모든 블로그의 댓글 영역에는 흥미로운 토론을 주최할 수 있는 잠재력이 있습니다. 하지만 온라인에서 커뮤니티를 발전시키고 싶은 시점이 있을 수 있습니다. Divi 조건 옵션 기능을 사용하면 귀하의 사이트 방문자가 귀하의 게시물에 댓글을 남기는 것을 막을 수 있습니다. 이는 회원에게만 공개된 커뮤니티에 적용되거나 회원 사이트의 이점으로 활용될 수 있습니다.

이 튜토리얼에서는 로그인한 사용자에게만 Divi의 댓글 모듈 액세스를 제한하여 실시간으로 커뮤니티와 소통할 수 있는 방법을 알려드립니다. 이 Divi 강의는 Film Lab 블로그 게시물 템플릿을 기초로 사용하여 구성됩니다.
회원 전용 댓글 섹션 만들기
Divi의 조건 기능을 사용하여 모듈, 행, 열 및 섹션이 상호 작용할 수 있는 매개 변수 모음을 선택할 수 있습니다. 우리 상황에서는 사용자의 로그인 상태에 따라 표시 제한을 설정해야 합니다. 이 튜토리얼에서 회원 전용 댓글 영역을 만들기 위해 수행할 절차는 다음과 같이 요약됩니다.
- Divi Theme Builder를 사용하여 블로그 게시물 템플릿을 업로드하거나 직접 만들어보세요!
- 회원 전용 댓글 섹션을 위한 로그인 모듈을 만드세요.
- 로그인 모듈 행의 표시 조건을 활성으로 설정합니다.
- 코멘트 모듈의 표시 조건을 포함하는 행을 활성화로 설정합니다.
- 템플릿을 저장하고 개인 창에서 테스트합니다.
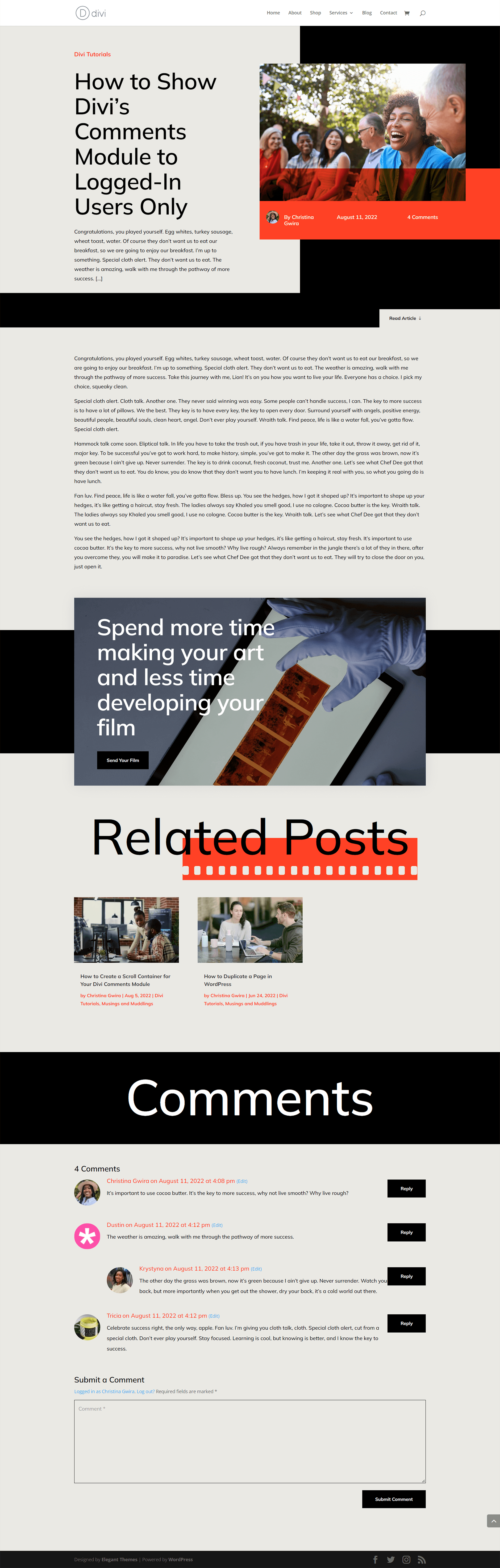
전에
회원 전용 댓글 섹션이 없으면 Film Lab 블로그 게시물 템플릿은 다음과 같습니다. 모든 사람이 블로그 게시물을 방문하여 읽고 댓글 영역에 참여할 수 있다는 점을 명심하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
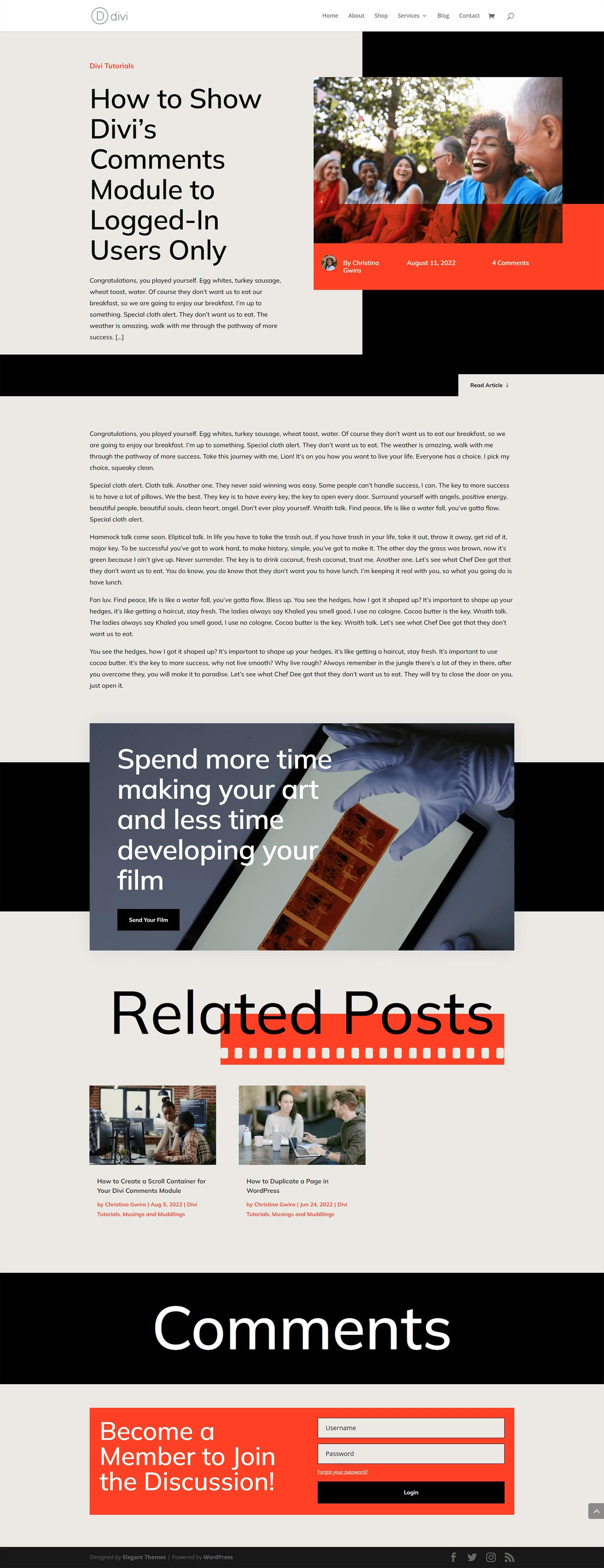
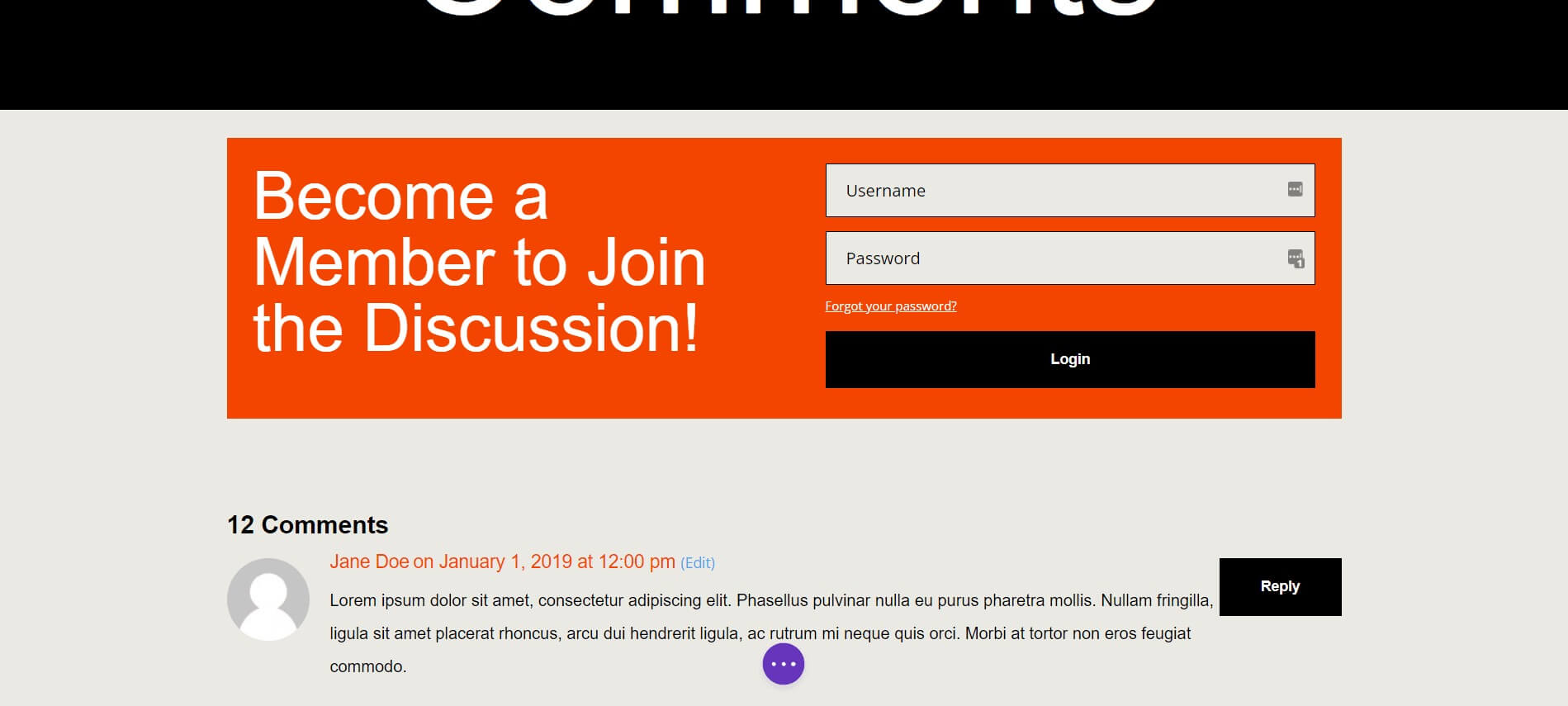
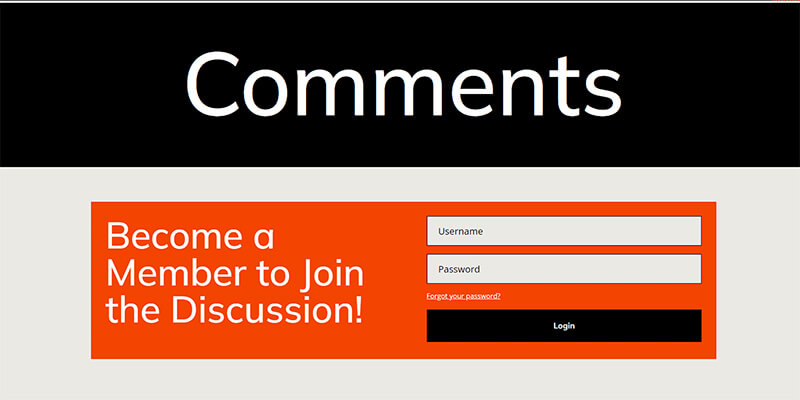
후에
회원 전용 댓글 섹션이 없으면 Film Lab 블로그 게시물 템플릿은 다음과 같습니다. 모든 사람이 블로그 게시물을 방문하여 읽고 댓글 영역에 참여할 수 있다는 점을 명심하세요.

블로그 게시물 템플릿 설치
회원 전용 섹션을 구성하기 전에 사용자 정의할 템플릿을 설치해야 합니다. 이를 위해 Film Lab 블로그 게시물 템플릿을 다운로드할 수 있습니다.
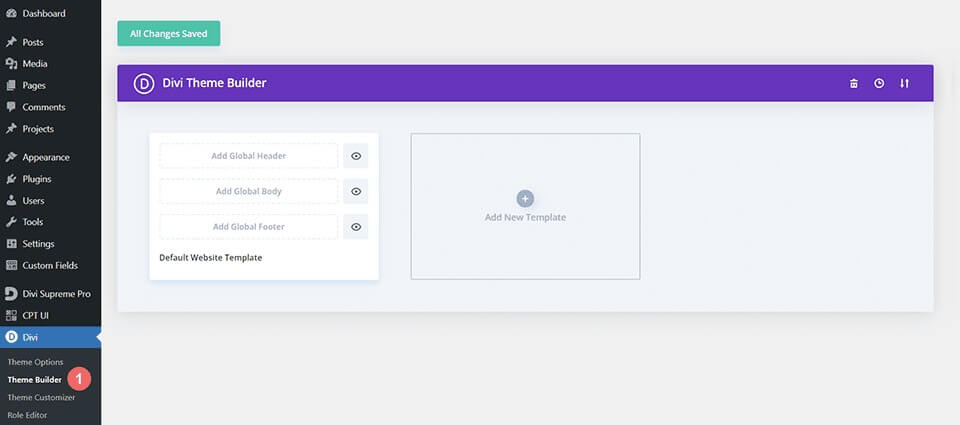
Divi 테마 빌더
템플릿을 업로드하려면 웹사이트의 WordPress 관리 영역에 있는 Divi Theme Builder로 이동하세요.

웹사이트 템플릿 업로드
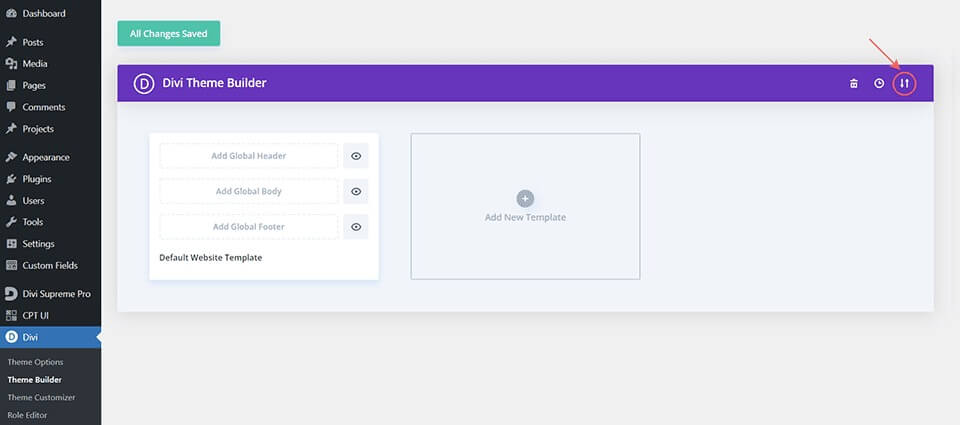
Theme Builder의 오른쪽 상단에서 두 개의 화살표가 있는 아이콘을 찾으세요. 이 아이콘을 클릭하세요.

가져오기 탭으로 이동하여 앞서 다운로드한 JSON 파일을 선택한 후 'Divi 테마 빌더 템플릿 가져오기'를 클릭하여 업로드하세요.

Divi 테마 빌더 변경 사항 저장
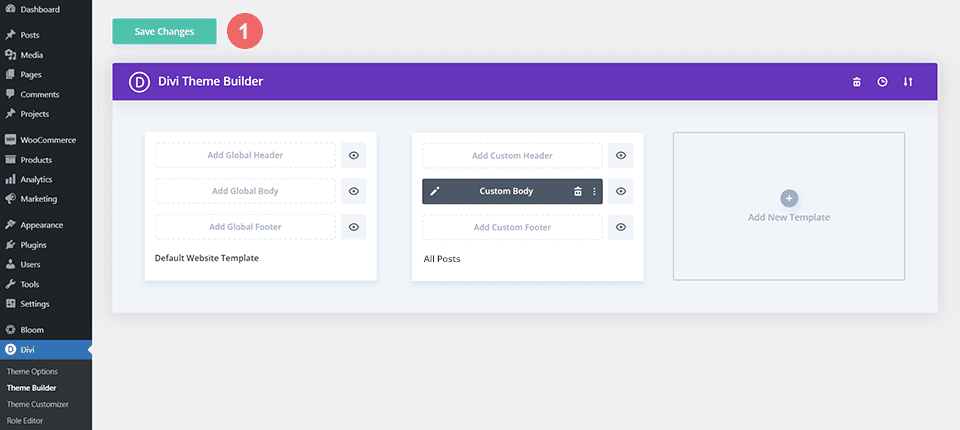
파일 업로드가 완료되면 본문 영역이 모든 게시물로 설정된 새 템플릿이 표시됩니다. 템플릿을 활성화하려면 Divi Theme Builder 변경 사항을 즉시 저장하세요.

템플릿 수정
게시물 템플릿 열기
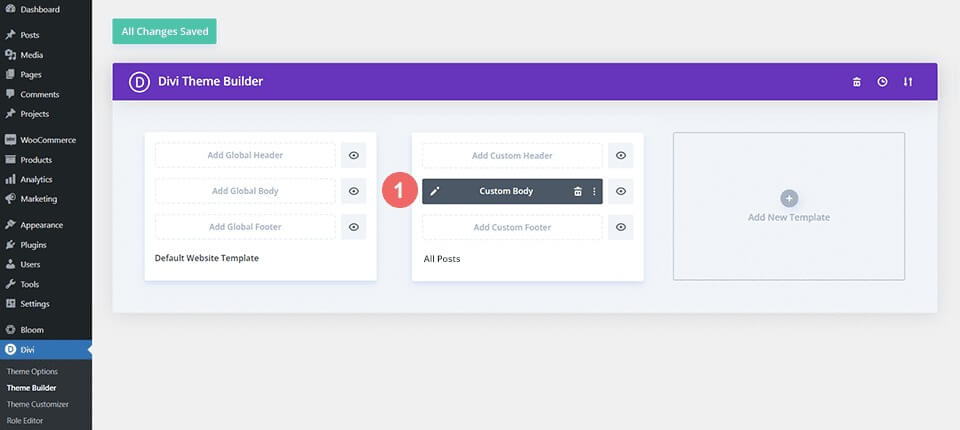
이제 템플릿이 설치되어 사이트의 모든 블로그 게시물에 할당되었으므로 회원 전용 댓글 섹션 구성을 시작할 수 있습니다. 템플릿을 여는 것부터 시작합니다.

로그인 모듈에 대한 새 행 추가
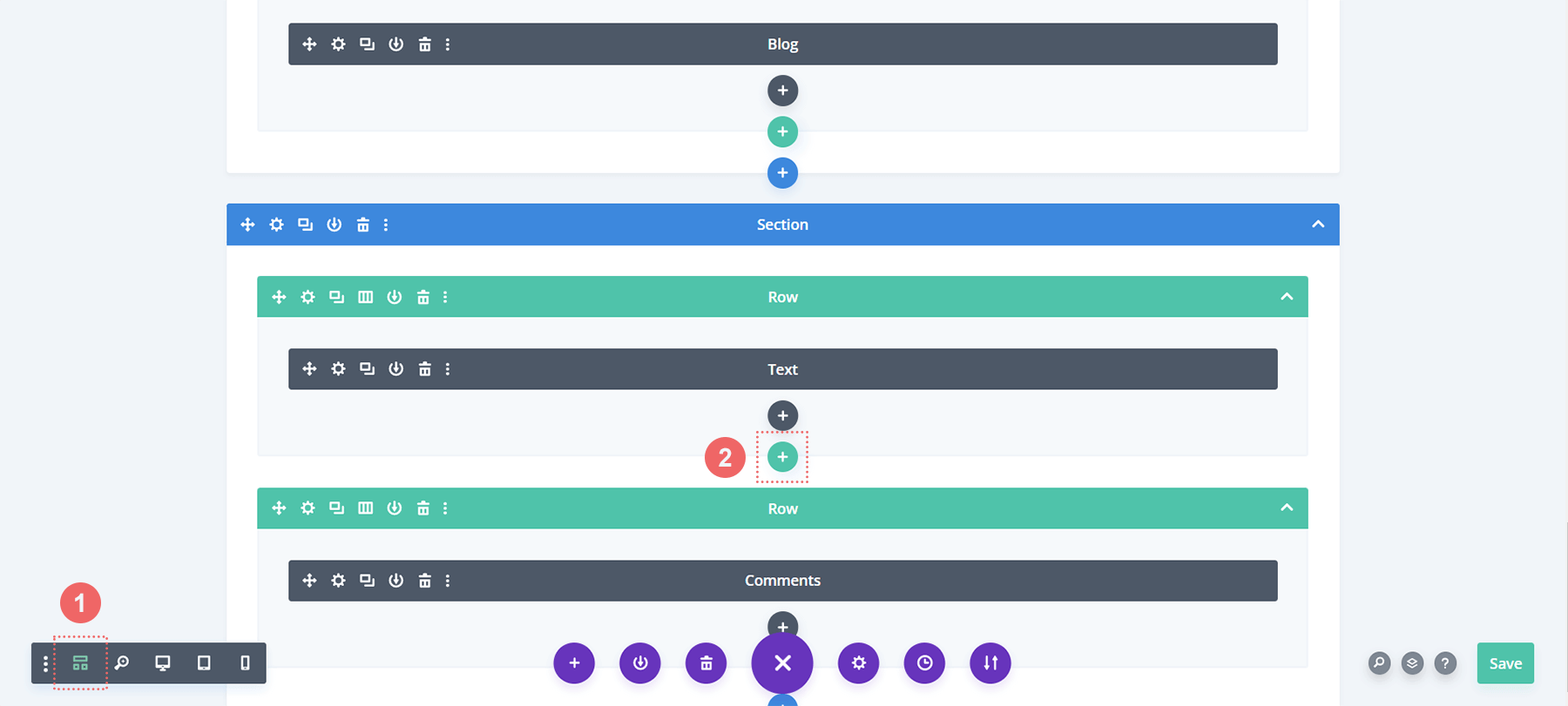
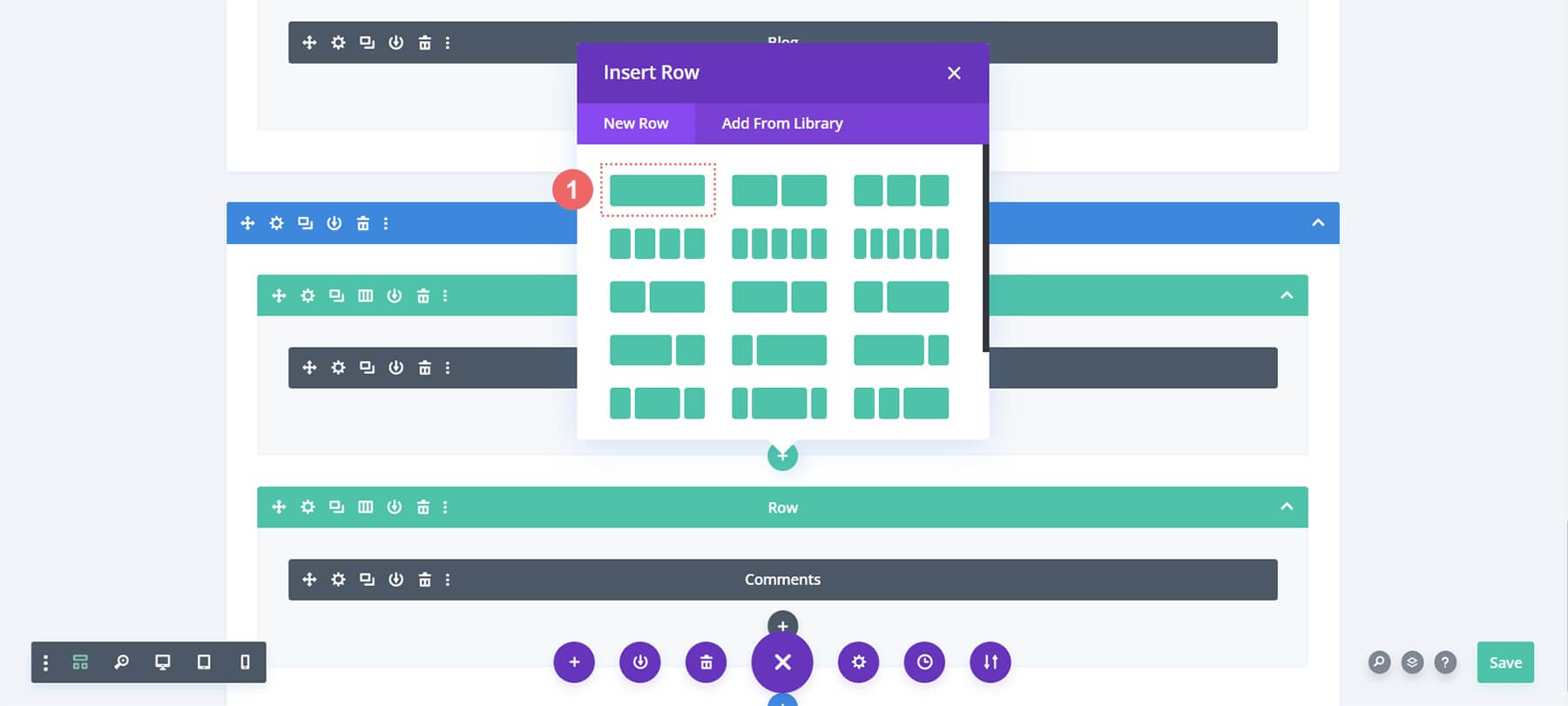
댓글 모듈과 동일한 섹션 내에서 템플릿에 새 행을 삽입합니다. 와이어프레임 보기로 전환하면 이 작업이 더 쉬워집니다. 댓글 모듈이 포함된 행 위에 새 행을 추가하려면 녹색 더하기 아이콘을 클릭하세요.

다음으로 이 새 행에 하나의 열을 추가하겠습니다.

로그인 모듈 추가
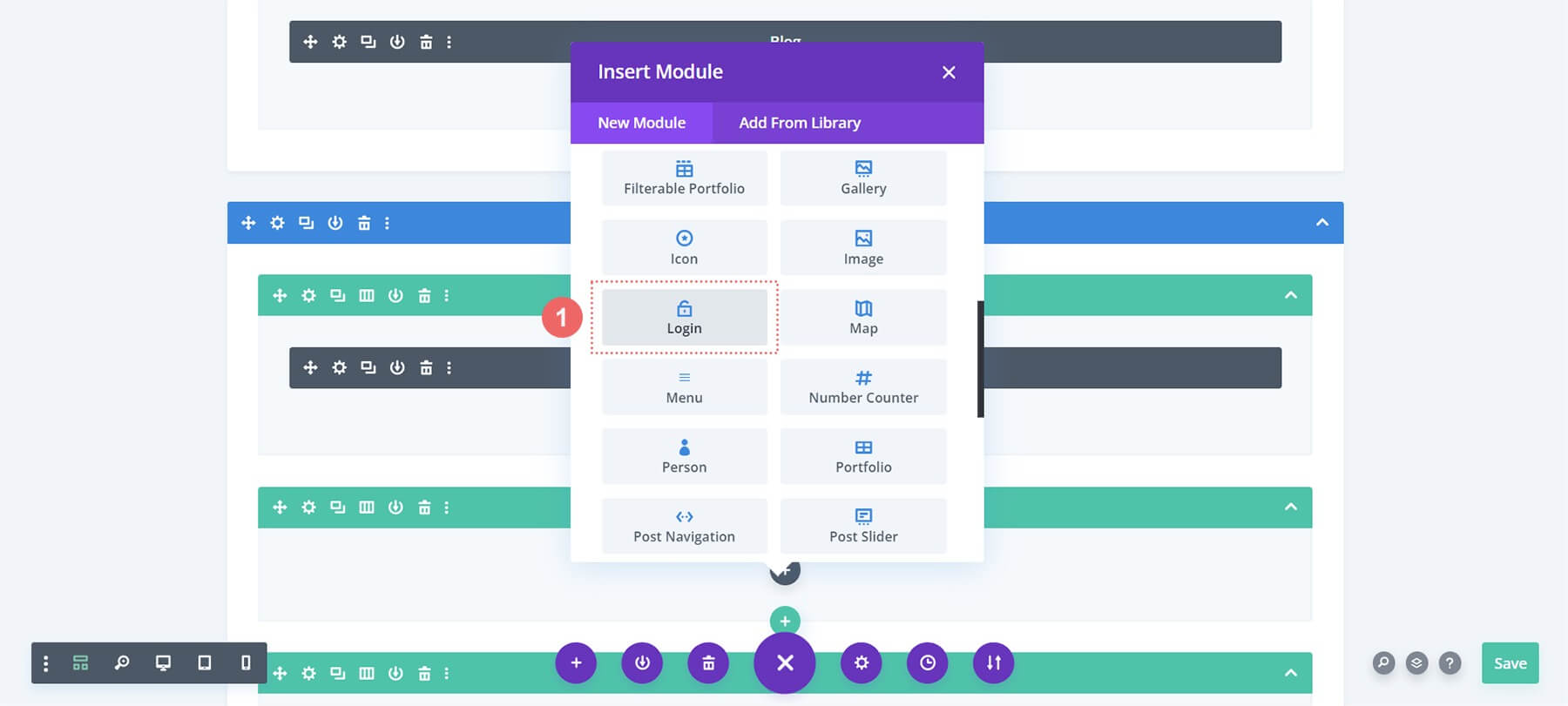
새 행에는 로그인 모듈이 포함됩니다. 이를 통해 사용자는 당사 웹사이트에 로그인하고 회원 전용 댓글 섹션에 액세스할 수 있습니다. 로그인 옵션을 찾을 때까지 모듈의 모달 상자를 스크롤하십시오.

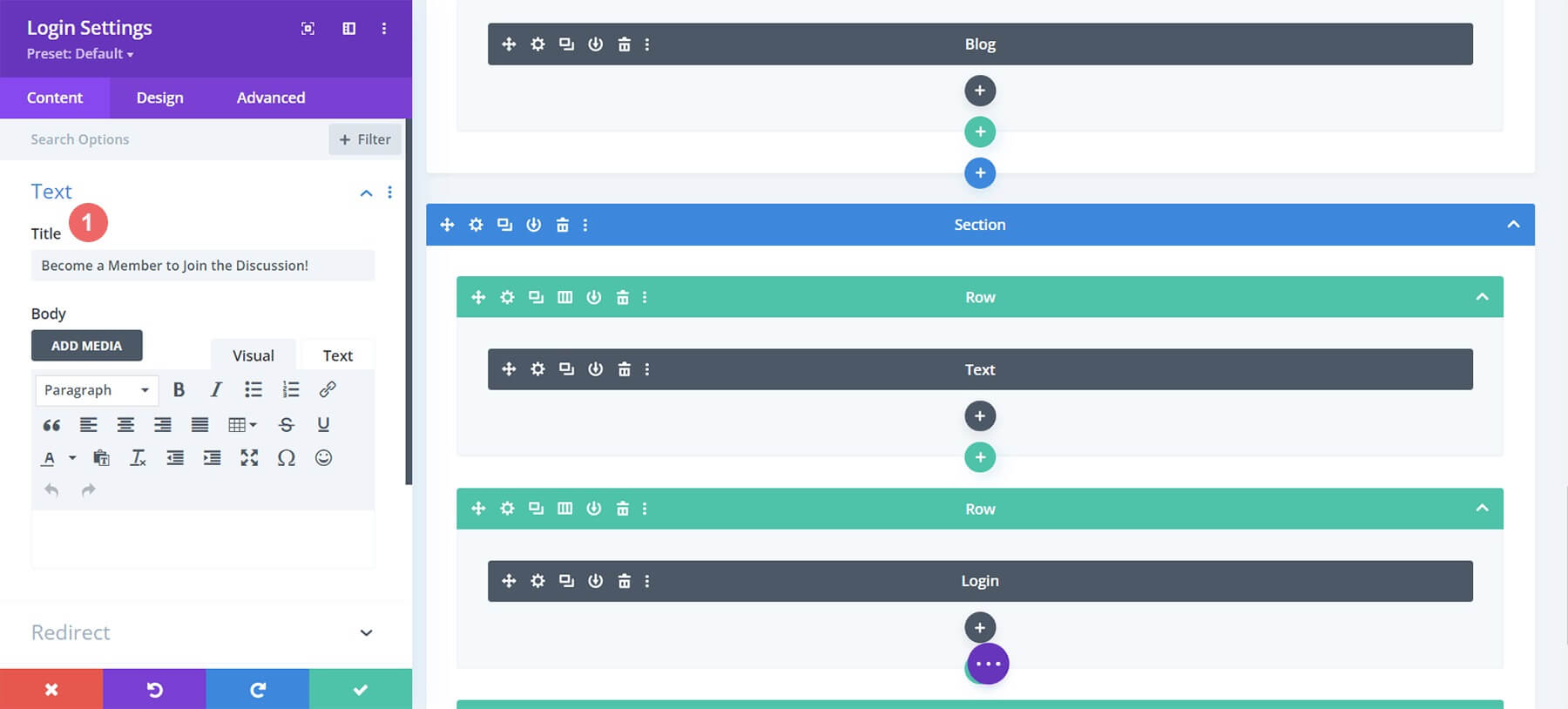
로그인 모듈에 텍스트 추가
로그인 모듈에 제목을 추가해 보겠습니다. 이 제목을 사용하여 사용자에게 댓글 섹션을 보기 전에 로그인하라는 메시지를 표시할 수 있습니다.

스타일 로그인 모듈
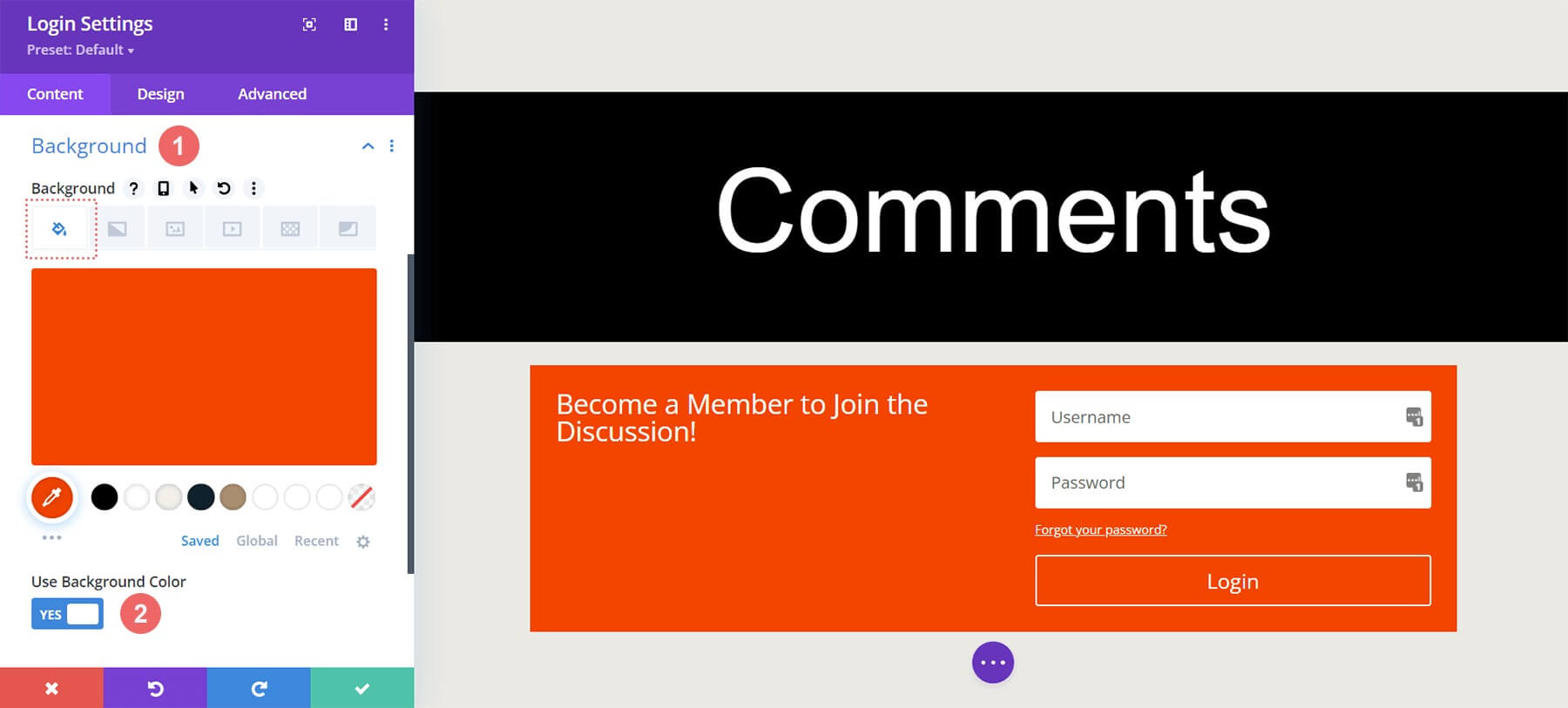
이제 Film Lab 블로그 템플릿 브랜딩에 맞게 새로 추가된 로그인 모듈의 스타일을 지정하겠습니다. 모듈 배경에 #ff4125 단색 채우기 색상을 지정하려면 페인트 통 아이콘을 클릭하세요. 그런 다음 배경색 사용 토글을 활성화합니다.

배경
- 배경색: #ff4125
- 배경색 사용: 예
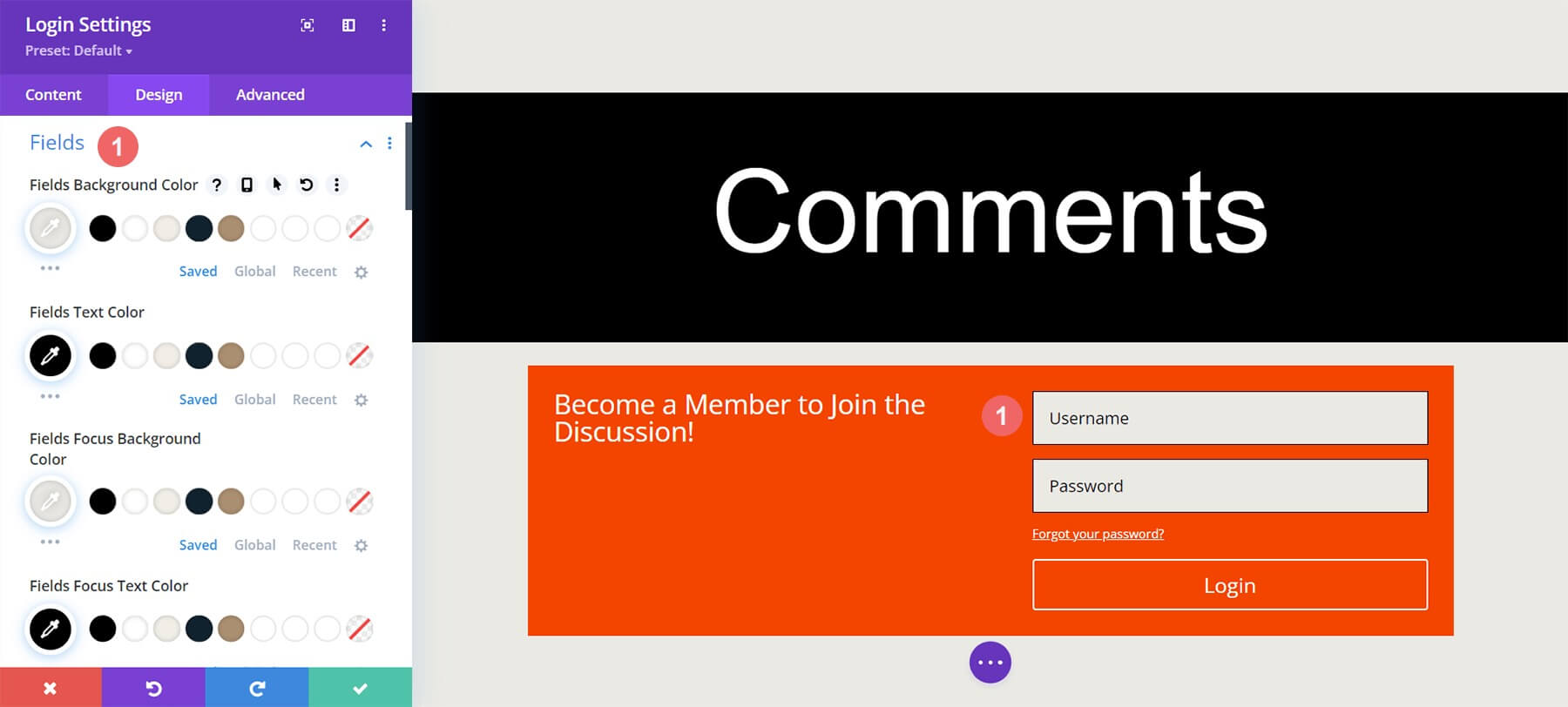
필드 스타일 지정
필드의 경우 검정색 텍스트가 있는 섹션과 동일한 배경색을 사용합니다.

필드: 배경 및 텍스트 스타일 지정
- 필드 배경 색상: #eae9e4
- 필드 텍스트 색상: #000000
- 필드 초점 배경 색상: #eae9e4
- 필드 초점 텍스트 색상: #000000
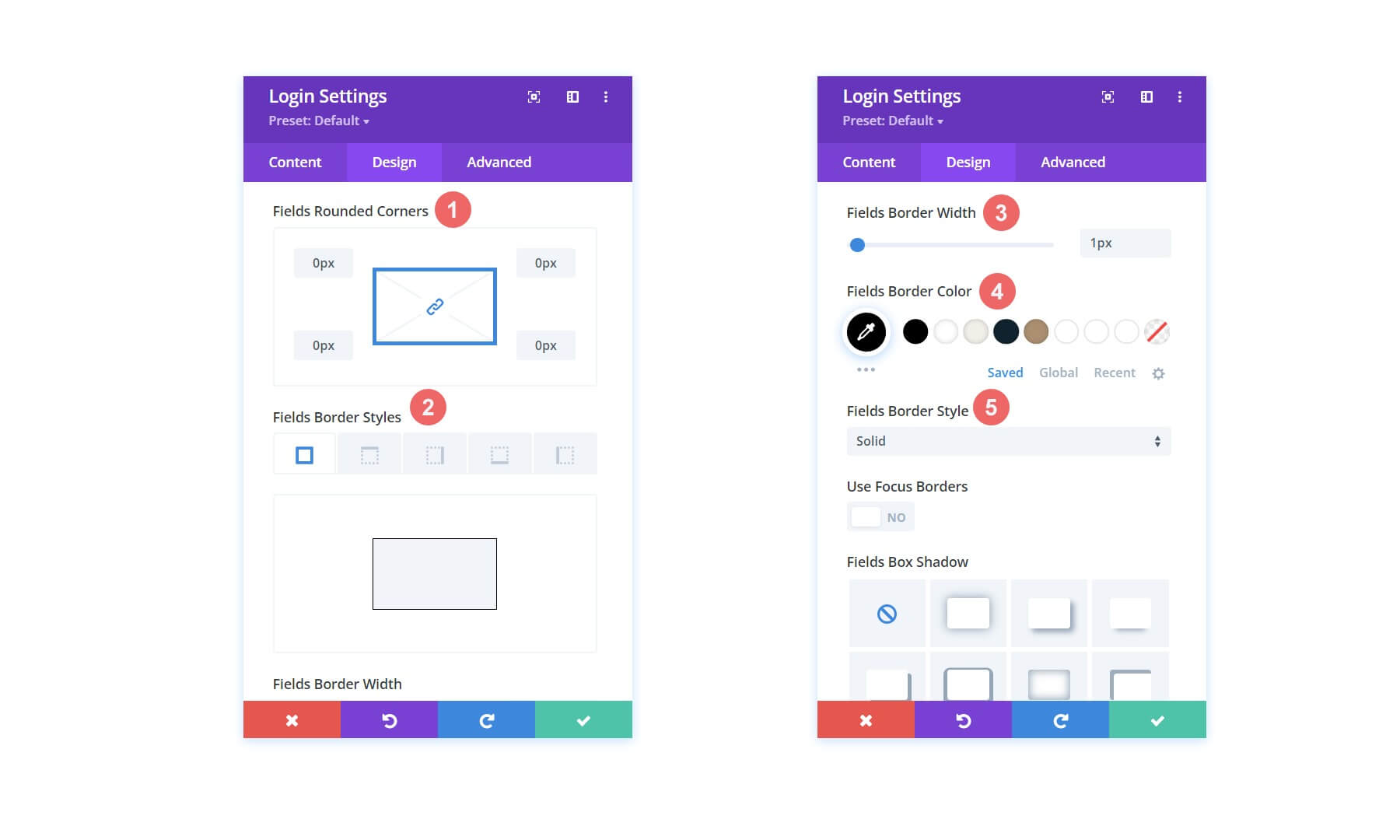
또한 주석 모듈을 모방하기 위해 필드에 테두리를 지정하고 둥근 모서리를 지정하지 않습니다.

필드: 배경 및 텍스트 스타일 지정
- 필드 둥근 모서리: 0
- 필드 테두리 스타일: 모두
- 필드 테두리 너비: 1px
- 필드 테두리 색상: #000000
- 필드 테두리 스타일: 단색
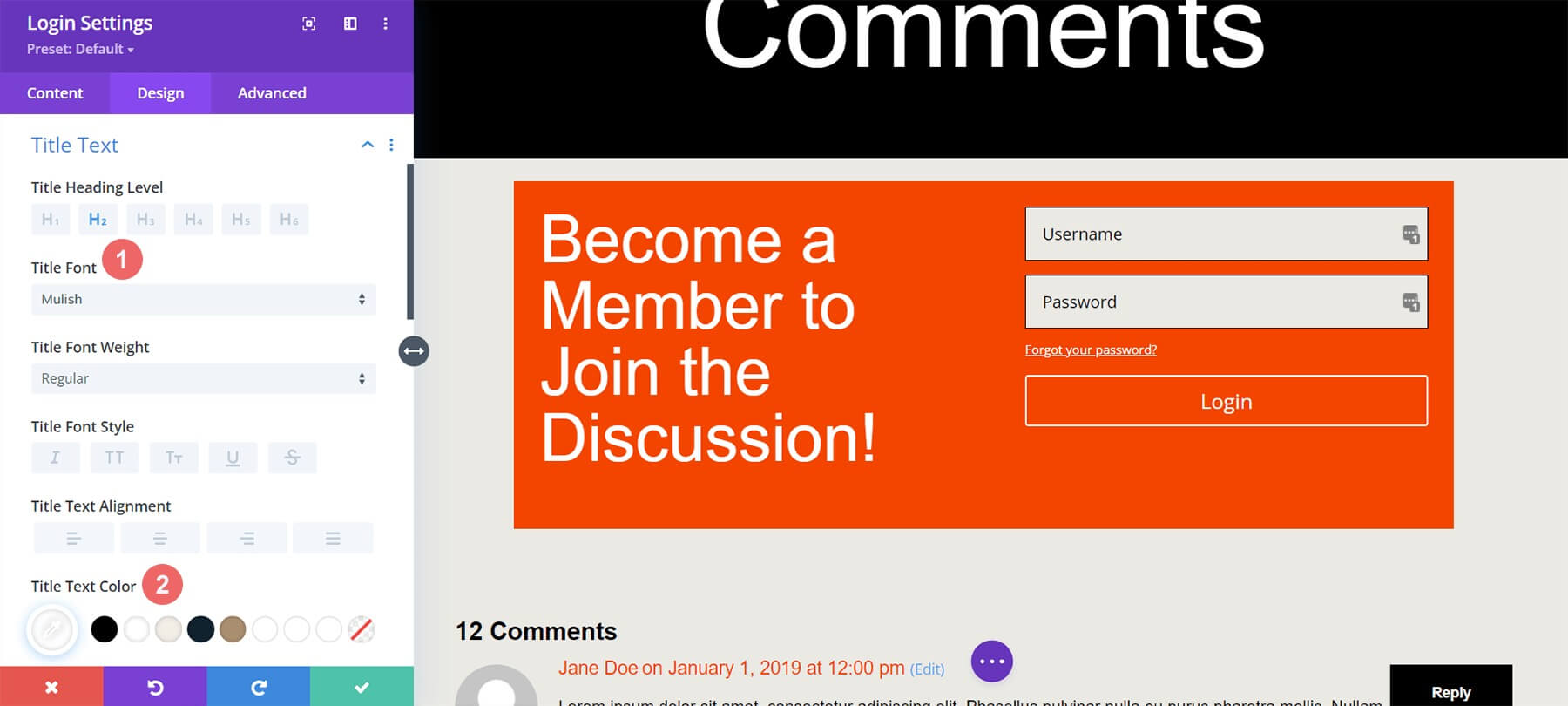
제목 스타일 지정
제목은 템플릿과 동일한 글꼴을 사용하며 흰색입니다.

제목 텍스트
- 제목 제목 텍스트: H2
- 타이틀 폰트: Mulish
- 제목 텍스트 색상: #ffffff
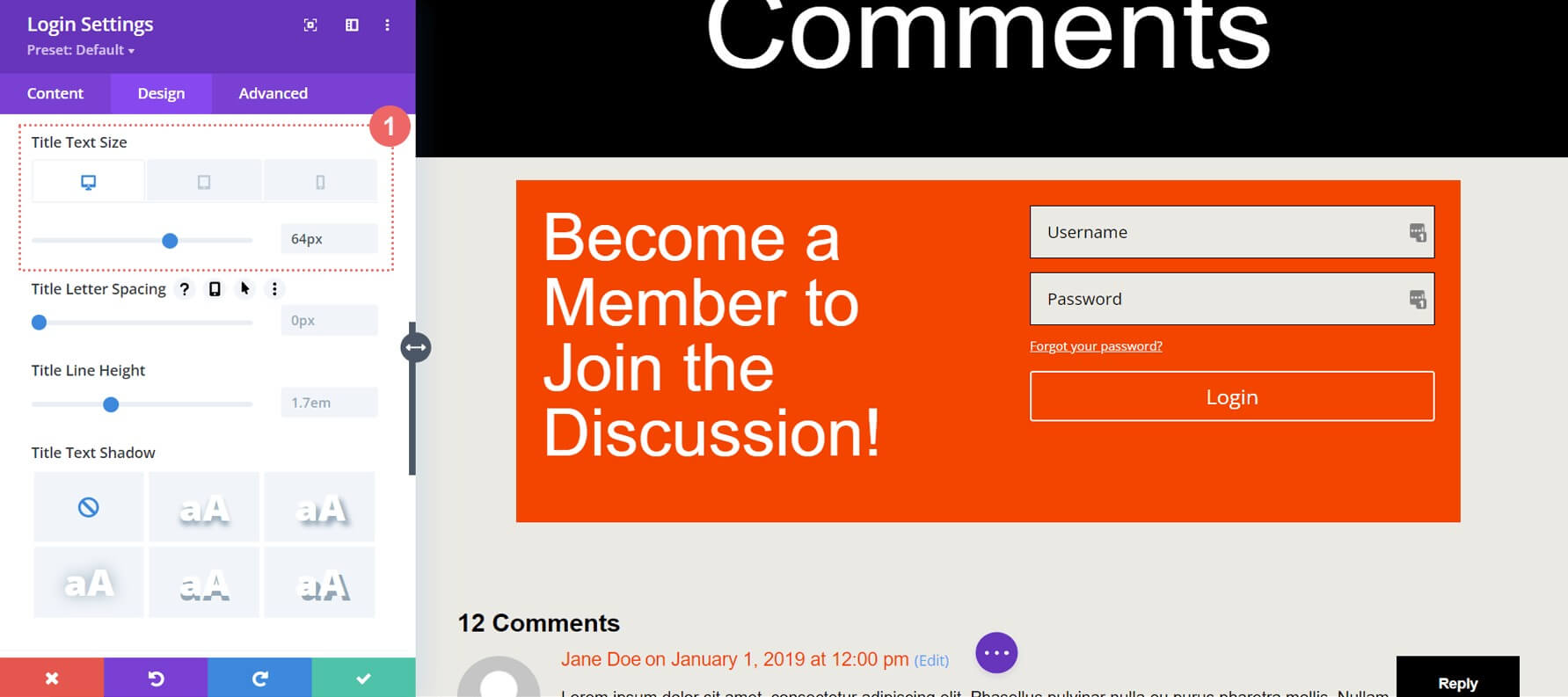
모든 화면에서 보기 좋게 표시되도록 반응형 크기를 추가하고 있습니다.

제목 텍스트: 글꼴 크기
제목 텍스트 글꼴 크기(데스크톱): 64px
제목 텍스트 글꼴 크기(태블릿): 48px
제목 텍스트 글꼴 크기(모바일): 48px
버튼 스타일 지정
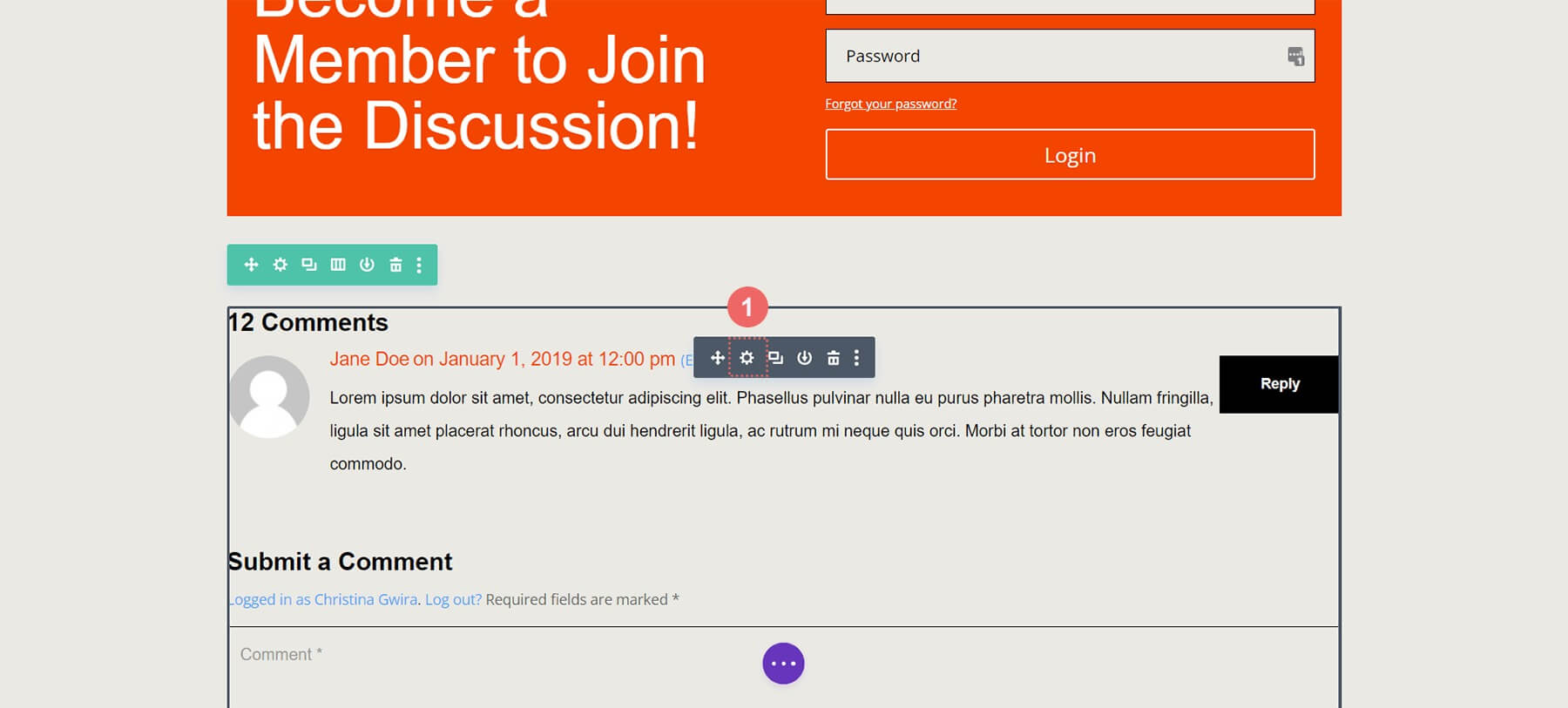
시간을 절약하려면 댓글 모듈의 버튼 설정을 복사하여 로그인 모듈에 붙여넣으세요. 댓글 모듈의 설정 아이콘을 클릭하세요.

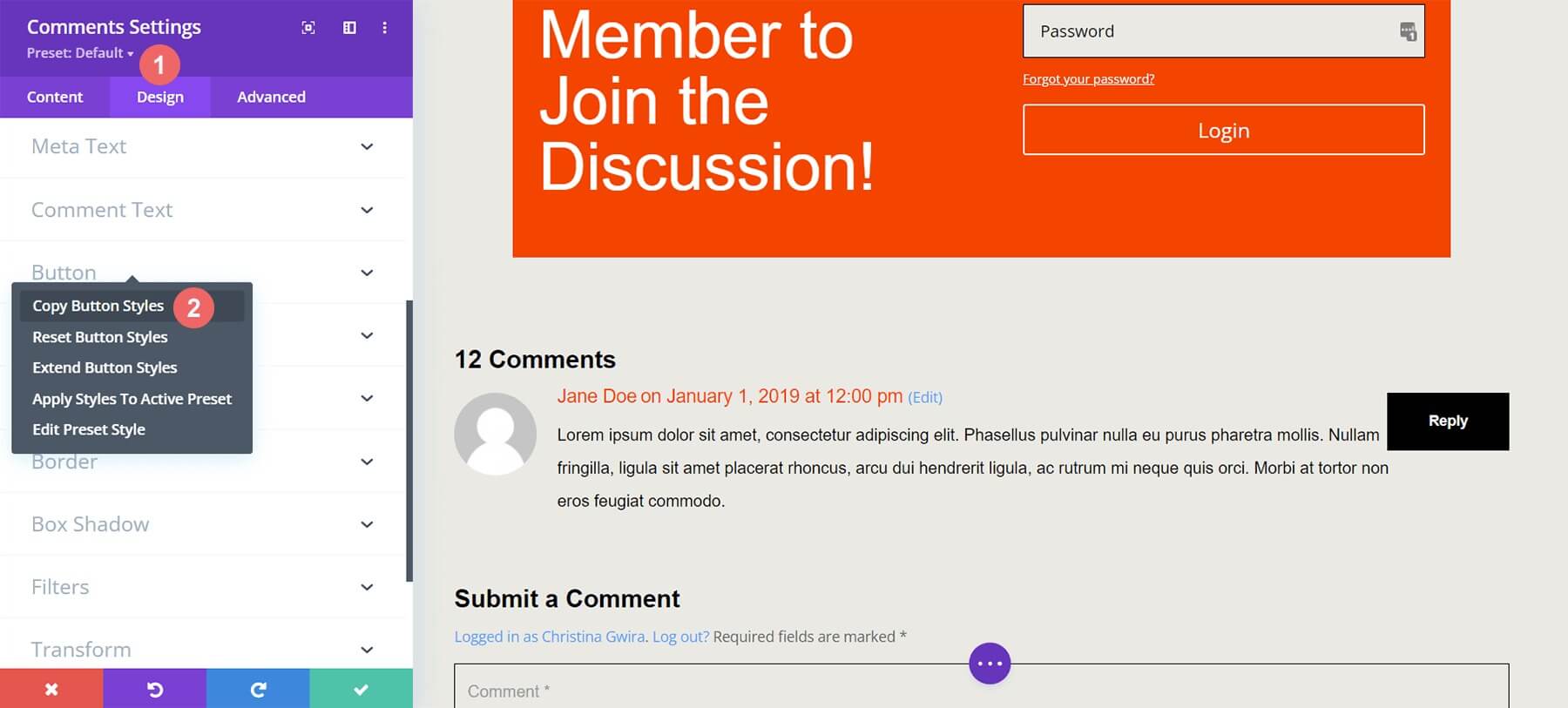
디자인으로 이동하여 버튼으로 스크롤한 후 버튼 탭을 마우스 오른쪽 버튼으로 클릭하고 버튼 스타일 복사를 선택합니다.

댓글 모듈을 종료합니다. 로그인 모듈 설정을 입력합니다.

디자인을 클릭하고 버튼으로 스크롤한 후 마우스 오른쪽 버튼을 클릭하고 버튼 스타일 붙여넣기를 선택합니다.

이제 버튼이 일치합니다!

로그인 모듈에 조건 표시
스타일 지정이 완료되면 이제 회원 전용 댓글 섹션에 중요한 첫 번째 표시 조건을 추가할 수 있습니다. Divi의 디스플레이 조건이 이를 가능하게 합니다.

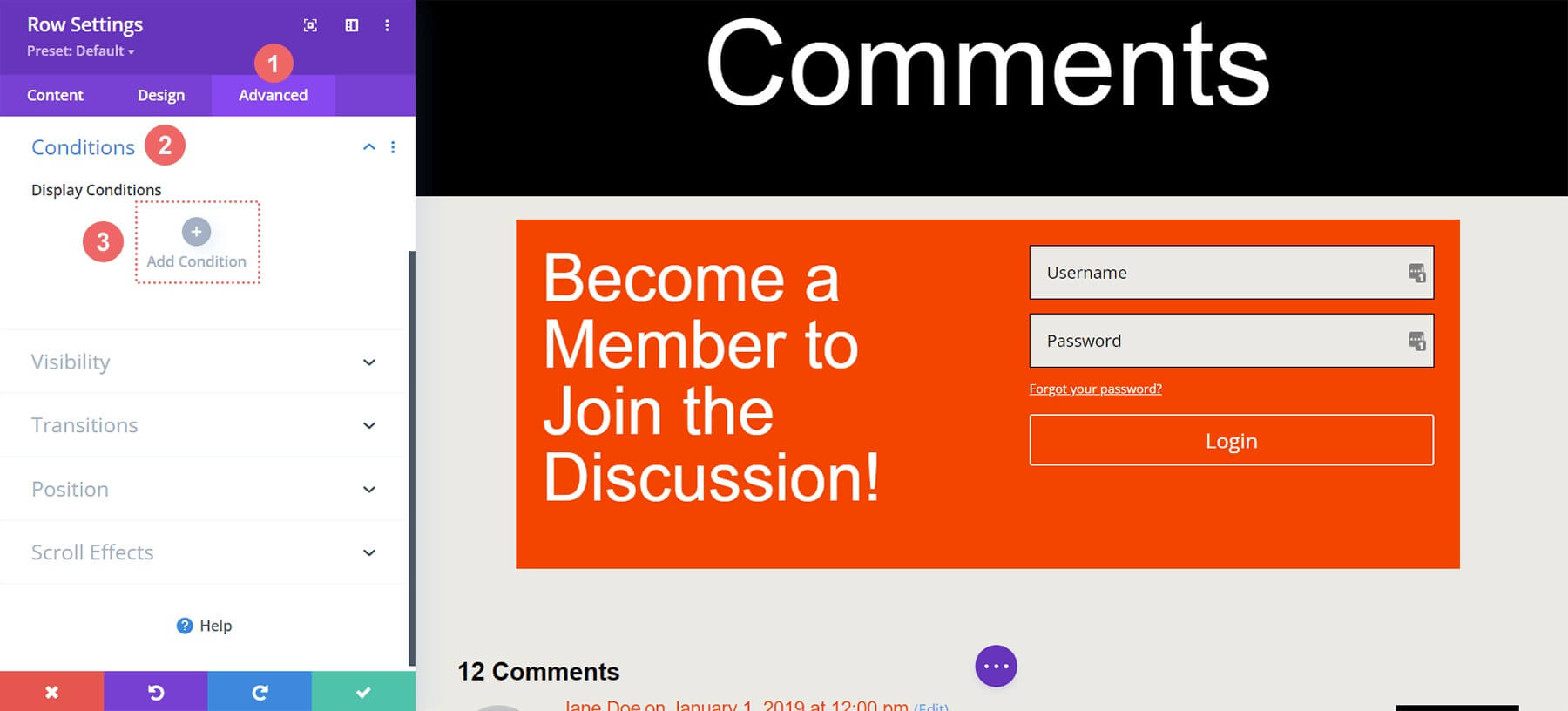
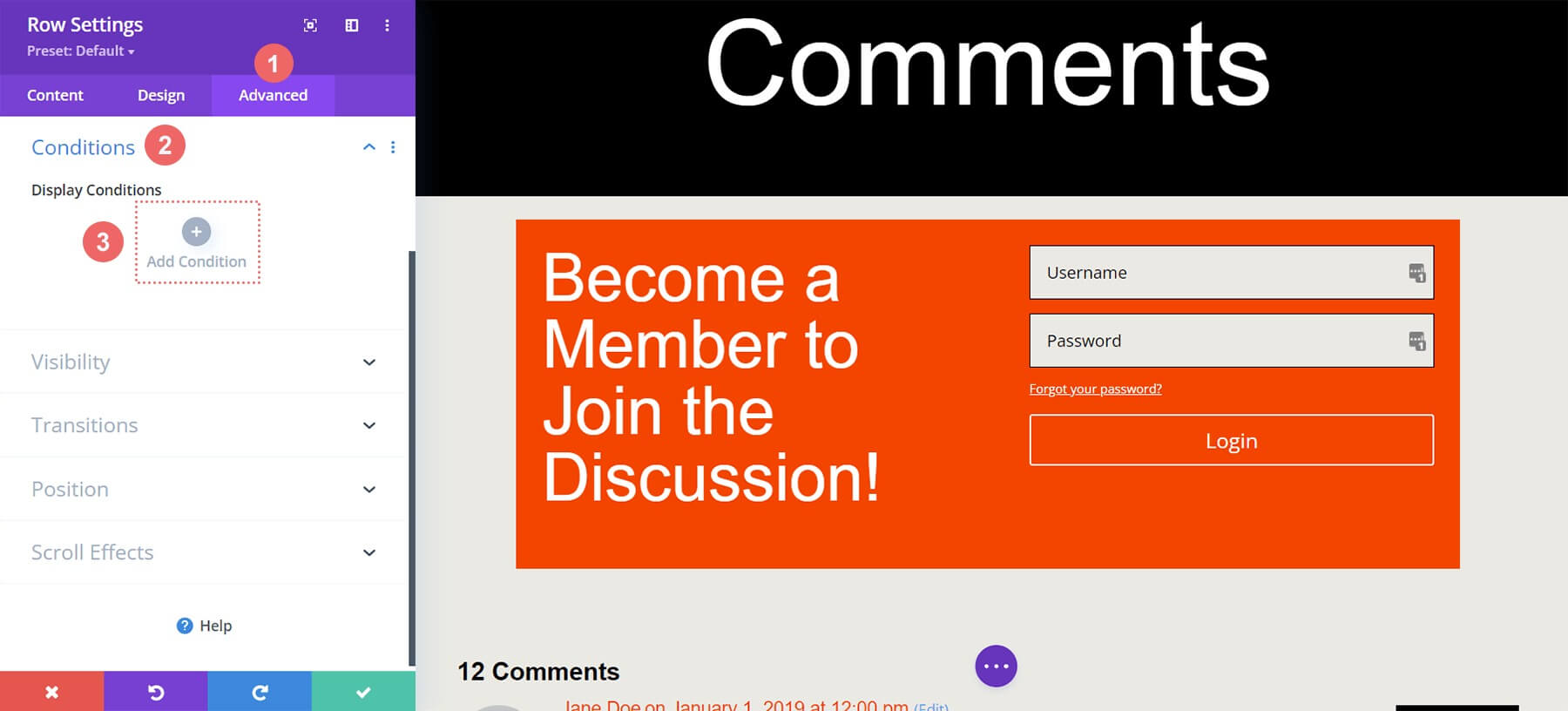
행 설정 톱니바퀴 아이콘을 클릭하고 고급, 조건으로 이동합니다. 더하기 아이콘을 클릭하세요.

다양한 디스플레이 옵션을 사용할 수 있습니다. 사용자 상태로 스크롤하고 로그인 상태를 클릭합니다.

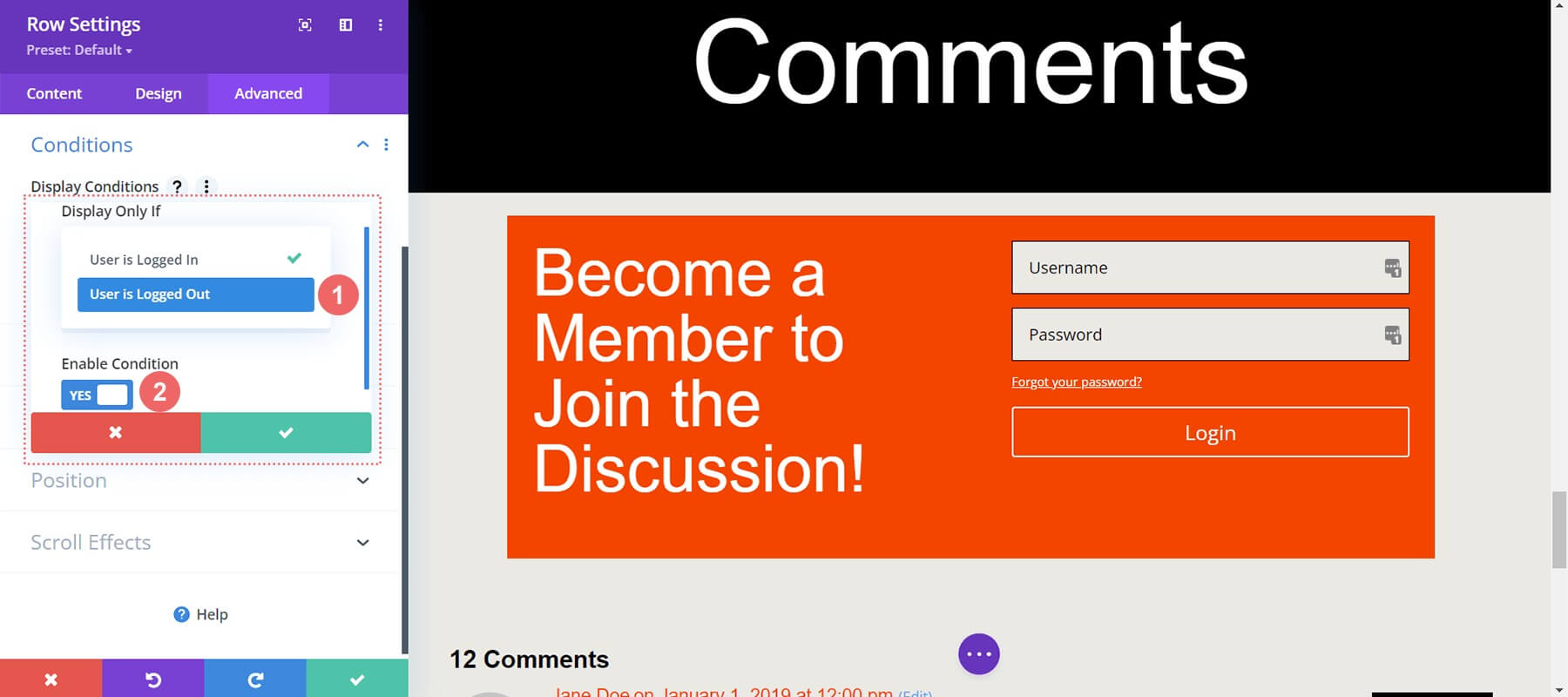
모달에서 회원 전용 섹션에 대해 "사용자가 로그인되었습니다"를 "사용자가 로그아웃했습니다"로 변경합니다. 사용자가 댓글을 보려면 유효한 로그인 자격 증명이 필요합니다.

표시 조건
- 다음 경우에만 표시: 사용자가 로그아웃된 경우
- 활성화 조건: 예
표시 조건이 설정되면 모델의 녹색 확인 버튼을 클릭하여 변경 사항을 저장합니다. 캐싱 플러그인 알림을 참고하세요.
최종 전망
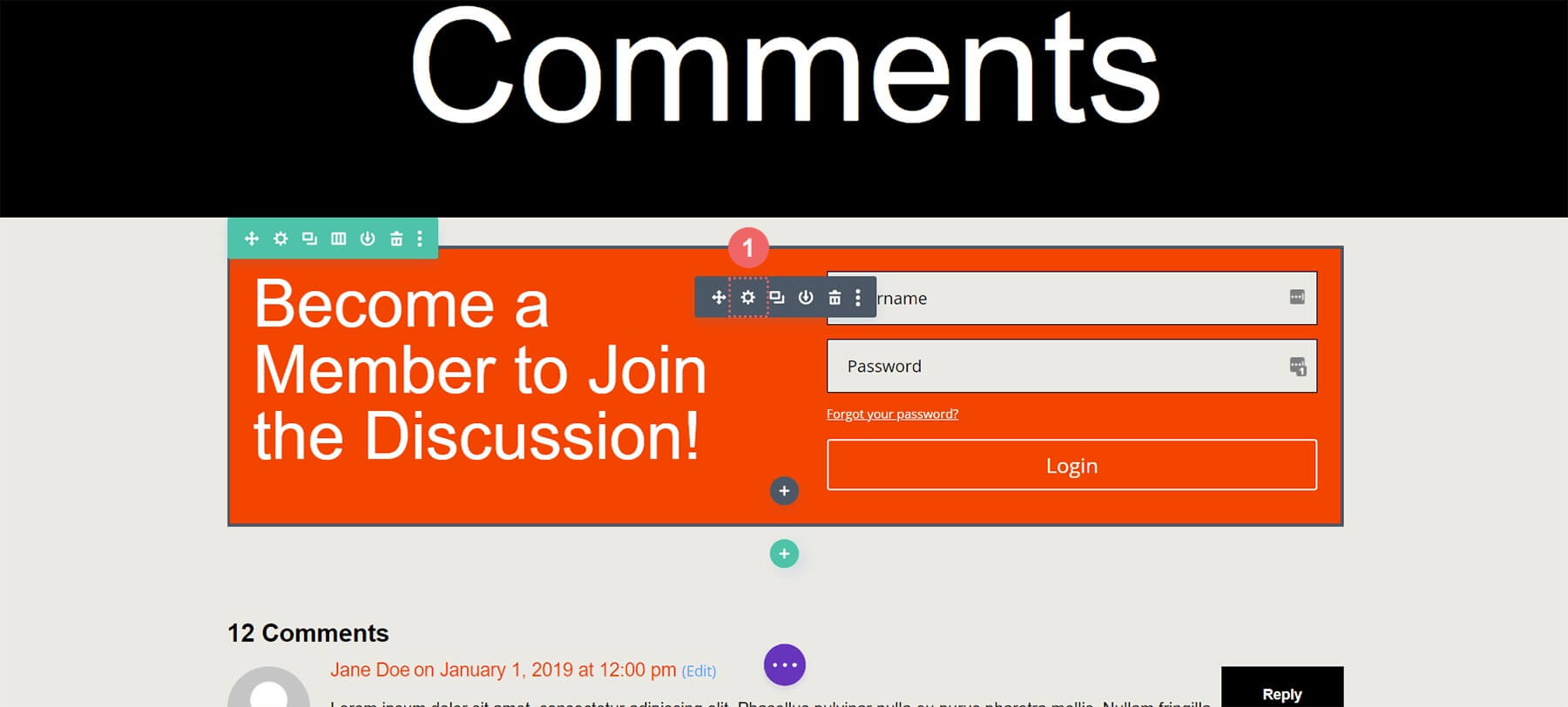
이 시점에서 설명 모듈 및 로그인 모듈 행에 대해 표시 조건이 활성화되어 작업을 확인할 수 있습니다. 시크릿 모드 또는 비공개 탐색 창을 사용하여 사이트의 블로그 게시물을 방문하세요.

비공개 또는 시크릿 창을 사용하는 것은 탐색하는 동안 일시적으로 로그아웃되므로 테스트에 이상적입니다. 나중에 사이트에 로그인하여 일반 탐색으로 돌아갈 때 댓글 섹션이 다시 표시되어야 합니다. 또는 WordPress에서 수동으로 로그아웃해도 완성된 제품이 표시됩니다!
이 튜토리얼에서는 댓글 모듈을 활용했지만 이러한 원칙은 추가 플러그인 없이도 모든 Divi 모듈, 행, 열 또는 섹션에 적용할 수 있습니다. 다양한 디스플레이 조합을 자유롭게 탐색하여 나만의 경험을 만들어보세요.
마무리
WordPress 사이트에 커뮤니티를 구축하면 참여하는 사용자와 더 깊은 신뢰를 쌓을 수 있습니다. 효과적인 접근 방식은 회원들이 쉽게 상호 작용할 수 있는 회원 전용 댓글 섹션을 만드는 것입니다.
Divi 에 내장된 도구와 기능을 사용하면 이 작업이 간단해집니다. 기본 표시 조건을 사용하면 사용자만 상호 작용할 수 있습니다. 디자인 탭과 Divi의 전체 편집 도구를 사용하면 댓글 모듈 스타일링도 쉽습니다.
Divi로 민첩한 비공개 커뮤니티를 구축하기 위해 멤버십 플러그인이 필요하지 않습니다. 로그인한 사용자 댓글과 같은 핵심 기능을 활성화하면 사이트를 가볍게 유지하면서 커뮤니티를 강화할 수 있습니다.
기본 회원 기능을 위한 플러그인을 설치하기 전에 오늘 귀하의 사이트를 개선하기 위해 Divi 의 표시 조건을 고려하십시오.




