구분선은 두 요소를 구분하는 단순한 선이 아니라 웹사이트를 시각적으로 매력적이고 흥미롭게 만들 수도 있습니다. 다행히 수평 및 수직 구분선을 추가하는 유일한 방법은 Elementor 를 사용하는 것입니다. 수평 구분선을 원하면 튜토리얼이 필요하지 않습니다. 위젯 패널에서 캔버스 영역으로 구분선 위젯을 끌어다 놓기만 하면 됩니다. 짜잔! 가로 구분선이 나타납니다. 그러나 수직 구분 기호를 추가하는 경우 상황이 조금 더 복잡해집니다.

이 튜토리얼에서는 애드온을 사용하지 않고 Elementor 에 수직 구분선을 추가하는 방법을 보여줍니다.
수직 구분선 추가
이 튜토리얼을 완료하려면 Elementor Pro 가 필요합니다. 가로 구분선을 추가하는 것은 구분선 위젯으로 간단합니다. 수직 구분선을 만들려면 Elementor Pro 전용인 Custom CSS 도구가 필요합니다. 지금 시작할 수 있을 것 같아요!
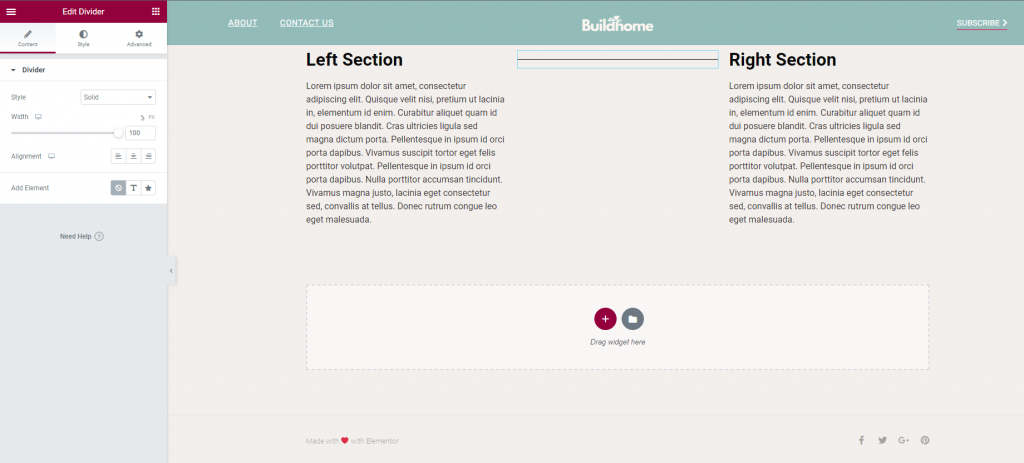
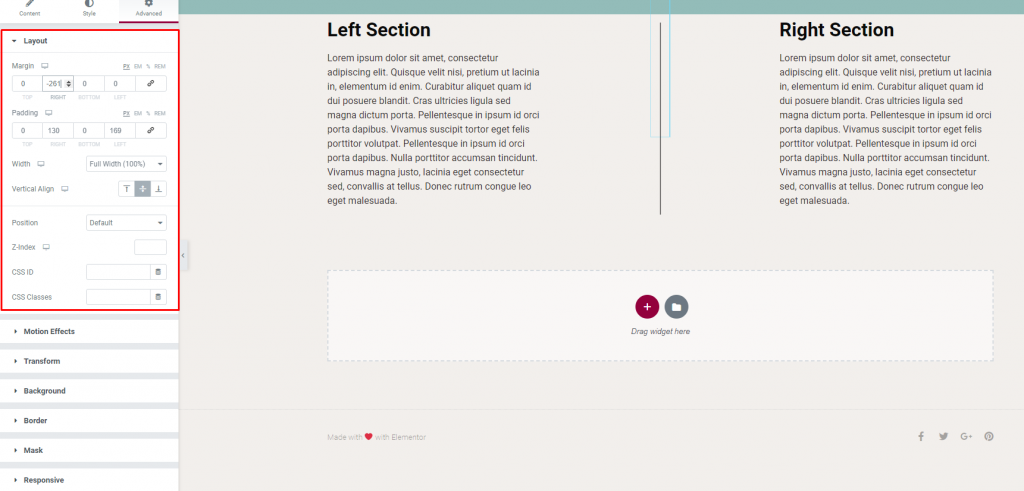
Elementor 편집기를 엽니다. 새 섹션에 세 개의 열을 추가합니다. "섹션 편집"을 클릭한 다음 "수직 정렬"을 클릭하고 "중간"으로 설정합니다. 다음 단계는 위젯을 캔버스에 배치하는 것입니다. 첫 번째 열에는 텍스트 편집기, 두 번째 열에는 구분선, 세 번째 열에는 다시 텍스트 편집기가 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이것은 우리가 작업할 분배기입니다. 그러나 보시다시피 여전히 수평입니다.
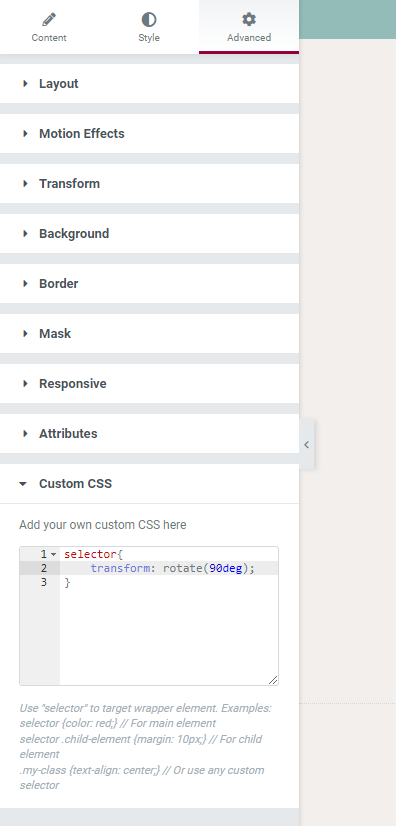
더 많은 사용자 정의를 위해 Divider 위젯의 설정 페이지에 있는 고급 드롭다운 메뉴에서 사용자 정의 CSS를 선택하십시오. 아래 CSS 코드를 복사하여 필드에 붙여넣습니다.
selector{
transform: rotate(90deg);
}
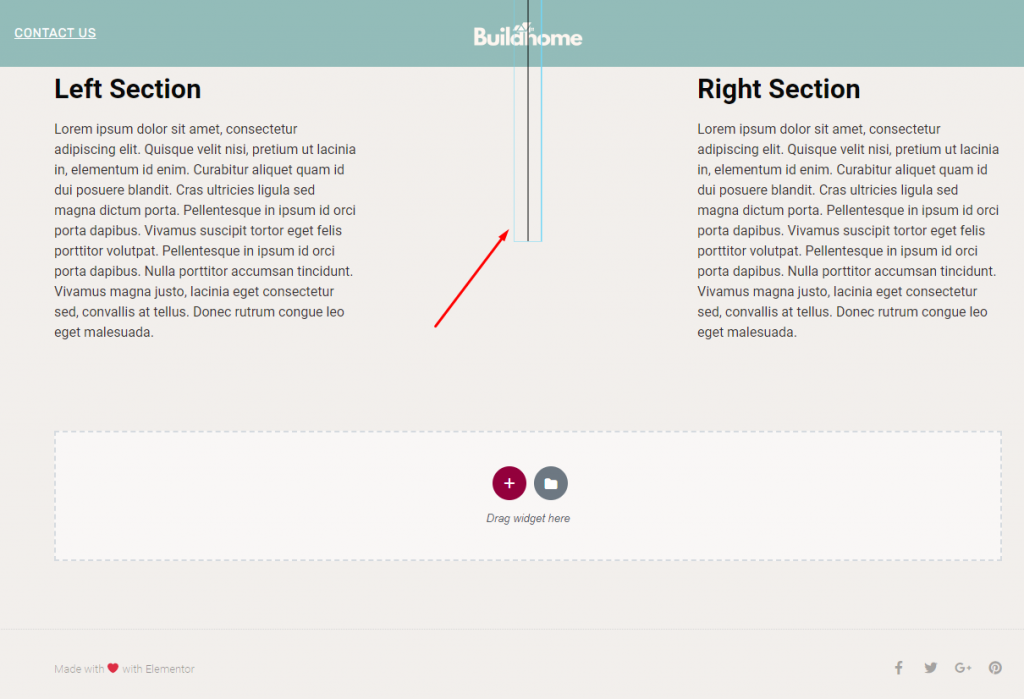
이렇게 하면 구분선 위치가 변경되었음을 알 수 있습니다.

수직으로 디바이더가 제자리에 있습니다. 다음으로 수직 분할기를 가지고 놀 수 있습니다. 구분선의 스타일, 너비, 색상, 두께 및 기타 매개변수를 변경하려면 내용 및 스타일 탭을 사용합니다. 선택하면 열 너비를 변경할 수 있습니다.

몇 가지 간단한 조정으로 디바이더가 중앙에 완벽하게 배치됩니다.
최종 평결
Elementor 를 사용하면 세로 구분선을 쉽게 추가할 수 있습니다. 이 문서에서는 애드온의 도움 없이 수직 구분선을 추가하는 가장 쉬운 방법을 보여줍니다. Elementor Pro 가 없는 경우 Pro 버전 을 사용하는 것이 좋습니다. 이것으로 설계할 수 있는 기회가 엄청나기 때문입니다.




