어떤 유형의 사이트를 운영하든 방문자와 연결하려면 연락처 양식이 필요합니다. 연락처 양식은 리드를 생성하고, 연결 및 관계를 구축하고, 사용자가 사이트 및 그 사이의 모든 문제에 대해 알릴 수 있도록 합니다.

elementor 에서 연락처 양식을 만드는 것은 전혀 복잡하지 않습니다. 사실, Elementor 페이지 빌더를 사용하면 그 어느 때보다 쉬워졌습니다!
때로는 다양한 유형의 연락처가 필요할 수 있지만 각 유형의 연락처 양식에 대해 두 개 이상의 슬롯을 사용하고 싶지는 않습니다. 사실, 당신은 할 필요가 없습니다! 이제 탭 위젯에 2개 이상의 연락처 양식을 추가하기만 하면 됩니다. 복잡하게 들립니다? 걱정하지 마세요. 이 기사에서 we’ll은 Elementor로 두 개의 연락처 양식을 만든 다음 단일 위젯의 다른 탭에 넣는 방법을 보여줍니다.
Let’ 시작합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작디자인 미리보기
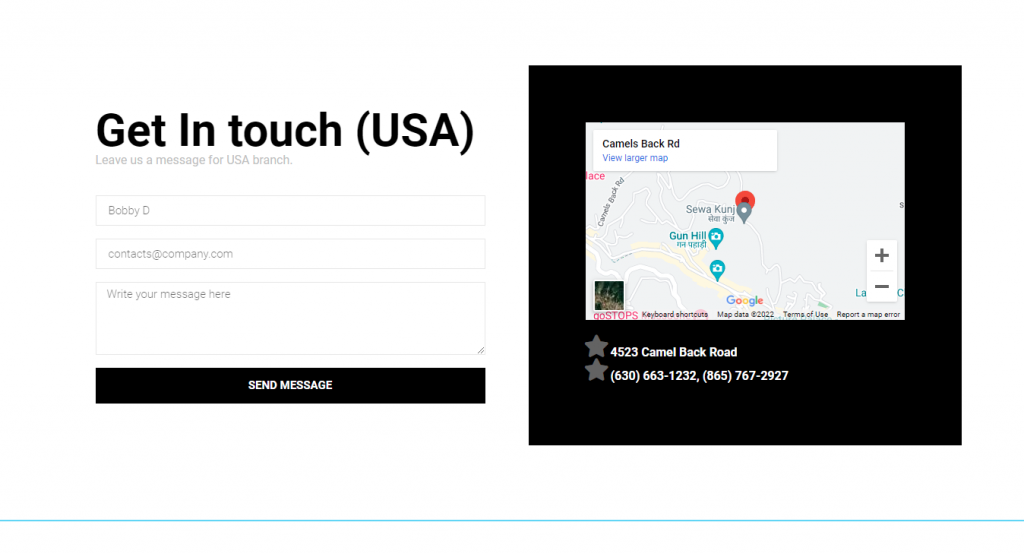
작업이 완료되면 다음과 같습니다.
설계 절차
작업을 시작하려면 두 개의 연락처 양식을 만들어 템플릿으로 저장해야 합니다. 먼저 WP 대시보드에서 템플릿 페이지로 이동하여 새로 추가를 선택합니다.

그런 다음 기본 정보를 추가하고 템플릿 만들기를 클릭합니다.

이제 나만의 연락처 양식을 만들거나 미리 만들어진 템플릿에서 하나를 추가하세요. 우리는 미리 만들어진 것을 선택합니다.

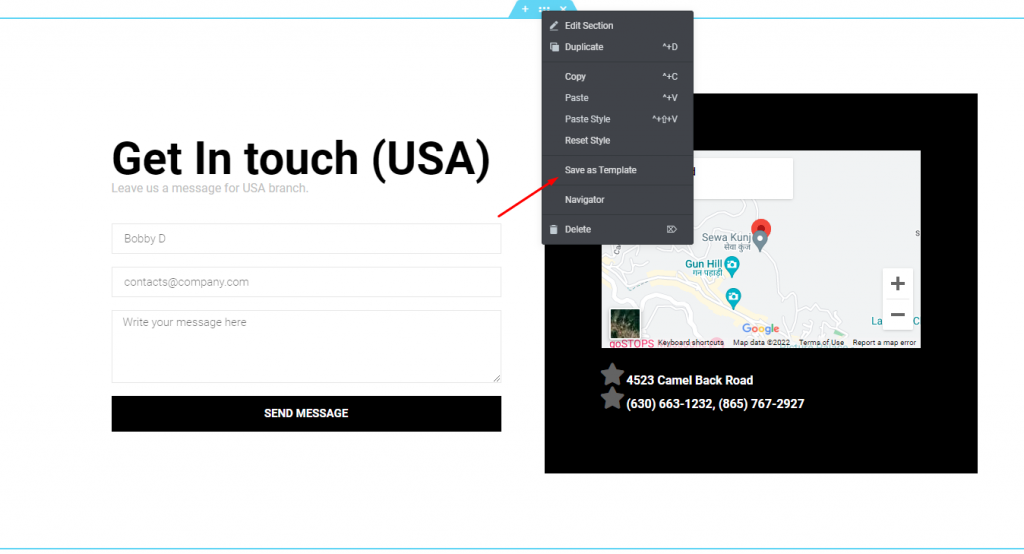
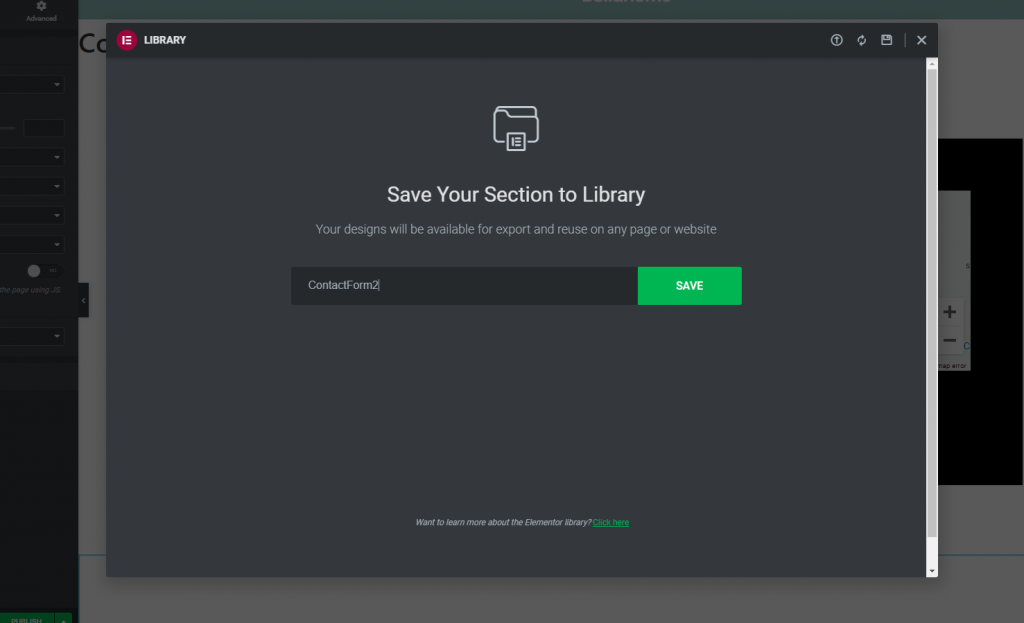
이제 양식을 템플릿으로 저장합니다.

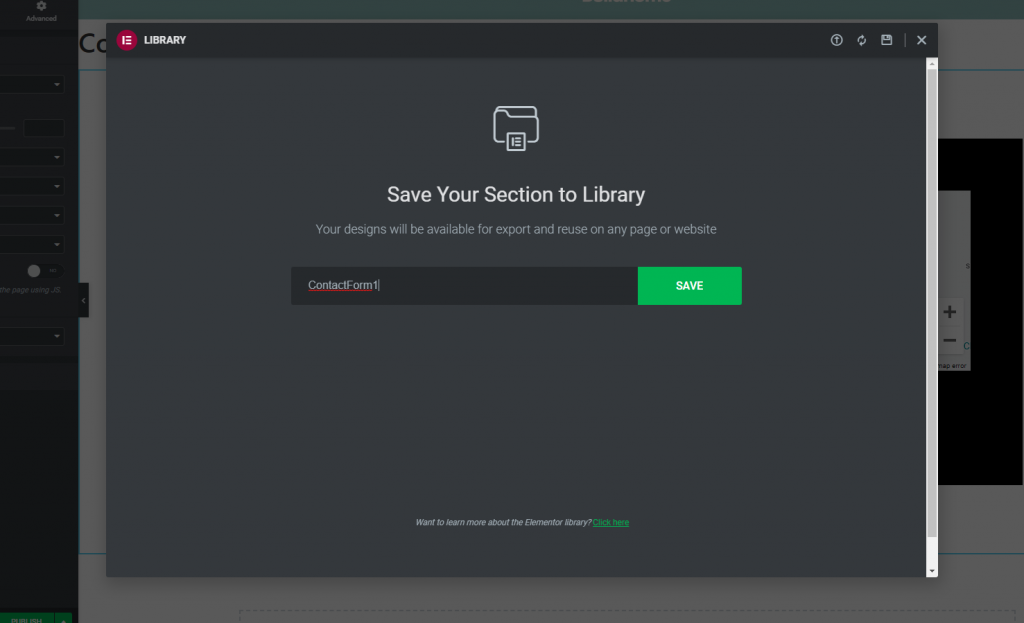
템플릿에 이름을 지정하고 저장을 클릭합니다.

하나의 문의 양식이 완료되었습니다. 회사를 만든 것과 같은 방식으로 다른 연락처 양식을 만들고 다른 이름으로 저장합니다.

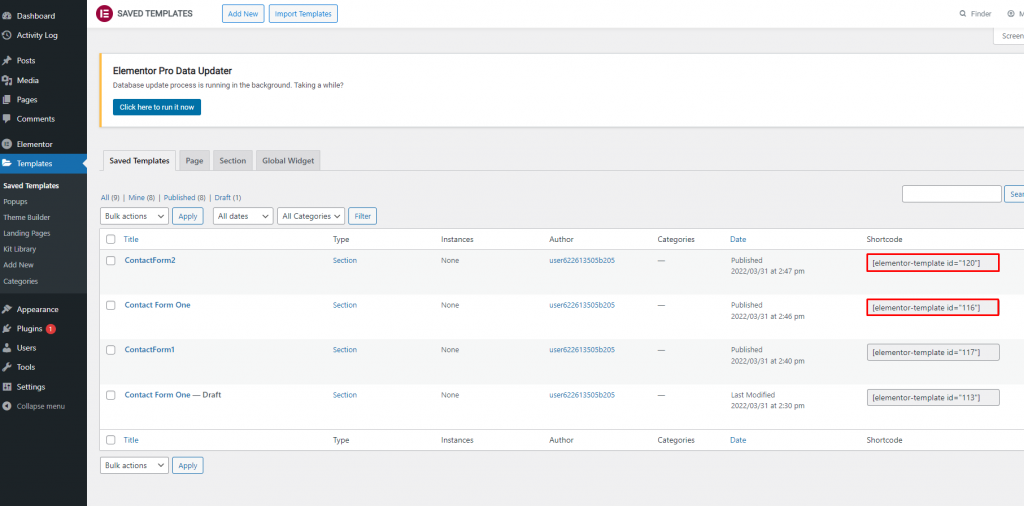
이제 저장된 템플릿 옵션 WP 대시보드에서 두 템플릿에 대한 단축 코드를 수집합니다.

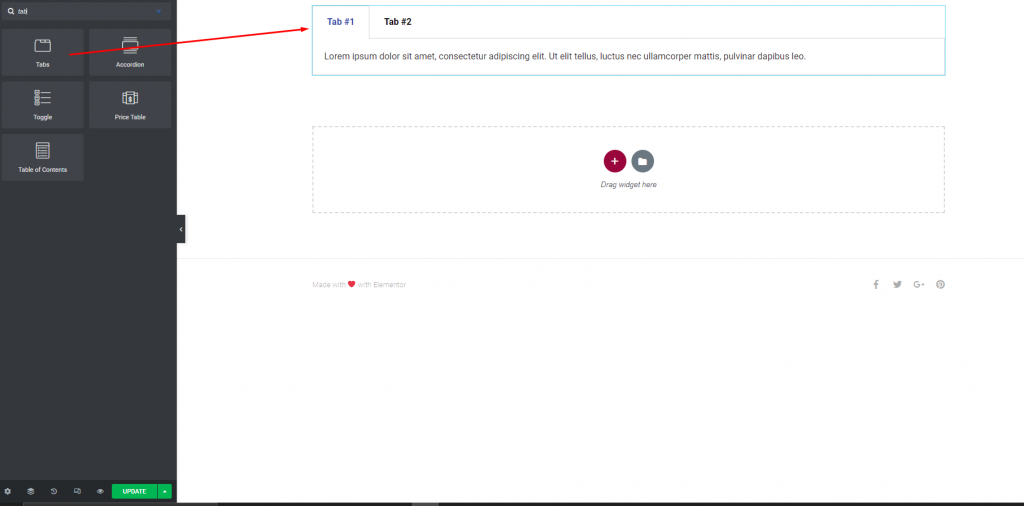
이제 연락처 페이지로 이동하여 탭 위젯을 추가하십시오.

수집된 단축 코드를 다른 탭에 넣습니다.

라이브 페이지에서 미리보기를 사용할 수 있습니다.
마무리 생각
튜토리얼을 이해하시길 바랍니다. Elementor Pro 에서는 단축 코드를 사용하여 탭 위젯에 연락처 양식 이외의 정보를 배치할 수 있습니다. 이렇게 하면 여러 가지 이점을 얻을 수 있습니다. 이 트릭을 사용하여 요소 지식을 유지하고 향후 프로젝트에 구현하십시오. 또한 이 튜토리얼을 친구 및 가족과도 공유하십시오.




