Elementor 3.7 을 사용하면 작업 공간을 현지화하고, 추가 위젯에 사용자 정의 아이콘을 추가하고, Flexbox 컨테이너 실험을 변경하고, 숫자 데이터에 대한 숫자 스크러버를 추가하는 등의 작업을 수행할 수 있습니다.

Elementor 의 새 버전이 출시되면서 이제 기본 설정을 편집하고 워크플로를 개선하며 디자인을 더욱 개인화할 수 있습니다. 그런 다음 최소한의 중단으로 웹 사이트 구축에 집중할 수 있습니다.
이 버전은 또한 Flexbox Container 실험을 안정적인 상태로 전환하는 중요한 개선 사항 및 버그 수정을 제공합니다.
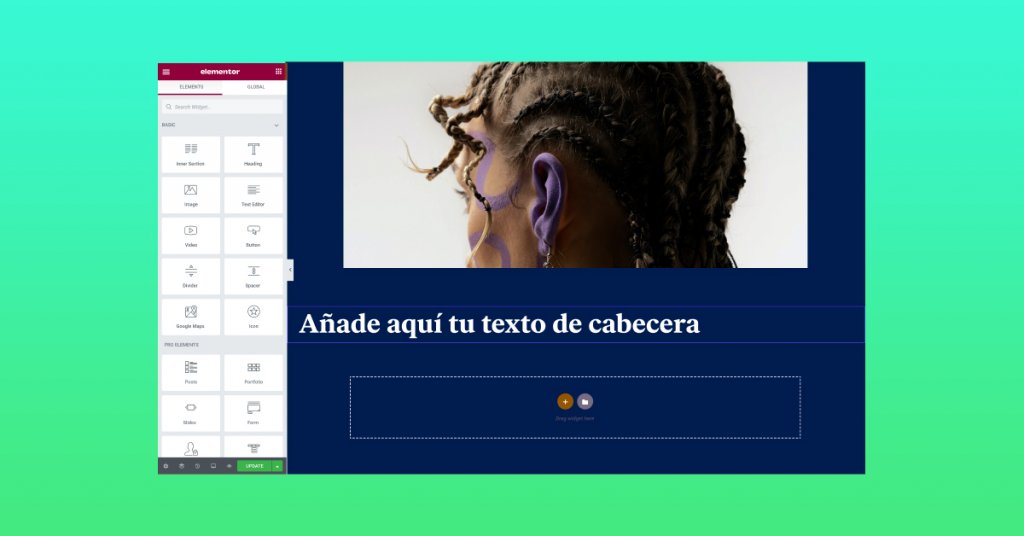
언어 친화적인 UI

원래 언어로 작업하면 머릿속에서 단어와 구문을 계속 번역하거나 더 나쁜 것은 Google에서 번역할 필요가 없기 때문에 더 빠르고 효율적으로 작업하는 데 도움이 됩니다. 하지만 때때로 자신의 모국어가 아닌 웹사이트에서 작업하는 자신을 발견할 수 있습니다. 지금까지 예를 들어 WordPress에서 웹 사이트의 언어를 스페인어로 변경했다면 Elementor의 전체 작업 공간도 스페인어로 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 버전을 사용하면 웹사이트의 언어에 관계없이 Elementor Editor를 원하는 언어로 설정할 수 있으며 Editor에 영향을 주지 않고 웹사이트의 방식을 RTL에서 LTR로 또는 그 반대로 전환할 수도 있습니다. 더 나아가 위젯의 자리 표시자 텍스트는 만들고 있는 웹 사이트와 동일한 언어로 표시됩니다. 이것은 공간적 맥락을 제공할 뿐만 아니라 웹사이트의 언어로 작업하고 다양한 편집자가 자신의 언어로 작업할 수 있도록 하려는 클라이언트 또는 팀 구성원에게 웹사이트를 더 간단하게 제공합니다.
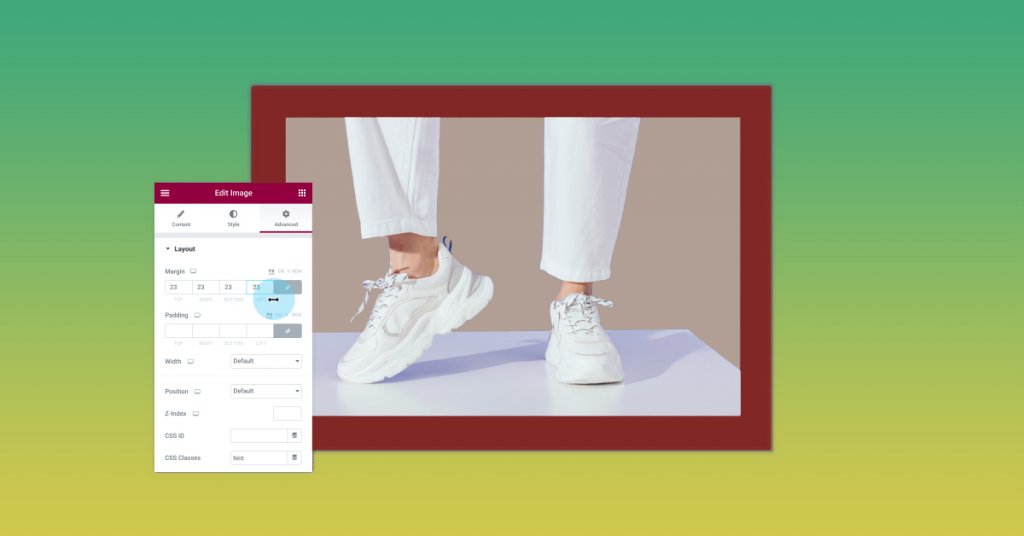
번호 스크러버

Adobe XD 또는 Figma와 같은 다른 디자인 도구의 숫자 스크러버 기능을 알고 계실 것입니다. 이 기능은 이러한 프로그램에서 숫자 값을 변경하는 프로세스를 간소화하도록 설계되었습니다. 숫자 스크러버는 Elementor 3.7에서 패딩, 여백, Z-색인 및 기타 숫자 변수를 변경하는 보다 쉽고 편안한 방법입니다.
숫자 필드 레이블 위로 마우스를 가져가거나 마우스 버튼을 누른 상태에서 숫자 필드 자체를 클릭하여 수평 "개체 크기 조정 커서"를 표시하고 마우스를 왼쪽 또는 오른쪽으로 밀면 숫자 스크러버가 나타납니다. 더 나은 경험을 위해 키보드에서 ctrl 또는 명령 키를 눌러 값을 변경할 수도 있습니다.
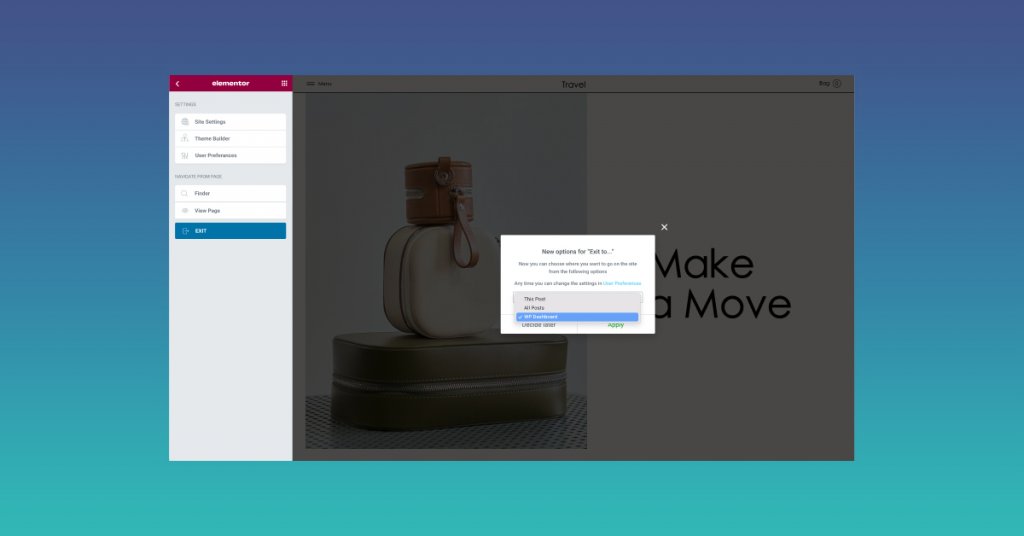
편집기와 WordPress 간의 더 쉬운 전환

Elementor 3.7로 업데이트하면 다음에 편집기를 종료할 때 기본 종료 설정 위치를 선택하라는 팝업이 표시됩니다. 신선한 선택은 다음과 같습니다.
"이 게시물"을 선택하면 WordPress 백엔드에서 업데이트한 정확한 페이지 또는 게시물로 이동합니다.
편집 중인 내용에 따라 "모든 게시물"을 클릭하면 WordPress의 모든 게시물 또는 페이지 목록으로 이동합니다.
"WP 대시보드"를 입력하면 즉시 WordPress 대시보드로 이동합니다.
또한 Elementor의 사용자 기본 설정 섹션에서 원할 때마다 이 설정을 수정할 수 있습니다.
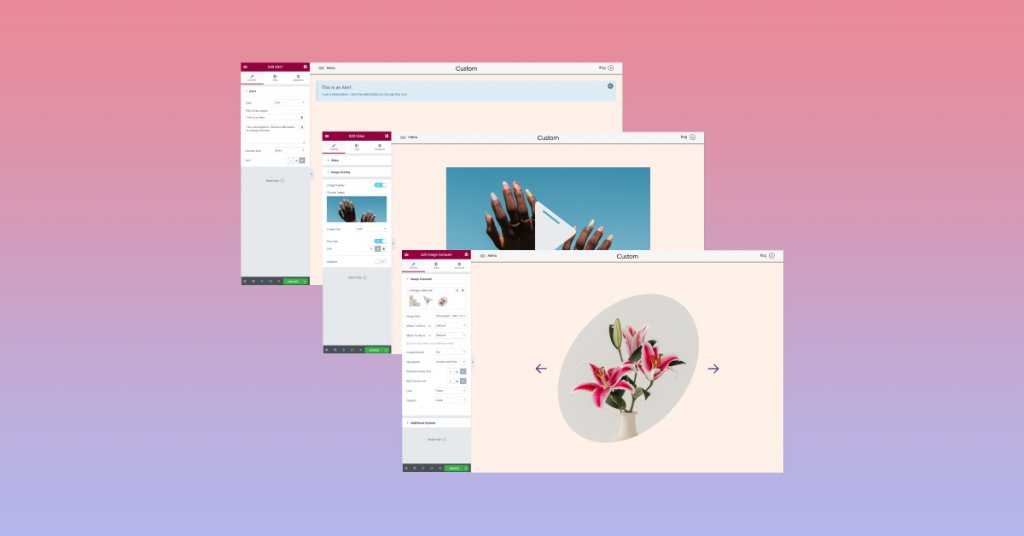
사용자 정의 아이콘

Elementor 3.7에서는 디자인 제한이 여전히 사라지고 미리 정의된 아이콘을 편집할 수 있습니다. 이 버전부터 다음 위젯의 스톡 아이콘을 고유한 아이콘으로 변경할 수 있습니다.
- 경고: 경고를 취소하려면 'X'를 누르십시오.
- 비디오: 오버레이 비디오의 "재생" 아이콘
- 이미지 캐러셀 – 이전 및 다음 화살표
아이콘 데이터베이스에서 원하는 아이콘을 선택하거나 자신의 SVG를 업로드한 다음 웹사이트의 아이덴티티에 맞게 스타일을 지정할 수 있습니다. 향후 릴리스에서는 더 많은 위젯에서 사용자 정의 아이콘을 계속 사용할 수 있도록 허용할 예정입니다.
Flexbox 컨테이너 업데이트
Elementor가 계속해서 귀하의 의견을 수집하고 사용성을 개선함에 따라 Elementor용 Editor의 새로운 레이아웃 구조인 Flexbox Containers는 여전히 실험적 알파 버전으로 간주됩니다. 다음은 실험을 활성화한 경우 이 업데이트의 결과로 표시되는 몇 가지 변경사항입니다.
- 패널에서 레이아웃 탭이 컨테이너의 컨트롤을 더 쉽게 찾을 수 있도록 변경되었습니다.
- 중첩된 항목이 다른 'a' 태그로 래핑될 때 레이아웃이 실패하지 않도록 HTML 래퍼 'a' 태그 설명이 업데이트되었습니다.
- 컨테이너 위젯을 통해 새 컨테이너를 추가하는 새로운 오른쪽 클릭 옵션.
- 컨테이너에 더 쉽게 액세스할 수 있도록 새 레이아웃 구성 요소가 패널에 추가되었습니다.
- 이제 모든 컨테이너의 기본 패딩이 10px입니다.
- 사이트 전체 컨테이너 패딩에 대한 옵션이 사이트 설정의 레이아웃 범주에 추가되었습니다(여기에서 기본 10px 패딩을 재정의하는 데 사용할 수도 있음).
- Elements Gap in Container 위젯은 이제 응답성을 향상시키는 "EM" 단위를 포함합니다.
- 사용자는 더 이상 상위 컨테이너를 하위 컨테이너로 가져올 수 없었습니다. 이는 문제였습니다.
- 컨테이너의 방향이 열로 설정된 경우 위젯이 사라지는 버그가 수정되었습니다.
- 스페이서 및 디바이더 위젯이 컨테이너에서 제대로 작동하지 않는 버그가 수정되었습니다.
추가 조정
모든 Elementor 에디션에는 수많은 조정 및 버그 수정이 포함되어 있습니다. 이러한 수정 사항은 처음에는 중요하지 않은 것처럼 보일 수 있지만 일부는 Elementor를 정기적으로 사용하는 방법을 크게 개선하는 반면 다른 일부는 등록조차 하지 않을 수 있습니다.
이 버전의 많은 변경 사항과 문제 수정 사항이 커뮤니티의 요청을 처리하므로 여러분과 공유하고자 합니다. 전체 변경 로그 를 볼 수도 있습니다.
- 에디터 로딩 시 에디터의 로딩 스피너를 방지하기 위해 서버 메모리를 늘렸습니다.
- 일부 위젯의 테두리 반경 옵션, 일반 위젯 설정 및 전역 스타일은 이제 'EM' 단위를 사용합니다.
- 중첩 요소 구현을 위한 인프라
- 모든 웹 페이지에는 기본적으로 향상된 CSS가 활성화되어 있습니다.
- 추가 사용자 지정 중단점 및 향상된 자산 로딩 실험이 안정적으로 업그레이드되었습니다.
- PHP 5.6 지원은 더 이상 권장되지 않습니다.
더 나은 디자인을 경험하세요
웹 사이트를 만들 때 모든 웹 제작자는 고유한 절차와 미적 선호도를 가지고 있습니다. 이러한 개선 사항의 대부분은 웹 사이트의 모양을 변경하지 않지만 더 많은 사용자 정의 가능성이 있고 더 많은 웹 사이트를 더 빨리 생성할 수 있기 때문에 운영, 개발, 생성 및 디자인 방법을 변경합니다.
Elementor 3.7 에 포함된 이러한 새로운 기능을 사용해 보고 의견에 알려주십시오.




