면책 조항을 포함하는 것은 독자에게 중요한 정보를 전달하는 훌륭한 방법입니다. 법적 위험으로부터 귀하와 귀하의 웹사이트를 보호하기 위한 훌륭한 시작 단계입니다. 작가의 의견이 모회사의 의견과 다를 수 있음을 나타내는 계열사 통지 등은 면책 조항의 예입니다. 바닥글에서 자주 볼 수 있습니다. 다행스럽게도 면책 조항은 Divi 에 간단하게 포함할 수 있습니다. 이 기사에서는 Divi 바닥글에 면책 조항을 추가하는 세 가지 방법을 살펴봅니다.

시사
이 디자인에는 정적 및 고정의 두 가지 면책조항이 표시됩니다. 두 디자인 모두 모바일 친화적이므로 더 작은 화면에서도 동일한 경험을 할 수 있습니다.
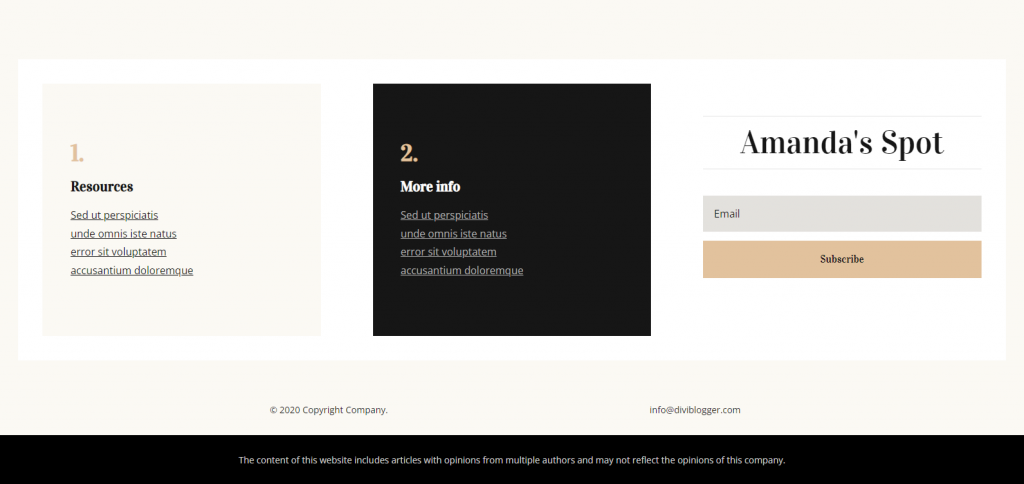
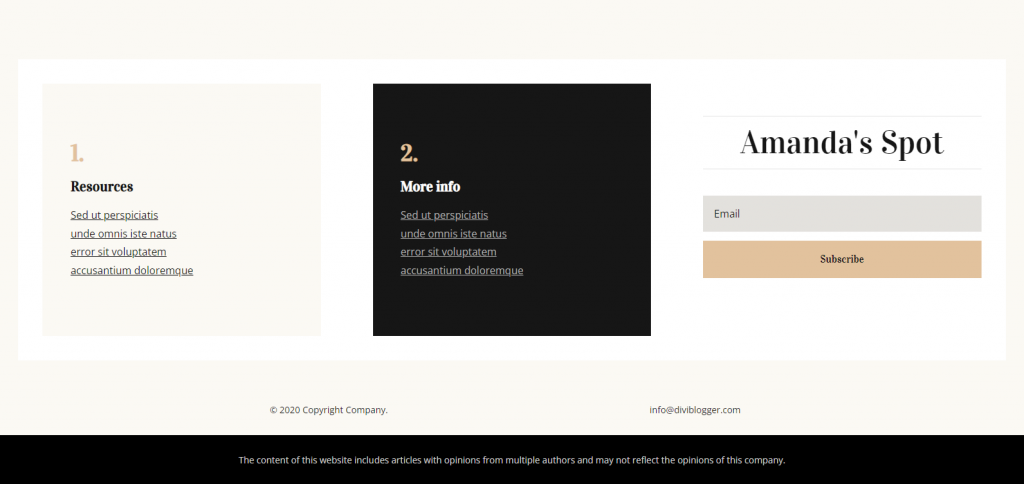
다음은 정적 면책 조항에 대한 디자인입니다.

그리고 끈끈한 면책 조항은 다음과 같습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi 바닥글 업로드

우리는 우아한 테마 블로그에서 두 가지 다른 무료 바닥글 디자인을 사용할 것입니다. 블로그에서 "무료 바닥글"을 검색하여 찾을 수 있습니다. 다운로드한 파일의 압축을 풀어 사용합니다. 다음으로 Divi로 이동합니다.
Divi 바닥글에 대한 정적 면책 조항
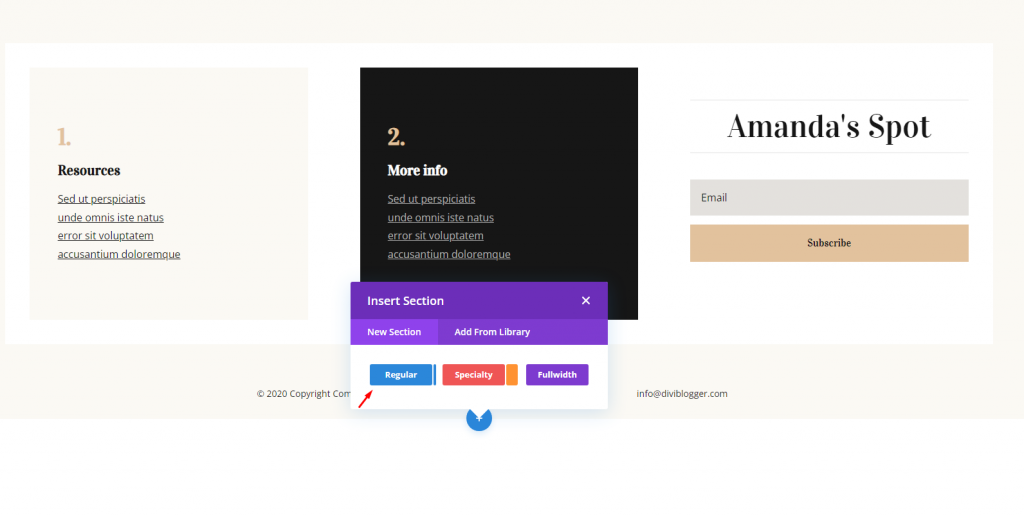
이 예에서는 바닥글 맨 아래의 새 섹션에 고정 면책 조항을 만듭니다. 이 예에는 Divi의 Blogger 레이아웃 팩의 머리글 및 바닥글 에 있는 바닥글 템플릿이 포함되어 있습니다. 새 섹션을 만들려면 마지막 행 위로 마우스를 가져간 다음 파란색 기호를 클릭한 다음 일반을 클릭합니다.

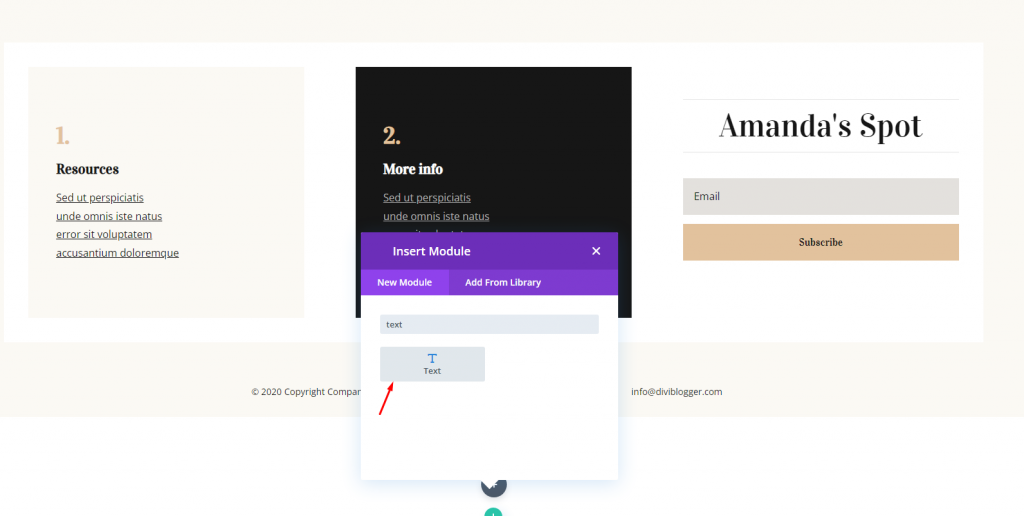
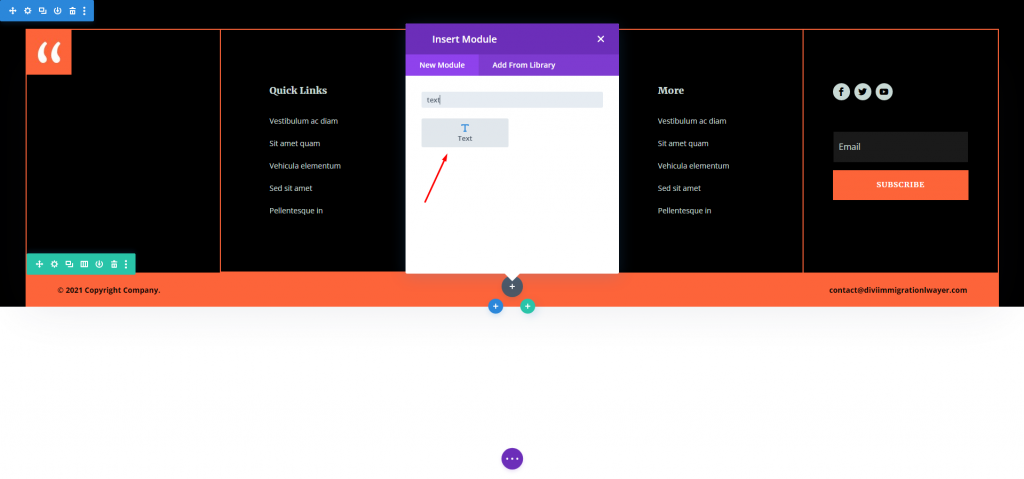
이제 전체 너비 행을 삽입하고 여기에 텍스트 모듈을 추가합니다.

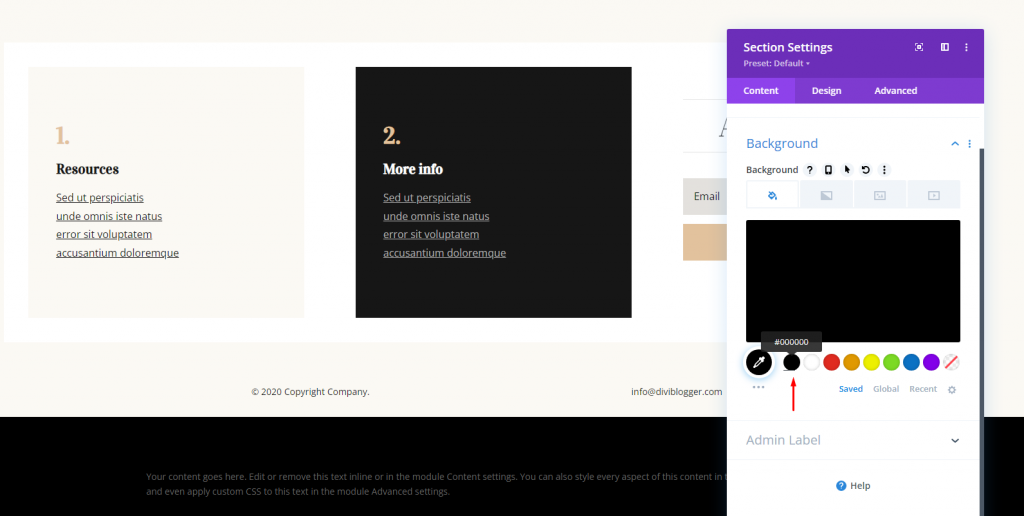
이제 섹션 자체를 약간 조정합니다. 우리는 그것을 더 편집하기 위해 텍스트 모듈로 돌아갈 것입니다. 먼저 섹션 설정을 열고 배경을 변경하고 검정색으로 설정합니다.
- 배경: #000000

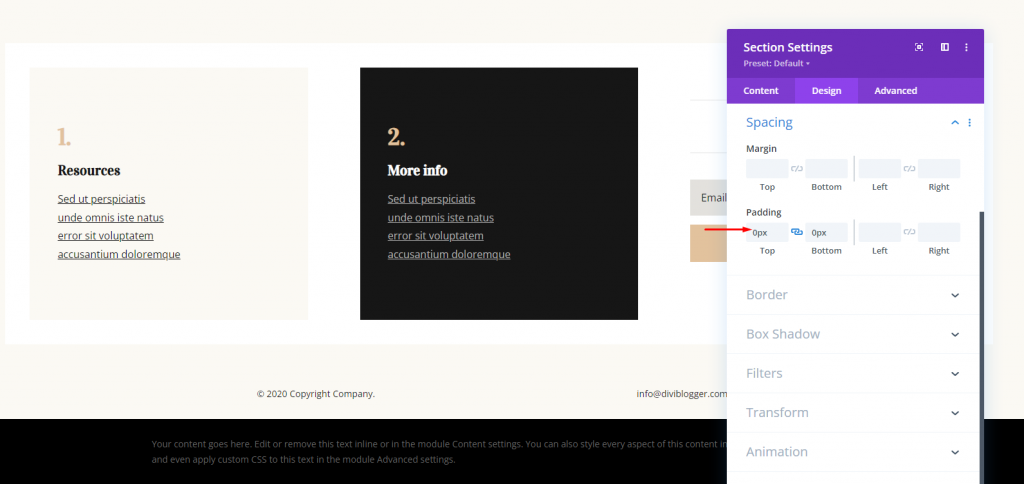
디자인 탭을 열고 패딩을 변경합니다. 그러면 이 섹션이 완료됩니다.
- 패딩: 상단 0px, 하단 0px

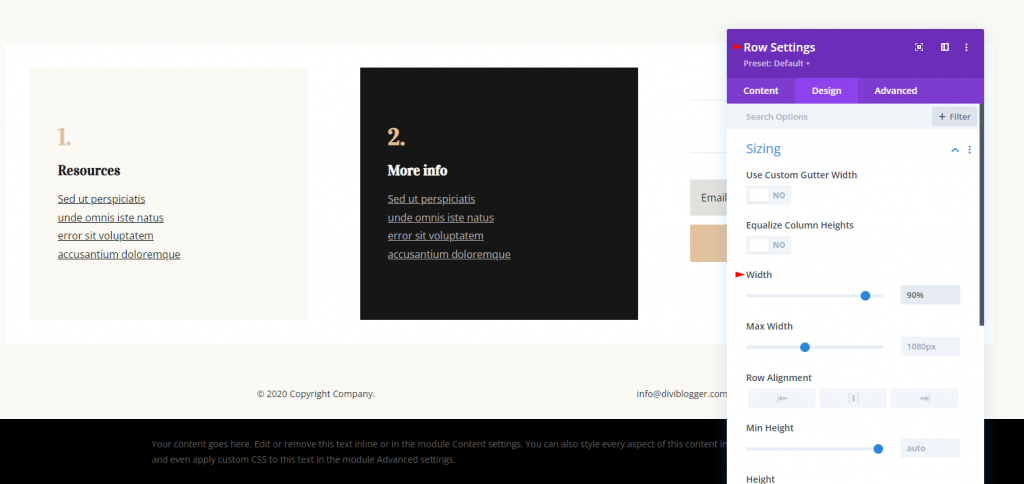
이제 행 설정을 열고 디자인 탭으로 이동합니다. 거기에서 너비를 변경하십시오.
- 폭: 90%

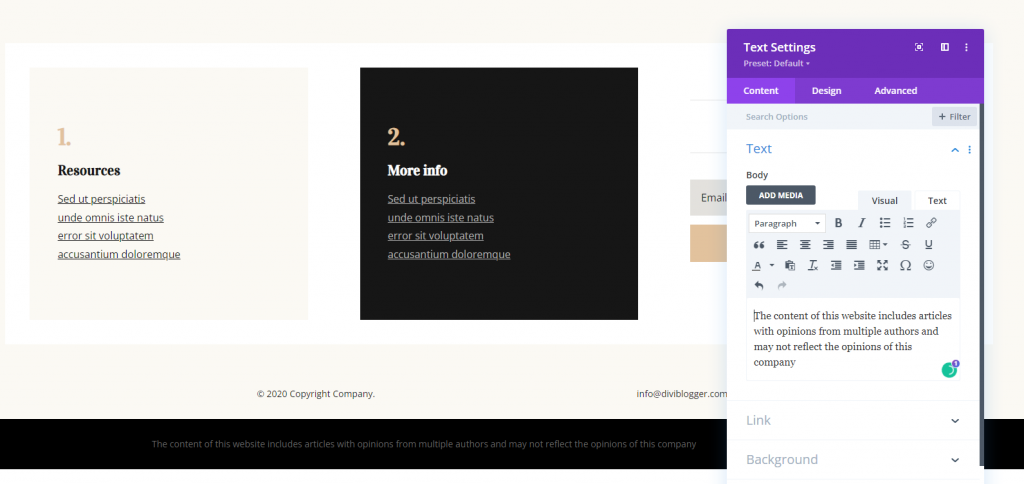
이제 텍스트 모듈을 열고 본문에 다음 텍스트를 추가하십시오.
- 본문: 이 웹사이트의 내용에는 여러 저자의 의견이 포함된 기사가 포함되어 있으며 이 회사의 의견과 다를 수 있습니다.

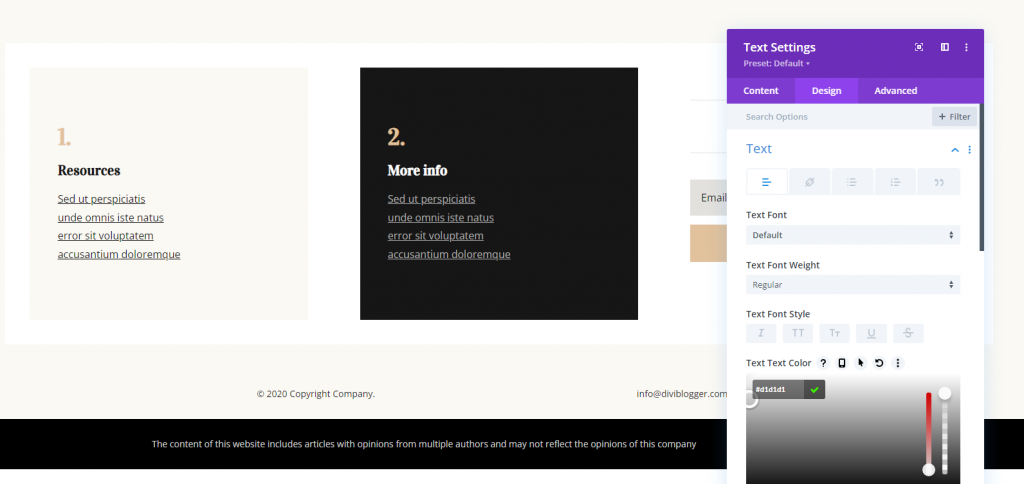
마지막으로 디자인 탭에서 텍스트 색상을 변경합니다.
- 텍스트 텍스트 색상: #d1d1d1

작업을 저장하면 완료됩니다.
Divi 바닥글에 대한 고정 면책 조항
고정 구성 요소는 스크롤할 때 그대로 유지됩니다. 당신은 그들이 어떻게 그리고 어디서 작동할지를 통제할 수 있는 힘이 있습니다. 바닥글 상단에 표시되고 페이지 하단에 도달할 때까지 유지되는 고정 면책 조항을 만들 것입니다.

우리는 텍스트가 저자의 의견을 나타내며 전문적인 도움 대신 의존해서는 안된다는 면책 조항을 포함할 것입니다. 이 예에서는 Divi의 Immigration Lawyer Layout Pack의 머리글 및 바닥글 에 있는 바닥글을 활용하고 있습니다.
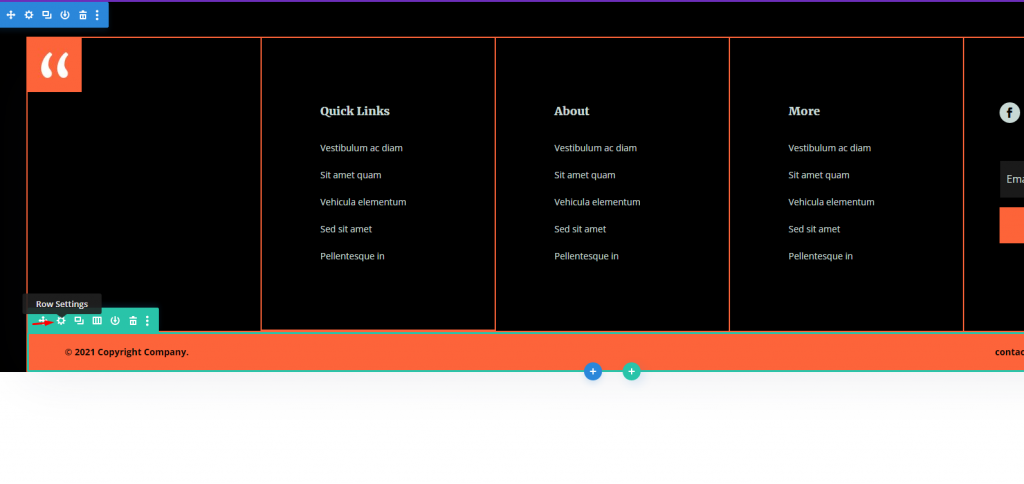
맨 아래 행 위로 마우스를 가져가 레이아웃 옵션을 선택합니다. 현재 이 행에 두 개의 열이 있습니다. 1/4, 1/2, 1/4 열이 있는 것을 선택하십시오. 이것은 면책 조항에 대한 많은 공간을 제공합니다. 이제 중앙에 텍스트 모듈을 끌어다 놓습니다.

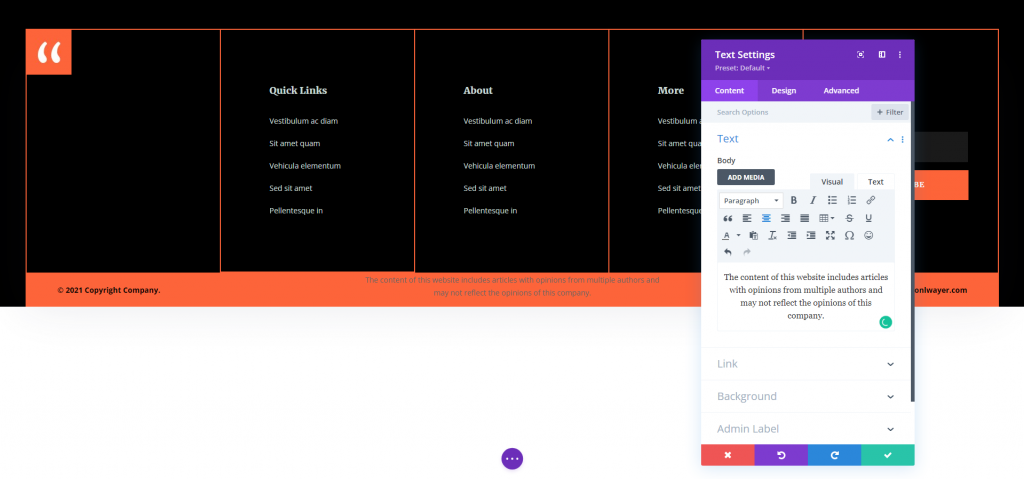
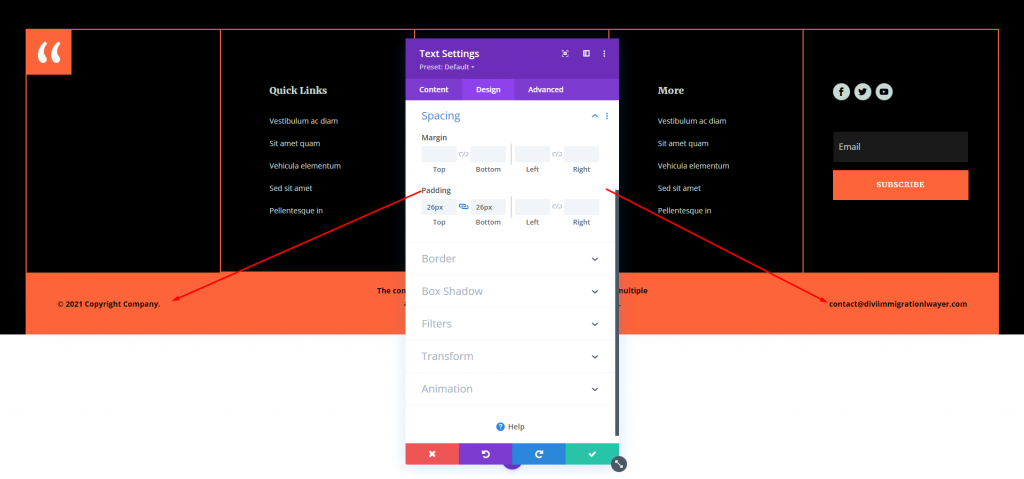
이제 텍스트 모듈을 열고 본문에 다음 텍스트를 추가하십시오.
- 본문: 이 웹사이트의 내용에는 여러 저자의 의견이 포함된 기사가 포함되어 있으며 이 회사의 의견과 다를 수 있습니다.

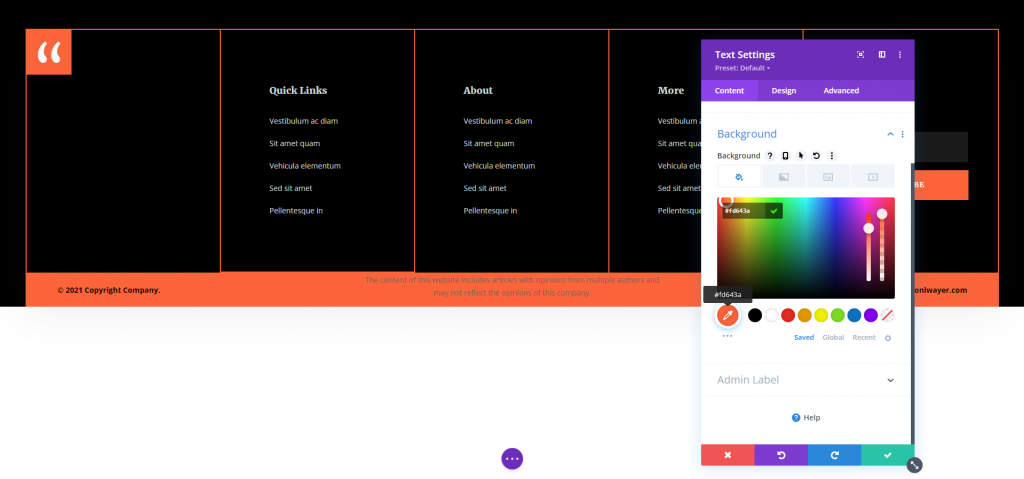
배경까지 아래로 스크롤하고 색상을 아래 나열된 색상으로 변경합니다. 이 배경은 이미 행에 있지만 모듈이 이 행 외부에 표시될 때 표시되도록 모듈에 통합하려고 합니다.
- 배경: #fd643a

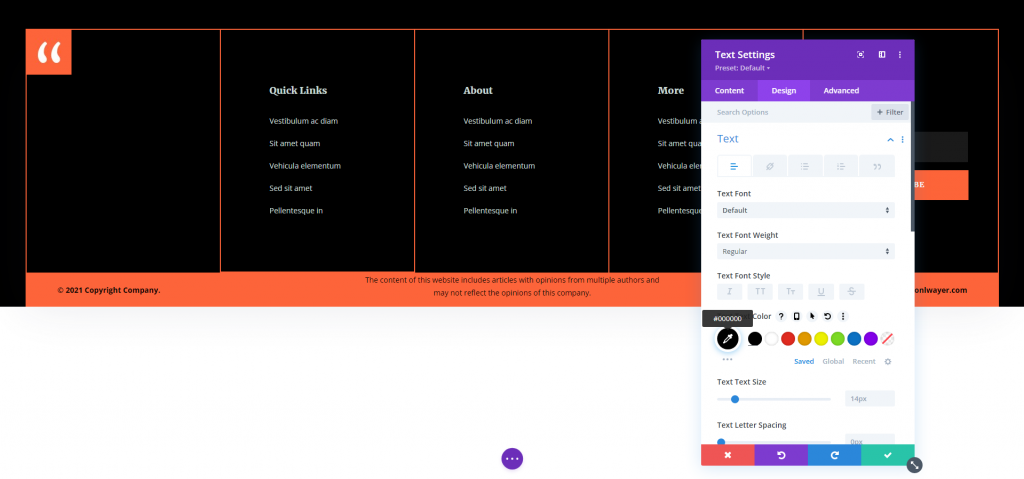
이제 디자인 탭으로 이동하고 텍스트 색상으로 검정색을 선택합니다. 또한 글꼴과 두께를 변경하지 않은 상태로 두십시오.
- 텍스트 텍스트 색상: #000000

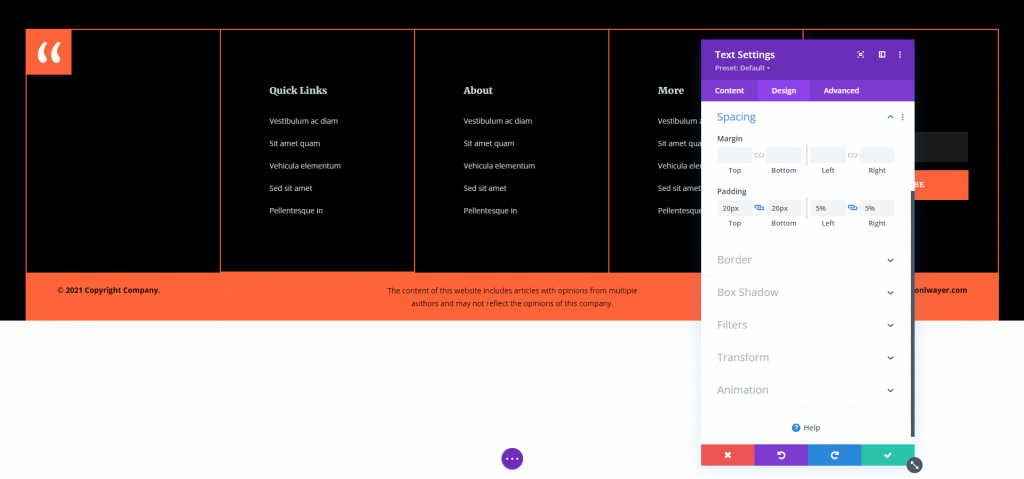
간격 옵션에서 패딩을 추가합니다.
- 패딩: 상단 20px, 하단 20px, 왼쪽 5%, 오른쪽 5%

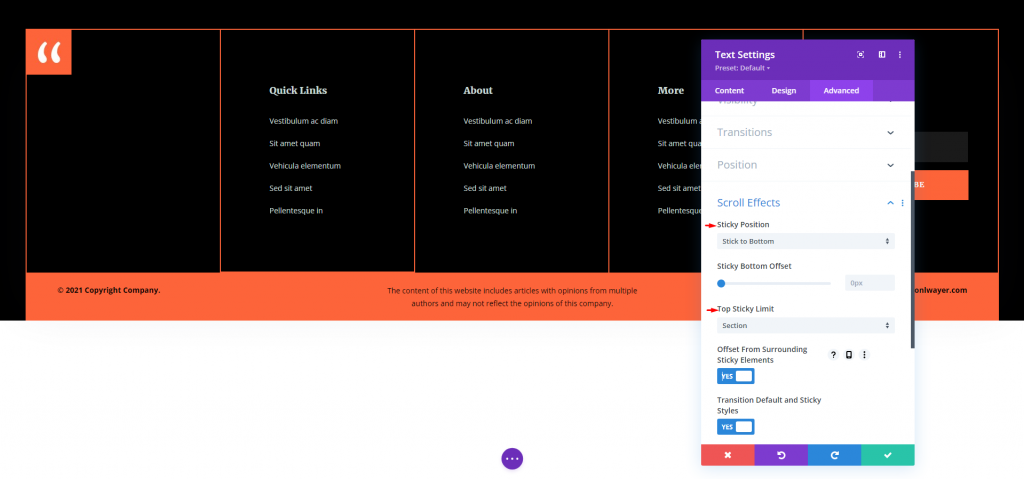
고급 탭에서 스크롤 효과 옵션을 열고 다음과 같이 변경합니다.
- 고정 위치: 바닥에 고정
- 상단 고정 제한: 섹션

왼쪽 및 오른쪽 텍스트 모두에 대한 디자인 탭을 열고 여백을 추가합니다.
- 패딩: 상단 26px, 하단 26px

설정을 저장하면 완료됩니다.
최종 결과
다음은 바닥글의 정적 및 고정 면책조항 섹션에 대한 결과입니다.
정적 설계의 경우 -

끈끈한 디자인을 위해 -
마지막 단어
Divi 바닥글에 면책 조항을 추가하는 방법에 대한 개요를 닫습니다. 귀하의 조언, 제휴사 링크 등을 사용하는 것에 대해 청중에게 알리기 위해 면책 조항이 필요합니다. 바닥글은 이를 위한 훌륭한 장소입니다. 이 기사에서는 면책조항을 포함하고 눈에 띄게 하거나 잘 섞이도록 표현하는 다양한 방법에 대해 설명합니다. 물론 면책조항이 모든 웹사이트에 필요한 것은 아니지만 이 게시물은 면책조항이 필요한 사람들을 위한 시작점이 될 것입니다.




