Elementor 3.8 에서는 개발자와 디자이너 경험을 풍부하게 할 수 있는 새로운 기능이 도입되었습니다. 그 새로운 기능은 Loop Builder 입니다. 이 튜토리얼에서는 이 기능을 활용하여 빠르고 현대적인 웹사이트를 구축하는 방법을 살펴보겠습니다. 예를 들어, 맞춤형 제품 목록을 통해 더 나은 전자상거래 웹사이트를 만들 수 있습니다. 또한 Flexbox 컨테이너를 사용하여 작업하는 방법과 새로운 키트 제거 기능과 함께 제공되는 향상된 작업 흐름을 살펴보겠습니다. 이번 릴리스를 통해 Elementor는 웹사이트의 더 나은 신뢰성과 견고성을 약속하는 새로운 메커니즘을 시작했습니다. 그럼 시작해 보겠습니다.

루프 빌더란 무엇입니까?
Elementor 3.8 Pro는 Loop Builder를 도입하여 플랫폼에 상당한 추가 기능을 추가했습니다. 이 새로운 기능을 통해 사용자는 목록, 게시물, 제품 등 반복되는 콘텐츠에 대한 기본 항목을 디자인할 수 있으며 페이지의 레이아웃을 사용자 지정할 수 있습니다. 타사 전문가에 따르면 기본 항목 템플릿을 만들면 기존 게시물 위젯에 비해 유연성이 더 높아집니다.

Loop Builder의 첫 번째 단계에서 사용자는 게시물 및 사용자 정의 게시물 유형에 대한 기본 항목을 만들고 게시물의 동적 콘텐츠를 포함할 수 있습니다. 이는 게시물, 포트폴리오, 목록 등의 표시를 디자인하는 쉽고 효율적인 방법을 제공합니다. WooCommerce가 이미 지원되므로 전자상거래 섹션을 강화할 수도 있습니다.
템플릿 그리드 생성

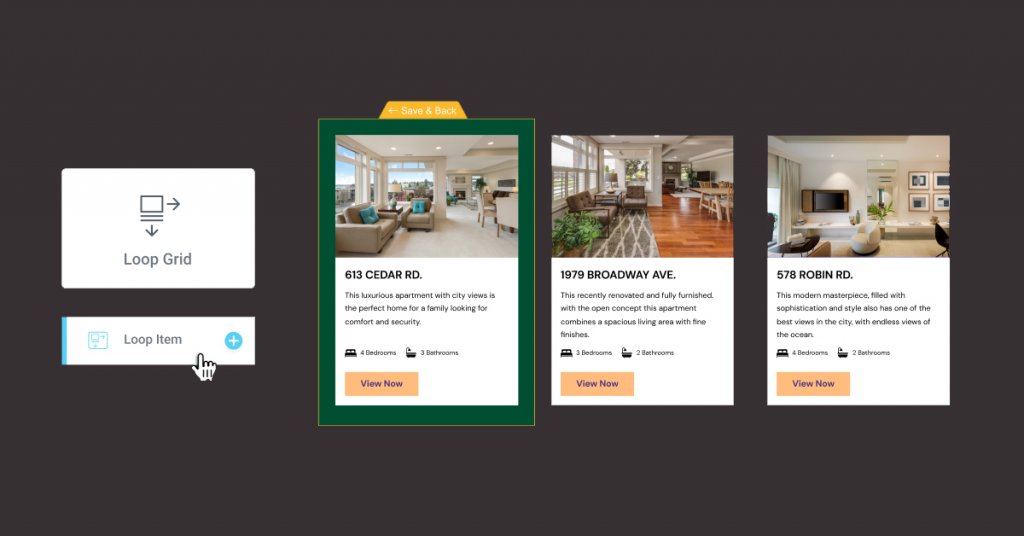
시작하려면 Elementor에서 했던 것처럼 새 페이지를 생성하겠습니다. 이제 루프 위젯을 캔버스로 드래그합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
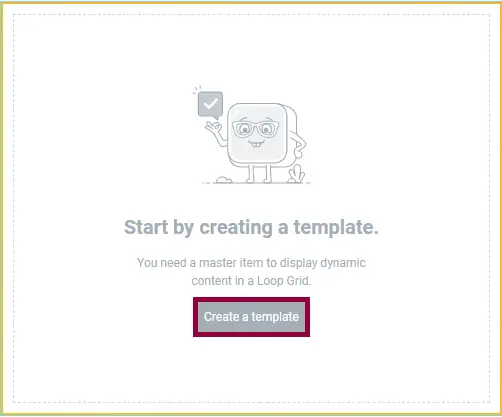
루프 그리드를 만들기 전에 먼저 템플릿을 만들어야 합니다. 그것이 우리가 할 일입니다. 기존 템플릿에서 루프 그리드를 구축할 수도 있습니다.

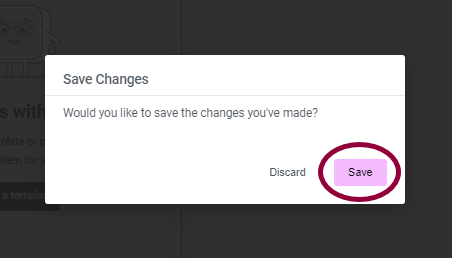
" 저장 "을 클릭하여 진행하세요. 기사에 대한 사용자 정의 루프 그리드를 생성한다고 가정하면 이 템플릿이 각 루프 항목에 사용됩니다.
루프 항목 사용자 정의
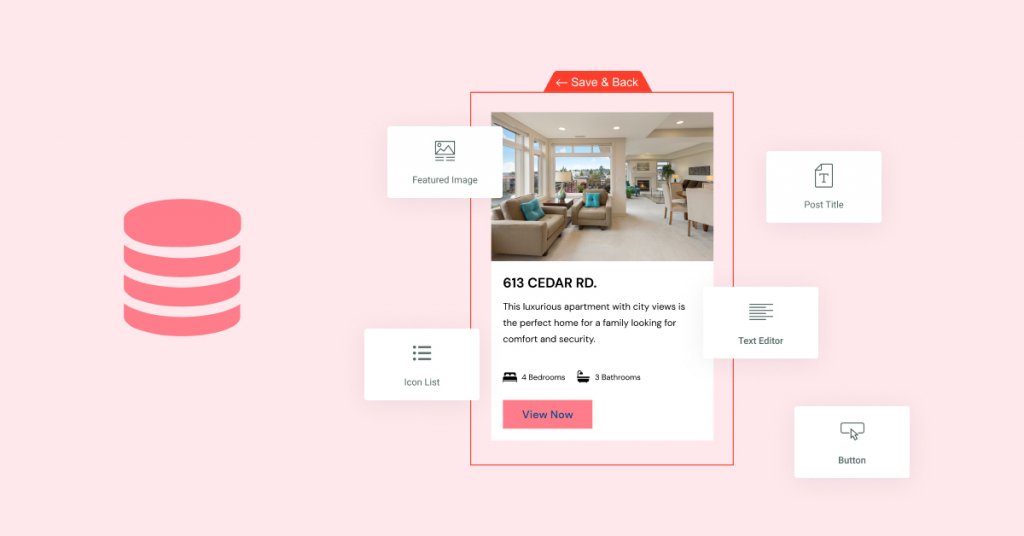
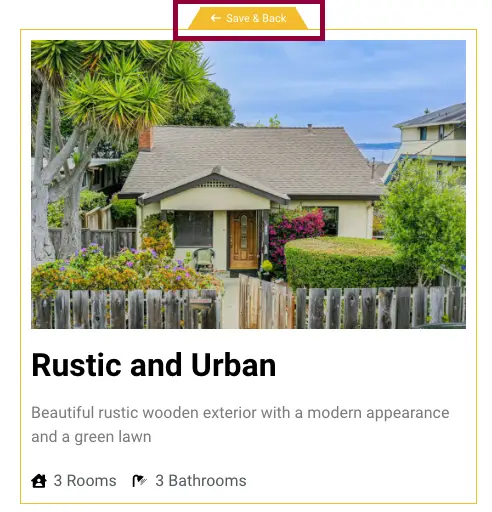
기본 항목 템플릿을 디자인하기 위해 Elementor는 사용할 수 있는 광범위한 위젯을 제공합니다. 이러한 위젯에는 웹사이트에서 사용할 수 있는 동적 필드를 할당할 수도 있고, 기본 항목의 디자인을 향상시키기 위해 정적으로 남겨둘 수도 있습니다. 이를 염두에 두고 디자이너는 기본 항목 템플릿을 필요에 맞게 사용자 정의하여 시각적으로 매력적이고 기능적인 템플릿을 쉽게 만들 수 있습니다.

루프 항목 디자인을 마쳤으면 저장 및 뒤로 를 클릭하여 페이지로 돌아갑니다.
콘텐츠 소스 선택
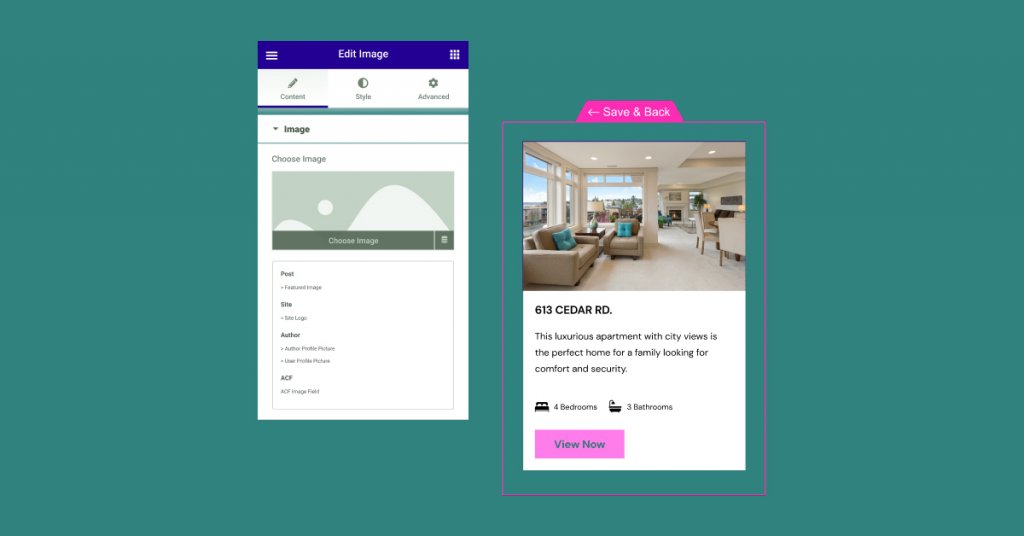
웹사이트를 디자인할 때 콘텐츠가 표시되는 방식을 제어하는 것이 중요합니다. 이것이 바로 Elementor의 Loop Builder가 등장하는 곳입니다. 디자인을 만든 후에는 페이지에 표시할 콘텐츠를 선택할 수 있습니다. 우리가 만든 단일 루프 항목 템플릿을 사용하고 이를 다른 페이지에서 사용하여 다양한 콘텐츠를 표시하거나 다양한 게시물 유형에 대해 다양한 템플릿을 만들 수 있습니다.

부동산 중개소를 위한 웹사이트를 제작한다고 상상해 보세요. 이 도구를 사용하면 각 부동산 목록을 고유한 맞춤형 디자인으로 돋보이게 할 수 있으며, 각 목록에 맞게 조정된 동적 콘텐츠 필드를 통해 침실 및 욕실 수와 같은 고유한 정보를 표시할 수 있습니다. 또는 블로그 게시물 섹션을 디자인할 때 각 기사에 대한 예상 읽기 시간을 표시하도록 선택하여 한 눈에 귀중한 통찰력을 제공함으로써 사용자 경험을 향상시킬 수 있습니다.
이 기능을 사용하면 웹사이트 레이아웃에 동적 콘텐츠를 쉽게 통합할 수 있습니다. 루프 항목 템플릿의 각 위젯에 있는 동적 콘텐츠 아이콘을 활용하면 속성 세부 정보나 읽기 시간과 같은 동적 필드를 원활하게 통합할 수 있습니다. 콘텐츠 피드를 관리하기 위해 Loop Grid 위젯은 웹페이지에서 직접 유형, 작성자, 용어별로 게시물을 필터링할 수 있는 유연성을 제공합니다. 이 위젯은 정확한 콘텐츠 선택을 허용할 뿐만 아니라 게시물을 오름차순 또는 내림차순으로 구성하는 옵션도 제공하므로 콘텐츠가 청중에게 표시되는 방식을 완벽하게 제어할 수 있습니다.
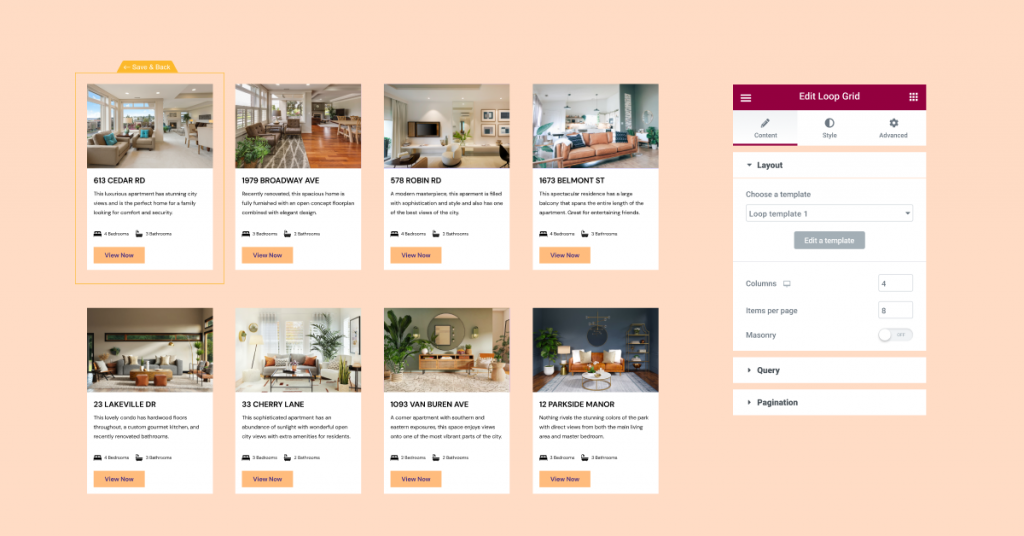
목록 레이아웃 조정
루프 템플릿 생성과 관련하여 Elementor 3.8의 Loop Builder는 사용자에게 유연하고 사용하기 쉬운 도구 세트를 제공합니다. 원하는 템플릿을 만든 후 Loop Grid 위젯을 활용하면 어느 페이지에서나 사용할 수 있습니다. Loop Builder를 사용하면 표시하려는 열 수를 선택하고, 각 항목 사이의 간격을 조정하고, 모든 목록을 한 페이지에 표시할지 아니면 여러 페이지로 나눌지 선택할 수 있습니다.

레이아웃 외에도 사용자는 배경 이미지나 모션 효과와 같은 스타일 옵션을 추가할 수도 있습니다. 그러나 현재 루프 빌더는 컨테이너에서만 사용할 수 있다는 점을 기억하는 것이 중요합니다. 따라서 이 기능을 사용하려면 Flexbox Containers와 Loop Builder라는 두 가지 실험을 활성화해야 합니다. Loop Builder를 활용하면 사용자는 자신의 게시물과 제품 컬렉션을 쉽게 맞춤화하여 청중에게 더욱 시각적으로 매력적이고 매력적인 경험을 선사할 수 있습니다.
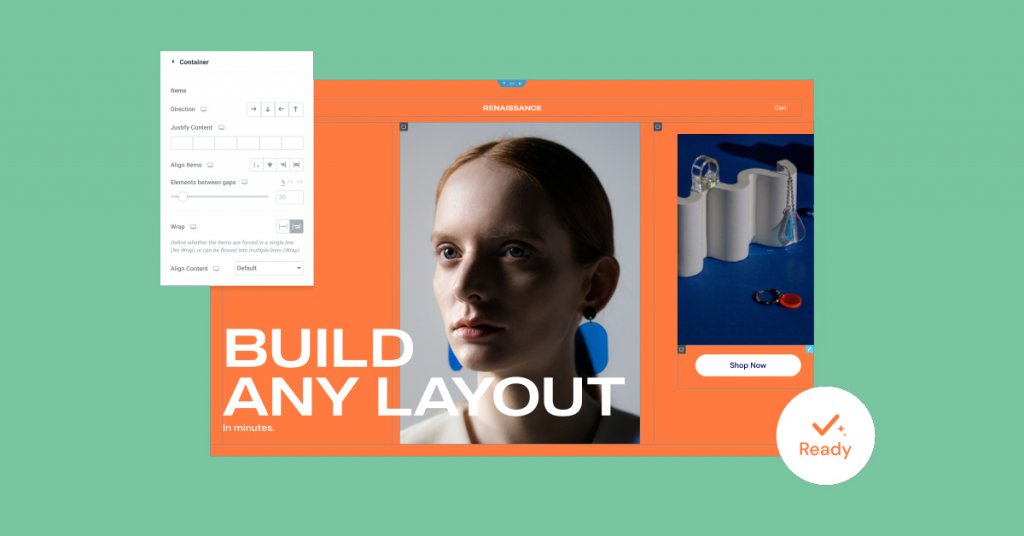
Flexbox 컨테이너: 알아야 할 모든 것

전문 리뷰어로서 다양한 조건과 사용 사례에서 철저한 테스트와 검토를 거친 후 Flexbox Containers는 이제 사용 중인 WordPress 버전에 따라 베타 실험이 되었거나 안정적이 되었음을 확인했습니다. 이는 사용자가 자신있게 웹사이트 디자인에 통합할 수 있는 수준의 안정성을 달성했음을 의미합니다. 그러나 컨테이너가 알파에서 베타 실험으로 전환됨에 따라 컨테이너에 대한 모든 변경 사항이 웹 사이트에 표시되는 방식에 영향을 미칠 수 있다는 점에 유의하는 것이 중요합니다. 따라서 컨테이너를 사용하는 라이브 웹사이트를 철저히 테스트하여 모든 것이 예상대로 보이고 작동하는지 확인하는 것이 좋습니다. Flexbox 컨테이너를 통합하려면 약간의 학습과 익숙해짐이 필요할 수 있지만 사용자에게는 실험을 활성화하고 재량에 따라 웹 사이트에서 컨테이너를 사용할 수 있는 유연성이 제공됩니다.
새로운 추가: 키트 제거
웹사이트 키트는 필요한 모든 요소와 관련 글로벌 스타일을 제공하여 웹사이트를 신속하게 설정하는 탁월한 방법을 제공합니다. 그러나 최근까지 다른 키트로 전환하거나 완전히 제거하려는 경우 웹사이트를 이전 상태로 복원하는 쉬운 방법이 없었습니다.

다행히 최신 버전의 웹사이트 키트에는 이제 "키트 제거"라는 새로운 기능이 포함되어 있습니다. 이 버튼은 WordPress 대시보드의 Elementor 설정 → 도구 아래에 있는 가져오기/내보내기 탭에 표시되며, 이를 통해 사용자는 전체 웹사이트를 이전 버전으로 복원하지 않고도 최신 키트와 해당 글로벌 스타일을 제거할 수 있습니다.
키트 제거 기능을 사용하면 새 페이지나 게시물에서 생성된 새 콘텐츠는 그대로 유지되지만 웹 사이트의 이전 전역 스타일이 적용됩니다. 또한 키트 콘텐츠에 대한 변경 사항을 포함하여 키트의 일부로 웹 사이트에 추가된 모든 페이지, 게시물 및 자산이 제거됩니다. 따라서 변경 사항을 유지하려면 키트를 제거하기 전에 새 페이지를 만들고 콘텐츠를 복사하는 것이 좋습니다.
Elementor로 더 많은 디자인 유연성을 누리세요
결론적으로 Elementor 사용자는 이제 최신 업데이트인 Elementor 3.8 Pro를 통해 웹 사이트 디자인을 보다 유연하게 제어할 수 있습니다. 목록에 대한 향상된 사용자 정의 옵션 및 컨테이너의 고급 레이아웃 가능성과 같은 이러한 새로운 기능을 통해 사용자는 향상된 디자인 경험을 기대할 수 있습니다. 이러한 업데이트의 잠재력을 최대한 탐색하고 활용하고 댓글에서 그 효과에 대한 피드백을 공유하는 것이 좋습니다.




