탐색 메뉴는 방문자가 다른 페이지로 쉽게 이동할 수 있도록 돕는 중요한 웹사이트 구성 요소입니다. 개발자는 연락처, 제품, 정보, 서비스 등 사용자가 액세스할 수 있는 페이지에 대한 링크를 탐색 메뉴에 배치합니다.

탐색 메뉴는 내부 페이지에 대한 방향을 제공하는 구성된 수평 또는 수직 링크로 간주될 수 있습니다. 이점으로는 쉬운 탐색을 통해 사용자 경험을 향상시키고, 방문자가 여러 페이지에 액세스하므로 이탈률을 줄이고, 애니메이션, 타이포그래피 및 그래픽을 통해 매력을 높이는 것 등이 있습니다.
이 문서에서는 전문 템플릿과 위젯이 포함된 인기 있는 WordPress 페이지 빌더인 Elementor를 사용하여 WordPress 사이트에 가로, 세로 및 드롭다운 탐색 메뉴를 추가하는 방법을 보여줍니다.
Elementor에 탐색 메뉴 추가하기
Elementor를 활용하여 웹 사이트에 대한 사용자 정의 탐색 메뉴를 구축하기 전에 먼저 WordPress 기본 편집기를 사용하여 생성해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작탐색 메뉴를 구성하는 단계는 다음과 같습니다.
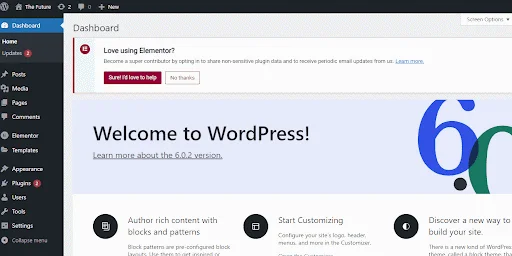
WordPress 대시보드를 엽니다.

이 부분에 대한 WordPress 계정이 이미 있다고 가정합니다. 아직 계정이 없다면 WordPress에 계정을 만드는 것은 간단합니다. WordPress를 처음 사용하는 경우, 먼저 최고의 WordPress 웹사이트를 만드는 방법에 대한 튜토리얼을 읽어보세요.
참고: Elementor를 사용하여 WordPress 웹사이트에 추가하려면 먼저 WordPress 기본 편집기를 사용하여 사용자 정의 메뉴를 구성해야 합니다.
결과적으로 아래 표시된 대로 WordPress 대시보드로 이동합니다.
메뉴 섹션

그런 다음 WordPress 대시보드의 세로 메뉴에서 모양 항목을 클릭하여 선택합니다.
테마, 사용자 정의, 위젯, 메뉴, 배경 및 WordPress 테마 파일 편집기 섹션이 팝업 메뉴에 표시됩니다. 계속하려면 메뉴를 선택하세요.
WordPress 대시보드에 메뉴 창이 표시되어야 합니다. 탐색 메뉴는 귀하가 생성, 편집 및 저장됩니다.
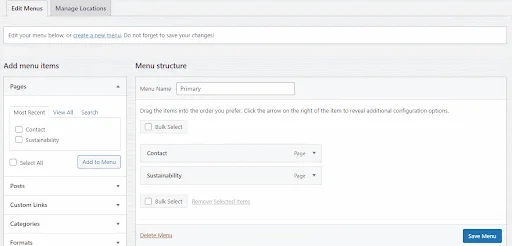
메뉴 생성
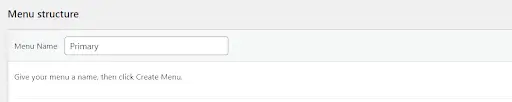
메뉴 구조(아래)로 이동하여 지정된 텍스트 영역에 이름을 입력하면 메뉴 이름을 추가할 수 있습니다. 이 경우 기본 메뉴 이름으로 Primary를 사용하겠습니다.

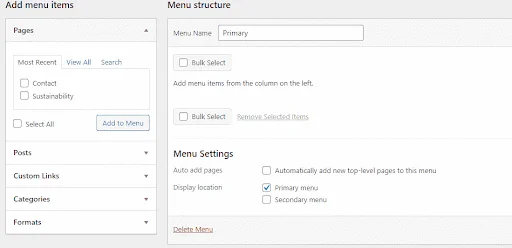
메뉴는 주요 탐색 요소이므로 다음으로 메뉴를 기본으로 설정해야 합니다.
이를 수행하려면 메뉴 설정 영역으로 이동하여 기본 메뉴의 라디오 버튼이 선택되어 있는지 확인하십시오.
그런 다음 메뉴 만들기를 클릭합니다.
메뉴에 요소 추가
WordPress 메뉴에 페이지, 기사, 사용자 정의 링크 및 다양한 카테고리를 추가할 수 있습니다. 그럼에도 불구하고 메뉴에 페이지를 추가하는 것이 이 강좌의 주요 주제입니다.
이제 웹 사이트에는 튜토리얼을 위한 두 개의 기본 페이지인 지속 가능성과 연락처가 포함되어 있습니다. 아래 GIF에서 볼 수 있듯이 페이지는 가장 최근 섹션에 있습니다. 웹사이트에 여러 페이지가 있는 경우 모든 페이지를 보려면 모두 보기 버튼을 선택해야 합니다.
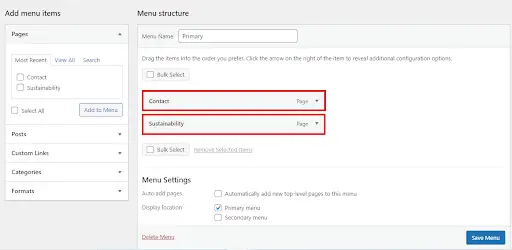
추가하려는 페이지 이름 옆의 확인란을 클릭한 후 아래와 같이 메뉴에 추가 버튼을 클릭하면 해당 페이지가 메뉴에 추가됩니다.

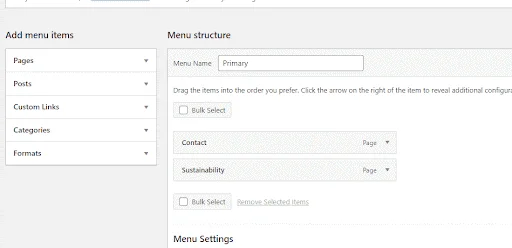
메뉴 구조 섹션이 선택한 페이지로 업데이트됩니다.

WordPress를 사용하여 드롭다운 또는 하위 메뉴 항목을 만들 수도 있습니다. 예를 들어, 드롭다운 메뉴 항목으로 나타나도록 하려면 아래와 같이 Sustainability 항목을 클릭하고 오른쪽으로 끌면 됩니다.

위 예의 지속 가능성 항목은 연락처 메뉴 항목의 하위 항목이 됩니다. 달리 말하면, 정보는 연락처 메뉴 항목 위로 마우스를 가져가는 경우에만 웹사이트에 표시됩니다. 그러나 예제 웹 사이트에는 페이지가 두 개뿐이므로 수업에서는 이 기능 사용을 중지합니다.
저장 및 게시
이제 메뉴를 저장하고 게시합니다.

Elementor를 사용하여 탐색 메뉴 추가
이제 WordPress 기본 편집기로 웹 사이트를 만든 후 Elementor 편집기를 사용하여 웹 사이트에 탐색 메뉴를 추가할 수 있습니다.
WordPress 대시보드를 통해 Elementor 편집기를 엽니다. Elementor 페이지를 수정하려면 페이지 영역으로 이동하여 페이지 위로 마우스를 가져간 후 표시되는 편집 버튼을 클릭하세요.
기본적으로 WordPress 편집기가 표시됩니다. Elementor 페이지 빌더를 열려면 기본 편집기 상단에 있는 Elementor로 편집 버튼을 클릭하세요.

현재 Elementor 튜토리얼 웹사이트에는 탐색 메뉴가 없기 때문에 사용자는 다른 내부 웹페이지를 탐색할 수 없습니다. 가장 일반적인 WordPress 오류 중 하나는 탐색이 제대로 설계되지 않은 것입니다. 이는 예방해야 할 사항입니다.

Elementor 메뉴를 추가하여 위 웹페이지를 개선해 보겠습니다.
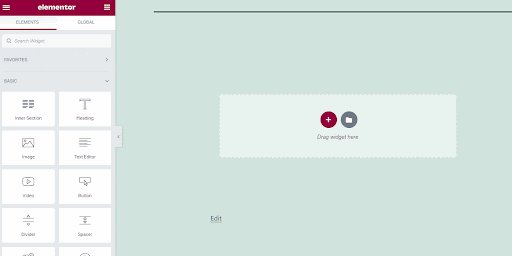
헤더 섹션 추가
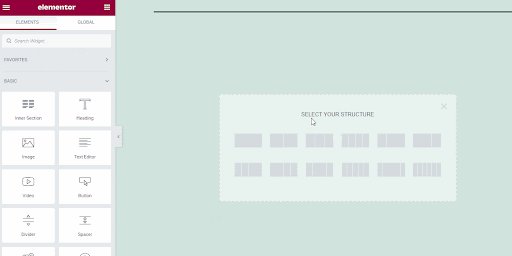
먼저 아래와 같이 편집기 페이지에서 + 버튼을 클릭하고 단일 행 옵션을 선택하여 새 헤더 섹션을 추가합니다.

탐색 메뉴 위젯 추가
Elementor 위젯 상자에서 Nav Menu 위젯을 찾습니다.

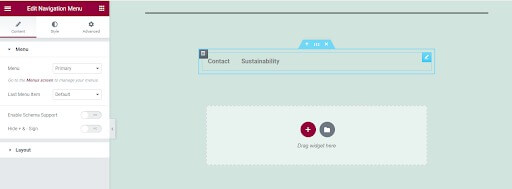
탐색 메뉴 위젯을 헤더 섹션으로 끌어서 놓아 구성된 탐색 메뉴를 추가하세요.
WordPress의 내장 편집기로 만든 탐색 메뉴가 표시되어야 합니다.

메뉴 스타일링
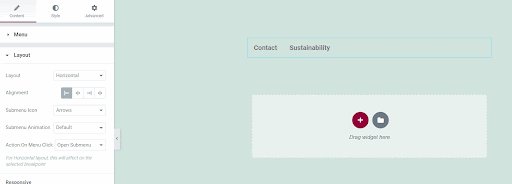
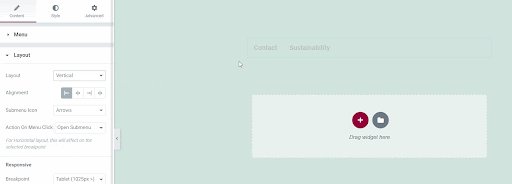
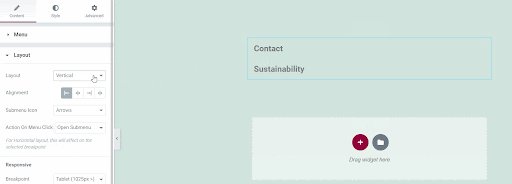
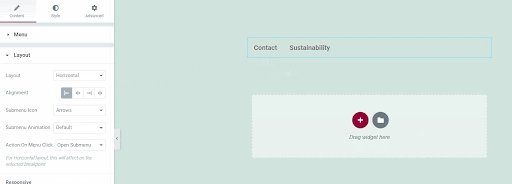
Nav Menu 위젯의 메뉴 레이아웃 설정을 이용하여 아래와 같이 메뉴 스타일을 수직 또는 수평으로 구성합니다.

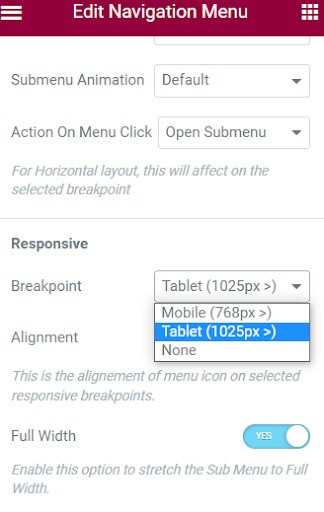
웹사이트를 디자인할 때 반응성을 고려해야 합니다. 잘 디자인된 웹페이지는 다양한 화면 크기에서 제대로 표시되어야 합니다. 다행히 Elementor Nav 메뉴 위젯에는 탐색 메뉴의 응답성을 보장하는 기능이 있습니다.
우선 다양한 장치에 대해 고유한 중단점을 지정할 수 있습니다. 탐색 메뉴는 중단점을 사용하여 변화하는 화면 배열에 적응할 수 있습니다. 현재 태블릿의 기본 중단점은 1025픽셀이고, 모바일 장치의 기본 중단점은 768픽셀입니다. 이는 일반적인 중단점 값이므로 변경하면 안 됩니다.

그러나 반응성과 관련하여 메뉴 항목을 숨기고 작은 화면에서 햄버거 아이콘으로 바꿀 수 있습니다. 이 경우, 햄버거 아이콘을 클릭하면 메뉴 항목이 나타나고, 닫기 아이콘을 클릭하면 메뉴 항목이 사라집니다. 이 기능을 사용하면 모바일 장치에서 탐색 메뉴가 복잡해지지 않습니다. 탐색 메뉴는 컴퓨터 장치에서 전체 너비로 표시됩니다.

지금까지 Elementor를 사용하여 웹 사이트에 탐색 메뉴를 성공적으로 추가했습니다. 그래도 다소 단순해 보입니다. 지형, 직관적인 외관, 시각적 매력 모두 스타일을 추가하여 향상시킬 수 있습니다. 더 많은 디자인 옵션을 추가하여 탐색 메뉴를 개선해 보겠습니다.
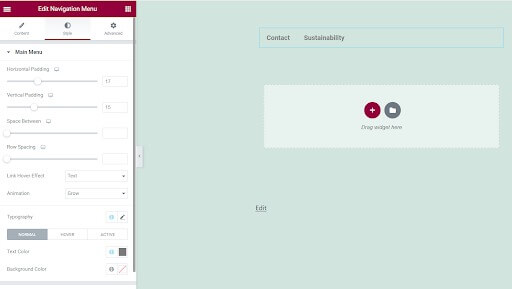
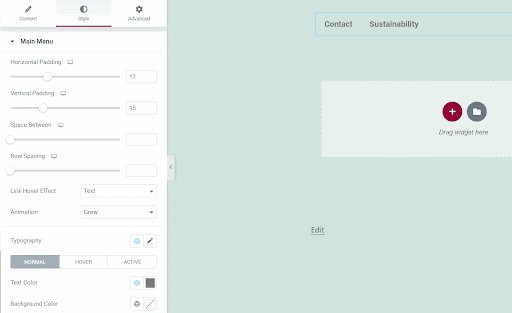
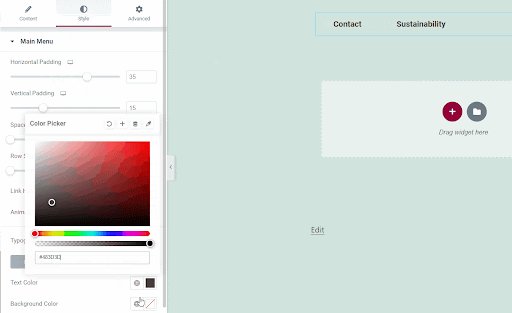
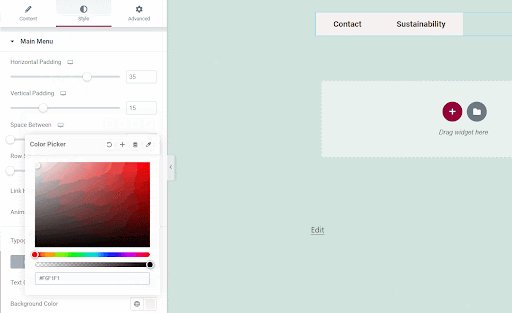
사용자 정의 선택 사항에 액세스하려면 탐색 메뉴 편집 상자 상단에 있는 스타일 탭으로 이동하십시오.

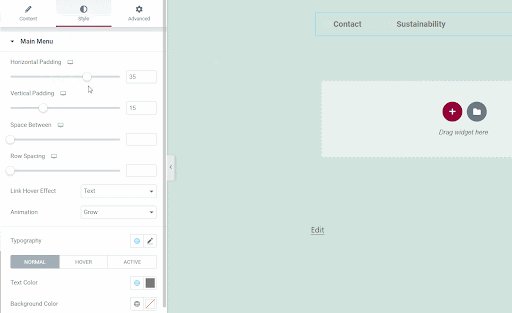
스타일 탭에서 텍스트 색상, 배경색, 애니메이션, 호버 효과, 가로 및 세로 축의 패딩, 기타 기능을 변경할 수 있습니다. 예시를 제공하기 위해 메뉴의 배경, 가로 패딩, 글꼴 색상을 수정하세요.

그게 전부입니다. Elementor를 사용하여 WordPress 웹사이트에 탐색 메뉴를 성공적으로 추가했습니다.
마무리
Elementor를 사용하면 드롭다운 항목, 애니메이션, 보조 메뉴, 사용자 정의 스타일 추가 등 훨씬 더 많은 작업을 수행할 수 있습니다. WordPress는 매우 인기가 높기 때문에 Elementor 기술을 보유하는 것은 웹 페이지를 쉽게 만들고 스타일링하는 데 유용합니다. 이제 깔끔하고 기능적인 탐색 메뉴를 통합하는 기본 사항을 알게 되었습니다.
추가 기능에는 중첩된 드롭다운 구축, 호버 효과 적용, 검색 창 통합 및 모바일 응답 최적화가 포함됩니다. 연습을 통해 Elementor를 활용하여 웹 사이트 탐색 및 사용자 경험을 향상시키는 전문적인 탐색 메뉴를 만들 수 있습니다.




