WordPress 웹사이트에서 고객의 결제 프로세스를 단순화하고 싶으십니까? 그렇다면 웹 사이트에 Stripe 결제 용 QR 코드를 통합하는 것을 고려해 볼 수 있습니다. 사용자는 휴대폰을 사용하여 QR 코드 또는 빠른 응답 코드라고 하는 특정 형태의 바코드를 스캔할 수 있습니다.

인터넷에서 가장 널리 사용되고 가장 안전한 결제 게이트웨이 중 하나인 Stripe를 결제 링크를 클릭하면 사용할 수 있습니다. QR 코드로 Stripe 결제를 활용하면 전환율을 높이고 장바구니 포기를 줄이며 결제 프로세스를 간소화할 수 있습니다.
또한 복잡한 플러그인 설치나 스크립팅이 필요 없기 때문에 비용과 노력을 절약할 수 있습니다.
이 블로그 게시물에서는 코딩 없이 QR 코드를 사용하여 WordPress 웹사이트에서 Stripe 결제를 받는 방법을 안내해 드리겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 튜토리얼에서는 QR 코드를 사용한 Stripe 결제가 무엇인지, 이를 사용해야 하는 이유, 간단한 플러그인을 사용하여 웹 사이트에 이를 생성하고 표시하는 방법을 설명합니다.
이 가이드를 읽은 후 온라인 결제 승인을 위해 QR 코드로 Stripe을 구현하는 데 몇 분 밖에 걸리지 않습니다. 이제 출발해 봅시다!
Stripe용 결제 양식 생성
고객으로부터 온라인 결제를 수락하려면 먼저 웹사이트에 Stripe 결제 양식을 추가해야 합니다.
WPForms는 이를 달성하는 가장 효과적인 방법입니다. 최고의 WordPress 문의 양식 플러그인으로 놀라울 정도로 사용자 친화적이며 Stripe과 완벽하게 호환됩니다. 드래그 앤 드롭 빌더를 사용하면 사용 가능한 수많은 양식 템플릿을 변경할 수 있습니다.
Stripe 확장과 함께 제공되므로 이 튜토리얼을 위해서는 WPForms Pro 라이센스가 필요합니다. 또한 WPForms Lite 의 무료 버전을 사용할 수 있습니다. 양식을 통해 결제하는 경우 3%의 거래 수수료가 있지만 이를 통해 Stripe 결제를 수락할 수 있습니다.
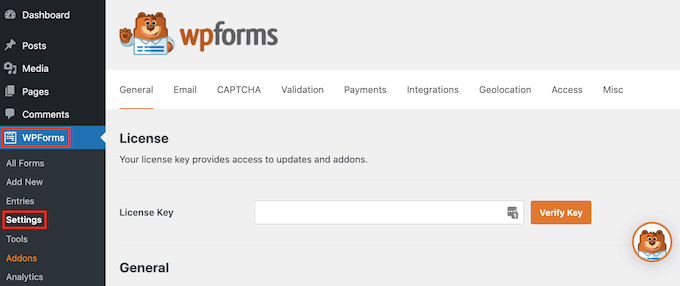
시작하려면 WPForms 플러그인을 설치하고 활성화해야 합니다. 활성화 후 WordPress 대시보드의 WPForms » 설정 으로 이동하여 해당 웹사이트의 계정 영역에서 찾을 수 있는 라이센스 키를 입력하세요.

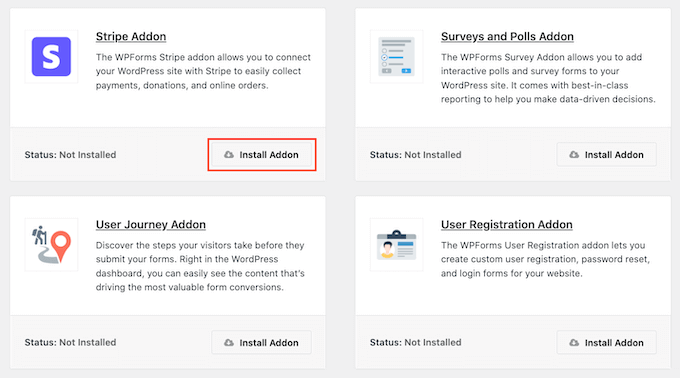
라이센스 키를 입력하신 후 키 확인 버튼을 꼭 눌러주세요. 확인한 후 WPForms » Addons 페이지로 이동하여 Stripe 애드온을 설치하세요.

" 애드온 설치 " 버튼을 클릭하면 WPForms가 즉시 이를 설치하고 활성화합니다.
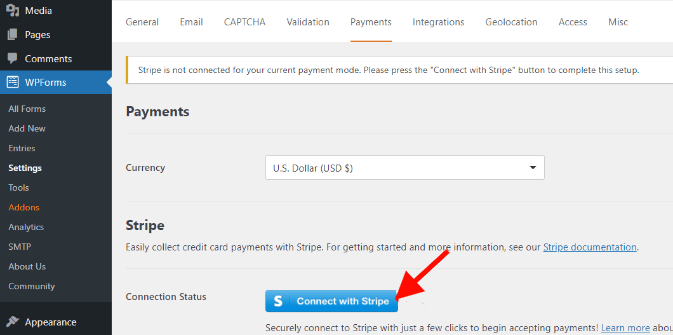
WordPress 관리 패널에서 WPForms » 설정 으로 이동하여 ' 결제' 탭으로 이동합니다.
그런 다음 계정을 WPForms와 연결하려면 " Stripe와 연결 " 버튼을 클릭하고 화면의 지시를 따르십시오.

Stripe이 연결되면 WPForms » Add New 로 이동합니다.
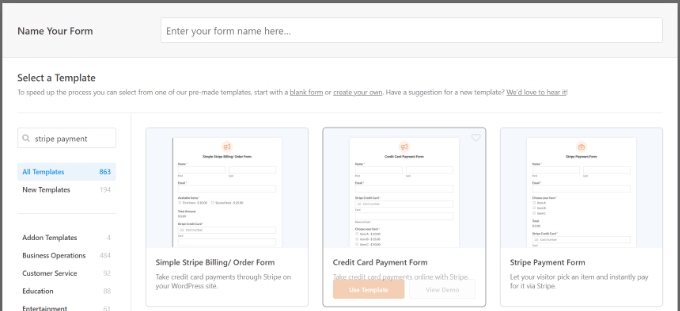
WPForms에는 다양한 양식 템플릿이 있습니다. 간단한 주문 양식, 문의 양식 또는 Stripe 결제 양식을 개인화할 수 있는 옵션이 있습니다.
하지만 이 튜토리얼의 목적과 목적을 위해 Stripe 결제 양식을 사용하겠습니다.

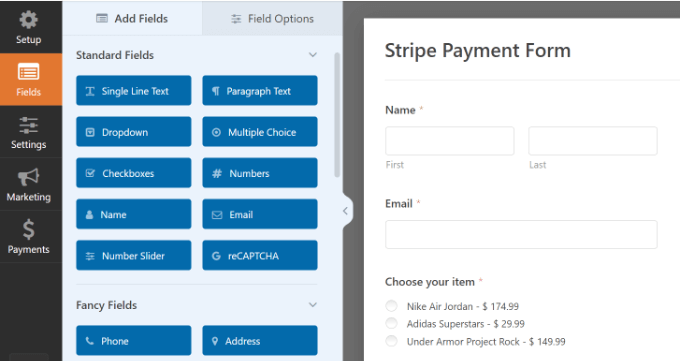
WPForms를 사용하여 드롭다운 메뉴, 확인란, 이메일, 전화, 주소, 웹 사이트 등과 같은 더 많은 양식 필드를 템플릿에 추가할 수 있습니다.

양식을 추가로 사용자 정의하도록 선택할 수도 있습니다.
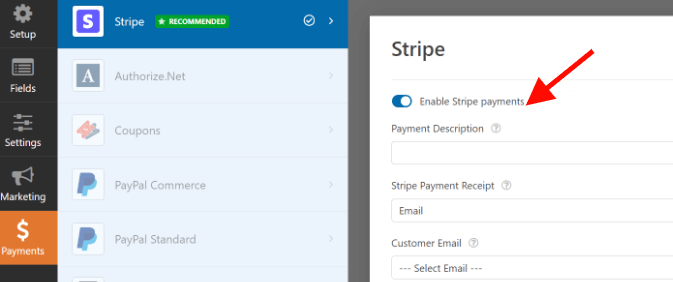
양식 사용자 정의가 완료되면 결제 탭으로 이동하여 Stripe을 선택하세요.

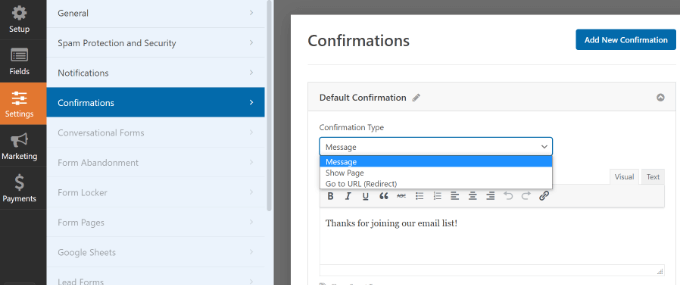
그런 다음 설정 탭 옵션으로 이동하여 확인 및 알림 설정을 수정할 수 있습니다.
예를 들어 사용자가 양식을 제출한 후 어떤 일이 발생할지 결정할 수 있습니다. WPForms를 사용하면 페이지나 메시지를 표시하거나 사람들에게 URL을 보낼 수도 있습니다.

완료되면 '저장' 버튼을 클릭하여 변경 사항을 저장한 다음 상단의 '삽입' 버튼을 클릭하세요.

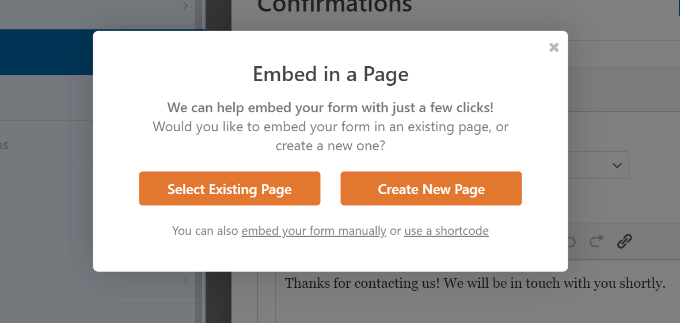
이 레슨에서는 WPForms가 표시하는 팝업에서 " 기존 페이지 선택 " 옵션을 선택하여 기존 페이지에 양식을 포함하거나 새 페이지를 만들 수 있는 옵션을 제공합니다.

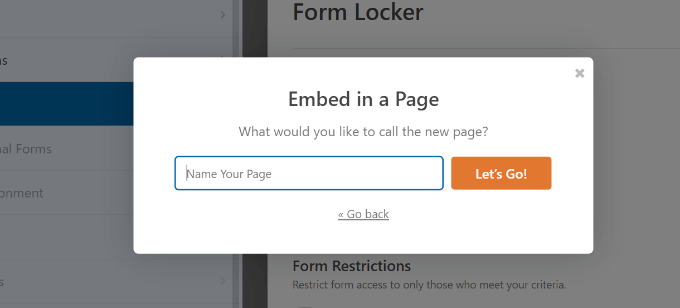
이제 페이지에 이름을 입력해야 합니다. 완료되면 ' Let's Go ' 버튼을 클릭하세요.

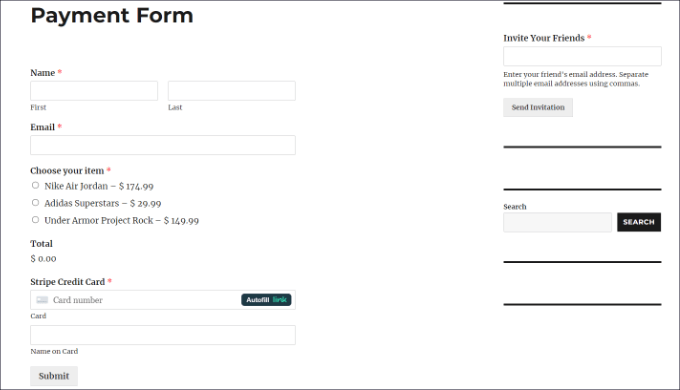
그 후, WordPress 콘텐츠 편집기에 Stripe 결제 양식의 미리보기가 표시됩니다.

현재 결제 양식이 있는 페이지의 링크를 복사하세요. QR 코드를 생성하려면 이 정보가 필요합니다.
Stripe 결제 양식에 QR 코드 추가
이제 QR 코드를 생성하여 Stripe 결제 양식을 웹사이트 어디든 표시할 수 있습니다.
웹사이트에 QR 코드를 포함하는 방법에는 두 가지가 있습니다. WordPress 플러그인이나 Google Chrome 브라우저의 기능을 사용할 수 있습니다.
1. 플러그인을 사용하여 QR 코드 만들기
Shortcodes Ultimate 와 같은 WordPress 플러그인을 사용하여 웹사이트에 QR 코드를 추가할 수 있습니다. 이 무료 플러그인의 도움으로 QR 코드를 포함하여 50개 이상의 다양한 종류의 단축 코드를 만들 수 있습니다.
Shortcodes Ultimate 플러그인을 설치하고 활성화하세요. 활성화하면 Shortcode Ultimate 시작 화면이 표시됩니다.

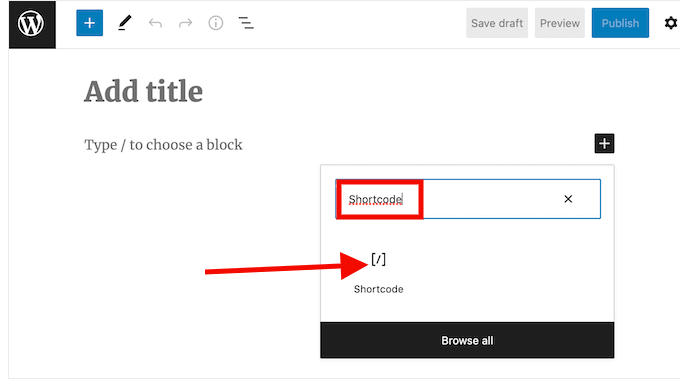
QR 코드를 추가하려면 페이지나 게시물을 편집해야 합니다. 콘텐츠 편집기에서 단축 코드 블록을 추가하기만 하면 됩니다.
그렇게 하려면 단축 코드 위젯을 검색하여 페이지에 추가하세요.

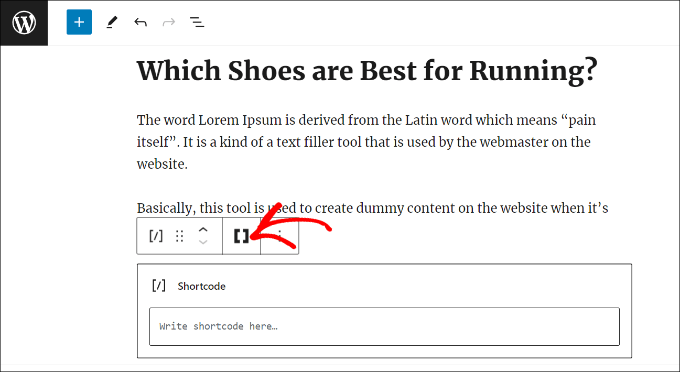
나중에 '단축 코드 삽입' 옵션이 표시됩니다. 삽입한 후 이중 대괄호 아이콘을 클릭합니다.

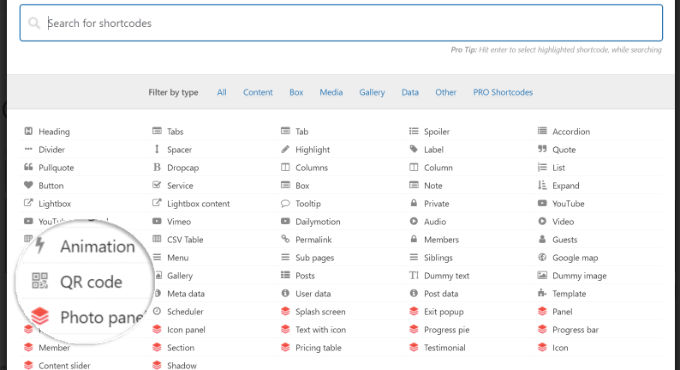
표시될 단축 코드 제안이 많이 있습니다. QR 코드를 선택하세요.

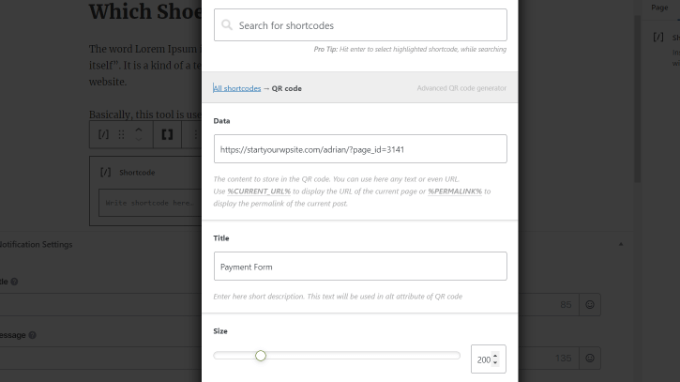
그러면 QR 코드 세부 정보를 입력할 수 있는 다양한 옵션이 나타납니다. 데이터 영역에 이전에 생성한 Stripe 결제 양식의 URL을 삽입할 수 있습니다.
또한 대체 텍스트 역할을 하는 코드 제목을 입력할 수 있습니다. QR 코드의 크기도 수정할 수 있습니다.

아래로 스크롤하여 QR 코드에 더 많은 사용자 정의 옵션을 추가할 수 있습니다. 예를 들어 배경색, 기본 색상 및 기타 요소를 변경할 수 있습니다.
다 마쳤으면 "단축코드 삽입" 버튼을 클릭하세요.
플러그인을 사용하면 QR 코드를 미리 볼 수 있습니다.
Stripe 결제 양식 QR 코드가 실제로 작동하는 모습을 보려면 지금 페이지를 게시하세요.

2. Google Chrome을 사용하여 QR 코드 추가
Google Chrome 브라우저를 사용하는 경우 QR 코드를 사용하여 웹페이지를 공유할 수 있습니다. Stripe 결제 양식 페이지는 먼저 새 탭이나 창에서 액세스해야 합니다.
다음으로, 웹사이트 오른쪽 상단의 주소 표시줄에 있는 공유 아이콘을 클릭하시면 됩니다. 이 메뉴에서 "QR 코드 생성" 옵션을 선택하세요.

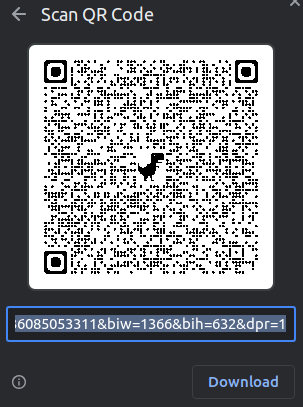
그러면 Stripe 결제 양식 페이지에 Google Chrome에서 생성된 QR 코드가 표시됩니다.
이제 이미지 형태의 QR 코드를 다운로드할 수 있습니다.

그런 다음 이미지를 웹사이트의 어느 곳에나 배치할 수 있습니다.
예를 들어, 구매자가 즉시 QR 코드를 스캔하여 주문 양식에 액세스할 수 있도록 제품 페이지에 QR 코드를 표시할 수 있습니다.
요약
이 게시물에서는 WPForms 및 Shortcodes Ultimate 또는 Google Chrome QR 코드 스캐너를 사용하여 WordPress 사이트에서 QR 코드로 Stripe 결제를 수락하는 방법을 보여주었습니다. 이는 고객이 귀하의 제품이나 서비스에 대한 비용을 쉽고 빠르게 지불할 수 있는 좋은 방법입니다.
WPForms로 Stripe 결제 양식을 만든 다음 Google Chrome 브라우저의 기능이나 Shortcodes Ultimate WordPress 플러그인을 사용하여 QR 코드를 생성할 수 있습니다. 그런 다음 QR 코드를 온라인으로 공유하거나 사이트에 구매 버튼으로 삽입할 수 있습니다. 고객은 QR 코드를 스캔하여 결제 링크를 열고 번거로움 없이 구매를 완료할 수 있습니다.
이 튜토리얼이 도움이 되기를 바라며 WordPress에 Stripe QR 코드 결제를 추가하는 방법을 배우는 것이 즐거웠기를 바랍니다.
읽어 주셔서 감사합니다!




