팝업은 방문자와 귀하를 더 연결하는 웹사이트의 기능을 향상시키는 데 사용됩니다. 그들은 귀하의 웹 사이트에 수많은 가능성과 이점을 제공합니다.

팝업은 판매 공지, 로그인 또는 가입, 뉴스레터 구독 등과 같은 다양한 이유로 웹사이트에 표시됩니다. 그들 모두는 고유한 장점을 가지고 있으며 웹사이트가 생성하는 가치에 확실히 부가적인 역할을 합니다.
한편으로는 이러한 이점을 보유하고 있지만 이를 생성하기 위해 어떤 플러그인을 사용해야 하는지에 대한 논쟁도 있습니다. 토론 중에 우리는 결정을 내리는 데 도움이 되는 두 가지 최상의 솔루션을 비교합니다.
JetPopup은 전용 팝업 플러그인이고 Elementor 팝업 빌더는 WordPress용 다목적 올인원 솔루션인 Elementor 페이지 빌더 와 함께 제공됩니다. 이것은 JetPopup과 Elementor의 Popup 빌더를 자세히 비교한 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작제트팝업

JetPopup은 사용자를 최신 상태로 유지하기 위해 놀랍고 매력적인 팝업을 생성하도록 설계된 전용 Elementor 플러그인입니다. Elementors 끌어서 놓기 편집기와 함께 작동하므로 매우 간단하고 사용자 친화적입니다.
JetPopup에는 웹사이트에 바로 사용할 수 있는 미리 디자인된 팝업 라이브러리가 있습니다. 또한 이러한 사전 제작된 팝업 템플릿은 사용자 정의가 가능하므로 필요에 따라 수정할 수 있습니다.
JetPopup은 초보자에게 친숙하고 훈련된 인터페이스와 함께 제공됩니다. 팝업을 위한 애니메이션 효과를 만들 수 있으며 몇 번의 클릭만으로 팝업을 완전히 새로운 수준으로 끌어올릴 수 있습니다.
Elementor 팝업 빌더

Elementor Popup Builder는 Elementor의 프리미엄 버전과 함께 제공되는 Elementor의 내장 도구입니다. Elementor 팝업 빌더를 사용하면 웹사이트를 위한 인상적이고 인터랙티브한 팝업을 만들 수 있습니다.
Elementor를 사용하면 이미 최고의 팝업 빌더 중 하나가 내장되어 있으므로 팝업을 만들기 위해 별도의 플러그인을 구입할 필요가 없습니다. 간편한 드래그 앤 드롭 편집기와 함께 디자인에 따라 팝업을 성형할 수 있는 최대 사용자 정의가 가능합니다.
Elementor Pro가 있으면 팝업 빌더를 찾는 번거로움에서 벗어날 수 있습니다. 그렇지 않으면 Elementor Pro용으로만 업그레이드하면 여러 가지 유용하고 놀라운 도구와 함께 팝업 빌더를 얻을 수 있습니다.
Elementor Popup Builder 대 JetPopup: 도구 및 기능
이 두 플러그인 모두 놀라운 기능을 제공하며 코딩에 대해 걱정할 필요 없이 눈길을 사로잡는 고기능 팝업을 만들 수 있습니다. 다음은 더 나은 아이디어를 얻을 수 있도록 자세한 비교입니다.
Elementor 팝업 기능

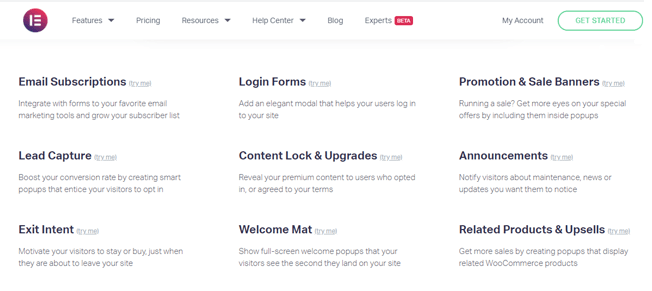
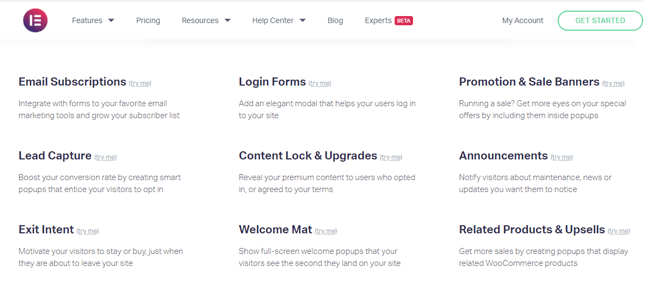
Elementor에는 수많은 기능이 포함되어 있지만 Elementor의 팝업 빌더와 함께 제공되는 가장 유용한 기능 중 일부를 나열했습니다.
- Elementor는 사용자 정의 측면에서 무한하므로 Elementor로 옵션을 디자인하는 데 결코 부족하지 않습니다.
- Elementor 팝업 빌더를 사용하면 팝업이 고도로 기능하도록 사이트 양식과 통합할 수 있습니다. 게다가, 그것은 또한 당신이 당신의 팝업과 이메일 마케팅 서비스를 연결할 수 있습니다.
- Elementor의 자동 숨기기 도구를 사용하면 방문자가 팝업을 덜 성가시게 만들 수 있습니다. 또한 닫기 버튼으로 팝업이 표시되는 동안 스크롤을 비활성화할 수도 있습니다.
- 추가하면 Elementor를 사용하면 한 페이지나 웹사이트에서 만들고자 하는 팝업의 수에 제한이 없습니다.
- 필요한 팝업 유형에 따라 Elementor를 사용하여 선택할 수 있는 9개의 팝업이 있습니다. 즉, 처음부터 하나를 만들어야 하는 번거로움에서 벗어날 수 있습니다.
JetPopup 기능

- JetPopup을 사용하면 팝업에 놀라운 애니메이션을 추가하고 방문자의 관심을 끌 수 있도록 훨씬 더 멋지게 보이고 강조 표시할 수 있습니다.
- JetPopup을 사용하면 요구 사항이 무엇이든 상관없이 모든 유형의 팝업을 만들 수 있습니다.
- JetPopup에는 추가로 구매할 수 있는 프리미엄 팝업 번들도 있어 완전히 새로운 차원으로 끌어올릴 수 있습니다.
- JetPopup을 사용하면 팝업 창의 크기, 동작 및 위치를 사용자 지정할 수 있습니다. 팝업이 표시되는 방식을 완전히 제어할 수 있습니다. 전체 보기, 슬라이드인, 막대, 테두리, 사용자 지정 위치 및 동작을 포함하여 다양한 위치 및 동작으로 팝업을 표시할 수 있습니다.
- JetPpup을 사용하면 모든 계획에 대해 30일 환불 보장을 받을 수 있기 때문에 돈이 어디로든 가지 않는다는 보장을 받는 것보다 더 좋은 점은 무엇입니까?
Elementor Popup Builder 대 JetPopup: 사용자 인터페이스
플러그인이 빛을 발하는 또 다른 중요한 측면은 초보자가 어려운 작업을 수행할 수 있는 쉽고 간단하다는 것입니다. 플러그인은 초보자와 접근 방식을 볼 수 있도록 설계해야 합니다.
이 두 플러그인 모두 초보자를 위한 매우 간단하고 기능적인 인터페이스와 함께 배울 수 있는 문서를 제공합니다. 그러나 사용자 인터페이스 측면에서 Elementor 팝업 빌더와 JetPopup을 비교해 보겠습니다.
Elementor 팝업 빌더의 인터페이스

Elementor 자체는 놀랍도록 설계되었으며 초보자가 사전 코딩 지식 없이도 모든 작업을 수행할 수 있습니다. 내장된 끌어서 놓기를 사용하여 편집 초보자는 필요에 따라 좋아하는 템플릿을 쉽게 사용자 지정할 수 있습니다.
플러그인과 해당 편집기를 무제한으로 제어하면서 몇 분 안에 Elementor로 팝업을 만들 수 있습니다. 또한 다른 유용한 도구와 함께 Elementor Pro 팩과 함께 제공되므로 이러한 팝업을 생성하기 위해 별도의 플러그인을 설치해야 하는 번거로움에서 벗어날 수 있습니다.
JetPopup의 인터페이스

이전에 논의한 바와 같이 JetPopup은 팝업 생성 전용 도구인 Elementor용 애드온입니다. Elementor의 드래그 앤 드롭 편집기와도 같은 방식으로 작동합니다.
JetPopup이 작동하려면 WordPress에 추가하고 Elementor 페이지 빌더와 통합해야 합니다. WordPress 대시보드에서 다른 플러그인을 추가하는 것과 유사한 방식으로 JetPopup을 추가할 수 있습니다.
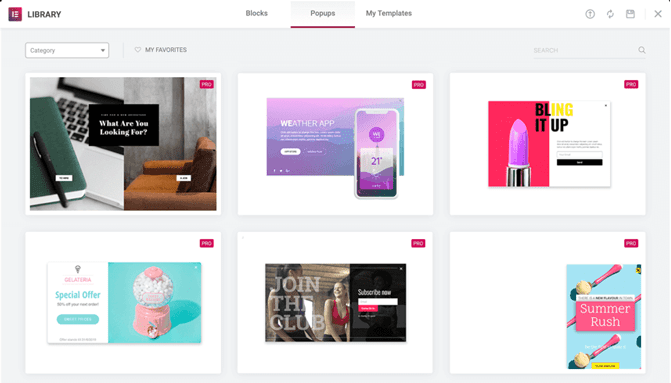
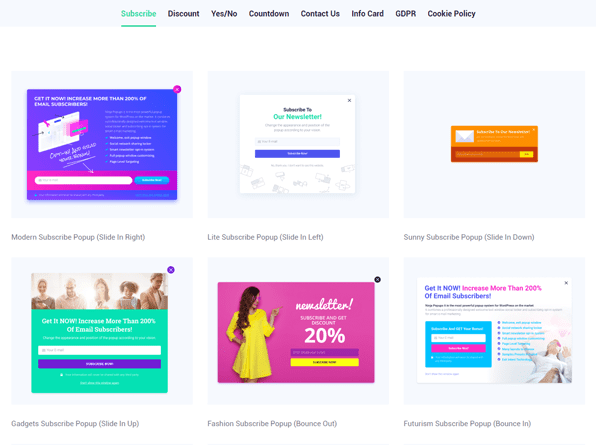
이미 만들어진 템플릿의 거대한 라이브러리를 통해 JetPopup을 사용하면 팝업을 처음부터 바로 만들 수 있으며 라이브러리에서 미리 만들어진 팝업을 사용자 지정하여 시간을 절약할 수 있는 옵션도 제공합니다.
또한 JetPopup을 사용하면 팝업에 시각적으로 매력적인 효과를 만들어 방문자에게 훨씬 더 매력적이고 눈길을 끌 수 있습니다.
Elementor Popup Builder 대 JetPopup: 템플릿 및 디자인
플러그인의 또 다른 정의 측면은 템플릿 및 디자인 라이브러리와 제공되는 항목입니다. 팝업 모양의 절반 이상이 사용하는 템플릿과 제공되는 사용자 지정에 따라 다릅니다. 두 라이브러리가 제공하는 것을 살펴보겠습니다.
Elementor의 템플릿 및 디자인

Elementor 팝업 빌더에는 직접 사용하거나 웹사이트에 맞게 사용자 지정할 수 있는 100개 이상의 멋진 템플릿 라이브러리가 있습니다. 모든 카테고리 및 틈새 시장에 대한 템플릿이 있으므로 유형에 맞는 템플릿을 만드는 번거로움에서 벗어날 수 있습니다.
또한 라이브러리에는 팝업을 보다 전문적으로 디자인하고 기능을 향상하는 데 사용할 수 있는 100+ 위젯도 함께 제공됩니다.
Elementor를 사용하면 모든 유형의 장치에서 유사하게 작동하는 반응형 레이아웃이 있으므로 디자인이 흩어지지 않는다는 것을 알 수 있습니다.
또한 Elementor에는 일정 시간 후 팝업 자동 닫기, 팝업이 표시되는 동안 스크롤 비활성화 등과 같은 많은 고급 옵션이 있습니다.
JetPopup의 템플릿 및 디자인

JetPopup은 또한 사용 및 사용자 정의할 수 있는 매력적이고 놀라운 템플릿의 거대한 라이브러리를 제공합니다. 컬렉션은 모든 틈새 시장과 카테고리에 적합하도록 방대합니다.
팝업 디자인 및 사용자 정의는 매우 쉽고 빠릅니다. 반응형 레이아웃이 함께 제공되어 모든 장치에서 유사한 디자인을 유지합니다.
또한 JetPopup을 사용하면 다양하고 현대적인 스타일 옵션으로 레이아웃을 사용자 지정할 수 있습니다. 또한 브라우저 간 호환성을 갖추고 있으며 웹 사이트에 대한 매력적인 팝업을 만드는 데 완벽하게 작동합니다.
Elementor Popup Builder 대 JetPopup: 가격
이 두 팝업 솔루션의 모든 주요 측면을 이미 비교했지만 가장 적합한 솔루션을 결정할 수 있는 마지막 솔루션이 있습니다.
엘리멘터 가격

아시다시피 Elementor 팝업 빌더는 Elementor Pro의 일부이며 별도의 가격을 책정하지 않습니다. 또한 별도로 설치할 필요도 없습니다.
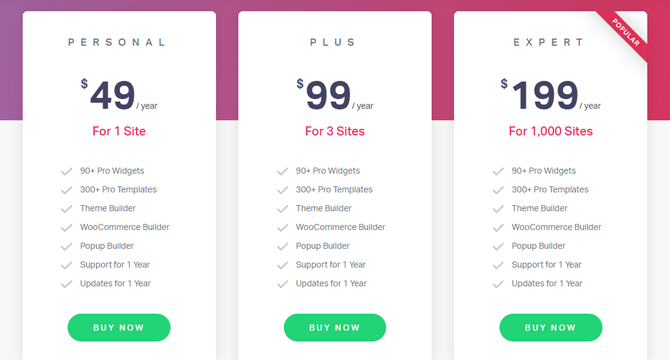
선택할 수 있는 Elementor의 프리미엄 버전에는 여러 가지 요금제가 있습니다. 단일 사이트에 대한 가장 저렴한 계획은 연간 $49의 가격으로 제공됩니다.
또한 3개의 웹사이트와 1,000개의 웹사이트에 대해 각각 연간 $99 및 $199로 책정된 더 큰 계획이 있습니다.
Elementor와 JetPopup의 가격을 비교할 때 염두에 두어야 할 한 가지는 JetPopup은 팝업 생성 전용 솔루션이고 Elementor는 WordPress 웹사이트를 위한 올인원 솔루션이라는 것입니다.
JetPopup 가격

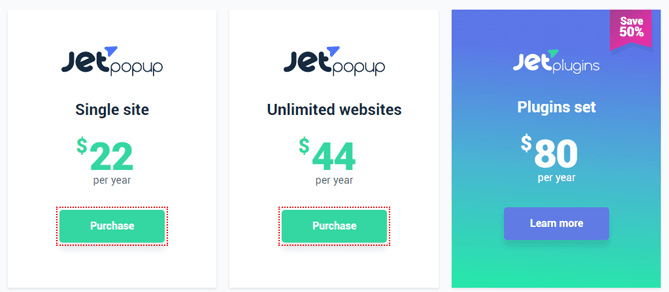
JetPopup은 또한 단일 웹 사이트에서 무제한 웹 사이트에 이르기까지 세 가지 계획을 제공합니다. 단일 웹사이트 요금제는 $22/년의 가격으로 제공되는 반면 무제한 웹사이트의 가격은 $44/년입니다.
JetPopup은 또한 평생 액세스를 위해 CrocoBlock이 설계한 17개의 다른 플러그인과 함께 플러그인을 구입할 수 있는 기회를 제공합니다. 평생 동안 플러그인을 구매하기 전에 완전히 확인하는 것이 좋습니다.
결론
이 두 플러그인에 대한 모든 주요 및 결정 요소를 자세히 비교한 후 결정을 내리셨기를 바랍니다. 그러나 Elementor Page Builder 는 전용 팝업 플러그인과 경쟁하면서 단순한 팝업 이상의 기능을 제공하므로 상당한 이점 이 있습니다.
이와 함께 Elementor 는 신뢰도가 높으며 수시로 업데이트되고 고객 서비스가 매우 유명합니다. WordPress 웹 사이트를 위한 올인원 솔루션으로 이 모든 것은 팝업을 선택할 때 고려해야 할 사항입니다.
이것은 이 튜토리얼의 모든 것입니다. 이러한 자습서를 제공하게 된 것을 기쁘게 생각합니다. Facebook 및 Twitter 에 가입하여 콘텐츠에 대한 정기적인 업데이트를 받으십시오.




