Elementor 의 최신 프로 버전에는 세 가지 새로운 기능이 포함되어 있습니다. 그 중 하나가 PayPal 버튼 위젯으로, 추가 WordPress 플러그인을 설치하지 않고도 페이지에 PayPal 버튼을 추가할 수 있습니다. 캠페인의 랜딩 페이지를 개발하기 위해 Elementor를 자주 사용하는 경우 이 위젯이 유용할 것입니다. 이제 랜딩 페이지에 PayPal 버튼을 포함하여 기부 또는 지불을 받을 수 있습니다.

PayPal은 가장 광범위하게 사용되는 결제 제공업체로 전 세계 전자상거래 회사에서 PayPal을 사용하고 있습니다. 다른 WordPress 플러그인을 다운로드할 필요 없이 웹사이트에 PayPal 버튼을 추가하면 Elementor 가 경쟁에서 앞서게 됩니다.
Elementor에 페이팔 버튼 추가
무엇보다도 PayPal 버튼 위젯은 프리미엄 버전에서만 액세스할 수 있으므로 아직 업그레이드하지 않은 경우 Elementor의 프로 버전으로 업그레이드했는지 확인하십시오. 이전에 Elementor Pro를 사용한 적이 있는 경우 PayPal 버튼 위젯을 사용하려면 버전 3.2로 업데이트해야 합니다. 위젯은 체크아웃, 기부, & 구독의 세 가지 거래를 허용합니다.
한 가지 흥미로운 기능은 방문자가 결제를 성공적으로 완료한 후 리디렉션 URL을 구성하는 기능입니다. 이를 통해 WooCommerce 또는 기타 전자 상거래 플러그인을 설치하지 않고도 물건을 판매할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor에서 PayPal 버튼 추가를 시작하려면 먼저 PayPal 버튼을 추가할 페이지를 업데이트하십시오. Elementor 편집기의 캔버스 영역에 PayPal 버튼 위젯을 추가해야 합니다.

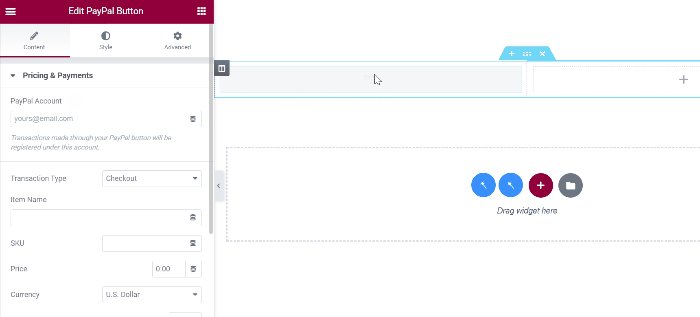
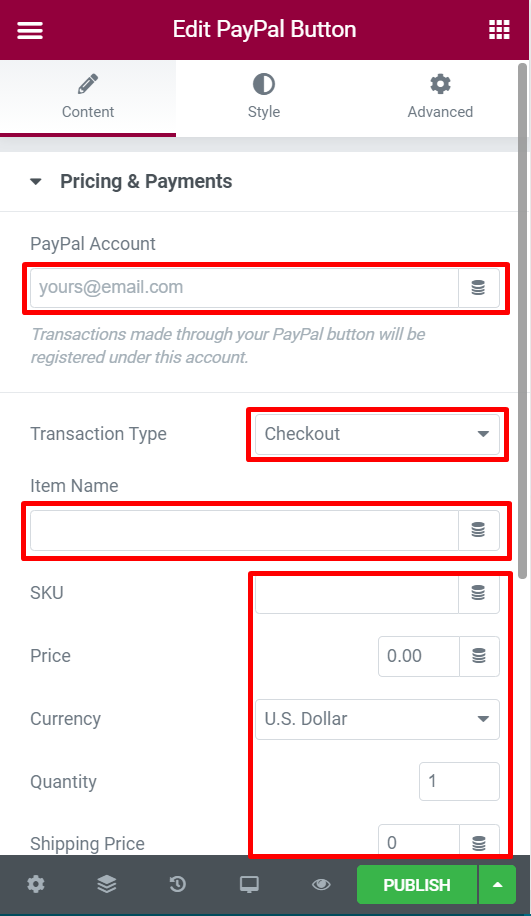
위젯을 추가한 후 설정 패널에서 변경할 수 있습니다. 시작하려면 콘텐츠 탭의 가격 책정 & 지불 섹션으로 이동하십시오. PayPal 계정 영역에 PayPal 계정의 이메일 주소를 입력할 수 있습니다. 거래 유형 드롭다운 메뉴에서 수락할 거래 유형을 선택합니다. 상품명에 판매하고자 하는 상품을 포함할 수 있습니다(예: 자선 기부). 필요에 따라 나머지 필드(SKU, 가격, 통화, 수량, 배송 가격 및 세금)를 채우십시오.

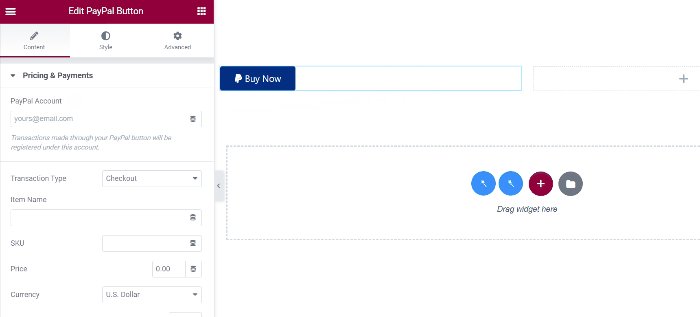
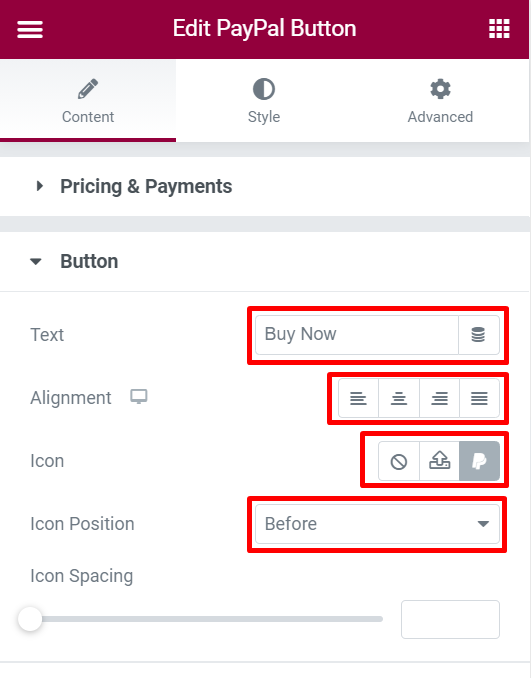
적절한 설정을 완료한 후 버튼 블록을 열어 버튼의 기본 매개변수를 구성합니다. 텍스트 필드에 버튼 텍스트를 입력하고, 정렬 옵션에서 정렬을 선택하고, 아이콘(사용자 정의 아이콘을 사용하려는 경우), 아이콘 위치 옵션에서 아이콘 위치를 선택할 수 있습니다.

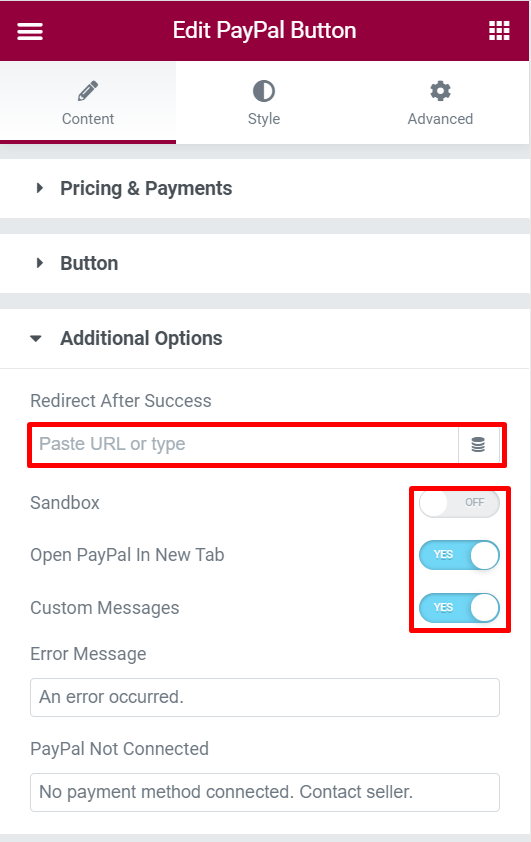
그런 다음 추가 옵션 섹션에 액세스할 수 있습니다. 사용자 지정 메시지를 설정하고 샌드박스를 활성화하고 이 블록에서 리디렉션 URL을 추가할 수 있습니다.

페이팔 버튼 스타일링
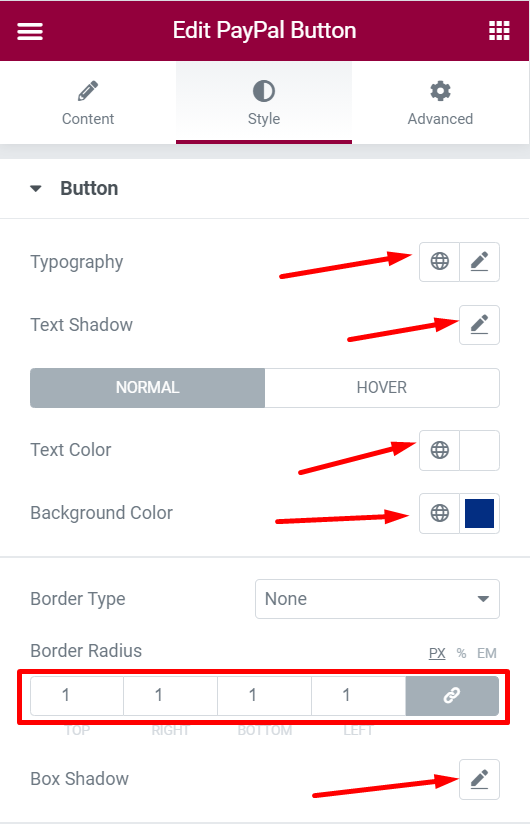
콘텐츠 탭에서 적절한 설정을 완료했으면 스타일 탭으로 이동하여 PayPal 버튼을 사용자 지정할 수 있습니다. 여기에서 두 가지 다른 설정 블록에 액세스할 수 있습니다.
단추
이 블록을 사용하여 버튼 텍스트의 글꼴(글꼴 패밀리, 글꼴 크기, 글꼴 스타일 등), 버튼 텍스트의 색상, 버튼 배경 색상, 버튼 테두리의 반경 및 상자 그림자.

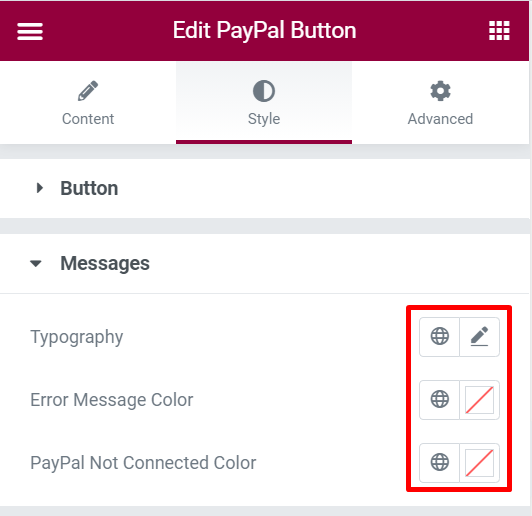
메시지
이 블록을 사용하여 메시지의 서체와 텍스트 색상을 사용자 정의할 수 있습니다.

편집이 중단되면 페이지를 업데이트하거나 게시하십시오.
마무리
PayPal은 많은 전자 상거래 회사에서 사용하는 글로벌 결제 서비스입니다. Elementor 가 PayPal 결제를 더 쉽게 할 수 있는 PayPal 버튼 위젯을 포함하기로 한 결정은 환상적입니다. Elementor를 사용하여 랜딩 페이지를 자주 개발하는 경우 필요한 설정을 수행하지 않고도 PayPal 버튼을 추가하여 결제를 수락할 수 있으므로 위젯이 매우 유용할 것입니다.




