Divi 4.11 은 사용자 역할, 날짜 및 시간, 게시물 정보, 웹사이트 위치 등 예를 들어 판매 시작 시 표시되고 종료 시 사라지는 플로팅 프로모션 배너를 활성화할 수 있습니다.

사용자가 체크인할 때 고유한 콘텐츠를 표시할 수 있을 뿐만 아니라 사용자 역할에 따라 특정 사용자에게 특수 요소를 표시할 수 있습니다. Divi는 수많은 조건과 이를 적용하는 다양한 방법을 제공하므로 이 강력한 새 기능의 세부 사항을 자세히 살펴보겠습니다.
새로운 조건 옵션을 최대한 활용하는 방법

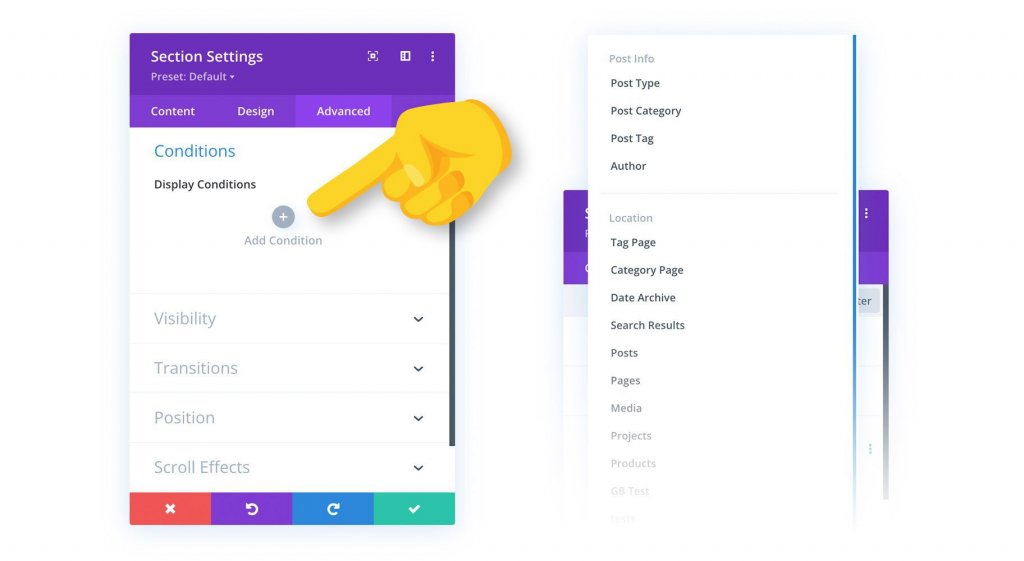
Divi 설정 팝업의 고급 탭에서 새로운 조건 옵션 그룹을 찾을 수 있습니다. 여기에 새 조건을 추가하여 요소의 가시성을 제어할 수 있습니다. 기준이 충족되면 요소가 방문자에게 표시됩니다. 그렇지 않으면 숨겨진 상태로 유지됩니다. 여러 조건을 추가하여 복잡한 규칙 세트를 생성할 수 있으며, 모든 조건 또는 하나의 조건이 충족되는지 여부에 따라 요소를 표시할지 여부를 선택할 수 있습니다.
조건 옵션의 예
Divi의 조건 옵션 은 다양한 방법으로 사용할 수 있습니다! 다음은 Divi의 많은 기준 중 세 가지의 몇 가지 샘플입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작날짜 및 시간을 사용하여 반복되는 판촉 배너 만들기

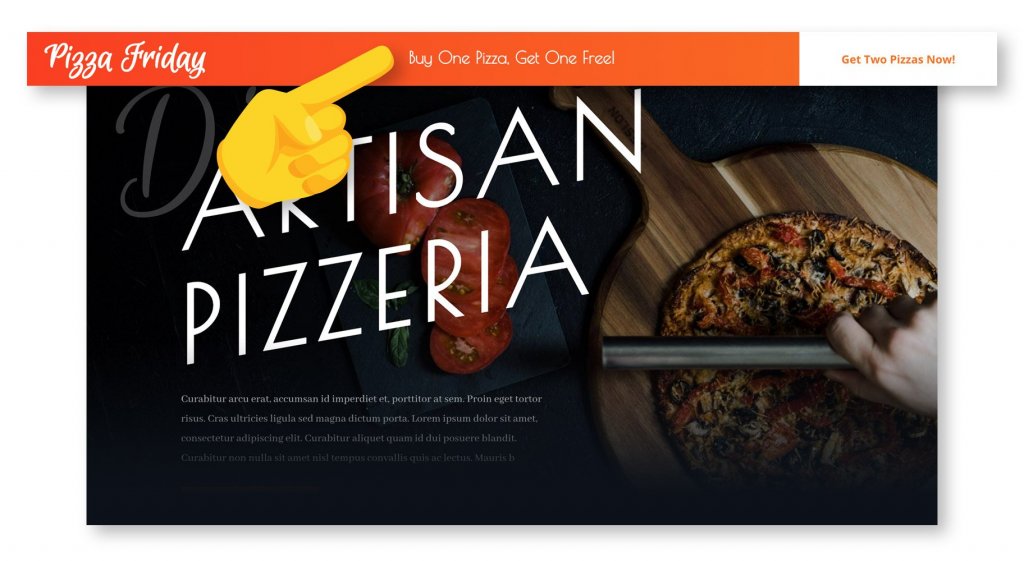
Divi의 조건 설정을 사용하면 날짜와 시간을 기준으로 항목을 표시하고 반복되는 콘텐츠 일정을 작성할 수 있습니다. 이 경우에는 피자 가게에 대한 웹사이트를 만들고 있습니다. 매주 금요일, Pizzeria는 " 하나의 피자를 사면 하나의 무료 " 스페셜을 제공함으로써 " Pizza Fridays "를 기념하며 금요일에 웹사이트를 방문하는 모든 사람들이 그것에 대해 알기를 원합니다.
판매를 촉진하기 위해 플로팅 프로모션 바를 디자인하고 Divi의 위치 옵션을 사용하여 브라우저 상단에 배치했습니다. 그런 다음 Divi의 애니메이션 기능을 사용하여 누군가가 페이지를 볼 때 사람들이 주목하도록 만들었습니다!
완벽해 보이지만 금요일이 아니면 이 프로모션 막대가 표시되는 것을 원하지 않습니다. 이것은 Divi의 새로운 조건 선택이 작용하는 곳입니다. "날짜 및 시간" 조건을 추가하고 이 배너가 금요일에만 표시되도록 지정할 수 있습니다. 이제 웹 사이트 소유자는 설정하고 잊어버릴 수 있지만 사용자는 주간 무료 피자에 열광합니다.
로그인한 상태에서 유료 온라인 발행물 만들기

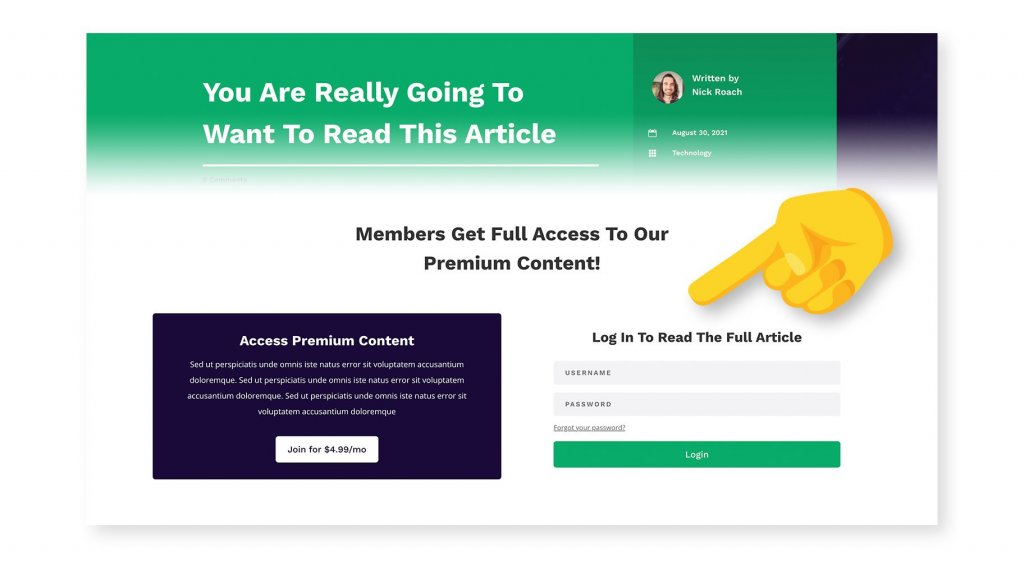
Divi의 조건 옵션을 사용하여 로그인한 사용자에게 특정 콘텐츠를 표시할 수 있습니다. 이 예에서는 특정 콘텐츠에 독점적으로 액세스할 수 있는 유료 고객이 자금을 지원하는 광고 없는 저널용 웹사이트를 만들고 있습니다. 유료 구독자만 전체 기사를 볼 수 있어야 합니다. 다른 모든 사람들은 미리보기와 참여할 수 있는 선택권을 받게 됩니다. 이와 같은 웹사이트를 본 적이 있을 것입니다. Divi에서 쉽게 복제할 수 있습니다!
그라데이션 배경과 Divi의 스크롤 효과를 사용하여 비구독자가 페이지를 아래로 스크롤할 때 기사 정보를 숨기는 크리에이티브 섹션을 만들었습니다. 이 섹션은 기사의 내용을 숨기고 사용자에게 로그인하거나 구독하라는 메시지를 표시합니다. 로그인하지 않은 사용자에게만 이 부분이 표시되기를 원합니다. 이때 Divi의 조건 옵션이 유용합니다!
" 로그인 상태" 조건 유형을 활용하고 방문자가 로그아웃한 경우에만 이 요소가 표시되도록 지정할 수 있습니다. 또한 조건 옵션을 사용하여 전체 기사의 내용을 숨길 수 있습니다. 요약하자면 유료 구독자가 아닌 상태에서 로그아웃하면 전체 기사 내용이 숨겨지고 내용 마스킹 부분이 표시됩니다. 유료 가입자가 로그인하면 전체 자료가 표시되고 콘텐츠 마스크가 제거됩니다.
카트 내용: 버려진 WooCommerce 카트 캡처

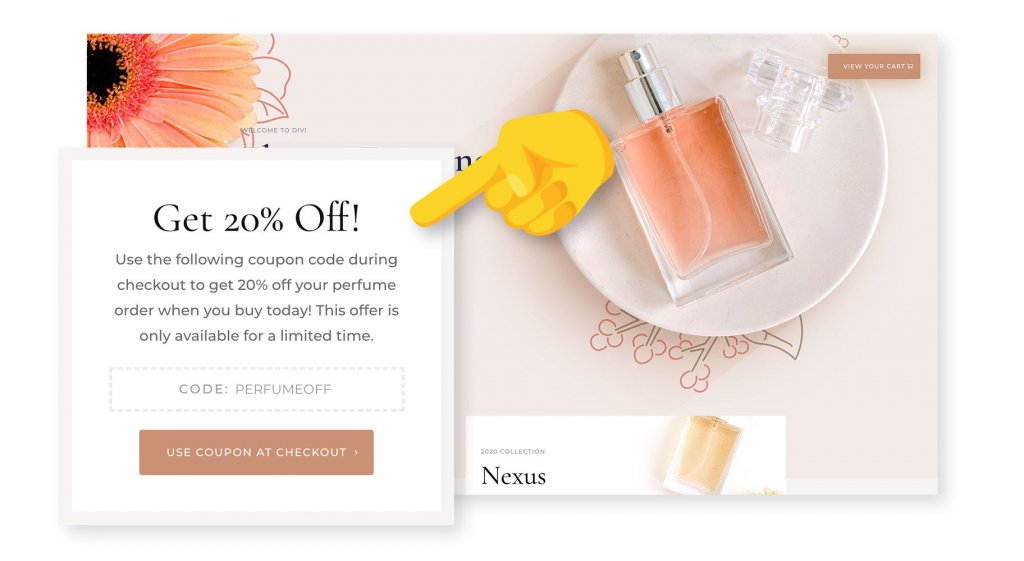
Divi의 조건 설정에는 몇 가지 고유한 WooCommerce 통합도 포함됩니다. 이 경우 장바구니에 상품이 가득 찬 상태에서 장바구니를 떠나는 고객에게 프로모션 코드를 제공하여 전환을 유도하고 싶습니다.
쿠폰 코드 홍보를 위해 플로팅 팝업을 만들어 놓았고, 디비의 포지션 옵션을 이용하여 브라우저 하단 부분을 수정했습니다. 이 팝업은 환상적으로 보이지만 누군가 장바구니를 버릴 때만 표시되기를 바랍니다. Divi의 조건 옵션이 유용할 때입니다!
"장바구니 내용" 조건을 추가하고 제품이 고객의 장바구니에 있을 때만 나타나도록 설정할 수 있습니다. 또한 이 쿠폰 코드를 즉시 표시하지 않고 체크아웃 중에 장바구니를 버린 고객에게만 표시되도록 하고 싶습니다. WooCommerce Checkout 페이지를 이미 방문한 소비자에게 이 팝업을 제한하기 위해 "페이지 방문" 조건을 사용할 수 있습니다.
이제 누군가 장바구니에 항목을 추가하고 체크아웃을 진행했지만 지불하기 전에 마음이 바뀌면 다음에 웹사이트를 방문할 때 이 20% 할인 코드를 보게 될 것이며 이 코드가 봉인될 것이라고 확신합니다. 거래!
사용 가능한 모든 조건
Divi에는 선택할 수 있는 수많은 조건 가능성이 포함되어 있습니다. 또한 각 조건에는 다양한 시나리오에 대한 조건의 범위를 늘리는 여러 하위 옵션이 있습니다. 이러한 조건은 복잡한 가시성 규칙 집합을 형성하는 데 사용할 수 있습니다.
사용자의 상태
상태 조건을 사용하면 방문자의 로그인 여부와 계정에 부여된 WordPress 사용자 역할에 따라 방문자에게 웹사이트를 사용자 지정할 수 있습니다.
- 로그인 상태 - 현재 방문자의 로그인 여부에 따라 구성 요소를 숨기거나 표시합니다.
- 사용자 역할 - 사용자 역할에 따라 구성 요소를 숨기거나 표시합니다. 예를 들어 특정 고객에게 프리미엄 자료를 표시하거나 특정 가입자에게 비공개 콘텐츠를 표시합니다.
상호 작용
상호 작용 조건을 사용하면 방문자가 웹 사이트와 상호 작용하는 방법과 시기에 따라 방문자를 위한 콘텐츠를 개인화할 수 있습니다.
- 날짜 및 시간 - 날짜 및 시간 에 따라 구성 요소를 숨기거나 표시합니다. 일정을 반복하거나 일정 시간 동안 자료를 표시합니다. 예를 들어 예정된 이벤트에 대한 이벤트 정보를 표시하거나 판매가 진행되는 동안 프로모션 배너를 표시합니다.
- 페이지/방문 후 - 방문자가 웹사이트의 특정 페이지를 방문했는지 여부에 따라 구성 요소를 숨기고 표시합니다. 방문자가 웹사이트와 상호작용하는 방식에 따라 개인화된 콘텐츠로 웹사이트 방문자를 재타겟팅합니다.
- 제품 구매 - WooCommerce 스토어에서 특정 제품을 구매했거나 구매하지 않은 사용자에게 구성 요소를 숨기거나 표시합니다.
- 장바구니 내용 - 사용자의 WooCommerce 장바구니에 제품이 있는지 여부에 따라 요소를 숨기거나 표시합니다. 매장 상품의 전체 또는 일부를 타겟팅합니다.
- 조회수 - 방문자가 조회한 횟수에 따라 요소를 숨기거나 표시합니다. 방문자 참여에 따라 일정 시간이 지나면 만료되는 시간 제한 콘텐츠를 만듭니다.
장치
장치 조건을 통해 사용자가 웹사이트를 탐색하는 데 사용하는 소프트웨어를 기반으로 사용자를 위해 웹사이트를 사용자 지정할 수 있습니다.
- 브라우저 - 사용 중인 브라우저 유형에 따라 사용자에게 콘텐츠를 숨기거나 표시합니다. 다양한 브라우저가 CSS를 처리하는 고유한 방식을 관리하거나 특정 브라우저에 특정한 콘텐츠(예: 브라우저 확장 프로그램)를 제공하기 위해 특정 브라우저에 맞게 디자인을 사용자 정의합니다.
- 운영 체제 - 운영 체제를 기반으로 사용자에게 기능을 숨기거나 표시합니다. 예를 들어 사용자를 올바른 설치 파일로 안내하는 제품에 대한 다운로드 링크를 설정할 수 있습니다.
- 쿠키 - 방문자의 브라우저에 저장된 특정 쿠키의 존재 또는 값에 따라 구성 요소를 숨기거나 표시합니다. 이를 통해 특정 방문자가 웹사이트 및 해당 플러그인과 상호 작용하는 방식에 따라 페이지를 사용자 정의할 때 많은 유연성을 얻을 수 있습니다.
게시 지침
게시물 정보 조건을 사용하면 범주, 태그, 작성자 및 유형과 같은 게시물의 메타 정보를 기반으로 항목을 표시할 수 있습니다. 이러한 기준을 테마 빌더 템플릿 할당과 결합하여 두 가지 수준의 조건과 보다 동적인 레이아웃을 생성할 수 있습니다.
- 게시물 유형 — 특정 유형의 게시물에서 항목을 숨기거나 표시합니다.
- 게시물 카테고리 - 특정 카테고리에 속하는 게시물의 항목을 숨기거나 표시합니다.
- 특정 작성자가 게시한 게시물의 구성 요소를 숨기거나 표시 합니다.
- 게시물 태그 — 특정 태그가 포함된 게시물의 항목을 숨기거나 표시합니다.
웹사이트의 위치
웹사이트 위치 조건을 사용하면 웹사이트의 페이지 위치를 기반으로 항목을 표시할 수 있습니다. 이러한 기준을 테마 빌더 템플릿 할당과 결합하여 두 가지 수준의 조건과 보다 동적인 레이아웃을 생성할 수 있습니다.
- 태그 페이지 - 특정 태그 페이지에서 구성 요소를 숨기거나 표시할 수 있습니다.
- 범주 페이지 - 개별 범주 페이지에서 구성 요소를 숨기거나 표시합니다.
- 날짜 아카이브 - 개별 날짜 아카이브 페이지에서 구성 요소를 숨기거나 표시합니다.
- 검색 결과 - 방문자의 검색 기준에 따라 검색 결과 페이지에서 구성 요소를 숨기거나 표시합니다.
- 게시물 종류 — 특정 게시물 유형의 속성을 숨기거나 표시합니다.
- 게시물/페이지 - 목록에서 선택하여 특정 게시물이나 페이지의 구성 요소를 숨기거나 표시합니다.
Divi 조건 옵션을 사용할 수 있습니다!
Divi의 새로운 조건 선택이 가능하므로 Divi를 다운로드하여 사용해 보세요! 의견에 여러분의 생각을 알려주고 더 멋진 Divi 기능을 위해 곧 다시 방문하는 것을 잊지 마십시오.




