웹 사이트 빌더는 온라인 콘텐츠 제작 및 관리 환경을 변화시켜 다양한 기술 수준을 가진 개인이 자신의 아이디어를 신속하게 실현할 수 있도록 지원합니다. Elementor는 웹사이트 디자인과 개발의 한계를 지속적으로 뛰어넘으며 가장 유명한 플랫폼 중 빛나는 혁신의 예가 되었습니다.

Elementor는 끊임없이 혁신하는 선도적인 웹사이트 빌더입니다. Elementor 3.20이 출시되면서 웹 사이트 구축 경험을 새로운 차원으로 끌어올릴 수 있는 흥미로운 새 기능이 도입되었습니다. 또한 Elementor 3.20은 성능이 크게 향상되고 접근성이 향상되어 웹 사이트가 멋지게 보이고 매우 빠르게 로드되며 모든 방문자가 액세스할 수 있습니다.
디스플레이 조건을 한 단계 더 끌어올리다
웹에서 동적이고 개인화된 사용자 경험을 생성하는 데 있어서 표시 조건만큼 강력하고 다양한 기능은 없습니다. Elementor의 업계 선도적인 이 기능 구현을 통해 이미 사용자 역할 및 장치 유형부터 브라우저 언어에 이르기까지 광범위한 기준을 기반으로 요소의 가시성을 제어할 수 있습니다.
Elementor 3.20의 출시로 팀은 디스플레이 조건을 전례 없는 새로운 수준으로 끌어올려 웹사이트 개인화 및 콘텐츠 타겟팅 접근 방식에 혁명을 일으킬 다양한 혁신적인 기능을 도입했습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작OR 커넥터를 사용한 정교한 조건 논리

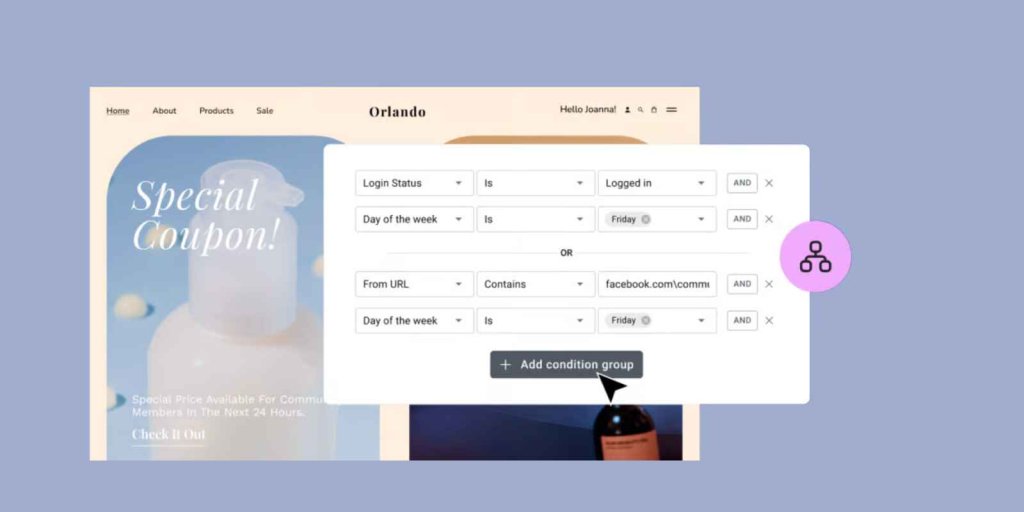
논리 OR 연산자를 사용하여 여러 조건 그룹을 결합하면 정교한 가시성 규칙을 만드는 획기적인 방법이 됩니다. 더 이상 모든 조건이 충족될 때 요소를 표시하는 것으로 제한되지 않습니다. 이제 여러 조건이 충족되면 콘텐츠가 표시되는 복잡한 시나리오를 설정할 수 있습니다.
예를 들어, 가장 참여도가 높은 잠재고객 세그먼트(등록된 사용자이거나 소셜 미디어 채널을 통해 유입된 잠재고객)에게 특별 쿠폰 코드를 제공한다고 가정해 보세요.
새로운 OR 커넥터를 사용하면 로그인 상태에 대한 조건 그룹과 소셜 미디어 URL이 포함된 추천 소스에 대한 조건 그룹을 쉽게 설정할 수 있습니다. 방문자가 이러한 조건 중 하나를 충족하면 쿠폰 코드가 동적으로 표시되어 가장 충성도가 높은 팔로워에게 독점 제안을 보상할 수 있습니다.
사용자 정의 필드 조건을 통한 동적 콘텐츠 가시성

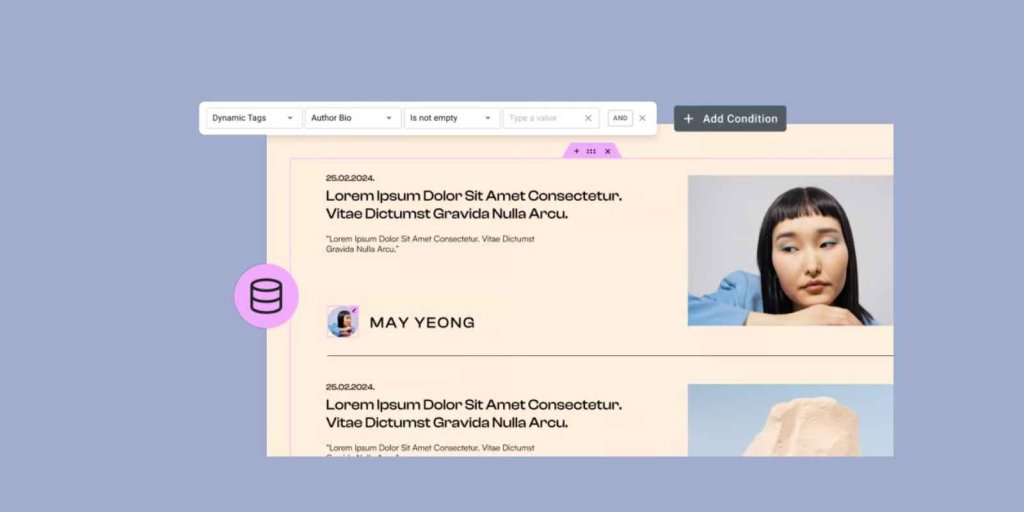
WordPress 사용자 정의 필드와 Elementor의 통합은 항상 강력한 자산이었으며 웹 사이트 전체에서 동적 데이터를 활용할 수 있게 해줍니다. 이제 사용자 정의 필드 기반 표시 조건의 도입으로 이 기능을 새로운 수준으로 끌어올려 이러한 동적 필드의 값에 따라 콘텐츠를 표시하거나 숨길 수 있습니다.
부동산 목록과 다양한 편의시설 및 특성을 갖춘 부동산 웹사이트를 구축한다고 가정해 보겠습니다. "수영장 있음" 또는 "침실 수"와 같은 사용자 정의 필드를 기반으로 표시 조건을 설정하면 각 속성의 고유한 속성을 기반으로 아이콘, 설명, 심지어 전체 섹션과 같은 특정 요소를 자동으로 표시하거나 숨길 수 있습니다.
이러한 수준의 세분화된 콘텐츠 제어는 사용자 경험을 향상시킬 뿐만 아니라 웹사이트의 시각적 계층 구조를 간소화하여 방문자에게 가장 관련성이 높은 정보만 제공하도록 합니다.
터보차징 성능 및 접근성
웹사이트 성능과 접근성은 더 이상 선택 사항이 아닌 성공적인 온라인 활동을 위한 필수 요소입니다. 페이지 로딩 속도가 느리고 콘텐츠에 액세스할 수 없으면 방문자가 빠르게 멀어지고 사용자 참여, 검색 엔진 순위 및 수익에 부정적인 영향을 미칠 수 있습니다.
Elementor는 이러한 요소를 인식하여 버전 3.20을 개발하면서 성능과 접근성을 최우선 과제로 삼았습니다. 혁신적인 최적화 및 개선 기능을 갖춘 이 최신 릴리스는 웹 사이트 속도를 극대화하고 장치나 기능에 관계없이 모든 사용자에게 원활하고 포괄적인 경험을 보장할 것을 약속합니다.
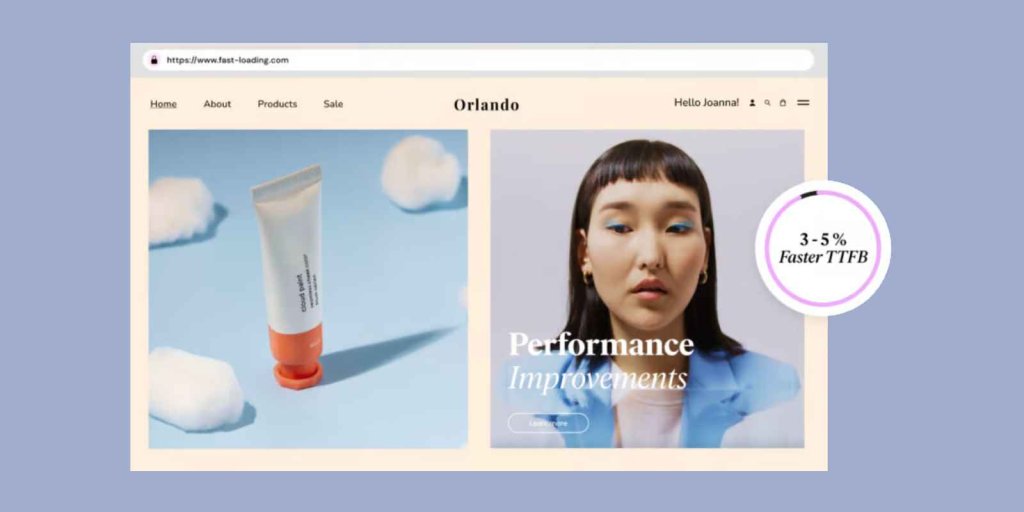
더 빠른 페이지 로드 시간
웹사이트 성능에 있어서는 1000분의 1초가 중요합니다. 이것이 바로 Elementor 3.20이 페이지 로드 시간을 가속화하도록 설계된 다양한 최적화 기능을 도입하여 방문자가 가능한 한 빨리 콘텐츠에 액세스할 수 있도록 보장하는 이유입니다.
가속 TTFB(첫 번째 바이트까지의 시간): TTFB(첫 번째 바이트까지의 시간)는 웹 서버의 응답성을 측정하는 중요한 지표입니다. Elementor 3.20을 사용하면 TTFB가 크게 감소합니다. 그러나 이는 단지 시작일 뿐입니다. 특히 복잡하고 내용이 많은 페이지에서 TTFB 개선은 훨씬 더 실질적일 수 있으며 전체 페이지 로드 시간을 눈에 띄게 향상시킬 수 있습니다.

간소화된 DOM 출력 : 웹 사이트에 추가하는 모든 요소, 스타일 및 기능은 DOM(문서 개체 모델)이라고 알려진 전체 코드 공간에 기여합니다. DOM이 복잡할수록 웹 브라우저가 콘텐츠를 렌더링하는 데 시간이 더 오래 걸립니다. Elementor 3.20에서 팀은 컨테이너와 같은 중요한 구성 요소에 대한 DOM 출력을 획기적으로 줄이는 최적화를 구현하여 이 문제를 정면으로 해결했습니다.
향상된 접근성 기능
장애가 있는 사용자가 웹 사이트에 액세스할 수 있도록 보장하는 것은 많은 지역에서 도덕적 의무이자 법적 요구 사항입니다. Elementor 3.20을 통해 팀은 다양한 사용자 요구 사항을 충족하는 다양한 접근성 향상 기능을 도입하여 포괄성에 대한 노력을 두 배로 늘렸습니다.
메가 메뉴의 향상된 키보드 탐색 및 모바일 사용성 : 키보드나 터치스크린이 있는 웹 사이트의 메뉴를 사용하는 것은 불편할 수 있습니다. Elementor 3.20을 사용하면 이러한 장치에서 메뉴를 더 쉽게 탐색할 수 있으므로 모든 사람이 귀하의 웹사이트를 원활하게 탐색할 수 있습니다!
향상된 스크린 리더 지원 : Elementor는 스크린 리더를 사용하는 사람들을 위한 접근성을 향상시켰습니다. 이는 이제 웹 사이트의 로그인 위젯이 더 잘 작동한다는 것을 의미합니다.
키보드 친화적인 편집 경험 : 이제 키보드만 있으면 Elementor의 편집 도구가 더 쉬워졌습니다. 이를 통해 웹사이트 구축이 더 원활해집니다!
기능 업데이트 및 통합
Elementor 3.20은 기존 기능과 실험에 몇 가지 업데이트와 변경 사항을 제공하여 새 사이트에 대한 몇 가지 기본 옵션을 만듭니다. 대조적으로 다른 것들은 핵심 Elementor 경험에 완전히 통합되었습니다.
새로운 사이트에 대한 새로운 기본값
- 그리드 컨테이너: 그리드 컨테이너 기능은 고급 그리드 기반 레이아웃을 허용하며 이제 새로운 Elementor 사이트에 대해 기본적으로 활성화됩니다.
- 분류 필터 위젯: 카테고리 및 태그와 같은 분류를 기반으로 콘텐츠를 필터링하는 강력한 도구인 분류 필터 위젯도 기본적으로 켜져 있습니다.
핵심 기능 통합
- 글로벌 스타일 가이드: 사이트 전체의 디자인 스타일을 중앙 집중식으로 관리하는 방법을 제공하는 글로벌 스타일 가이드 실험이 핵심 Elementor 제품에 병합되었습니다.
- 페이지 전환: 페이지 로드 사이에 부드러운 애니메이션을 허용하는 페이지 전환 실험은 이제 Elementor의 통합된 부분입니다.
- Scroll Snap: 향상된 사용자 경험을 위해 스냅 스크롤 기능을 활성화하는 Scroll Snap 실험이 기본 Elementor 기능 세트에 통합되었습니다.
이번 업데이트를 통해 Elementor는 처음부터 필수 기능을 쉽게 사용할 수 있도록 하고, 장기적인 지원 및 개발을 위해 인기 있는 실험을 핵심 제품에 통합하여 더욱 간소화되고 응집력 있는 사용자 경험을 제공하는 것을 목표로 합니다.
마무리
Elementor 3.20을 사용하면 웹사이트 제작자는 더욱 역동적이고 성능이 뛰어난 구축 경험을 기대할 수 있습니다. OR 커넥터와 다이내믹 태그 지원을 갖춘 향상된 표시 조건은 개인화된 콘텐츠 가시성에 대한 새로운 가능성을 열어줍니다. 한편, TTFB, DOM 출력 및 접근성에 대한 최적화는 더 빠른 로드 시간과 장치 및 기능 전반에 걸쳐 포괄적인 사용자 경험을 보장합니다. Grid Containers 및 Taxonomy Filter와 같은 주요 기능을 기본으로 설정하고 성공적인 실험을 핵심 제품에 통합함으로써 Elementor는 직관적이고 기능이 풍부한 웹 사이트 생성 플랫폼에 대한 노력을 강화합니다.




