Elementor 는 사람들이 기다려온 몇 가지 기능을 갖춘 Elementor 3.8 및 Elementor 3.8 Pro의 새로운 베타 버전을 출시합니다. 이것은 웹 개발자에게 매우 흥미로운 소식입니다. 또한 이 시간을 사용하여 향후 Elementor 릴리스를 훨씬 더 예측 가능하고 안정적으로 만들 수 있는 새로운 릴리스 프로세스를 보여줍니다.

새로운 Elementor 3.8 에는 다음이 포함됩니다.
- 루프 빌더(프로)
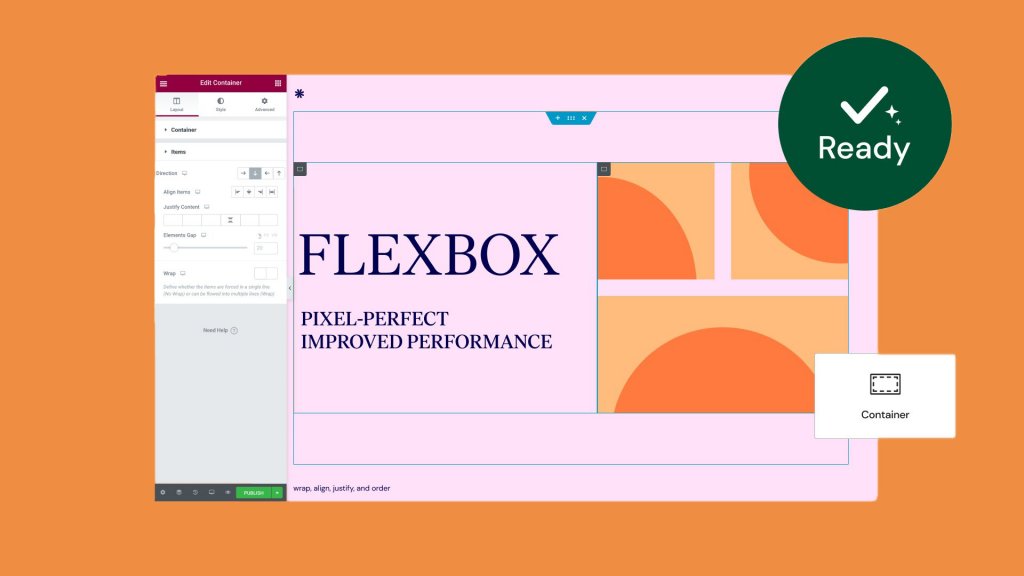
- Flexbox Containers Beta –, 안정적으로 표시됨
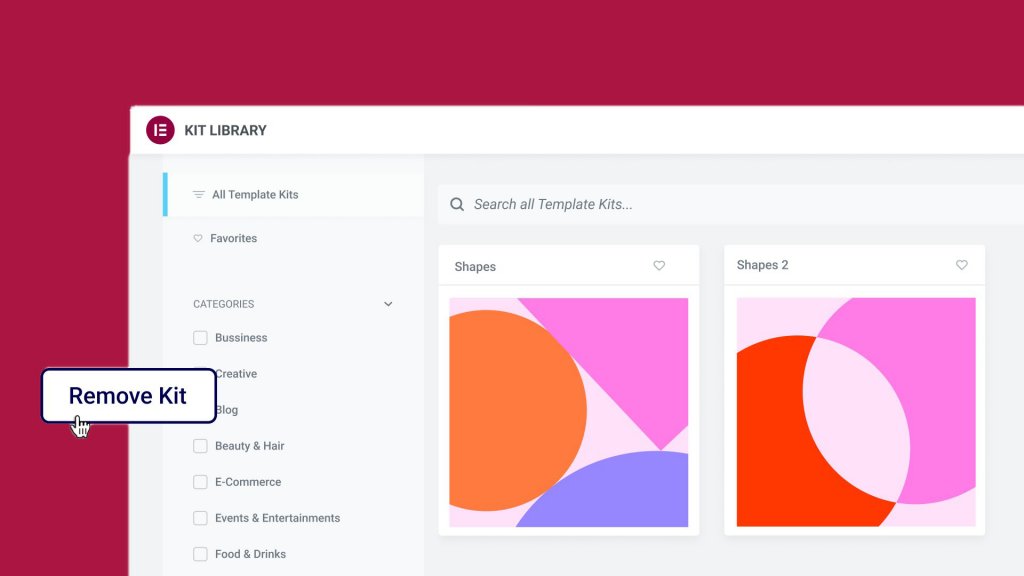
- 키트 – 제거 키트를 이전 상태로 되돌립니다.
루프 빌더

루프 빌더는 Elementor 3.8의 초기 반복에서 도입될 것입니다. 목록과 같이 반복되는 콘텐츠(예: 루프)에 대한 기본 항목을 구성하고 루프 빌더를 사용하여 페이지에 표시되는 방식을 변경할 수 있습니다. 게시물 위젯을 사용하는 것보다 기본 항목 템플릿을 사용하여 훨씬 더 많은 디자인과 동적 콘텐츠 유연성을 얻을 수 있습니다.
Loop Builder에 대한 향후 수정은 웹사이트를 개선할 다른 기능과 더불어 완전한 WooCommerce 호환성을 제공할 것입니다. 루프 빌더의 첫 번째 단계에는 게시물 및 사용자 정의 게시물 유형에 대한 기본 항목을 구축하는 기능이 포함됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작메인 아이템 템플릿 생성
기본 항목 템플릿은 다음 두 가지 방법 중 하나로 만들 수 있습니다.
- 내부 편집: 루프 그리드 위젯을 페이지로 드래그한 다음 "템플릿 생성" 버튼을 클릭하여 내부 편집을 활성화합니다.
- 블랙 캔버스: WordPress 관리자의 템플릿 메뉴에서 또는 테마 빌더에서 새 루프 항목 템플릿을 추가하여 새 템플릿을 추가할 수 있습니다.
Elementor의 거의 모든 위젯을 사용하여 기본 항목 템플릿을 구성할 수 있습니다. 웹사이트의 동적 변수를 사용하는 각 위젯에 제공하거나, 정적 변수를 그대로 두고 기본 항목의 모양을 개선하는 데 사용할 수 있습니다.
루프 표시
루프 그리드 위젯을 사용하면 모든 페이지에서 빌드한 루프 템플릿을 사용할 수 있습니다. 이 위젯을 사용하면 템플릿 이름과 콘텐츠를 표시할 WordPress 데이터 소스를 선택하고 레이아웃, 스타일 및 페이지 매김을 기본 설정에 맞게 사용자 지정할 수 있습니다.
- 루프는 Flexbox 컨테이너에 의존하므로 웹사이트에서 루프 빌더를 활용하려면 Flexbox 컨테이너 실험을 활성화해야 합니다.
- Flexbox 컨테이너 실험을 시작한 후 루프 실험을 활성화해야 합니다.
클라우드 호스팅 웹사이트가 있습니까?
다른 타사 플러그인과의 혼동을 피하기 위해 Loop 템플릿의 이름이 "Loop"에서 "Loop Item"으로 변경되었음을 알려드립니다. 결과적으로 이전 클라우드 버전의 Elementor 로 구축한 모든 루프 템플릿이 제거됩니다. 이로 인해 발생한 문제에 대해 진심으로 사과드립니다. 이것은 새 버전에서 수정되며 템플릿이 올바르게 저장됩니다.
내부 루프 작성
- 웹사이트에 최소 6개의 게시물이 있어야 하며, 각 게시물에는 게시물 제목, 추천 사진 및 활용하려는 추가 텍스트가 있어야 합니다.
- 새 페이지를 만들고 Elementor를 사용하여 Loop Grid 위젯을 추가한 다음 사용자 지정합니다.
- 편집기의 편집 모드 또는 패널에서 템플릿 만들기 버튼을 선택합니다.
- 기본 항목의 컨테이너 내에서 In-Place 편집 모드로 이동할 때 위젯 패널이 먼저 게시물 관련 위젯을 제안하는지 확인하십시오.
- 모든 동적(및 정적) 위젯을 템플릿 영역에 놓을 수 있습니다.
- 기본 항목 디자인이 완료되면 노란색 "& 뒤로 저장" 핸들을 클릭합니다.
- 상위 페이지로 돌아가야 합니다.
- 기본 템플릿 디자인을 사용하여 루프의 추가 게시물을 자동으로 채우도록 합니다.
- 기본 템플릿 디자인으로 전환하려면 "템플릿 편집" 버튼이나 핸들을 클릭하십시오.
- 그런 다음 변경 사항을 저장하고 상위 페이지로 돌아갑니다.
- 루프의 다른 게시물이 업데이트된 기본 항목에 따라 디자인되었는지 다시 한 번 확인합니다.
- 레이아웃 컨트롤에서 열, 페이지당 항목 및 벽돌 설정을 변경합니다.
- 쿼리 섹션을 확인하여 모든 컨트롤이 예상대로 작동하는지 확인합니다.
- 페이지 매김 컨트롤을 검토하고 다양한 선택을 시도하십시오.
- 먼저 스타일 탭에서 레이아웃 및 페이지 매김 옵션을 살펴보십시오.
- 편집기와 프론트엔드가 의도한 대로 작동하는지 확인하십시오.
테마 빌더에서 루프 만들기
- 테마 빌더(새 UI 및 WordPress 테이블 보기)로 이동하고 "새로 추가" 버튼을 클릭하여 새 루프 항목 템플릿을 빌드합니다.
- 추천 게시물에 연결된 위젯을 볼 수 있는지 확인하세요.
- 모든 동적(및 정적) 위젯을 템플릿 영역에 놓을 수 있습니다.
- 템플릿 옵션 아이콘을 선택하여 미리보기의 너비(톱니바퀴 아이콘)를 변경할 수 있습니다. 그런 다음 미리 보기 설정 영역을 선택하고 너비 슬라이더를 사용합니다.
- 일반 설정 영역에서 템플릿 이름을 변경합니다(톱니바퀴 아이콘에서).
- 기본 항목 디자인이 완료되면 "게시"를 클릭하십시오.
- 새 페이지를 만들고 Elementor로 업데이트한 다음 루프 그리드용 위젯을 추가합니다.
- "템플릿 선택" 옵션에서 새 템플릿을 선택합니다.
- 루프가 편집 모드에서 올바르게 표시되고 루프의 다른 게시물이 기본 템플릿의 레이아웃을 기반으로 채워지도록 합니다.
- 편집기와 프론트엔드가 의도한 대로 작동하는지 확인하십시오.
Flexbox 컨테이너, 이제 안정적

많은 테스트를 거치고 다양한 방식으로 검토된 후 Flexbox Containers 실험의 이 버전은 베타 버전이며 현재 안정적인 것으로 간주됩니다. 즉, 자신의 웹사이트에서 안심하고 사용할 수 있습니다.
우리는 지금부터 컨테이너에 대한 변경 사항이나 개선 사항이 이전 버전과도 호환되도록 노력할 것입니다. 즉, 이미 실험을 시작한 웹 사이트의 모양이나 작동 방식을 변경해서는 안 됩니다. 여러분 중 일부는 Flexbox 컨테이너에 대해 배우고 익숙해져야 하므로 지금은 웹사이트에서 실험을 켜고 컨테이너를 사용할 시기를 결정하는 것은 여러분에게 달려 있습니다. [이것이 당분간 Elementor 설정의 실험 탭 아래에 있는 이유이기도 합니다.]
실험을 켠 다음 컨테이너를 사용하여 레이아웃을 디자인하고 실험을 끄면 컨테이너로 만든 모든 웹 사이트 부분이 사라질 수 있음을 명심하십시오.
키트 제거

웹사이트 키트를 다운로드했지만 사용하지 않기로 결정한 적이 있습니까? 이 업데이트를 사용하면 전체 웹사이트를 이전 버전으로 복원하거나 키트가 추가한 모든 전역 스타일을 수동으로 실행 취소하거나 제공된 페이지를 삭제할 필요가 없습니다. 와 함께.
이 버전 이후에 다운로드한 모든 키트는 Elementor 설정 > 도구 > 가져오기/내보내기로 이동하고 "키트 제거" 버튼을 클릭하여 쉽게 제거할 수 있습니다. 이것은 WordPress 대시보드에서 수행할 수 있습니다. 이 버튼은 이 버전으로 업데이트한 후 키트를 다운로드한 경우에만 표시됩니다.
확인 방법
- WordPress 대시보드로 이동하여 템플릿을 클릭한 다음 키트 라이브러리를 클릭합니다.
- 프런트 엔드에서 모든 것이 제대로 작동하고 키트가 모든 콘텐츠를 다운로드했는지 확인합니다.
- 새 페이지를 추가하고 키트의 전역 스타일이 새 페이지에 어떻게 적용되는지 확인하십시오.
- Elementor > Tools > Import/Export Kit로 이동하여 화면 하단에 있는 새로운 "Remove Kit" 버튼을 클릭하십시오. 그런 다음 작업 팝업에서 "예"를 클릭합니다. 그러면 웹 사이트가 키트를 추가하기 전의 상태로 돌아갑니다.
- 게시물과 페이지를 확인하여 키트와 함께 제공된 페이지가 삭제되었는지 확인하십시오.
- 새 페이지를 만든 경우 내용을 확인하여 페이지가 동일한지, 페이지의 전역 스타일이 원래대로 돌아갔는지 확인하십시오. 그런 다음에만 키트를 다운로드해야 합니다.
베타 테스터가 되는 방법?
아직 Elementor에서 베타 테스트를 설정하지 않았다면 다음을 수행하십시오.
- Elementor > 도구 > 버전을 클릭하십시오.
- 베타 테스터를 위한 기능을 켭니다.
- 최신 버전의 베타 버전을 얻으려면 대시보드 > 업데이트로 이동하십시오.
- 이렇게 하면 최신 버전의 Elementor를 테스트할 수 있습니다.
마무리
개발자는 항상 Elementor 를 사용하는 사람들에 대해 더 많이 배우려고 노력하고 있습니다. 새로운 기능에 대한 아이디어, 제안 및 아이디어를 공유하고자 하는 사람은 누구나 여기에서 등록하여 우리와 좋은 시간을 보낼 수 있습니다. 또는 Elementor의 Dev Edition을 얻을 수 있습니다.




