Elementor 의 진행률 표시줄 widget? 사용 방법을 배우고 싶으십니까? 진행률 표시줄 위젯에 대해 이야기하고 이 기사에서 어떻게 작동하는지 보여드리겠습니다. 진행률 표시줄 위젯을 사용하여 웹사이트에 이정표, 프로젝트, 캠페인 및 기타 항목을 표시할 수 있습니다.

Elementor 의 진행률 표시줄 위젯은 사용하기가 매우 쉽습니다. Elementor 무료 및 Elementor pro 사용자 모두 진행률 표시줄 위젯을 사용할 수 있습니다. 그럼 더 이상 시간을 낭비하지 않고 Elementor 진행률 표시줄을 구성하는 방법을 확인합시다.
Elementor의 진행률 표시줄 위젯
먼저 진행률 표시줄 위젯을 표시할 페이지나 게시물로 이동합니다. Elementor 편집기에서 페이지를 연 다음 "+" 기호를 클릭하여 새 섹션을 만듭니다.

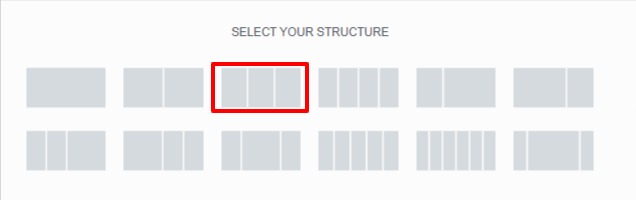
이제 열을 선택해야 합니다. 섹션을 더 보기 좋게 만들기 위해 진행률 표시줄에 3열 섹션을 사용하고 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
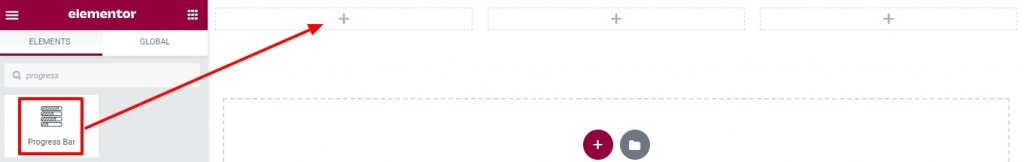
이제 왼쪽 위젯 패널에서 진행률 표시줄을 찾아 드래그하여 방금 만든 열에 놓습니다.

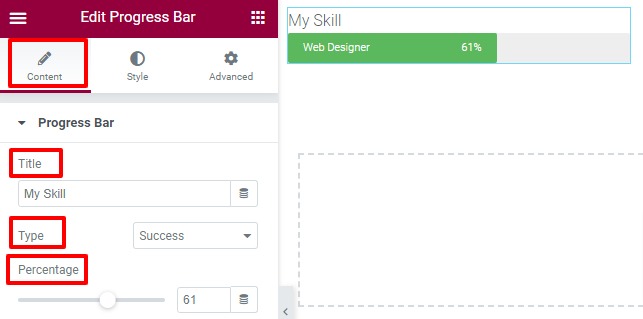
이제 콘텐츠 탭에서 진행률 표시줄의 제목과 유형을 사용자 지정할 수 있습니다. 마지막으로 진행률 표시줄에 표시되는 백분율을 조정할 수 있습니다.

진행률 표시줄의 백분율을 표시하거나 숨기려면 그렇게 할 수 있습니다. 마지막으로 콘텐츠를 추가할 준비가 되었습니다.

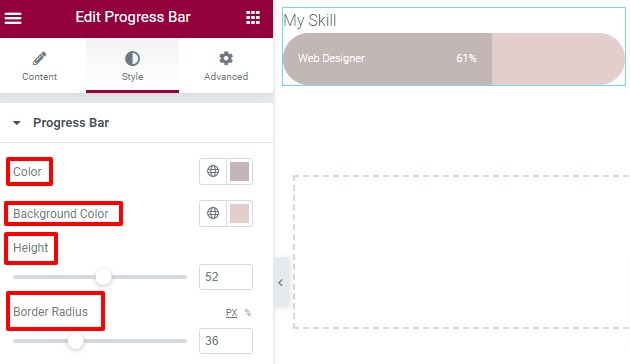
진행률 표시줄의 스타일을 지정하려면 이제 스타일 탭을 클릭해야 합니다. 진행률 표시줄의 색상, 배경 및 높이를 사용자 지정하려면 진행률 표시줄 메뉴의 다양한 옵션 중에서 선택할 수 있습니다.

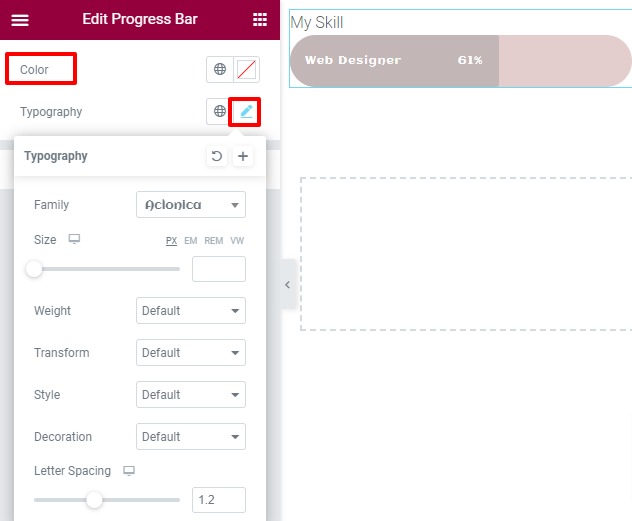
내부 텍스트 옵션에서 내부 텍스트 색상과 글꼴을 설정할 수 있습니다. 글꼴 모음, 크기, 두께 및 문자 간격은 타이포그래피와 관련하여 사용할 수 있는 몇 가지 옵션에 불과합니다.

제목 색상 및 글꼴은 제목 스타일 옵션에서도 설정할 수 있습니다.
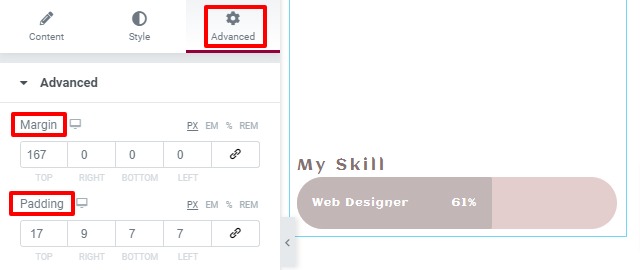
다음 단계는 고급 탭으로 전환하는 것입니다. 여기에서 선택할 수 있는 다양한 스타일이 있습니다.
전진
고급 메뉴에서 패딩 및 여백을 추가하여 섹션을 원하는 위치로 재정렬할 수 있습니다. 네 가지 값을 모두 추가하거나 해당 옵션을 선택 취소하고 한 번에 하나씩 추가할 수 있습니다.

특정 섹션을 편집하려면 Z-색인, CSS ID 및 클래스를 추가할 수도 있습니다.

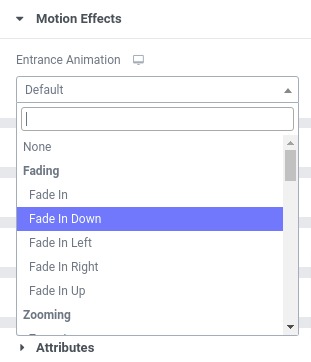
모션 효과
모션 효과 옵션을 통해 입장 애니메이션 효과를 추가할 수 있습니다. 특정 구간에 적용할 수 있는 다양한 효과가 있으며 그 중 원하는 것을 선택할 수 있습니다.

애니메이션 지연 시간과 지속 시간도 설정할 수 있습니다.

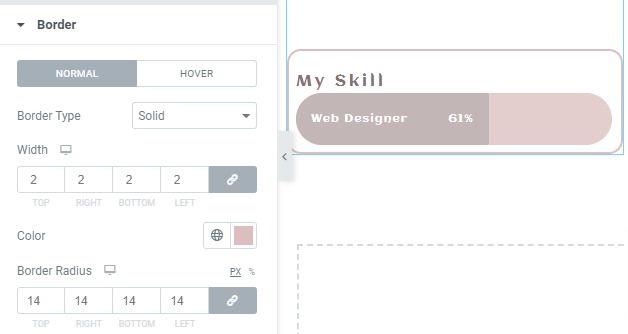
국경
여기에서 테두리 유형, 색상 및 반경을 변경할 수 있습니다.

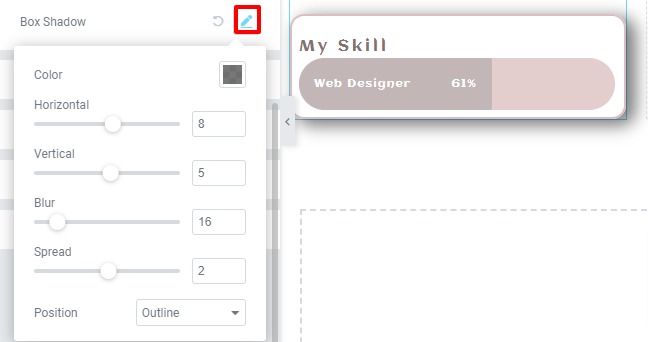
상자 그림자 편집 옵션을 사용하여 디자인에 상자 그림자 효과를 만들 수도 있습니다.

배경
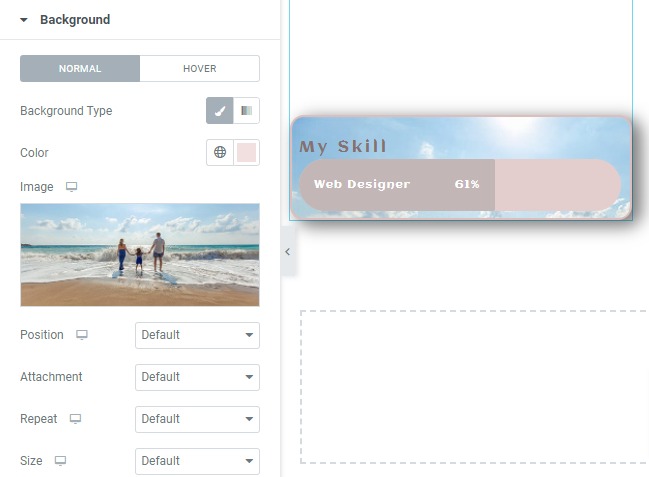
일반 및 호버 상황에 대한 배경 추가는 배경 옵션을 통해 수행할 수 있습니다. 클래식 또는 그라디언트 배경은 모두 선택한 배경 스타일에 대한 옵션입니다. 전통적인 방법을 사용하면 이미지를 배경으로 사용할 수 있습니다. 또한 이미지의 위치, 첨부 파일 및 크기를 선택할 수 있습니다.

반응형
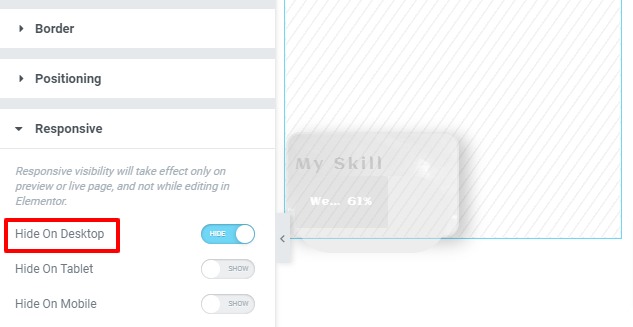
반응형 설정을 사용하면 모든 화면 크기에서 반응형을 사용자 지정할 수 있습니다. 각 가젯에는 고유한 스타일 옵션 세트가 있습니다. 데스크톱, 태블릿 및 모바일 장치에서 섹션을 숨길 수 있습니다. 결과적으로 부품을 숨기면 해당 장치에서 볼 수 없습니다. 부품은 쉽게 복사할 수 있고, 모바일 장치용으로 다른 방식으로 재설계하고, 데스크탑 컴퓨터용으로 숨길 수 있습니다. 자동으로 모바일 스타일은 모바일 장치와 데스크톱 컴퓨터에만 나타납니다.

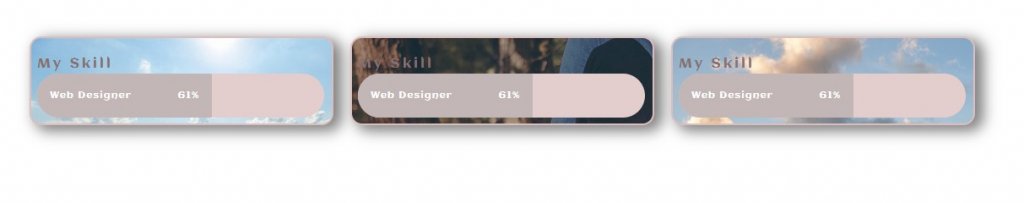
진행률 표시줄이 준비되었습니다!

마무리
Elementor 를 사용하면 진행률 표시줄을 사용하여 간단하고 즐겁게 작업할 수 있습니다. 무료 버전에서는 Elementor에 속성 및 사용자 정의 CSS를 추가할 수 없습니다. 이 기능을 사용하려면 프로 버전 으로 업그레이드해야 합니다.
그게 전부입니다. 위에 설명된 단계를 완료하면 웹사이트에 멋진 진행률 표시줄을 표시할 수 있습니다. 이 정보가 유용하다고 생각되면 친구들과 공유하십시오. 또한 CodeWatchers 요소 또는 자습서 를 확인하십시오.




