WooCommerce 매장을 최적화하려면 잠재 구매자에게 귀중한 정보를 제공하는 것이 가장 중요합니다. 효과적인 접근 방식 중 하나는 사이즈 차트를 제품 페이지에 직접 통합하는 것입니다. 이러한 차트는 고객에게 정보에 입각한 구매 선택을 위한 중요한 통찰력을 제공할 뿐만 아니라 온라인 매장 내에서 고객 상호 작용을 촉진하고 장바구니 포기율을 억제하는 데 중추적인 역할을 합니다.

다음 가이드에서는 전문적인 Botiga 테마의 기능을 활용하여 WooCommerce 제품 페이지에 사이즈 차트를 원활하게 통합하는 방법에 대한 단계별 튜토리얼을 안내합니다. 이 튜토리얼을 마치면 고객의 쇼핑 경험을 향상하고 전환율을 높이는 데 필요한 지식을 갖추게 됩니다.
WooCommerce에 사이즈 차트 추가
1단계: Botiga 테마 설치 및 활성화
Botiga는 WordPress에서 자유롭게 사용할 수 있는 무료 WooCommerce 테마입니다.
이 테마를 획득한 후에는 이를 WordPress 웹사이트로 전송해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
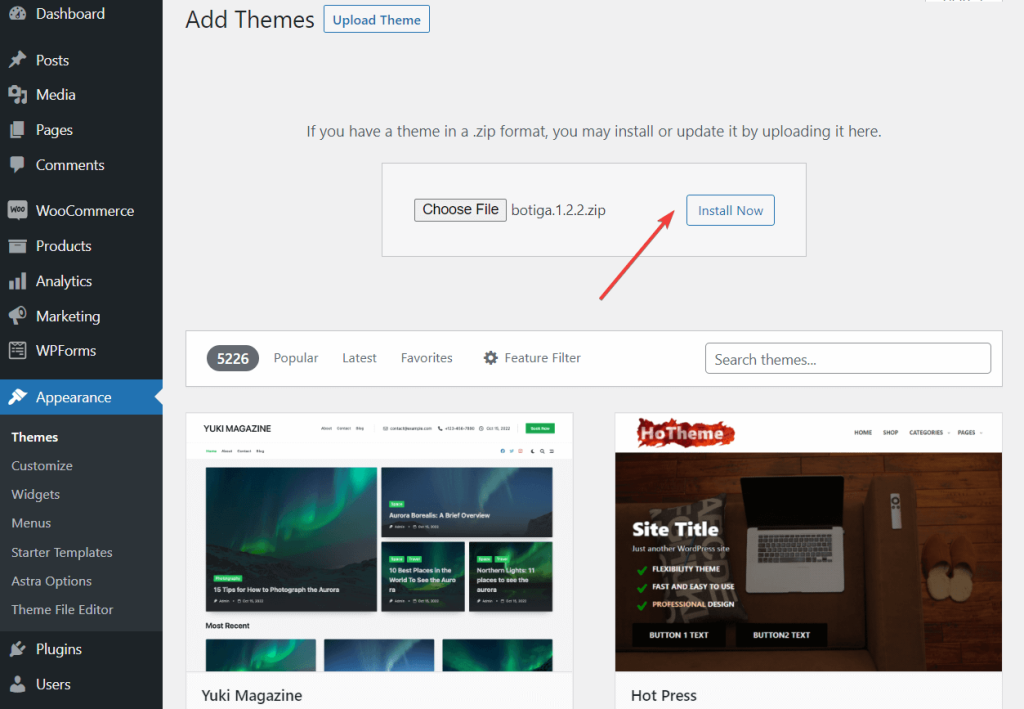
지금 시작WordPress 대시보드로 이동하여 모양 > 테마 > 새로 추가로 진행한 다음 테마 업로드 탭을 탭하세요.

그런 다음 파일 선택 기능을 사용하여 테마를 업로드하세요. 지금 설치 버튼을 눌러 진행하세요. 테마가 웹사이트 내에서 자리를 잡으면 활성화를 클릭하세요.
단 몇 초 만에 Botiga가 실행되어 귀하의 사이트를 그 존재감으로 장식할 것입니다.
2단계: Botiga Pro 플러그인 설치 및 활성화
Botiga Pro는 무료 테마의 기능을 향상시키는 최상위 WordPress 플러그인입니다. 사이즈 차트, 장바구니에 추가 버튼, 오디오 및 비디오 갤러리, 메가 메뉴 등을 포함한 다양한 고급 기능을 제공합니다.
구매 후 aThemes 계정에서 로컬 컴퓨터로 직접 다운로드하여 플러그인을 얻을 수 있습니다.
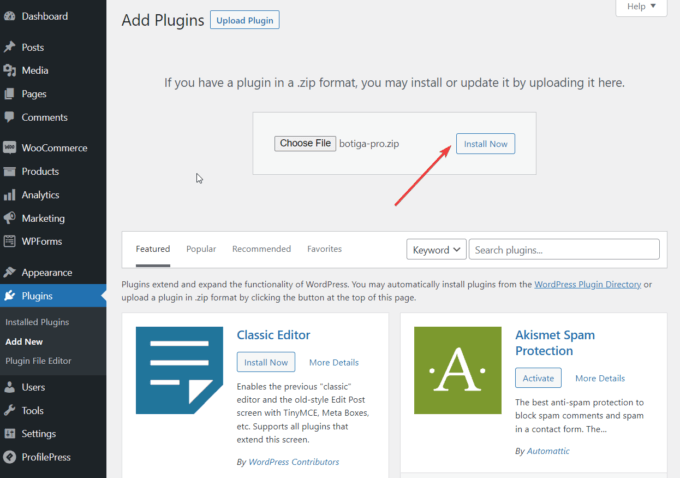
플러그인을 WordPress 사이트와 원활하게 통합하려면 "플러그인" 섹션으로 이동한 다음 "새로 추가"를 선택하고 "플러그인 업로드" 버튼을 클릭하세요. 여기에서 "파일 선택" 기능을 선택한 다음 "지금 설치"를 클릭하여 플러그인 업로드를 진행하세요. 완료되면 "활성화" 버튼을 클릭하여 플러그인을 활성화하세요.

Botiga Pro를 성공적으로 활성화한 후에는 플러그인 라이센스를 확인하는 것이 필수적입니다. aThemes 계정에 액세스하고 라이선스 키를 복사하여 시작하세요. 그런 다음 "플러그인" 섹션으로 이동하여 "Botiga Pro 라이선스"를 찾아 활성화를 위한 라이선스 키를 입력하세요.
3단계: 데모 사이트 가져오기
시작 사이트는 WordPress 사이트로 가져오면 완전한 웹사이트 디자인을 제공하는 미리 만들어진 데모입니다.
Botiga Pro는 각각 서로 다른 특정 영역을 목표로 하는 9개의 시작 사이트를 제공합니다. 원하지 않는 경우 시작 사이트를 사용하는 것이 의무는 아닙니다. 그러나 이는 유용한 초기 지점 역할을 할 수 있습니다.
또는 WordPress Customizer(외관 > 사용자 정의 메뉴에서 액세스 가능) 내의 테마 선택 또는 Elementor 페이지 빌더 플러그인을 활용하여 처음부터 자신만의 웹사이트 디자인을 만들 수 있는 옵션이 있습니다.
시작 사이트 가져오기 여부에 관계없이 동일한 범위의 사용자 정의 선택 사항에 액세스할 수 있습니다.
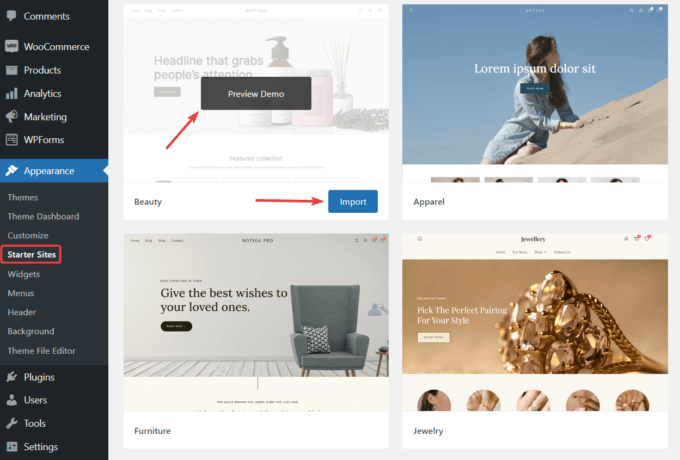
시작 사이트를 가져오려면 WordPress 관리 섹션의 모양 > 시작 사이트로 이동하세요. 여기서 Preview Demo 선택을 선택하여 각 사이트를 미리 볼 수 있습니다.

마음에 드는 시작 사이트를 찾으면 가져오기 버튼을 클릭하여 가져오기 프로세스를 시작하세요.
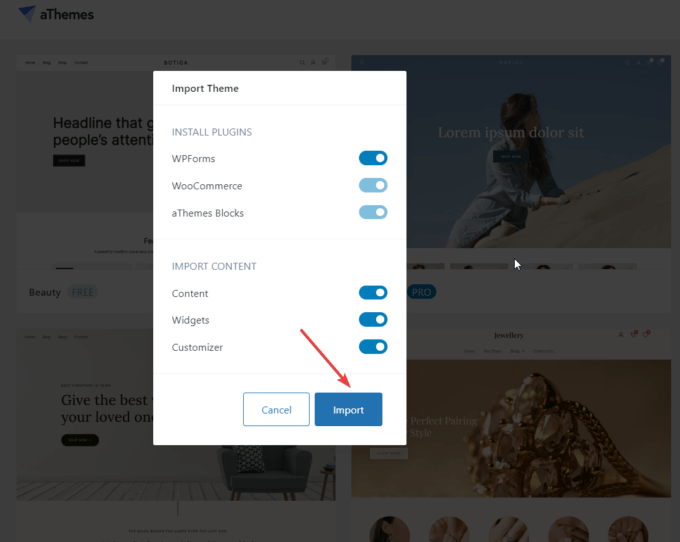
데모 가져오기 도구는 가져오기 절차의 일부로 사이트에 통합될 추가 플러그인 및 콘텐츠 요소 목록을 제공합니다.
가져오는 동안 일부 플러그인과 콘텐츠를 건너뛸 수 있지만 모든 것을 포함하는 것이 좋습니다.
가져오기 버튼을 활성화하면 가져오기 프로세스가 시작됩니다. 가져오기가 완료되는 데 몇 분 정도 걸립니다.

4단계: 사이즈 차트 모듈 활성화
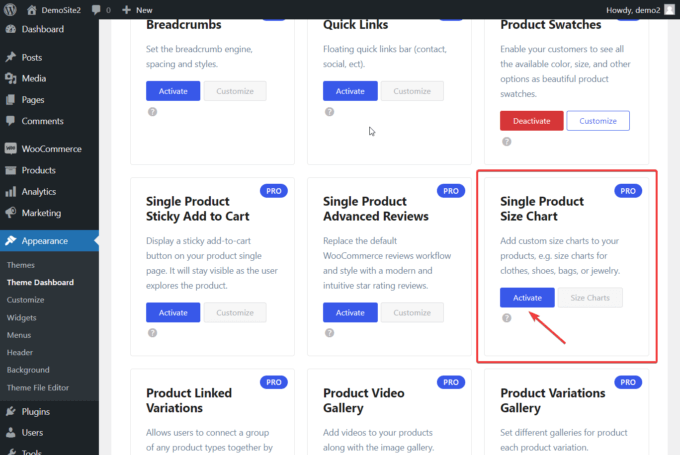
기본 설정에는 사이즈 차트 기능이 꺼져 있습니다. 활성화하려면 다음 단계를 따르세요. 모양으로 이동한 다음 테마 대시보드로 이동하고 마지막으로 테마 기능으로 이동하세요. "단일 제품 사이즈 차트"라고 표시된 모듈을 찾을 때까지 아래로 스크롤한 후 "활성화" 버튼을 클릭하기만 하면 됩니다.

5단계: 사이즈 차트 만들기
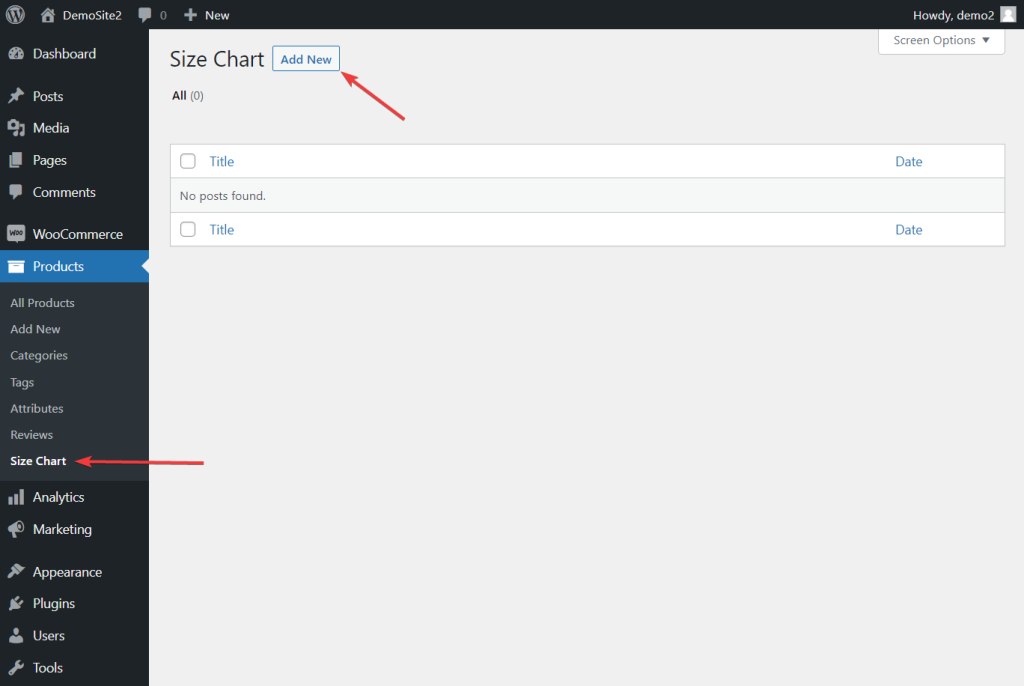
사이즈 차트 모듈이 활성화되면 WordPress 관리 영역의 제품으로 이동합니다.
제품 메뉴 아래에 새로운 사이즈 차트 하위 메뉴가 표시됩니다.
선택한 후 새로 추가를 선택합니다.

Botiga Pro 플러그인은 특수한 유형의 콘텐츠로 사이즈 차트를 도입합니다. 이러한 차트는 WordPress 게시물 섹션 내의 편집 인터페이스를 사용하여 생성하고 수정할 수 있습니다.
시작하려면 사이즈 차트 보관 전용 게시물의 제목을 제공하세요. 하나의 게시물에 여러 사이즈 차트가 포함될 수 있습니다. 예를 들어, 한 쌍의 사이즈 차트(남성용과 여성용 맞춤)가 포함된 '의류 사이즈 차트'라는 제목의 게시물을 만들 수 있습니다.
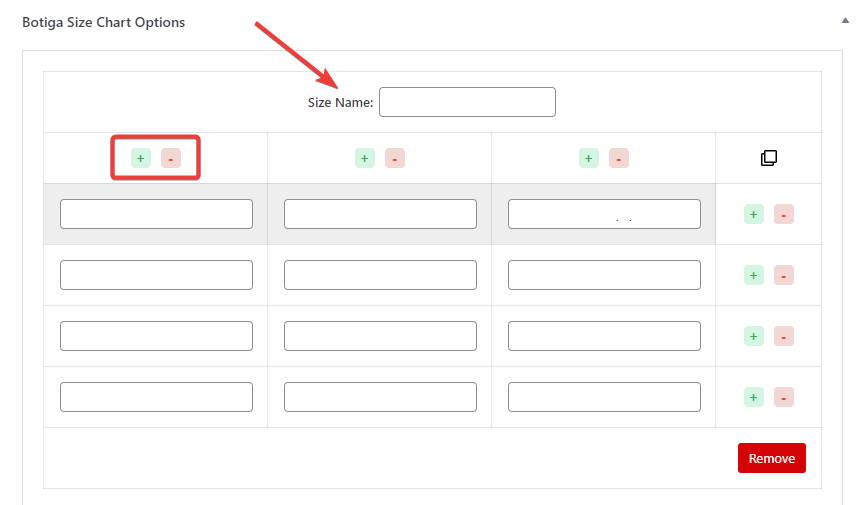
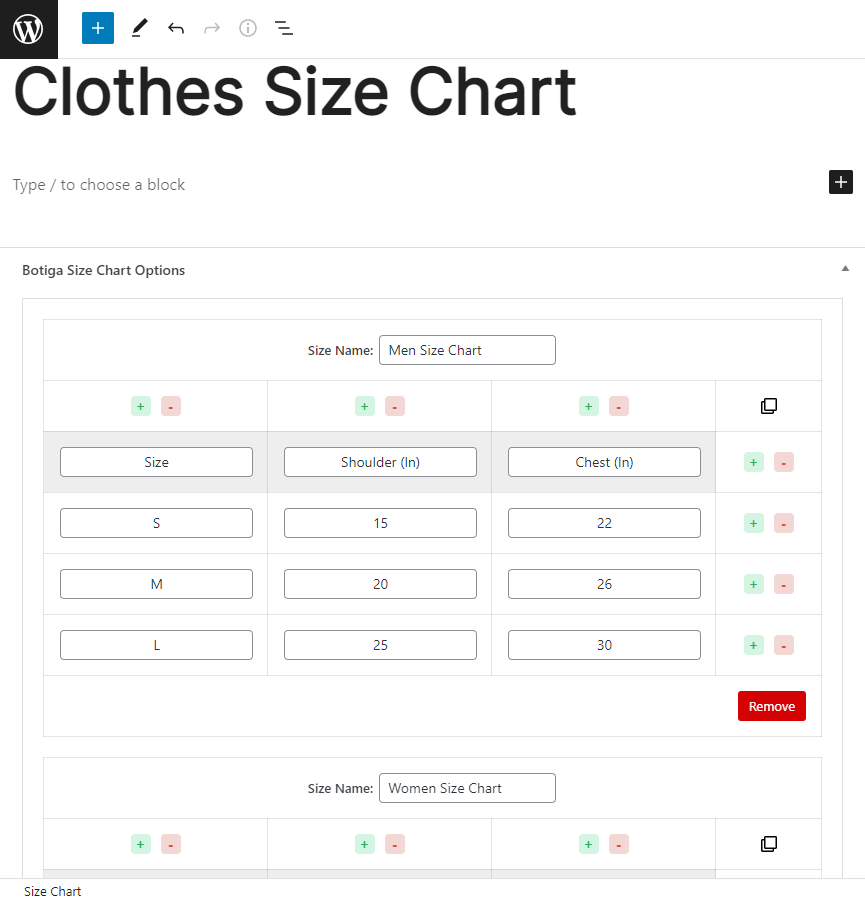
제목을 지정한 후 페이지 아래에 있는 Botiga 사이즈 차트 옵션 섹션으로 이동하세요. 거기에서 "사이즈 차트 추가" 버튼을 클릭하기만 하면 됩니다.
즉시 사이즈 차트가 화면에 나타나며 행과 열로 가득 차 있습니다. 또한 이 사이즈 차트에 이름을 지정할 수도 있습니다.
차트를 조정하는 것도 쉽습니다. 행과 열을 삽입하거나 삭제하는 기능은 "+" 또는 "-" 버튼을 사용하여 쉽게 액세스할 수 있으며 쉽게 액세스할 수 있습니다.

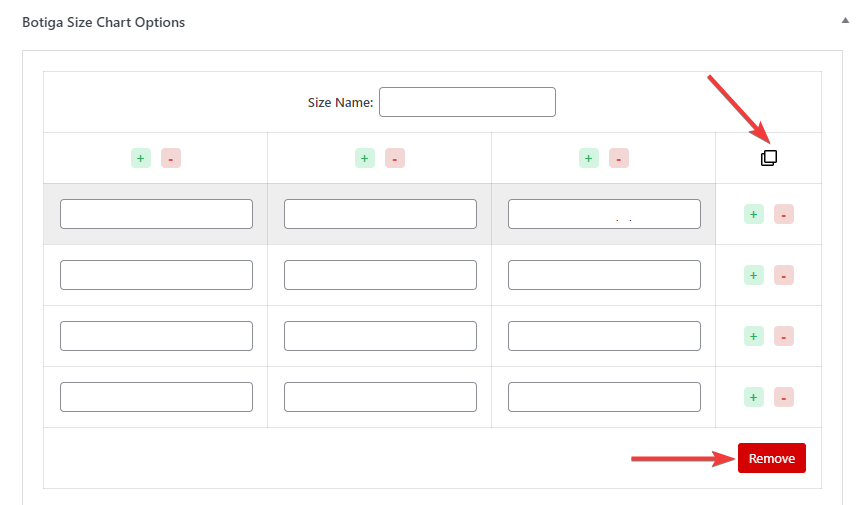
복사 아이콘을 선택하여 차트를 복제하거나 제거 버튼을 선택하여 제거할 수 있습니다.

다음은 내 샘플 크기 차트의 그림입니다.

6단계: 전체/제품 페이지에 사이즈 차트 표시
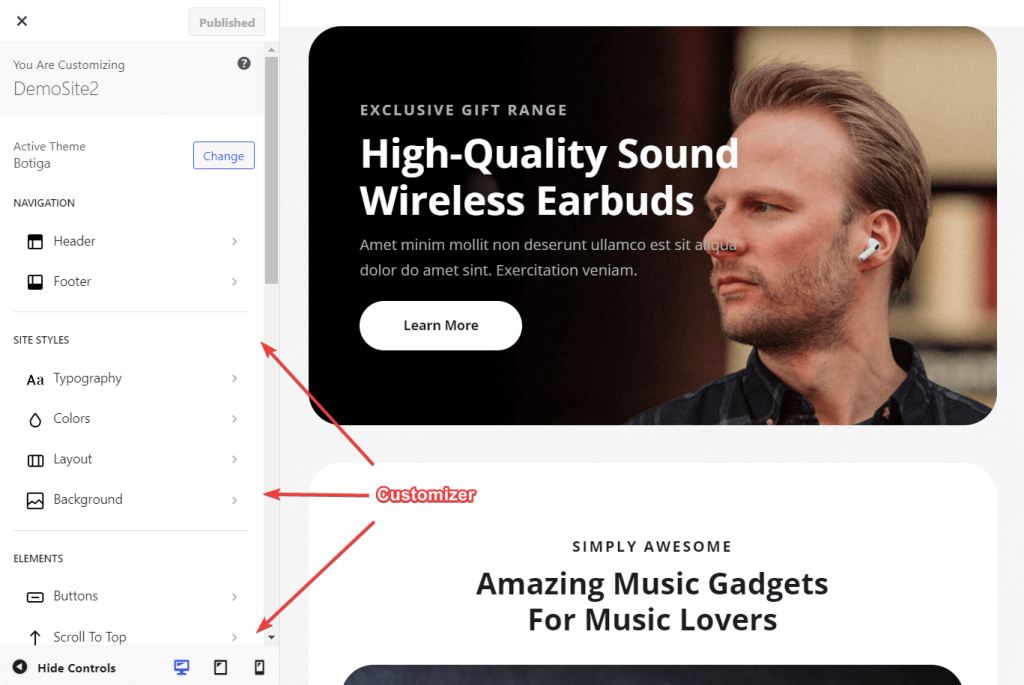
이제 외모 > 사용자 정의로 이동하여 모든 제품 페이지에 사이즈 차트를 추가하세요.
그러면 Customizer 창이 열리고 화면 왼쪽에 사용 가능한 설정이 표시됩니다.

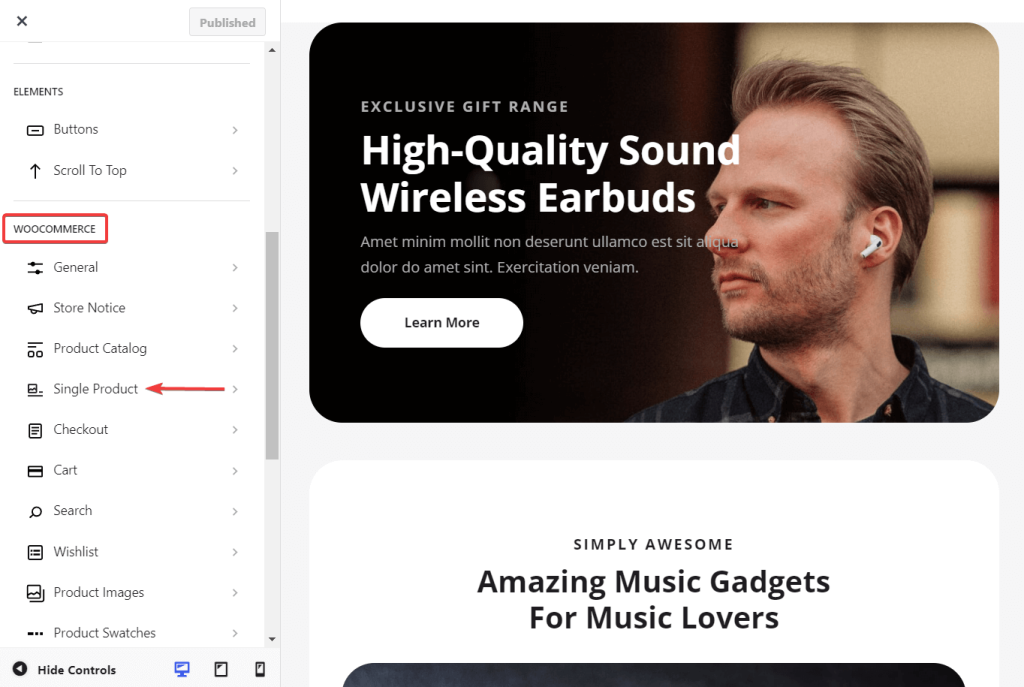
아래로 스크롤하여 Customizer의 WooCommerce 섹션에서 단일 제품 옵션을 선택합니다.

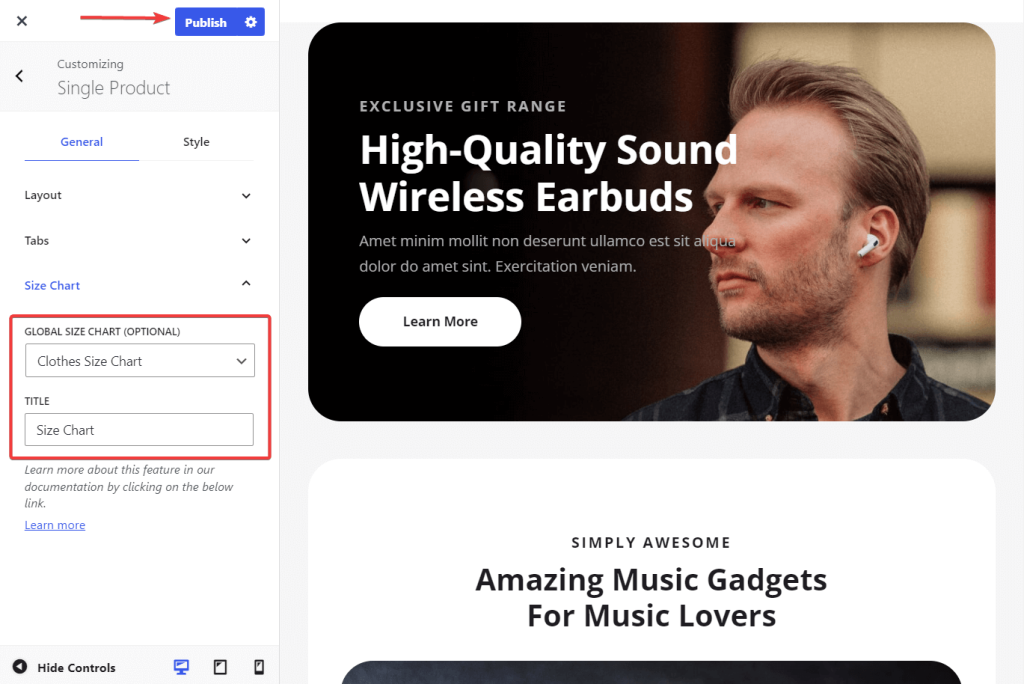
다음 화면에서 사이즈 차트를 선택하세요. 글로벌 사이즈 차트와 제목 옵션이 표시됩니다.
모든 사이즈 차트는 글로벌 사이즈 차트 구성에서 드롭다운 옵션으로 제공됩니다. 제품 페이지에 포함할 제품을 선택하고 제목을 지정하세요.
설정을 저장하려면 화면 상단의 게시 버튼을 사용하세요.

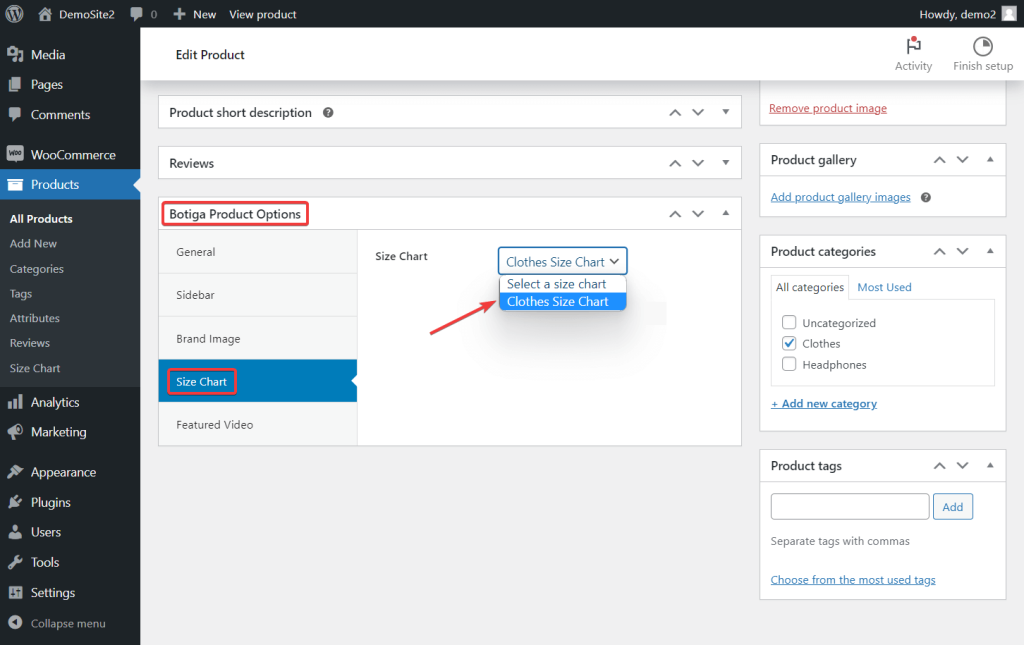
특정 제품 페이지 에 표시하려면 제품 > 모든 제품을 선택한 후 원하는 제품을 클릭하여 사이즈 차트를 추가하려는 제품 페이지를 엽니다.
제품 페이지에서 Botiga 제품 옵션 패널까지 아래로 스크롤한 후 사이즈 차트 탭을 클릭하세요.
여기에 사이즈 차트가 포함된 드롭다운 메뉴에서 선택할 수 있습니다. 제품에 포함할 항목을 선택한 다음 변경 사항을 저장하려면 페이지 상단에서 업데이트를 클릭하세요.

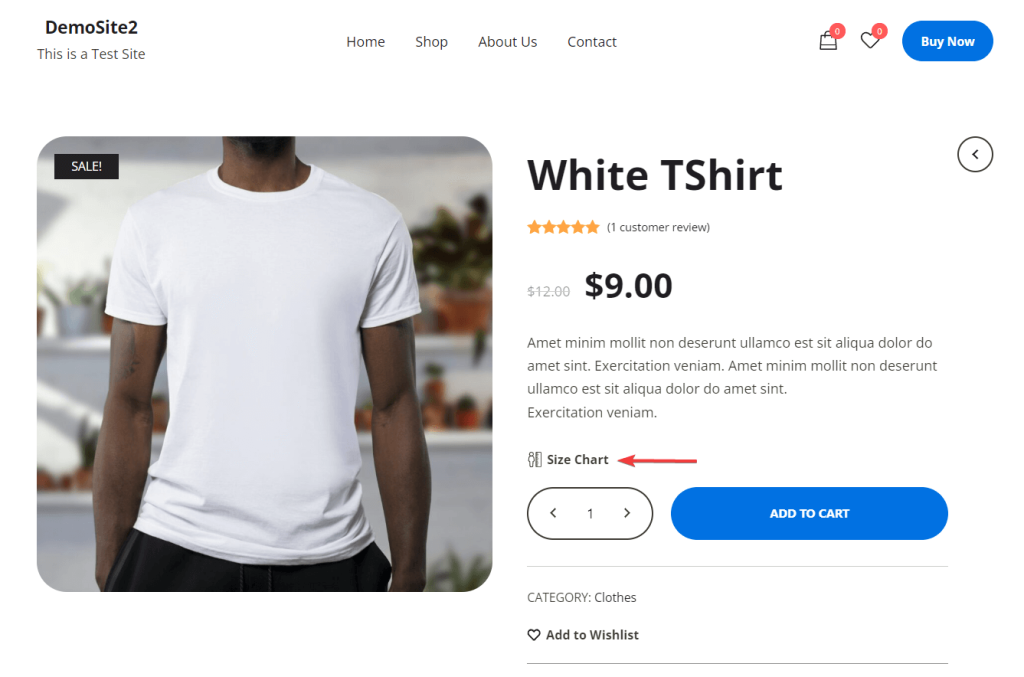
지금 제품 페이지를 열어 사이즈 차트가 매장에 어떻게 표시되는지 확인하세요.
제품 설명 아래에 사이즈 차트 옵션이 있습니다.

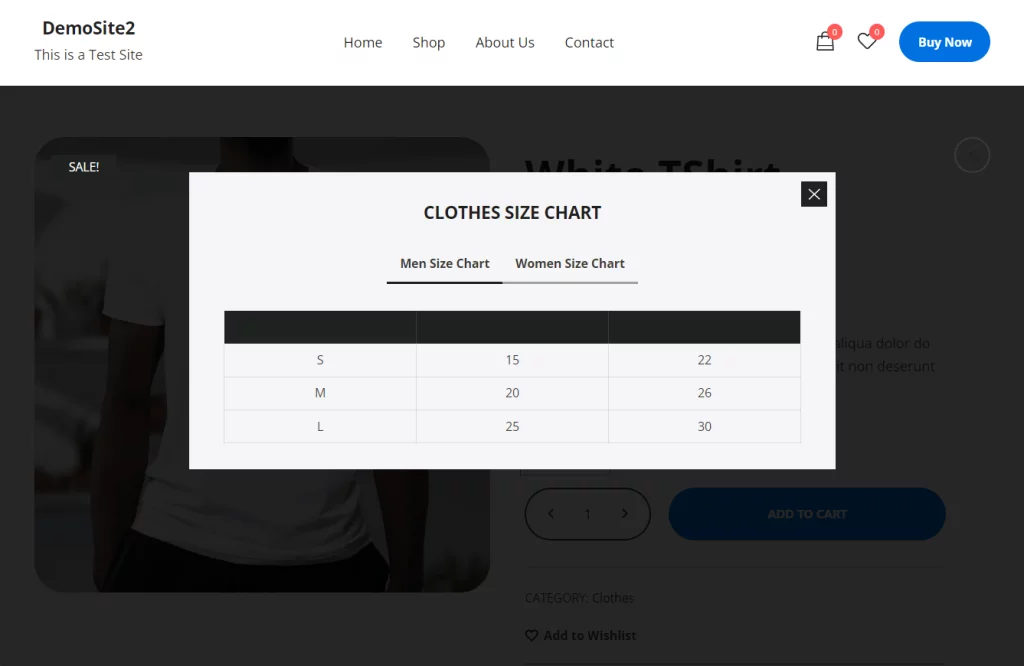
해당 옵션을 선택하면 사이즈 차트를 표시하는 모달 상자가 나타납니다.

그리고 끝났습니다!
마무리
WooCommerce 사이트에 사이즈 차트를 통합하면 사용자 경험이 향상될 뿐만 아니라 매장의 전환율도 높아집니다. 그러나 Botiga 및 Botiga Pro를 사용하면 단순히 사이즈 차트를 추가하는 것 이상의 기능을 수행할 수 있습니다. 예를 들어, 제품 갤러리에 비디오 및 오디오를 소개하고, 제품 이미지에 매력적인 호버 효과를 구현하고, 빠른 보기 상자를 상점 및 아카이브 페이지에 통합하는 등의 작업을 수행할 수 있습니다.
이는 온라인 상점의 기능과 매력을 향상시킬 수 있는 포괄적인 도구 키트를 제공합니다.




