Elementor 를 사용하고 있다면 자동으로 접히는 아코디언 위젯을 만드는 방법이 궁금할 것입니다. 토글 또는 FAQ 섹션으로 Elementor의 자체 아코디언 블록을 사용할 수 있습니다. 아코디언은 수많은 물건을 담을 수 있습니다. 페이지를 새로 고치면 항상 첫 번째 항목이 기본값으로 선택된 상태로 열립니다. Elementor에는 제어할 수 있는 기능이 없습니다. Elementor 대시보드에서 끌 수 없습니다. 웹사이트의 경우 항목을 닫도록 선택할 수 있습니다.

이 게시물의 단계에 따라 Elementor의 Accordion 위젯을 자동으로 닫는 방법을 보여 드리겠습니다.
아코디언 위젯 설정
기본 상태에서는 다양한 방법으로 아코디언 항목을 닫을 수 있습니다. 또는 Absolute Addons Advanced Accordion 위젯을 사용하여 한 번의 마우스 클릭으로 동일한 작업을 수행할 수 있습니다.
수동 방법
Elementor 아코디언 위젯에 JavaScript를 추가하는 것은 수동으로 수행하는 유일한 방법입니다. 새 페이지에 아코디언 위젯을 추가하고 제품 추가를 시작하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
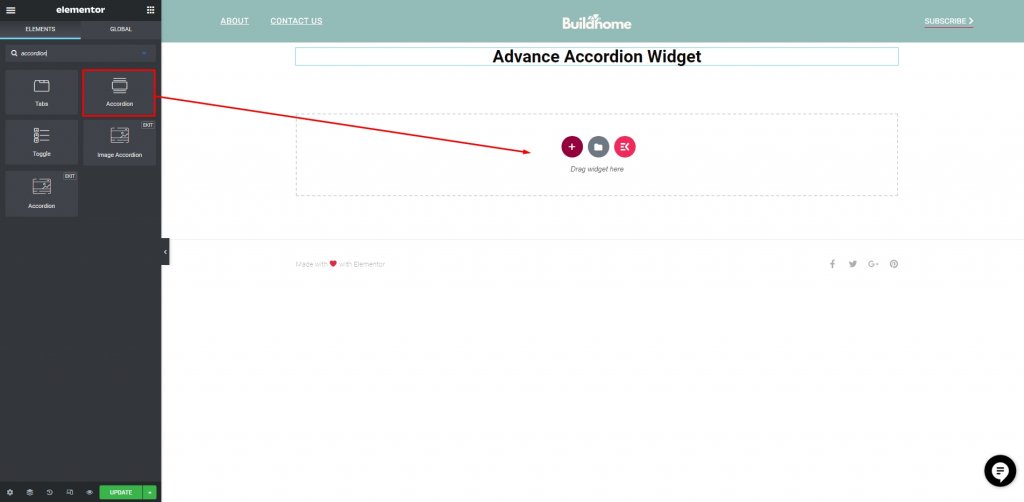
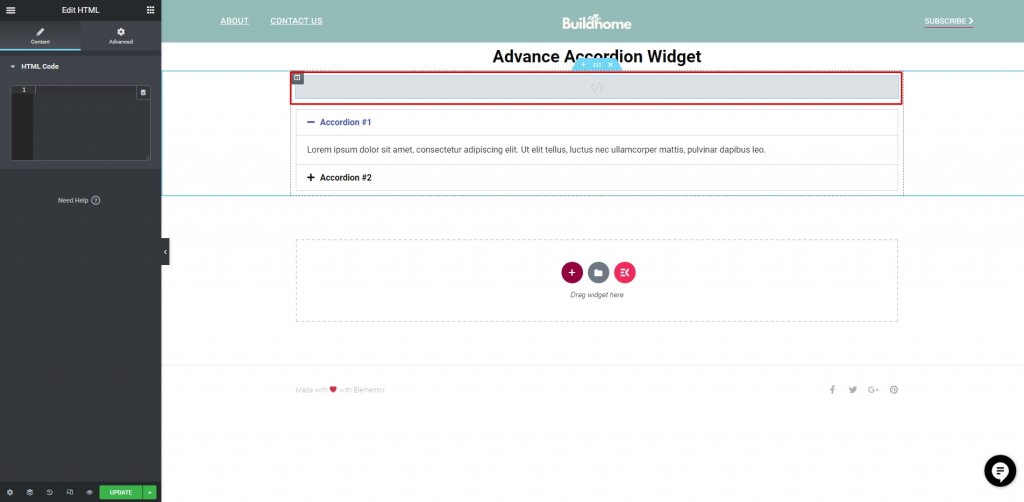
다음으로, 아코디언 위젯 앞에 HTML 코딩 블록을 추가합니다.

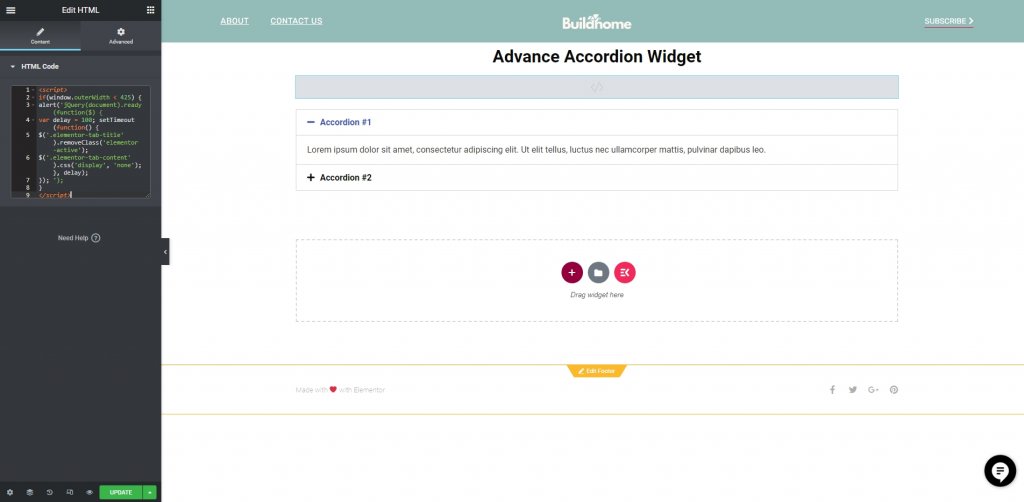
아코디언 앞에 동일한 섹션의 HTML 블록에 다음 JavaScript 코드를 추가합니다.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
이제 "업데이트"를 클릭하여 작업을 저장하고 라이브 페이지를 확인하십시오. 지금쯤이면 아코디언이 기본적으로 닫힙니다.

앱솔루트 애드온 플러그인
코드를 추가하는 것이 불편하다면 Absolute Addons 플러그인을 설치한 다음 Advance Accordion Widget을 추가할 수 있습니다.
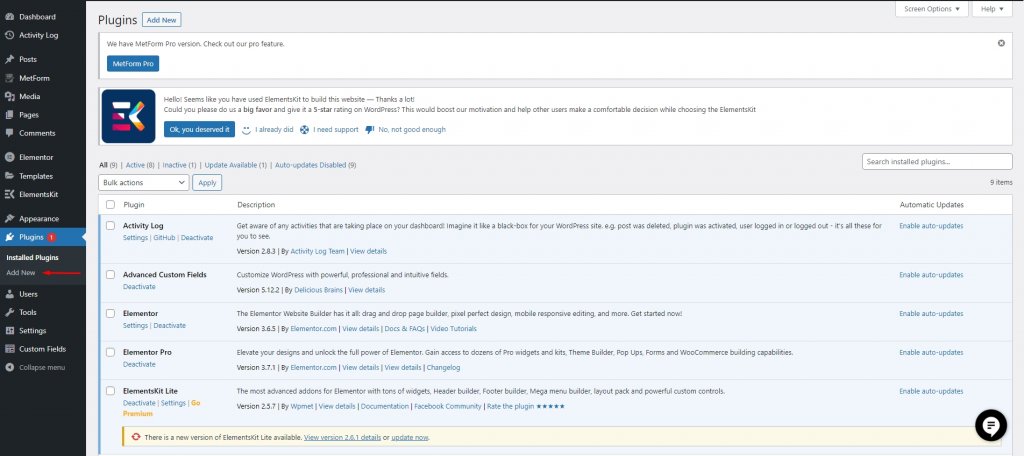
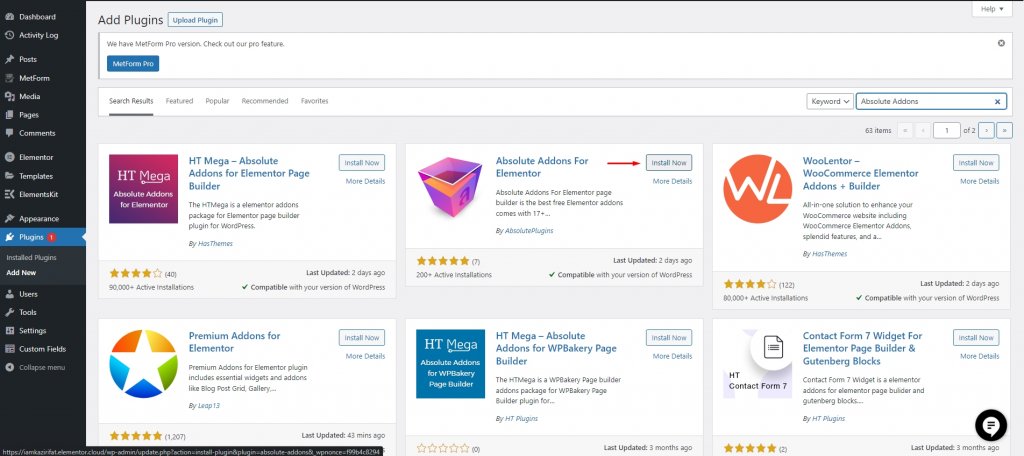
플러그인으로 이동하여 새로 추가로 이동합니다.

이제 "Absolute Addons"라는 플러그인을 찾으십시오. 찾으면 설치를 클릭한 다음 플러그인을 활성화하십시오.

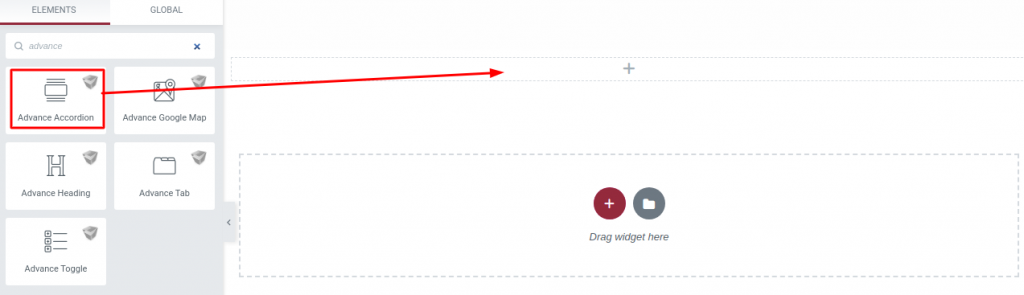
플러그인을 설치하고 활성화한 후 "+" 아이콘을 클릭한 다음 왼쪽 막대의 블록 섹션에서 Advance Accordion을 검색하여 Elementor에서 섹션을 만듭니다. 방금 만든 새 섹션에 Advance Accordion 블록을 놓습니다.

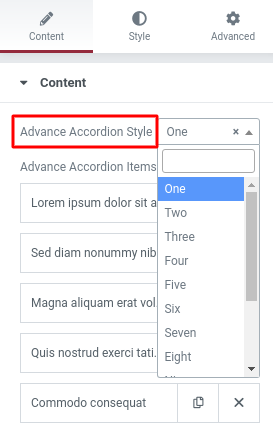
이제 콘텐츠 탭 아래의 드롭다운 메뉴에서 아코디언 스타일을 선택할 수 있습니다. Advance Accordion 영역에는 선택할 수 있는 13개의 독특하고 전문적인 스타일이 있습니다. 패션에 관해서는 선택의 폭이 넓습니다.

Accordion Controller 옵션에 Expand First Time 옵션이 표시됩니다. 첫 번째 항목을 활성화 상태로 유지하는 한 확장 상태를 유지합니다. 옵션을 비활성화하여 첫 번째 항목을 닫습니다.
마무리
Elementor 를 사용하면 단계를 수행한 후 기본적으로 Accordion 위젯이 닫히도록 설정할 수 있습니다. 이제 Elementor Cloud 를 사용하여 더욱 강력해진 보안과 편의성으로 웹사이트를 호스팅할 수 있습니다. 추가 웹 개발 프로젝트에 새로운 물결을 추가하려면 다른 Elementor 자습서 를 따르십시오.




