랜딩 페이지에 앵커 링크를 포함하는 가장 간단한 방법을 찾고 계십니까? 실제로 실행 가능한 답변에 매우 가깝습니다.

Elementor 와 같은 드래그 앤 드롭 페이지 빌더를 사용하면 웹 페이지를 더욱 스마트하고 유연하게 만들 수 있습니다. 이 때문에 Elementor는 앵커 태그를 만들 때 다른 WordPress 플러그인보다 훨씬 더 유용합니다.
버튼이나 링크를 클릭한 후 페이지의 특정 영역으로 아래로 스크롤할 수 있도록 이 문서에서는 Elementor 에서 앵커 링크를 설정하는 방법을 보여 드리겠습니다. 결과적으로 귀하의 웹 페이지는 더욱 전환 가능성이 높아지고 사용자 친화적이 될 것입니다. 계속 읽으세요.
웹 페이지에 앵커 링크를 사용하는 이유
배에 닻이 필요한 이유는 무엇입니까? 이는 특정 수역에 떠 있는 선박의 능력을 돕습니다. 버리지 않도록 보관하세요. 결과적으로 앵커 주위의 샤클 범위 내에서 자유롭게 호를 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작앵커 링크에도 동일한 문제가 발생합니다. 방문자가 앵커 태그를 클릭하면 방문 페이지의 지정된 영역으로 이동됩니다. 다른 페이지나 섹션으로 이동하지 마세요.
앵커가 있는 링크가 필요합니다. 방문자는 앵커 태그를 클릭하여 웹사이트의 특정 영역으로 빠르게 이동할 수 있습니다. 또한 방문자가 원하는 행동을 취하도록 동기를 부여할 수 있는 잠재력도 있습니다. 또한 동기화를 유지하는 데 도움이 됩니다.
Elementor에 앵커를 추가하는 방법
귀하의 웹 사이트에 Elementor가 이미 설치되어 있기를 바랍니다. 이제 프로세스를 더 진행해 보겠습니다.
편집기에서 페이지 선택
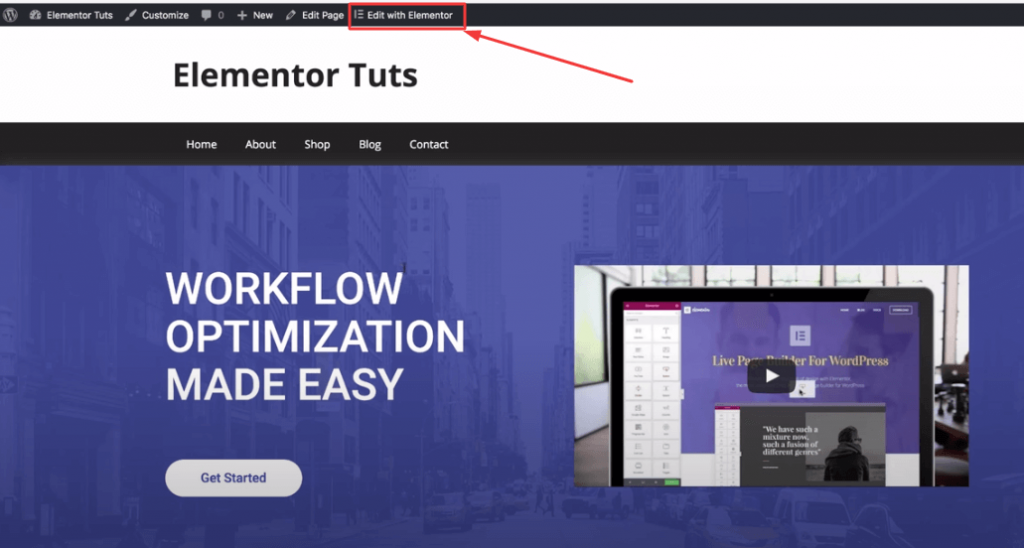
WordPress 웹사이트에 로그인하세요. 앵커 링크를 배치하려는 페이지를 방문하십시오. 상단 메뉴 표시줄에서 "Elementor로 편집"으로 이동합니다. Elementor 편집기를 사용하여 웹 사이트를 사용자 정의할 수 있습니다.

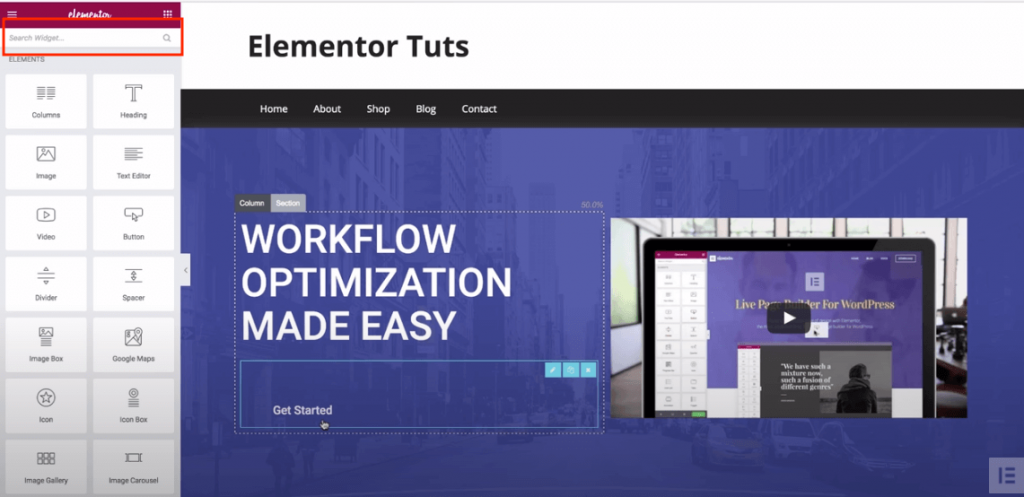
메뉴 앵커 검색
Elementor로 페이지를 편집하기로 결정한 후에는 앞서 언급한 페이지로 이동하게 됩니다. 에디터는 Elementor 입니다. 왼쪽 사이드바에 "anchor"만 입력하세요. 결과적으로 메뉴 앵커 위젯을 찾을 수 있습니다. 이를 사용하여 원하는 앵커 연결을 구성할 수 있습니다.

앵커 링크 추가
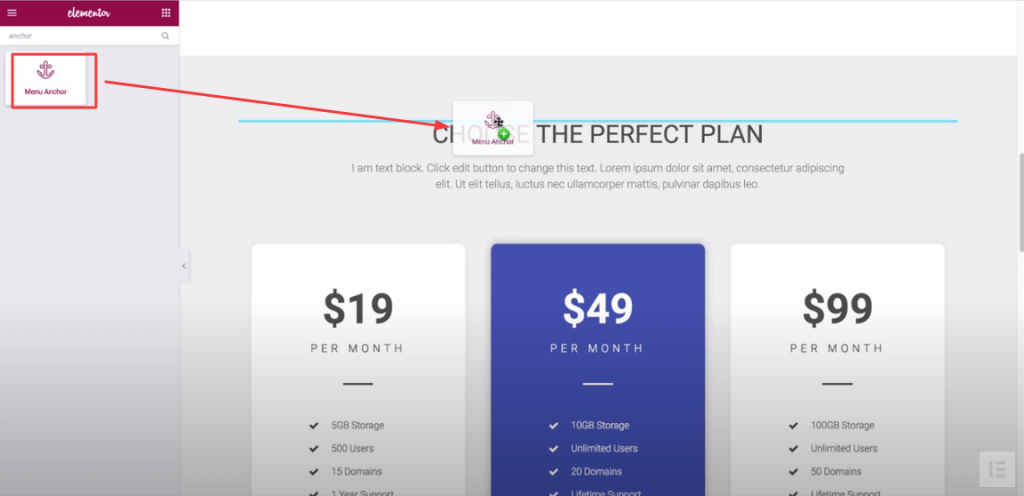
페이지의 특정 세그먼트에 앵커 태그를 추가하려면 해당 위치에 메뉴 앵커를 끌어다 놓으면 됩니다.
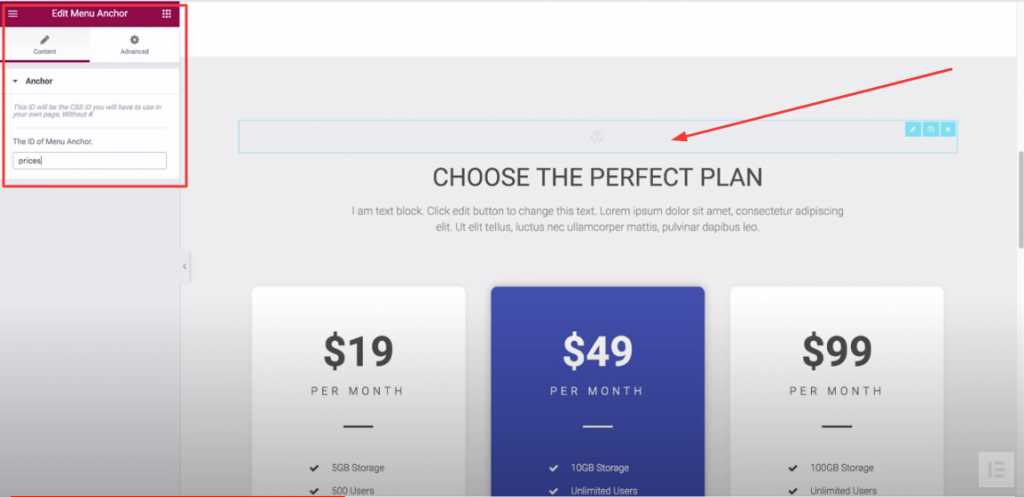
예를 들어 가격 책정 섹션에 앵커를 넣을 수 있습니다. 이것이 당신이 해야 할 일입니다.

아래로 스크롤하여 편집기에서 페이지의 가격 책정 영역으로 이동하세요. 가격 위에 메뉴 앵커 위젯을 드래그하여 놓습니다.
선택한 섹션 위로 위젯을 드래그한 후 위젯의 콘텐츠 영역에 섹션 이름을 입력해야 합니다.

따라서. 방문자가 가격을 클릭하는 것을 선호하므로 ID 필드에 "가격"을 사용하십시오.
지금 연결하려면 어떤 텍스트나 요소를 선택해야 합니까? 당신이 원하는. 방문자의 경로를 바꾸려면 앵커 텍스트, 탭 또는 WordPress 메뉴의 항목을 사용하세요.
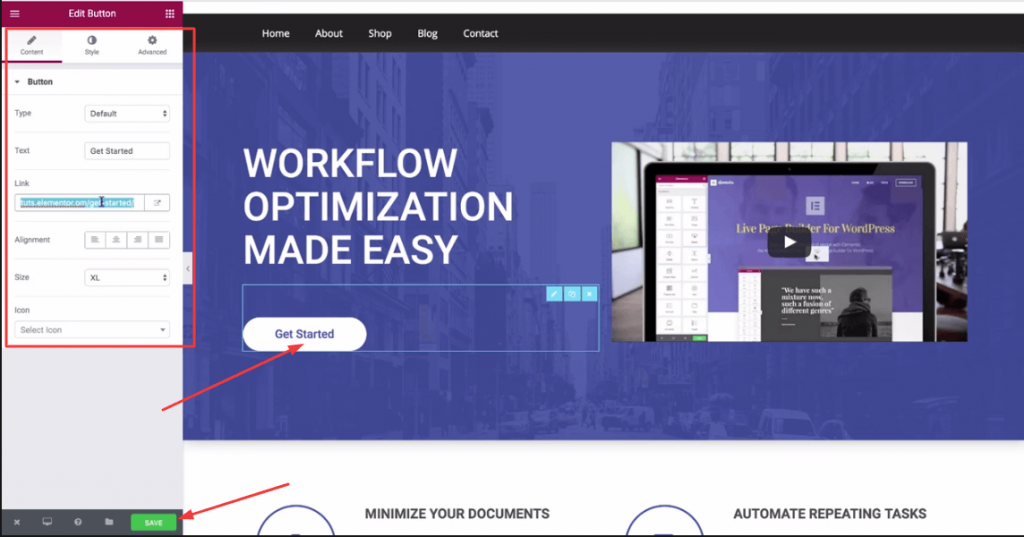
이 경우에는 이해하기 쉽도록 "시작하기" 버튼을 선택했습니다.

페이지로 이동하려면 위로 스크롤하세요. 메뉴에서 "시작하기"를 선택하세요. 버튼 링크는 채워진 링크에 표시됩니다. 버튼 링크를 제거하고 "#prices"와 같은 해시태그를 포함해야 하는 앵커 링크로 대체합니다(앵커가 가격 책정 섹션이므로). 지금 " 저장 "을 클릭하세요.
결과적으로 랜딩 페이지를 한 번 더 방문하세요. 앵커 버튼을 선택합니다. 즉시 가격 책정으로 전환됩니다.
메뉴를 사용하여 Elemntor에 앵커 추가
이전 방법에 비해 훨씬 간단합니다. WordPress 메뉴에 앵커를 추가하기 전에 먼저 앵커를 생성하세요.
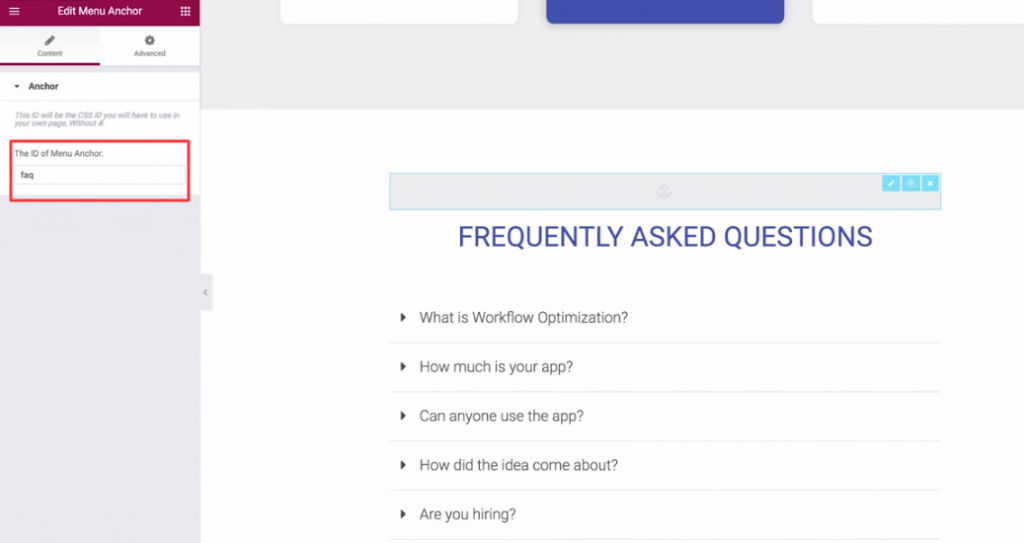
예를 들어 FAQ 섹션에 앵커를 추가할 수 있습니다. 그럼 FAQ 페이지로 가보겠습니다. 그 위에 "메뉴 앵커" 위젯을 드래그하세요.

ID 필드에는 "faq"라는 용어가 포함되어야 합니다. 그리고 그것을 유지하십시오.
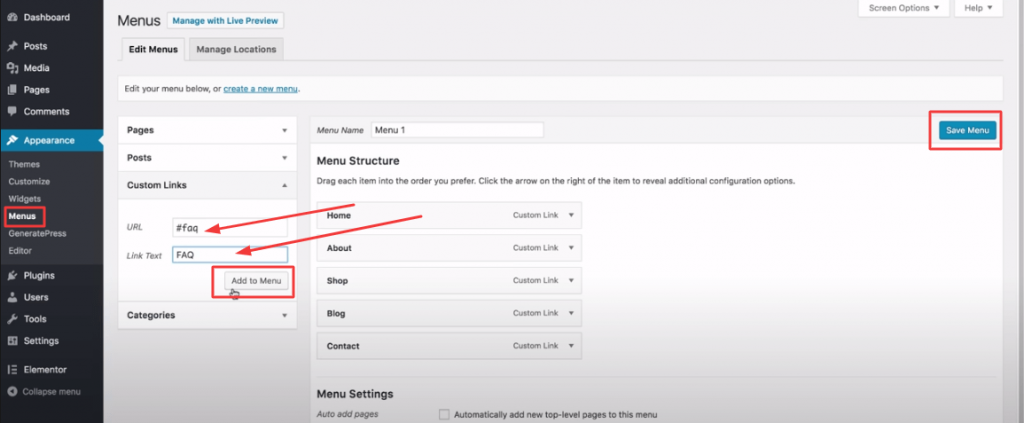
그러면 WordPress 메뉴가 나타납니다. 개인화된 링크를 선택하세요.

URL 필드에 "#faq"를 입력하고 링크 텍스트 이름 필드에 " FAQ "를 입력합니다. 그런 다음 ' 메뉴에 추가 '를 선택하세요. 마지막으로 " 메뉴 저장 "을 선택하십시오.
지금 랜딩 페이지로 돌아가세요. 메뉴를 사용하여 FAQ를 선택하세요. FAQ 섹션으로 바로 이동됩니다.

다른 페이지에 앵커 링크 추가
앵커 링크를 사용하면 Elementor의 페이지 간 내부 링크를 쉽게 만들 수 있습니다. 단계별 가이드는 다음과 같습니다.

먼저 페이지 B에 링크하려는 제목 위젯이나 기타 요소를 추가하세요. 고급 탭에서 이 요소에 "연락처 섹션"과 같은 고유 ID를 부여하세요. 이는 앵커 대상 역할을 합니다.
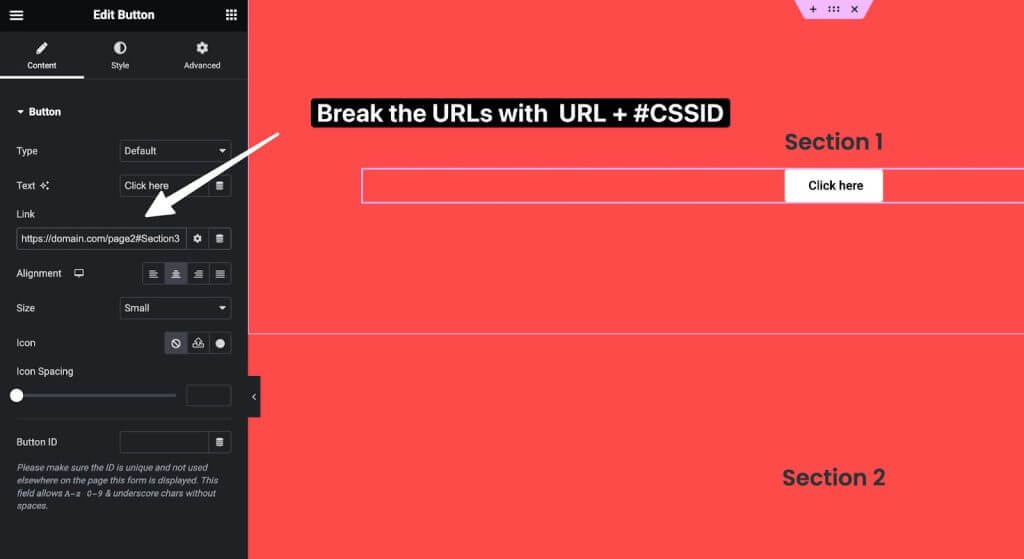
다음으로 링크를 추가하려는 페이지 A에서 페이지 B의 URL과 "#contact-section"을 추가하기만 하면 됩니다. 따라서 링크는 "www.yoursite.com/page-b#contact-section"이 됩니다.
이렇게 하면 클릭할 때 페이지 A에서 페이지 B의 연락처 섹션 앵커 대상까지 부드러운 스크롤 링크가 생성됩니다.
내부 앵커 링크를 사용하여 페이지 전체에서 관련 콘텐츠를 연결하면 사용자 경험을 향상시킬 수 있습니다. 방문자는 메뉴를 사용하거나 추가 클릭을 하지 않고도 섹션 간을 쉽게 탐색할 수 있습니다.
결말 생각
따라서 Elementor가 있는 경우 앵커 연결을 설정하는 데 필요한 전부입니다. 따라서 몇 가지 중요한 조언을 명심하십시오. 간단히 말해 앵커 링크는 임의로 추가할 수 없습니다. 웹 페이지에 대한 사용자 참여를 높이는 데 탁월한 도구입니다. 따라서 어떤 섹션이 가장 중요한지 결정해야 합니다. 그런 다음 앵커와 어울리는 이상적인 앵커 텍스트를 선택하세요. 따라서 CodeWatchers에는 Elementor 튜토리얼이 많이 있습니다. 가서 확인하고 친구들과 공유하세요.
자주 묻는 질문(FAQ)
앵커링크란 무엇인가요?
답변: 앵커 링크는 사용자를 현재 웹 페이지 내의 특정 섹션으로 이동시켜 긴 콘텐츠를 스크롤하도록 강요하는 대신 빠른 액세스를 허용하는 하이퍼링크입니다.
Elementor 페이지의 특정 부분에 어떻게 연결합니까?
답변: Elementor 편집기에서 대상 섹션을 선택하고 고급 설정으로 이동하여 고유한 CSS ID를 추가한 다음 해시 기호가 앞에 붙은 동일한 ID를 사용하여 링크를 생성하고 선택한 앵커 텍스트 또는 버튼의 링크 필드에 삽입합니다. .
WordPress에 앵커 링크를 수동으로 추가하는 방법은 무엇입니까?
답변: WordPress에서는 먼저 해시를 제외하고 대상 콘텐츠 블록에 대한 고유 ID 속성을 생성합니다. 그런 다음 앵커 텍스트에서 해당 ID 앞에 해시를 추가하여 링크를 만듭니다. 클릭하면 둘이 연결됩니다.
HTML에 앵커 링크를 수동으로 추가하는 방법은 무엇입니까?
답변: ID를 나타내는 해시와 함께 HTML 앵커 태그를 사용하세요. 앵커 링크를 탐색할 대상 HTML 요소에 해시 없이 동일한 ID 속성을 추가하여 해당 해시를 일치시킵니다.
Elementor에서 이미지에 링크를 어떻게 추가합니까?
답변: Elementor 페이지 빌더의 이미지에 클릭 가능한 링크를 삽입하려면 먼저 이미지를 선택한 다음 콘텐츠 설정에서 링크 옵션의 사용자 정의 설정을 선택하여 링크 필드를 열고 해당 이미지에 대해 원하는 대상 URL을 추가하세요.




