웹사이트에 고정 헤더를 추가하는 것은 일반적으로 모바일이나 태블릿보다 더 많은 영역이 있기 때문에 더 큰 화면(데스크톱)에 안전한 방법입니다. 작은 뷰포트(특히 휴대폰)가 있는 모바일 장치에 고정 헤더를 추가하려면 좀 더 기술이 필요합니다. 고정 헤더가 뷰포트를 너무 많이 차지하는 것을 원하지 않습니다. 내 말은, 방문하는 페이지를 볼 수 없다면 고정 헤더로 탐색 경험을 개선해도 소용이 없다는 것입니다. 결과적으로 모바일용으로 특별히 제작된 고정 헤더를 설치하는 것이 더 쉬운 경우가 있습니다.

이 튜토리얼에서는 Divi를 사용하여 모바일용 사용자 지정 고정 헤더를 설치하는 방법을 알려줍니다. Divi 의 내장 기능(고정 위치 옵션 포함)을 사용하여 중요한 요소(예: 로고, 버튼 및 메뉴 기호)를 통합하는 완전히 맞춤화된 고정 헤더를 표시하지 않고 표시하는 방법을 보여줍니다. 너무 많은 공간.
시작하자!
디자인 미리보기
다음은 모바일에서 우리의 디자인이 어떻게 보일지입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작템플릿 가져오기
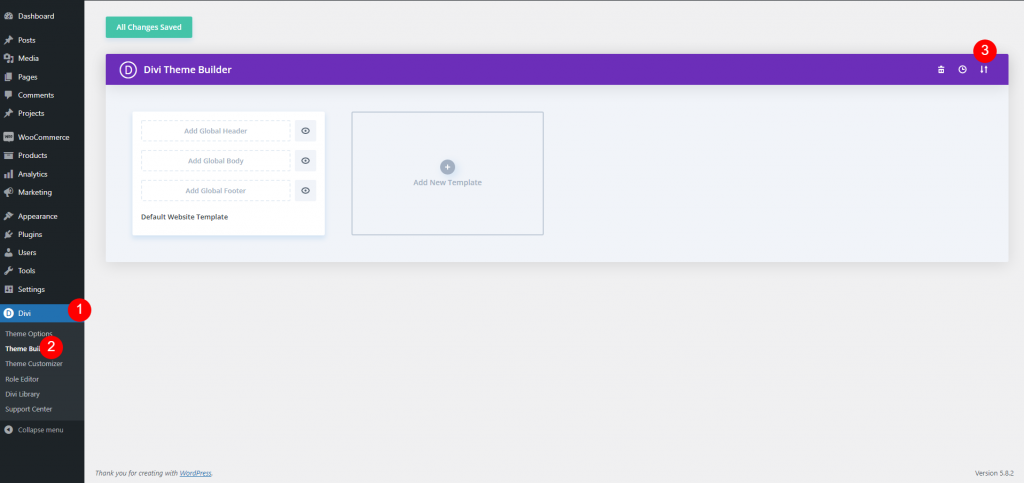
웹사이트에 이 디자인을 사용 하려면 여기 를 클릭 하여 파일을 다운로드하십시오. 대시보드로 이동하여 Divi로 이동합니다. 
이제 이식성 버튼을 클릭하면 팝업 창이 전면에 나타납니다. 가져오기 탭으로 이동하여 파일을 업로드합니다.

그러면 다음과 같이 보일 것입니다.

모바일에서 상단 헤더 요소 최적화
이 헤더 레이아웃은 두 부분으로 나뉩니다. 상단 영역에는 로고, 클릭 유도문안 및 버튼이 있습니다. 하단 부분에는 이미 고정 위치가 있고 메뉴가 포함되어 있습니다.
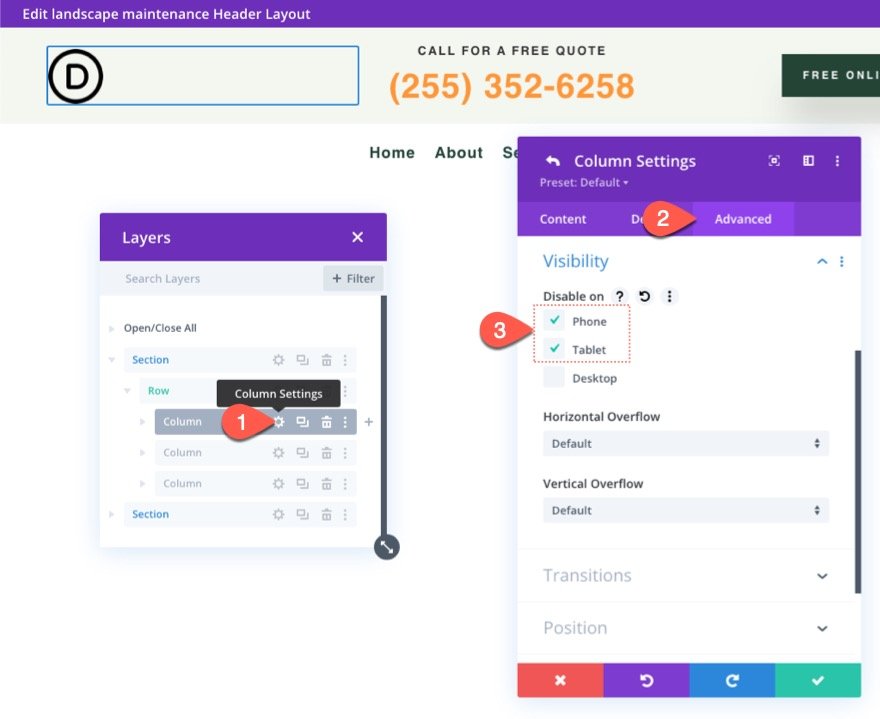
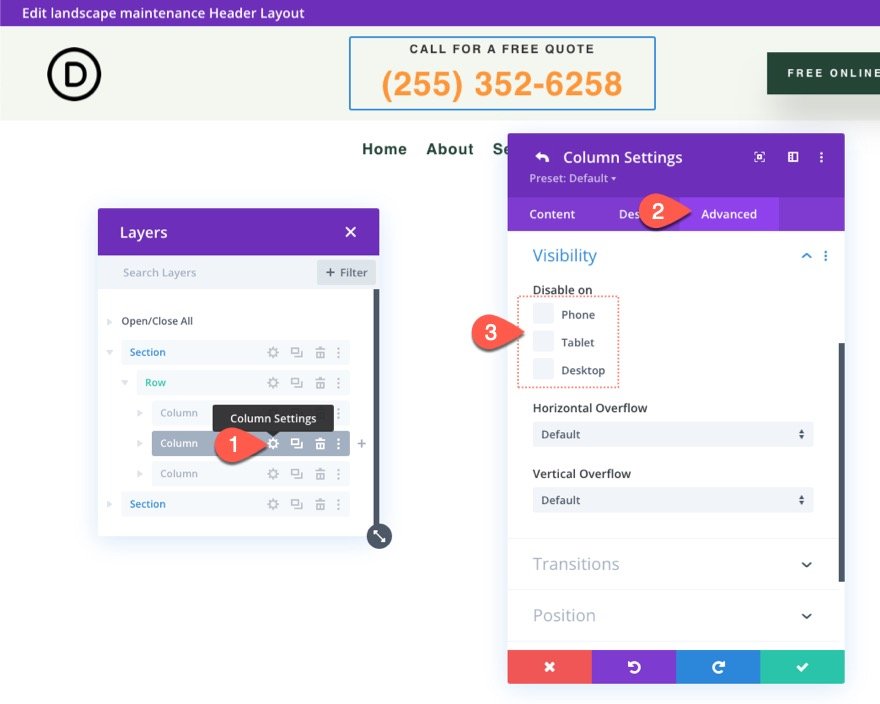
모바일의 새로운 고정 메뉴에 로고를 추가하기 때문에 태블릿과 휴대폰의 상단 영역에서 로고를 숨겨야 합니다. 그렇게 하려면 상단 섹션 행의 열 1에 대한 설정으로 이동하고 고급 탭에서 휴대폰 및 태블릿에서 비활성화를 선택합니다. 모바일에서 이렇게 하면 전체 열과 포함된 로고가 숨겨집니다.

다음으로 같은 행에서 열 2의 설정을 확인하고 비활성화된 장치가 없는지 확인합니다. 모바일에서는 로고가 비활성화되므로 이 클릭 유도문안을 작성할 수 있는 공간이 있습니다.

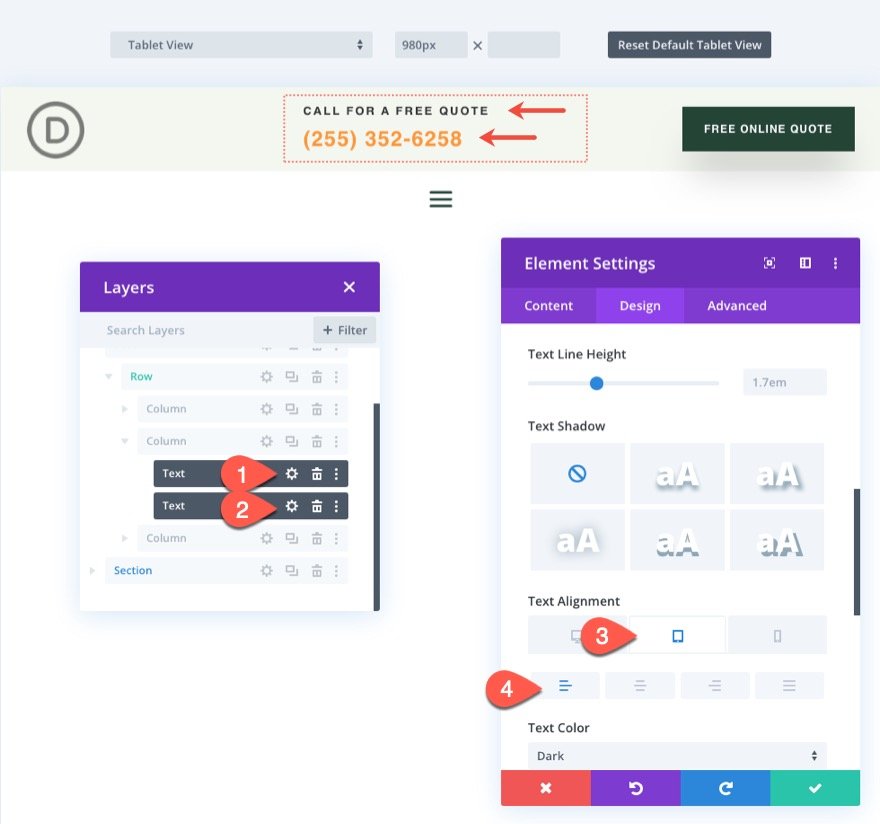
미적 목적을 위해 다음과 같이 2열의 클릭 유도문안을 구성하는 두 개의 텍스트 모듈에 대한 텍스트 방향을 수정합니다.
- 텍스트 정렬(태블릿 및 휴대폰): 왼쪽

모바일용 고정 섹션
모바일 장치는 스크롤할 때 표시 영역을 너무 많이 차지하지 않도록 고정 헤더의 높이를 최대한 줄여야 합니다. 결과적으로 헤더의 상단 영역을 고정하지 않습니다. 대신 모바일에서만 표시되는 새로운 고정 부분을 추가합니다. 이런 식으로 고정 상태에서 수직 공간을 너무 많이 차지하지 않으면서 모바일 전용 구성 요소를 통합할 수 있습니다.
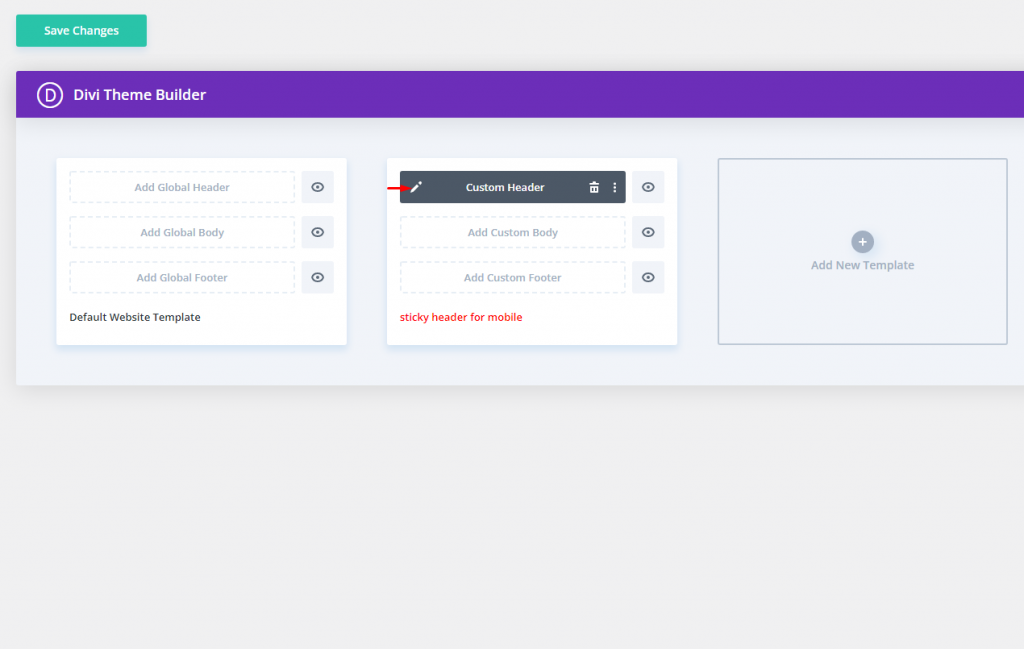
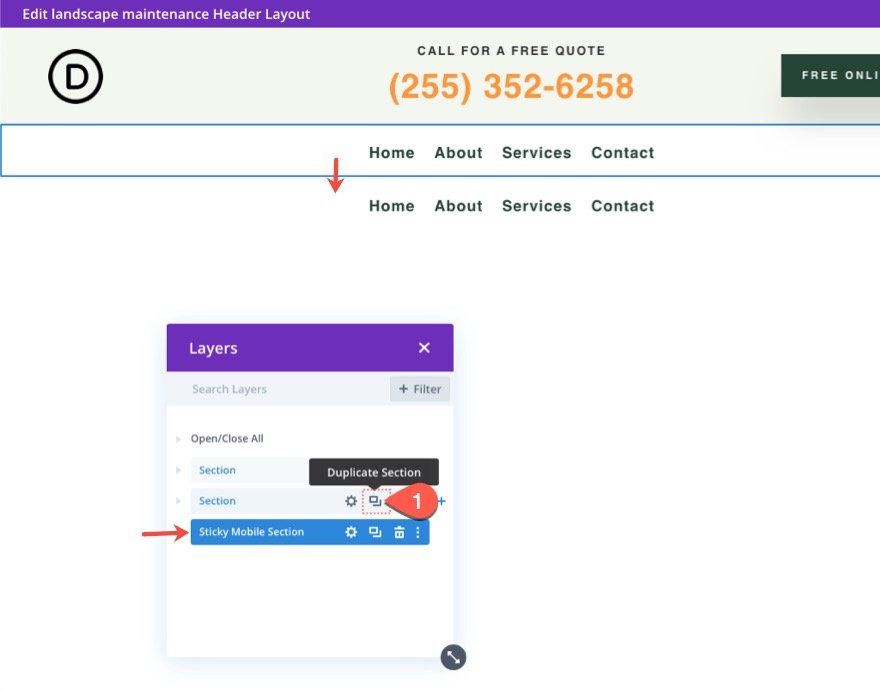
메뉴가 포함된 이전 하단 섹션을 복제하여 새로운 고정 헤더 섹션을 만듭니다. 나중에 쉽게 찾을 수 있도록 선택적으로 새 섹션에 "고정 모바일 섹션" 레이블을 지정할 수 있습니다.

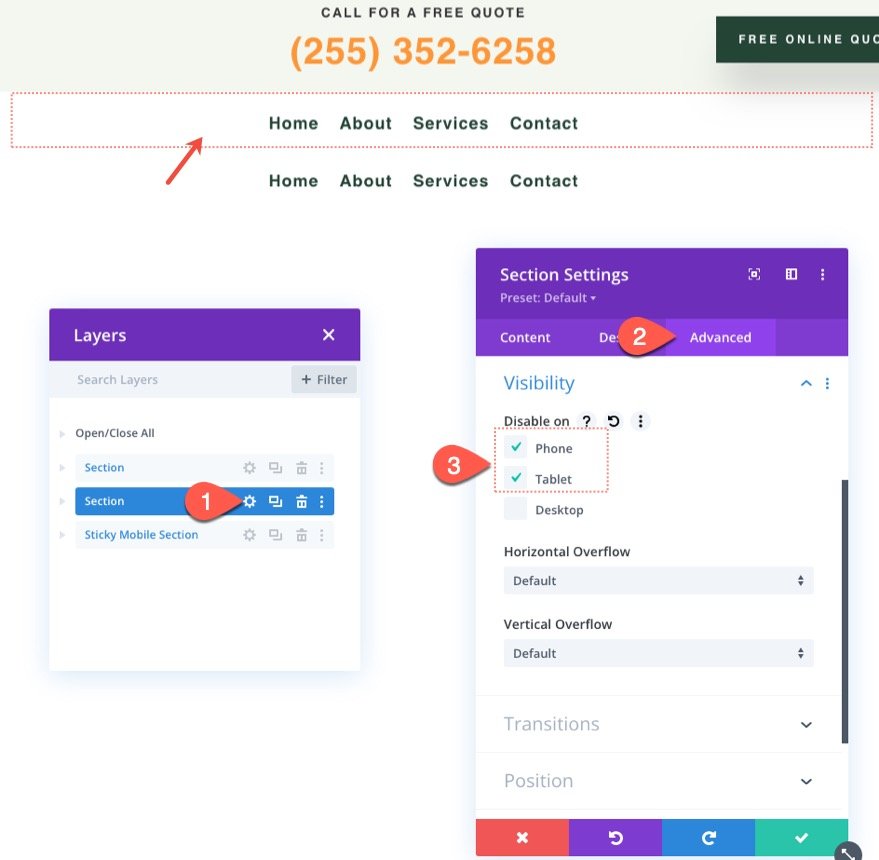
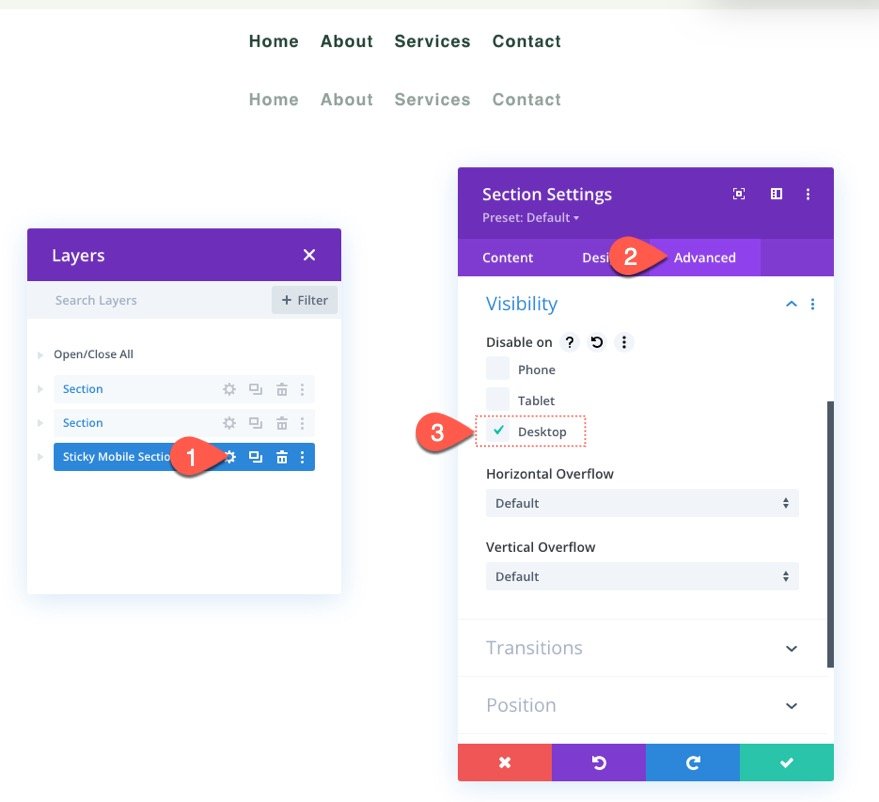
모바일 고정 영역에 메뉴를 포함할 것이기 때문에 기존 고정 부분에 대한 설정을 방문하여 휴대폰 및 태블릿에서 비활성화를 선택합니다.

새 모바일 고정 열의 설정을 열고 바탕 화면에서 숨기기를 선택합니다.

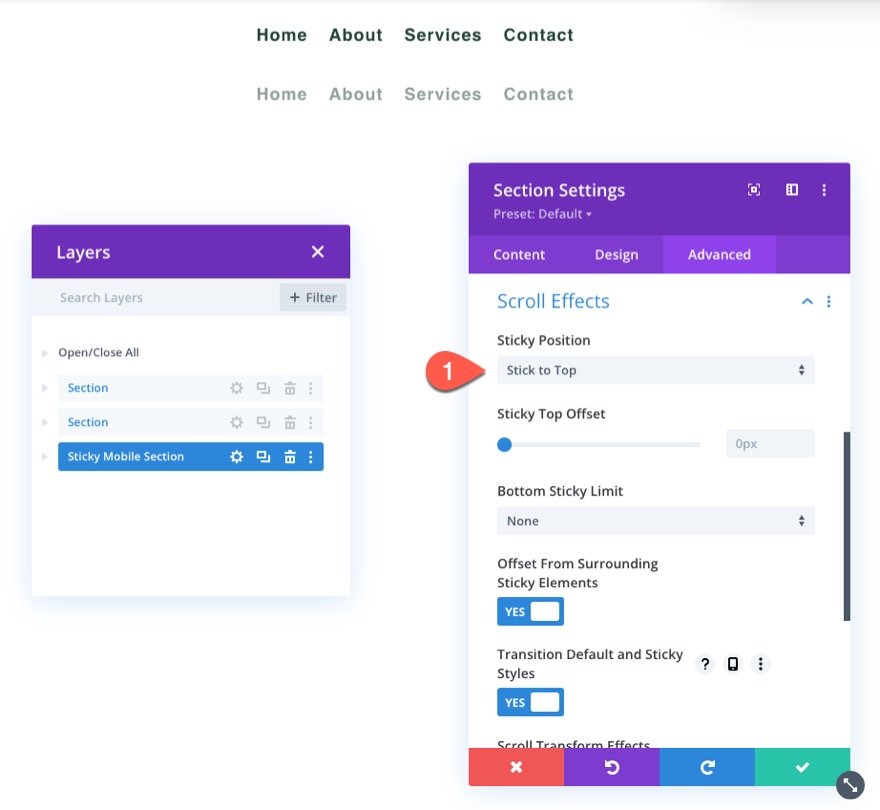
다음과 같이 새 모바일 고정 섹션에 고정 위치를 할당합니다.
- 고정 위치: 상단에 고정

행 크기 조정 업데이트
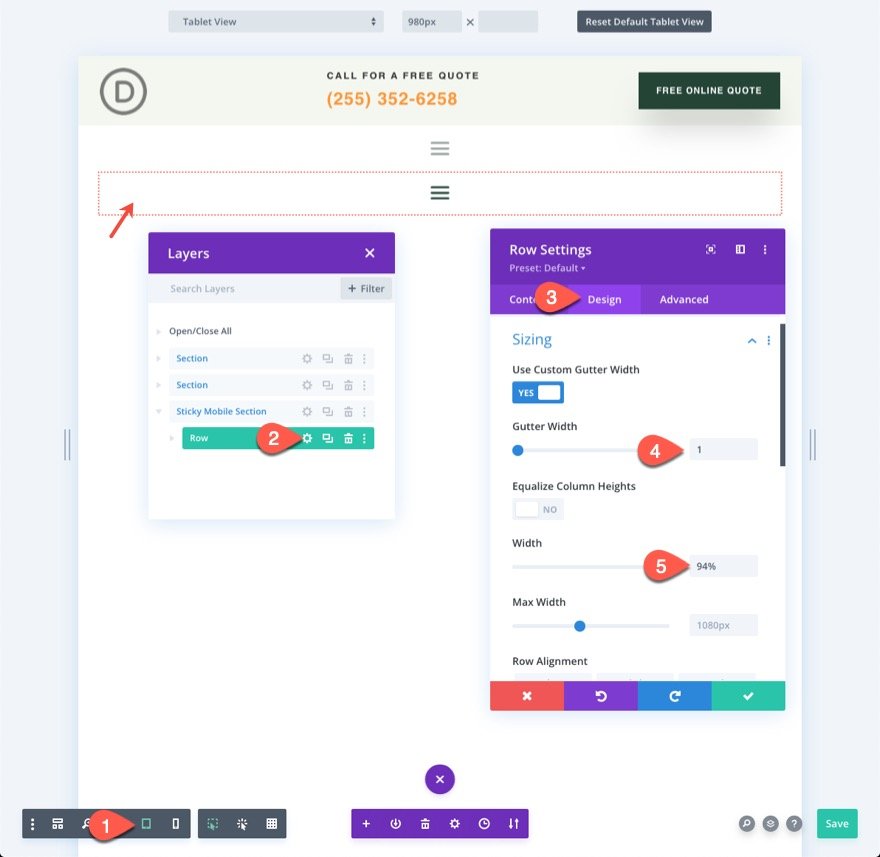
디자인이 모바일에서 어떻게 보일지 더 잘 이해하려면 이 단계에서 태블릿 보기에서 편집을 시작하는 것이 좋습니다. 그렇게 하려면 빌더 하단의 설정 메뉴로 이동하여 태블릿 아이콘을 선택합니다.
그런 다음 행 설정을 열고 크기 조정 옵션을 다음과 같이 변경합니다.
- 거터 폭: 1
- 폭: 94%
이것은 모바일에 추가 공간을 제공합니다.

메뉴 로고 및 레이아웃
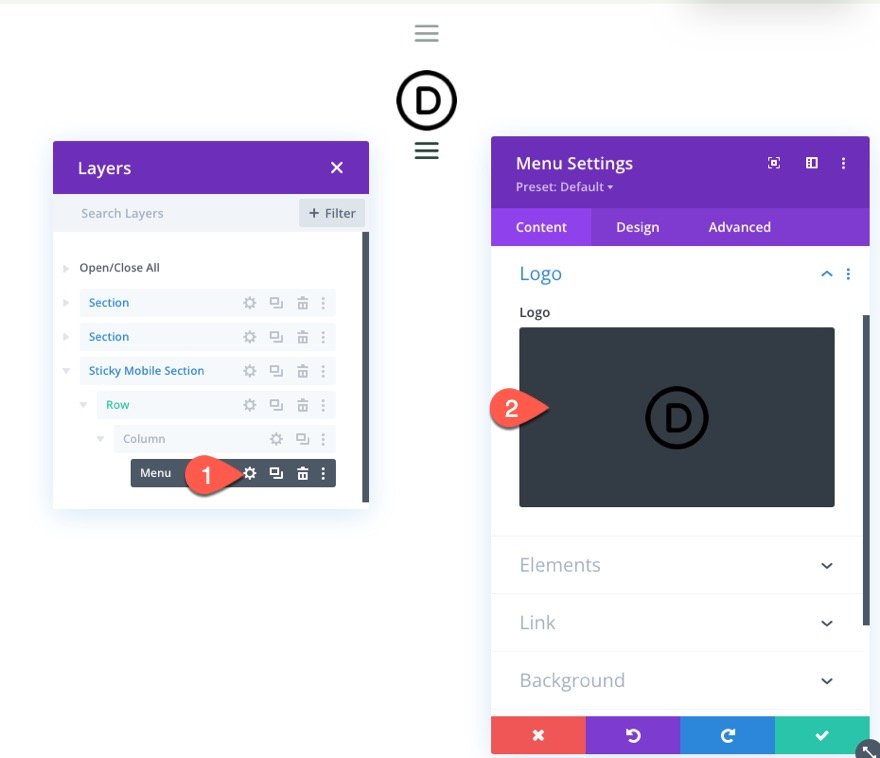
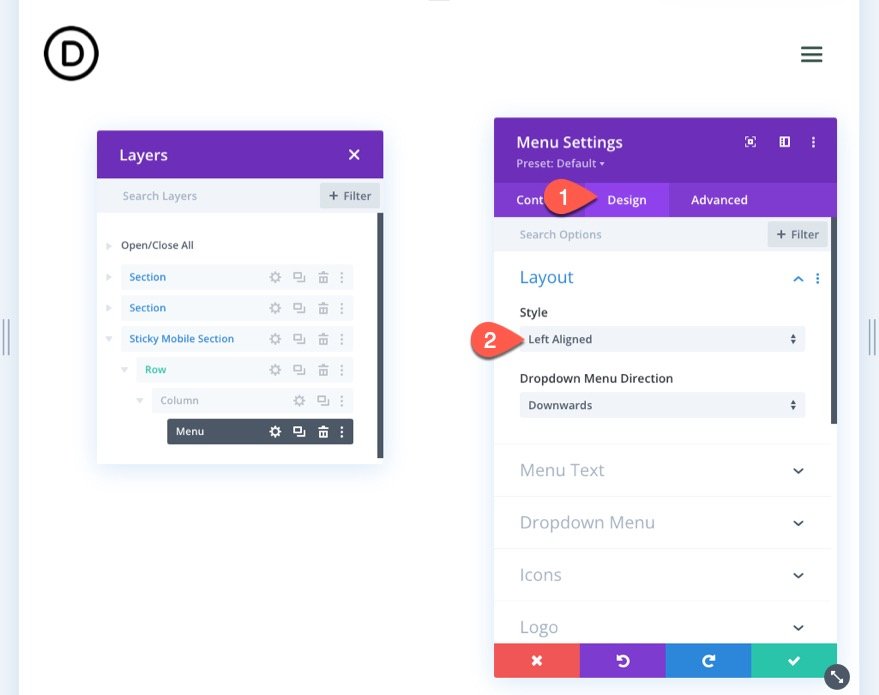
그런 다음 메뉴 설정에서 메뉴에 로고를 추가합니다.

디자인 탭에서 레이아웃 스타일을 업데이트합니다.
- 스타일: 왼쪽 정렬

고정 요소에 고정 상태 스타일 추가하기
모바일 고정 헤더 부분이 준비되었으므로 고정 상태의 요소 스타일 최적화를 시작할 수 있습니다.
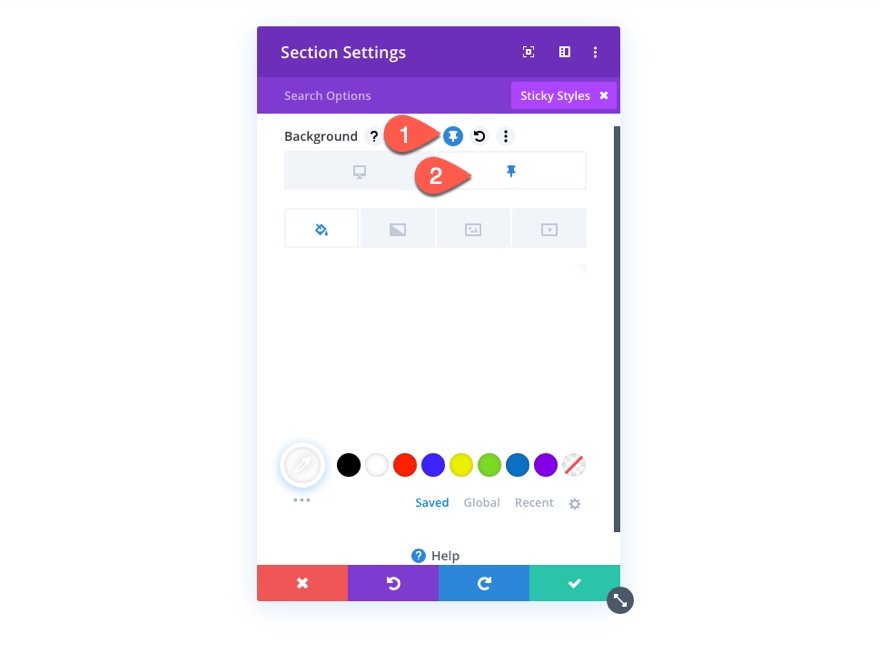
섹션에 고정 위치가 있기 때문에 섹션 또는 섹션 내의 자식 요소를 디자인할 때 고정 위치 선택을 토글할 수 있습니다. 스타일 선택 위로 마우스를 가져갈 때 압정 아이콘을 클릭하여 고정 위치 스타일을 토글할 수 있습니다.

배경색
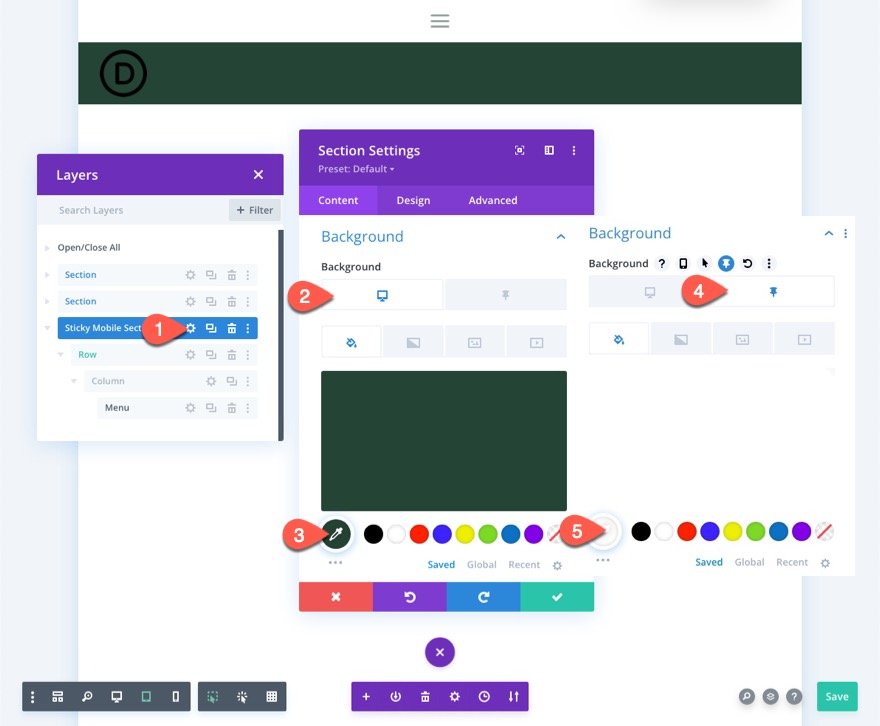
이제 스티커 섹션에 배경색을 추가합니다.
- 배경색(데스크톱): #244435
- 배경색(고정): #fff

박스 섀도우
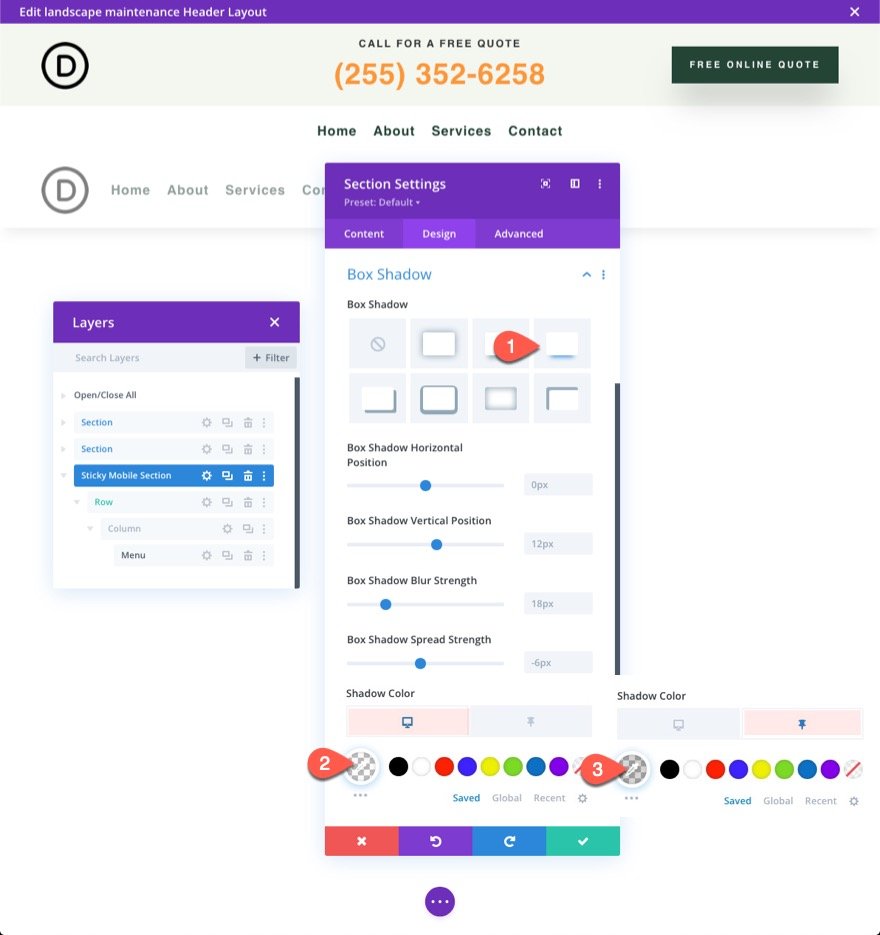
디자인 탭에서 다음과 같이 스티키 상태의 box-shadow를 추가합니다.
- 박스 섀도우: 스크린샷 참조
- 그림자 색상(데스크톱): 투명
- 그림자 색상(고정): rgba(0,0,0,0.1)

스티커 로고 및 아이콘
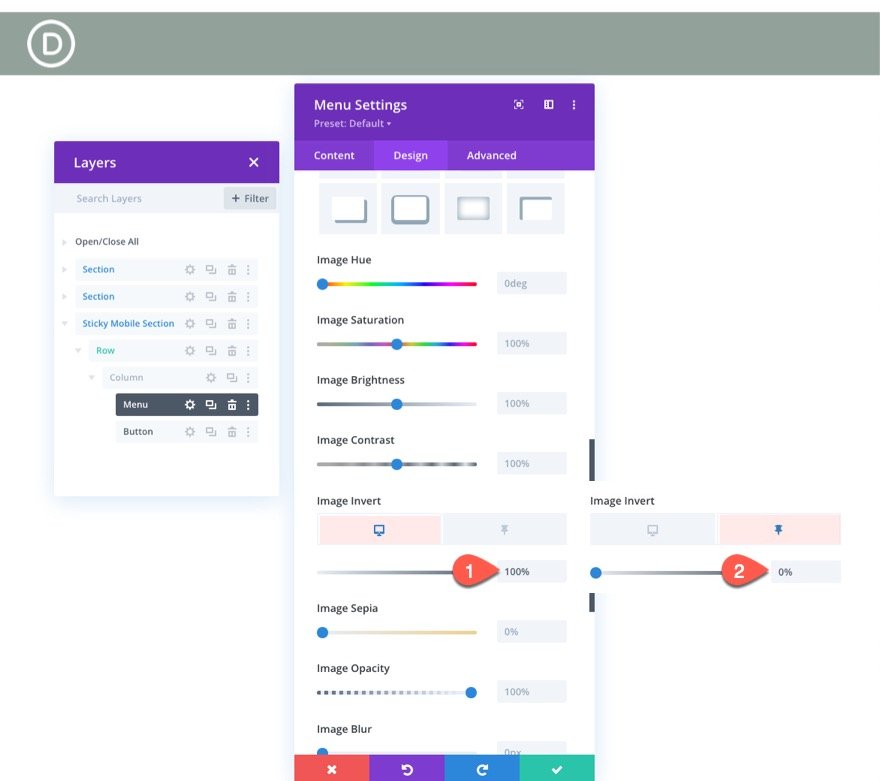
그런 다음 기본적으로 어두운 로고를 밝은 로고 사진으로 반전시킨 다음 끈적한 상태의 어두운 로고로 다시 반전시키는 필터로 로고 이미지를 업데이트합니다. 로고 옵션에서 다음을 업데이트하십시오.
- 이미지 반전(데스크톱): 0%
- 이미지 반전(고정): 100%

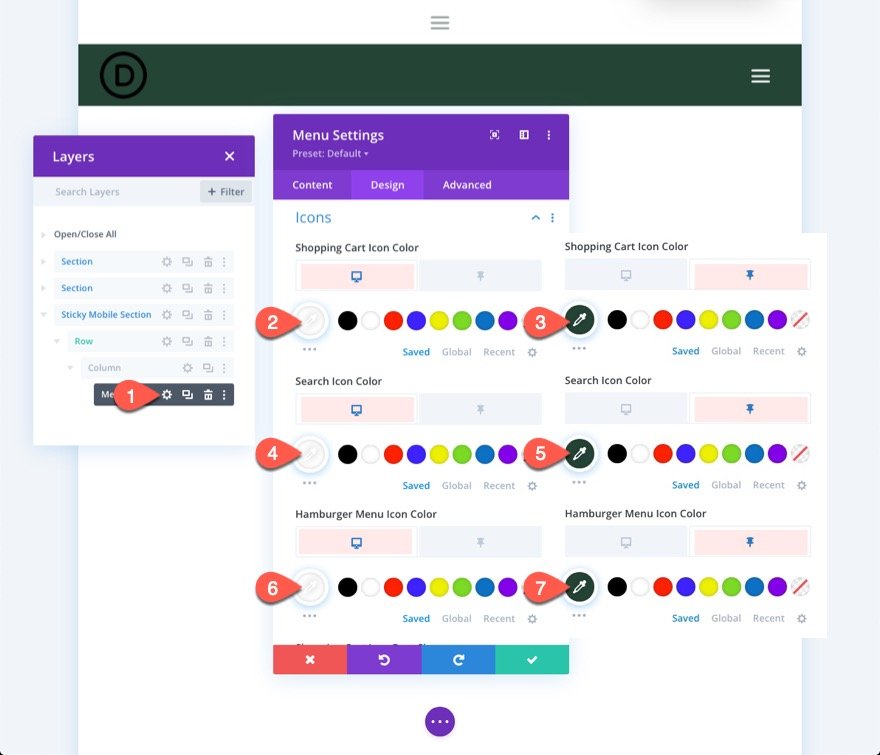
또한 다음과 같이 아이콘의 색상을 변경해야 합니다.
- 장바구니 아이콘 색상(데스크톱): #fff
- 장바구니 아이콘 색상(고정): #244435
- 검색 아이콘 색상(데스크톱): #fff
- 검색 아이콘 색상(고정): #244435
- 햄버거 메뉴 아이콘 색상(데스크톱): #fff
- 햄버거 메뉴 아이콘 색상(sticky): #244435

고정 헤더 버튼
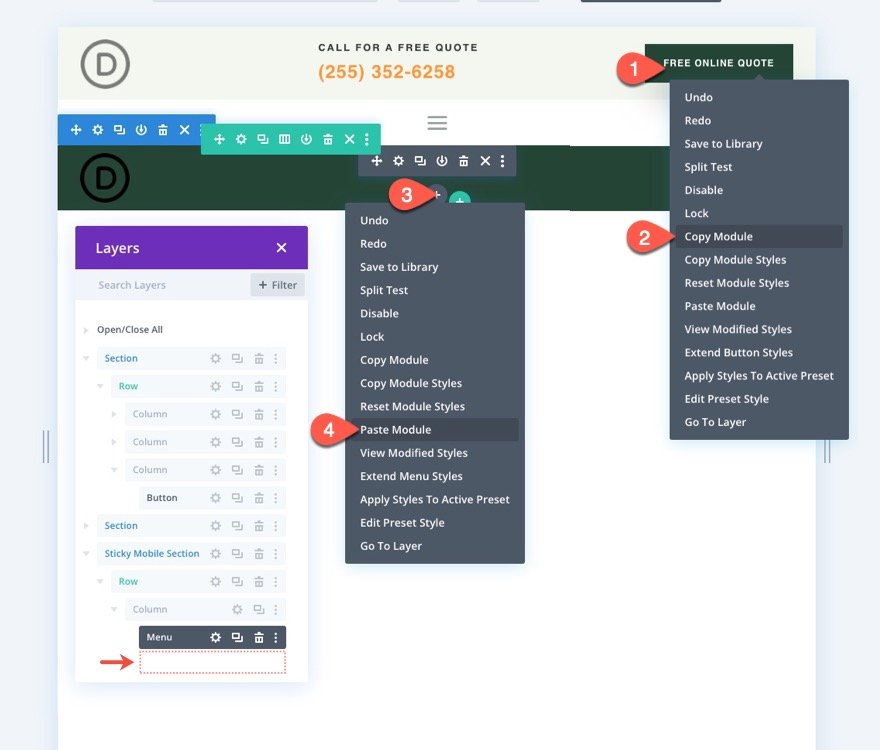
현재 모바일에서는 헤더 상단의 버튼이 고정 헤더에 나타나지 않습니다. 그러나 버튼을 복제하여 고정 모드에서만 나타나는 새로운 모바일 고정 영역에 넣을 수 있습니다.
버튼을 추가하려면 상단 섹션 행의 3열에 있는 기존 항목을 복제합니다. 그런 다음 모바일 고정 섹션의 메뉴 아래에 버튼 모듈을 붙여넣습니다.

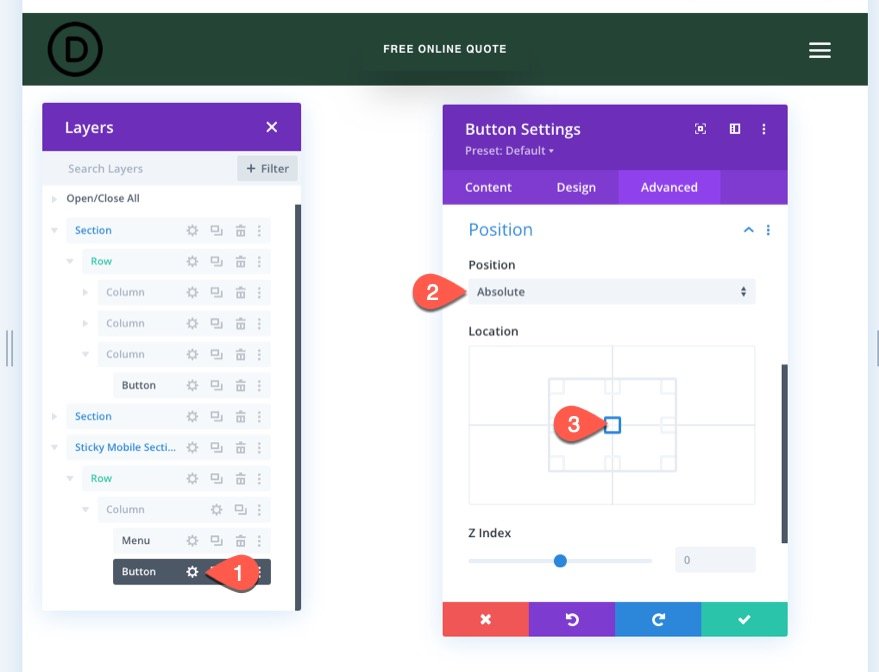
메뉴 위의 버튼 위치를 변경하려면 버튼 설정을 방문하여 다음과 같이 위치 선택을 편집하십시오.
- 위치: 절대
- 위치: 센터

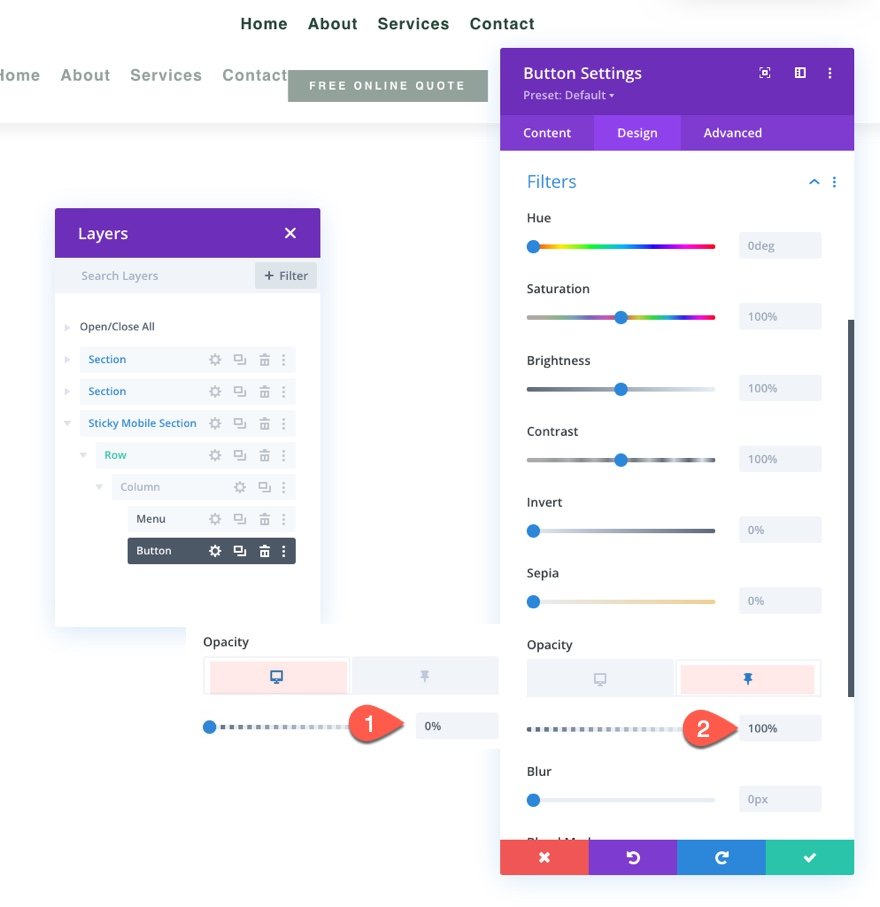
디자인 탭에서 불투명도 설정을 변경합니다.
- 불투명도(데스크톱): 0%
- 불투명도(고정): 100%

그리고 우리는 끝났습니다.
최종 미리보기
레이아웃을 저장하고, 웹사이트의 페이지에 템플릿을 할당하고, 테마 빌더에서 수정 사항을 저장하여 효과를 확인하십시오. 그런 다음 템플릿이 설정된 페이지로 이동합니다.
결과는 다음과 같습니다.
마무리
Divi를 사용하면 고정 헤더와 관련하여 모바일 우선 순위 를 생각할 수 있습니다. 우리는 최근에 Divi 의 내장 기능을 사용하여 모바일용 고정 헤더를 만드는 것이 얼마나 간단한지 시연했습니다. Divi 의 고정 옵션을 최대한 활용하고 나면 고정 헤더의 콘텐츠를 전환하는 방법을 창의적으로 사용할 수 있습니다. 예를 들어 필터를 사용하여 로고를 밝음에서 어둡게 반전시키거나, 버튼을 추가하거나, 헤더의 전체 배경색을 변경할 수 있습니다. 물론 그것은 시작에 불과합니다. 향후 프로젝트의 요구 사항을 충족하기 위해 더 많은 조정을 시도할 수 있습니다!




