크로스 플랫폼 모바일 앱 개발이 계속 진화함에 따라 개발자와 기업은 프로젝트에 적합한 프레임워크를 선택할 때 점점 더 복잡한 결정에 직면합니다. 2024년에 이 분야에서 가장 두드러진 두 경쟁자는 Flutter와 React Native로, 각각 다양한 개발 요구 사항을 충족하는 뚜렷한 장점과 기능을 자랑합니다.

Google에서 개발한 Flutter 는 표현력이 풍부한 UI 구성 요소와 매끄러운 플랫폼 성능으로 인해 상당한 인기를 얻었습니다. 시각적으로 매력적인 애플리케이션을 제공하려는 사람들에게 매력적인 선택입니다. 반면 Facebook에서 지원하는 React Native 는 기존 JavaScript 라이브러리를 활용하고 빠른 개발 주기를 용이하게 하는 능력으로 강력한 평판을 얻었으며, 방대한 개발자 커뮤니티를 유치했습니다.
이 글에서는 플러터와 리액트 네이티브의 포괄적인 비교를 살펴보고, 2024년 크로스 플랫폼 앱 개발 분야에서 핵심 기능, 성과 지표, 생태계 지원, 전반적인 개발자 경험을 살펴봅니다. 각 프레임워크의 강점과 약점을 분석하여, 끊임없이 경쟁이 치열한 크로스 플랫폼 모바일 애플리케이션 환경에서 기술적 목표와 프로젝트 요구 사항에 부합하는 정보에 입각한 의사 결정을 내리려는 개발자와 조직에 귀중한 통찰력을 제공하고자 합니다.
플러터란 무엇인가?
플러터 는 구글이 만든 오픈소스 UI 소프트웨어 개발 키트입니다. 개발자는 단일 코드베이스에서 네이티브 컴파일된 모바일, 웹 및 데스크톱 애플리케이션을 빌드할 수 있습니다. Dart 프로그래밍 언어를 사용하여 플러터는 아름답고 반응성이 뛰어난 사용자 인터페이스를 만드는 데 필요한 풍부한 사전 디자인된 위젯과 도구 세트를 제공합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
주요 특징은 다음과 같습니다.
- 빠른 개발을 위한 핫 리로드
- 사용자 정의 가능한 유연한 UI 디자인
- 다양한 플랫폼에서의 네이티브 성능
- 광범위하고 활발한 커뮤니티 지원
플러터의 인기는 크로스 플랫폼 개발을 간소화하고, 출시 시간을 단축하고, 모든 기기에서 일관된 모양을 유지하는 능력에서 비롯됩니다. 스타트업 MVP나 복잡한 엔터프라이즈 앱을 빌드하든, 플러터는 효율적이고 확장 가능한 앱 개발을 위한 강력한 프레임워크를 제공합니다.
사용자 기반
플러터는 출시 이후 상당한 인기를 얻었으며, 개인 개발자와 대기업 사이에서 사용자 기반이 증가하고 있습니다. 2024년 현재 가장 인기 있는 크로스 플랫폼 모바일 개발 프레임워크 중 하나입니다.
Flutter를 사용하는 몇몇 유명 회사는 다음과 같습니다.
- 구글(플러터의 창시자)
- 알리바바
- BMW
- 이베이
- 텐센트
- 붙잡다
- 누뱅크
- 필립스 휴
- 뉴욕 타임즈
- 스퀘어(Block, Inc.)
이러한 회사들은 전자상거래와 금융부터 자동차와 IoT 제어까지 다양한 애플리케이션에 Flutter를 사용했습니다. Google 자체도 Google Ads와 Google Pay를 포함한 여러 제품에 Flutter를 사용합니다.
장점
플러터를 사용하는 데는 많은 장점이 있습니다. 그 중 일부는 다음과 같습니다.
- 크로스 플랫폼 개발: Flutter를 사용하면 개발자가 단일 코드베이스를 사용하여 여러 플랫폼(iOS, Android, 웹, 데스크톱)에 대한 크로스 플랫폼 앱을 만들 수 있으므로 시간과 리소스를 절약할 수 있습니다.
- 빠른 개발: 플러터의 핫 리로드 기능을 통해 개발자는 변경 사항을 즉시 확인할 수 있어 개발 프로세스가 가속화되고 빠른 반복이 가능합니다.
- 일관된 디자인: Flutter의 위젯 기반 아키텍처는 플랫폼 전반에 걸쳐 일관된 모양을 보장하여 브랜드 정체성과 사용자 경험을 유지합니다.
- 성능: 플러터는 네이티브 코드로 컴파일되므로 다양한 플랫폼에서 네이티브에 가까운 성능을 제공합니다.
- 사용자 정의 가능한 매력적인 UI: Flutter는 시각적으로 매력적인 인터페이스를 위한 풍부한 사용자 정의 위젯과 도구 세트를 제공합니다.
- 규모가 크고 계속 성장하는 커뮤니티: 서로 지원하는 커뮤니티가 많은 패키지, 플러그인, 리소스에 기여하고 있습니다.
- 비용 효율성: 여러 플랫폼에 대한 하나의 코드베이스를 개발하면 개발 및 유지 관리 비용이 절감됩니다.
- 기본 기능과의 통합: Flutter를 사용하면 플랫폼별 기능과 타사 SDK에 쉽게 액세스할 수 있습니다.
- Google의 지원: Google의 지속적인 업데이트와 지원을 통해 장기적인 실행 가능성과 개선이 보장됩니다.
- 학습 곡선: 플러터의 프로그래밍 언어인 Dart는 특히 객체 지향 프로그래밍에 익숙한 개발자라면 배우기가 비교적 쉽습니다.
단점
플러터는 많은 장점을 제공하지만, 몇 가지 단점도 있습니다. 플러터를 사용하는 데 있어 주요 단점은 다음과 같습니다.
- 더 큰 앱 크기: Flutter 앱은 Flutter 엔진과 프레임워크를 포함하고 있기 때문에 네이티브 앱보다 크기가 큰 경향이 있습니다.
- 제한된 기본 기능: 일부 플랫폼별 기능에는 추가 플러그인이나 기본 코드 통합이 필요할 수 있습니다.
- 비교적 새로운 기술: Flutter는 일부 대안보다 최신이기 때문에 기존 프레임워크에 비해 타사 라이브러리 및 도구가 적을 수 있습니다.
- Dart 학습 곡선: Dart에 익숙하지 않은 개발자라면 언어를 배우는 데 시간이 필요할 수 있지만 일반적으로는 쉽게 익힐 수 있다고 간주됩니다.
- iOS 관련 과제: Flutter는 최신 iOS 기능 지원에 있어 때때로 지연될 수 있으며, 완전히 네이티브한 iOS 모양을 구현하는 것이 어려울 수 있습니다.
- 제한적인 TV 및 웨어러블 지원: Flutter의 TV 플랫폼 및 웨어러블 지원은 아직 개발 중이며 모바일 및 웹에 비해 견고하지 않을 수 있습니다.
- 웹 성능 문제: Flutter 웹 앱은 개선되기는 하지만 복잡한 애플리케이션을 위한 웹 전용 기술로 구축된 앱만큼 성능이 좋지 않을 수 있습니다.
- 일관성 없는 업데이트 가능성: Flutter의 급속한 개발로 인해 코드 업데이트가 필요한 중대한 변경이나 지원 중단이 발생할 수 있습니다.
- 덜 성숙한 생태계: 네이티브 개발에 비해 Flutter의 도구, IDE, CI/CD 프로세스 생태계는 아직 성숙 단계에 있습니다.
- 타사 패키지에 대한 과도한 의존 가능성: 개발자는 일부 기능을 위해 커뮤니티에서 만든 패키지에 의존해야 할 수 있으며, 이는 품질 및 유지 관리 문제를 야기할 수 있습니다.
언제 사용할 것인가
이 프레임워크는 비용 효율성과 빠른 개발 기능 덕분에 스타트업과 중소기업에서 유행하고 있습니다. 그러나 대기업에서도 고객 대상 앱과 내부 도구에 대한 채택이 증가하고 있습니다.
Flutter의 사용 사례는 다음을 포함한 산업 전반에 걸쳐 있습니다.
- 전자상거래
- 금융 및 은행업
- 여행 및 호스피탈리티
- 건강과 피트니스
- 엔터테인먼트 및 미디어
- 교육
- 사물인터넷과 스마트 홈
주요 업계 참여자들의 채택이 증가함에 따라 Flutter는 주류 개발 프레임워크로서 입지를 공고히 하는 데 도움이 되었습니다.
React Native란?
React Native는 Facebook에서 만든 오픈소스 모바일 애플리케이션 개발 프레임워크입니다. 이를 통해 개발자는 JavaScript와 인기 있는 웹 개발 라이브러리인 React를 사용하여 iOS 및 Android 플랫폼 모두에 모바일 앱을 빌드할 수 있습니다. React Native는 코드를 네이티브 앱 개발 구성 요소로 변환하여 진정한 네이티브 모바일 앱 경험을 제공합니다.

주요 특징은 다음과 같습니다.
- 크로스 플랫폼 개발
- 재사용 가능한 구성 요소
- 더 빠른 개발을 위한 핫 리로딩
- 네이티브 앱 개발 플랫폼 기능에 대한 액세스
- 대규모 커뮤니티와 생태계
React Native의 "한 번 배우고, 어디서나 쓰기" 철학은 개발자가 기존 웹 개발 기술을 활용하면서 네이티브 프레임워크 모양과 느낌으로 모바일 앱을 만들 수 있도록 합니다. Facebook, Instagram, Airbnb와 같은 회사에서 고성능, 시각적으로 매력적인 모바일 애플리케이션을 구축하는 데 널리 사용됩니다.
사용자 기반
React Native는 출시 이후 크고 다양한 사용자 기반을 바탕으로 상당한 인기를 얻었습니다. 다음은 채택에 대한 개요와 이를 사용하는 몇몇 주목할 만한 회사입니다.
React Native는 개인 개발자와 대기업 모두에서 널리 사용됩니다. iOS 및 Android 플랫폼에 대한 단일 코드베이스를 유지하려는 회사들 사이에서 널리 사용됩니다.
React Native를 사용하는 몇몇 유명 회사는 다음과 같습니다.
- 페이스북(React Native의 창시자)
- 인스타그램
- 월마트
- 블룸버그
- Airbnb(그 후로 주요 앱에서는 Airbnb에서 벗어났음)
- 불화
- 핀터레스트
- 우버이츠
- 쇼피파이
- Microsoft(일부 앱의 경우)
이 프레임워크의 대규모 커뮤니티는 타사 라이브러리 및 도구의 풍부한 생태계에 기여하여 개발자와 회사에 대한 매력을 더욱 높입니다.
장점
React Native는 모바일 앱 개발에 여러 가지 매력적인 이점을 제공합니다. 웹과 모바일 개발 간의 격차를 메우는 프레임워크로서, 효율적인 크로스 플랫폼 솔루션을 찾는 많은 개발자와 회사에 필수적인 선택이 되었습니다. React Native를 사용하는 주요 이점을 살펴보겠습니다.
- 크로스 플랫폼 개발: 개발자는 한 번 코드를 작성하고 iOS 및 Android에 배포할 수 있어 개발 시간과 비용을 크게 줄일 수 있습니다.
- 코드 재사용성: 코드베이스의 상당 부분을 플랫폼 간에 공유할 수 있으며, 플랫폼에 맞게 사소한 조정만 필요합니다.
- 네이티브 성능: React Native는 네이티브 코드를 컴파일하여 완전한 네이티브 앱에 가까운 성능을 제공합니다.
- 더욱 빠른 개발: 핫 리로딩 기능을 통해 개발자는 변경 사항을 즉시 확인할 수 있어 개발 프로세스가 가속화됩니다.
- 광범위한 커뮤니티와 생태계: 광범위한 개발자 커뮤니티는 라이브러리, 도구, 리소스로 구성된 풍부한 생태계에 기여합니다.
- 익숙한 기술 스택: 웹 개발자는 기존 JavaScript 및 React 기술을 활용하여 모바일 앱을 빌드할 수 있습니다.
- 비용 효율성: 여러 플랫폼에 대해 단일 코드베이스를 유지하면 전체 개발 및 유지 관리 비용이 줄어듭니다.
- 타사 플러그인 지원: 기본 모듈과 타사 플러그인을 쉽게 통합하여 기능을 향상시킵니다.
- 실시간 업데이트: 일부 앱 업데이트는 앱 스토어 승인 절차를 거치지 않고도 사용자에게 푸시될 수 있습니다.
- 오픈 소스: 오픈 소스이기 때문에 React Native는 개발자 커뮤니티의 지속적인 개선과 기여를 통해 이점을 얻고 있습니다.
단점
React Native는 수많은 이점을 제공하지만, 그 한계와 잠재적인 단점을 고려하는 것이 필수적입니다. 모든 기술과 마찬가지로 React Native는 개발자와 기업이 모바일 앱 개발 프레임워크를 결정할 때 알아야 할 과제가 많습니다. React Native를 사용하는 것의 주요 단점은 다음과 같습니다.
- 성능 제한: 매우 복잡하거나 그래픽이 많이 사용된 앱의 경우 React Native는 완전 네이티브 개발의 성능에 미치지 못할 수 있습니다.
- 네이티브 모듈 종속성: 일부 고급 기능에는 네이티브 모듈이 필요하므로 개발과 유지 관리가 복잡해질 수 있습니다.
- 단편화 문제: iOS와 Android 플랫폼 모두에 대한 업데이트를 따라가는 것은 어려울 수 있으며, 잠재적으로 불일치가 발생할 수 있습니다.
- 더 큰 앱 크기: React Native 앱은 포함된 JavaScript 런타임으로 인해 네이티브 앱보다 일반적으로 더 큽니다.
- 네이티브 개발자를 위한 학습 곡선: 네이티브 iOS 및 Android 개발자는 React Native로 효과적으로 작업하려면 JavaScript 및 React 패러다임을 배워야 합니다.
- 네이티브 API에 대한 제한된 액세스: 모든 플랫폼별 API를 즉시 사용할 수 있는 것은 아니며, 때로는 사용자 정의 네이티브 모듈이 필요합니다.
- UI 불일치: 두 플랫폼에서 완전히 기본적인 모양과 느낌을 구현하는 것은 어려울 수 있으며 플랫폼별 코드가 필요할 수 있습니다.
- 디버깅 과제: 디버깅은 더 복잡해질 수 있으며, 특히 JavaScript와 네이티브 코드 간의 브리지 문제를 처리할 때 더욱 그렇습니다.
- 중요한 변경 사항의 가능성: React Native를 빠르게 개발하다 보면 새로운 버전에서 중요한 변경 사항이 발생하여 코드 업데이트가 필요할 때가 있습니다.
- 타사 라이브러리 품질: 타사 라이브러리에 의존하면 품질 및 유지 관리 문제가 발생할 수 있습니다. 모든 타사 라이브러리가 잘 유지 관리되는 것은 아니기 때문입니다.
언제 사용할 것인가
React Native는 다음을 포함한 다양한 산업에서 사용됩니다.
- 소셜 미디어와 커뮤니케이션
- 전자상거래
- 금융 및 은행업
- 여행 및 호스피탈리티
- 뉴스 및 미디어
- 생산성 도구
이러한 인기는 모바일 앱 생성을 위한 웹 개발 기술 활용 능력, 빠른 개발 주기, 크로스 플랫폼 개발에 있어서의 비용 효율성에서 비롯됩니다.
많은 스타트업과 중소기업이 단일 팀으로 두 주요 모바일 플랫폼에 빠르게 배포할 수 있는 기능 때문에 React Native를 선택합니다. 그러나 대기업에서도 고객 대상 앱과 내부 도구 모두에 선호도가 높습니다.
플러터 대 리액트 네이티브: 심층 비교
크로스 플랫폼 앱 개발을 위한 프레임워크를 선택할 때 Flutter와 React Native는 선두 주자로 돋보입니다. 둘 다 iOS 및 Android를 위한 고품질의 성능 좋은 앱을 만드는 강력한 도구를 제공하지만, 접근 방식, 기능 및 생태계에서 상당히 다릅니다. 이 포괄적인 비교는 각 프레임워크의 미묘한 차이를 탐색하여 프로젝트에 대한 정보에 입각한 결정을 내리는 데 도움이 될 것입니다.
1. 기술 스택
설레다:
- Google에서 개발한 Flutter는 클라이언트 최적화 앱을 위해 설계된 최신 객체 지향 언어인 Dart 프로그래밍 언어를 활용합니다.
- 플러터 개발자는 Dart 코드를 네이티브 ARM 또는 x86 머신 코드에 직접 설계하여 브리지가 필요 없고 잠재적으로 성능을 향상시킬 수 있습니다.
- 이 프레임워크는 사용자 정의가 가능한 위젯의 풍부한 세트와 UI 구축에 대한 반응형 접근 방식을 제공하므로, 매우 유연하고 표현력이 풍부한 사용자 인터페이스가 가능합니다.
- 플러터의 "모든 것이 위젯이다"라는 철학은 UI 개발에 대한 일관되고 구성 가능한 접근 방식을 장려합니다.
리액트 네이티브:
- Facebook에서 만든 React Native는 인기 있는 React 라이브러리를 기반으로 JavaScript와 JSX(JavaScript의 구문 확장)를 활용하여 개발합니다.
- JavaScript와 네이티브 구성 요소 간의 통신을 위해 브리지를 사용하는데, 이는 성능에 영향을 줄 수 있지만 기존 네이티브 코드와 쉽게 통합할 수 있습니다.
- React Native는 "한 번 배우고 어디서나 쓸 수 있다"는 철학을 따르므로, 웹 개발자는 기존 JavaScript 및 React 기술을 활용할 수 있습니다.
- 이 프레임워크는 기본 구성 요소를 사용하므로 플랫폼의 디자인 지침에 따른 일관된 모양과 느낌을 보장합니다.
2. 성능
설레다:
- 플러터를 네이티브 코드로 컴파일하면 특히 애니메이션이 많은 앱이나 게임의 경우 뛰어난 성능을 보이는 경우가 많습니다.
- 이 프레임워크는 Skia 그래픽 엔진을 사용하여 대부분 기기에서 부드러운 60fps 애니메이션을 구현할 수 있습니다.
- 플러터의 핫 리로드 기능은 개발 속도를 높이고, 코드 변경 중에도 앱 상태를 유지하여 디버깅 경험을 향상시킵니다.
- 이 프레임워크는 화면의 모든 픽셀을 제어할 수 있는 기능을 제공하므로 다양한 장치에서 보다 일관된 성능을 얻을 수 있습니다.
리액트 네이티브:
- React Native는 좋은 성능을 보이지만, 복잡한 앱의 경우 JavaScript 브릿지로 인해 가끔씩 끊김 현상이 발생할 수 있습니다.
- 프레임워크의 기본 구성 요소는 특히 플랫폼별 기능을 사용하는 경우 특정 시나리오에서 성능을 향상할 수 있습니다.
- React Native의 핫 리로딩 기능과 모듈형 아키텍처는 UI 변경 사항의 빠른 반복 및 테스트가 가능합니다.
- React Native에서 성능을 최적화하려면 컴퓨팅 집약적인 작업을 네이티브 모듈로 옮기는 등 수동적인 개입이 더 많이 필요한 경우가 많습니다.
3. 생태계와 공동체
설레다:
- 플러터의 생태계는 기하급수적으로 성장했으며, pub.dev는 현재 수천 개의 패키지와 플러그인을 호스팅하고 있습니다.
- Google의 강력한 지원에는 광범위한 문서, 코드랩, 비디오 튜토리얼이 포함되어 있어 신규 사용자가 시작하기가 더 쉽습니다.
- 플러터 커뮤니티는 열정과 도움의 정신으로 유명하며, 활발한 포럼과 지역 모임, 프레임워크에 전념하는 많은 컨퍼런스가 있습니다.
- Flutter는 Firebase 및 기타 Google 서비스와 원활하게 통합되어 포괄적인 백엔드 및 분석 도구 모음을 제공합니다.
리액트 네이티브:
- React Native는 광범위한 타사 라이브러리를 갖춘 성숙한 생태계를 자랑하며, 이 중 대부분은 프로덕션 환경에서 실전 테스트를 거쳤습니다.
- 이 프레임워크는 더 광범위한 React 및 JavaScript 생태계의 이점을 활용하여 개발자에게 다양한 도구와 라이브러리에 대한 액세스를 제공합니다.
- Facebook의 지속적인 투자로 새로운 아키텍처와 Fabric 렌더러와 같은 최근 이니셔티브를 포함하여 정기적인 업데이트와 개선이 보장됩니다.
- React Native 커뮤니티는 방대하고 다양하며, 주요 기업과 개인 개발자의 기여로 인해 풍부한 도구와 모범 사례 생태계가 형성되었습니다.
4. 플랫폼 지원 및 호환성
설레다:
- 플러터의 지원은 모바일에만 국한되지 않고, 안정적인 웹 및 데스크톱 개발 채널을 통해 단일 코드베이스에서 진정한 크로스 플랫폼 애플리케이션을 구현할 수 있습니다.
- 프레임워크의 맞춤형 렌더링 엔진은 Android 및 iOS 버전에서 일관된 동작을 보장하여 플랫폼별 문제를 최소화합니다.
- Flutter는 이전 OS 버전(Android 4.1+ 및 iOS 8+)을 지원하므로 개발자는 최신 기능을 희생하지 않고도 광범위한 사용자 기반을 타겟으로 할 수 있습니다.
리액트 네이티브:
- React Native는 주로 모바일에 중점을 두고 있지만, 웹(React Native Web) 및 데스크톱(React Native Windows 및 macOS) 개발을 위한 커뮤니티 중심 이니셔티브도 진행하고 있습니다.
- 프레임워크는 기본 구성 요소를 사용하므로 앱이 플랫폼 업데이트에 자동으로 적응하여 최신 OS 디자인 지침과 일관성을 유지할 수 있습니다.
- React Native는 이전 OS 버전(Android 4.1 이상, iOS 10 이상)을 지원하는데, Flutter보다 약간 제한적이지만 여전히 사용 중인 대부분 기기를 지원합니다.
플러터와 리액트 네이티브의 과제
Flutter와 React Native는 모두 크로스 플랫폼 개발 프레임워크 공간에서 비슷한 문제에 직면합니다.
- 플랫폼 변화에 발맞춰 나가기: 두 프레임워크 모두 iOS 및 Android 플랫폼의 최신 기능과 변경 사항을 지원하기 위해 지속적으로 업데이트되어야 합니다.
- 네이티브한 모양과 느낌 구현: 두 프레임워크 모두 네이티브 사용자 경험을 제공하기 위해 노력하지만, 특히 플랫폼별 UI 구성 요소의 경우 네이티브 앱의 모양과 느낌을 완벽하게 복제하는 것은 어려울 수 있습니다.
- 복잡성 테스트: 여러 플랫폼의 앱을 테스트하려면 여러 기기, OS 버전, 화면 크기를 고려해야 하므로 QA 프로세스가 더욱 복잡해집니다.
- 핫 리로드 제한: 두 앱 모두 핫 리로드 기능을 제공하지만, 복잡한 상태 변경이나 특정 업데이트의 경우 앱을 완전히 다시 시작해야 할 수 있습니다.
- 네이티브 개발자를 위한 학습 곡선: 네이티브 iOS 또는 Android 개발에 경험이 있는 개발자는 이러한 크로스 플랫폼 인기 프레임워크로 전환할 때 학습 곡선에 직면할 수 있습니다.
개발자는 이러한 과제를 이해함으로써 크로스 플랫폼 개발에 더 잘 대비하고 프로젝트에 Flutter와 React Native 중 하나를 선택할 때 정보에 입각한 결정을 내릴 수 있습니다.
플러터 대 리액트 네이티브: 인기 대결
플러터와 리액트 네이티브는 두 거물로 부상했으며, 각각 개발자의 관심과 채택을 위해 경쟁하고 있습니다. 현재 인기의 상태와 모바일 앱 개발의 미래에 어떤 의미가 있는지 살펴보겠습니다.
GitHub Stars 및 기여자

인기를 측정하는 한 가지 방법은 GitHub 메트릭을 보는 것입니다.
- React Native: 105,000개 이상의 별과 2,500명 이상의 기여자
- 플러터: 150,000개 이상의 별과 1,000명 이상의 기여자
Flutter가 스타 수에서 앞서고 있지만, React Native가 더 광범위한 기여자 기반을 보유하고 있어 두 프레임워크 모두 강력한 커뮤니티 지원을 받고 있음을 알 수 있습니다.
일자리 시장 수요
구인 공고 데이터에 따르면:
- React Native 채용 공고는 지난 몇 년 동안 지속적으로 높은 수준을 유지했습니다.
- 플러터 채용 공고는 상당한 성장을 보였지만 여전히 React Native에 뒤처져 있습니다.
이는 Flutter가 인기를 얻고 있지만 React Native가 여전히 업계에서 우위를 점하고 있음을 시사합니다.
개발자 설문 조사

Stack Overflow 2024 개발자 설문 조사는 흥미로운 통찰력을 제공합니다.
- React Native는 응답자의 9%가 사용했습니다.
- 응답자의 9.4%가 플러터를 사용했습니다.
이는 설문조사에 참여한 개발자들 사이에서 Flutter가 React Native보다 사용 면에서 약간 앞서 있음을 보여줍니다.
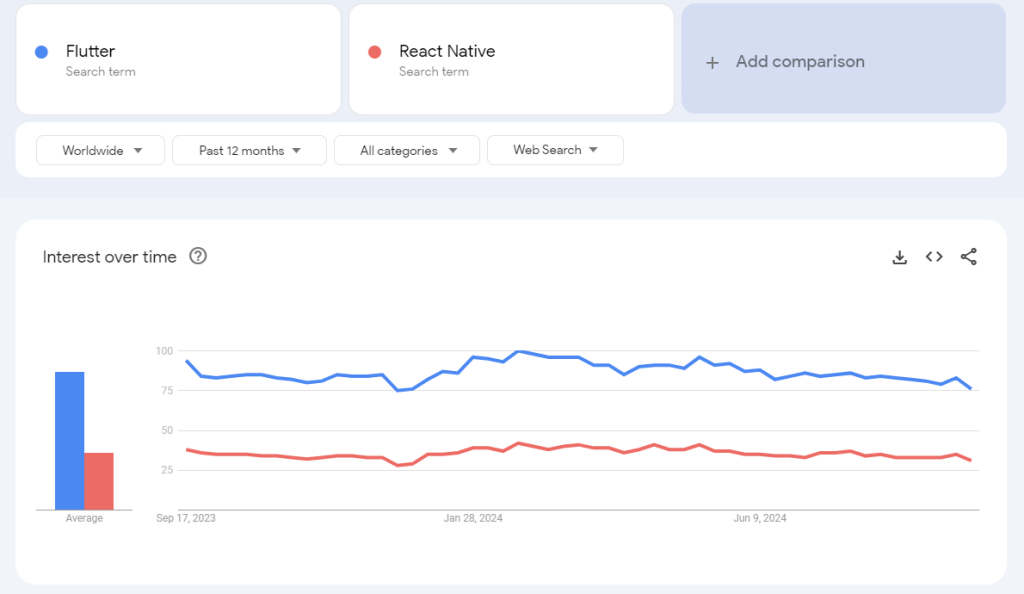
구글 트렌드

지난 5년간의 Google 트렌드 데이터는 다음과 같습니다.
- React Native는 꾸준한 관심 수준을 유지해 왔습니다.
- 플러터는 검색 관심도가 급격히 상승해 React Native를 앞지르고 있습니다.
이는 개발자들 사이에서 Flutter에 대한 호기심과 수용이 커지고 있음을 나타냅니다.
플러터 대 리액트 네이티브 - 미래
IT 세계가 매일 진화하고 있다는 것은 분명하며, 특정 항목의 미래를 예측하기는 어렵습니다. 그러나 이미 확립된 특정 트렌드에 의존할 수는 있습니다. 살펴보고 "Flutter가 React Native를 대체할까요?"라는 질문에 답해 보겠습니다.
하이브리드 앱의 우세
React Native와 Flutter와 같은 크로스 플랫폼 개발 프레임워크는 기업들이 iOS 및 Android 플랫폼에서 더 효과적인 애플리케이션을 디자인하려고 시도함에 따라 계속해서 인기를 얻었습니다.
경쟁과 혁신
React Native와 Flutter 간의 경쟁은 두 프레임워크의 개발을 촉진했습니다. 모든 업데이트는 새로운 기능, 개선 사항 및 도구를 도입했습니다.
기업의 채택
대기업에서는 Flutter와 React Native라는 두 가지 프레임워크를 사용하여 기업의 프레임워크 기능을 보여주는 모바일 앱을 개발합니다.
자주 업데이트
두 커뮤니티에서 나온 업데이트와 소식은 지속적인 지원과 개발 노력을 강조했습니다.
결론
우리는 플러터가 "플러터 대 리액트 네이티브 2024"라는 큰 싸움에서 리액트 네이티브를 몰아내지는 않을 것이라고 확신하지만, 앞으로 몇 년 동안은 계속 잘 해낼 것입니다. 하지만 "플러터가 리액트 네이티브를 대체할까?"라는 질문에 대한 답은 모릅니다.
2023년까지 개발팀은 새로운 기능을 추가하고 변경을 계속했습니다. 이는 2024년과 2027년에도 다시 일어날 것입니다. 최신 기능, 변경 사항 및 React Native와 Flutter가 가져올 수 있는 다른 모든 것을 기다리겠습니다.
자주 묻는 질문
플러터가 리액트 네이티브보다 나은가?
답변: 얼마 동안 Flutter는 React Native보다 점점 더 인기를 얻고 있습니다. 이는 사용하기 더 쉽다고 생각되기 때문입니다. 또한 Flutter의 GitHub에 언급된 문제에 대한 수정 사항이 React Native보다 훨씬 많습니다. 안타깝게도 Flutter 개발자가 많지 않아 큰 문제입니다. Flutter가 React Native보다 뛰어난 데에는 여러 가지 이유가 있지만, 네이티브에 가까운 모바일 앱을 만드는 데 어느 것이 더 나은지 말하기는 어렵습니다.
플러터는 리액트 네이티브보다 빠른가요?
답변: React Native의 아키텍처(JSI)가 변경된 후, 그 속도는 Flutter와 더 비슷해졌습니다. 그러나 Flutter 앱은 여전히 React Native 앱보다 빠를 수 있습니다. 이는 문제가 될 필요는 없습니다. 제품과 그 기능에 따라 달라집니다.
플러터는 2024년에 출시될 준비가 되었나요?
답변: 플러터는 오랫동안 사용할 준비가 되어 있었습니다. 개발자는 이 도구를 사용하여 단일 코드베이스로 데스크톱, 휴대폰 및 웹에서 플러터 프레임워크 앱을 실행할 수 있습니다.
플러터는 네이티브인가요 아니면 하이브리드인가요?
답변: 네이티브 앱 개발 요소를 사용하여 혼합 또는 크로스 플랫폼 모바일 앱을 만들려면 Flutter SDK를 사용하면 됩니다.
플러터는 AI와 함께 작동하나요?
AI는 Flutter로 가능하며, 개발자는 이를 사용하여 사용자 질의에 실시간으로 응답하는 사용자 지정 기능을 만들 수 있습니다. Flutter용 오픈소스 Mistral AI API 드라이버도 만들었는데, 여기에서 받을 수 있습니다. 또한 모바일 앱에서 4가지 다른 방식으로 AI를 사용하는 방법을 보여주는 완전한 단계별 가이드도 있습니다.




