Elementor 3.10은 웹 사이트의 외관을 향상시켜 줄 간절히 기다려온 수많은 기능을 자랑합니다. 이 릴리스에는 첫 번째 중첩 요소인 탭, 크기 제어를 위한 새로운 사용자 정의 단위, 새로운 컨테이너 라이브러리 및 추가 업그레이드의 도입이 포함됩니다.

Elementor 및 Elementor Pro 3.10은 중첩된 요소를 포함하여 무한한 가능성을 열어 혁신적인 디자인 기회를 제공합니다. 크기 컨트롤의 새로운 사용자 정의 단위를 사용하면 이전에는 볼 수 없었던 수준의 정밀도로 웹사이트를 디자인할 수 있습니다. 또한 새로운 컨테이너 기반 라이브러리 및 성능 향상으로 인해 이러한 버전이 더욱 바람직해졌습니다.
중첩된 요소 - 웹사이트 향상’s 디자인

Nested Elements는 웹 사이트 디자인을 개념화하는 혁신적인 방법을 소개합니다. 이 기능을 통해 사용자는 Flexbox 컨테이너의 장점을 사용하여 다른 요소에 모든 요소를 포함할 수 있습니다. 컨테이너가 제한 없이 서로 중첩될 수 있는 것과 유사하게 중첩 요소는 위젯이든 컨테이너든 모든 요소의 중첩을 허용합니다.
이제 Flexbox 컨테이너가 안정됨에 따라 Elementor는 향후 릴리스에서 Carousel, Accordion, Tabs 등과 같은 여러 기존 위젯에 중첩 기능을 통합할 계획입니다. 또한 Elementor는 Mega Menu를 포함하여 완전히 새로운 Nested 위젯을 도입할 예정입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작탭 위젯
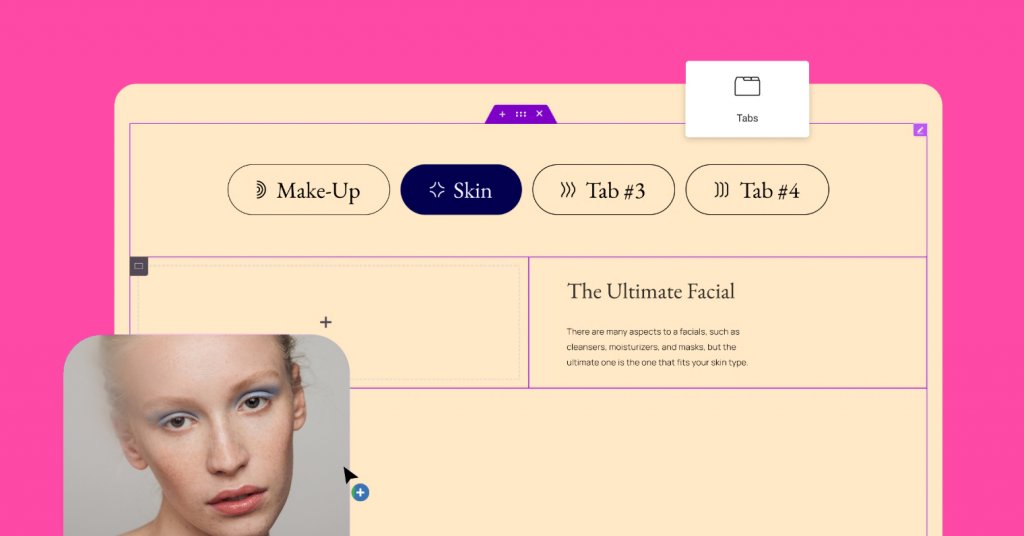
새로운 탭 위젯의 도입으로 사용자는 디자인 창의성을 확장하고 높은 수준의 정교함에 도달할 수 있는 기회를 갖게 됩니다. 컨테이너 기반의 새 탭 위젯에는 원래 탭 위젯과 비교할 때 세 가지 주요 개선 사항이 포함되어 있습니다.
- 탭 및 제목 – 새 탭 위젯을 사용하면 사용자가 탭의 레이아웃과 위치를 조정하여 tab’의 콘텐츠와 관련하여 탭의 위치를 상단, 하단 또는 측면 중 하나로 결정할 수 있습니다. 또한 사용자는 탭 제목에 아이콘을 추가하는 기능을 포함하여 더 많은 스타일 옵션을 사용할 수 있습니다.
- 새로운 콘텐츠 영역 – Flexbox 컨테이너의 강력한 기능 덕분에 각 탭의 콘텐츠 영역이 메인 컨테이너가 됩니다. 이를 통해 사용자는 편집기의 빈 캔버스처럼 요소를 배치하고 레이아웃을 조정하고 원하는 콘텐츠를 표시할 수 있습니다.
- New Responsive Setting – 장치 크기별 디자인 및 사용자 경험을 개선하기 위해 사용자는 탭이 자동으로 아코디언으로 표시되는 중단점을 선택할 수 있습니다. 이렇게 하면 각 장치에 대해 서로 다른 콘텐츠를 생성할 필요가 없으며 성능이 향상됩니다.
웹사이트에서 탭 위젯을 활용하려면 Flexbox 컨테이너 및 중첩 요소 실험을 활성화해야 합니다. 새 탭 위젯이 활성화되면 웹사이트의 기존 탭 디자인에 영향을 주지 않고 위젯 패널의 기존 탭 위젯을 자동으로 교체합니다.
커스텀 유닛 – 원하는 유닛을 선택하세요

에디터 내 숫자 컨트롤이 업그레이드되어 사용자가 원하는 단위를 선택하고 숫자 단위를 혼합하고 CSS 함수 계산을 실행할 수 있습니다. 편집기에는 패딩 및 여백, 글꼴 크기 등 크기 조정 옵션이 있는 다양한 요소가 포함되어 있습니다. 이러한 사이징 단위를 효과적으로 사용하면 디자인 정확도와 웹 사이트 응답성이 향상됩니다.
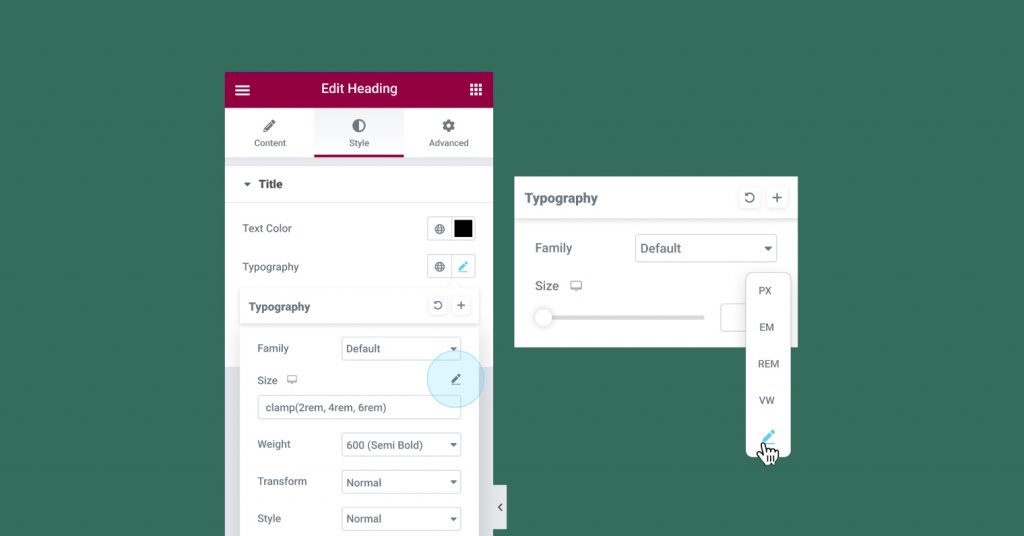
이 업데이트 전에는 패딩 또는 여백을 조정할 때 사용자가 PX, EM, REM, % 또는 VW 단위 유형 중 하나만 선택하도록 제한되었습니다. 업그레이드와 함께 사용자 지정 옵션이 추가되어 단위 선택에 더 많은 유연성을 제공합니다. 예를 들어 사용자는 측면에 PX를, 상단과 하단에 %를 선택할 수 있습니다. 사용자 지정 옵션을 포함하도록 단위 레이블도 드롭다운 목록으로 재배치되었습니다.
사용자 정의 옵션을 선택하면 사용자가 값 입력 필드 내에서 값 측정을 위한 계산을 수행할 수 있으므로 설계 정확도와 대응 지원이 향상됩니다.
예를 들어 타이포그래피 크기 컨트롤에서 사용자 지정 옵션을 사용할 때 사용자는 clamp() CSS 함수를 활용하여 타이포그래피 크기를 다른 장치 크기에 맞게 조정하거나 calc() CSS 함수를 사용하여 단위를 혼합하는 값을 계산하고 설정할 수 있습니다.
이 버전에서는 사용자 지정 옵션이 다음 크기 조정 컨트롤에 추가됩니다.
- 가능한 경우 사용자 지정 너비, 테두리 등을 포함하는 컨테이너, 섹션 및 열 –.
- 타이포그래피는 – 행 높이, 문자 간격 및 단어 간격을 제어합니다.
앞으로 더 많은 지역이 업데이트 될 예정입니다.
컨테이너 - 전체 웹 사이트 키트, 템플릿 및 블록

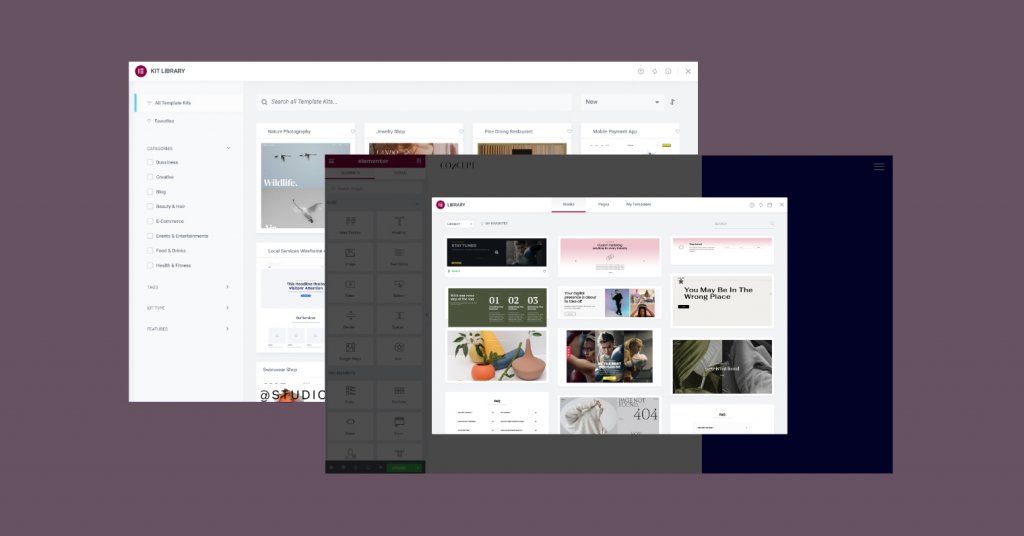
이제 베타로 표시되고 사용이 안정적인 Flexbox 컨테이너는 라이브러리 팀이 컨테이너 기반의 전체 웹 사이트 키트 및 템플릿 라이브러리를 제공하도록 유도했습니다. 지난 몇 주 동안 그들은 최신 디자인 트렌드를 사용하여 Flexbox 컨테이너 실험을 가능하게 할 때 사용자가 웹 사이트 생성 및 디자인을 시작할 수 있도록 포괄적인 라이브러리를 마련하기 위해 열심히 노력했습니다.
웹 사이트에서 Flexbox 컨테이너 실험을 활성화하면 새 키트 및 템플릿 라이브러리에 대한 액세스 권한이 부여됩니다. 여기에는 가장 인기 있는 전체 웹 사이트 키트 및 페이지 템플릿의 업데이트된 버전이 포함되며 모두 Flexbox 컨테이너로 변환되며 새로운 웹 사이트 키트 및 페이지 템플릿도 포함됩니다.
라이브러리는 또한 두 가지 주목할만한 업데이트를 제공합니다. 먼저 미니 상점이 도입되었습니다. 전자 상거래 웹 사이트를 위한 한 페이지짜리 전체 웹 사이트 키트로 PayPal 및 결제 수금을 위한 Stripe 버튼이 완비되어 있습니다. 둘째, 연락처 및 404 페이지와 같은 이전 블록이 완전히 새로운 디자인으로 교체되었습니다.
카운트다운 위젯

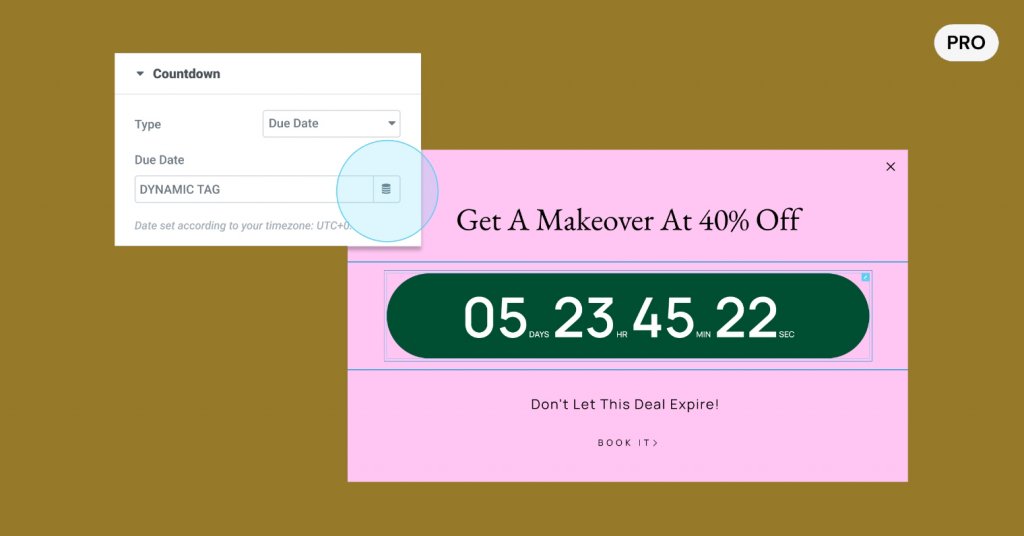
FOMO를 생성하고 전환율을 높이는 데 유용한 도구인 카운트다운 위젯에는 이제 마감일에 대한 다이내믹 태그 제어 기능이 있습니다. 이 업데이트를 통해 사용자는 기본 WordPress 사용자 정의 필드와 ACF 및 PODS의 사용자 정의 필드를 활용하여 각 페이지의 기한을 동적으로 채울 수 있습니다.
이러한 동적 태그 컨트롤을 추가하면 사용자는 단일 게시물 템플릿에서 카운트다운 위젯을 활용하고 각 게시물의 기한에 대한 사용자 정의 필드를 포함할 수 있습니다. 이를 통해 웹사이트 제작자는 완성된 제품을 고객에게 제공할 수 있으며 동시에 고객은 편집기에 액세스하지 않고 잠재적으로 디자인을 변경하지 않고도 WordPress의 기한을 업데이트할 수 있습니다.
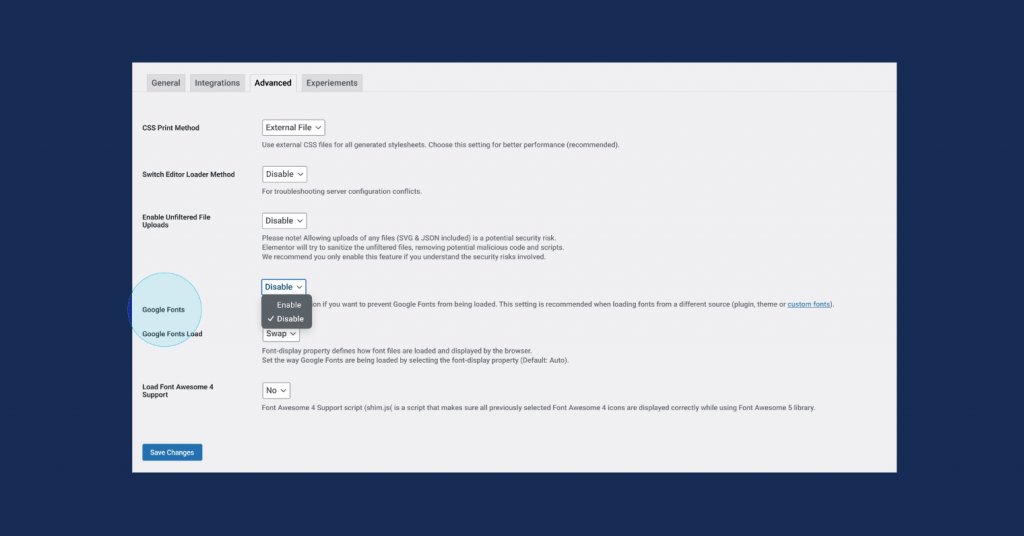
Google 글꼴 비활성화

널리 사용되는 온라인 글꼴 라이브러리인 Google 글꼴을 사용하면 사용자가 웹 사이트의 다양한 글꼴에 액세스할 수 있습니다. 그러나 최근 Google Fonts가 경우에 따라 GDPR 및 개인 정보 보호 규정을 위반한 것으로 밝혀졌습니다.
이러한 위험을 최소화하기 위해 Elementor는 웹사이트에서 Google 글꼴을 제거하는 옵션을 제공합니다. Google 글꼴을 비활성화하면 사용자는 더 이상 에디터 내에서 온라인 Google 글꼴 라이브러리에 액세스할 수 없으므로 에디터에서 선택할 수 있는 글꼴 수가 줄어들어 글꼴 옵션이 7개로 제한됩니다. 사용자가 웹사이트에서 이미 Google 글꼴을 사용했지만 Google 글꼴을 비활성화하기로 선택한 경우 웹사이트의 모든 글꼴이 사용 가능한 글꼴 옵션 중 하나로 자동 전환됩니다. 여전히 선호하는 글꼴을 사용하려는 사용자를 위해 Elementor Pro 사용자는 사용자 지정 글꼴 기능을 통해 로컬에서 호스팅되는 글꼴을 업로드할 수 있습니다.
향상된 성능 및 접근성

Elementor 3.10은 성능 및 접근성 측면에서 계속해서 향상되었습니다. 이 업데이트에는 세 가지 성능 개선 업데이트와 두 가지 접근성 개선 업데이트가 포함됩니다.
Lazy Load Google Maps: Elementor의 Google Maps 위젯을 사용하면 웹 사이트 방문자가 위치 정보에 편리하게 액세스할 수 있는 방법을 제공하여 웹 사이트의 어느 위치에나 지도를 배치할 수 있습니다. 이 업데이트에서는 Google 지도 iframe의 지연 로드가 추가되어 초기 페이지 로드 시간이 빨라졌습니다.
사용자 지정 크기로 이미지를 지연 로드: 이미지 크기는 웹사이트의 성능에 큰 영향을 미칠 수 있습니다. 이전 업데이트에서는 미디어 라이브러리에 업로드된 대부분의 이미지를 지연 로드하는 기능이 도입되었습니다. Elementor 3.10에서는 맞춤형 크기의 이미지도 지연 로드할 수 있습니다.
자체 호스팅 비디오 프리로드 제어: 이미지와 유사한 비디오는 특히 자체 호스팅 비디오의 경우 웹사이트의 속도와 성능에 영향을 미칠 수 있습니다. 이 업데이트를 통해 방문자가 재생을 누르기 전에 자체 호스팅 비디오, 해당 메타데이터 또는 해당 콘텐츠를 미리 로드하는 옵션을 사용할 수 있습니다.
페이지 탐색을 위한 접근성 개선: Elementor Pro의 Block Quote 위젯 및 Post Comments 위젯은 페이지 탐색에 보조 기술을 활용하는 장애가 있는 사용자의 접근성을 더욱 향상시키기 위해 마크업 업데이트를 받았습니다.
마무리
Elementor 3.10은 사용자가 자신의 웹사이트에 통합할 수 있는 다양한 새로운 디자인 옵션을 제공합니다. 중첩 요소 기능을 활용하는 첫 번째 기능인 탭 위젯이 추가되어 사용자는 간편한 드래그 앤 드롭 방식으로 Elementor의 모든 위젯을 사용하여 고도로 발전되고 독창적인 레이아웃을 만들 수 있습니다. Flexbox 컨테이너가 이 새로운 위젯을 사용할 수 있도록 함으로써 사용자는 새로운 컨테이너 기반 키트 및 템플릿 라이브러리에 액세스하여 디자인 프로세스를 바로 시작할 수 있습니다. 방문자가 Elementor 3.10을 사용해 보고 아래 댓글 섹션에서 생각을 공유할 것을 권장합니다.




