Divi 는 사용자가 멋진 웹사이트를 쉽게 만들 수 있는 강력하고 유연한 WordPress 테마입니다. 인기의 주된 이유 중 하나는 기능을 향상시키는 데 사용할 수 있는 다양한 플러그인입니다. 이러한 플러그인 중 하나는 WooCommerce를 사용하여 온라인 상점을 운영하는 Divi 사용자를 위해 특별히 설계된 Woo Essential입니다.

Woo Essential은 WooCommerce 상점을 사용자 지정하고 보다 사용자 친화적으로 만드는 데 도움이 되는 다양한 도구를 제공하는 기능이 풍부한 플러그인입니다. 제품 페이지, 체크아웃 프로세스 또는 이메일 알림을 사용자 지정해야 하는 경우 Woo Essential이 처리합니다. 사용자 친화적인 인터페이스와 다양한 사용자 지정 옵션을 갖춘 이 플러그인은 온라인 상점을 한 단계 업그레이드하려는 모든 사람에게 탁월한 선택입니다.
이 기사에서는 Woo Essential의 기능과 이점에 대해 자세히 살펴보고 Divi 로 보다 성공적인 온라인 상점을 만드는 데 어떻게 도움이 되는지 살펴보겠습니다.
Woo 필수 모듈
Woo Essential은 8개의 새로운 구성 요소로 Divi Builder를 확장합니다. 일부 기능은 YITH WooCommerce Compare 및 YITH WooCommerce Wishlist 플러그인을 사용해야 합니다. 무료 변형은 이 목적에 적합합니다. 로드하지 않은 경우 알림을 받게 됩니다. Woo Essential 플러그인을 활성화한 후 알림을 선택하여 설치하고 활성화하기만 하면 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
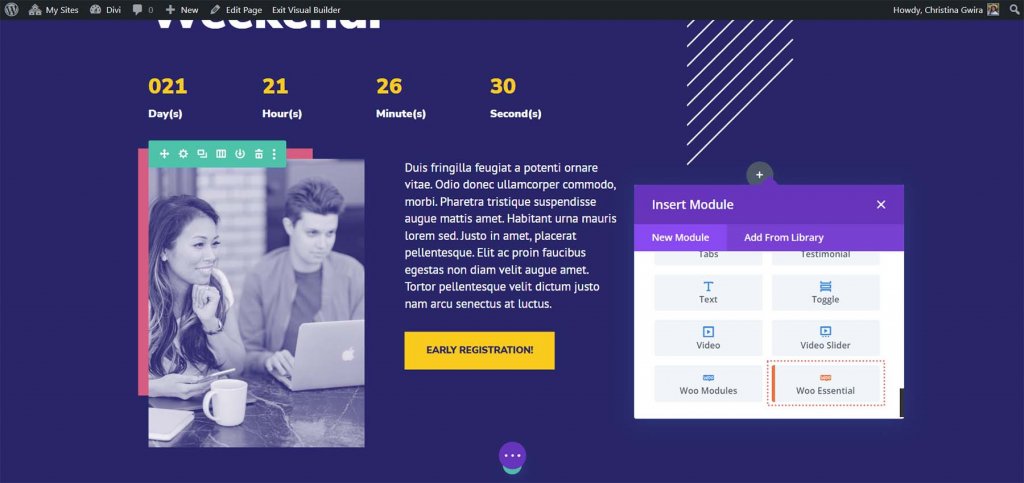
지금 시작처음에는 Divi Builder에 모든 구성 요소가 표시되지 않습니다. 대신 Woo Essential이라는 단일 모듈이 있습니다. 이 섹션을 선택합니다.

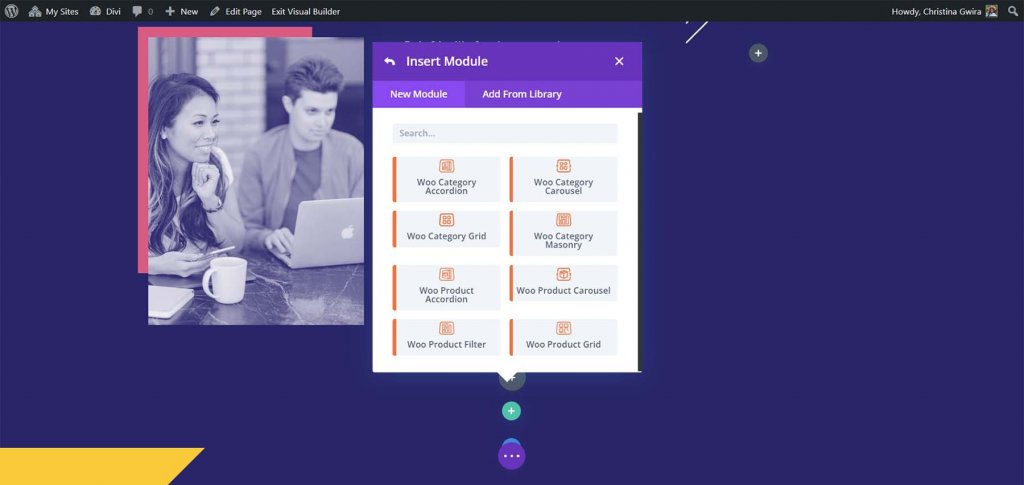
그러면 모달에 모든 Woo 필수 모듈이 표시됩니다. WooCommerce 제품을 표시하기 위해 이제 모든 Divi 레이아웃에 모듈을 추가할 수 있습니다.

각 Woo 필수 모듈을 자세히 살펴보겠습니다. 먼저 기본 설정을 시연한 다음 일부 디자인 기능의 예를 보여 드리겠습니다.
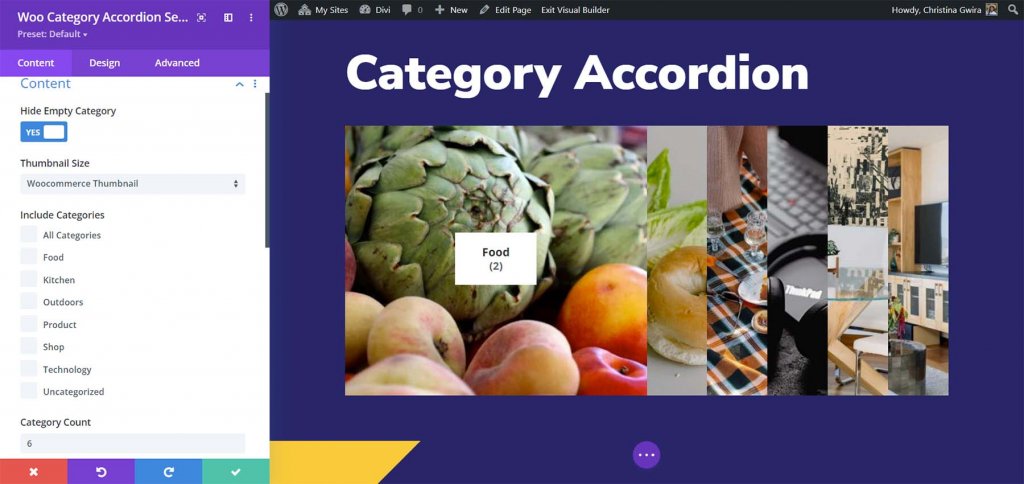
Woo 카테고리 아코디언
Woo 카테고리 아코디언 모듈은 제품 카테고리 이미지를 보여줍니다. 마우스를 올리면 이미지가 확장되어 범주에 대한 설명과 해당 범주의 항목 수를 표시합니다. 카테고리 이미지가 설정되어 있으면 표시됩니다.

귀하는 각 요소의 디자인에 대한 완전한 권한을 가집니다. 상자 그림자를 추가하고 모서리를 둥글게 처리했으며 이 샘플에서 범주 이름, 개수 및 설명의 글꼴 색상과 크기를 변경했습니다. 또한 요약에 여백과 줄 높이를 추가했습니다.
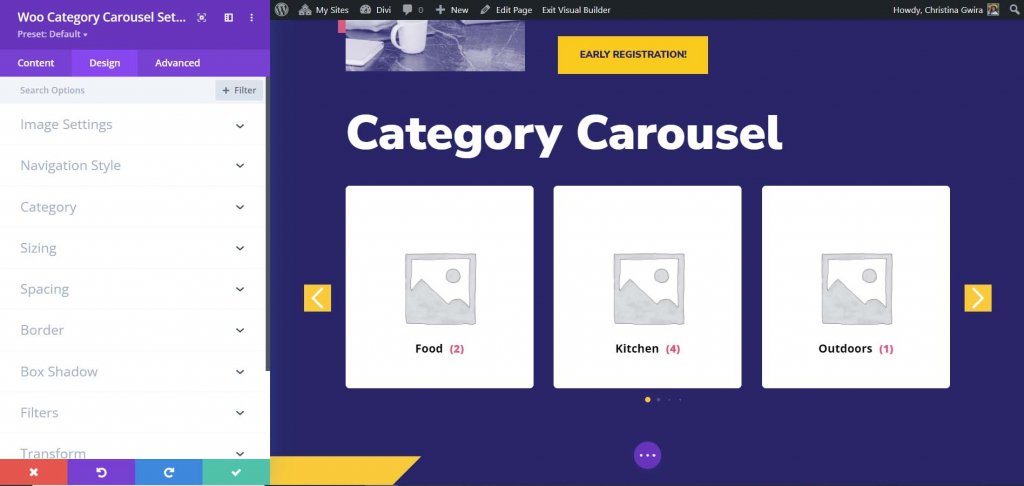
Woo 카테고리 캐러셀
Woo 카테고리 캐러셀은 내비게이션 및 자동 슬라이딩이 포함된 슬라이드쇼를 생성합니다. 회전을 조정하기 위한 다양한 옵션이 있습니다.

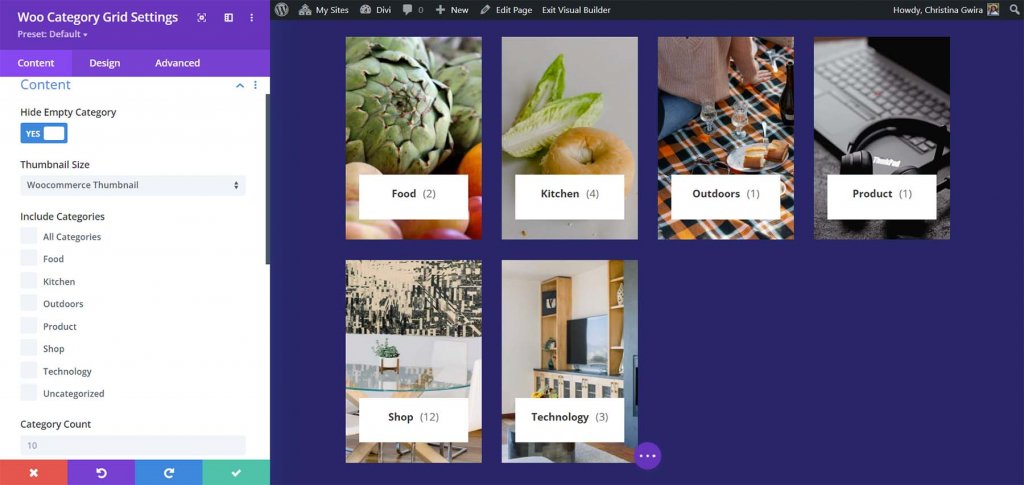
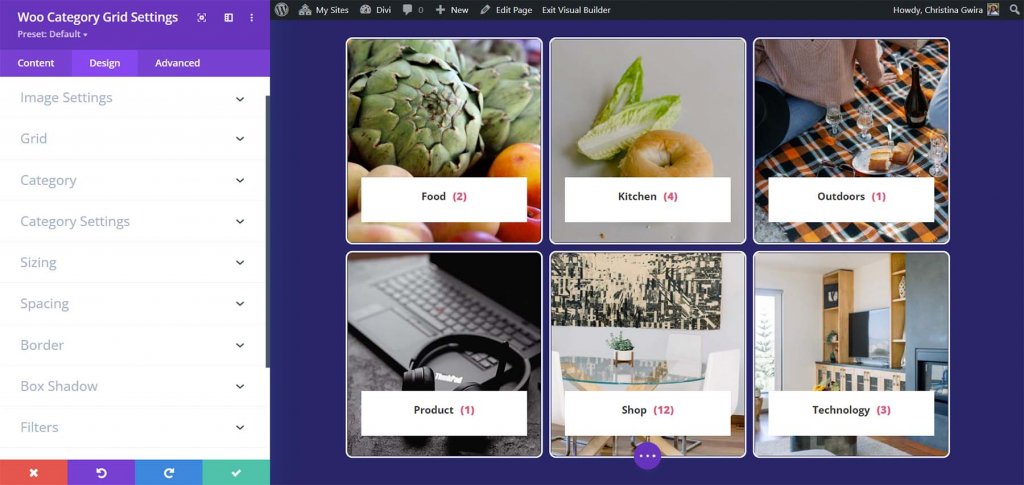
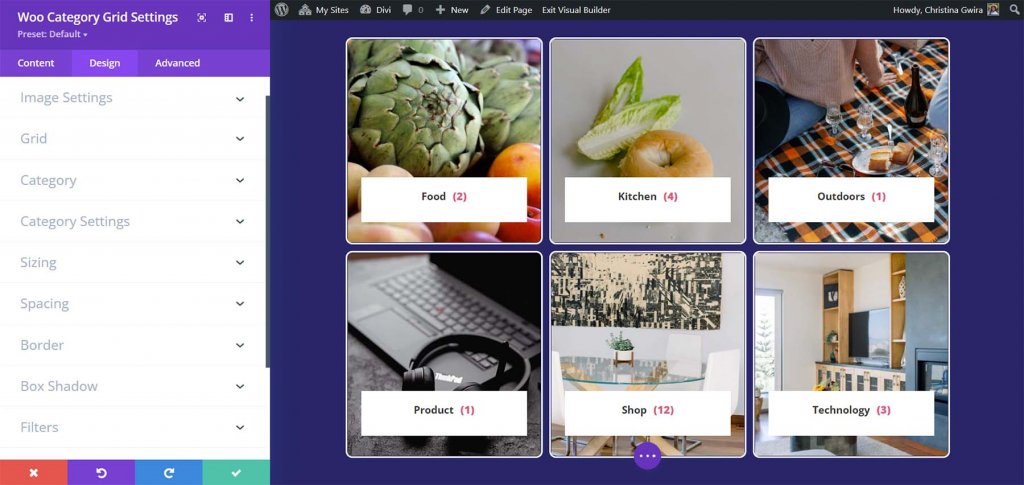
Woo 카테고리 그리드
Woo 카테고리 그리드는 그룹을 카드 그리드로 정렬합니다. 열 수를 변경하여 그리드를 수정할 수 있습니다.

테두리를 추가하고 모서리를 둥글게 하고 글꼴을 변경하고 그리드 수와 간격 값을 조정했습니다.

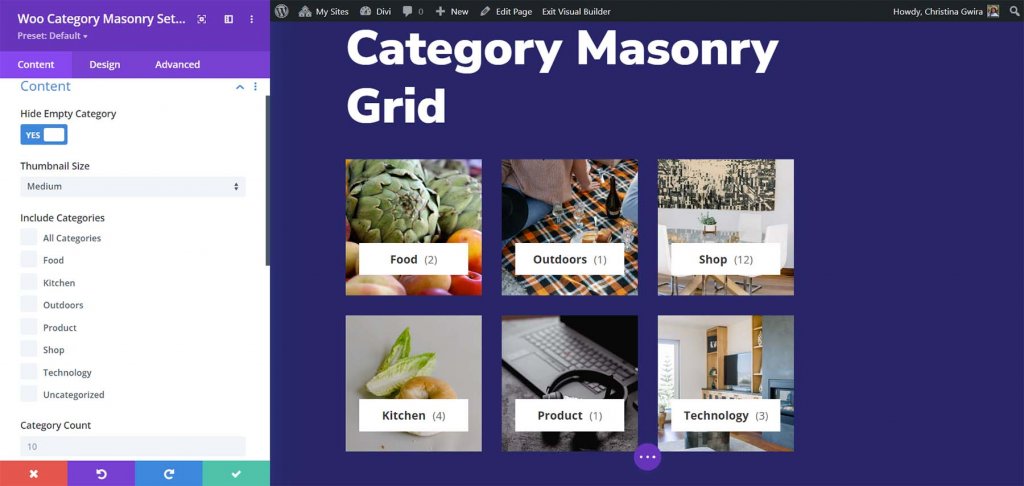
우 카테고리 조적
Woo Category Masonry 모듈은 범주를 매트릭스로 정렬합니다.

이 경우 글꼴을 변경하고 그리드 번호와 간격을 조정했습니다.

우 제품 아코디언
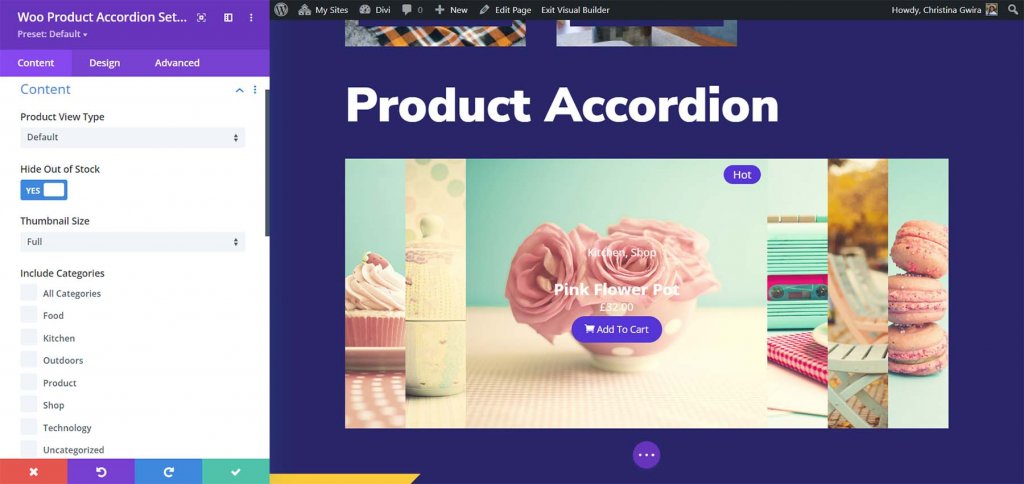
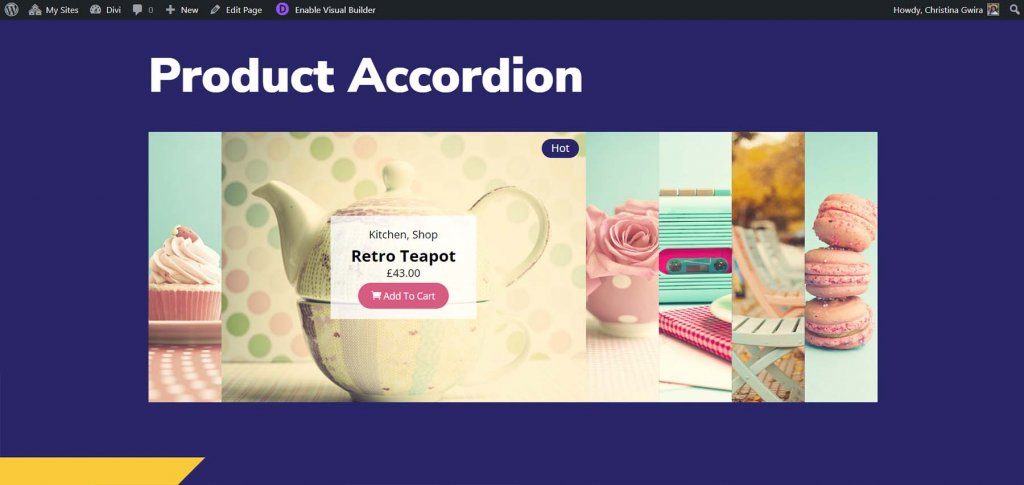
Woo Product Accordion은 Woo Category Accordion과 유사하게 작동하지만 제품 자체를 표시합니다. 마우스를 올리면 확장되어 제품 세부 정보가 표시됩니다. 표시할 카트에 추가 버튼, 가격, 별점, 설명, 추천 제품 배지, 판매 배지 유형 및 판매 배지 텍스트를 선택합니다. 아코디언이 작동하는 방식을 변경할 수도 있습니다. 기본적으로 추천 사진은 모든 제품 모듈에 표시됩니다.

이 경우 콘텐츠의 배경, 글꼴 색상, 배지 색상, 제품 이름의 글꼴 크기 및 장바구니에 담기 버튼의 색상을 변경했습니다.

Woo 제품 캐러셀
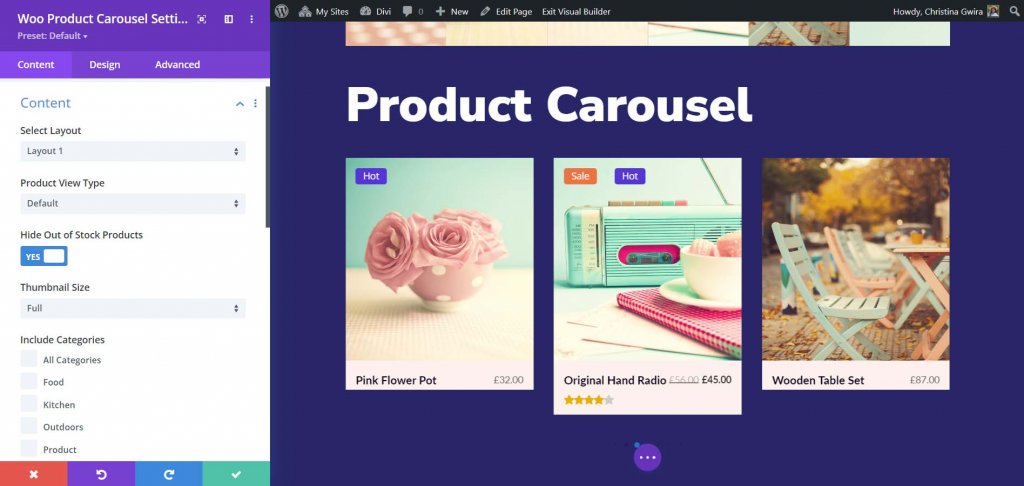
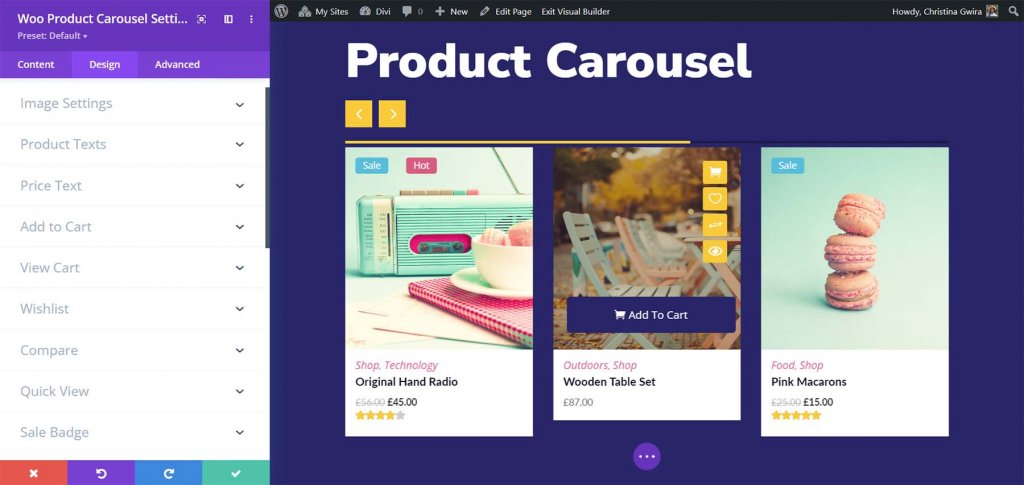
Woo Product Carousel은 6가지 레이아웃 중 하나로 상품을 보여줍니다. 각각은 키에 대해 고유한 가리키기 효과가 있습니다. 또한 표시할 요소를 선택하고 캐러셀 설정을 변경하는 등의 작업을 수행할 수 있습니다.

모든 요소는 개별적으로 조정할 수 있습니다. 이 예에서는 여러 색상, 테두리 및 글꼴을 변경했습니다. 나는 또한 화살표 움직임을 포함했다. 마우스를 올리면 레이아웃 3이 카트 및 기타 링크를 이미지 하단에 배치합니다.

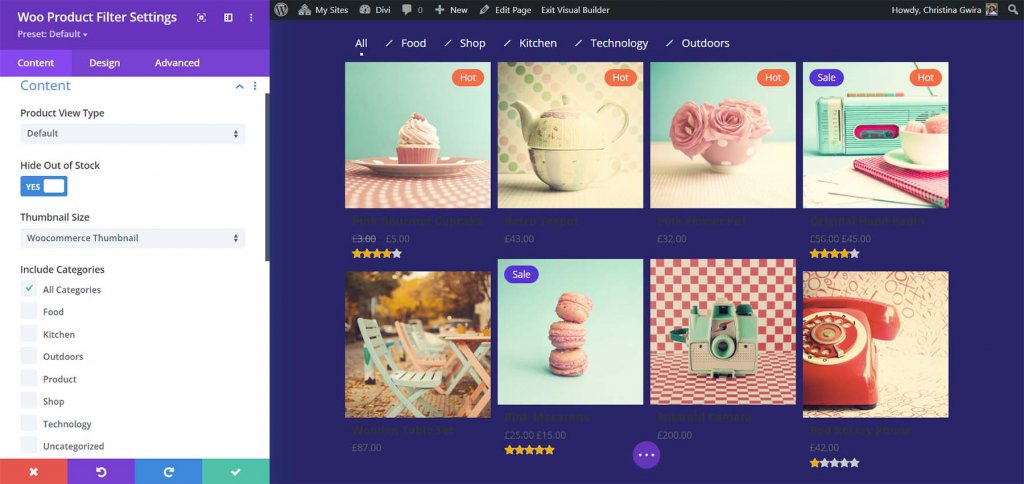
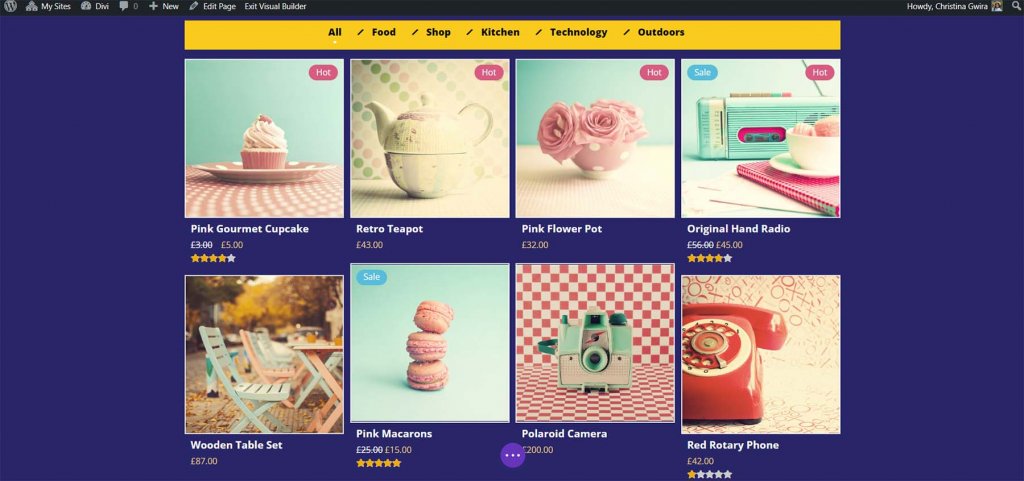
우 제품 필터
Woo 제품 필터는 사용자 정의할 수 있는 필터로 WooCommerce 제품 그리드를 확장합니다. 표시할 요소를 선택할 수 있습니다.

필터, 그리드, 글꼴, 색상 등을 포함한 모든 요소에 대한 완전한 권한이 있습니다. 이 그림에서는 몇 가지 색상, 글꼴 크기 및 격자 수를 변경했습니다. 또한 필터와 상품 그리드에 상자 그림자를 추가했습니다.

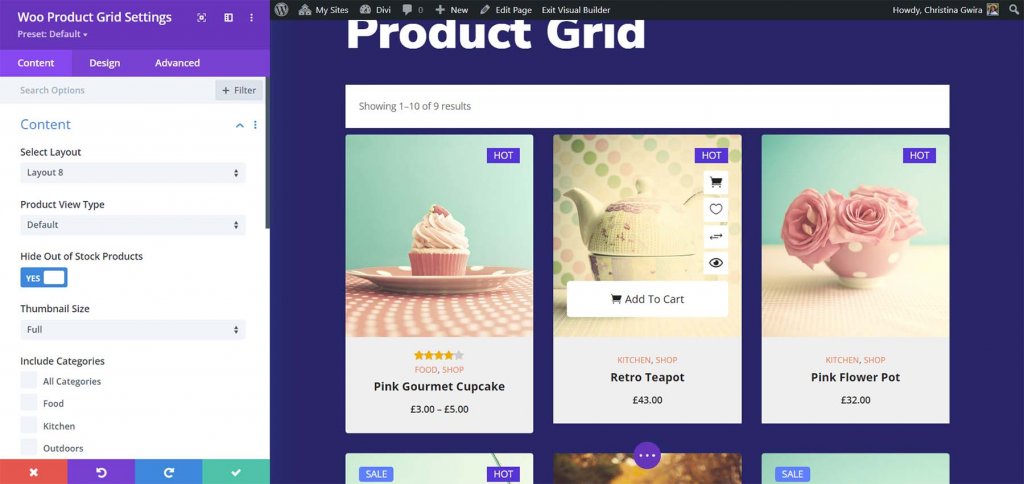
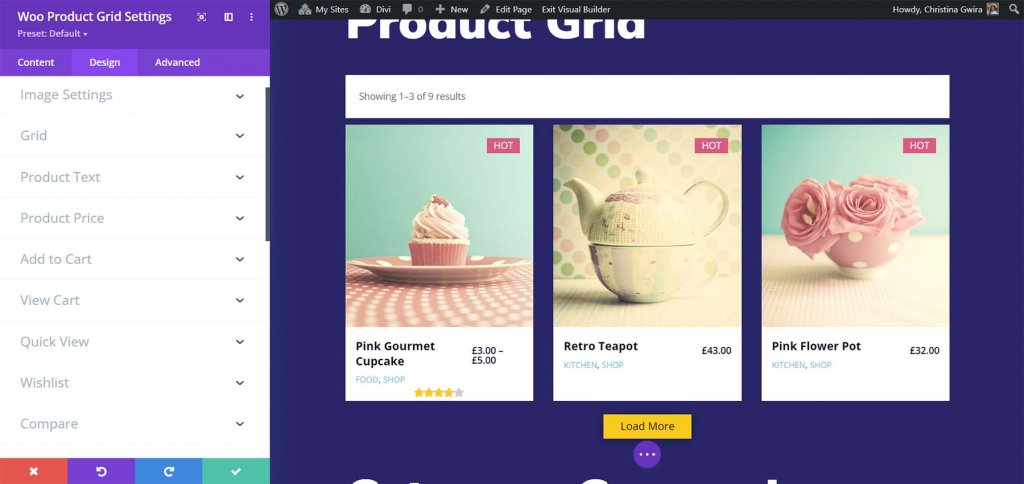
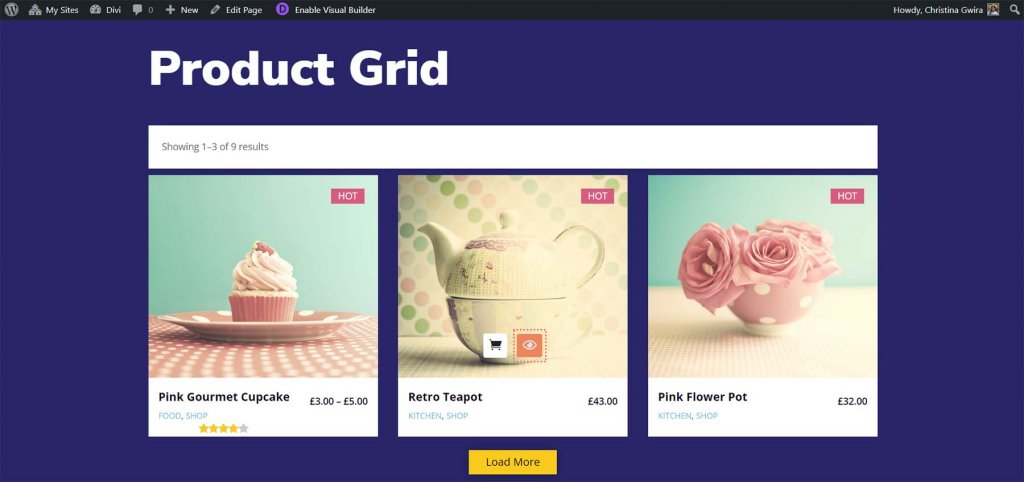
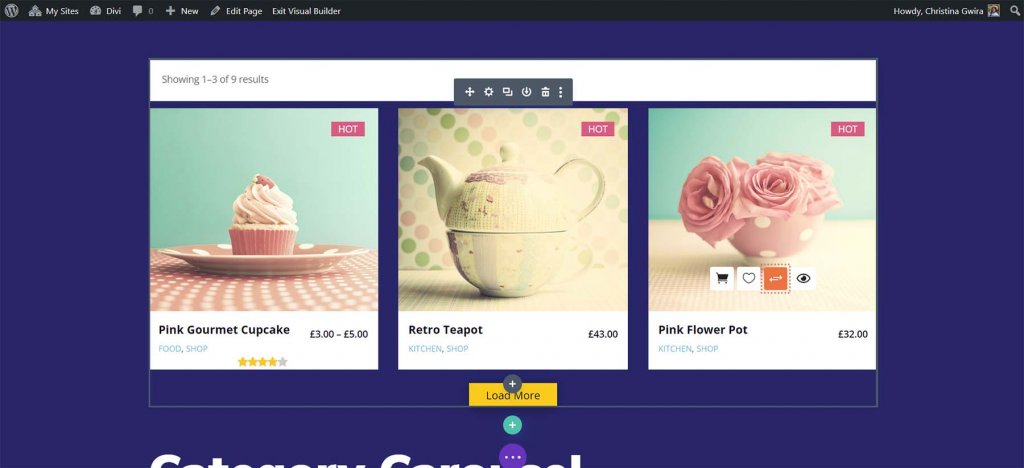
Woo 제품 그리드
Woo 제품 그리드 모듈은 그리드에 상품을 정렬하고 배너에 제품 수를 표시합니다. 8개의 그리드 레이아웃 옵션이 있어 이미지의 크기를 변경하고 호버에 버튼을 배치합니다. 표시되는 구성 요소를 사용자 정의할 수 있습니다. 호버에서 레이아웃 8은 그림 오른쪽에 아이콘을 배치하고 장바구니에 추가 버튼을 이미지 하단에 배치합니다.

버튼 또는 추가 로드 옵션을 추가하여 각 페이지에 페이지 매김을 추가할 수 있습니다. 이 경우 더 보기 버튼의 스타일을 지정했습니다. 이것은 이미지 아래에 캡션과 가격이 포함되고 하단 근처에 아이콘이 포함된 레이아웃 3입니다.

더 많은 Woo 필수 기능
WooCommerce 목록에 유틸리티를 추가하는 수많은 기능이 있으며 대부분 모듈에 포함되어 있습니다. 다음은 이러한 특성 중 일부에 대한 간략한 설명입니다.
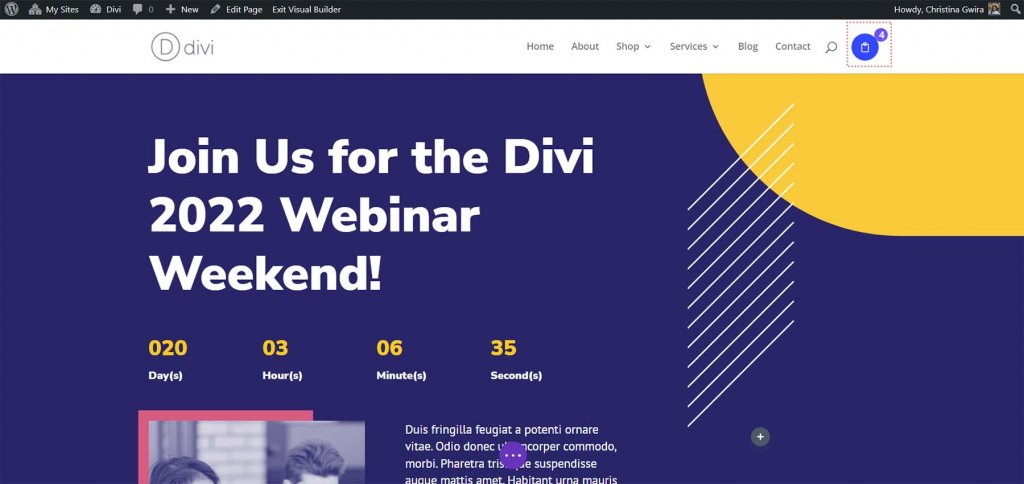
우 미니카트
미니 카트 기능은 팝업 메뉴로 구매 카트를 보강합니다. WordPress 헤더에 즉시 포함됩니다. 기본 헤더에서만 작동하므로 Divi Builder 헤더에서는 사용할 수 없습니다. 이것은 플러그인의 다른 기능만큼 다재다능하지 않다는 것을 의미합니다. 테마 사용자 지정 프로그램을 사용하면 세 가지 요소를 개별적으로 사용자 지정할 수 있습니다.

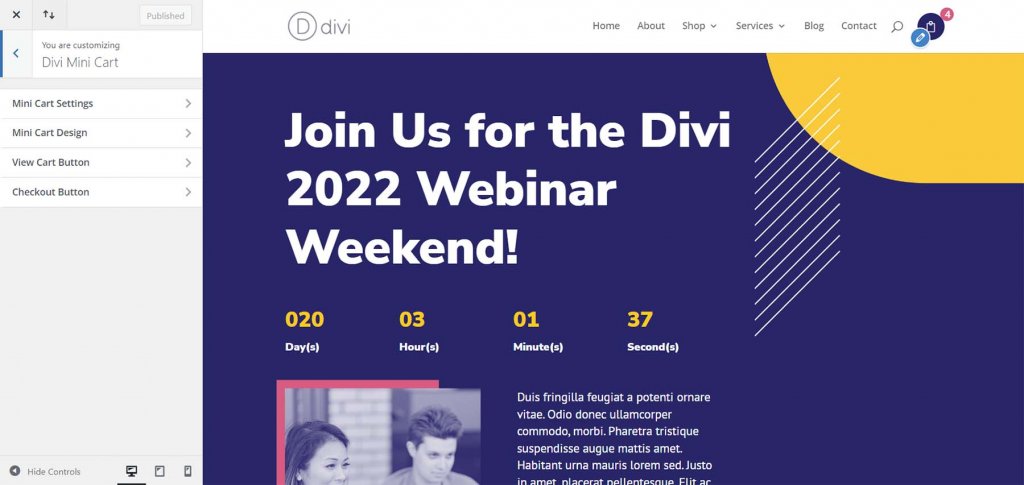
기본 카트 설정, 카트 디자인, 카트 보기 버튼 및 결제 버튼의 네 가지 옵션 섹션이 있습니다.

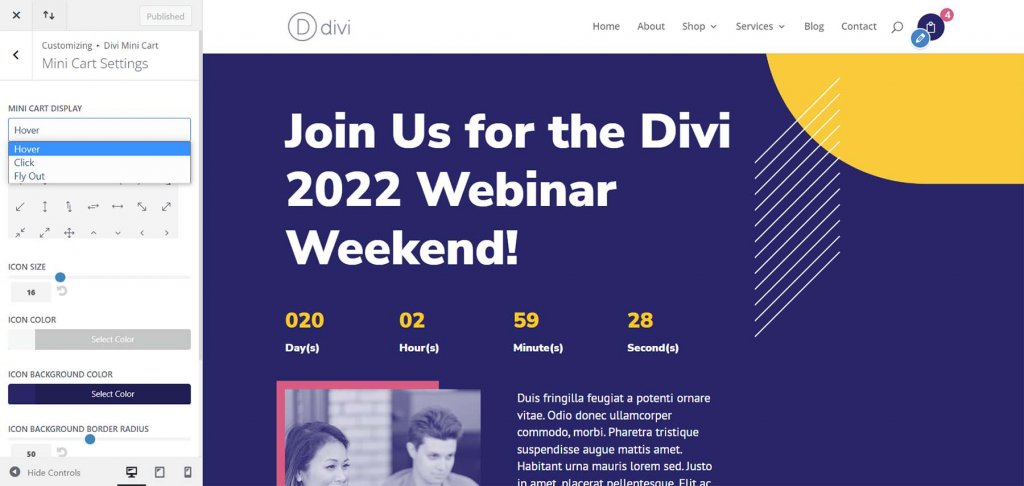
크기, 모양, 색상, 글꼴, 아이콘 및 기능의 기타 측면을 변경합니다. 터치, 클릭, 오른쪽 또는 왼쪽 슬라이드로 열 수 있습니다.

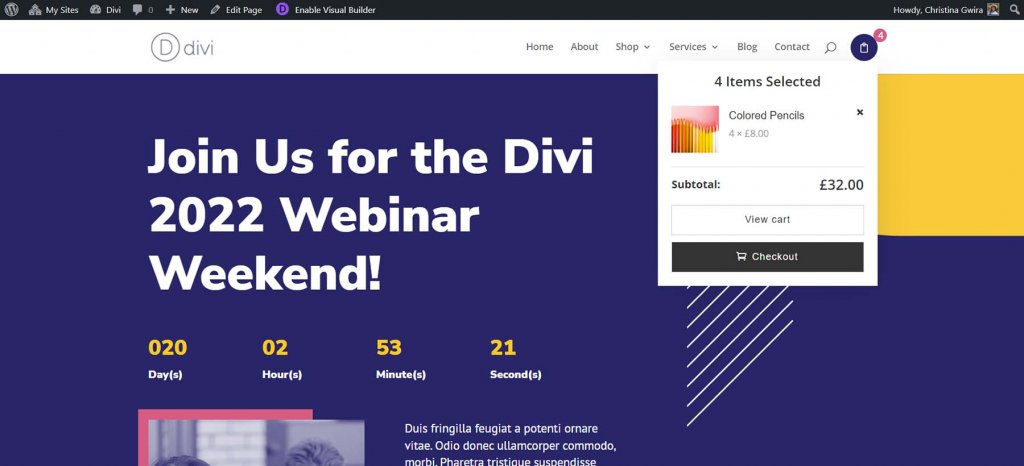
미니 카트는 카트의 항목을 작은 모달로 표시합니다. 기본 설정에 따라 창을 오른쪽이나 왼쪽으로 실행할 수도 있습니다. 마우스를 올리면 이 경우 모달이 나타납니다. 오른쪽 또는 왼쪽에서 슬라이드하는 Fly-In 선택은 모달을 확장하여 전체 화면을 채웁니다.

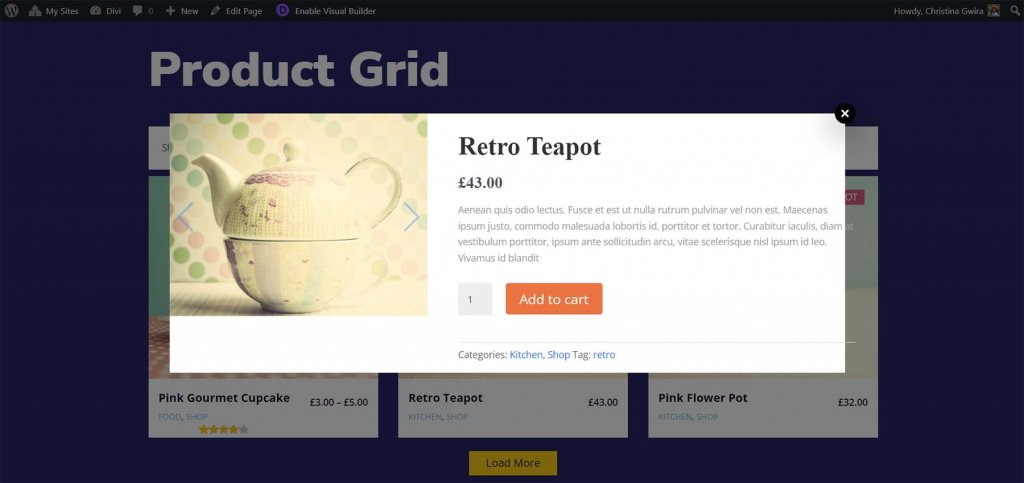
빠른 보기 팝업
현재 웹 사이트를 떠나지 않고도 항목 세부 정보를 볼 수 있습니다. 이제 여러 섹션에 빠른 보기 아이콘이 포함됩니다. 이 아이콘을 클릭하면 모달 창에 정보가 표시됩니다. 팝업이 빠르고 다른 페이지를 열지 않고도 제품 세부 정보를 볼 수 있습니다.

요약, 갤러리, 장바구니에 담기 버튼, 분류 등 모든 상품 정보가 상세정보에 포함됩니다.

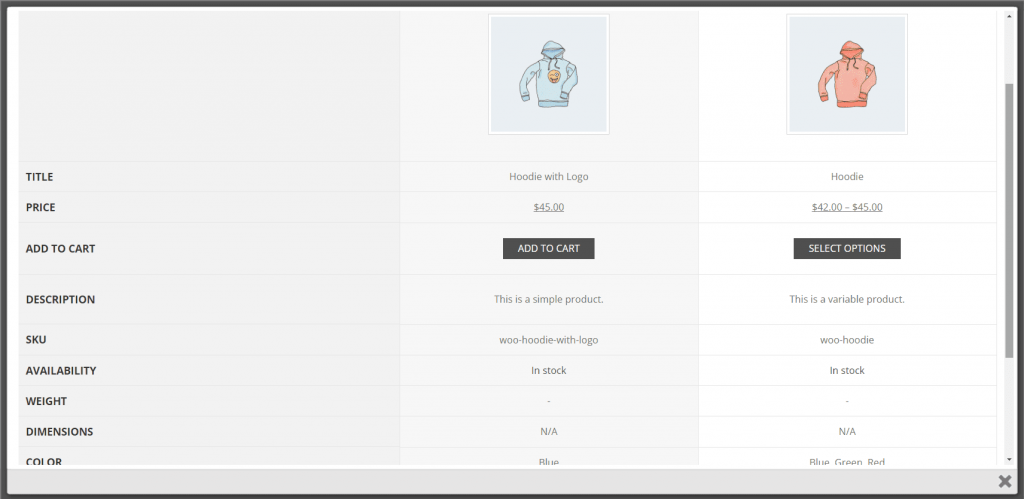
제품 비교
비교 아이콘을 선택하면 수많은 제품을 비교할 수 있습니다. 이 절차는 처음에는 약간 까다로울 수 있기 때문에 많은 사용자가 제품을 비교할 수 있다는 사실을 모를 수 있습니다.

비교를 시작하려면 별도로 비교하려는 제품을 확인하십시오. 그런 다음 제품 중 하나에서 비교 아이콘을 선택합니다. 항목이 테이블에서 비교되는 비교 모달이 표시됩니다. 이것은 작동하지만 원하는만큼 명확하지 않습니다. 알아내는 데 약간의 노력이 필요했습니다. 문서에는 내가 필요한 세부 정보가 포함되어 있습니다. 완료되면 비교를 스크롤하고 모달을 닫을 수 있습니다.

Woo 필수 설정
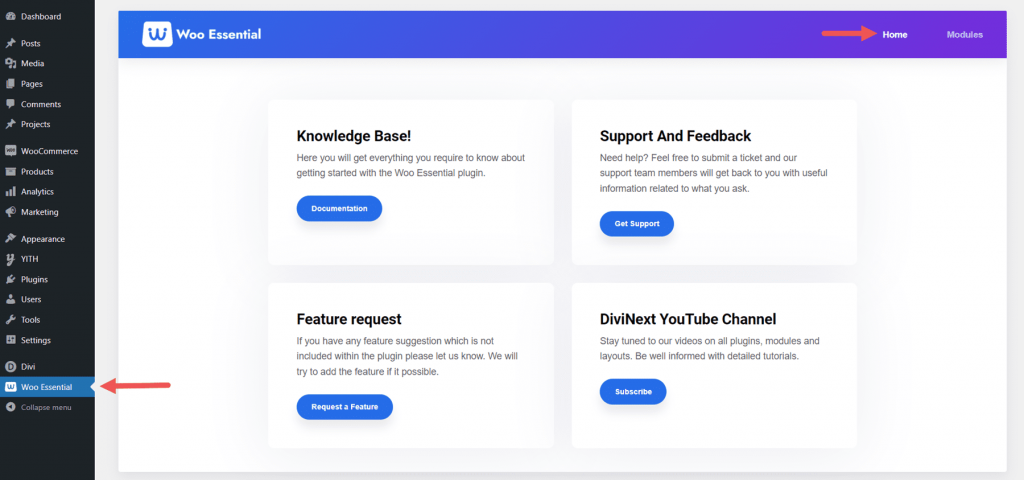
Woo Essential에는 WordPress 관리자 패널에 대한 연결이 포함되어 있습니다. 옵션에 액세스하려면 이 링크를 클릭하십시오. 기술 자료, 지원 및 피드백, 기능 요청, DiviNext YouTube 채널은 모두 첫 번째 탭인 홈에서 액세스할 수 있습니다.

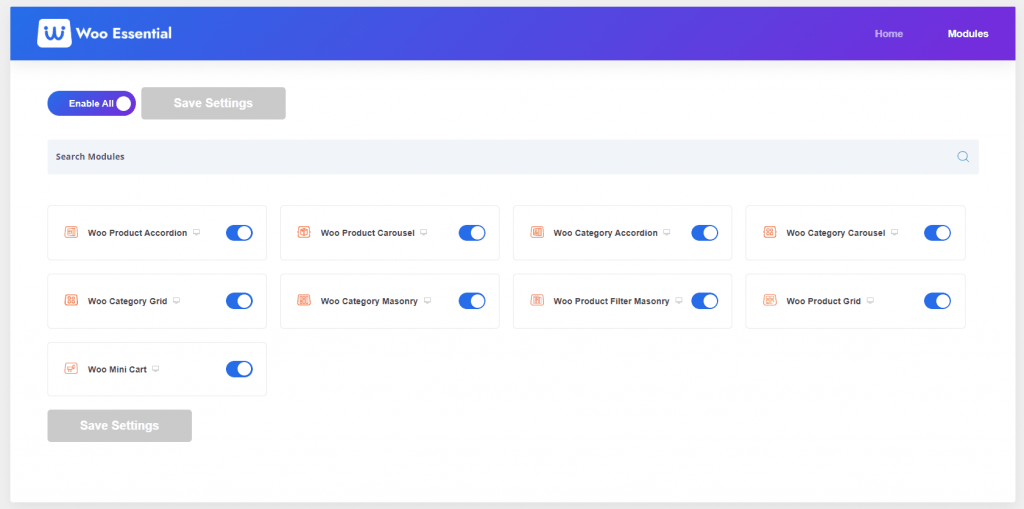
두 번째 화면에 액세스하려면 모듈을 클릭합니다. 이 페이지에서 Woo 필수 모듈을 비활성화하거나 허용할 수 있습니다. 계획을 몇 개의 모듈로 제한하려는 경우에 유용합니다. 기본적으로 모두 활성화되어 있습니다.

Woo 필수 템플릿
디자인을 시작하는 데 도움이 되도록 발행인의 웹 사이트에서 8가지 무료 스타터 레이아웃을 제공합니다. 또한 작동하려면 다른 Divi 플러그인이 필요하므로 두 플러그인이 모두 있는 사용자에게만 유용합니다. 그들은 멋지게 보이고 선택할 섹션이 많습니다.

마무리
이것으로 Woo Essentials for Divi 에 대한 검토를 마칩니다. 이 8개의 Divi 모듈은 제품 그리드 및 아코디언을 위한 다양한 선택을 제공합니다. Divi Builder로 개별 상품 및 카테고리를 표시하고 스타일을 지정하세요. 장바구니에 담긴 내용물과 상품 상세정보를 확인하고 간편하게 상품을 비교해 보세요. Divi Builder 헤더에 부착할 수 있도록 Mini Cart를 Divi 모듈로 보고 싶습니다. 그러나 기본 WordPress 헤더를 사용하는 경우 제대로 작동합니다. WooCommerce 제품 페이지에 흥미로운 그리드를 많이 추가하려는 경우 Woo Essentials를 살펴볼 가치가 있습니다.




