WhatsApp, Facebook, YouTube 또는 Instagram에서 제공되는 스토리에 이미 익숙할 것입니다. 이 기능은 2016년부터 Facebook이 Messenger에서 "Messenger Day"로 처음 제공한 이후 사용할 수 있습니다.

Web Stories는 올해 Google에서 제공 하는 베타 플러그인 으로 WordPress 에 상륙했습니다. 어떻게 생겼으며 이 새로운 기능이 콘텐츠(및 트래픽)에 미치는 영향은 무엇입니까? 알아 보자.
웹 스토리란 무엇입니까?

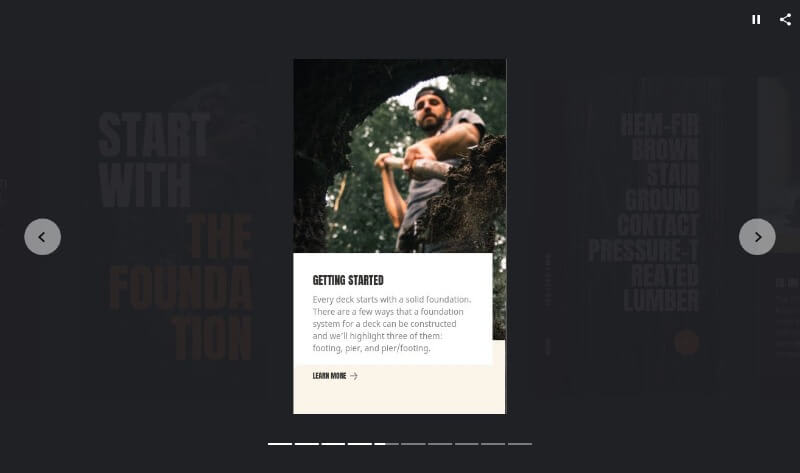
웹 스토리는 WhatsApp 및 Facebook에서 얻은 것과 동일한 방식으로 작동합니다. 목적은 24시간 동안 지속되는 콘텐츠(이미지, 비디오, 텍스트)를 웹사이트 내에서 공유할 수 있도록 돕는 것입니다. 이것은 AMP 기술에 의해 구동되기 때문에 AMP 페이지가 빠르게 로드된다는 것을 알고 있기 때문에 트래픽의 영향은 현저할 수 있습니다( 이를 둘러싼 경고에도 불구하고 ).

웹 스토리를 사용하는 사람들은 Google에서 콘텐츠를 강조 표시하고 빠르게 접근할 수 있다고 믿습니다. 리치 결과와 마찬가지로 스토리가 Google에 표시되므로 웹사이트로 더 많은 트래픽을 유치할 수 있는 새로운 방법입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작웹사이트에 트래픽이 많은 경우 방문한 페이지에서 스토리를 로드하는 플로팅 버튼을 통해 공지사항을 공유하는 좋은 방법이 될 수 있습니다.
플러그인이 최신 버전이기 때문에 전체 사용 사례 목록이 없지만 아직 이 플러그인으로 얼마나 많은 가능성을 사용할 수 있는지 상상할 수 있습니다. 이제 플러그인을 자세히 살펴보겠습니다.
웹 스토리 지원 콘텐츠
웹 스토리를 통해 온라인으로 콘텐츠를 공유할 수 있다는 사실을 이미 알고 있지만, 공유할 수 있는 콘텐츠의 종류는 무엇입니까?
이미지, 비디오 및 GIF
웹 스토리는 시각적으로 풍부한 미디어로 구축되며 사진, 비디오 또는 GIF 자산을 활용할지는 귀하에게 달려 있습니다. 이미지와 비디오는 독자의 화면을 시각적으로 채우도록 확장되어 부드럽고 완전히 매력적인 경험을 제공합니다. AMP를 사용하면 사용자의 네트워크 연결 및 브라우저 기능을 설명하는 파일 형식을 지정할 수 있습니다.
텍스트 및 오디오
한 두 문장으로 구성된 한입 크기의 청크를 통해 사실과 수치를 전달합니다(모바일 장치에 이상적). 기본 가독성을 위해 다양한 글꼴 색상 중에서 선택하거나 미묘한 검은색 투명 그라데이션 오버레이와 같은 시각적 요소를 추가하여 임의의 배경 이미지에서도 가독성을 보장할 수 있습니다. 또한 모든 페이지에 짧은 오디오 파일을 사용하여 음성 정보 또는 배경 음악을 제공할 수 있습니다.
애니메이션 및 상호 작용
독자의 참여를 유도하는 시각적 효과와 탭 가능한 상호 작용을 쉽게 만들 수 있습니다. 제목은 페이지에 플라이 드롭, 페이드 인 또는 애니메이션을 적용할 수 있습니다. 비디오 스니펫이 완료되면 다음 페이지로 자동 진행되도록 스토리를 구성합니다. 스토리 끝에 소셜 공유 및 관련 링크를 제공하여 사용자가 스토리를 공유하거나 사이트의 다른 콘텐츠에 대해 자세히 알아볼 수 있도록 합니다.
웹 스토리를 사용하면 어떤 이점이 있습니까?
이것은 멋진 기능처럼 보이지만 그것을 사용하면 어떤 이점이 있습니까? 대답은 예입니다. 다음은 웹 스토리가 도움이 될 수 있는 내용입니다.
매력적이고 좋은 콘텐츠 만들기

웹 스토리는 기술적인 관점에서 스토리 제작을 가능한 한 쉽게 만듭니다. 이것은 드래그 앤 드롭 사용자 인터페이스로 구동되는 제공된 편집기로 가능했습니다.
쉽게 공유하고 연결할 수 있는 이야기
웹 스토리는 개방형 웹의 일부이며 단일 에코시스템에 국한되지 않고 여러 사이트와 앱에서 공유하고 포함할 수 있습니다.
성능 추적 및 측정
바이럴 공유 및 수익 창출을 위한 분석 및 북엔드 기능을 지원합니다.
빠른 로딩 시간
웹 스토리는 청중이 계속 참여할 수 있도록 빠릅니다. 우리가 말했듯이 이것은 AMP가 제공하는 이점 중 하나입니다.
몰입형 스토리텔링

웹 스토리는 독특하고 창조적인 경험을 제공함으로써 기존 독자에게 다가갈 수 있는 새롭고 현대적인 방법입니다.
웹 스토리 플러그인 소개
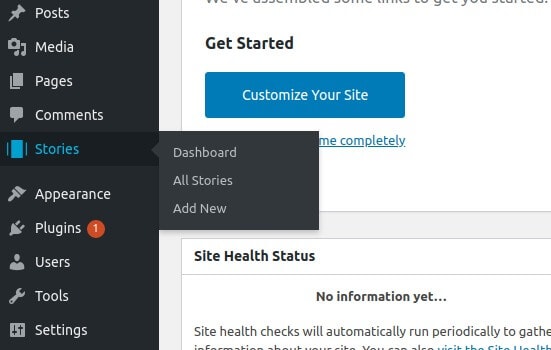
WordPress에 베타 플러그인을 설치하고 활성화하면 관리자 사이드 메뉴에 "스토리" 메뉴가 추가된 것을 볼 수 있습니다.

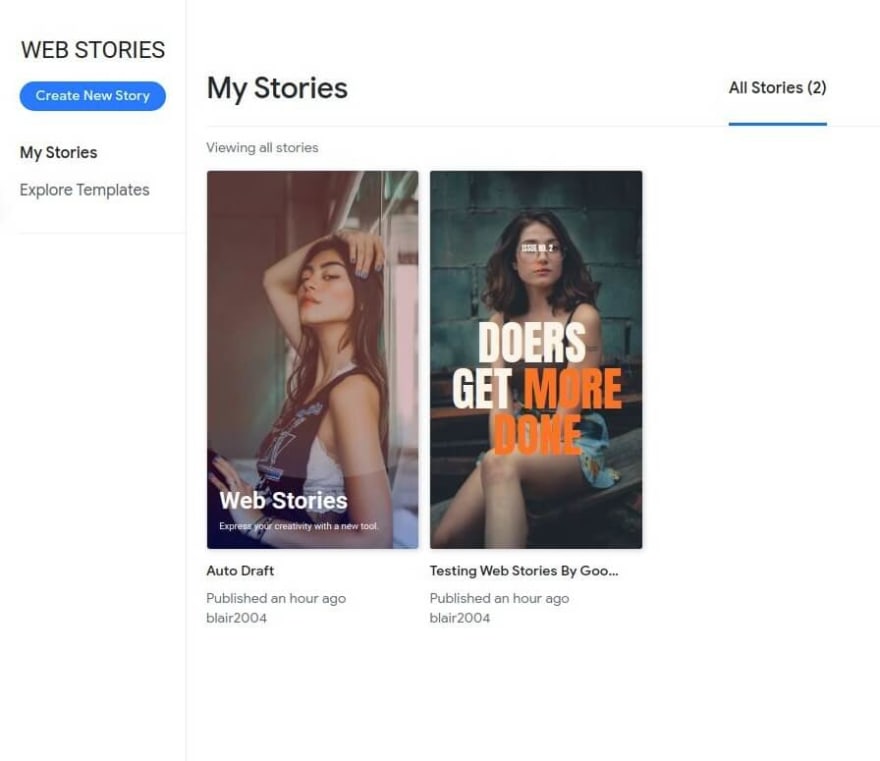
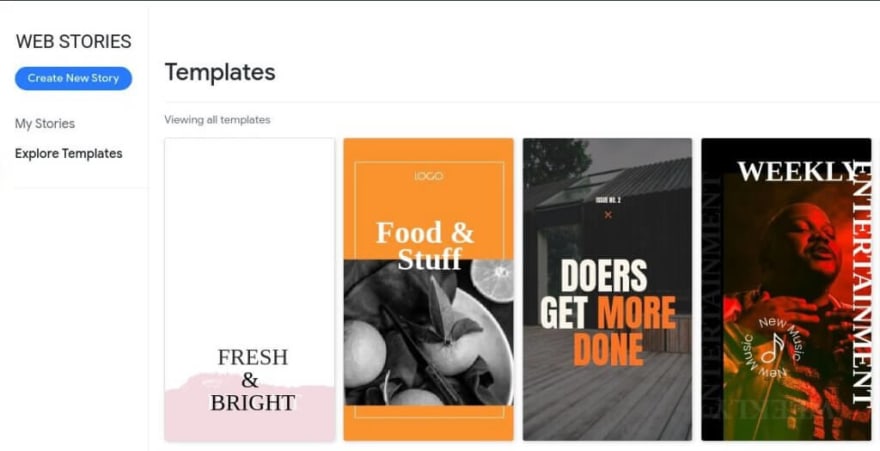
"대시보드"를 클릭하면 생성된 모든 스토리와 다양한 섹션을 표시하는 실제 패널에 도달하게 됩니다.
- 템플릿 탐색
- 처음부터 만들기

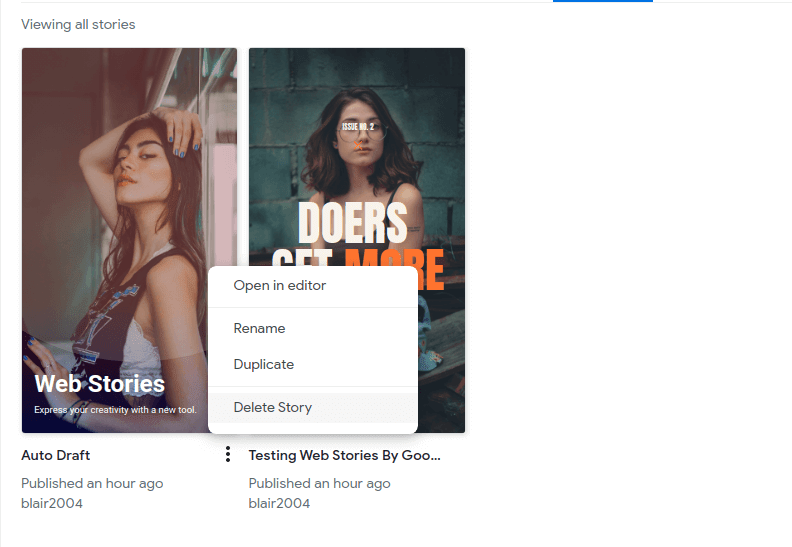
대시보드에서 모든 스토리를 편집, 이름 변경, 삭제 또는 복제하여 관리할 수 있습니다.

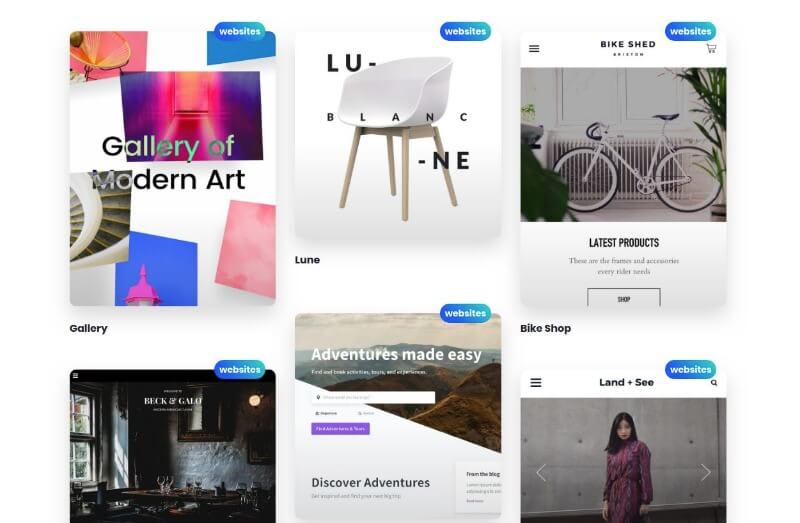
템플릿을 탐색하면 많은 수정이 필요하지 않은 바로 사용할 수 있는 스토리를 얻을 수 있습니다.

스토리 빌더 소개
Web Stories 플러그인에서 제공하는 UI에서 샘플 스토리를 만들어 봅시다. 웹 스토리 대시보드에서 온 경우 " 새 스토리 만들기 "를 클릭하여 UI로 이동합니다.
일단 UI가 3개의 주요 섹션으로 분할되어 있음을 알 수 있습니다.
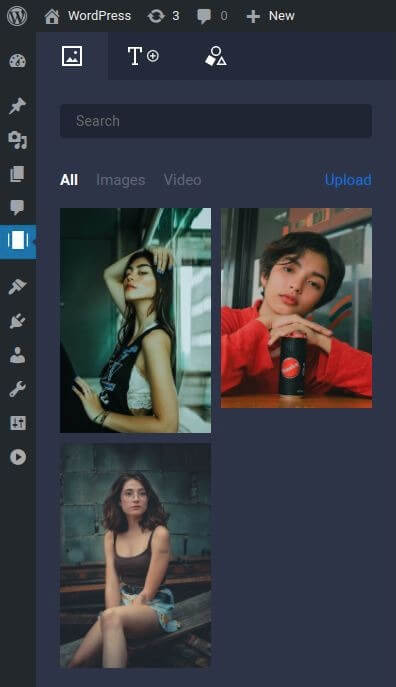
구성 요소 섹션
구성 요소 섹션에는 스토리를 만드는 데 사용할 자료가 포함되어 있습니다. 재료별로 다음이 포함됩니다.
- 이미지
- 동영상
- 오디오
- 텍스트
- 모양

작업 공간
그 중간에 컨셉이 만들어지는 작업공간이 있다. 이 보드는 레이어를 지원합니다(포토샵 레이어와 약간 비슷함). 구성 요소 옵션 섹션에서 재정렬할 수도 있습니다.

각 스토리 아래에는 새 페이지를 삭제, 복제 및 생성할 수 있는 옵션이 있습니다. 작업 공간에는 끌어서 놓기 정렬 도우미가 있습니다. 이것은 정확한 정렬로 스토리를 만드는 데 정말 도움이 될 것입니다.
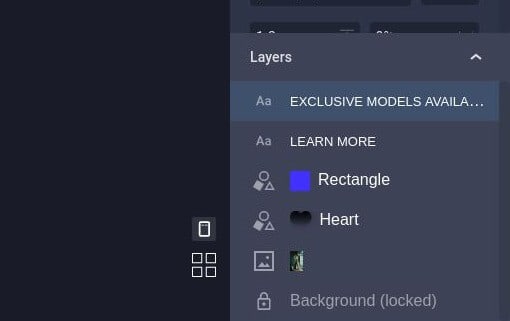
구성 요소 옵션
모든 구성 요소는 화면 오른쪽에 있는 구성 요소 옵션을 변경하는 데 중점을 둡니다. 따라서 이미지를 사용하든 모양 구성 요소를 사용하든 옵션이 동일하지 않을 수 있습니다.
예를 들어, 제목을 편집하는 경우 해당 섹션에는 글꼴 크기, 색상, 정렬, 불투명도 등을 변경하는 타이포그래피 관련 옵션이 표시됩니다. 이미지를 편집하는 경우 크기를 조정할 수 있는 링크, 불투명도, 위치 등
작업 공간에 추가된 구성 요소를 관리하는 데 도움이 되는 레이어로 작업하는 경우가 많습니다. 드래그 앤 드롭으로 레이어를 재정렬할 수 있습니다.

빌드가 완료되면 작업을 게시하거나 미리 볼 수 있습니다. 플러그인은 귀하가 작성한 스토리로 새 블로그 게시물을 작성하도록 귀하를 초대할 수도 있습니다.

이야기는 반응합니다. 즉, 모바일 및 데스크톱에서 올바르게 표시됩니다.
웹 스토리 플러그인 요약
여기까지가 소개 포스트입니다. 인상적인 스토리를 만드는 데 도움이 되는 모든 옵션을 사용할 수 있습니다. 플러그인이 아직 완성되지 않았습니다. 따라서 이 플러그인을 테스트하는 동안 직면하게 될 문제를 제출하도록 초대되었습니다 . 여기에서 플러그인을 다운로드 할 수 있습니다. 이 웹 스토리 기능에 대해 어떻게 생각하십니까? 웹사이트에 구현하시겠습니까? 알려주십시오.




