웹사이트의 바닥글 섹션에 연락처 양식을 추가하면 사용자 경험과 웹사이트 전환율에 상당한 영향을 미칠 수 있습니다. 이를 통해 사용자는 웹 사이트 소유자 또는 지원 팀과 쉽게 연락하여 고객 서비스를 개선하고 사용자와의 신뢰를 구축할 수 있습니다. 또한 방문자가 더 쉽게 조치를 취하고 질문이나 피드백이 있는 웹 사이트 소유자에게 연락할 수 있도록 하여 잠재 고객을 유치하고 방문자를 고객으로 전환하는 데 도움이 될 수 있습니다. 전반적으로 웹사이트 바닥글에 연락처 양식을 넣으면 사람들이 사이트를 더 쉽게 사용하고 참여할 수 있어 더 나은 웹사이트 성능과 비즈니스 성장으로 이어질 수 있습니다.

Divi 사이트 바닥글에 연락처 양식을 넣을 수 있습니다. Divi Theme Builder를 사용하면 이 작업을 간단하게 수행할 수 있습니다. 하지만 사용 편의성을 위해 염두에 두어야 할 몇 가지 사항이 있기 때문에 아무데나 둘 수는 없습니다. 이 게시물에서는 Divi 사이트 바닥글에 연락처 양식을 추가하는 방법을 살펴보겠습니다. 시작하는 데 도움이 되는 예를 살펴보겠습니다.
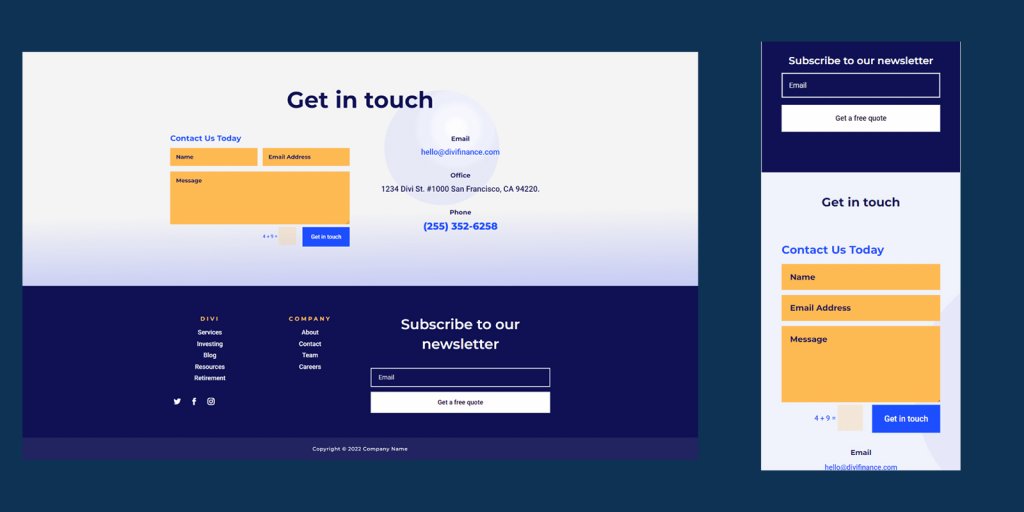
디자인 미리보기
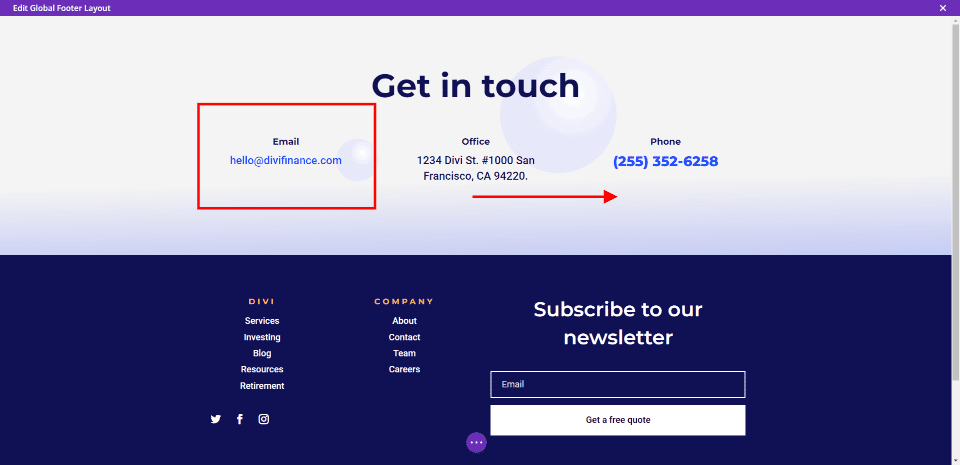
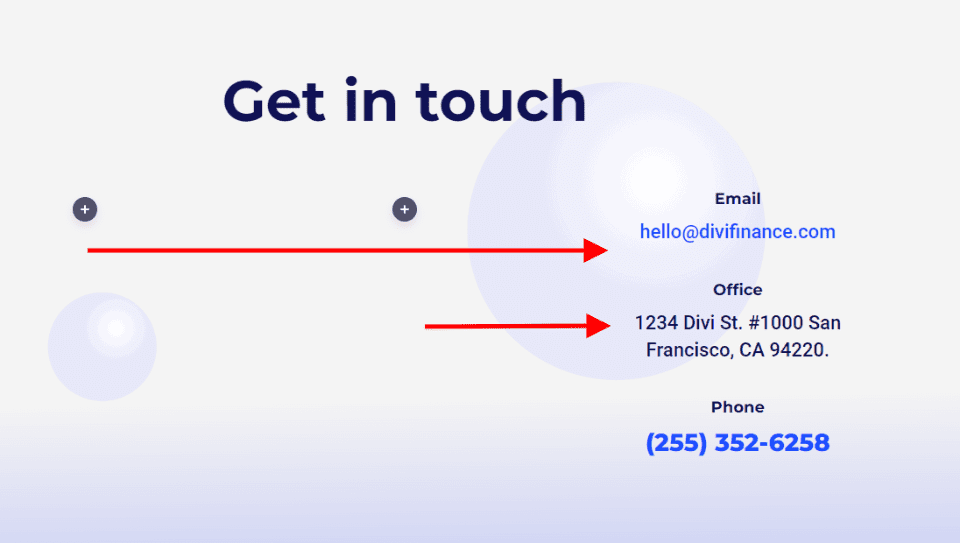
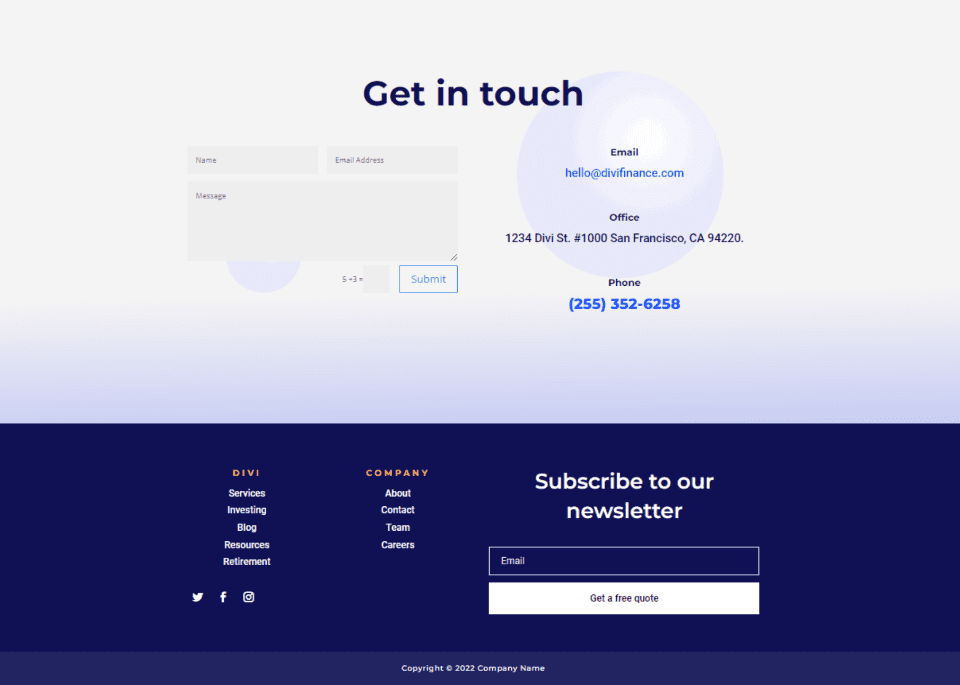
다음은 연락처 양식이 아름답게 통합되고 완벽하게 작동하는 것을 볼 수 있는 바닥글 디자인 미리보기입니다. 데스크탑과 모바일 버전으로 모두 표시했습니다.

Divi 바닥글 레이아웃 가져오기
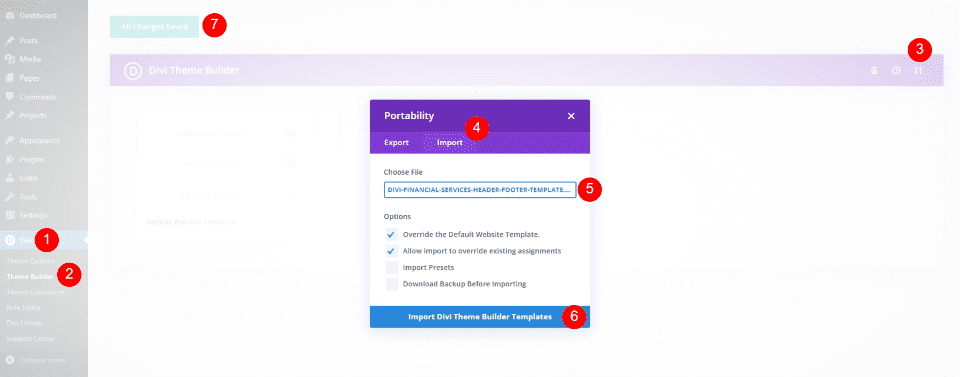
WordPress 대시보드에서 Divi > Theme Builder로 이동합니다. "전체 바닥글 추가"를 선택합니다. 전체 바닥글이 없는 경우 새 템플릿 추가를 선택하거나 연락처 양식을 추가할 바닥글 템플릿을 선택합니다. 새 바닥글을 가져옵니다. 이 예에서는 Financial Services Layout Pack의 Header & Footer 에 연락처 양식을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작테마 작성기의 오른쪽 상단 모서리에서 "이식성"이라는 아이콘을 클릭합니다. 컴퓨터에서 머리글 및 바닥글 템플릿을 찾아 클릭한 다음 Divi Theme Builder 템플릿 가져오기를 클릭합니다. 변경 사항을 저장합니다.

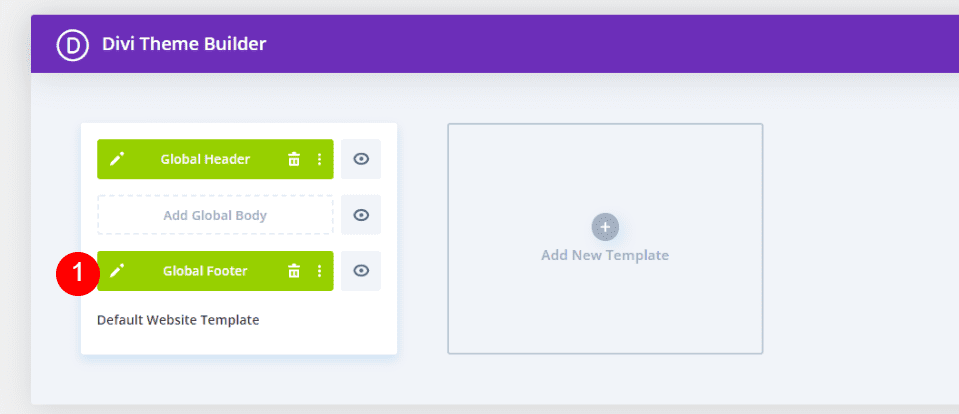
그런 다음 바닥글 템플릿 옆에 있는 편집 버튼을 클릭합니다. 이렇게 하면 바닥글 템플릿을 변경할 빌더로 이동합니다.

Divi 바닥글에 연락처 양식 추가
연락처 양식은 다음에 바닥글 레이아웃에 추가됩니다. 먼저 레이아웃의 디자인을 변경해야 합니다. 디자인이 두 부분으로 구성되어 있음을 알 수 있습니다. 상단의 섹션 제목을 보면 연락처 정보가 있음을 알 수 있습니다. 이 섹션에는 페이지 전체에 걸쳐 나열되는 세 가지 종류의 연락처 정보가 있습니다.
연락하는 방법에 대한 정보는 이메일 가입 양식 위 오른쪽에 기재하겠습니다. 그런 다음 왼쪽에 Divi 문의 양식 모듈을 배치합니다. 이것은 이 섹션을 더 크게 만들고 바닥글의 양쪽에 양식을 추가하여 더 고르게 보이게 합니다.

이동 연락처 정보
먼저 드래그 앤 드롭으로 텍스트 모듈을 오른쪽 열로 이동합니다. 전자 메일을 맨 위에, 사무실을 가운데에, 전화를 맨 아래에 놓습니다.

문의 양식 추가
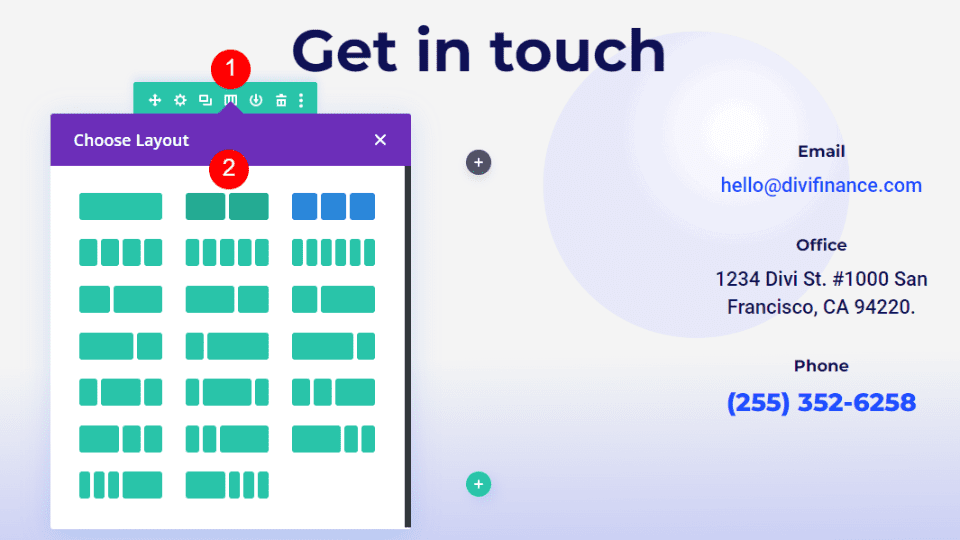
다음으로 세 개가 아닌 두 개의 열만 포함하도록 행을 수정합니다.

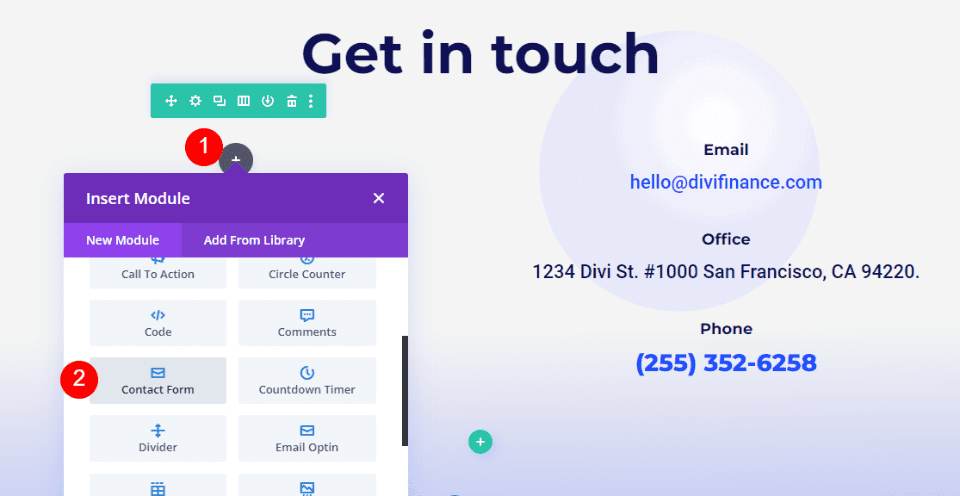
마지막으로 왼쪽 열에 연락처 양식 모듈을 추가합니다.

이제 Divi 레이아웃에는 사람들이 우리와 연락할 수 있는 양식이 있습니다. 레이아웃 반대편에 있는 연락처 양식과 이메일 양식은 함께 잘 작동합니다. 작동은 하지만 스타일을 지정하기 전까지는 레이아웃이 좋지 않을 것입니다.

스타일 Divi 바닥글 문의 양식
이제 레이아웃과 일치하도록 Divi Contact Form Module의 스타일을 지정하는 방법을 살펴보겠습니다. 이미 작업 중인 것을 포함하여 두 가지 예를 살펴보겠습니다. 레이아웃에서 디자인 아이디어를 가져옵니다.
텍스트
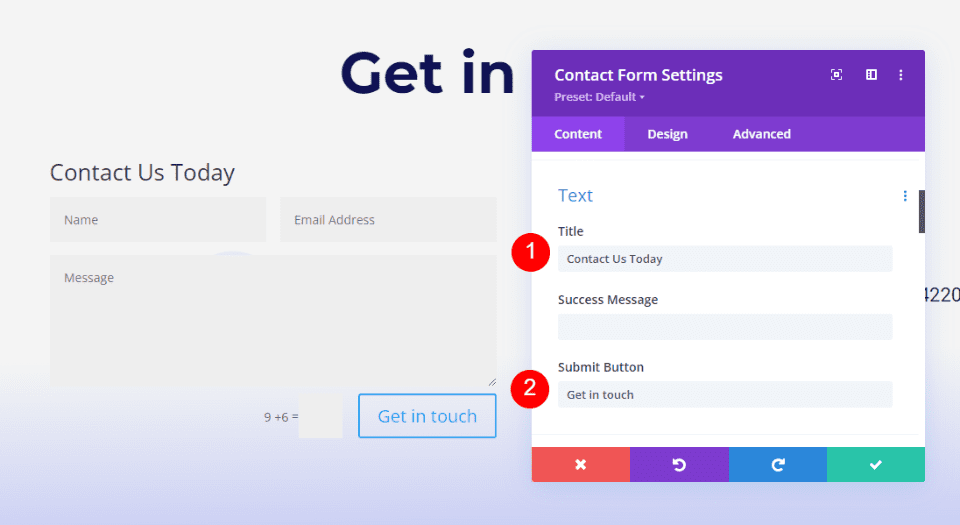
문의 양식 모듈에 대한 설정을 엽니다. 제목 및 "제출" 버튼의 텍스트를 입력합니다.
- 제목: 지금 문의하세요.
- 제출 버튼: 연락하기

필드
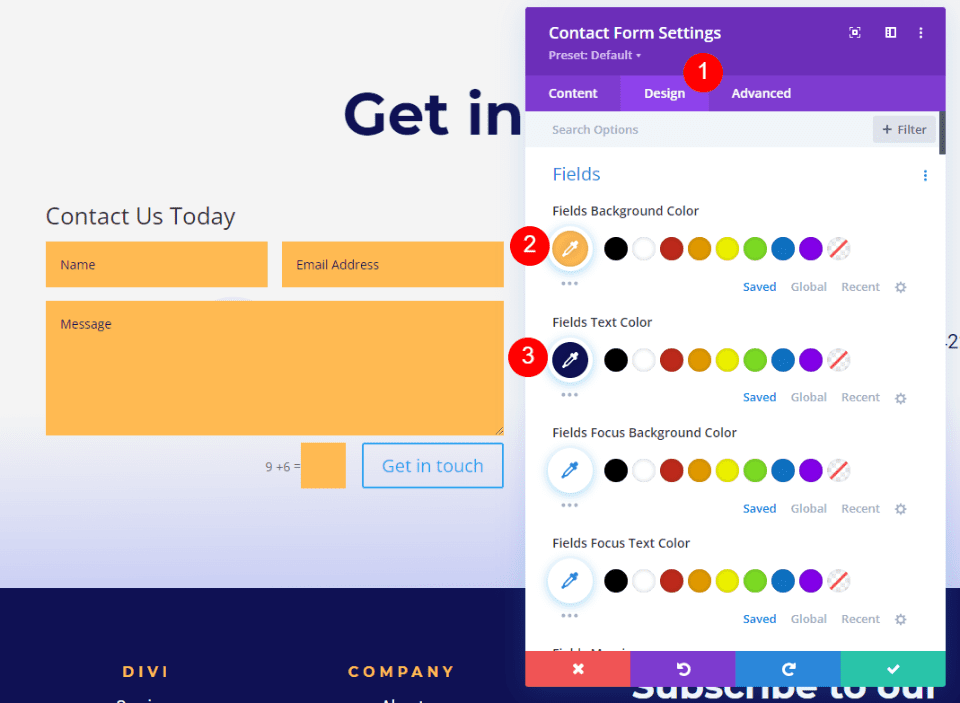
다음 디자인 탭을 클릭합니다. 필드의 배경색을 #ffba52로 변경하고 필드의 텍스트 색상을 #0f1154로 변경합니다. 초점 색상을 그대로 둡니다. 따라서 다른 필드와 동일한 색상을 사용할 수 있습니다.
- 배경색: #ffba52
- 텍스트 색상: #0f1154

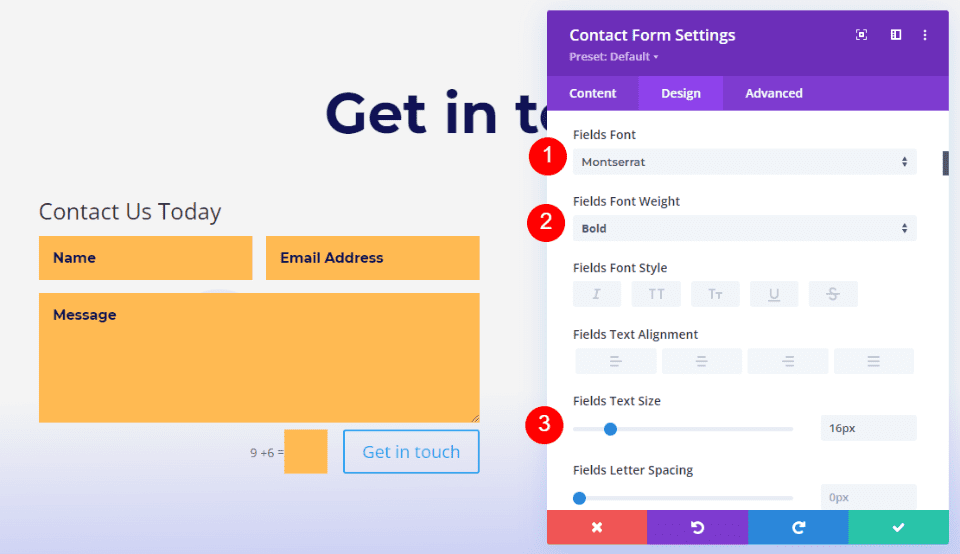
이제 다음 설정을 변경하십시오.
- 글꼴: 몬세라트
- 무게: 굵게
- 크기: 16px

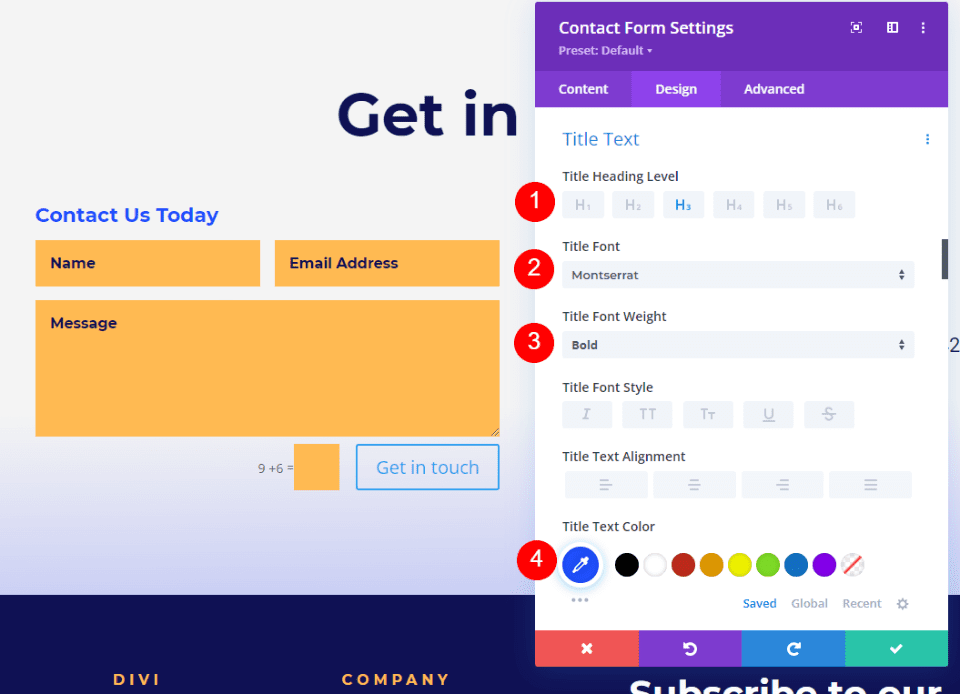
제목 텍스트
그런 다음 제목 텍스트가 보일 때까지 아래로 이동합니다. 제목 수준 H3이 올바른 선택입니다. 이 섹션의 제목은 H2로 작성되었으므로 H3을 선택하면 페이지가 올바르게 보입니다. Montserrat 글꼴을 선택하십시오. Weight를 Bold로 변경하고 Color를 #1d4eff로 변경합니다.
- 제목 수준: H3
- 글꼴: 몬세라트
- 무게: 굵게
- 색상: #1d4eff

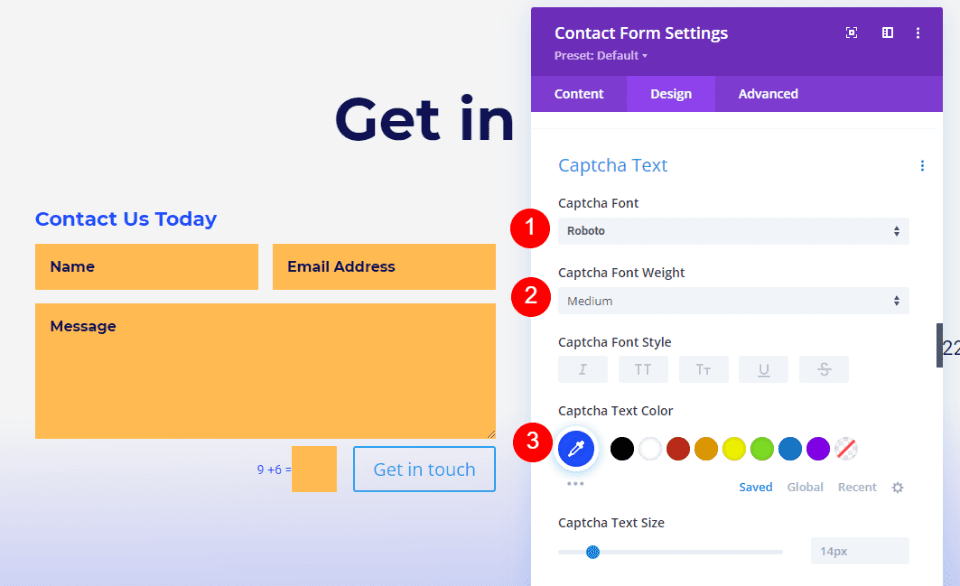
보안 문자 텍스트
그런 다음 "Captcha Text"가 보일 때까지 아래로 이동합니다. 이 설정에서는 캡차 텍스트를 변경하고 일부 CSS를 추가하여 필드 색상을 변경합니다. 글꼴을 Roboto로, 크기를 중간으로, 색상을 #1d4eff로 변경합니다. CSS는 마지막에 올 것입니다.
- 글꼴: 로봇
- 무게: 중간
- 색상: #1d4eff

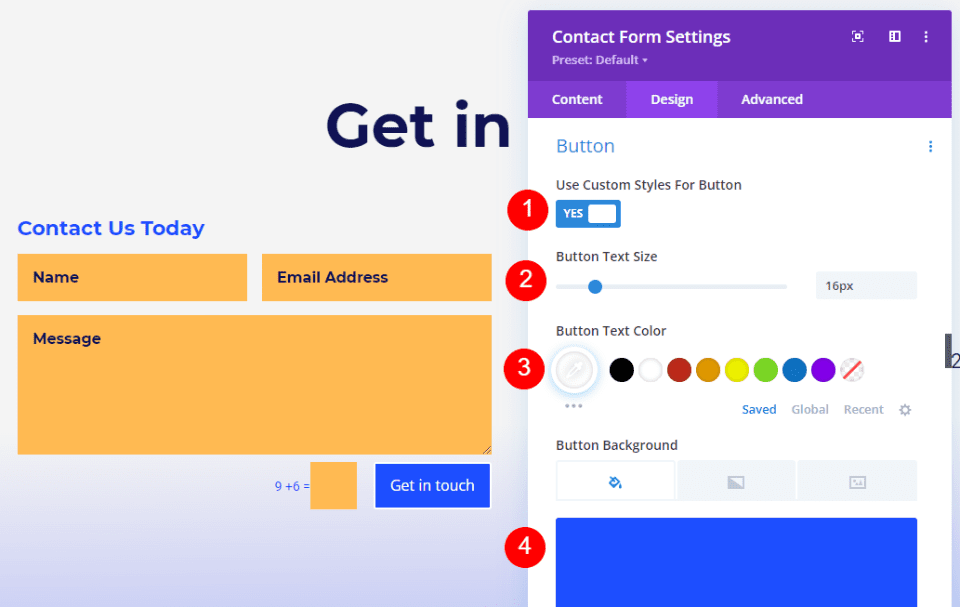
단추
그런 다음 페이지 하단으로 이동하여 Use Custom Styles for Button을 켭니다. 글꼴 크기를 16px로, 글꼴 색상을 흰색으로, 배경색을 #1d4eff로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 16px
- 텍스트 색상: #ffffff
- 배경색: #1d4eff

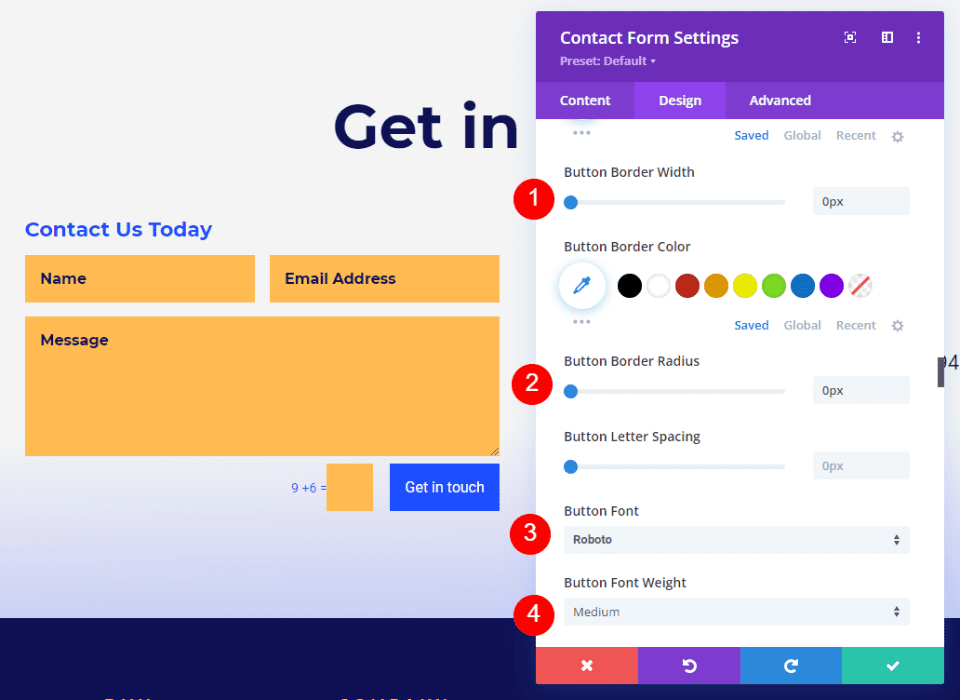
테두리 너비와 테두리 반경을 모두 0px로 설정합니다. 글꼴을 Roboto로 변경하고 크기를 Medium으로 변경합니다.
- 테두리 반경: 0px
- 테두리 너비: 0px
- 글꼴: 로봇
- 무게: 중간

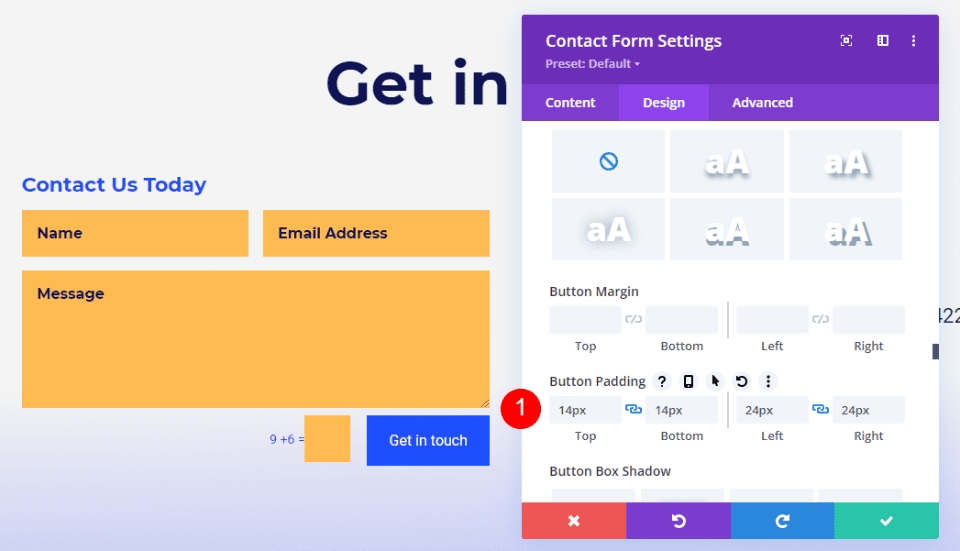
다음으로 하단으로 이동하여 Button Padding을 클릭하고 다음과 같이 변경합니다.
- 패딩: 상하 14px, 좌우 24px

보안 문자 배경
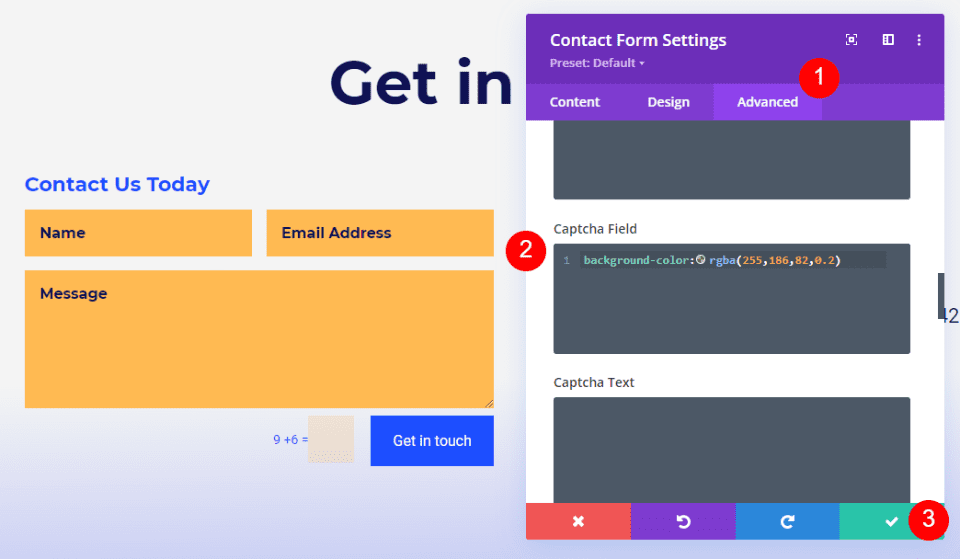
마지막으로 "고급"을 클릭하고 "Captcha 필드"가 보일 때까지 아래로 스크롤합니다. 아래 필드에 CSS를 입력합니다. 이렇게 하면 배경색이 양식의 나머지 부분과 다른 색이 되므로 사용자는 배경색이 다르다는 것을 알 수 있습니다. 이제 모듈을 닫고 변경 사항을 저장하십시오.
Captcha Field CSS에 다음 코드를 입력합니다.
background-color:rgba(255,186,82,0.2)
그리고 끝났습니다!
이렇게 하면 연락처 양식이 포함된 놀라운 바닥글을 만들 수 있습니다.
마무리
Divi 사이트 바닥글에 연락처 양식을 넣는 방법입니다. Divi 연락처 양식 모듈은 모든 Divi 바닥글 레이아웃에 쉽게 추가할 수 있으며 모든 Divi 레이아웃과 일치하도록 쉽게 스타일을 지정할 수 있습니다. 몇 가지 디자인 규칙을 따르면 바닥글의 공간을 최대한 활용할 수 있습니다.




