WordPress 양식을 더 쉽게 작성하고 작성 시 시간을 절약하고 싶나요? 자동 채우기 필드가 답입니다! WPForms를 사용하면 게시물 유형이나 제품과 같은 정보를 자동으로 사용하여 양식 필드의 옵션을 채우는 동적 필드 선택을 쉽게 만들 수 있습니다. 이는 양식을 더욱 사용자 친화적이고 효율적으로 만들어주며, 더욱 정확한 데이터를 수집하는 데도 도움이 됩니다.

WordPress 양식을 더 쉽게 작성하고 시간을 절약할 수 있는 방법을 찾고 있다면 자동 채우기 필드를 사용하는 것이 좋습니다. WPForms를 사용하면 이 기능을 쉽게 설정할 수 있으며 이 기사에서 그 방법을 보여 드리겠습니다.
이 기사에서는 WPForms에서 자동 채우기 필드를 설정하는 방법을 보여줍니다. 또한 이 기능을 사용하여 양식을 개선하는 방법에 대한 몇 가지 팁도 제공합니다.
동적 필드 선택이란 무엇입니까?
동적 필드 선택은 웹사이트 방문자를 위해 자동으로 채워지는 양식 응답입니다. 각 답변을 수동으로 입력하는 대신 자동으로 옵션을 가져오도록 WPForms를 구성할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작동적 필드는 일반적으로 선택한 옵션을 미리 채워서 양식 포기를 줄이는 데 도움이 될 수 있습니다. 방문자가 수동으로 정보를 입력할 필요가 없으므로 정확성도 향상됩니다. WPForms가 최신 항목을 가져오므로 양식은 최신 상태로 유지됩니다.

간편한 드래그 앤 드롭 빌더를 사용하여 WPForms의 드롭다운, 객관식 및 확인란 필드에 동적 선택 항목을 추가할 수 있습니다. 다음과 같은 경우에 적합합니다.
- 지원 양식의 WooCommerce 제품,
- 문의 양식의 부동산 목록,
- 지원서에 채용 공고가 있습니다.
- 동물병원에서 키우는 애완동물,
- 문의 양식의 서비스 옵션.
주요 이점은 양식을 더욱 스마트하게 만들고 비즈니스 요구 사항에 맞게 맞춤화할 수 있다는 것입니다. 동적 선택 항목에는 관련 옵션이 자동으로 채워져 방문자가 양식을 더 쉽게 작성할 수 있습니다.
WordPress 양식에서 필드를 자동으로 채우는 방법
WPForms를 사용하면 자동으로 입력된 WooCommerce 제품을 문의 양식에 추가하는 것이 쉽습니다. 다음과 같이하세요:
- WPForms 플러그인 설치
- 양식에 동적 필드를 추가하고 WooCommerce 제품을 선택 소스로 선택하세요.
- WPForms 문의 양식 게시
이제 제품이 양식 필드에 자동으로 채워집니다. 이 튜토리얼에서는 프로세스를 단계별로 안내합니다.
WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 설치 후에는 새 양식을 추가해야 합니다.
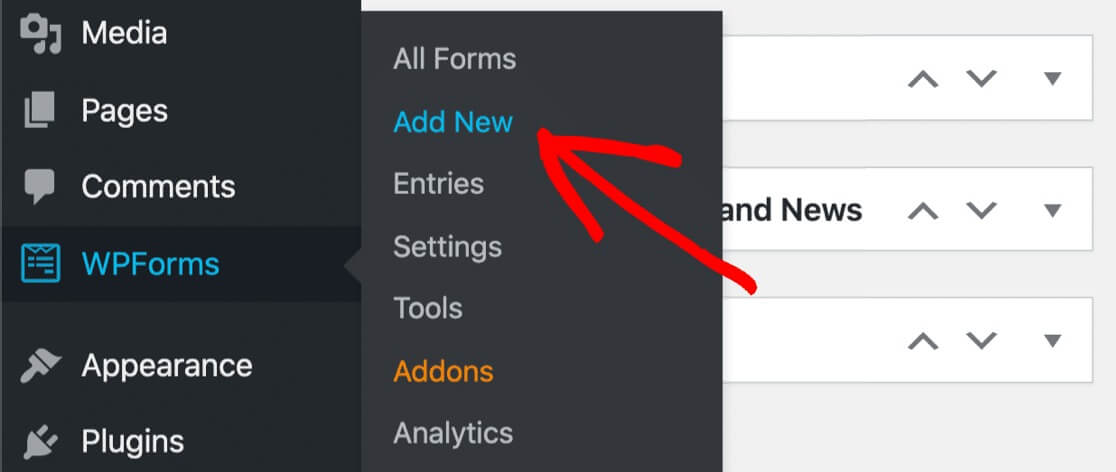
먼저 WPForms » 새로 추가로 이동합니다.

WPForms가 열리면 상단에 양식 이름을 입력하세요.

다음으로 간단한 연락처 양식 템플릿을 클릭해 시작해 보겠습니다.

양식 작성기를 클릭하면 전체 화면 창으로 나타납니다. 기본 문의 양식에는 이미 다음 필드가 있습니다.
- 이름
- 이메일
- 메시지나 댓글
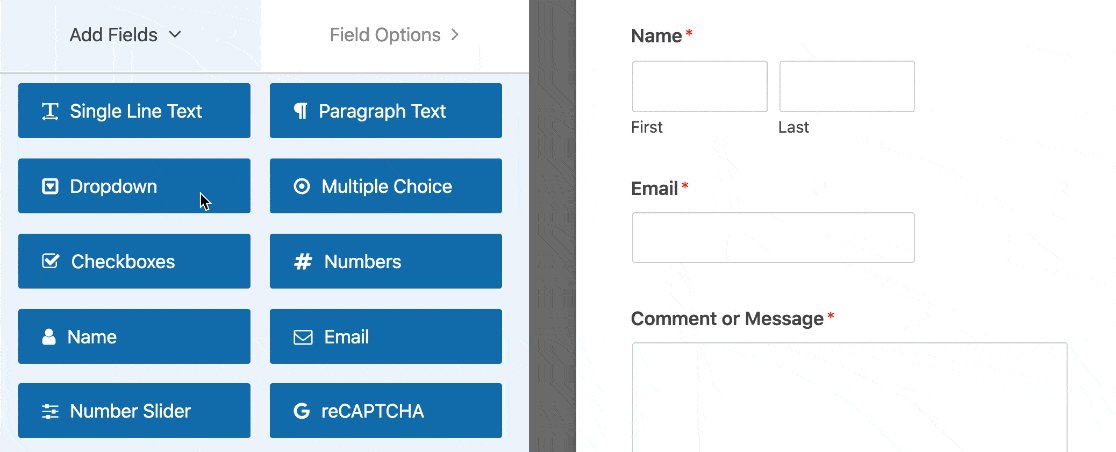
드롭다운 필드를 드래그한 다음 자동으로 생성된 답변 옵션을 추가하세요.
드롭다운 필드를 클릭하고 끌어서 오른쪽 양식 미리보기로 끌어옵니다.

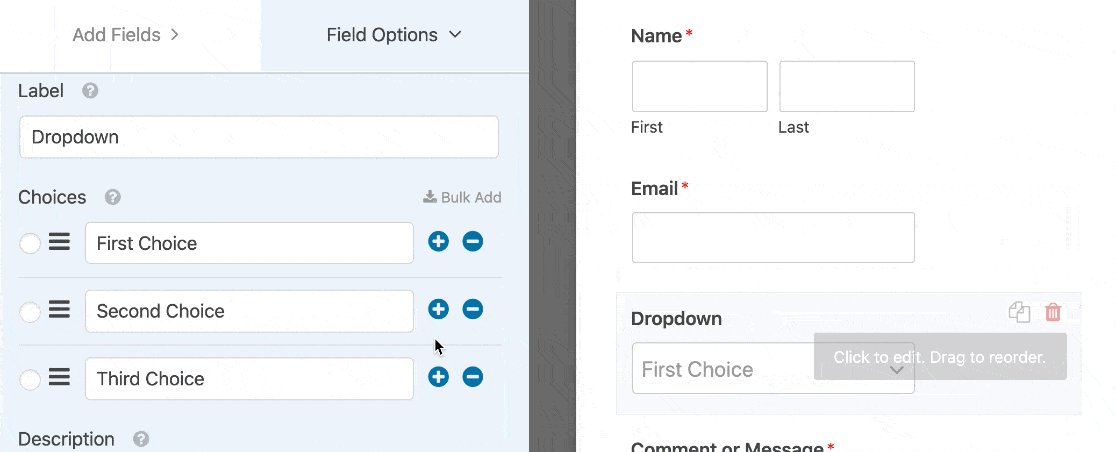
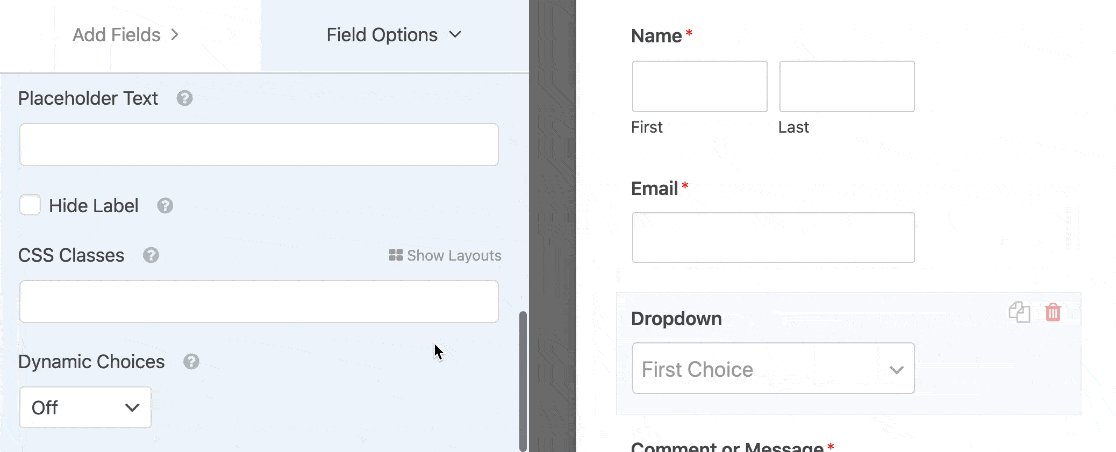
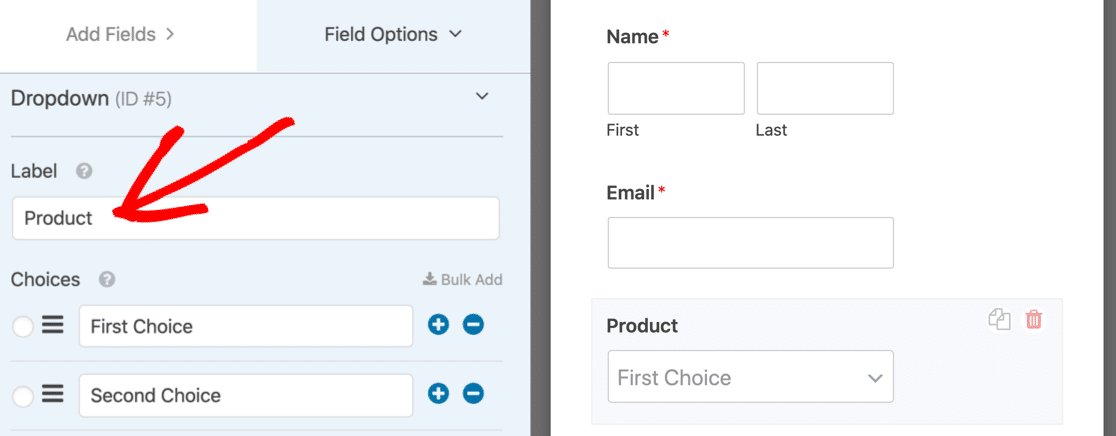
그런 다음 한 번 클릭하면 드롭다운을 연 후 왼쪽에 설정이 표시됩니다. 드롭다운에 있는 내용을 더 정확하게 반영하도록 이 레이블을 변경해 보겠습니다.

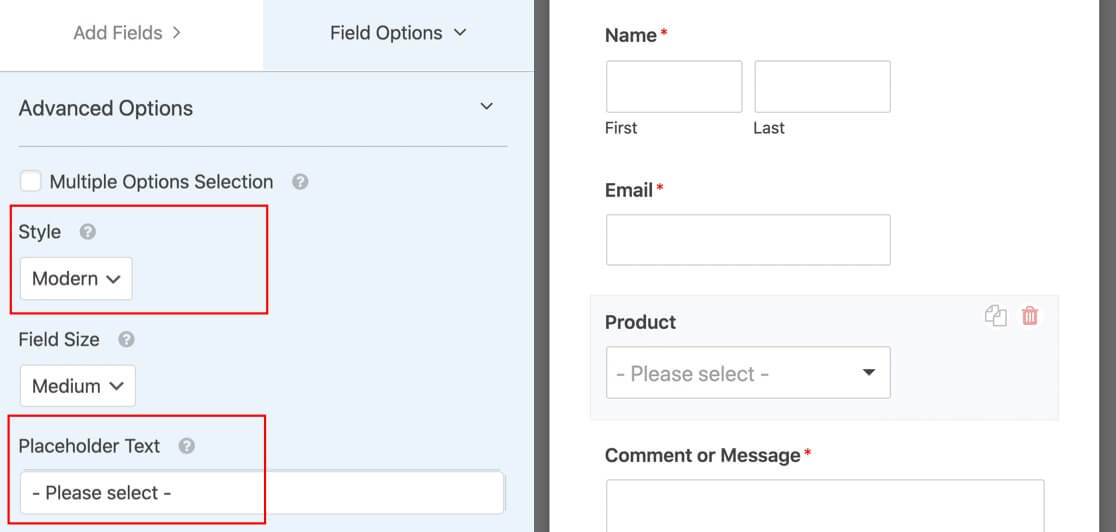
아래로 스크롤하면서 고급 옵션을 조금 확장하세요. 이 양식을 더 쉽게 작성할 수 있도록 다음 두 가지 옵션을 선택하겠습니다.
스타일 - 사용자가 목록을 검색할 수 있으므로 현대를 선택하겠습니다. 이는 매우 긴 드롭다운의 사용을 크게 단순화하는 환상적인 방법입니다. 방문자가 여러 옵션 중에서 선택할 수 있도록 하려면 다중 선택 드롭다운을 쉽게 구성할 수 있습니다.
자리 표시자 - 필드에 자리 표시자를 설정하는 것은 항상 현명한 조치입니다. 자리 표시자가 기본 옵션으로 나타나더라도 방문자는 이를 선택할 수 없습니다. 이는 목록의 첫 번째 응답이 자동으로 선택되지 않도록 하는 훌륭한 기술입니다.

이제 동적 필드 선택을 추가할 준비가 되었습니다.
자동 입력 필드 추가
이제 드롭다운 목록에 표시되는 옵션이 구성됩니다.
동적 필드 옵션을 사용할 때 모든 답변을 입력하는 데 신경 쓸 필요가 없습니다. WPForms는 귀하를 대신하여 각 선택 사항을 선택합니다.
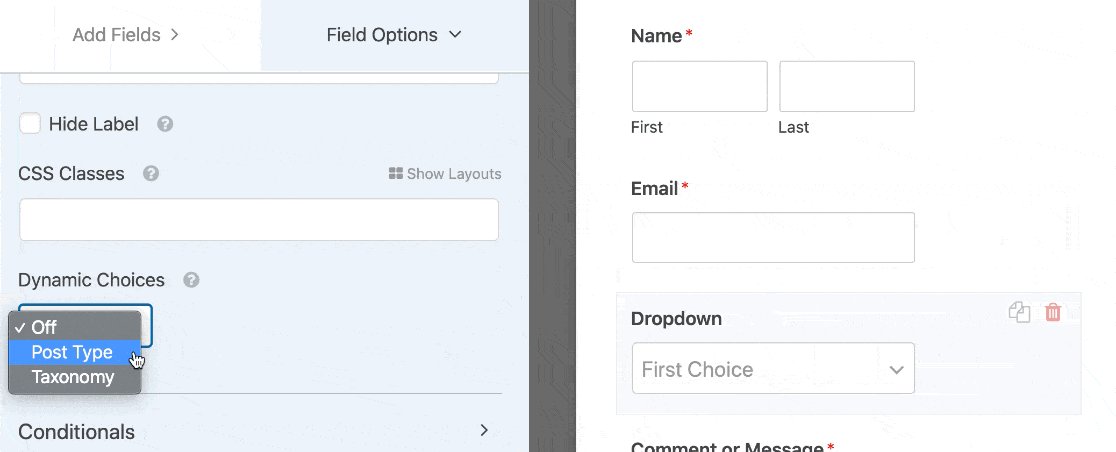
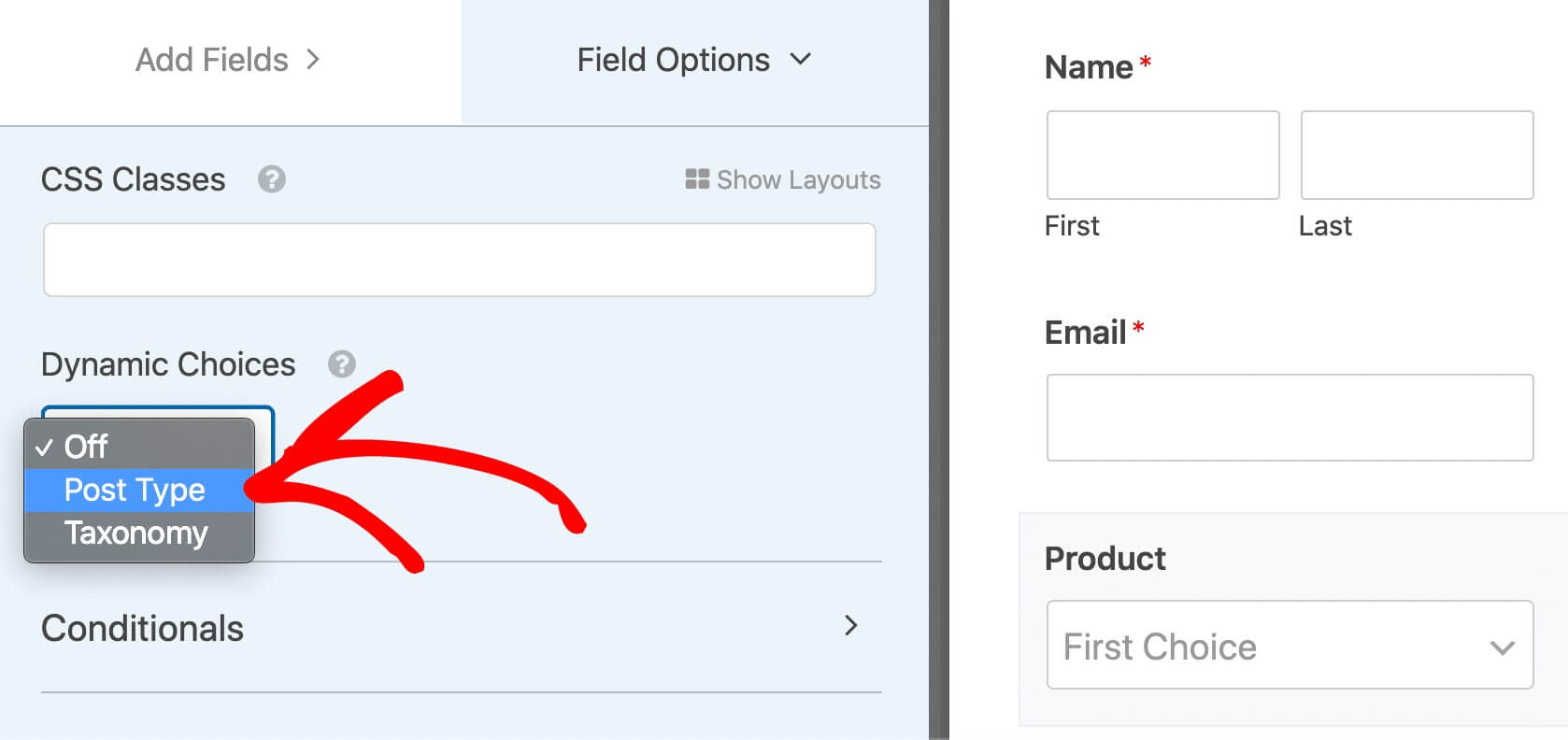
드롭다운에서 고급 옵션을 확장하면 게시물 유형과 분류라는 두 가지 옵션을 사용할 수 있습니다.

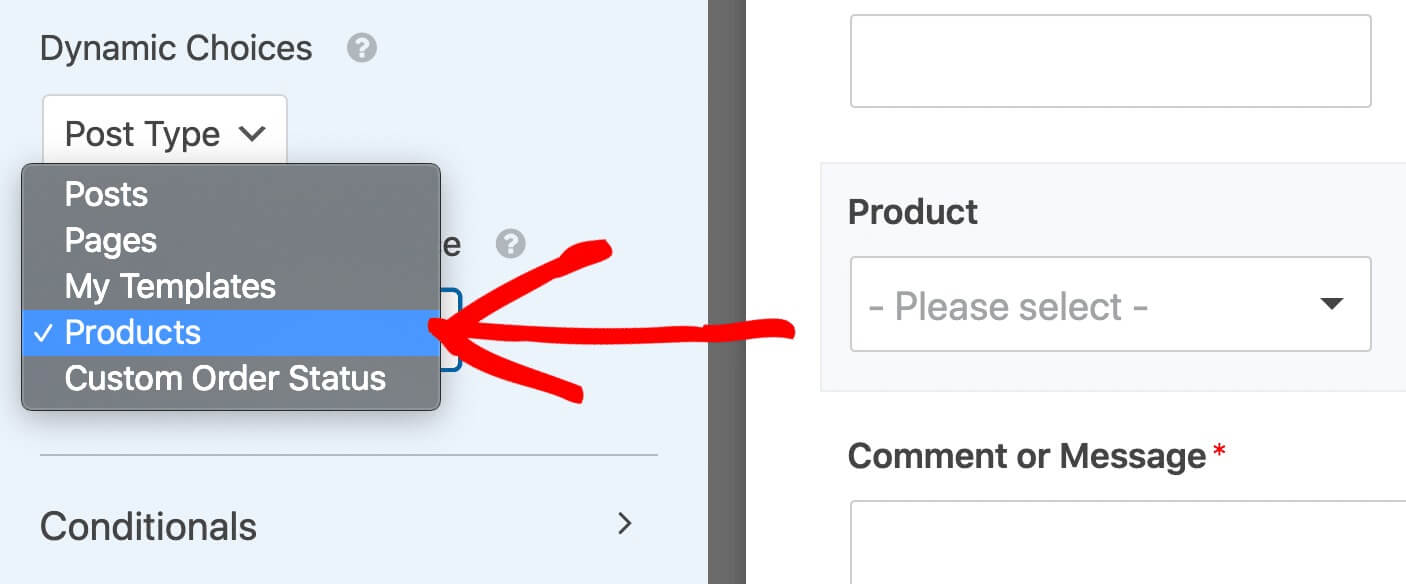
게시물 유형을 사용하면 동적 게시물 유형 소스를 사용하여 필드를 자동으로 채울 수 있습니다. 위의 두 번째 드롭다운 옵션은 WooCommerce 상점의 옵션과 유사할 수 있습니다.
- 게시물 – 사이트의 모든 블로그 게시물 목록입니다.
- 페이지 – 사이트의 모든 페이지를 나열합니다.
- 제품 - 상점에서 사용할 수 있는 모든 품목의 목록입니다.
이것들은 모두 포스트 종류입니다. 사용자 정의 게시물 종류를 설정한 경우 이를 사용할 수 있습니다. 사용자 정의 게시물 유형이 두 개 더 설정되어 있으므로 선택할 수 있는 몇 가지 추가 대안이 있습니다. 예를 들면 다음과 같습니다.

양식 필드를 자동으로 채우는 데 사용할 수 있는 대체 방법을 살펴보겠습니다.
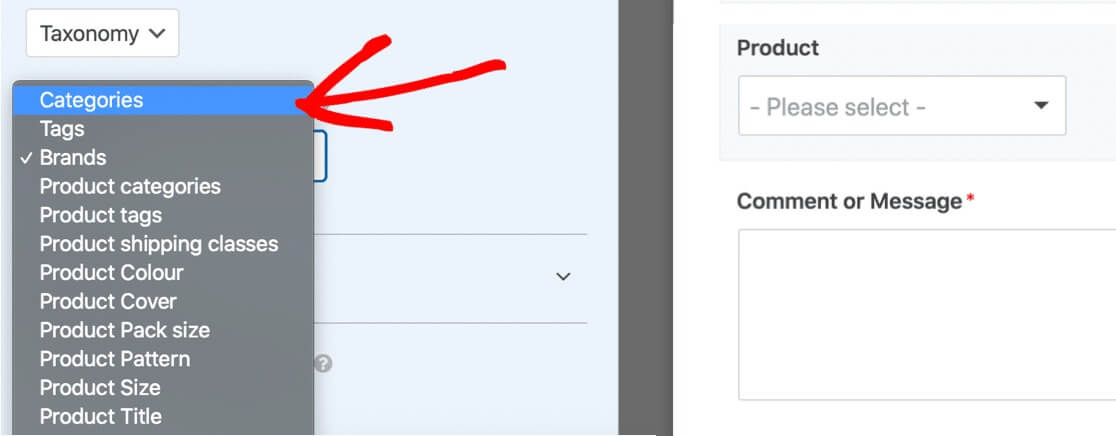
드롭다운에서 두 번째 옵션인 분류를 선택하면 동적 분류 소스라는 두 번째 드롭다운이 표시됩니다.
두 번째 드롭다운 목록에서 다음과 같은 옵션을 선택할 수 있습니다.
- 블로그 게시물 태그 - 블로그 게시물에 사용된 모든 태그 이름을 가져옵니다.
- 블로그 카테고리 - 블로그 콘텐츠용으로 만든 카테고리 중에서 선택하세요.
- 제품 카테고리 - 전자상거래 제품 카테고리로 필드를 채웁니다.
- 제품 태그 - 추가한 제품 태그를 사용하여 옵션을 채웁니다.
- 제품 유형 - 제품 변형 또는 유형을 선택 사항으로 표시합니다.
또한 매장 소유자가 브랜드별로 제품을 그룹화하는 플러그인을 구현했기 때문에 이 경우 필드를 자동으로 채우는 데 활용할 수 있는 브랜드 분류가 있습니다.

이 튜토리얼에서는 Post Type과 Products를 차례로 선택하겠습니다. 여기에는 우리가 판매하는 모든 품목의 목록이 포함됩니다.
자동으로 입력된 필드에는 때때로 많은 옵션이 있습니다. 메뉴에서 항목을 제거하려면 자동 입력 필드에서 항목을 제외하는 튜토리얼을 확인하세요.
양식 게시
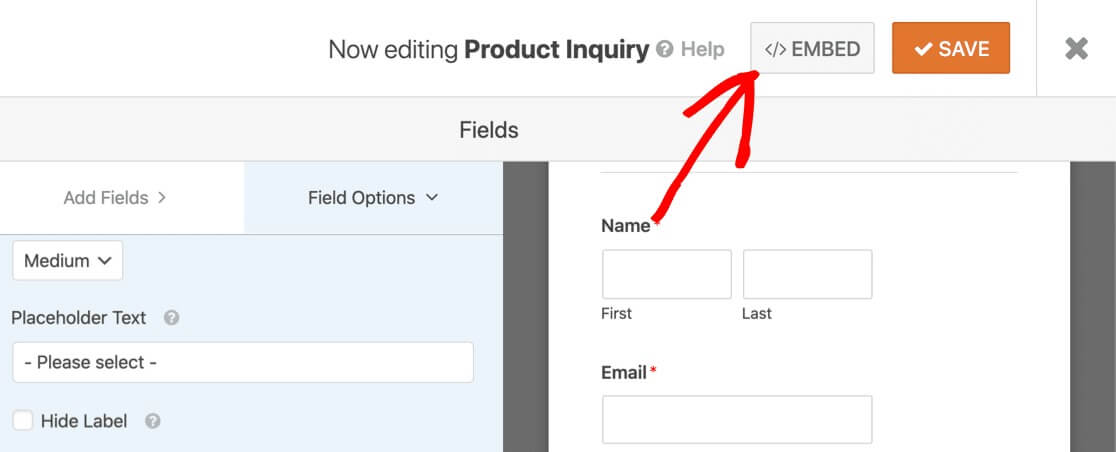
귀하의 양식은 게시물, 페이지, 사이드바 등의 위치에 게시될 수 있습니다. 이를 위해 단축 코드를 사용할 수 있지만 포함 옵션을 사용하는 것이 좋습니다.
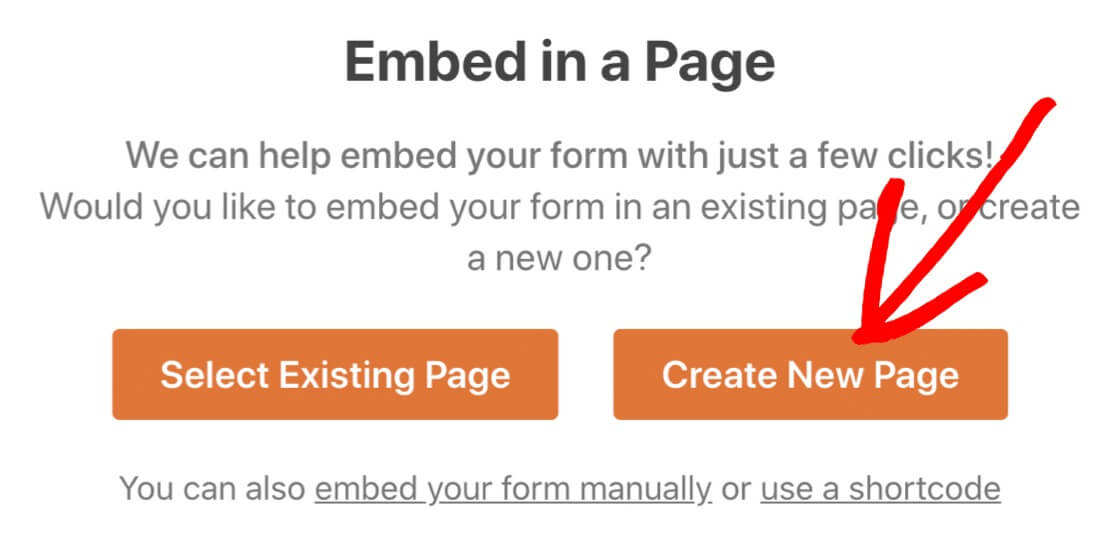
양식 작성기의 상단 메뉴에서 포함을 선택하여 시작하세요.

그 후 새 페이지 만들기를 클릭하세요.

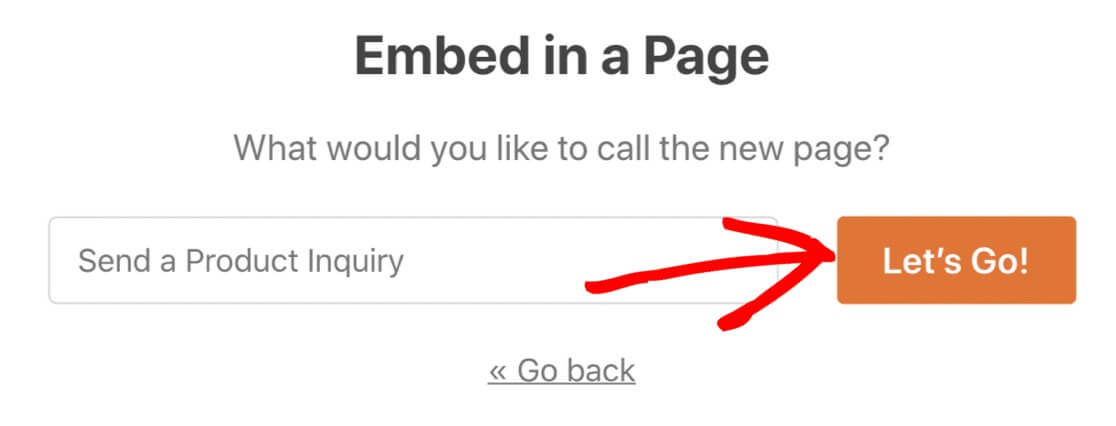
페이지 이름을 지정한 다음 시작을 클릭하세요.

모든 것이 제대로 된 것 같으면 게시를 클릭하여 라이브로 전환하세요.

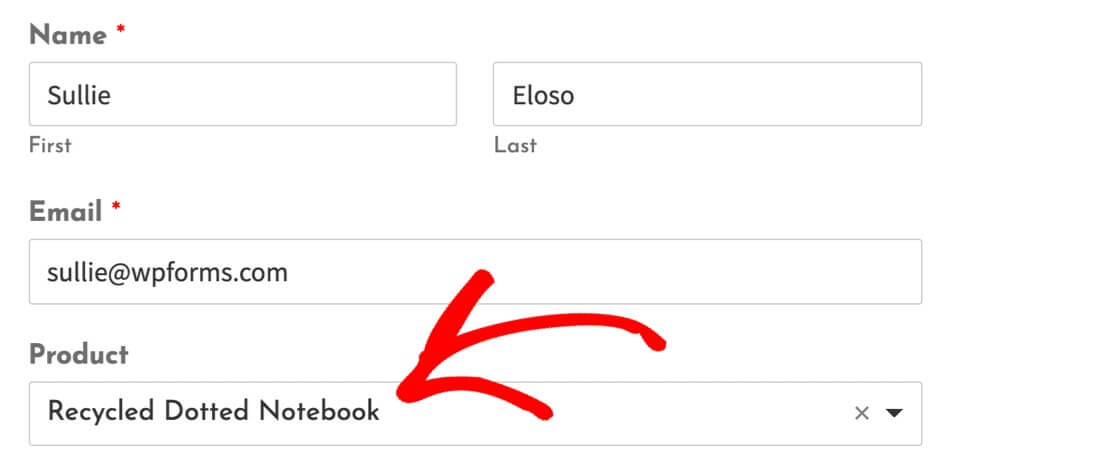
이제 끝났어요! 이제 양식을 제출할 수 있습니다.

쿼리 수신을 시작할 수 있도록 지금 바로 동적 필드를 테스트해 보세요.
마무리
WPForms를 사용하여 WordPress 양식에 자동 입력 필드를 사용하는 것은 더 스마트하고 사용자 친화적인 양식을 만드는 좋은 방법입니다. 태그, 카테고리, 제품 등과 같은 다양한 소스에서 옵션을 동적으로 가져오면 콘텐츠에 맞게 양식을 사용자 정의하고 버려진 양식을 줄일 수 있습니다. 방문자는 반복적인 정보를 수동으로 입력할 필요가 없다는 점을 높이 평가할 것입니다. WPForms를 사용 하면 몇 번의 클릭만으로 이러한 동적 필드를 쉽게 추가할 수 있습니다. 관련 옵션이 미리 채워진 양식은 WordPress 사이트의 전환율, 정확성 및 사용자 경험을 향상시킬 수 있습니다.




