사용자가 웹사이트에 다시 로그인해야 하고 로그인 페이지로 리디렉션되면 주의가 산만해지고 때로는 웹사이트에서 이탈하게 됩니다.

사용자에게 쾌적하고 깨끗한 경험을 제공하는 것이 필수적이므로 로그인 팝업이 필요합니다. 이렇게 하면 웹사이트에 머무는 시간이 늘어나고 웹사이트가 깨끗하고 어수선해 보입니다. 이 튜토리얼에서는 Elementor를 사용하여 WordPress에 로그인 양식 팝업을 만드는 방법을 이해합니다.
Elementor로 로그인 팝업을 만드는 방법
시작하려면 WordPress 대시보드 로 이동하여 플러그인 으로 이동하십시오.
WordPress에 프리미엄 Elementor Website Builder가 설치 및 활성화 되어 있는지 확인하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
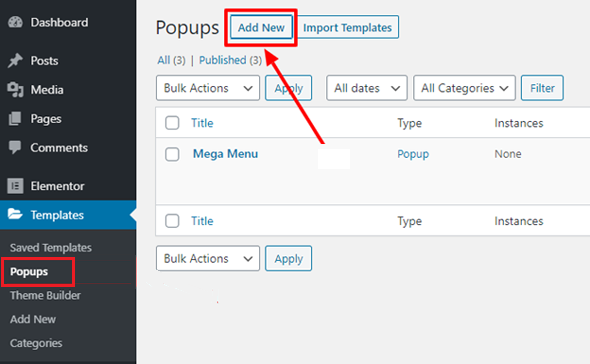
지금 시작그런 다음 템플릿 옵션에서 팝업 페이지로 이동하여 새로 추가를 누릅니다.

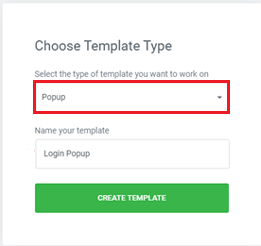
다음으로 팝업 유형과 이름을 선택해야 합니다.

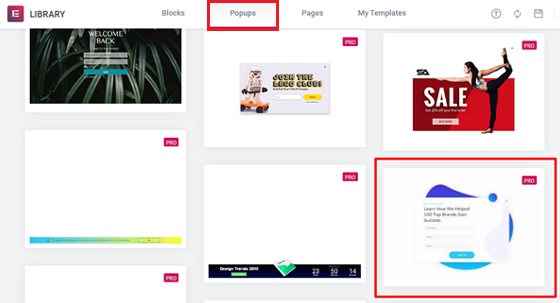
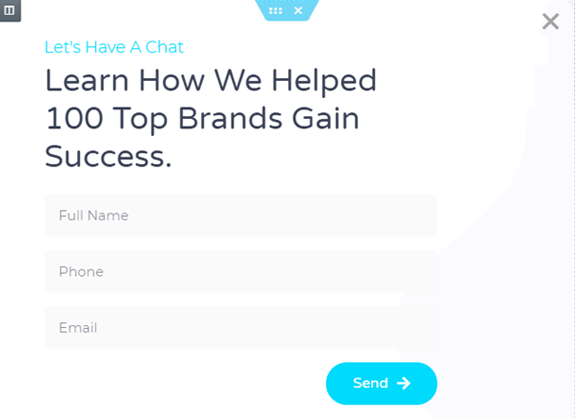
사용할 준비가 된 미리 디자인된 수많은 팝업 중에서 팝업 라이브러리 에서 선택할 수 있습니다. 미리 디자인된 템플릿을 사용자 지정 하거나 처음부터 새로 만들 수도 있습니다.

이 자습서에서는 팝업 템플릿을 선택하고 필요에 따라 사용자 지정해 보겠습니다. 먼저 ' + ' 아이콘을 사용하여 사용하려는 템플릿을 미리 본 다음 삽입 버튼을 사용하여 웹사이트에 추가합니다.
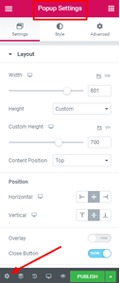
다음으로 팝업 설정으로 이동하여 오버레이를 숨겨 'X' 버튼이 작동하도록 해야 합니다. 이 버튼을 숨기지 않으면 사용자가 팝업을 닫을 수 없으므로 사용자가 웹사이트를 떠나게 됩니다.

팝업 애니메이션도 훨씬 더 전문적으로 보이게 하는 역할을 합니다. 추가하면 치수에 맞게 닫기 버튼을 설정해야 합니다.
스타일 탭에서 다음과 같이 변경합니다.
- 크기 - 25
- 수직 위치 - 9
- 수평 위치 - 18

고급 탭에서 " 오버레이 닫힘 방지 " 옵션을 활성화한 다음 계속하십시오.
위의 모든 변경을 수행한 후 팝업을 사용자 정의해야 합니다. 필요하지 않은 위젯은 변경하거나 삭제할 수 있습니다.
이 팝업의 경우 첫 번째 제목 위젯을 삭제하고 두 번째 제목 위젯의 이름을 로그인 팝업을 만들려는 것처럼 계정에 로그인으로 이름을 바꿉니다.
더 나은 배치를 위해 정렬을 중앙으로 변경해야 합니다.

다음으로 사용자를 리디렉션할 페이지를 결정해야 합니다. 예를 들어 온라인 상점이 있는 경우 웹사이트에 로그인할 때 장바구니로 리디렉션할 수 있습니다.
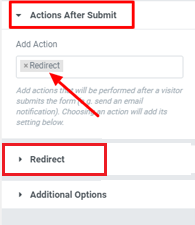
리디렉션 페이지를 설정하려면 제출 후 작업 옵션으로 이동하여 리디렉션을 선택합니다. 리디렉션 옆의 필드에 리디렉션 페이지 링크를 붙여넣습니다.

모든 변경이 완료되면 계속 진행하여 게시 할 수 있습니다.
변경할 필요가 없는 구성 팝업이 표시될 수 있습니다. 팝업을 저장하고 닫을 수 있습니다.
로그인 버튼과 팝업을 연결하는 방법
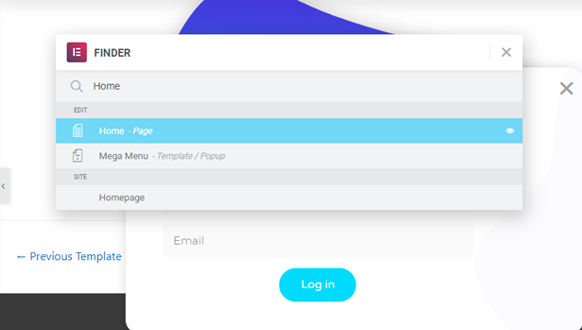
팝업의 로그인 버튼이 작동하려면 로그인 버튼을 팝업과 통합해야 합니다. Elementor Finder 를 열려면 키보드에서 Ctrl + E 를 누르십시오.

홈페이지를 검색한 후 홈페이지에서 버튼을 수정하여 로그인 팝업을 통합합니다.
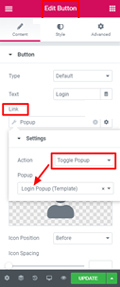
링크 옵션으로 이동하여 동적으로 이동한 다음 작업 에서 팝업을 선택합니다.
다시 팝업을 누르고 작업으로 팝업 토글을 선택합니다. 이제 로그인 버튼을 눌러 웹사이트의 팝업을 확인할 수 있습니다.

이것은 Elementor Website Builder를 사용하여 웹사이트에 로그인 팝업을 만드는 방법입니다. 이 튜토리얼이 사이트를 더 멋지게 만드는 데 도움이 되었기를 바랍니다. 튜토리얼을 놓치지 않으려면 Facebook 및 Twitter 에서 팔로우하십시오 .




