햄버거 메뉴 아이콘은 최신 웹사이트의 모바일 탐색에 필수적인 요소입니다. 하지만 Divi 의 기본 아이콘에는 개성이 부족합니다. SVG 이미지를 사용하면 브랜드에 어울리는 매끄러운 애니메이션 아이콘으로 햄버거 메뉴 토글을 쉽게 사용자 정의할 수 있습니다.

사용자 정의 SVG 햄버거 애니메이션은 차별화를 위한 놀라운 일을 할 수 있습니다. 방문자는 휴대전화와 태블릿에서 사이트 메뉴를 탐색할 때 창의성을 더할 수 있다는 점을 높이 평가할 것입니다. 맞춤 아이콘은 브랜드 스타일을 즉시 전달합니다.
이 튜토리얼에서는 Divi 에서 맞춤형 애니메이션 SVG 햄버거 아이콘을 업로드하고 구현하는 방법을 살펴보겠습니다. 몇 가지 간단한 단계만으로 전반적인 웹사이트 경험을 향상시키는 독특한 애니메이션 햄버거 메뉴 토글을 구현할 수 있습니다. 시작하자!
Divi Mobile 및 SVG 햄버거 아이콘
가장 수요가 많은 최고의 기능을 제공함으로써 Divi Mobile은 귀하가 놀라운 Divi 웹 사이트를 만들 수 있도록 지속적으로 개발하고 있습니다. SVG 햄버거 아이콘을 추가하는 옵션은 자주 요청되는 기능 중 하나이며, Divi Mobile v1.6.4+를 사용하면 이제 Divi 테마 사용자 정의 도구에서 직접 SVG 코드를 업로드할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작SVG 코드를 사용하는 이유는 무엇입니까? SVG 코드의 다양한 경로에 클래스를 적용하여 CSS를 사용하여 SVG 이미지의 모든 측면을 변경할 수 있기 때문입니다.
이제 이 튜토리얼에서는 온라인에서 찾은 조각을 사용하고 수정하여 SVG 아이콘이 있는 Divi 햄버거 메뉴를 만들고 Divi Mobile과 호환되도록 만듭니다.
이를 위해서는 현재 코드에서 일부 클래스를 추가하고 잠재적으로 업데이트해야 하므로 시작해 보겠습니다.

SVG 아이콘 코드 추가
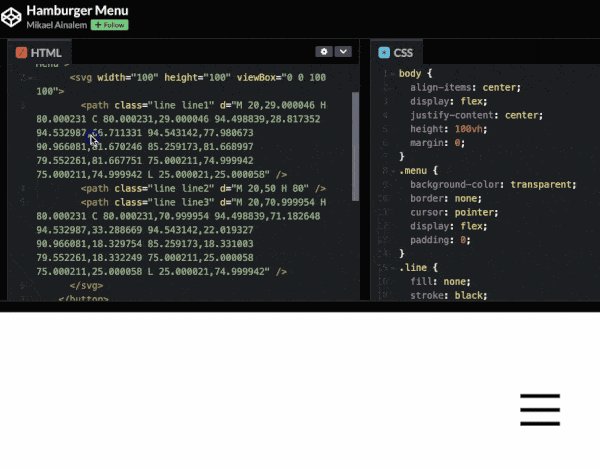
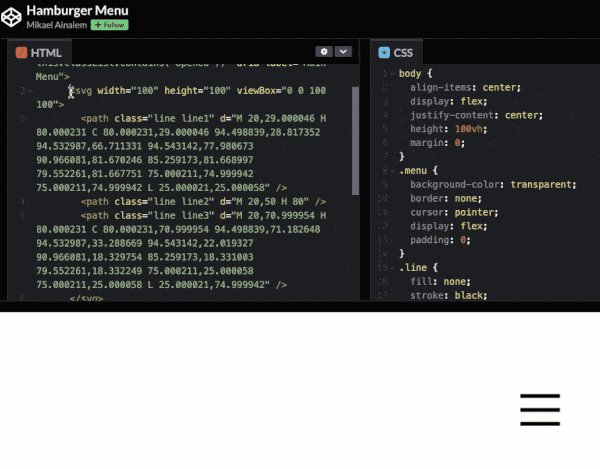
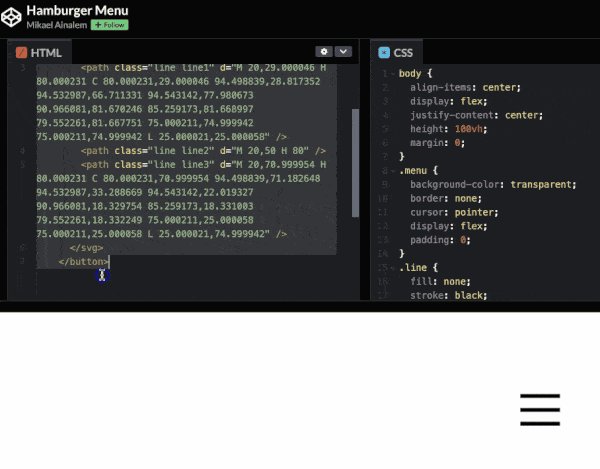
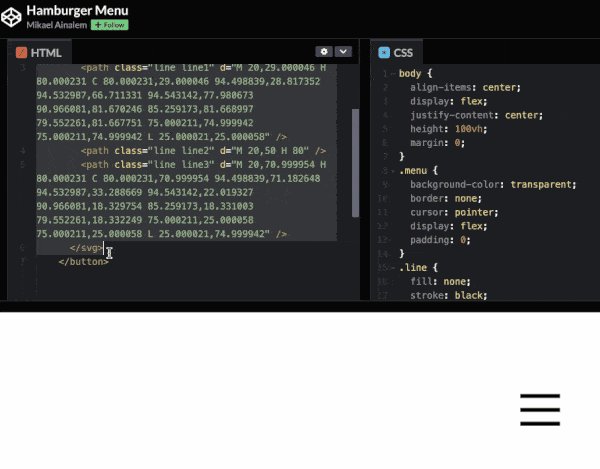
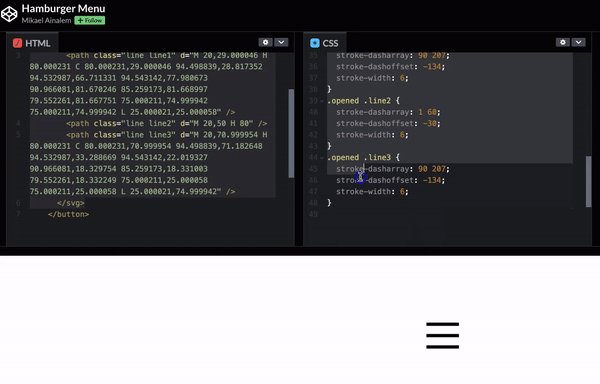
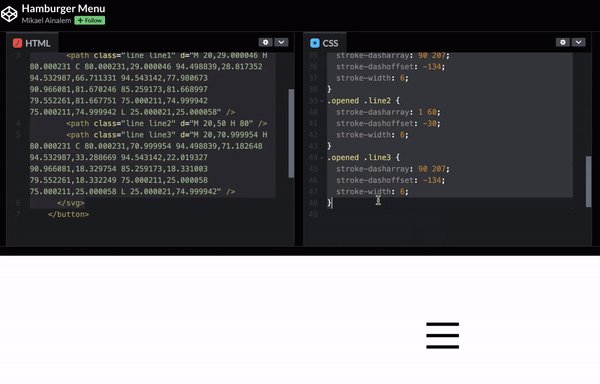
위의 예제 코드에서 SVG 코드를 생성하기 위해 열고 닫는 svg> 요소에서 HTML 코드를 복사하기만 하면 되므로 이는 정말 쉽습니다. 그 후 Divi Mobile 설정에 추가해보도록 하겠습니다.
코드 편집기를 열고 HTML 탭의 코드를 복사하는 것부터 시작해 보겠습니다.

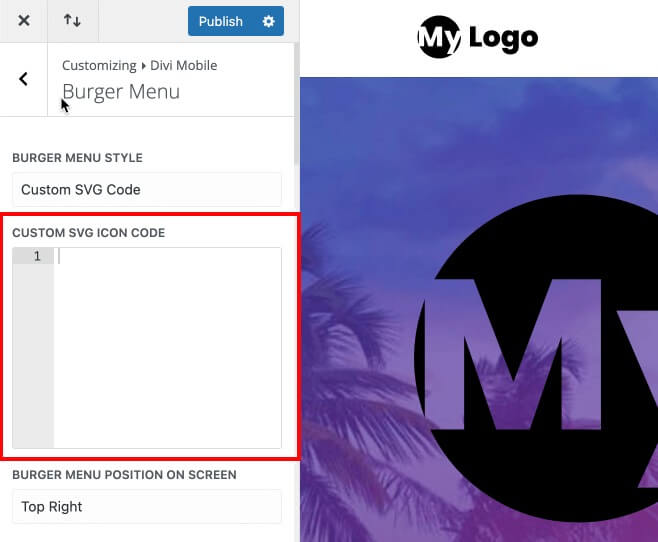
Divi 테마 사용자 정의 도구의 Divi Mobile 설정으로 이동하면 이 SVG 코드를 Divi 햄버거 메뉴에 추가할 수 있습니다.
Divi > Theme Customizer > Divi Mobile로 이동하여 버거 메뉴 페이지에 액세스하세요.
Divi 모바일 설정
- 버거 메뉴 스타일: 맞춤형 SVG 코드
- 사용자 정의 SVG 아이콘 코드: 복사한 SVG 코드를 여기에 붙여넣으세요.
이제 저장하고 게시하세요.
그리고 우리가 선택한 SVG 코드를 활용했다면 아이콘은 아래에 표시된 이상한 뒤죽박죽과 유사할 것입니다. 이는 Divi Mobile이 아이콘을 렌더링하는 방식이 아니라 이 코드가 작성된 방식 때문입니다. 하지만 걱정하지 마세요. 다음 단계에서 이 문제를 다루겠습니다.
이 문제를 해결하려면 다음 SVG 코드를 추가하세요.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>이 SVG 코드의 경로에 지정된 클래스가 있다는 것을 알 수 있지만 항상 그런 것은 아닙니다. CSS 코드로 각 경로를 변경하려면 라인, 1행, 2행, 3행과 같은 클래스를 추가해야 할 수도 있습니다. 그리고 아니요, 우리는 그런 방식으로 유해한 전 애인을 언급하는 것이 아닙니다. 오히려 우리는 멋진 애니메이션 햄버거 메뉴 아이콘을 생성하기 위해 경로에 애니메이션을 적용하는 것에 대해 이야기하고 있습니다.
이제 CSS 코드를 Divi 웹사이트로 전송하기만 하면 됩니다.
애니메이션 CSS 코드
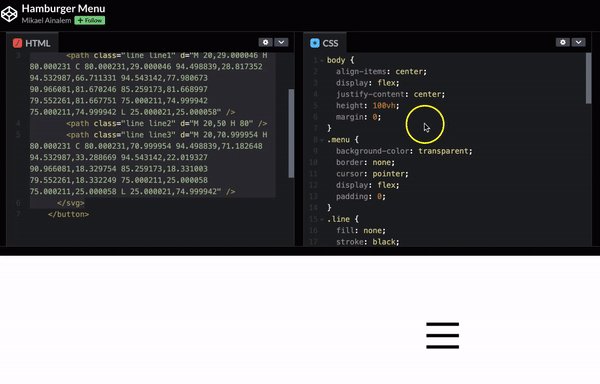
샘플에 적절하게 제공된 일부 CSS를 추가하여 상황을 정렬하고 아이콘 모션을 추가해야 합니다. 먼저 변경된 CSS를 추가한 다음 이 Divi 튜토리얼의 마지막 섹션에서 모든 것이 조화롭게 작동하도록 조정한 사항에 대해 논의하겠습니다.
CSS를 추가할 수 있는 세 가지 방법이 있으며 그 방법은 다음과 같습니다.
Divi 테마 옵션
WordPress 대시보드에서 Divi > 테마 옵션으로 이동한 다음 CSS 코드를 사용자 정의 CSS 상자에 넣기만 하면 됩니다. 이렇게 하면 Divi 설치 전체에서 CSS를 사용할 수 있습니다.
테마 커스터마이저
WordPress 대시보드에서 Divi > Theme Customizer 또는 Appearance > Customize로 이동한 다음 CSS 코드를 Custom CSS 상자에 넣기만 하면 됩니다. Divi 설치 위치 어디에서나 CSS에 액세스할 수 있게 만드는 방법과 유사합니다.
코드 모듈
코드 모듈을 추가하고 열기 및 닫기 스크립트> 태그를 연 다음 이전에 만든 페이지에 CSS 코드를 붙여넣기만 하면 됩니다. 이렇게 하면 해당 페이지에서만 CSS에 액세스할 수 있도록 제한됩니다.
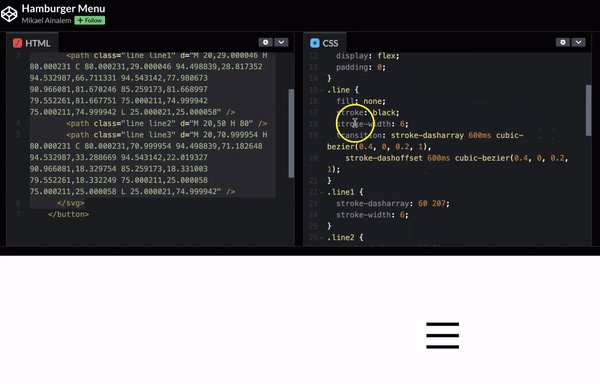
햄버거 메뉴는 전역적이므로 이 단원에서는 기술 1 또는 2를 사용해야 합니다. 이제 위 예제 코드의 CSS 코드를 복사할 수 있습니다. 우리가 이미 알고 있는 SVG 아이콘 클래스인 line, line 1, line 2 및 line 3에 대한 CSS만 필요합니다.
또한 클릭한 후 아이콘이 어떻게 나타나는지 설명하는 열린 클래스도 볼 수 있습니다. 아직은 걱정하지 마세요. Divi Mobile의 코드를 수정할 때 이를 처리해 드리겠습니다.

CSS를 복사한 후 Divi 대시보드에서 Divi > 테마 옵션으로 이동하세요.
Divi 테마 옵션
붙여넣어야 하는 코드는 다음과 같습니다.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}CSS를 Divi Mobile과 호환되게 만들기
쉬운 방법을 선택하지 않고 SVG 아이콘에 추가 코드 조각을 적용하고 싶다면 올바른 위치에 오셨습니다. Divi Mobile에서 완벽하게 작동하도록 변경해야 했던 모든 것을 신속하게 검토할 것이기 때문입니다.
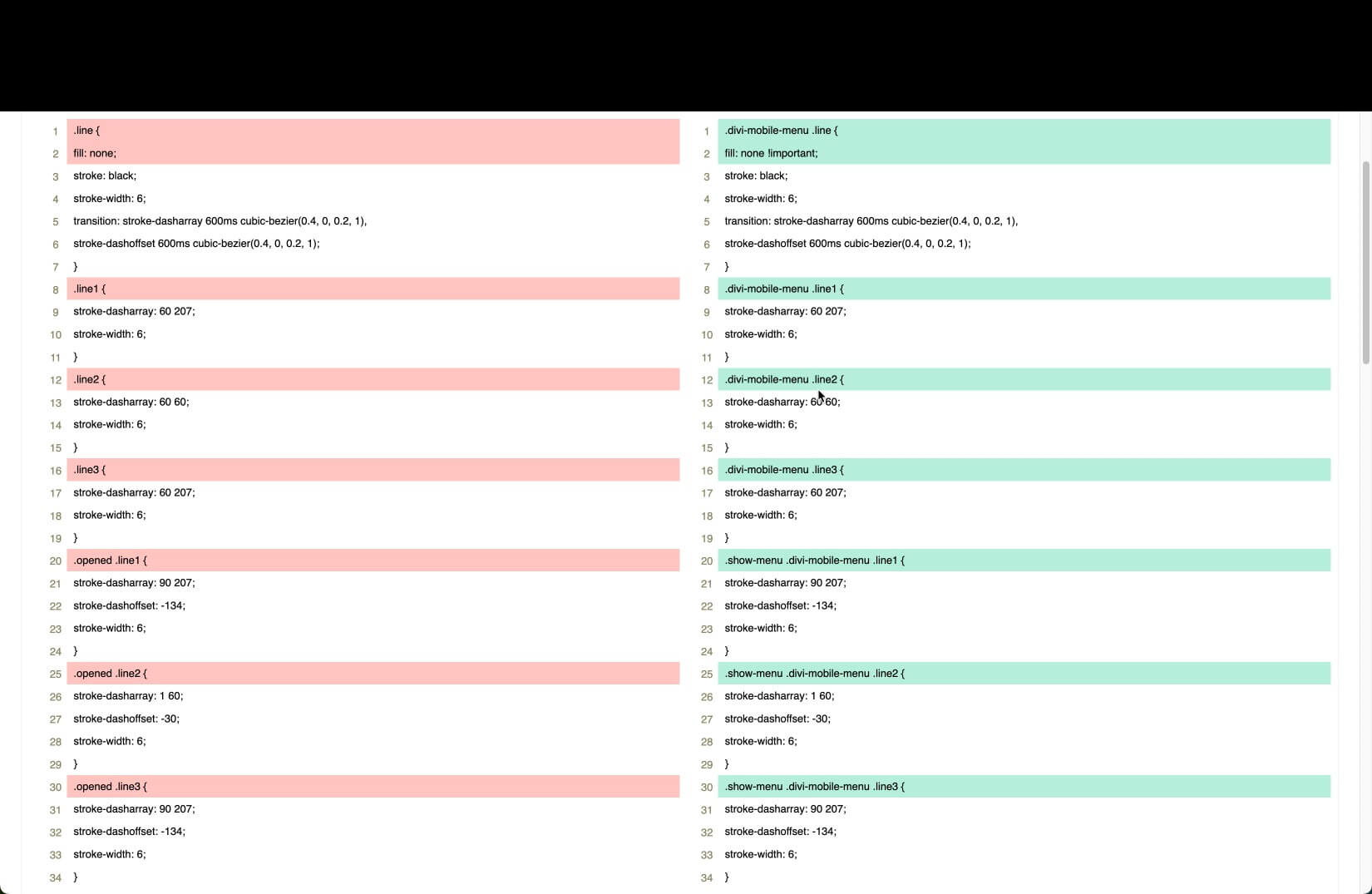
아래 표에서 Divi Mobile에 맞게 조정된 코드와 스니펫을 비교할 수 있습니다. 실제로는 3가지 조정만 하면 됩니다.

아이콘 채우기 방법: 이 CSS는 채우기 대신 획을 사용하여 아이콘을 렌더링하므로 추가해야 합니다. 이 코드의 라인 2에서 Divi Mobile CSS를 재정의하는 것이 중요합니다.
특이성 증가: 문제를 방지하려면 CSS가 널리 사용되는 여러 클래스 이름을 사용하므로 CSS의 특이성을 강화해야 합니다. 이를 위해 각 라인 클래스에는 햄버거 아이콘을 둘러싸는 .divi-mobile-menu 클래스가 제공됩니다. 다른 코드 조각에 문제가 있는 경우 복사된 CSS에 있을 수 있는 클래스 앞에 이 클래스를 추가해 보세요.
클릭 상태 클래스 변경: 햄버거 아이콘을 클릭할 때 아이콘에 추가되는 .opened 클래스는 20, 25, 30행에서 사용됩니다. 이는 여러분과 같은 CSS 닌자가 이 클래스를 클릭할 때 햄버거 아이콘의 모양을 변경할 수 있는 기능을 제공합니다. 발생합니다. 한 가지 문제는 Divi Mobile이 이 클래스 이름을 활용하지 않지만 수정이 간단하다는 것입니다. 간단히 .show-menu 클래스를 다른 개발자가 햄버거 아이콘의 클릭 상태를 나타내는 데 사용한 클래스로 대체하면 됩니다.
길의 끝은 여기입니다!
마무리
그리고 그게 다야! 몇 가지 간단한 단계만으로 Divi 웹사이트 에 맞춤형 애니메이션 SVG 햄버거 아이콘을 성공적으로 구현했습니다. 이 작은 사용자 정의는 모바일 탐색 경험을 향상시키는 데 큰 도움이 될 수 있습니다. 새 아이콘은 깔끔한 메뉴 토글을 제공하면서 브랜드의 개성을 즉시 전달합니다.
Divi 웹사이트의 나머지 부분을 구축하면서 맞춤형 SVG 그래픽과 애니메이션을 통합할 수 있는 다른 영역을 찾아보세요. 원하는 대로 사용할 수 있는 SVG 이미지 라이브러리를 사용하면 독특한 일러스트레이션과 애니메이션 상호작용의 가능성이 정말 무궁무진합니다. 방문자는 콘텐츠를 탐색하면서 이러한 미묘하고 브랜드화된 터치를 높이 평가할 것입니다.




