매우 광범위한 페이지를 방문하여 맨 위로 돌아가야 하는 경우? 스크롤링은 특히 모바일 장치에서 성가실 수 있지만 WordPress의 Elementor 를 사용하여 "맨 위로 돌아가기" 버튼을 추가하여 이를 완화할 수 있습니다.

버튼은 일반적으로 WordPress 사이트의 큰 구성 요소이며 Elementor 를 사용하면 버튼을 매우 간단하게 만들 수 있습니다. 사람들은 스크롤하지 않고도 페이지 맨 위로 돌아갈 수 있기를 원하는 경우가 많습니다. Elementor back-to-top 버튼은 여기에서 유용합니다.
이 자습서에서는 세 가지 간단한 단계를 통해 Elementor 페이지 빌더에 Elementor back-to-top 버튼을 추가하는 방법을 알려줍니다.
"맨 위로 돌아가기" 버튼의 중요성
어떤 종류의 웹사이트에 "맨 위로 돌아가기" 버튼이 필요한지 물어볼 수 있습니다. 그리고 답은 단일 페이지 웹사이트입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작특정 페이지에 대한 모든 정보만 있는 웹사이트를 한 페이지 웹사이트라고 합니다. 나는 그것이 명백하다는 것을 알고 있지만 이 디자인에는 한 가지 중요한 결함이 있습니다. 페이지가 매우 길어집니다. 이것은 빨리 정상으로 돌아가고자 하는 방문자에게 가혹할 수 있습니다.
실제로 맨 위로 돌아가기 위해 일부 사용자는 브라우저를 닫고 URL을 입력할 수도 있습니다. 그것은 그들이 반환을 선택하는 경우입니다.
대부분의 웹사이트 페이지는 이 옵션을 사용할 만큼 충분히 길지 않습니다. 그러나 예외가 있으므로 실제로 웹사이트의 콘텐츠에 의존합니다.
WordPress의 이 버튼은 페이지 전용이 아닙니다. 그것은 또한 기사를 위해 작동합니다. 또한 독자가 원하는 내용을 빠르게 찾을 수 있도록 매우 긴 항목에 대한 목차를 포함하는 것도 고려해야 합니다.
문맥에 따라 2,000단어 이상의 기사 또는 긴 형식의 콘텐츠에는 맨 위로 이동 버튼이 필요할 수 있습니다. 방문자가 사용하려는 링크나 기타 클릭 유도문안이 있는 경우 방문자가 게시물 상단으로 돌아갈 수 있도록 하는 간단한 접근 방식입니다.
"맨 위로 이동" 버튼 추가
뒤로 가기 버튼을 만드는 것은 아래 단계를 따르면 빠르게 완료할 수 있는 간단한 작업입니다. CSS 클래스에는 Elementor Pro 가 필요합니다.
버튼 추가
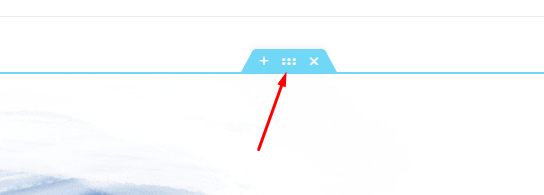
Elementor를 사용하여 "맨 위로" 버튼을 추가하려는 페이지를 편집할 수 있습니다. 편집 모드로 들어가려면 상단 섹션의 섹션 핸들을 클릭하십시오.

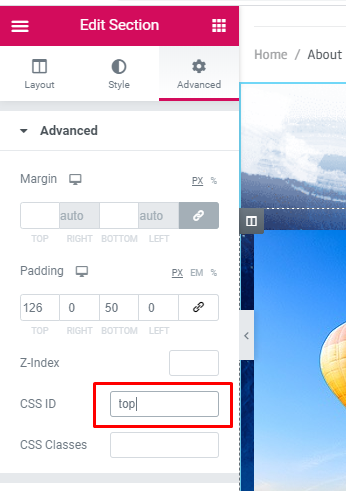
왼쪽 패널의 고급 탭에 있는 CSS ID 필드에 CSS ID를 입력하여 추가합니다.

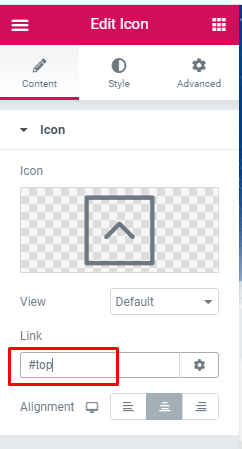
버튼 위젯을 페이지에 추가하거나 텍스트, 아이콘 또는 이미지와 같은 링크를 추가할 수 있는 다른 위젯을 추가합니다. 원하는 곳에 놓을 수 있습니다.
링크 필드에 방금 제공한 페이지 상단 영역에 대한 CSS ID를 제공하십시오. 시작하려면 접두사 "#"을 추가하십시오.

이제 버튼을 클릭하면 완료되었습니다!
버튼 배치
페이지를 변경하기 전에 버튼의 위치를 설정해야 합니다. 버튼은 일반적으로 화면의 오른쪽 하단 모서리에 있습니다.
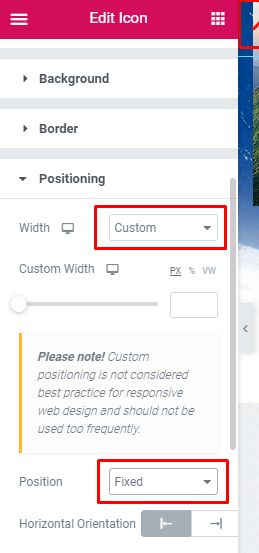
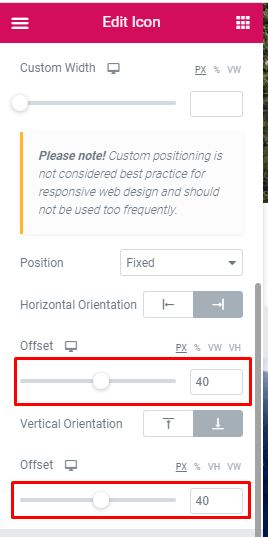
왼쪽 패널에서 고급 탭을 열고 버튼 위젯에 대한 위치 옵션을 선택합니다. 너비를 사용자 지정으로 설정하고 위치를 안정으로 설정합니다. " 원하는 대로 버튼을 이리저리 움직일 수 있습니다.

버튼을 원하는 위치로 드래그하여 배치합니다(예: 오른쪽 하단 모서리).
수평 및 수직 오프셋을 모두 조정하여 위치를 미세 조정할 수도 있습니다. 그게 전부입니다.

버튼의 모양을 변경하려면 스타일 페이지를 클릭하십시오. 작업을 저장하고 완료되면 게시하는 것을 잊지 마십시오.
“맨 위로 돌아가기” 버튼 숨기기 또는 표시
숨기거나 표시하는 기능에 관해서는 약간 다릅니다. 무료 플러그인 버전을 팔로우하고 있다면 페이지 하단의 back-to-top 버튼을 페이지 상단으로 쉽게 드래그할 수 있습니다.
바닥에 도달하면 클릭하기만 하면 보기에서 사라집니다.
그러나 Elementor Pro가 설치되어 실행 중인 경우 페이지 하단에 버튼을 쉽게 "고정"할 수 있습니다. Pro 버전에서만 사용할 수 있는 "고정 스크롤 효과"를 사용하는 것이 유일한 솔루션입니다.
버튼은 게시물이나 페이지의 어느 곳에서나 액세스할 수 있기 때문에 고정 옵션이 더 유연합니다.
마무리
Elementor 를 사용하면 WordPress 사이트를 위한 아름다운 페이지를 쉽게 만들 수 있습니다. 무료 버전에만 액세스할 수 있는 경우에도 많은 작업을 수행할 수 있습니다. 무료 버전에서 수행해야 하는 작업은 프로 버전 을 사용하는 경우 수행해야 하는 작업에서 변경될 수 있으므로 염두에 두십시오.
필요에 따라 무료 버전으로도 충분할 수 있습니다. 반면에 Pro 에디션은 많은 상황에서 추가 비용을 지불할 가치가 있습니다.
그럼에도 불구하고, 이 튜토리얼이 Elementor 에 back-to-top 버튼을 추가하는 것이 얼마나 간단한지 보여주길 바랍니다. 여기 저기를 몇 번만 클릭하면 사람들이 사이트의 페이지나 게시물 맨 위로 쉽게 스크롤할 수 있습니다.




