WordPress 웹사이트의 기능을 향상하고 고객에게 원활한 쇼핑 경험을 제공하고 싶으십니까? 더 이상 보지 마세요! 이 종합 가이드에서는 "WordPress 사이트에 배송 계산기를 추가"하는 방법을 보여 드리겠습니다. 배송비는 종종 온라인 쇼핑객의 성패를 좌우하는 요인이 될 수 있으며, 배송 계산기를 웹사이트에 통합하면 불확실성을 제거하고 사용자 신뢰도를 높일 수 있습니다.

전자 상거래 상점, 제휴 링크가 있는 블로그 또는 배송비 투명성이 필요한 기타 WordPress 사이트를 운영 중이라면 이 단계별 튜토리얼이 프로세스를 안내해 드립니다. 버려진 장바구니에 작별 인사를 하고 배송 비용을 정확히 알고 만족한 고객에게 인사하십시오. WordPress 사이트를 더욱 사용자 친화적이고 전환 중심으로 만들어 보겠습니다.
배송 계산기란 무엇입니까?

배송 계산기는 웹사이트, 특히 전자상거래 플랫폼에서 제품이나 주문의 배송 비용을 계산하는 데 사용되는 도구 또는 기능입니다. 목적지, 품목의 무게와 크기, 선택한 배송 방법 등 다양한 요소를 기반으로 배송비를 지불해야 하는 금액에 대한 추정치를 사용자에게 제공합니다.
배송 계산기의 주요 목적은 온라인 쇼핑 과정에서 고객에게 투명성과 편의성을 제공하는 것입니다. 결제 프로세스를 완료하기 전에 배송비를 표시하여 구매에 대해 정보를 바탕으로 결정을 내리는 데 도움이 됩니다. 이러한 투명성은 장바구니 포기율을 줄이고 고객 만족도를 높일 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작본질적으로 배송 계산기는 배송 비용에 대한 불확실성을 없애고 고객이 구매 진행 여부를 더 쉽게 결정할 수 있도록 하여 쇼핑 경험을 단순화합니다. 이는 온라인 비즈니스와 고객 모두에게 유용한 도구입니다.
WordPress 사이트에 배송 계산기를 추가하는 방법
WooCommerce 스토어가 없는 경우 Formidable Forms를 사용하여 WordPress 웹사이트에 일반 배송 계산기를 추가하세요.
정교하고 복잡한 양식을 생성할 수 있어 많은 사랑을 받는 WordPress 문의 양식 플러그인 입니다. 예를 들어 플러그인을 사용하여 연락처 양식, 계산기, 설문 조사, 디렉토리 및 웹 애플리케이션을 추가할 수 있습니다.
이 강의에서는 더 많은 사용자 정의 선택 사항과 가격 필드를 제공하는 Formidable Forms Pro 패키지를 활용하겠습니다.
Formidable Forms Lite 및 Formidable Forms Pro 플러그인을 먼저 설치하고 활성화해야 합니다. 프리미엄 플러그인은 보다 정교한 기능을 추가하여 무료 Lite 플러그인의 기능을 향상시킵니다.
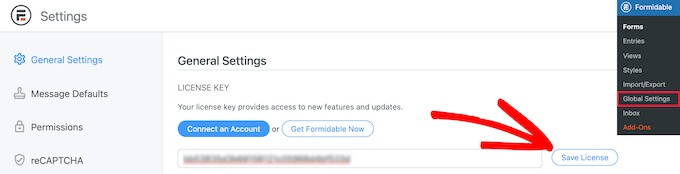
활성화 후 WordPress 대시보드에서 Formidable » 전역 설정에 액세스해야 합니다. 여기에서 '라이센스 키를 수동으로 입력하려면 클릭하세요' 링크를 클릭할 수 있습니다.

그런 다음 라이센스 키를 입력하고 "라이센스 저장" 버튼을 클릭해야 합니다.
라이센스 키는 Formidable Forms 계정 영역에 있습니다.

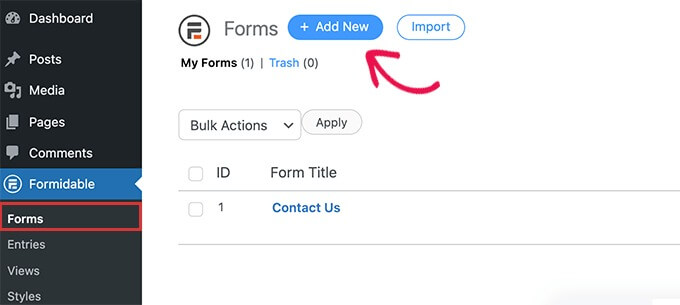
다음 단계는 Formidable » Forms로 이동하여 새 양식을 추가하는 것입니다.
'+새로 추가' 버튼은 상단에 위치해 있습니다.

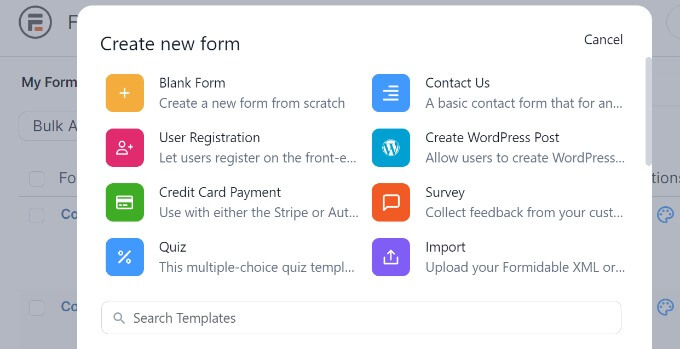
그러면 Formidable Forms는 선택할 수 있는 다양한 템플릿을 표시합니다. 비즈니스 프로세스, 계산기, 대화 형식 등을 포함하여 선택할 수 있는 여러 범주가 있습니다.
Formidable Forms에는 사전 구축된 배송 계산기 템플릿이 없습니다. 하지만 만들려면 빈 양식 템플릿을 사용할 수 있습니다.
지금 '빈 양식' 템플릿을 선택하세요.

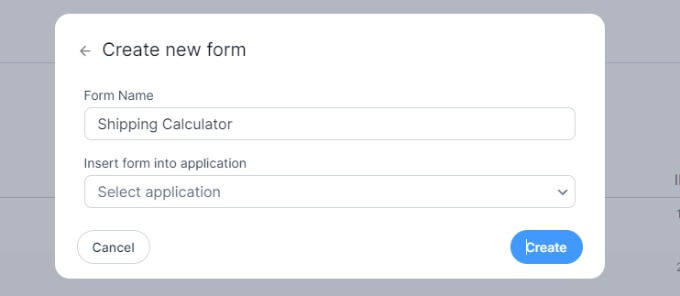
다음 화면에서 양식에 이름을 지정해야 합니다.
템플릿을 애플리케이션에 삽입하는 기능도 사용할 수 있습니다. 그러나 이 레슨에서는 기본 구성을 사용할 수 있습니다.
양식 이름을 입력한 후 '만들기' 버튼을 클릭하세요.

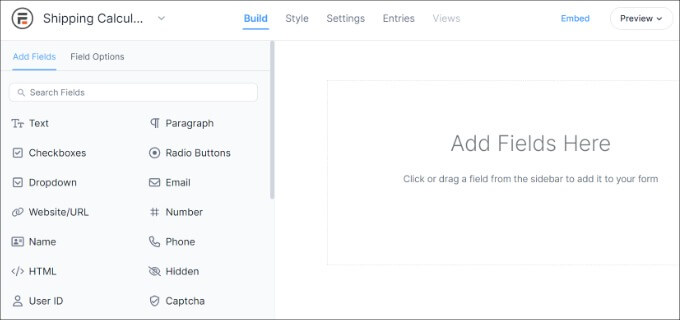
그 후에 끌어서 놓기 양식 작성 도구가 나타납니다.
왼쪽 메뉴의 모든 양식 필드를 끌어다 놓으면 템플릿에 쉽게 추가할 수 있습니다.

예를 들어 이름, 이메일, 전화번호 등과 같은 양식 필드를 템플릿에 포함할 수 있습니다.
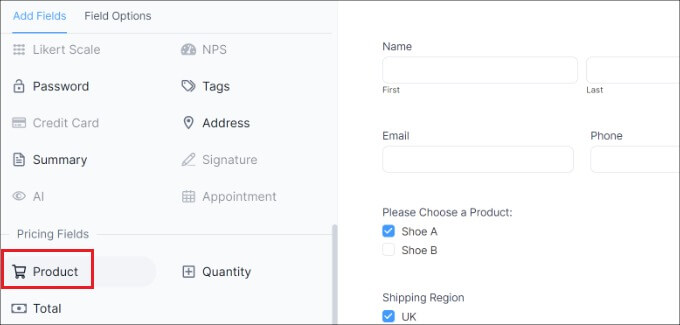
왼쪽의 가격 필드 섹션에 '제품' 양식 필드를 추가하여 배송비 계산을 생성할 수 있습니다.

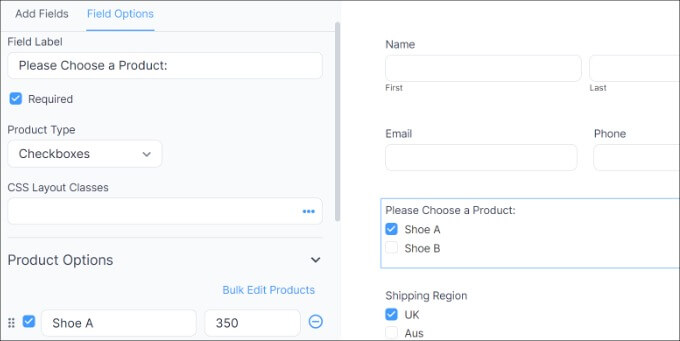
그런 다음 제품 양식 필드를 선택하고 추가로 사용자 정의할 수 있습니다.
예를 들어 제품 유형과 필드 라벨을 변경했습니다. Formidable Forms를 사용하여 제품을 확인란, 드롭다운 메뉴, 라디오 버튼, 단일 제품 또는 사용자 정의 옵션으로 표시할 수 있습니다.

또한 왼쪽 메뉴의 '제품 옵션' 제목 아래에 제품과 가격을 추가할 수 있습니다.
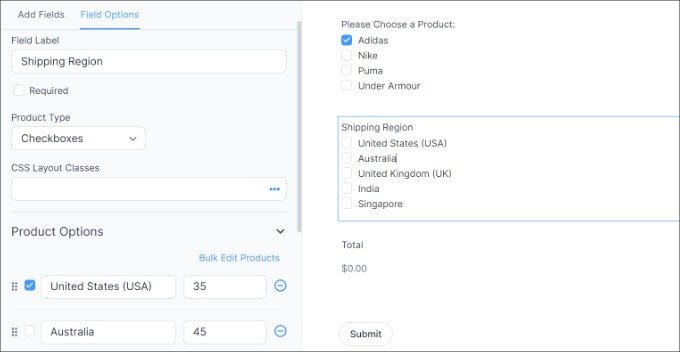
다음 단계는 제품을 배치한 후 배송 지역과 수수료를 입력하는 것입니다. 이를 수행하려면 왼쪽 메뉴의 가격 필드 영역에 제품 양식 필드를 한 번 더 추가할 수 있습니다.
그런 다음 라벨과 제품 유형을 변경해야 하며, 지역별 배송비를 별도로 입력해야 합니다.

위 스크린샷의 라벨을 배송 지역으로, 제품 유형을 체크박스로 수정했습니다. 여기에서 추가 배송 지역 및 관련 비용을 포함하도록 제품 옵션 섹션을 확장했습니다.
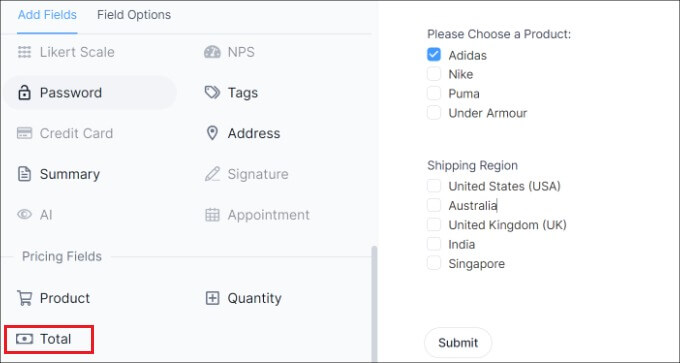
이 작업이 완료된 후 배송 계산기의 총액을 표시해야 합니다. 이를 수행하려면 가격 필드 섹션의 총계 양식 필드를 템플릿에 추가하기만 하면 됩니다.

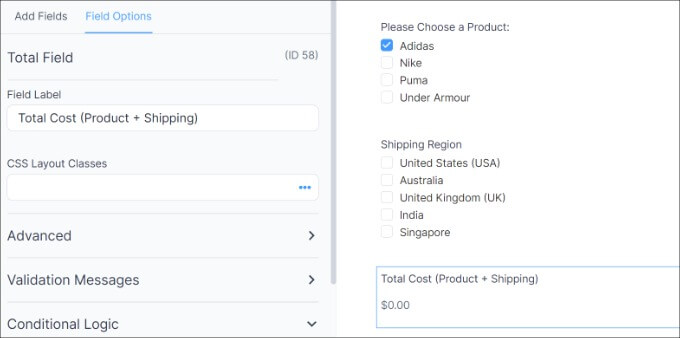
그런 다음 총계 양식 필드를 선택하고 해당 레이블, 설명 및 기타 옵션을 수정할 수 있습니다.
Formidable Forms를 사용하면 사용자 입력에 따라 표시되도록 양식 필드 조건부 논리를 제공할 수도 있습니다.

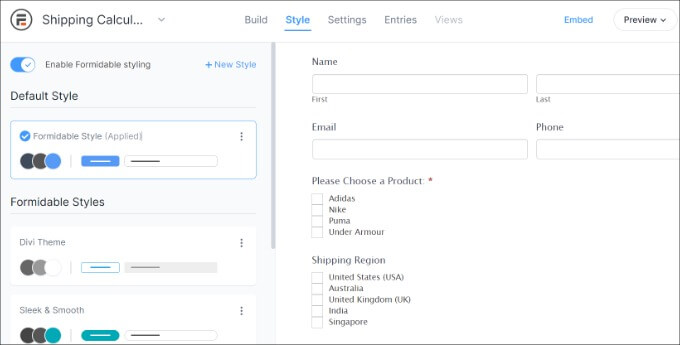
그러면 상단에서 '스타일' 탭에 액세스할 수 있습니다.
Formidable Forms에서 사전 제작된 양식을 양식에 사용할 수 있습니다. 간단히 하나를 결정하거나 완전히 새로운 모습을 만들어 보세요. 이 튜토리얼에서는 Formidable Style의 기본 설정을 적용하겠습니다.

다음으로 Formidable Forms를 사용하면 양식 옵션을 수정할 수도 있습니다.
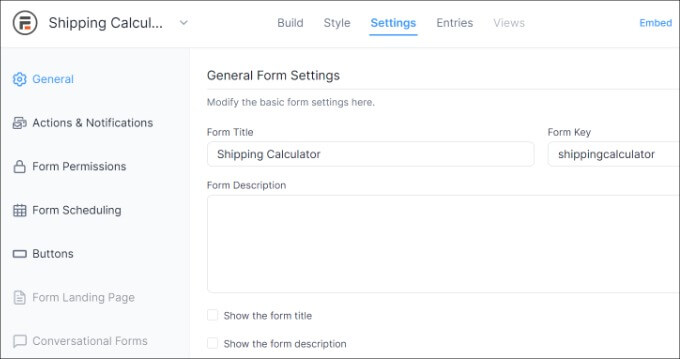
메뉴에서 '설정' 탭을 선택하세요. 이러한 공통 설정을 사용하여 양식 제목을 변경하고 설명을 추가하는 등의 작업을 수행할 수 있습니다.

또한 작업 및 알림, 양식에 대한 권한, 배송 계산기 양식 예약은 모두 선택 사항입니다.
옵션 구성을 마친 후 변경 사항을 저장하세요. 이제 귀하의 웹사이트 어느 곳에나 계산기를 배치할 수 있습니다.
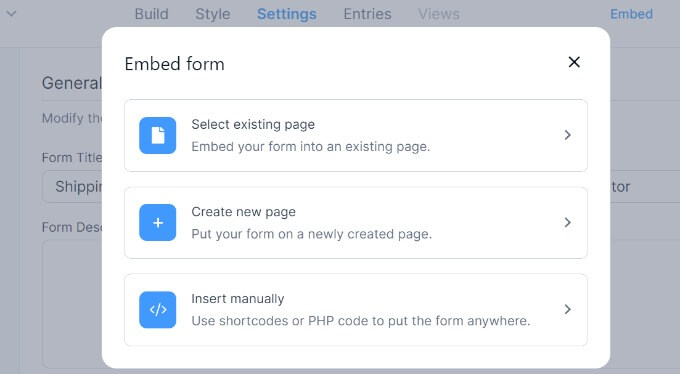
양식 작성기의 왼쪽 상단에 있는 '삽입' 버튼을 선택하여 시작하세요. 그러면 기존 페이지에 양식을 추가하거나, 새 페이지를 만들거나, 수동으로 삽입할 수 있습니다.

이 튜토리얼에서는 '새 페이지 만들기' 옵션을 선택하겠습니다.
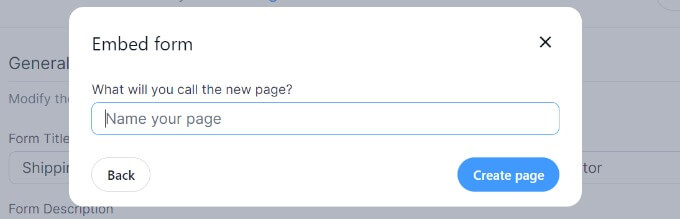
그런 다음 새 페이지에 이름을 지정한 후 "페이지 만들기" 버튼을 클릭할 수 있습니다.

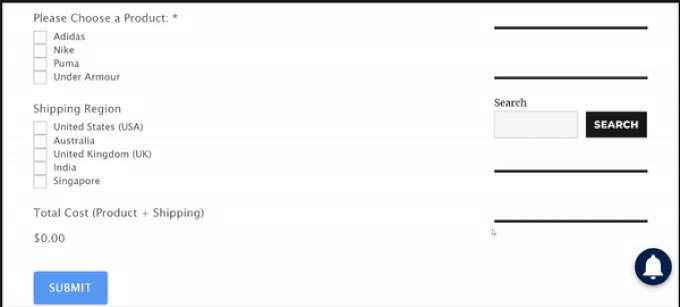
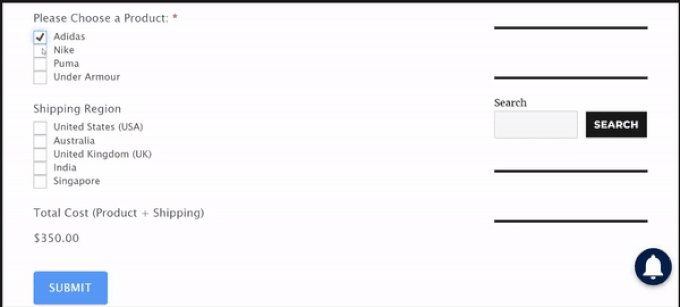
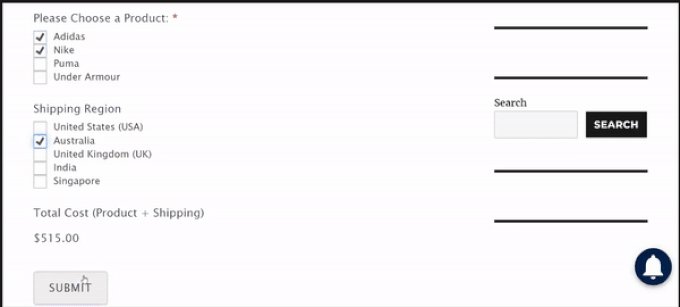
이제부터 WordPress 게시물 편집기에 배송 계산기 양식의 미리보기가 표시됩니다.
계속해서 페이지를 게시한 다음 배송 견적 도구를 사용하도록 사람들을 웹사이트로 초대하세요.

마무리
결론적으로 특히 Elementor 와 같은 페이지 빌더를 사용하여 배송 계산기를 웹 사이트에 통합하는 것은 현명한 조치입니다. 배송 비용의 투명성을 제공하고 장바구니 포기율을 줄이며 궁극적으로 고객 만족도를 높여 사용자 경험을 향상시킵니다. 이 귀중한 도구를 사용하면 고객이 정보에 입각한 결정을 내릴 수 있도록 지원하여 전환율을 높이고 온라인 활동을 더욱 성공적으로 이끌 수 있습니다. 따라서 오늘 주저하지 말고 귀하의 웹사이트에 배송 계산기를 추가하고 귀하의 비즈니스가 번창하는 것을 지켜보십시오.




