Elementor 버전 3.11은 사용자가 자신의 웹 사이트 디자인을 사용자 지정하고 사용자 경험을 개선할 수 있는 흥미로운 새 기능을 도입했습니다. 이러한 기능에는 Loop Carousel 및 Copy & Paste Between Websites가 포함됩니다.

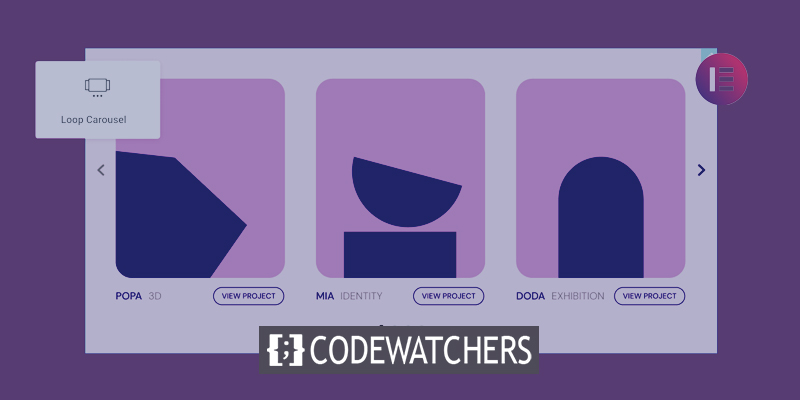
Loop Carousel을 사용하면 게시물, 사용자 지정 게시물 또는 제품을 매끄럽고 눈길을 끄는 반복 회전식 형식으로 표시하여 웹 사이트 디자인을 한 단계 끌어올릴 수 있습니다. 이 새로운 기능을 통해 사용자는 자신의 콘텐츠를 쉽게 선보이고 더 많은 방문자를 웹사이트로 끌어들일 수 있습니다.
또한 웹사이트 간 복사 & 붙여넣기 기능은 한 웹사이트에서 다른 웹사이트로 요소를 복사하는 작업 흐름을 간소화합니다. 이 기능은 여러 웹사이트를 관리하는 사용자나 요소를 처음부터 다시 만들지 않고 한 웹사이트에서 다른 웹사이트로 복제하려는 사용자에게 특히 유용합니다.
캐러셀의 동적 목록
새로운 루프 캐러셀 위젯은 Elementor 3.8에 도입된 루프 빌더의 기능을 확장하는 프로 기능으로, 웹 사이트 어디에나 루프 캐러셀을 배치할 수 있습니다. 그리드 대신 루프 캐러셀을 사용하여 게시물, 사용자 정의 게시물 또는 제품 목록을 무한 루프 캐러셀 형식으로 표시할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작나만의 루프 캐러셀을 만들려면 기본 항목 템플릿을 생성(또는 사용)하고, 표시할 콘텐츠를 결정하는 쿼리를 선택하고, 다른 캐러셀과 동일한 방식으로 Elemenor에서 캐러셀을 디자인해야 합니다.
메인 아이템 템플릿 디자인
Loop Carousel 위젯을 편집기로 드래그하면 템플릿을 만들라는 메시지가 표시됩니다. 편집기 또는 위젯 패널에서 버튼을 클릭하여 제자리에 만들거나 기존 템플릿을 선택할 수 있습니다. Theme Builder로 이동하여 새 루프 항목을 추가하여 새 템플릿을 만들 수도 있습니다.
사용 가능한 위젯을 사용하고 디자인 요구 사항에 맞게 순서, 크기, 레이아웃 및 기타 측면을 조정하여 원하는 대로 기본 항목 템플릿을 디자인합니다. 위젯을 사용하여 템플릿의 디자인을 개선하거나 동적 태그를 사용하여 할당한 콘텐츠를 기반으로 동적으로 채울 수 있습니다.
표시 내용 결정
쿼리 탭을 사용하면 루프 캐러셀에 표시할 콘텐츠를 지정할 수 있습니다. 이렇게 하면 각 캐러셀 카드에서 선택한 콘텐츠가 동적으로 채워집니다. 이 시점에서 게시물, 사용자 지정 게시물 유형, 제품, 방문 페이지 및 기타 콘텐츠를 표시할지 여부를 결정합니다. 그런 다음 포함/제외 토글을 사용하여 콘텐츠의 다양한 분류를 기반으로 표시할 콘텐츠를 선별할 수 있습니다.
루프 캐러셀에 포함할 콘텐츠 유형을 결정했으면 순서, 날짜, 제목, 메뉴 순서 및 마지막 수정 매개변수를 변경하여 목록을 원하는 방식으로 표시할 수 있습니다.
캐러셀 맞춤설정
루프 캐러셀을 사용자 지정하려면 한 번에 표시할 카드 수를 선택하고 다른 캐러셀 위젯에서 사용할 수 있는 모든 스타일 옵션(예: 자동 재생 여부, 스크롤 속도, 마우스 오버 시 일시 중지 및 무한)을 사용할 수 있습니다. 스크롤.
또한 캐러셀의 고급 설정을 사용하여 동작 효과를 포함하고 테두리, 마스크 등을 추가할 수 있습니다.

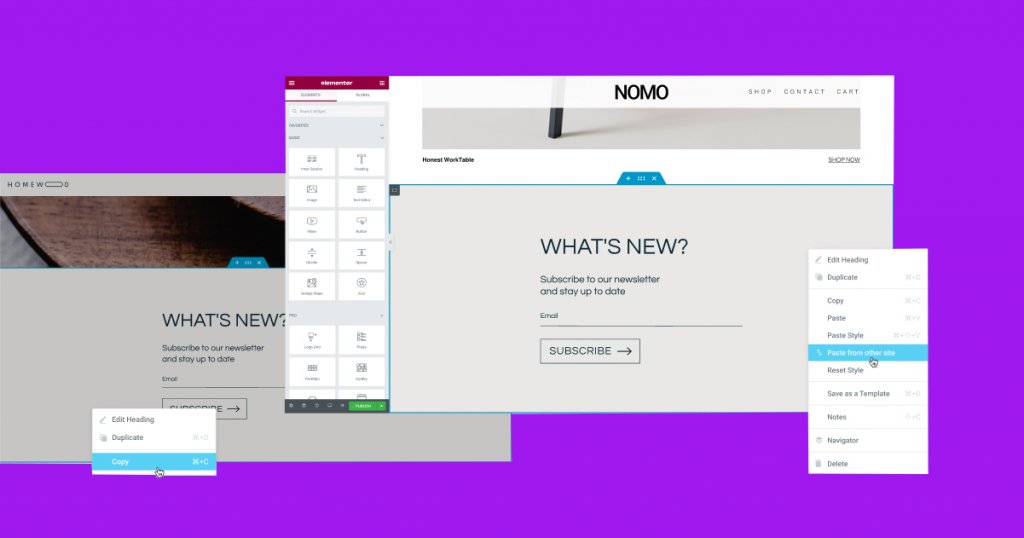
한 웹사이트의 편집기에서 다른 웹사이트로 즉시 & 붙여넣기 복사
Elementor 전문가로서 이제 새로운 웹사이트 간 복사 & 붙여넣기 기능을 사용하여 한 웹사이트에서 디자인한 요소를 다른 웹사이트에 쉽게 복사하여 붙여넣을 수 있습니다. 이 새로운 기능을 사용하면 요소에 대한 JSON 파일을 만들고 내보내고 다른 웹 사이트로 가져올 필요가 없으므로 작업 흐름을 간소화하고 시간을 절약할 수 있습니다.
이 업데이트를 사용하면 복사 명령(CMD/CTRL + C 또는 요소를 마우스 오른쪽 버튼으로 클릭하고 복사 선택)을 사용하여 한 웹사이트의 Editor에 있는 요소를 복사한 다음 마우스 오른쪽 버튼을 눌러 다른 웹사이트의 Editor에 붙여넣을 수 있습니다. 붙여넣을 위치를 클릭하고 ‘Paste from another site.’를 선택합니다. 그런 다음 CMD/CTRL + V를 클릭하여 요소를 붙여넣을 것인지 확인하라는 메시지가 표시됩니다.
웹 사이트 전체에서 디자인의 일관성을 유지하기 위해 다른 웹 사이트에서 붙여넣는 요소는 붙여넣는 대상 웹 사이트의 전체 스타일(색상 및 글꼴)을 채택합니다. 이렇게 하면 웹 사이트에 맞게 스타일을 직접 조정할 필요가 없으므로 더 나은 워크플로를 유지하는 데 도움이 됩니다.

웹사이트 속도 & 호환성
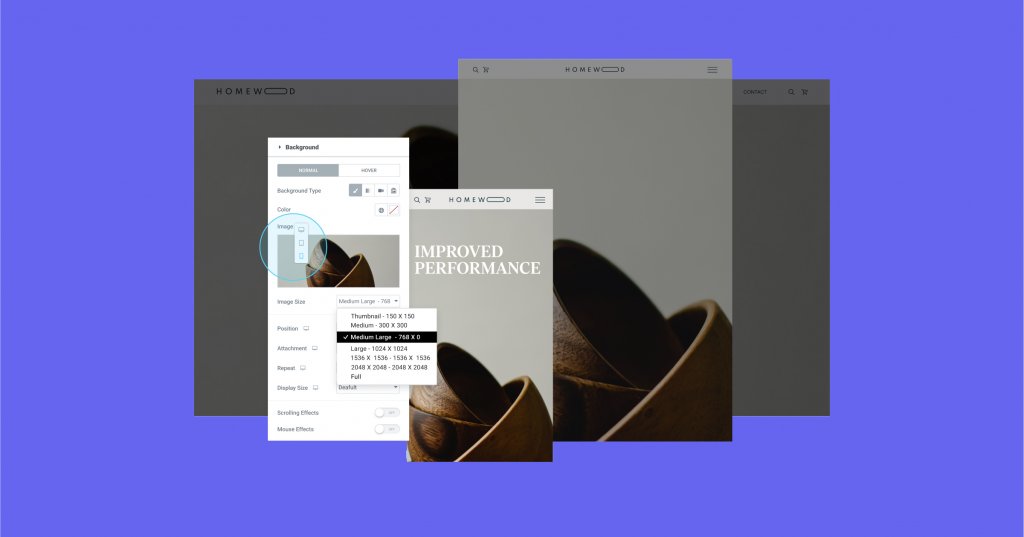
Elementor 전문가로서 이미지 크기가 웹사이트의 모양과 성능에 미치는 영향을 고려하는 것이 중요합니다. 너무 작은 이미지 크기를 선택하면 큰 화면에서 해상도가 저하될 수 있으며, 너무 큰 이미지를 선택하면 특히 작은 장치에서 성능에 부정적인 영향을 미칠 수 있습니다.
이 문제를 해결하기 위해 WordPress는 업로드된 모든 이미지를 썸네일, 중간, 중간, 전체 등 다양한 이미지 크기 또는 해상도로 자동으로 자릅니다. 이 기능을 통해 웹 사이트 소유자는 이미지 크기를 다른 중단점으로 조정할 수 있습니다.
Elementor의 최신 업데이트 버전 3.11에는 사용자가 반응적으로 배경 이미지의 크기를 조정할 수 있는 새로운 기능이 포함되어 있습니다. 즉, 웹사이트 소유자는 이제 데스크톱용으로 더 큰 이미지를 선택하고 모바일용으로 더 작은 이미지를 선택할 수 있으므로 모양을 손상시키지 않으면서 웹사이트 성능을 향상시킬 수 있습니다.
이 업데이트의 일부로 배경 이미지 설정의 크기 컨트롤 이름이 "디스플레이 크기"로 변경되었습니다. 이 컨트롤은 Auto, Cover, Contain 및 Custom과 같은 옵션을 포함하여 이미지 크기의 CSS 설정을 결정합니다. Elementor 3.11을 사용하면 웹사이트 소유자는 이미지 크기를 더 잘 제어할 수 있으므로 모든 화면 크기에 대해 웹사이트의 성능과 모양을 최적화할 수 있습니다.
새로운 고급 규칙 & 스케줄링
Elementor 전문가는 이제 특정 기간 동안 팝업 표시를 예약하여 적시에 방문자에게 프로모션을 쉽게 보여줄 수 있습니다. 새로운 기능을 사용하면 웹사이트의 시간대 또는 방문자의 시간대에 따라 팝업이 표시되는 시간을 정확하게 예약할 수 있습니다.
이전에는 팝업을 수동으로 활성화하고 더 이상 필요하지 않을 때 비활성화하는 것이 지루한 프로세스였습니다. 새로운 기능을 사용하면 팝업을 미리 설정하고 캠페인이나 메시지가 종료된 후 자동으로 표시가 중지되도록 할 수 있습니다.
새로운 날짜 및 시간 범위 기능은 팝업 표시 조건의 고급 규칙에서 액세스할 수 있습니다. 트리거, 표시 조건 및 고급 규칙을 포함하여 각 방문자가 적절한 시간과 장소에서 가장 적절한 메시지를 볼 수 있도록 할 수도 있습니다.
휴일 캠페인을 홍보하든 다른 이벤트를 홍보하든 이제 Elementor를 사용하면 팝업 디스플레이를 예약하는 것이 그 어느 때보다 쉬워집니다. 이 기능은 시간과 노력을 절약하는 동시에 적시에 적절한 사람이 프로모션을 볼 수 있도록 합니다.
추가 업데이트
Elementor는 사용자 경험과 접근성을 개선하기 위해 몇 가지 추가 업데이트를 수행했습니다. 변경 사항 중 하나는 Elementor 설정의 '실험' 페이지 이름을 '기능'으로 바꾸는 것입니다. 이 업데이트는 사용자가 기본 설정에 따라 특정 기능을 보다 쉽게 활성화하거나 비활성화할 수 있도록 하기 위해 수행되었습니다.
이 변경 사항 외에도 Elementor 3.11에는 여러 Pro 기능에 대한 접근성 개선 사항도 포함되어 있습니다. 이제 팝업 기능을 통해 사용자는 키보드를 사용하여 팝업을 해제할 수 있으며 검색 위젯의 전체 화면 모드는 이제 키보드로 액세스할 수 있습니다. 사용자의 접근성을 개선하기 위해 Post 위젯이 새로운 'aria-label'로 업데이트되었으며 Flip Box 위젯에 키보드 탐색 지원이 추가되었습니다.
이러한 업데이트는 모든 방문자의 웹 사이트 접근성 및 사용자 경험을 개선하려는 Elementor의 노력을 보여줍니다. 사용자가 웹 사이트 기능을 더 쉽게 탐색하고 상호 작용할 수 있도록 함으로써 Elementor는 시각적으로 훌륭하고 액세스 가능한 웹 사이트를 만들려는 WordPress 사용자에게 계속해서 최고의 선택입니다.
마무리
Elementor를 사용하는 웹 개발자로서 3.11의 최신 버전은 웹 사이트 디자인을 다음 단계로 끌어올릴 수 있는 흥미로운 새 기능을 소개합니다. Loop Carousel은 웹 사이트에서 방문자 경험을 크게 향상시킬 수 있는 동적 콘텐츠 표시를 허용하는 훌륭한 추가 기능입니다. 또한 새로운 웹 사이트 간 복사 & 붙여넣기 기능은 새 사이트를 만들 때 시간과 노력을 절약하므로 워크플로 효율성을 위한 게임 체인저입니다.
또한 새로운 Popup 고급 규칙 및 접근성 개선은 방문자 경험을 개선할 수 있는 기회를 제공하여 모든 사용자가 포괄적이고 액세스할 수 있는 웹 사이트를 보장합니다.
새로운 디자인 개념과 기능으로 지속적으로 업데이트하고 혁신함으로써 웹 사이트를 신선하고 매력적으로 유지할 수 있으며 이는 비즈니스 성공에 큰 영향을 미칠 수 있습니다. 따라서 이러한 새로운 Elementor 기능을 사용해 보고 어떻게 작동하는지 알려주세요. 의견을 남기고 커뮤니티와 경험을 공유하십시오.




