웹 사이트 구축과 관련하여 Elementor는 수백만 명의 사용자가 멋진 대화형 웹 페이지를 쉽게 만들 수 있도록 지원하는 선도적인 플랫폼으로 자리매김했습니다. 새로운 업데이트가 나올 때마다 Elementor는 계속해서 기준을 높여 웹 사이트 디자인을 더욱 쉽게 접근하고 즐겁게 만드는 혁신적인 기능을 도입하고 있습니다. 최신 릴리스인 Elementor 3.14 베타에는 새로운 중첩 캐러셀, 루프 그리드, 전역 스타일 미리 보기 등을 비롯한 여러 가지 흥미로운 추가 기능이 포함되어 있습니다. 이 기사에서는 이러한 새로운 기능을 자세히 살펴보고 Elementor가 웹 디자이너와 개발자에게 여전히 선택되는 이유를 살펴보겠습니다.

Elementor의 성공은 원활하고 직관적인 웹 사이트 구축 경험을 제공하는 능력에 있습니다. 코딩 지식이 필요하지 않으므로 모든 기술 수준의 사용자가 창의적인 비전을 실현할 수 있습니다. 노련한 전문가이든 이제 막 시작하든 Elementor를 사용하면 전문가 수준의 웹사이트를 빠르고 효율적으로 디자인할 수 있습니다.
지속적인 개선과 혁신에 대한 Elementor의 약속은 3.14 베타 릴리스에서 분명하게 드러납니다. 이러한 새로운 기능은 사용자에게 웹 사이트 디자인을 위한 최첨단 도구를 제공하려는 Elementor의 헌신을 보여줍니다. 귀하가 사업주, 마케팅 담당자 또는 디자이너인지 여부에 관계없이 이러한 새로운 추가 기능은 웹 사이트 구축 경험을 향상시키고 시각적으로 훌륭하고 사용자 친화적인 웹 사이트를 만드는 데 도움이 됩니다.
Elementor 베타 릴리스를 사용하는 방법
첫째, 3.14 베타 버전은 이미 활성화된 라이브 웹사이트에서는 사용할 수 없다는 점을 아는 것이 중요합니다. 이 버전은 아직 테스트 중이므로 아직 완전히 안정적이지는 않습니다. 우리는 공식 출시 전에 문제를 해결하기 위해 노력하고 있으며, 이것이 바로 이 베타 버전을 사용할 수 있게 된 이유입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor 베타 버전을 활성화하려면 다음과 같은 간단한 단계를 따르세요.
- 웹사이트의 기본 제어판인 WordPress 대시보드로 이동합니다.
- 왼쪽 사이드바에서 Elementor 옵션을 찾아 클릭하세요. 그러면 Elementor 설정 페이지로 이동됩니다.
- 설정 페이지에서 '도구' 탭을 찾아 클릭하세요.
- '도구' 탭에 '버전 관리'라는 옵션이 표시됩니다. 그것을 클릭하세요.
- '버전 관리' 섹션에는 '베타 테스터'라는 기능이 있습니다. 옆에 체크박스가 표시됩니다. 베타 테스터 기능을 활성화하려면 확인란을 선택하세요.
- 적절한 버튼이나 옵션을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
베타 테스트를 활성화하면 WordPress 업데이트 페이지에서 베타 버전을 확인하고 업데이트할 수 있습니다. 이 페이지에는 Elementor 베타 버전을 포함하여 웹사이트에 사용 가능한 모든 업데이트가 표시됩니다.
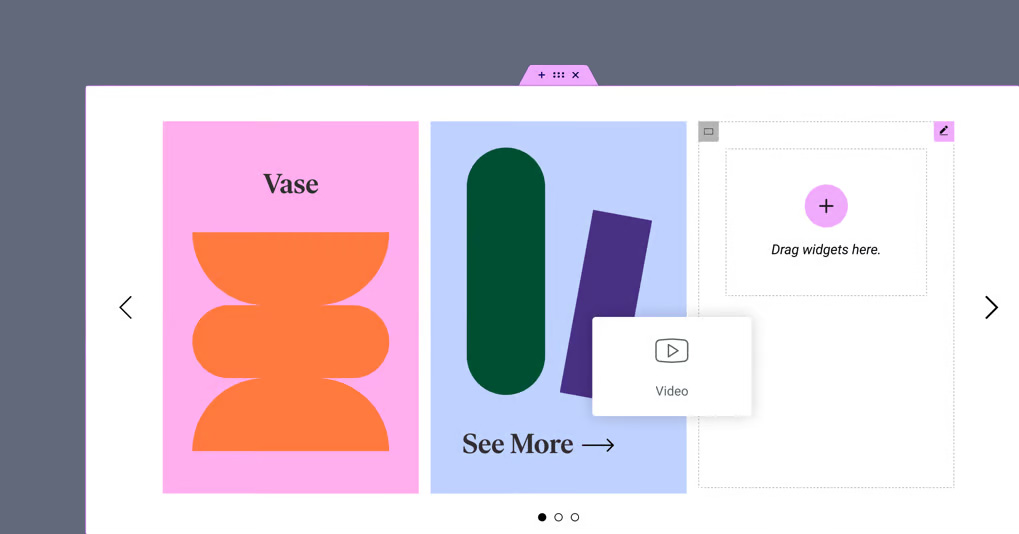
새로운 중첩 캐러셀 [Pro 기능]

Elementor 3.14 베타의 흥미로운 Nested Carousel 위젯을 소개합니다! 이 기능은 웹사이트에 다양한 유형의 콘텐츠를 표시할 때 더 많은 제어력과 창의적인 옵션을 제공합니다. 중첩 회전판을 사용하면 각 슬라이드 내에 요소를 중첩하여 무한한 디자인 가능성을 열어줄 수 있습니다.
Nested Carousel의 유연성은 놀랍습니다. 회전판을 쉽게 만들고 각 슬라이드를 이미지, 텍스트 및 기타 Elementor 위젯으로 채울 수 있습니다. 따라서 Nested Carousel은 웹 디자인 도구 상자에서 강력하고 다양한 도구가 됩니다.
간단히 말해서 Nested Carousel은 각 슬라이드 내에 원하는 Elementor 위젯을 추가할 수 있는 무한한 캔버스를 제공합니다. 즉, 매력적이고 독특한 웹사이트 경험을 만들 수 있는 전례 없는 디자인 자유를 누릴 수 있다는 의미입니다.
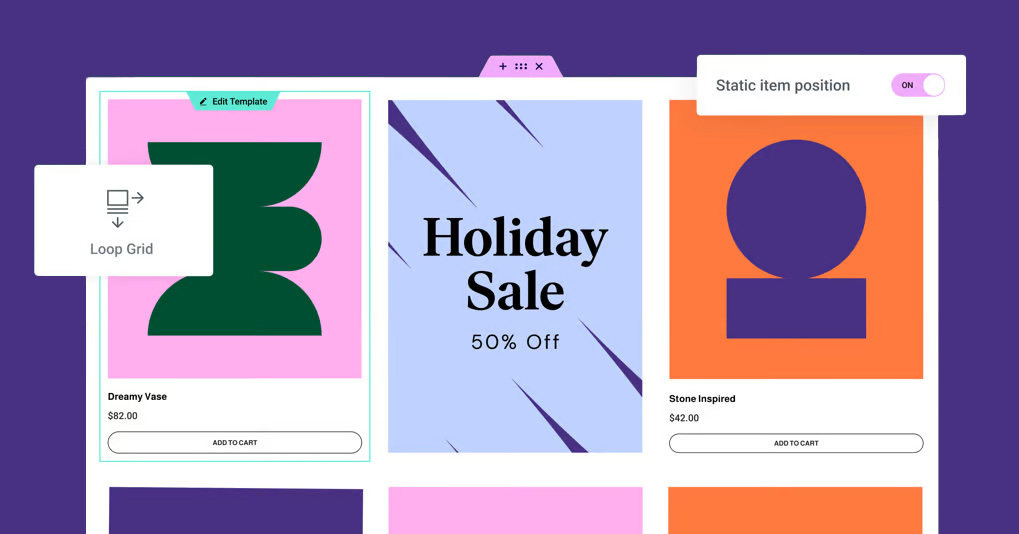
루프 그리드의 정적 항목 위치 [Pro 기능]

Elementor 3.14 베타는 루프 그리드의 정적 항목 위치라는 흥미로운 새 기능을 제공합니다. 이 기능을 사용하면 일반 콘텐츠 루프 내에서 이벤트, 제품 또는 관심을 끌고 싶은 항목과 같은 특정 콘텐츠를 강조할 수 있습니다. 수많은 게시물이나 제품 속에서 나만의 특별한 스포트라이트를 받는 것이라고 생각해보세요.
정적 항목 위치를 사용하면 이미지, 연락처 양식, 동영상과 같은 정적 항목을 추가하여 일반 콘텐츠의 흐름을 끊을 수 있습니다. 표시할 위치를 결정하면 Elementor가 나머지를 처리합니다. 선택한 정적 항목은 지정된 위치의 게시물이나 제품을 대체하고 그에 따라 나머지 콘텐츠를 이동합니다.
이 새로운 기능은 다양한 사용자 정의 옵션을 제공합니다. 정적 항목이 그리드에 표시되는 위치를 제어하고, 항목이 한 번 표시되는지 정기적으로 표시되는지 선택하고, 열 범위 옵션을 변경하여 대체 템플릿의 레이아웃을 조정할 수도 있습니다. 그리드에 창의성을 주입하는 것이 중요합니다.
정적 항목 위치 기능에 액세스하려면 웹 사이트에서 루프 기능이 활성화되어 있는지 확인하십시오. WordPress 대시보드의 Elementor → 기능에서 이 옵션을 찾을 수 있습니다. 이 새로운 기능을 사용하면 그리드에 일반 게시물이나 제품보다 훨씬 더 많은 것을 표시할 수 있습니다. 원하는 것을 자유롭게 표시할 수 있습니다.
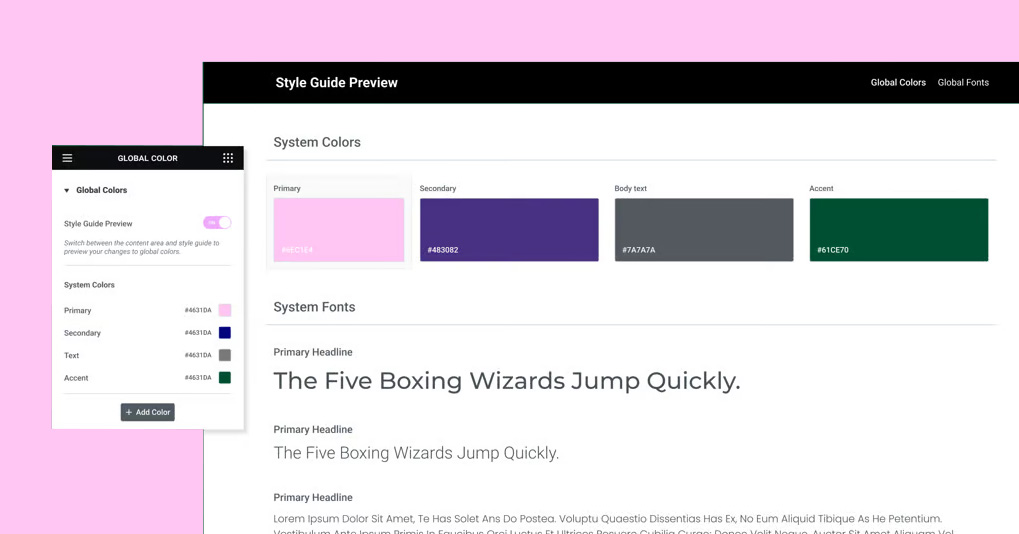
전역 스타일 미리보기

많은 사람들이 웹사이트 전체에서 일관된 디자인을 유지하는 데 필수적인 글로벌 스타일에 익숙합니다. 색상과 글꼴이 여러 페이지에서 균일하게 사용되도록 보장합니다. Elementor의 최신 기능은 실시간 미리보기를 제공하여 글로벌 스타일을 한 단계 더 발전시킵니다.
Elementor를 사용하면 이미 사용자가 전체 색상과 글꼴을 설정할 수 있는데, 이는 그 자체로 환상적인 옵션입니다. 그러나 이제 이러한 스타일이 시각적으로 표현됩니다. 글로벌 스타일 미리보기는 웹 사이트의 디자인 시스템에 생기를 불어넣어 전체 사이트의 맥락에서 색상과 글꼴이 어떻게 함께 작동하는지 더 잘 이해할 수 있도록 해줍니다.
사이트 설정에서 전역 스타일 미리보기를 활성화하면 전체 페이지가 스타일 가이드 미리보기로 표시됩니다. 이 레이아웃은 웹페이지에 나타나는 전체 색상과 글꼴을 표시하여 웹사이트의 디자인 DNA를 엿볼 수 있게 해줍니다. 전역 스타일에 대한 모든 변경 사항은 미리보기에서 자동으로 업데이트되므로 실시간으로 디자인을 조정할 수 있습니다.
사용자에게 친숙한 또 다른 기능은 미리보기와 색상 또는 글꼴 선택기 간의 원활한 전환입니다. 글로벌 미리보기에서 색상이나 글꼴을 클릭하면 해당 선택기가 자동으로 열리므로 디자인 과정이 수월해집니다.
이 새로운 기능은 Elementor 호스팅 웹사이트에 대해 기본적으로 활성화되어 있으며 플러그인 웹사이트에 대해서는 수동으로 활성화할 수 있습니다. 더 이상 전체 색상과 글꼴을 설정하는 것만이 아닙니다. 그것은 그것을 경험하는 것입니다.
UI & UX 개선

원클릭 요소 추가
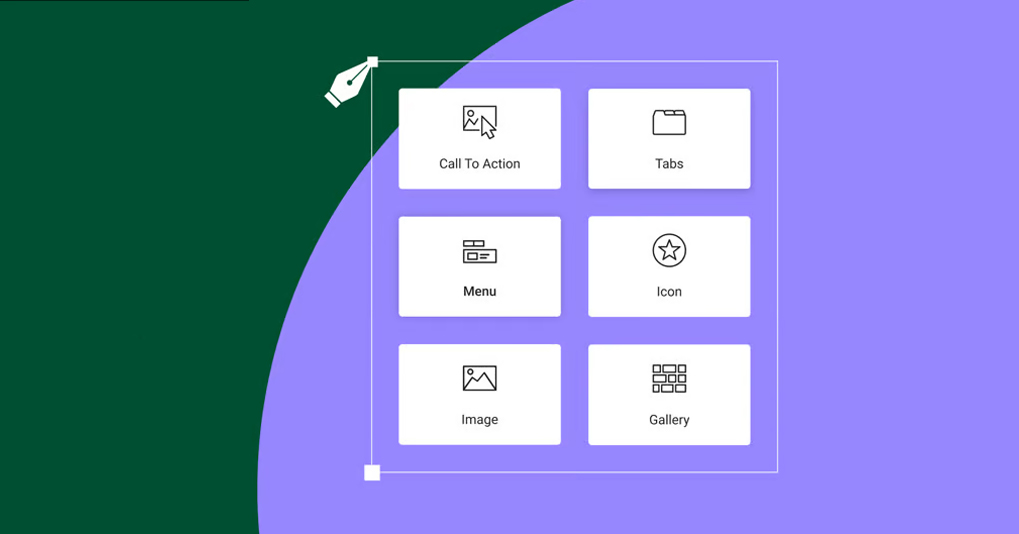
Elementor 3.14의 큰 개선 사항 중 하나는 이제 단 한 번의 클릭으로 페이지에 요소나 위젯을 추가할 수 있다는 것입니다. 이는 위젯을 특정 컨테이너나 열로 드래그해야 했던 기존 방식과 다릅니다. 이제 패널에서 위젯을 클릭하면 작업 중이던 마지막 컨테이너나 열에 해당 위젯이 자동으로 추가됩니다. 이렇게 하면 요소를 드래그하는 데 시간을 소비할 필요가 없기 때문에 페이지를 더 쉽고 빠르게 디자인할 수 있습니다. Elementor가 새 위젯을 어디에 배치할지 알 수 있도록 올바른 컨테이너나 위젯이 선택되었는지 확인하세요.
페이지 또는 사이트 부분의 시각적 표시
머리글, 바닥글, 루프 항목 등 페이지의 여러 부분 간을 더 쉽게 전환할 수 있도록 Elementor 3.14에는 새로운 기능이 도입되었습니다. 페이지의 해당 부분 위로 마우스를 가져가면 시각적 표시기가 추가되어 해당 부분이 눈에 띄게 됩니다. 이전에는 핸들을 클릭하여 전환해야 했지만 이제는 편집하려는 부분의 아무 곳이나 클릭할 수 있습니다. 이렇게 하면 시간이 절약되고 섹션 간 전환이 더 원활해집니다.
상단 표시줄 개선
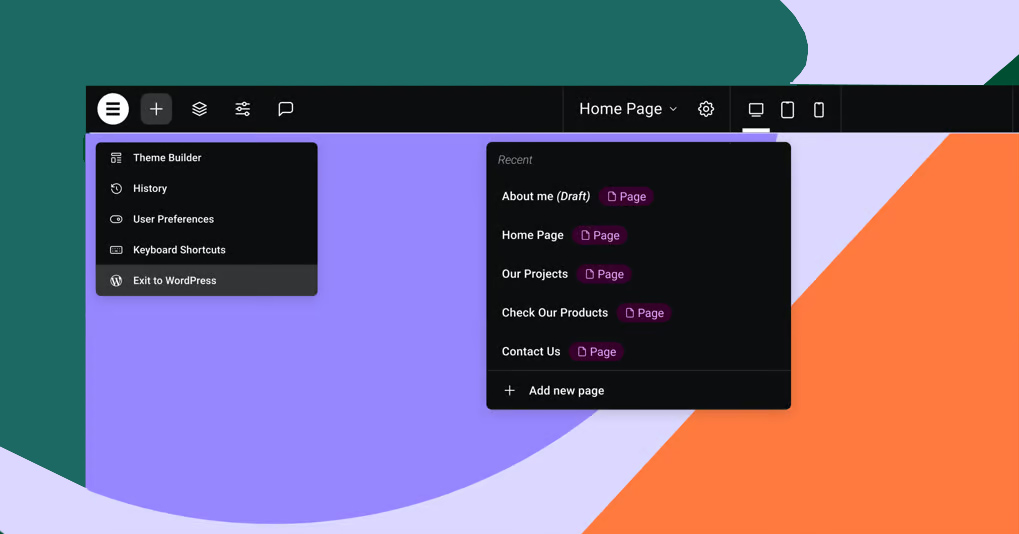
Elementor 3.14는 또한 Elementor의 많은 작업의 중심 영역인 상단 표시줄을 업데이트합니다. Elementor 3.12에서 처음 도입되었으며 현재는 더 많은 개선이 이루어졌습니다. 새로운 기능 중 하나는 상단 표시줄에서 직접 새 페이지를 추가하는 기능이므로 편집기와 WordPress 대시보드 사이를 왔다 갔다 할 필요가 없습니다. 또 다른 새로운 기능은 작업 중이던 웹사이트 부분의 백엔드로 돌아가는 "Exit to WordPress" 버튼입니다. 이러한 업데이트는 Elementor 사용 시 작업을 더 쉽게 만들고 환경을 개선하기 위한 것입니다.
추가 WooCommerce 및 WordPress 기능
Elementor는 WooCommerce와 WordPress를 더욱 편리하게 사용할 수 있도록 몇 가지 편리한 업데이트를 도입했습니다. 이제 Elementor 자체 내에서 추가 WooCommerce 및 WordPress 기능에 바로 액세스할 수 있습니다.
WooCommerce 웹사이트가 있는 경우 Elementor의 사이트 설정에서 상점 페이지를 설정할 수 있는 새로운 옵션을 찾을 수 있습니다. 즉, Elementor와 WordPress 대시보드 사이를 계속해서 전환할 필요가 없습니다. 모든 것이 한곳에 있으므로 온라인 상점 관리가 훨씬 쉬워집니다.
또한 Elementor는 특정 페이지나 게시물에 대한 댓글을 활성화하거나 비활성화할 수 있는 토글 버튼을 페이지 설정에 추가했습니다. 즉, 방문자가 Elementor 편집기를 종료하지 않고도 댓글을 남길 수 있는지 여부를 제어할 수 있습니다. 시간과 노력을 절약해 주는 편리한 기능입니다.
새로운 단축키
Elementor 3.14는 작업 속도를 높여주는 새로운 키보드 단축키를 제공합니다. Mac을 사용하는 경우 CMD + SHIFT + Y를 눌러 "페이지 설정" 패널을 열 수 있고 CMD + SHIFT + U를 눌러 "사용자 기본 설정" 패널을 열 수 있습니다. PC에서는 다음을 사용하여 동일한 결과를 얻을 수 있습니다. 각각 CTRL + SHIFT + Y 및 CTRL + SHIFT + U. 이러한 바로가기를 사용하면 중요한 설정에 빠르게 액세스하여 시간을 절약하고 생산성을 높일 수 있습니다.
추가 스타일링 옵션

탭 위젯 업데이트
이제 Elementor의 탭 위젯에는 사용자가 모바일 장치용 아코디언 레이아웃 간에 전환할 수 있는 토글이 있습니다. 즉, 사용자는 웹사이트가 다양한 화면 크기에서 어떻게 보이는지 더 효과적으로 제어할 수 있습니다. 또한 탭 위젯에는 이제 가로 스크롤 기능이 있어 방문자가 탭을 더 쉽게 탐색할 수 있습니다.
아이콘 위젯 변경 사항
아이콘 위젯에는 새로운 '크기에 맞춤' 기능이 있는데, 이는 특히 사용자 정의 SVG 아이콘에 유용합니다. 이 기능은 아이콘 주변의 추가 공간을 제거하여 아이콘이 디자인 내에서 완벽하게 정렬되고 잘 맞도록 보장합니다.
메뉴 위젯의 새로운 구분선
메뉴 위젯에는 이제 메뉴 항목 사이에 추가할 수 있는 스타일 구분선이 있습니다. 사용자는 실선, 이중선, 점선 또는 점선과 같은 구분선에 대한 다양한 디자인 옵션을 사용할 수 있습니다. 이를 통해 더욱 창의적이고 시각적으로 매력적인 메뉴를 만들 수 있습니다.
이미지 위젯 개선
이미지 위젯에는 사용자가 이미지 위치를 조정할 수 있는 '개체 위치'라는 새로운 기능이 도입되었습니다. 이는 사용자가 페이지에서 원하는 위치에 이미지를 정확하게 배치할 수 있으므로 디자인에 더 많은 유연성을 제공합니다.
행동 촉구 위젯 업데이트
이제 클릭 유도 문구 위젯에 버튼 위젯과 일치하는 스타일 옵션이 있습니다. 여기에는 버튼 패딩, 상자 그림자 및 텍스트 그림자에 대한 옵션이 포함되어 있어 클릭 유도 문구 위젯의 스타일을 웹 사이트의 전체 디자인과 일치시킬 수 있습니다.
갤러리 위젯 개선
이제 갤러리 위젯을 통해 각 갤러리에 대한 개별 라이트박스 설정이 가능합니다. 즉, 사용자는 기본 사이트 설정을 무시하고 각 갤러리에 맞게 라이트박스를 맞춤 설정할 수 있습니다. 이 업데이트는 또 다른 사용자 정의 계층을 추가하여 사용자가 갤러리 표시 방법을 더 효과적으로 제어할 수 있도록 합니다.
성능 및 접근성

최신 업데이트에서는 성능과 접근성이 크게 향상되었습니다. 전문가에 따르면 버튼, 아코디언, 토글 및 비디오 재생 목록 위젯이 성능을 향상하고 W3C 권장 사항에 더 잘 부합하도록 업그레이드되었습니다.
특히 이제 Button 위젯에는 조건부 ROLE 속성이 포함되고 Accordion 및 Toggle 위젯은 모든 W3C 지침을 충족합니다. 또한 비디오 재생 목록 위젯은 이제 이미지에 지연 로드 메커니즘을 사용하므로 페이지를 처음 로드하는 데 걸리는 시간을 줄이는 데 도움이 됩니다. 이 개선 사항은 누락된 ALT 속성을 추가하여 SEO에도 도움이 됩니다.
Ash는 사용자 경험을 위한 이러한 업데이트의 중요성을 강조하고 사용자가 공식 GitHub 게시물과 개발자 블로그를 통해 변경 사항을 더 자세히 살펴보도록 권장했습니다.
마무리
아직 Elementor를 사용해보지 않으셨다면 지금이 3.14 베타 버전의 최신 기능을 살펴보고 살펴볼 완벽한 시간입니다. Elementor가 제공하는 자유와 창의성을 경험하고 Elementor가 전 세계 웹 사이트 빌더에게 계속해서 선호되는 이유를 직접 확인하십시오. Elementor 3.14 베타를 사용하여 웹사이트 디자인을 새로운 차원으로 끌어올리고 이전과는 전혀 다른 창의적인 잠재력을 발휘할 준비를 하세요.




