최신 웹 디자인에서 동적 요소는 사용자 참여와 상호 작용을 높이는 데 큰 도움이 됩니다. 이러한 동적 구성 요소 중에서 동적 음악 플레이어는 웹 사이트 방문자가 사이트를 탐색하는 동안 몰입형 오디오 경험을 제공하는 핵심 기능입니다.

이 튜토리얼에서는 JetEngine 플러그인의 강력한 기능을 사용하여 동적 음악 플레이어를 Elementor 프레임워크에 통합하는 기술적 측면에 대해 논의합니다. 우리의 목표는 웹 개발자와 디자이너가 웹 사이트에 동적 음악 플레이어를 원활하게 통합하는 데 필요한 지식과 기술을 습득하도록 돕는 것입니다.
전제조건
Elementor에서 동적 음악 플레이어 구현을 시작하기 전에 필요한 전제 조건이 갖추어져 있는지 확인해야 합니다. 시작하기 위한 주요 요구 사항은 다음과 같습니다.

Elementor 및 JetEngine 플러그인: WordPress 웹사이트에 Elementor 및 JetEngine 플러그인이 모두 설치 및 활성화되어 있는지 확인하세요. 이러한 플러그인은 음악 플레이어를 포함한 동적 콘텐츠를 생성하고 관리하기 위한 기반이 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작HTML, CSS 및 JavaScript에 대한 기본 지식 : 코딩 전문가가 될 필요는 없지만 HTML, CSS 및 JavaScript에 대한 기본적인 이해는 동적 음악 플레이어의 기능을 사용자 정의하고 향상시키는 데 도움이 됩니다.
음악용 MP3 오디오 파일 : 음악 플레이어에 사용할 MP3 오디오 파일을 준비합니다. 이러한 파일의 형식이 조직 기본 설정에 따라 적절하게 지정되고 이름이 지정되었는지 확인하십시오.
이러한 전제 조건이 충족되면 튜토리얼을 따르고 Elementor에서 동적 음악 플레이어를 성공적으로 구현할 수 있는 준비를 갖추게 됩니다.
오디오 파일 설정
Elementor에 동적 음악 플레이어를 통합하기 전에 오디오 파일을 올바르게 설정하는 것이 중요합니다. 원활한 통합을 위해 다음 단계를 따르세요.
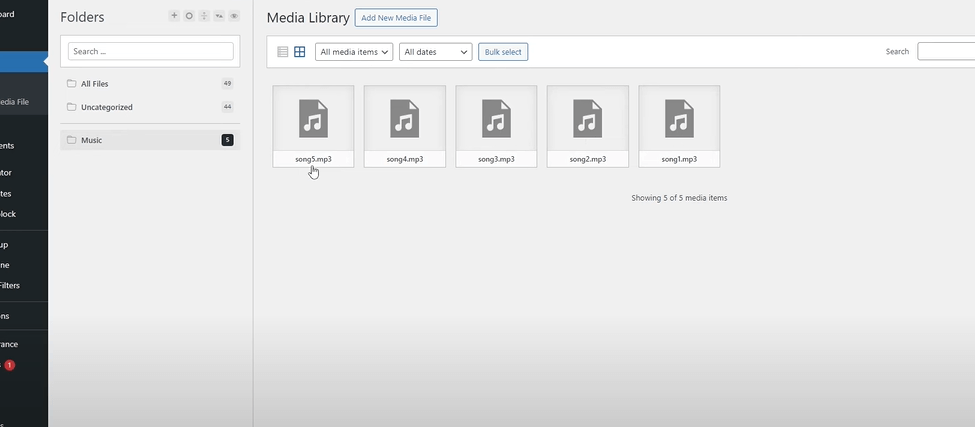
MP3 오디오 파일을 WordPress 웹사이트의 미디어 라이브러리에 업로드하는 것부터 시작하세요. 음악 플레이어에 통합하려면 모든 오디오 파일이 동일한 폴더에 업로드되었는지 확인하세요.

정리와 명확성을 유지하려면 오디오 파일에 대해 일관된 명명 규칙을 채택하세요. 각 노래의 내용을 반영하는 이름을 선택하고 Elementor 인터페이스 내에서 노래를 더 쉽게 식별하고 선택할 수 있습니다. 내 미디어 라이브러리는 Happy Files 플러그인을 사용하기 때문에 귀하의 미디어 라이브러리와 다르게 보일 수 있습니다.

미디어 라이브러리 내의 폴더나 분류 방법을 사용하여 오디오 파일을 효과적으로 정리하세요. 이렇게 하면 원하는 노래를 선택하고 다이내믹 뮤직 플레이어에 통합하는 과정이 간소화됩니다.
JetEngine 모듈 활성화
Elementor 내에서 동적 콘텐츠를 원활하게 통합하려면 JetEngine 플러그인 내에서 모듈을 활성화하는 것이 필수적입니다. JetEngine 모듈을 활성화하려면 다음 단계를 따르십시오.
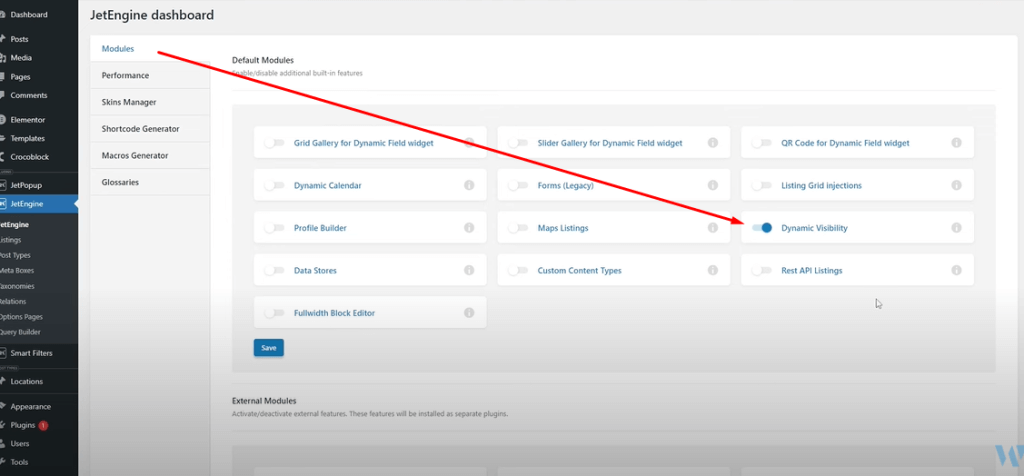
JetEngine 설정 액세스 : WordPress 대시보드 내 JetEngine 플러그인의 설정 섹션으로 이동합니다. 여기에서는 플러그인 기능의 다양한 측면을 사용자 정의하고 구성하는 옵션을 찾을 수 있습니다.

"동적 가시성" 모듈 활성화 : JetEngine 설정 내에서 "모듈" 탭을 찾아 "동적 가시성" 모듈이 활성화되어 있는지 확인하세요. 이 모듈은 동적 조건을 구현하고 특정 매개변수를 기반으로 요소의 가시성을 제어하는 데 중요합니다.
JetEngine에서 "동적 가시성" 모듈을 활성화하면 Elementor 기반 웹사이트 내에서 동적 및 대화형 콘텐츠를 생성할 수 있는 강력한 기능이 잠금 해제됩니다.
프런트엔드 구현
이제 필요한 설정과 모듈을 구성했으므로 Elementor 내에서 동적 음악 플레이어의 프런트 엔드 구현을 살펴보겠습니다. 음악 플레이어를 웹사이트의 프런트 엔드에 원활하게 통합하려면 다음 단계를 따르세요.
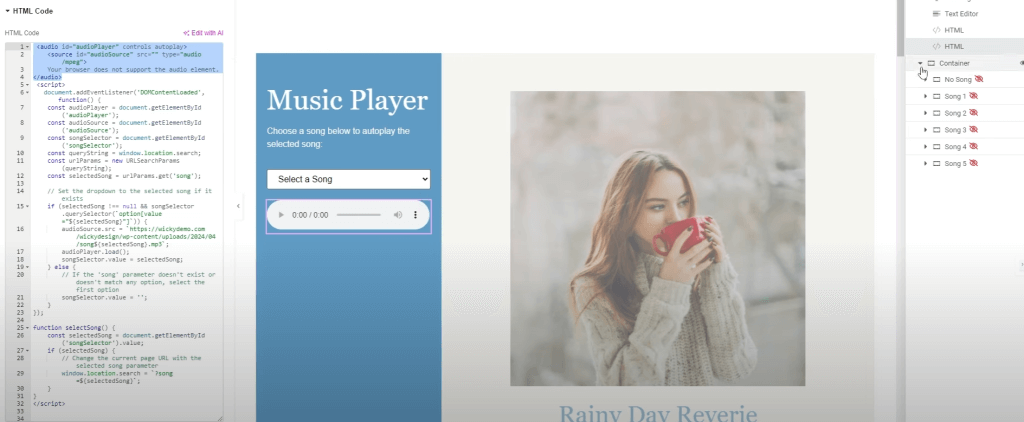
Elementor에서 레이아웃 만들기 : Elementor 편집기를 실행하고 동적 음악 플레이어를 배치할 레이아웃을 디자인합니다. Elementor의 드래그 앤 드롭 인터페이스를 활용하여 시각적으로 매력적이고 사용자 친화적인 디자인을 만드세요.

동적 기능을 위해 HTML 및 JavaScript 사용 : HTML 및 JavaScript 코드 조각을 통합하여 음악 플레이어의 동적 기능을 구현합니다. 여기에는 오디오 플레이어 렌더링, 노래 선택 이벤트 처리, 노래 정보 실시간 업데이트가 포함됩니다.
오디오 플레이어용 HTML 코드 -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>그리고 여기에 JS 코드가 있습니다.
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>다음 단계를 따르면 Elementor와 JavaScript를 사용하여 동적 음악 플레이어를 웹 사이트의 프런트 엔드에 원활하게 통합할 수 있습니다.
URL 매개변수가 포함된 동적 조건
URL 매개변수가 포함된 동적 조건은 Elementor 기반 웹사이트 내 요소의 동작과 가시성을 제어하는 데 중요한 역할을 합니다. URL 매개변수를 활용하여 사용자 상호 작용이나 외부 요인에 따라 콘텐츠를 동적으로 업데이트할 수 있습니다. URL 매개변수를 사용하여 동적 조건을 효과적으로 구현하려면 다음 단계를 따르세요.

URL 매개변수 이해 : URL 매개변수는 URL 끝에 추가된 키-값 쌍으로, 한 페이지에서 다른 페이지로 데이터를 전달할 수 있습니다. 예를 들어, "?song=1"과 같은 URL 매개변수는 "song" 값이 "1"로 설정되었음을 의미합니다.
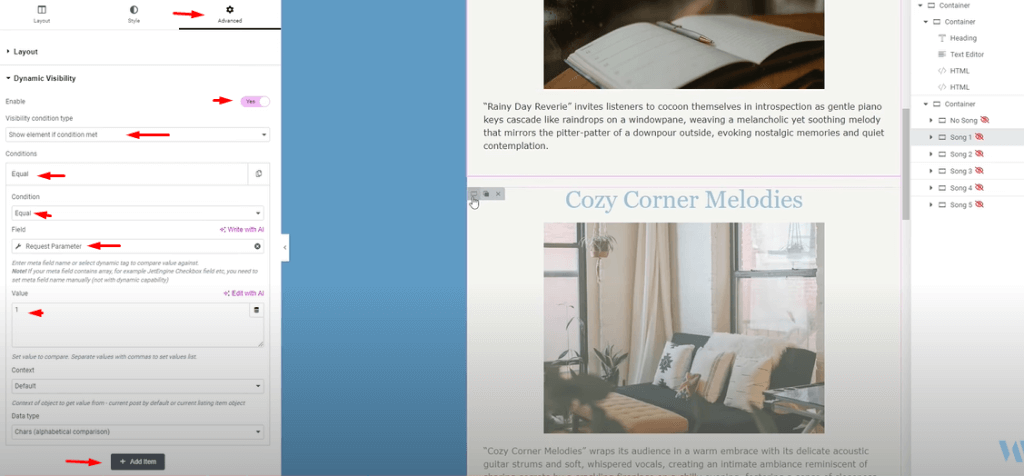
Elementor에서 동적 조건 구현 : Elementor 내에서 동적 가시성 기능을 활용하여 URL 매개변수를 기반으로 요소의 가시성을 제어합니다. 이 기능을 사용하면 특정 조건에 따라 요소를 동적으로 표시하거나 숨길 수 있습니다.
URL 매개변수를 기반으로 요소 표시 : 특정 URL 매개변수가 충족될 때 요소를 표시하도록 동적 조건을 구성합니다. 이를 통해 사용자의 상호 작용이나 선호도에 따라 관련 콘텐츠가 사용자에게 표시됩니다.
URL 매개변수를 기반으로 요소 숨기기 : 특정 URL 매개변수가 있을 때 요소를 숨기도록 동적 조건을 구성합니다. 이를 통해 불필요한 콘텐츠가 사용자 작업에 따라 동적으로 숨겨지는 개인화되고 맞춤화된 사용자 경험이 가능해집니다.
URL 매개변수를 사용하여 동적 조건을 효과적으로 구현함으로써 Elementor 기반 웹사이트의 상호작용성과 관련성을 향상시켜 사용자에게 원활하고 개인화된 탐색 경험을 제공할 수 있습니다.
마무리
Elementor 및 JetEngine을 계속 탐색하고 실험하면서 특정 요구 사항과 선호도에 맞게 다이내믹 음악 플레이어를 맞춤화하고 조정하는 것을 주저하지 마십시오. 레이아웃을 조정하든, 새로운 기능을 추가하든, 기능을 미세 조정하든 이러한 도구의 유연성을 통해 무한한 사용자 정의 가능성이 가능합니다.
역동적이고 몰입도 높은 웹 경험을 만들기 위한 여정을 시작할 때 창의성과 혁신을 수용하는 것을 잊지 마십시오. Elementor와 JetEngine으로 다양한 디자인 요소를 실험하고, 고급 기능을 탐색하고, 가능성의 한계를 뛰어넘으세요.




