WordPress의 Motion-Stacked 이미지는 사용자가 스크롤할 때 이동하는 순서대로 쌓인 이미지 그룹입니다. 이러한 유형의 이미지는 참여도를 높이고 웹사이트에 대한 더 나은 인상을 주는 데 좋습니다.

멋지게 구축된 웹사이트는 실제 사용자 정의 없이 구축된 웹사이트보다 트래픽을 수집할 가능성이 항상 더 많습니다. 이 튜토리얼에서는 Elementor를 사용하여 WordPress 웹사이트에 Motion-Stacked 이미지를 추가하는 방법을 이해할 것입니다.
누적 이미지 애니메이션 예
아래로 스크롤하면 일부 이미지가 스크롤과 일치하는 정도로 아래로 흐르는 것을 몇몇 웹사이트에서 본 적이 있을 것입니다. 이 이미지는 순서대로 쌓이며 때로는 3개 또는 4개의 이미지가 함께 쌓입니다.
모션 스택 이미지를 웹 사이트의 시각적 향상으로 사용하거나 전반적으로 사용자의 참여를 유지하고 웹 사이트를 스크롤할 때 주의를 끌 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor로 모션 스택 이미지를 추가하는 방법
시작하려면 이미지 위젯을 드래그할 페이지에 내부 섹션 을 추가해야 합니다.

그런 다음 방금 만든 내부 섹션에 기둥 을 배치합니다.

이미지 위젯을 끌어서 내부 섹션 열에 놓습니다.

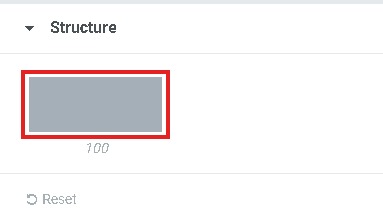
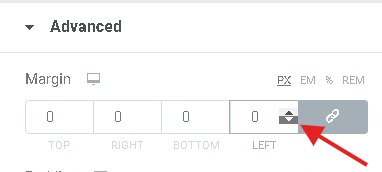
레이어에 이미지를 추가하기 시작합니다. 즉, 다른 레이어 위에 이미지를 추가하고 고급 탭 의 두 번째 및 세 번째 레이어에 마진 네거티브를 설정합니다. 이 튜토리얼에서는 세 개의 이미지를 사용할 것입니다.

모션 효과 패널을 사용하여 모션 효과 를 추가합니다. 거기에서 이동 속도 와 이동 치수 (수직 또는 수평)를 설정할 수 있습니다.

만든 것을 게시 한 다음 웹 사이트가 어떻게 보이는지 확인하십시오. 언제든지 돌아와서 더 나은 모양으로 만들기 위해 필요한 변경을 수행할 수 있습니다.
이것이 이 튜토리얼의 전부입니다. Elementor를 사용 하여 모션 스택 이미지를 생성한 방법에 대한 의견을 알려주세요. Â Facebook 및 Twitter 에서 가입하여 튜토리얼에 대한 최신 정보를 얻으십시오.




