Divi 헤더에 버튼을 추가하는 것이 그 어느 때보다 쉬워졌습니다. Divi Theme Builder를 활용하여 배치, 디자인 및 특정 페이지 할당을 제어할 수 있습니다. 전문 랜딩 페이지에서는 헤더에 버튼이 필요할 수도 있지만 개별 블로그에서는 그렇지 않습니다. 테마 빌더를 사용하여 Divi 헤더에 버튼을 추가하는 단계를 안내해 드리겠습니다. 그런 다음 이러한 기능을 활용하여 원하는 위치에 테마 빌더 템플릿에 버튼을 추가할 수 있습니다. 이 파티를 시작해보자.

Divi 헤더에 버튼을 추가하는 방법
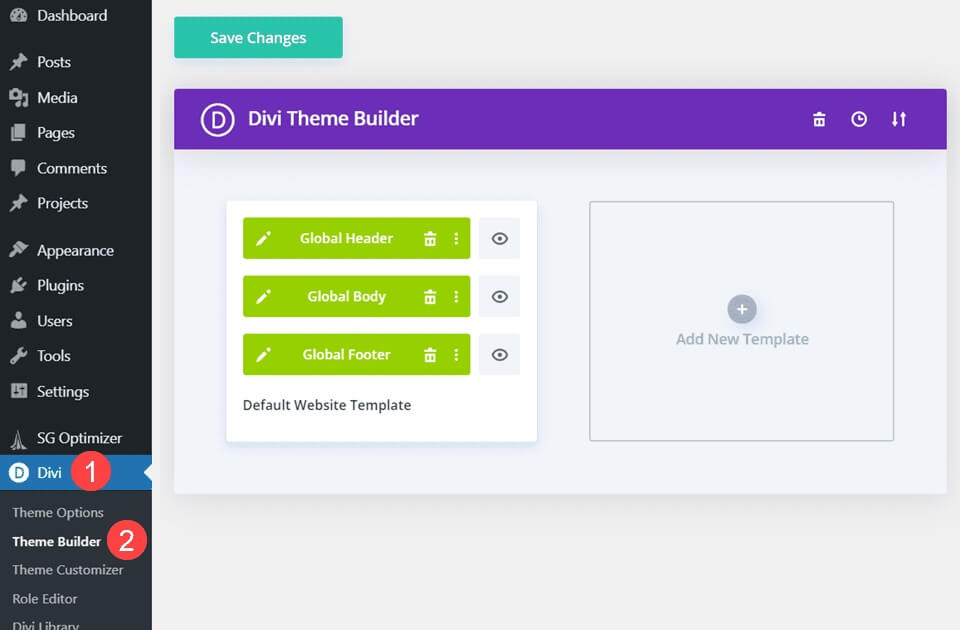
이 추가 작업을 수행하기 위해 Divi Builder를 사용할 예정이므로 WordPress 대시보드에 로드하세요. 관리자 패널의 Divi – Theme Builder 에서 찾을 수 있으며 메인 페이지는 다음과 유사합니다.

헤더 추가
Divi 테마 빌더에 들어가면 버튼을 추가할 헤더를 생성, 추가 또는 편집해야 합니다.
버튼을 추가하려는 기존 헤더가 있는 경우 빌더로 이동하여 시작하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작나머지는 보안 서비스 레이아웃 패키지의 Freebie 헤더를 사용하세요.
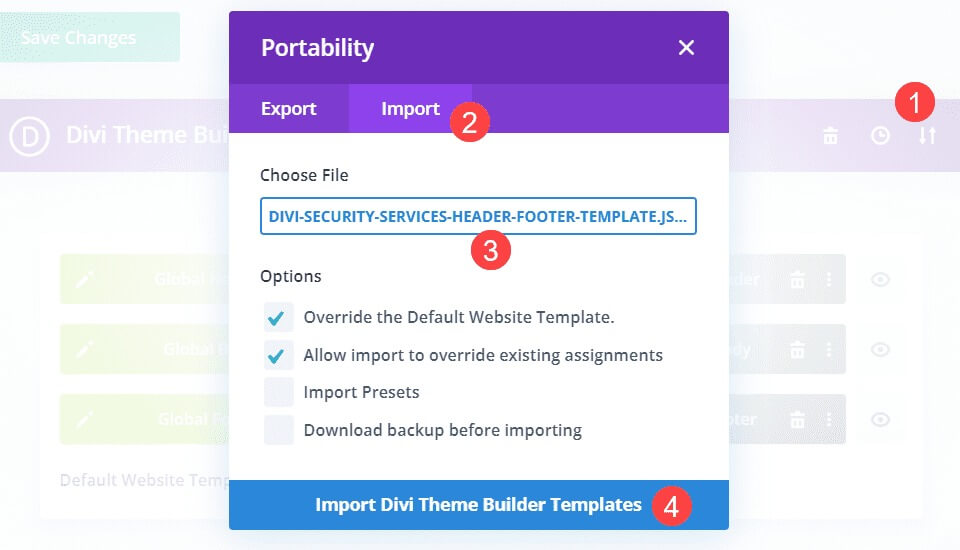
이 헤더(또는 다운로드한 다른 헤더)를 사용하려면 테마 빌더에서 이중 화살표 아이콘을 클릭하여 테마 빌더의 이식성 옵션을 열어야 합니다.

링크나 다른 곳에서 헤더를 다운로드한 경우(또는 자신의 헤더를 백업으로 내보낸 경우) 업로드하려는 헤더 JSON 파일을 찾아 Divi 테마 빌더 템플릿 가져오기를 클릭하세요.
가져오기가 완료되면 웹사이트에 새 헤더가 설치되고 버튼을 삽입할 수 있습니다.
디비 빌더
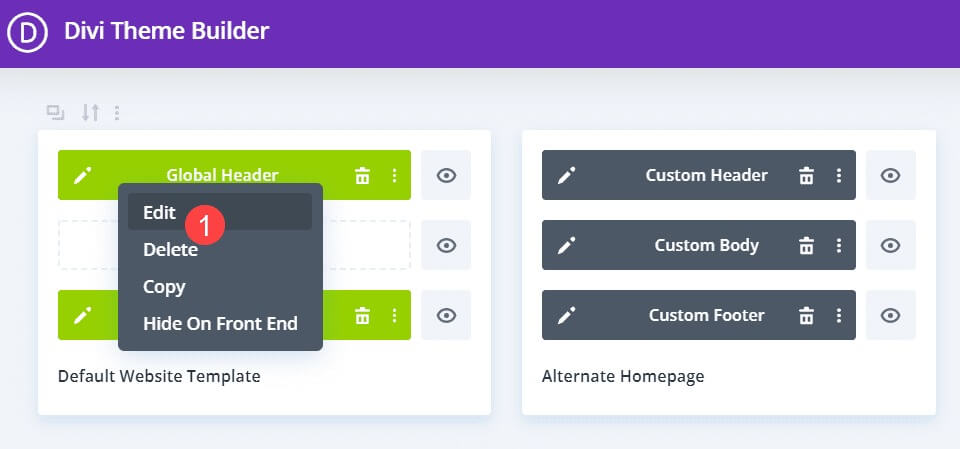
빌더에 액세스하려면 헤더를 두 번 클릭하거나 상황에 맞는 메뉴에서 편집 옵션을 사용하면 됩니다.

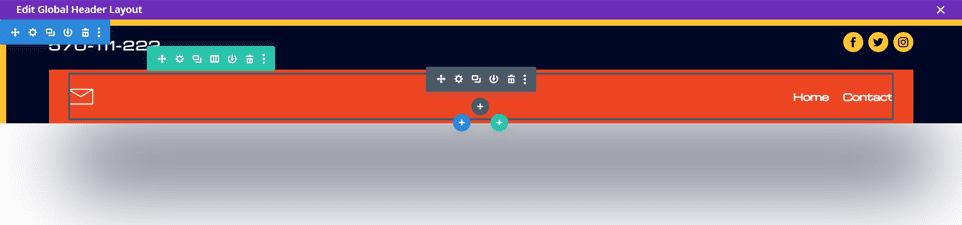
헤더가 빌더에 로드되어 Divi가 모듈을 배치할 수 있는 모든 영역을 표시합니다.

버튼 배치
웹사이트 헤더를 편집할 때 고려해야 할 가장 중요한 사항은 간격입니다.
이는 모든 방문자가 보게 되는 요소일 뿐만 아니라 데스크톱과 모바일 사이에서 극적으로 변화하는 요소이기도 합니다.
따라서 기존 레이아웃에 버튼을 추가하려면 아무 것도 깨지지 않는지 확인해야 합니다.
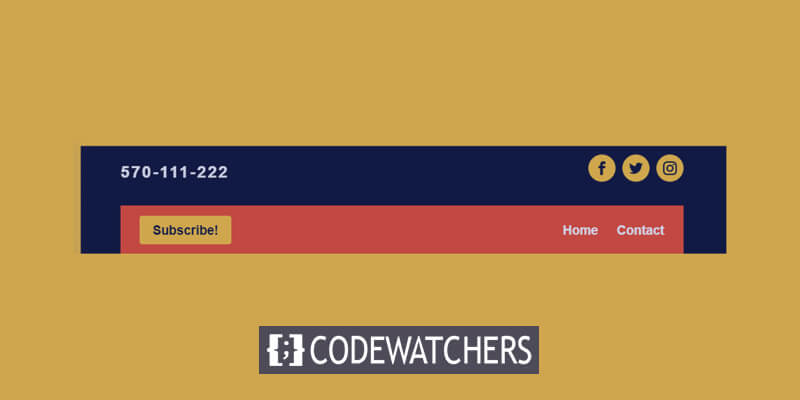
이 특정 헤더는 기본 헤더에 "구독" 버튼을 추가합니다.
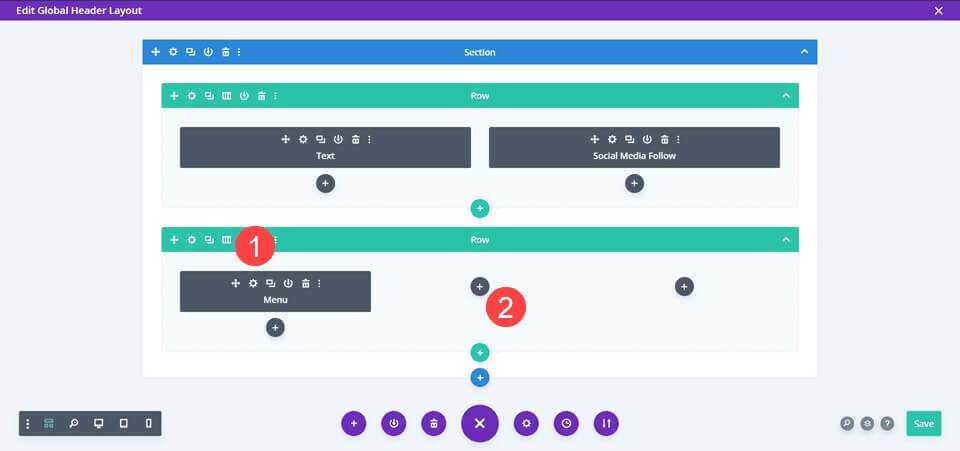
이렇게 하려면 포함된 행의 열 구조를 1~3열로 조정해야 합니다.

메뉴 모듈 편집
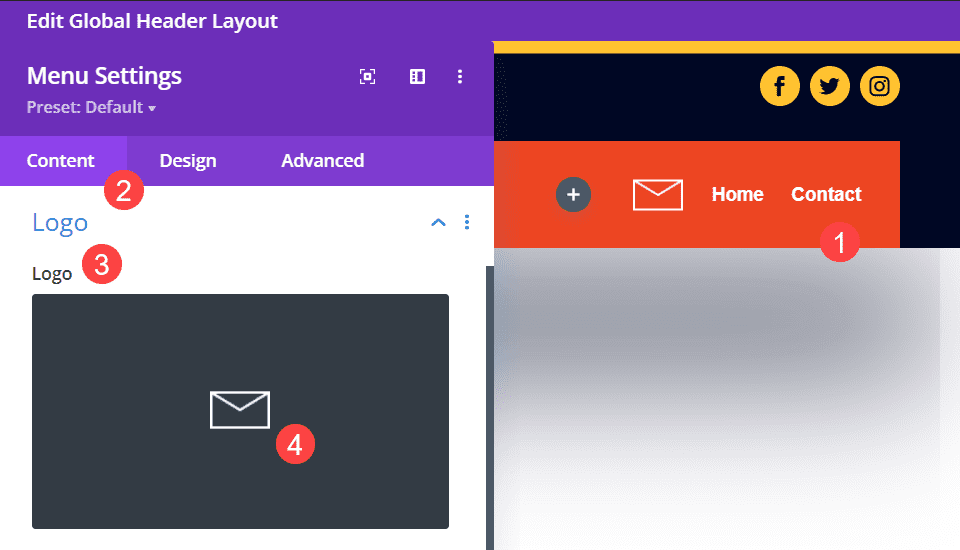
이를 사용하여 메뉴 모듈을 맨 오른쪽 열로 이동하고 설정으로 이동합니다.
콘텐츠 탭에서 로고 옵션으로 이동하여 로고를 제거하세요.

표지의 로고가 이 디자인과 맞지 않습니다.
버튼 추가
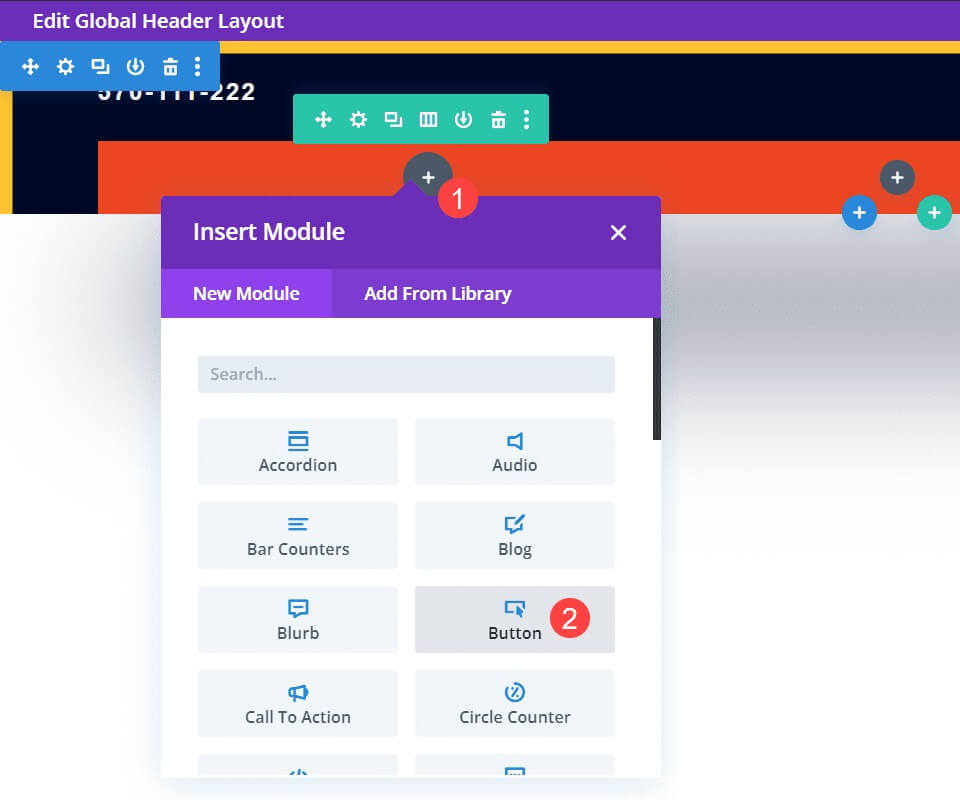
메뉴 모듈을 이동한 후에는 가장 왼쪽 열에 버튼 모듈을 추가할 수 있습니다.
검은색 + 원을 클릭하고 나타나는 목록에서 버튼 모듈을 찾으세요.

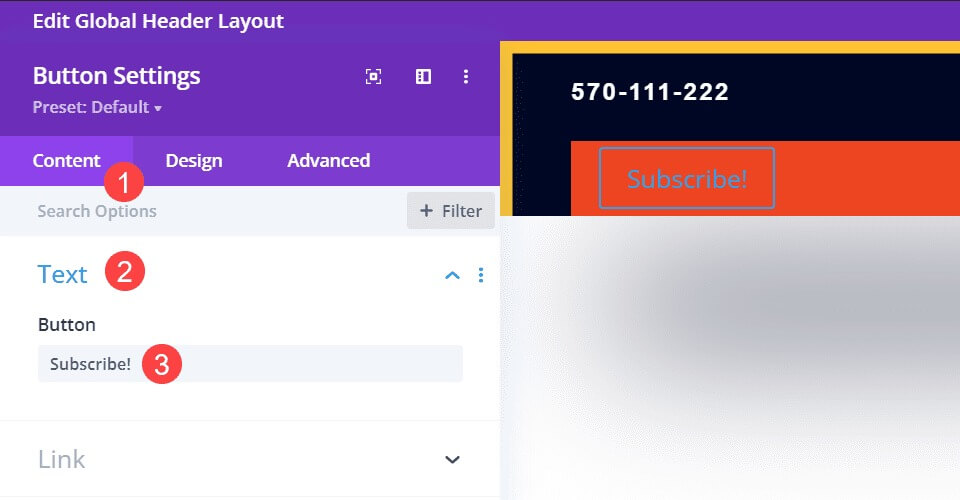
버튼 텍스트
다음으로, 모듈 설정으로 이동하여 콘텐츠 탭에서 텍스트 섹션을 찾은 다음 버튼 필드에서 사용자에게 표시할 텍스트를 추가하세요.

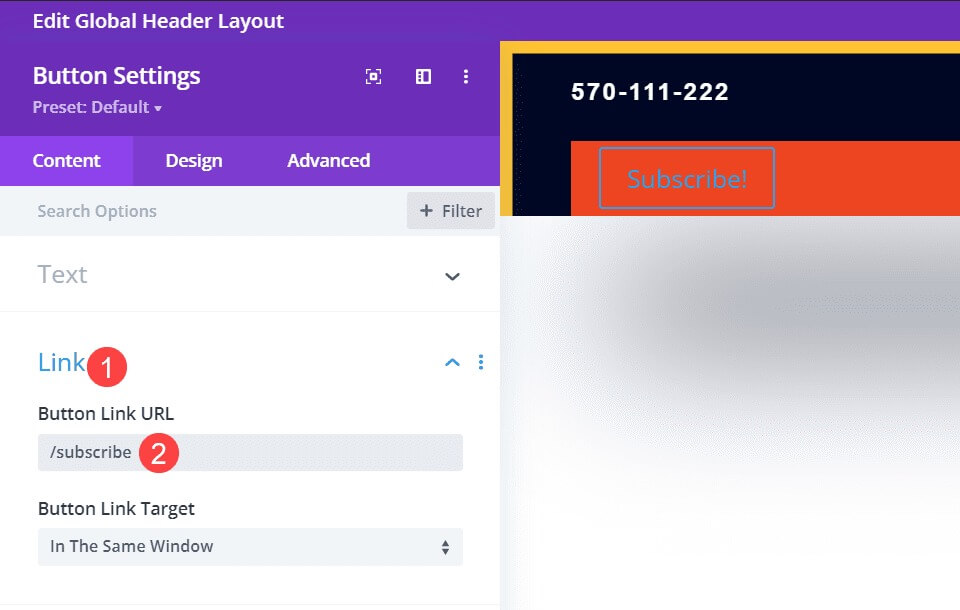
버튼 링크
콘텐츠 탭에서 링크 옵션으로 이동하여 새 구독자를 보내려는 URL로 버튼을 설정하세요.
일부 이메일 제공업체는 양식에 대한 특정 URL을 제공할 수 있지만 다른 제공업체는 자신의 페이지에만 삽입을 제공할 수 있습니다.
여기에서 귀하의 전환 퍼널에 가장 적합한 것을 찾아보세요.

버튼 스타일 지정
Divi 버튼 모듈은 훌륭하지만 기본 스타일이 우리가 배치하는 헤더와 일치하지 않습니다.
그래서 우리는 사이트의 나머지 부분과 동일한 글꼴, 색상 및 스타일을 사용하는 버튼을 갖고 싶습니다.
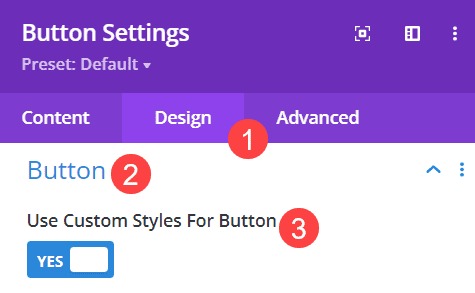
먼저 버튼 모듈 설정과 디자인 탭으로 이동하세요.
그런 다음 버튼이라고 표시된 영역을 찾고 버튼에 사용자 정의 스타일 사용 토글을 활성화합니다.

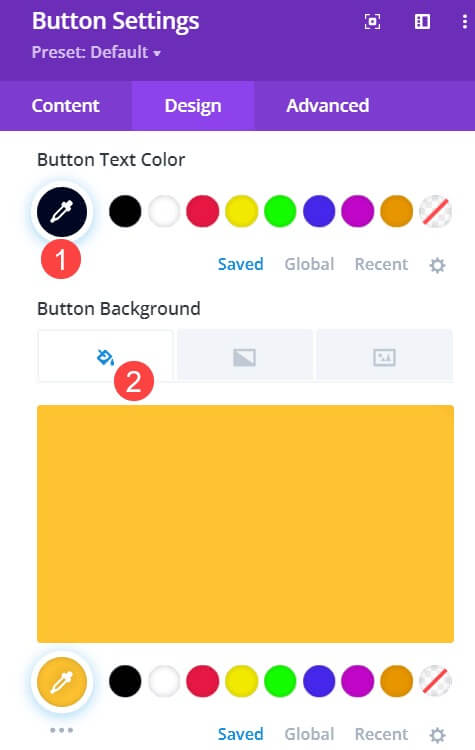
다음으로, 사이트 팔레트에서 가장 잘 어울리는 색상을 선택하세요.
이 헤더는 소셜 아이콘과 동일한 배경 및 아이콘 색상을 사용합니다. 배경은 #ffc230, 텍스트 색상은 #000724입니다.

그런 다음 글꼴과 기타 텍스트 스타일이 일치하는지 확인해야 합니다.
눈에 띄도록 버튼 텍스트를 더 크게 만들 수 있지만, 이 특정 헤더의 경우 버튼 텍스트가 헤더를 공유하는 메뉴와 일치하고 보완되기를 원합니다.
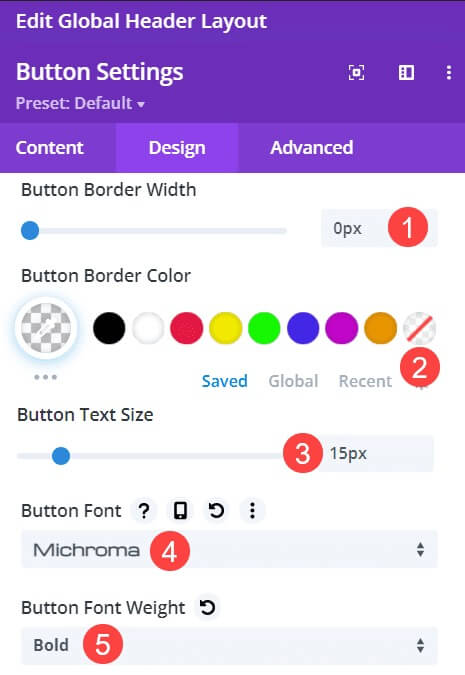
이 경우 이는 버튼 테두리 너비를 0픽셀로 설정하고 버튼 테두리 색상을 투명으로 설정하여 테두리를 완전히 제거하는 것을 의미합니다.
다음으로, 헤더 메뉴와 일치하도록 버튼의 텍스트 크기를 15px로 설정하고 버튼의 글꼴로 Michroma를 사용하고 글꼴 두께로 Bold를 사용합니다.

모든 작업이 완료되면 이제 사이트의 나머지 디자인 지점과 일치하는 버튼이 Divi 헤더에 생겼을 것입니다.
최종 출력
모든 조정이 완료되면 최종 결과는 다음과 같습니다.

마무리
Divi 사용자라면 테마 빌더에 익숙해지면 기술과 디자인 가능성이 크게 확장될 수 있습니다.
열 구조를 변경하고 버튼을 추가하는 것만큼 간단한 일이라도 좋은 디자인을 훌륭한 디자인으로 바꿀 수 있습니다.
스타일이 일관되고 버튼이 실제로 중앙에 배치할 가치가 있는 콘텐츠로 사용자를 안내하는지 확인하세요.




