Elementor 및 Bricks Builder는 사용자가 코드를 작성하지 않고도 복잡한 웹 사이트 디자인을 만들 수 있는 인기 있는 두 가지 페이지 빌더입니다. 이러한 페이지 빌더의 주요 기능 중 하나는 반응형 레이아웃을 만들기 위한 강력한 도구인 CSS 그리드를 구현하는 기능입니다. 그러나 어떤 CSS 그리드 옵션이 귀하의 웹사이트에 더 적합합니까?

이 기사에서는 정보에 입각한 결정을 내리는 데 도움이 되도록 Elementor CSS Grid와 Bricks Builder CSS Grid를 비교합니다. 각 옵션의 장점을 탐색하고, 각 옵션을 사용하여 구축된 웹사이트의 예를 제공하고, 웹사이트 요구 사항에 따라 권장 사항을 제공합니다. 다이빙하자!
CSS 그리드란?
CSS Grid는 개발자가 플로트나 위치 지정을 사용하지 않고 복잡하고 반응이 빠른 그리드 레이아웃을 만들 수 있는 CSS의 레이아웃 시스템입니다. 콘텐츠의 행과 열을 정의한 다음 콘텐츠를 특정 그리드 셀에 배치할 수 있는 2차원 레이아웃 시스템입니다. 이를 통해 웹사이트의 레이아웃과 디자인을 정밀하게 제어할 수 있습니다. CSS 그리드는 모든 주요 브라우저에서 지원되며 웹 디자인에서 복잡한 레이아웃을 만드는 데 선호되는 방법으로 빠르게 자리잡고 있습니다. CSS Grid를 사용하면 모든 장치에서 잘 작동하는 역동적이고 반응이 빠른 레이아웃을 만들 수 있으므로 최신 웹 디자인을 위한 강력한 도구가 됩니다.
엘리멘터 CSS 그리드
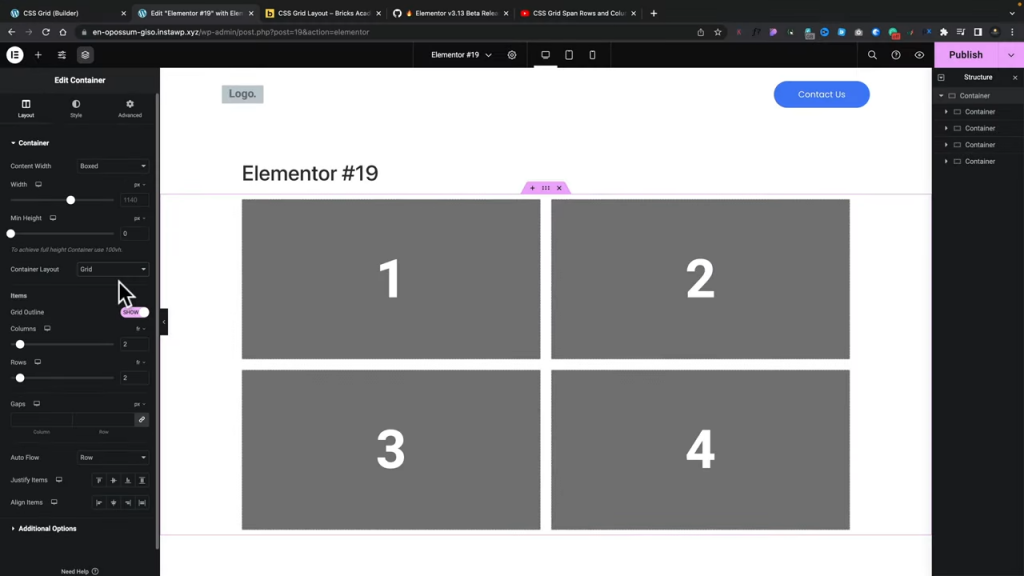
Elementor CSS Grid는 복잡한 코딩 없이도 웹 사이트를 위한 놀랍고 반응이 빠른 레이아웃을 만들 수 있는 강력한 도구입니다. 이 기능은 오늘날 사용 가능한 가장 인기 있는 WordPress 플러그인 중 하나인 Elementor 페이지 빌더의 일부입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor CSS Grid를 사용하면 원하는 대로 열 수, 행 높이 및 여백을 조정할 수 있는 기능을 통해 모든 크기와 복잡성의 그리드를 쉽게 만들 수 있습니다. 그리드는 완벽하게 반응하므로 데스크톱에서 모바일 장치에 이르기까지 모든 화면 크기에 맞게 자동으로 조정됩니다.

Elementor CSS Grid 사용의 주요 이점 중 하나는 유연성입니다. 이를 사용하여 간단한 2열 디자인에서 격자 보기를 통해 요소가 겹치는 복잡한 다중 열 레이아웃에 이르기까지 다양한 레이아웃을 만들 수 있습니다.

따라서 랜딩 페이지에서 전자 상거래 사이트에 이르기까지 모든 것을 생성하는 데 이상적인 도구입니다.
Elementor CSS Grid의 또 다른 장점은 사용 편의성입니다. 효과적으로 사용하기 위해 숙련된 웹 개발자가 될 필요는 없습니다. 끌어서 놓기 인터페이스를 사용하면 레이아웃을 쉽게 만들고 조정할 수 있으며 실시간 미리보기 기능을 통해 디자인이 다른 장치에서 어떻게 보이는지 정확하게 확인할 수 있습니다.
유연성과 사용 편의성 외에도 Elementor CSS Grid는 개별 그리드 항목에 사용자 지정 CSS를 추가하고 그리드 내 요소 정렬을 제어하고 복잡한 애니메이션 및 전환을 생성하는 기능을 포함하여 여러 가지 고급 기능을 제공합니다. 다음은 Elementor CSS Grid의 가장 강력한 기능 중 일부입니다.
- 인기 있는 WordPress용 페이지 빌더 플러그인의 일부
- 베타 버전 사용 가능
- 대규모 사용자 및 개발자 커뮤니티
- 고급 애니메이션 및 전환
벽돌 빌더 CSS 그리드
Bricks Builder는 복잡한 웹 사이트 디자인을 만들기 위한 다양한 강력한 도구를 제공하는 인기 있는 페이지 빌더입니다. 눈에 띄는 기능 중 하나는 사용자가 반응형 레이아웃을 쉽게 만들 수 있는 CSS 그리드 시스템입니다.
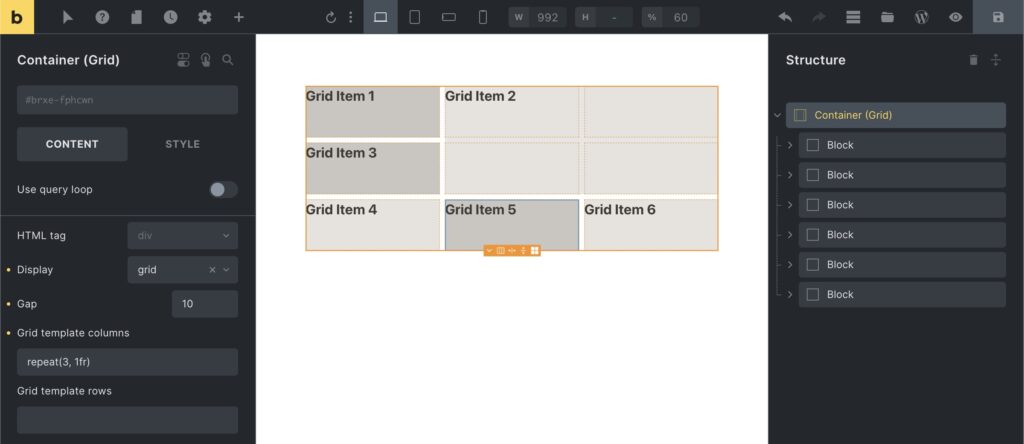
Bricks Builder CSS Grid는 모든 크기와 복잡성의 그리드를 만들 수 있는 유연한 시스템입니다. 원하는 대로 열, 행 높이 및 거터의 수를 조정할 수 있으며 그리드는 완벽하게 반응하므로 모든 장치에서 디자인이 멋지게 보입니다.

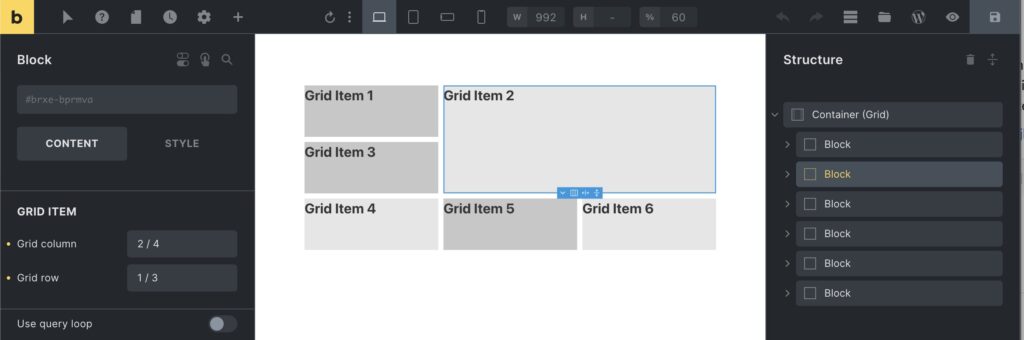
Bricks Builder CSS Grid 사용의 주요 장점 중 하나는 제공되는 제어 수준입니다. 개별 요소의 크기와 위치에서 요소 사이의 간격에 이르기까지 그리드의 모든 측면을 사용자 지정할 수 있습니다. 이를 통해 군중에서 눈에 띄는 독특하고 매력적인 레이아웃을 쉽게 만들 수 있습니다.

Bricks Builder CSS Grid의 또 다른 장점은 사용 편의성입니다. 끌어서 놓기 인터페이스를 사용하면 레이아웃을 쉽게 만들고 조정할 수 있으며 실시간 미리보기 기능을 통해 디자인이 다른 장치에서 어떻게 보이는지 정확하게 확인할 수 있습니다. 이를 통해 다양한 레이아웃을 쉽게 실험하고 웹 사이트에 대한 완벽한 디자인을 찾을 수 있습니다.
유연성과 사용 용이성 외에도 Bricks Builder CSS Grid는 개별 그리드 항목에 사용자 정의 CSS를 추가하고, 그리드 내의 요소 정렬을 제어하고, 고급 애니메이션 및 전환을 생성하는 기능을 포함하여 다양한 고급 기능을 제공합니다. 다음은 Bricks Builder CSS Grid의 가장 강력한 기능 중 일부입니다.
- 독립형 페이지 빌더 소프트웨어
- 고급 사용자 정의 옵션
- 개별 그리드 항목에 대한 사용자 정의 CSS 지원
- 고급 애니메이션 및 전환
Elementor CSS 그리드 대 Bricks Builder CSS 그리드
Bricks Builder와 Elementor는 모두 복잡한 웹 사이트 디자인을 만들기 위한 다양한 강력한 도구를 제공하는 인기 있는 페이지 빌더입니다. 이러한 페이지 빌더의 눈에 띄는 기능 중 하나는 사용자가 반응형 레이아웃을 쉽게 만들 수 있는 CSS 그리드 시스템입니다.
Bricks Builder CSS Grid와 Elementor CSS Grid는 사용자 지정 열과 행으로 사용자 지정할 수 있는 완벽하게 반응하는 그리드와 함께 손쉬운 레이아웃 생성을 위한 드래그 앤 드롭 인터페이스를 제공합니다. 둘 다 개별 그리드 항목에 대한 사용자 정의 CSS를 지원하고 변경 사항을 실시간으로 미리 볼 수 있습니다. 또한 둘 다 고급 애니메이션과 전환을 제공하여 사용자 경험을 향상시킵니다.
이 둘의 주요 차이점은 Bricks Builder CSS Grid는 독립형 페이지 빌더 소프트웨어인 반면 Elementor CSS Grid는 WordPress용 Elementor 페이지 빌더 플러그인의 일부라는 것입니다. Elementor CSS Grid에는 대규모 사용자 및 개발자 커뮤니티가 있으며 무료 버전을 사용할 수 있습니다. 반면 Bricks Builder CSS Grid는 프리미엄 버전만 사용할 수 있으며 사용자 및 개발자 커뮤니티가 더 작습니다. 그러나 경쟁 제품보다 고급 사용자 지정 옵션을 제공합니다. 궁극적으로 둘 사이의 선택은 귀하의 필요와 선호도에 따라 달라집니다.
마무리
Elementor CSS Grid와 Bricks Builder CSS Grid 중에서 선택하는 것은 개인의 필요와 선호도에 따라 달라집니다. 두 시스템 모두 놀랍고 반응이 빠른 레이아웃을 만들기 위한 강력한 도구를 제공하므로 결정을 내릴 때 사용 편의성, 사용자 정의 옵션 및 커뮤니티 지원과 같은 요소를 고려하는 것이 중요합니다.




