전체 화면 영웅 섹션은 모든 웹 사이트에서 환상적으로 보이지만 블로그 기사에서 더 매력적으로 보입니다. 전체 화면 기능 이미지가 있음에도 불구하고 제목과 메타 정보가 비정상적으로 보일 수 있는 다양한 디자인 가능성이 있습니다. 전체 생각은 Divi 테마 빌더를 사용하여 매우 간단하게 수행할 수 있습니다. 이 기사에서는 전체 화면 기능 이미지를 Divi 블로그 게시물 템플릿에 통합하는 방법을 살펴보겠습니다.

디자인 미리보기
그래서 우리는 세 가지 다른 연속적인 디자인 모듈을 만들 것입니다. 그들이 어떻게 생겼는지 봅시다.
먼저 전체 화면 게시물 제목 모듈이 데스크톱과 모바일 모두에서 어떻게 보이는지 알아보겠습니다.

그런 다음 배경 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈이 데스크톱과 모바일 모두에서 어떻게 보입니다.

마지막으로 메타데이터가 있는 전체 화면 영웅이 데스크톱과 모바일 모두에서 어떻게 보이는지 확인합니다.

무료 블로그 게시물 템플릿
Divi 템플릿 스토어에는 수많은 무료 블로그 포스트 템플릿이 있습니다. 그들 중 하나를 선택하고 블로그의 아름다움을 향상시키기 위해 뛰어난 모양을 제공할 수 있습니다. 오늘의 포스트에서는 Divi 의 패션 디자이너 레이아웃을 위한 블로그 포스트 템플릿 이라는 Divi 스토어의 무료 템플릿을 사용하겠습니다. 그와 함께 Divi의 패션 디자이너 레이아웃에 머리글과 바닥글 도 사용할 것입니다. 두 템플릿 모두 완전히 무료로 사용할 수 있습니다.
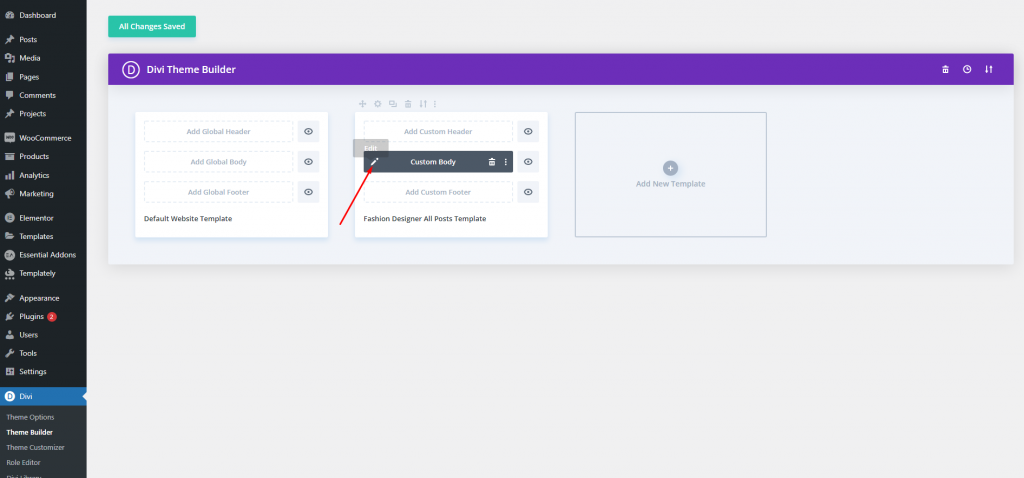
Divi 템플릿을 업로드하는 방법은 무엇입니까?
기존 블로그 게시물 템플릿을 업로드하거나 처음부터 만들 수 있습니다. 하나를 업로드하지만 전체 화면 영웅을 만드는 기술은 동일하게 유지됩니다.
- 디비로 이동
- 이식성 아이콘 클릭
- 가져오기 탭으로 이동
- JSON 파일 선택
- 가져오려면 클릭
- 설정 저장

설계 절차
전체 화면 영웅 섹션을 장식하는 몇 가지 디자인 방법을 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작방법 1: 전체 화면 게시물 제목
Post Title 모듈을 사용하겠습니다. 모든 정보를 한 번에 표시하려는 경우 좋은 옵션입니다. 레이아웃을 찾으면 편집 아이콘을 클릭하여 엽니다.

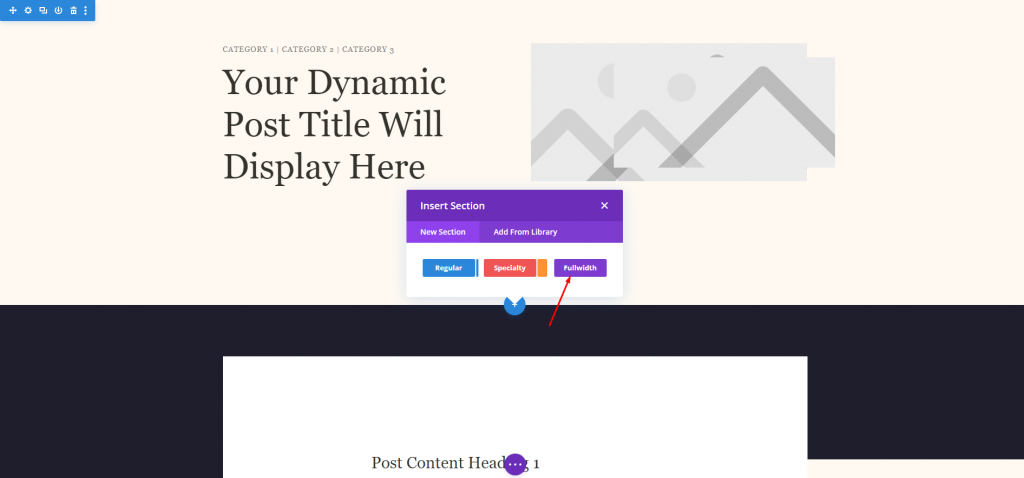
템플릿에는 미리 작성된 기능 이미지 섹션이 있습니다. 우리는 그것을 삭제하고 새로운 전체 너비 섹션을 추가할 것입니다.

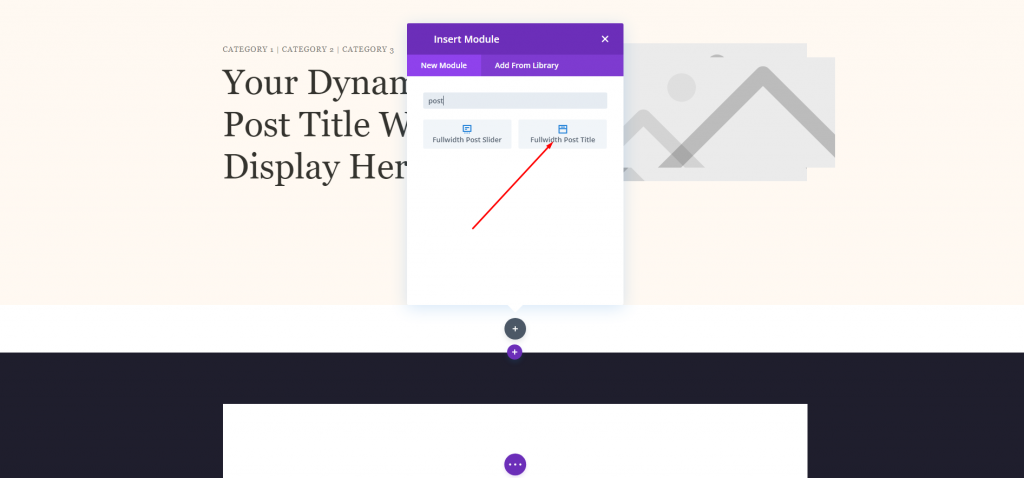
이 새 섹션에 전체 너비의 게시물 제목을 추가합니다.

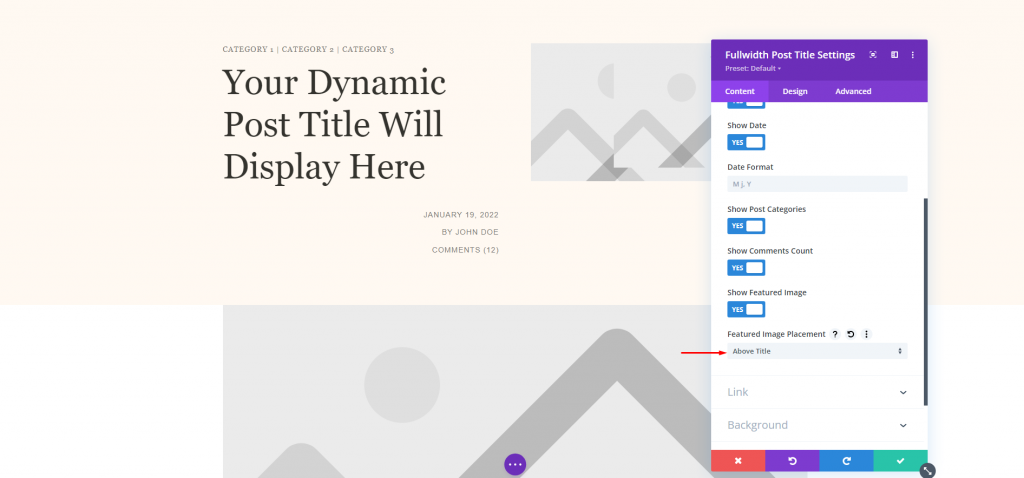
추천 이미지 섹션을 변경하고 모든 것을 동일하게 유지하십시오.
- 추천 이미지 배치: 제목 위

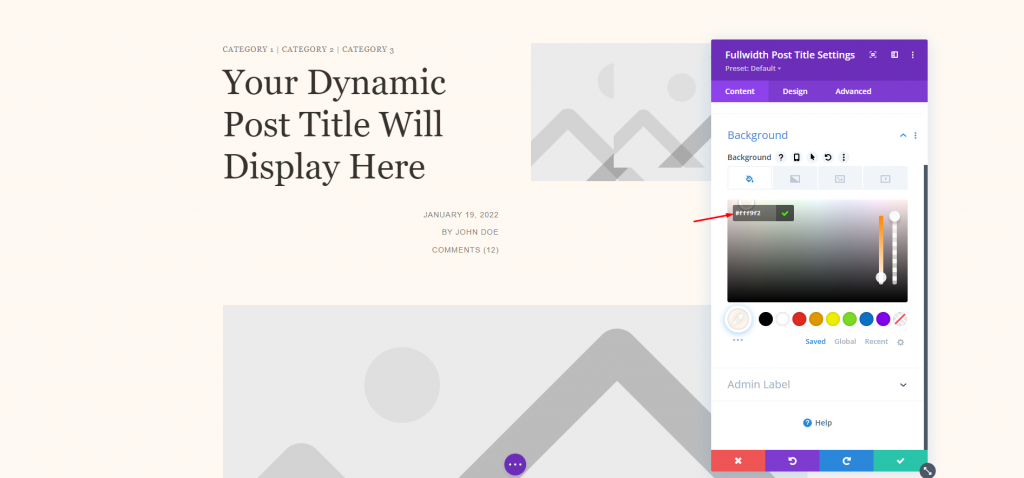
모듈에 새 배경색을 설정합니다.
- 색상: #fff9f2

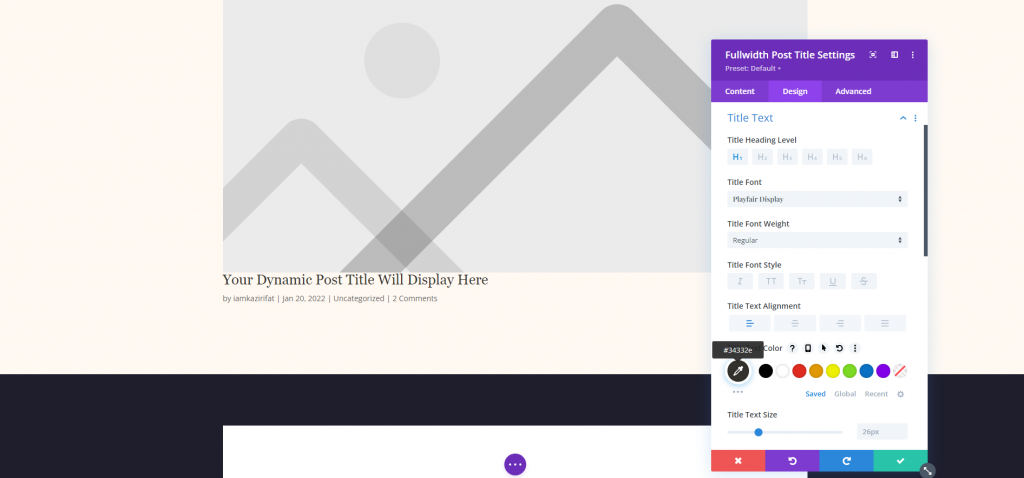
제목 텍스트
이제 디자인 탭에서. 제목 텍스트를 다음과 같이 변경합니다.
- 글꼴: Playfair 디스플레이
- 정렬: 왼쪽 맞춤
- 색상: #34332e
- 텍스트 크기: 데스크톱의 경우 65px, 휴대폰의 경우 42px
- 줄 높이: 1.2em

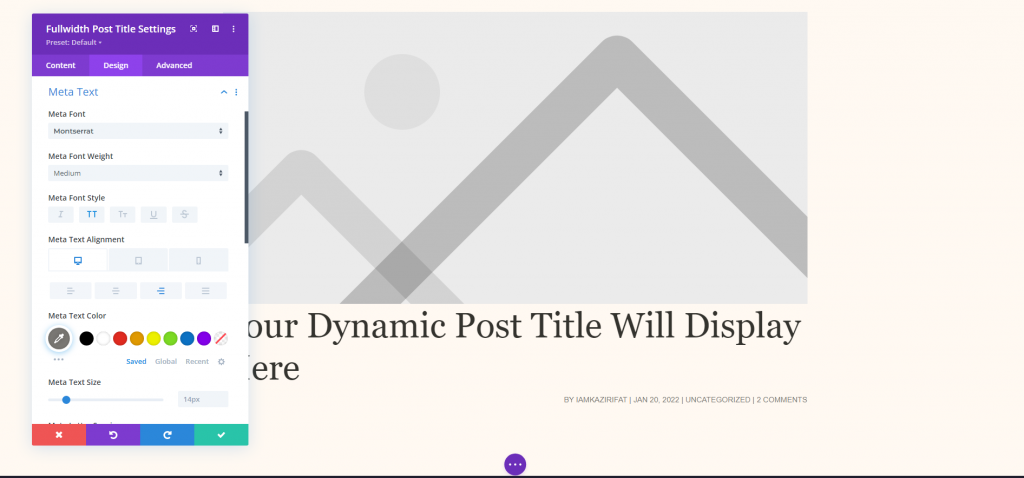
메타 텍스트
이제 디자인 탭에서 메타 텍스트 설정으로 이동하여 다음과 같이 변경합니다.
- 글꼴: 몬세라트
- 무게: 중간
- 스타일: 대문자
- 바탕 화면 정렬: 오른쪽
- 전화 정렬: 왼쪽
- 색상: #7b7975
- 텍스트 크기: 데스크톱의 경우 14px, 휴대폰의 경우 10px
- 문자 간격: 1px
- 라인 높이: 1.6em

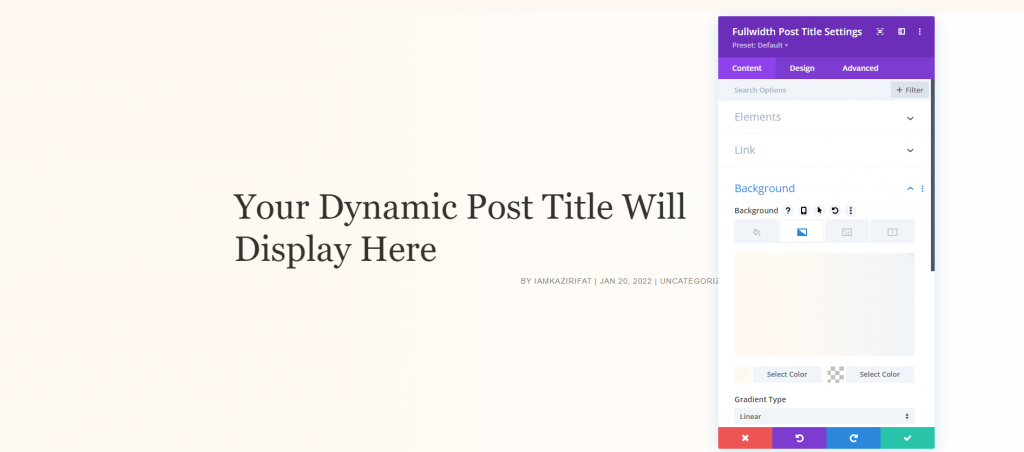
제목 배경 이미지
이제 우리의 목표는 추천 이미지 위에 제목을 가져오는 것이므로 콘텐츠 탭으로 돌아가 요소와 배경에서 다음 설정을 변경해 보겠습니다.
- 추천 이미지 배치: 제목/메타 배경 이미지
- 왼쪽 그라데이션 색상: #fff9f2
- 오른쪽 그라데이션 색상: rgba(255,255,255,0)
- 기울기 방향: 90deg
- 시작 위치: 30%
- 배경 이미지 위에 그라디언트 배치: 예

방법 2: 메타데이터가 있는 전체 화면 영웅
정보를 위해 이 기술은 동적 콘텐츠가 있는 텍스트 모듈을 활용합니다. 모든 요소를 다른 위치에 표시하려는 경우 이것은 환상적인 솔루션입니다. 계속하려면 템플릿을 업로드하고 첫 번째 부분을 제거하세요. 왼쪽 열의 모듈과 설정을 복제하지만 구성할 수 있도록 단계별로 안내해 드리겠습니다.

섹션 설정
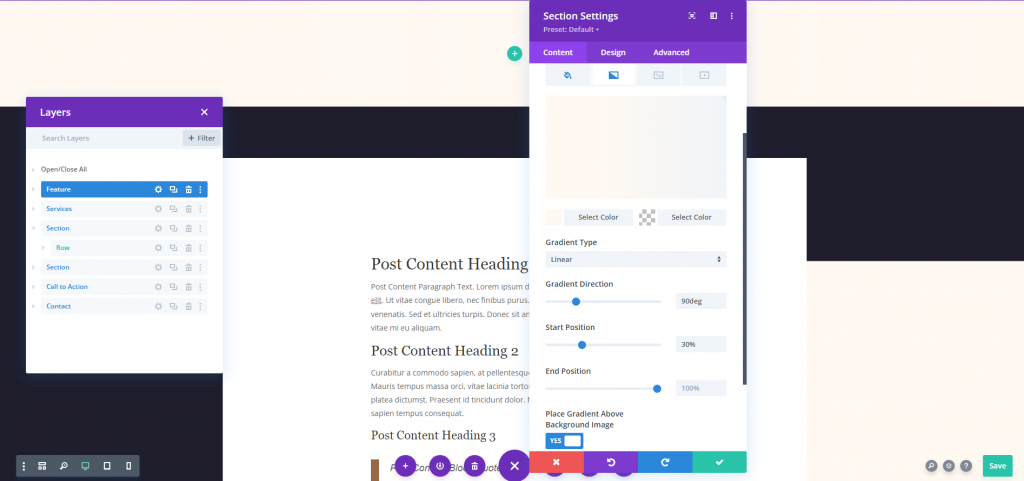
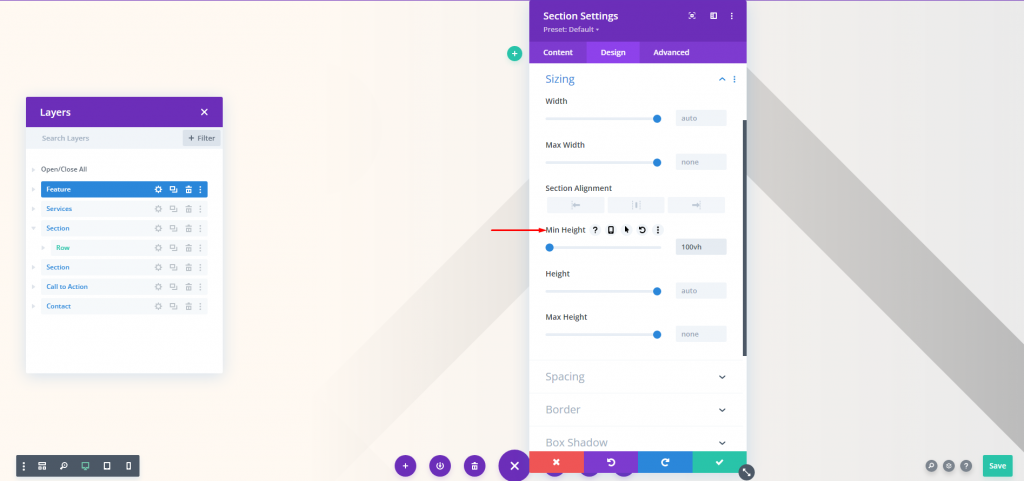
표시 섹션 설정을 열고 다음을 설정합니다.
- 왼쪽 그라데이션 색상: #fff9f2
- 오른쪽 그라데이션 색상: rgba(255,255,255,0)
- 기울기 방향: 90deg
- 시작 위치: 30%
- 배경 이미지 위에 그라디언트 배치: 예

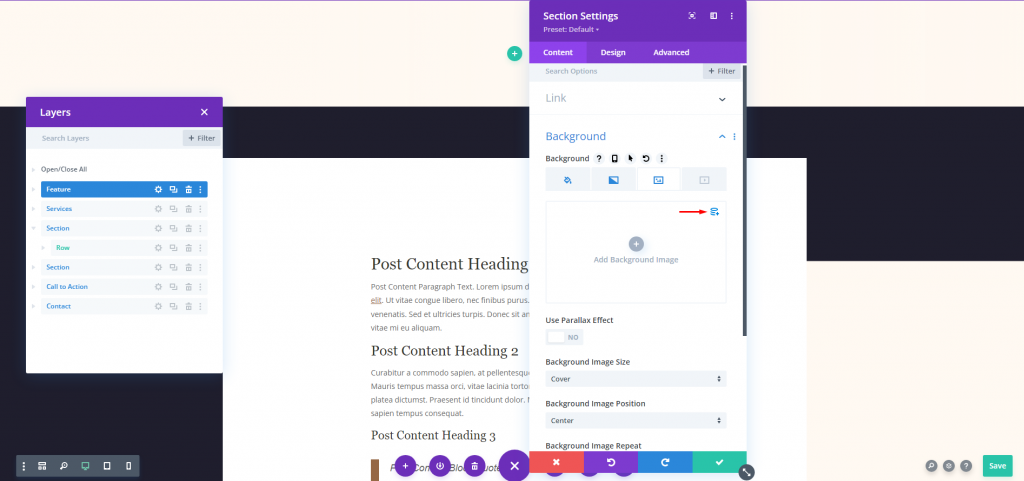
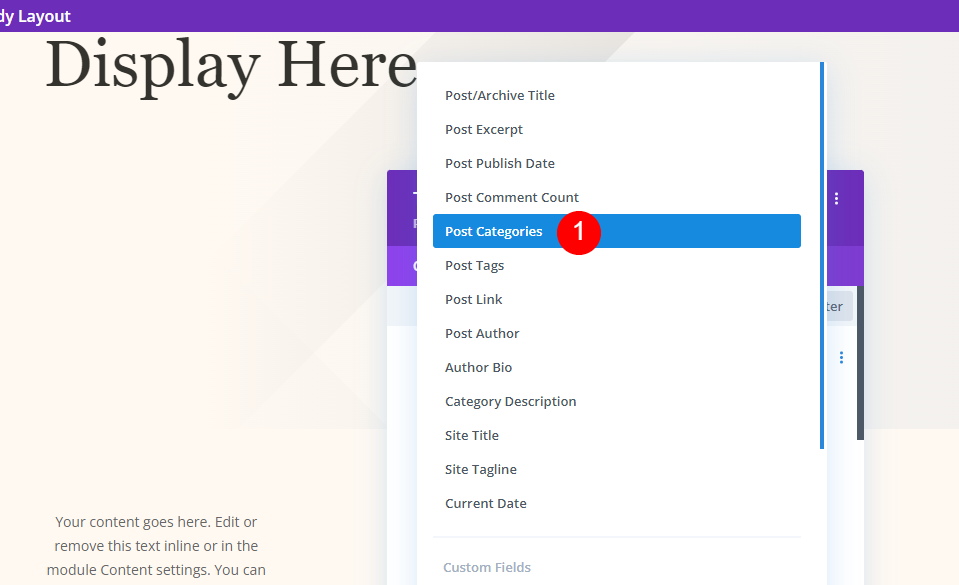
이제 이미지 부분으로 이동하여 Dynamic Content 옵션을 선택합니다.

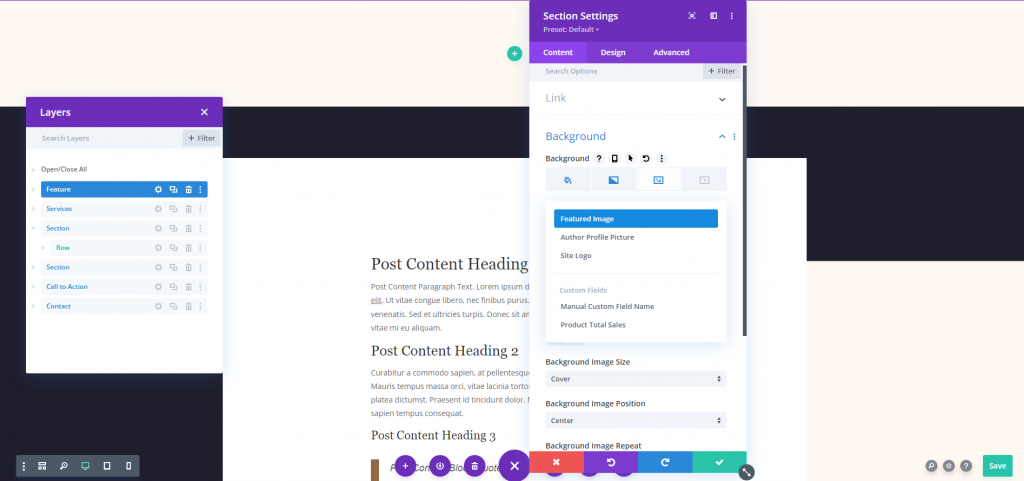
옵션에서 추천 이미지를 선택하십시오.

디자인 탭으로 이동하여 최소 높이를 조정합니다.
- 최소 높이: 100vh

제목 텍스트
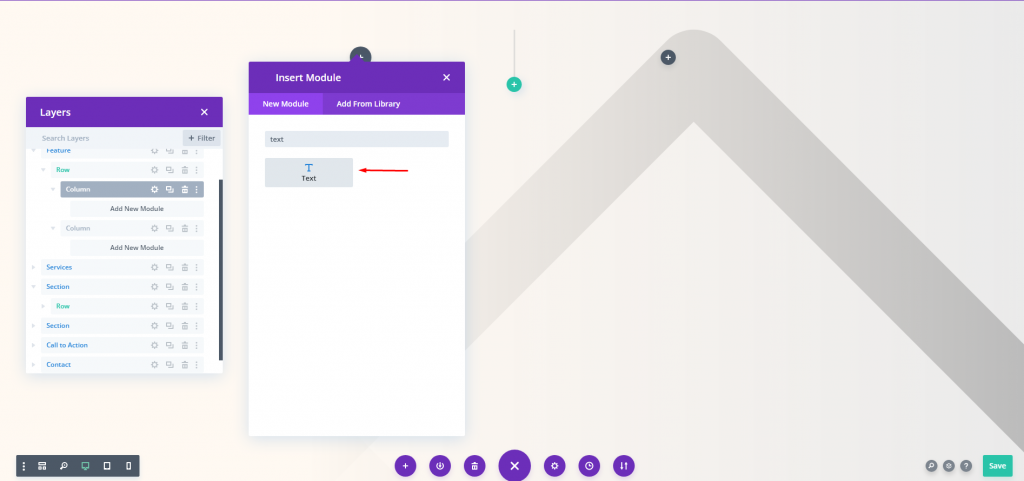
이제 이중 열 행을 추가하십시오. 그런 다음 첫 번째 열에 텍스트 모듈을 추가합니다.

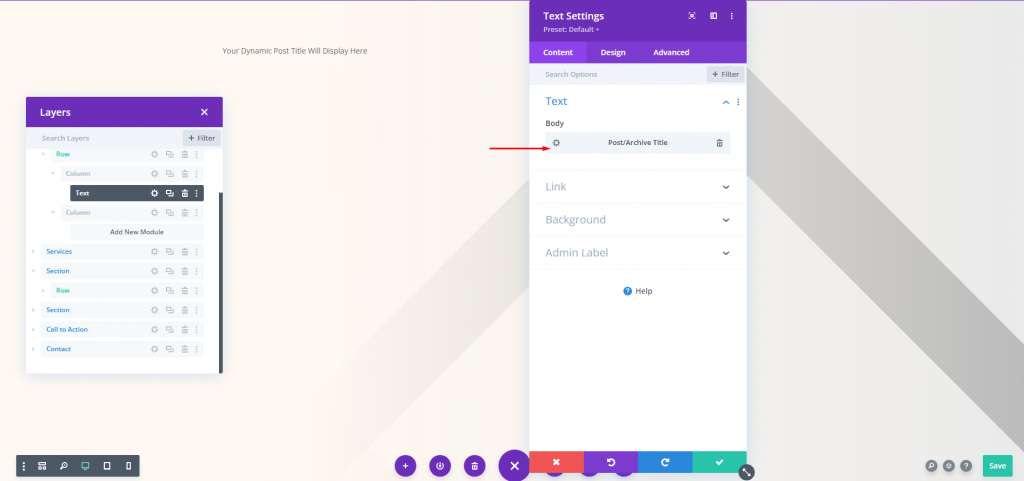
이제 이 모듈에 동적 콘텐츠를 사용합니다.
- 동적 콘텐츠: 게시물/보관 제목

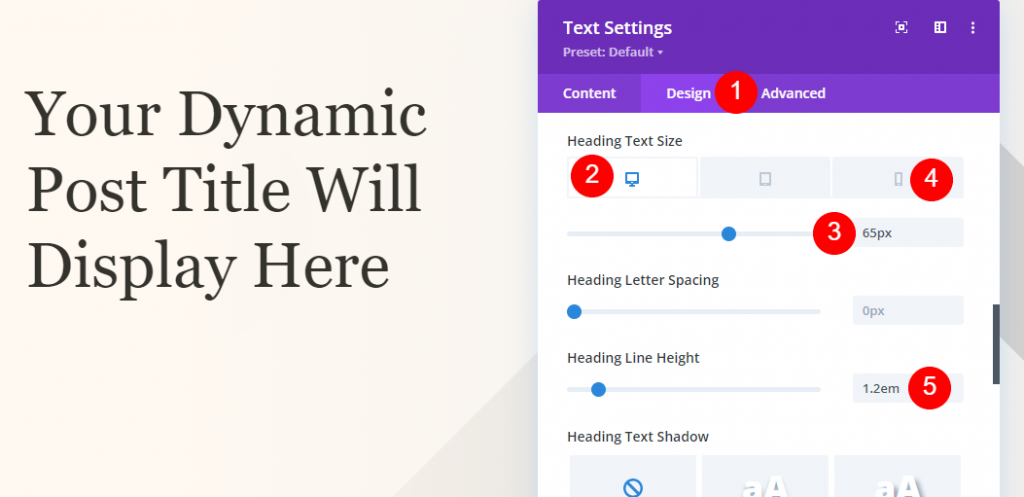
디자인 탭에서 다음 설정을 변경합니다.
- 글꼴: Playfair 디스플레이
- 정렬: 왼쪽 맞춤
- 색상: #34332e
- 텍스트 크기: 데스크톱 65px 및 전화 42px
- 줄 높이: 1.2em

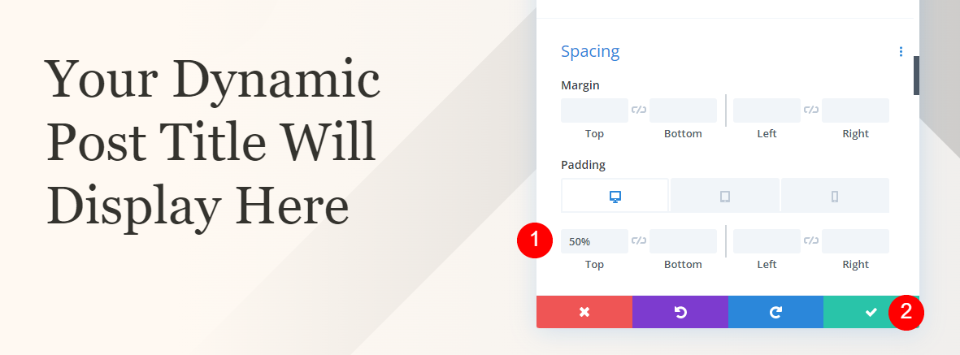
간격 설정으로 이동하여 다음 값을 변경합니다.
- 탑 패딩: 50%

메타데이터 카테고리 섹션
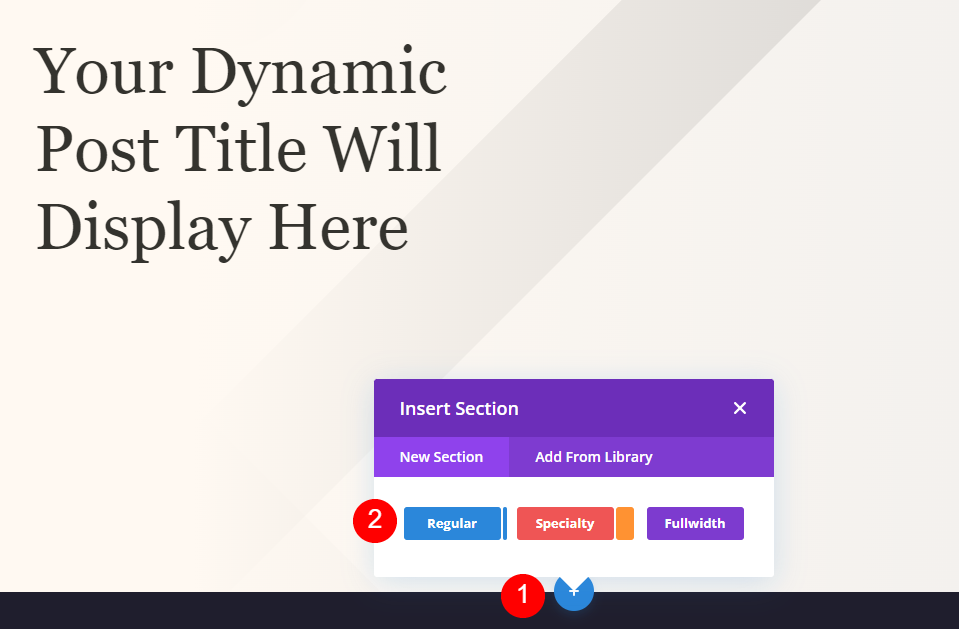
이제 영웅 섹션 아래에 일반 섹션을 추가하십시오.

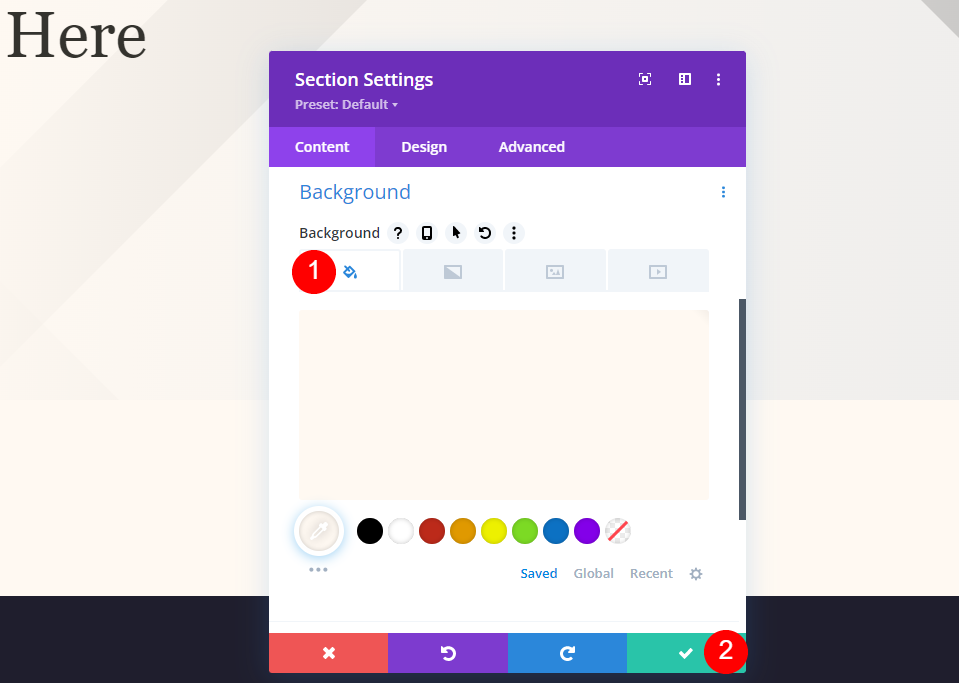
이제 이 섹션에 배경색을 추가합니다.
- 배경색: #fff9f2

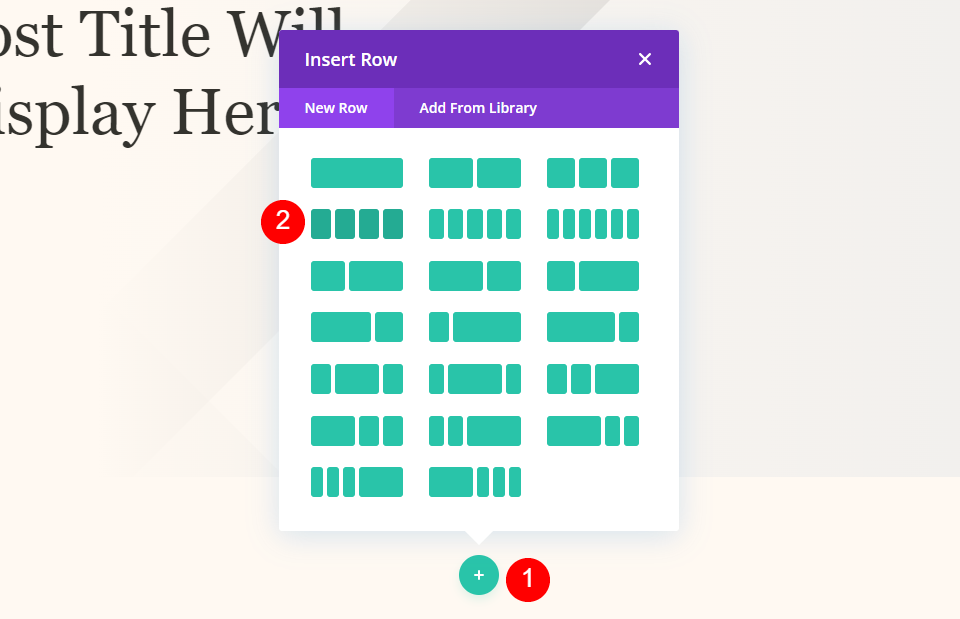
새 섹션에 4개의 열 행을 추가합니다.

메타데이터 범주 텍스트
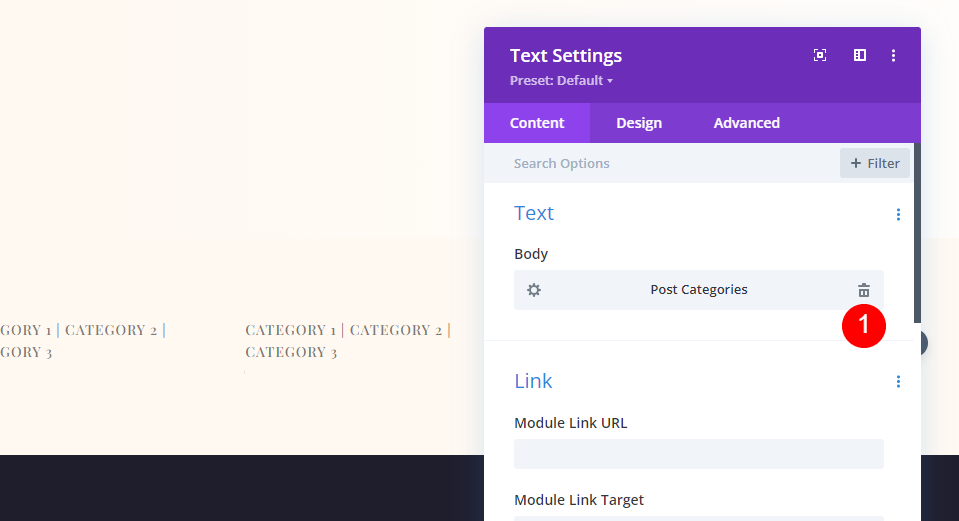
이제 첫 번째 열에 텍스트 모듈을 추가하고 여기에 동적 콘텐츠를 추가합니다.
- 동적 콘텐츠: 게시물 카테고리

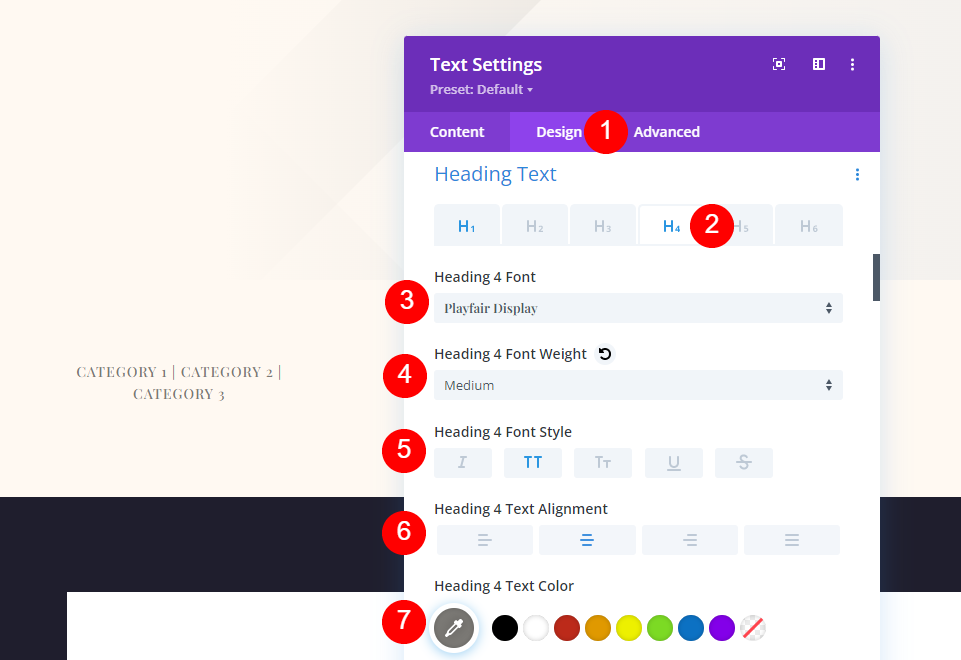
이제 디자인 탭으로 이동하여 다음 변경 사항을 추가합니다.
- 제목 텍스트: H4
- 글꼴: Playfair 디스플레이
- 무게: 중간
- 스타일: 대문자
- 정렬: 중앙
- 색상: #7b7975
- 텍스트 크기: 데스크탑 14px 및 전화 10px
- 문자 간격: 1px
- 라인 높이: 1.6em

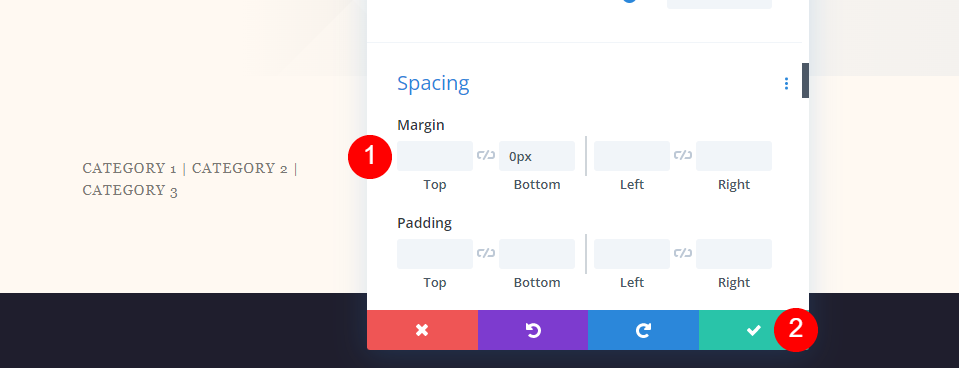
간격 설정으로 이동하여 다음 값을 변경합니다.
- 하단 여백: 0px

메타데이터 메타 텍스트
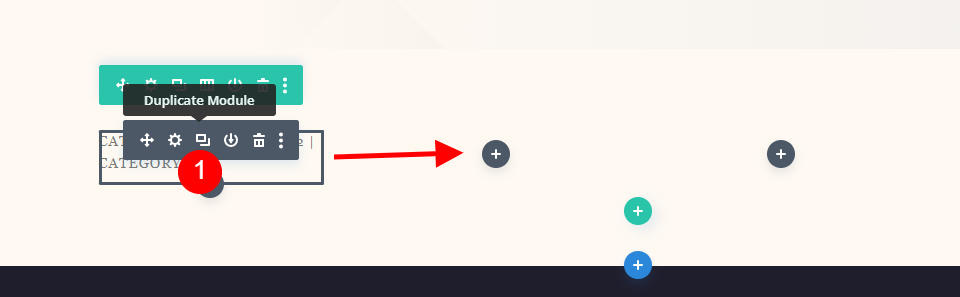
그런 다음 범주 모듈을 복제하여 다음 열로 이동합니다. 메타 모듈은 모두 동일한 설정을 갖습니다. 첫 번째 모듈을 만든 다음 두 번 복제하여 나머지 모듈을 만드는 방법을 보여 드리겠습니다.

작가
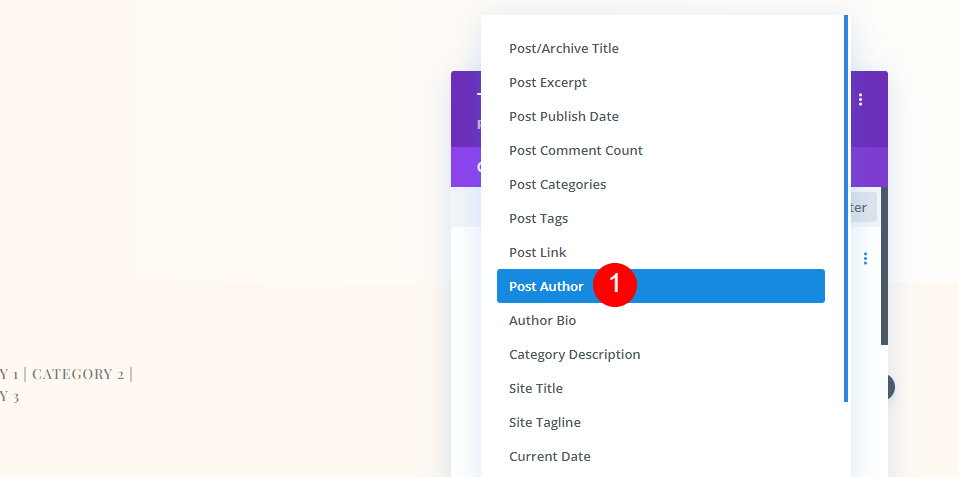
설정을 열고 게시물 카테고리에 대한 동적 콘텐츠를 제거합니다.

게시물 작성자를 동적 콘텐츠로 선택합니다.
- 동적 콘텐츠: 게시물 작성자

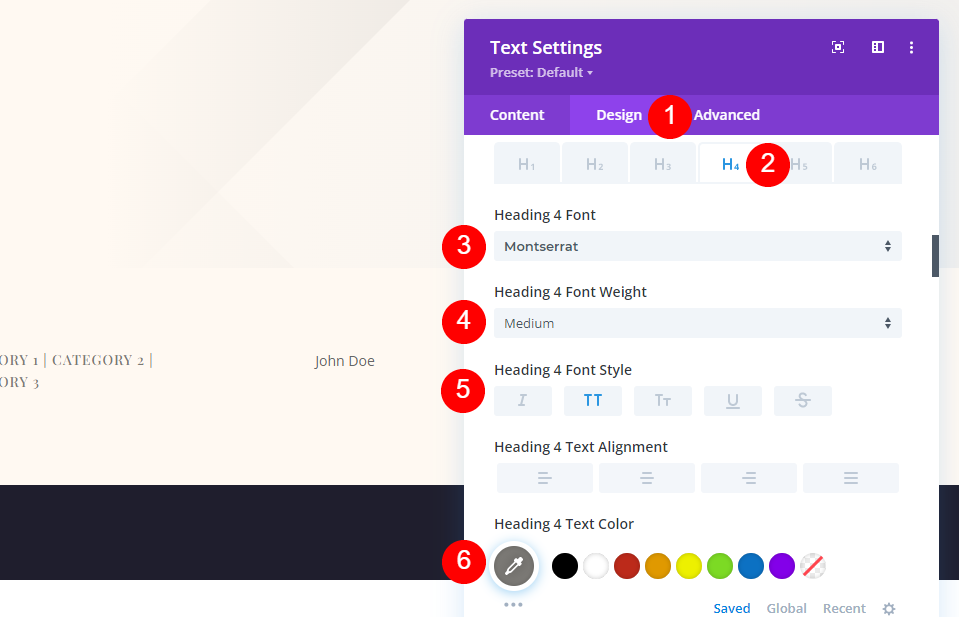
디자인 탭에서 다음 설정을 변경합니다.
- 글꼴: 몬세라트
- 무게: 중간
- 스타일: 대문자
- 데스크탑 정렬: 중앙
- 전화 정렬: 왼쪽
- 색상: #7b7975
- 글꼴 크기: 데스크탑 14px, 전화 10px
- 문자 간격: 1px
- 라인 높이: 1.6em

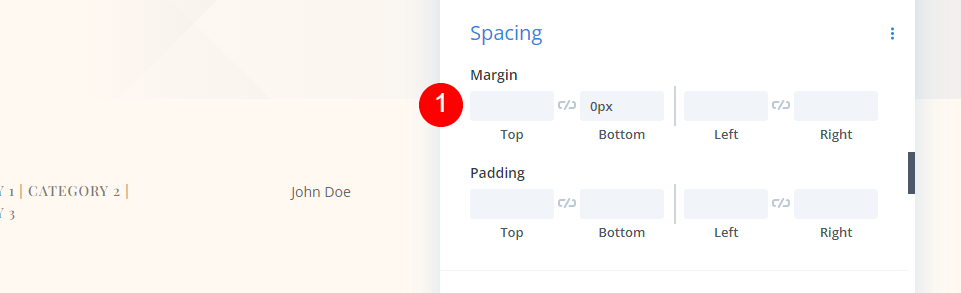
하단 여백 설정은 0픽셀이어야 합니다.
- 하단 여백: 0px

날짜
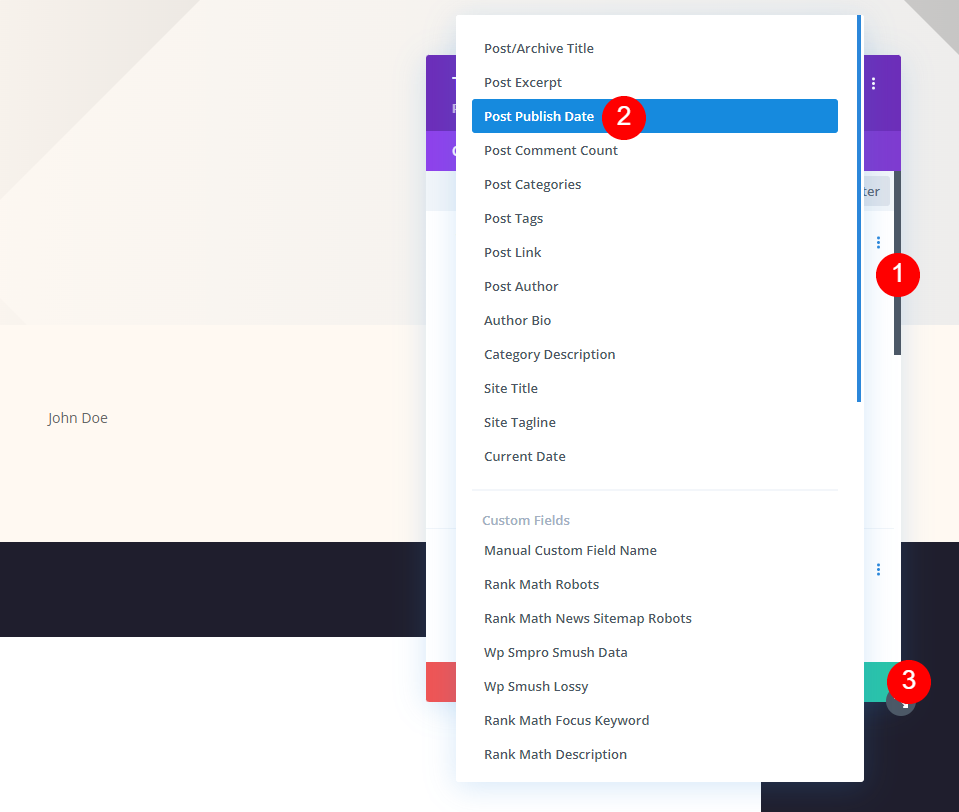
Author 모듈을 복사한 후 다음 열로 드래그합니다. 동적 콘텐츠를 제거한 다음 동적 콘텐츠 사용 및 게시 게시 날짜를 선택합니다.
- 동적 콘텐츠: 게시 후 날짜

코멘트
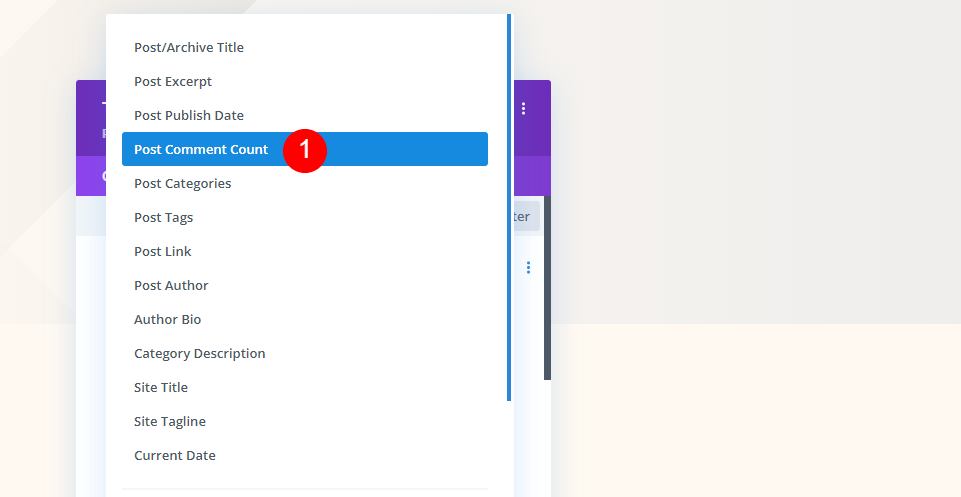
마지막으로 게시 날짜 모듈을 마지막 열로 끕니다. 다른 모듈과 마찬가지로 날짜를 삭제하고 동적 콘텐츠로 사용할 날짜를 선택합니다.
- 동적 콘텐츠: 게시물 댓글 수

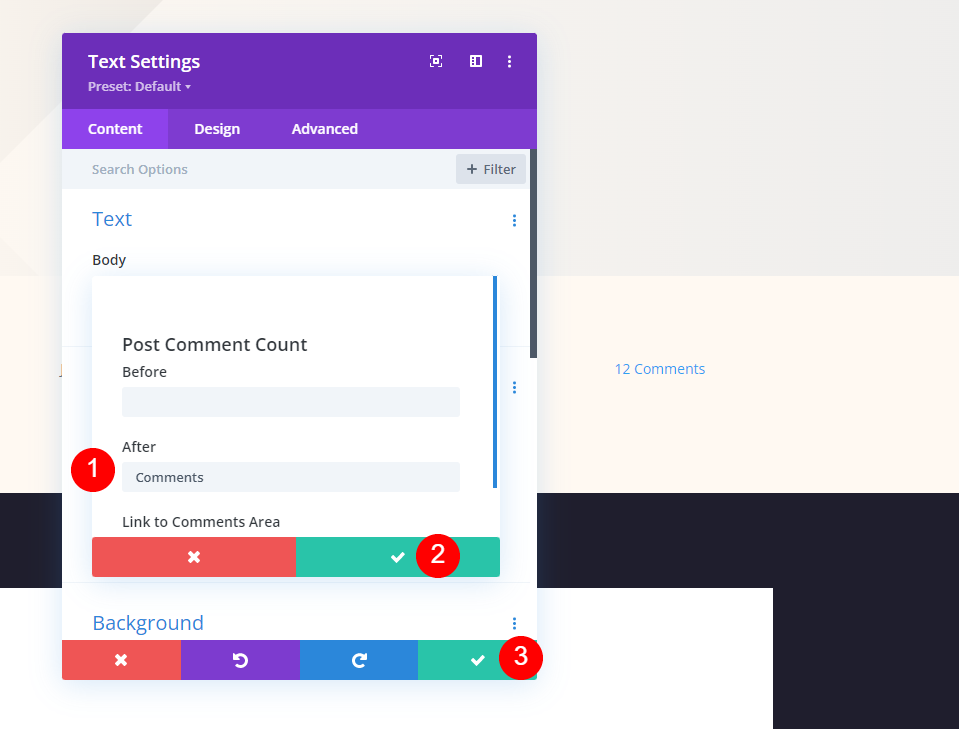
이후 필드에 공백과 이번에는 Comments라는 단어를 추가합니다. 작은 모달을 먼저 닫은 다음 설정을 닫습니다.
- 이후: 댓글

최종 출력
그래서 우리는 세 가지 다른 연속적인 디자인 모듈을 만들었습니다. 그들이 어떻게 생겼는지 봅시다.
먼저 전체 화면 게시물 제목 모듈이 데스크톱과 모바일 모두에서 어떻게 보이는지 알아보겠습니다.

그런 다음 배경 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈이 데스크톱과 모바일 모두에서 어떻게 보입니다.

마지막으로 메타데이터가 있는 전체 화면 영웅이 데스크톱과 모바일 모두에서 어떻게 보이는지 확인합니다.

마무리 생각
이것으로 전체 화면 영웅을 Divi 블로그 게시물 디자인에 추가하는 방법에 대한 논의가 끝났습니다. Divi 모듈과 테마 빌더는 전체 화면 영웅 섹션을 만들기 위한 다양한 대안을 제공합니다. 이러한 방법은 모두 잘 작동하며 더 많은 방문자를 유치할 수 있는 엄청난 잠재력이 있습니다. 이러한 접근 방식을 사용하여 모든 Divi 블로그 게시물 디자인에 전체 화면 영웅을 추가할 수 있습니다.




