Divi MadMenu 는 Divi Builder 와 원활하게 통합되는 타사 개발자가 설계한 모듈입니다. 사용자가 독특하고 시각적으로 매력적인 메뉴 디자인을 만들 수 있는 두 개의 새로운 모듈을 추가합니다. 이러한 모듈에는 CTA(Calls to Action) 추가, 팝업 로그인 양식 생성, 슬라이드인 메뉴 등 다양한 기능이 포함되어 있습니다. 또한 사용자는 수직 메뉴를 생성하여 웹 사이트 디자인에 훨씬 더 많은 유연성을 제공할 수 있습니다. 이 기사에서는 Divi MadMenu 모듈을 자세히 살펴보고 기능과 사용 편의성을 검토합니다. 이 검토가 끝날 때까지 독자는 이 제품이 자신의 웹사이트 디자인 요구 사항에 적합한지 더 잘 이해하게 될 것입니다.

Divi MadMenu의 모듈
MadMenu는 두 개의 새로운 모듈로 Divi Builder를 확장합니다. 각 모듈은 아래에 설명되어 있습니다.
- 주요 기능이 있는 원래 모듈은 Divi MadMenu입니다. 버튼, 팝업, 슬라이드 인 및 다양한 레이아웃 옵션이 있습니다.
- Divi MadMenu 수직 메뉴 모듈은 Divi 테마에 수직 메뉴 옵션을 추가하는 새로운 모듈입니다.

Divi MadMenu의 특징
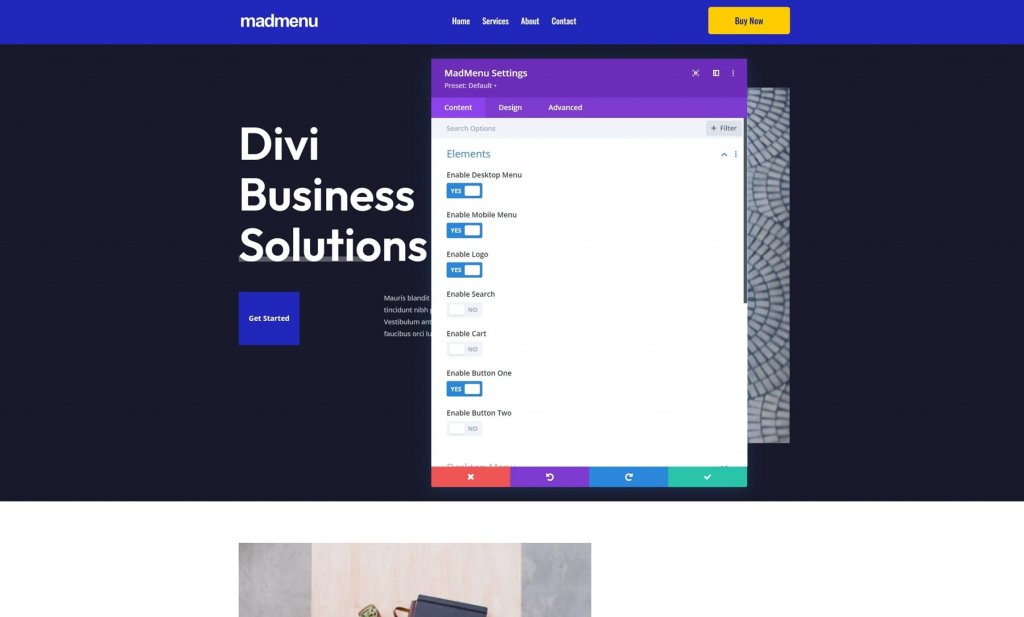
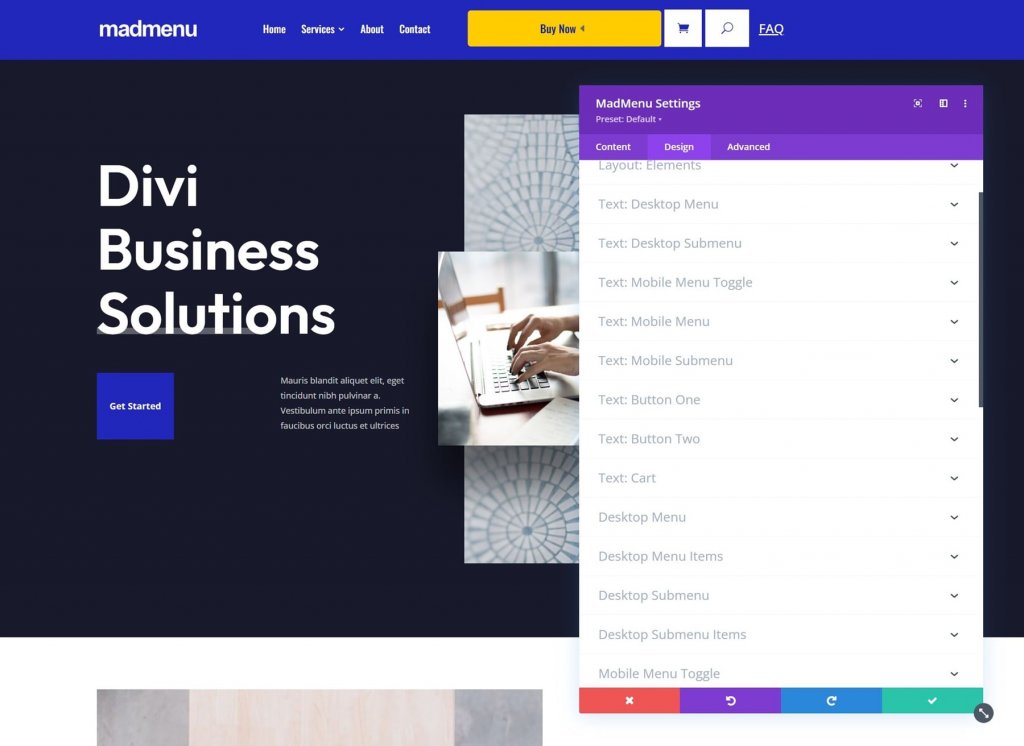
이 게시물에서는 일반적으로 MadMenu 모듈을 살펴보겠습니다. 이 모듈은 수많은 새로운 기능을 추가합니다. 콘텐츠 탭과 포함된 도구에 대한 개요는 다음과 같습니다.
강요
요소는 메뉴에 추가할 수 있는 모든 항목입니다. 여기에는 데스크톱 또는 모바일 메뉴를 사용할지 여부를 결정하고 로고, 검색, 카트, 버튼 1 및 버튼 2를 활성화하는 것이 포함됩니다. 콘텐츠 탭에서 각 요소는 자체 섹션에서 선택되고 조정됩니다. 여기에서 활성화한 다음 아래에서 구성합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
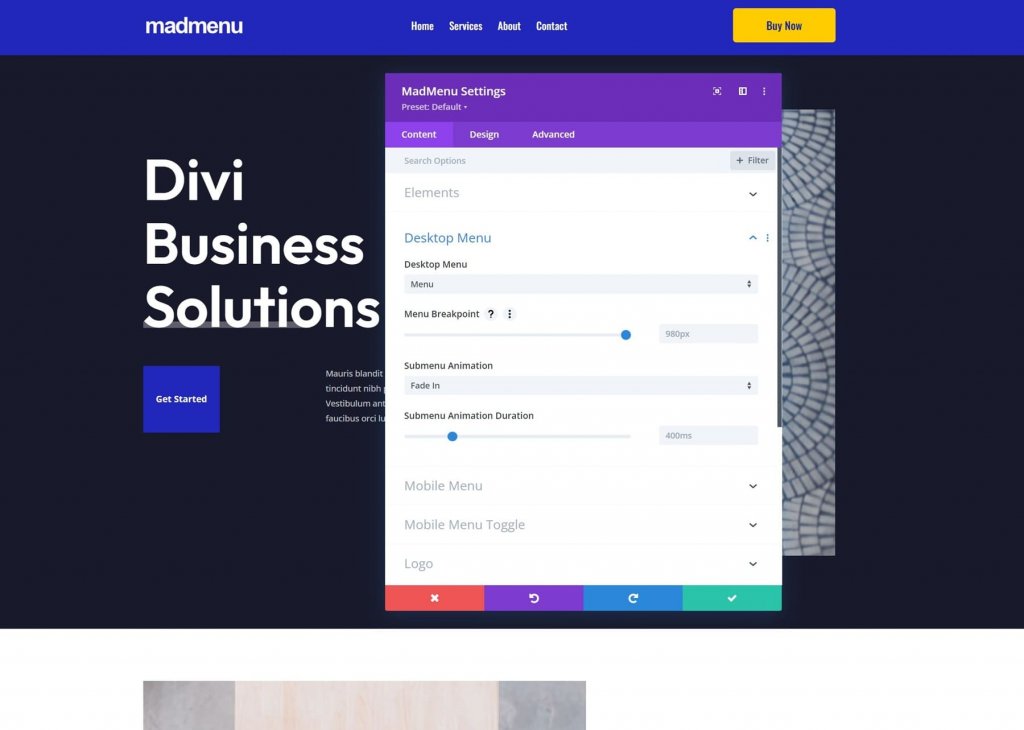
데스크탑 메뉴
표시할 메뉴, 메뉴를 모바일 메뉴 버전으로 변경하는 중단점, 하위 메뉴 애니메이션 및 애니메이션 지속 시간을 선택합니다.

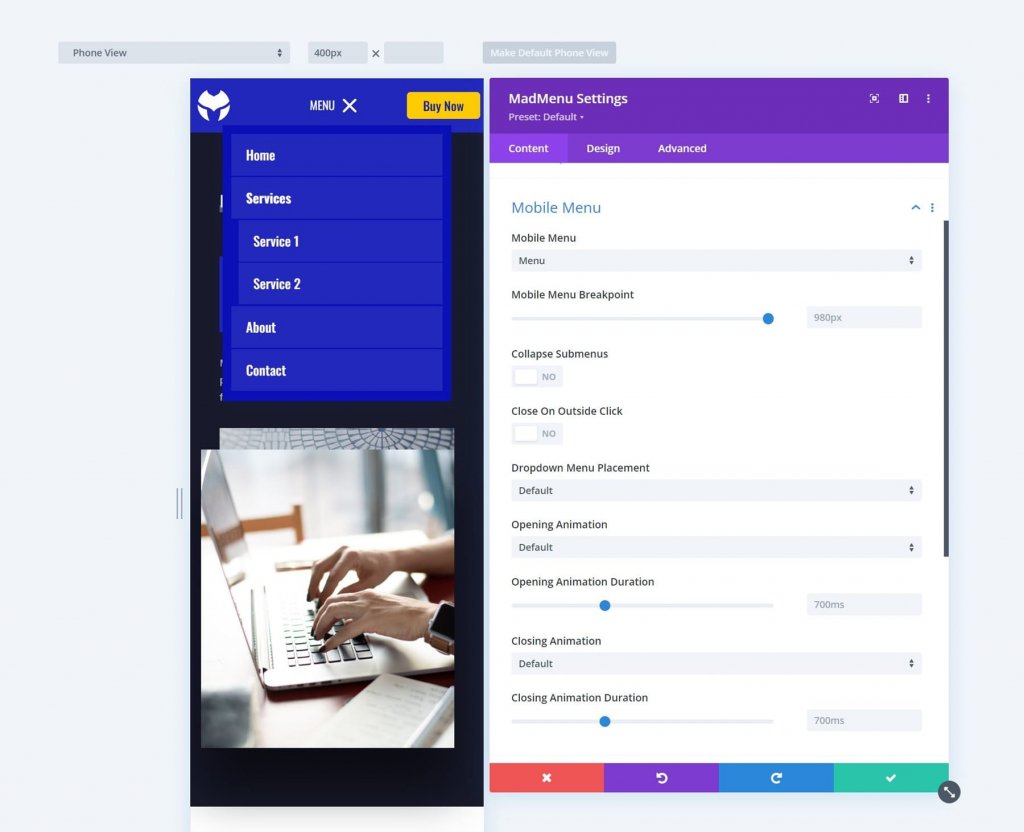
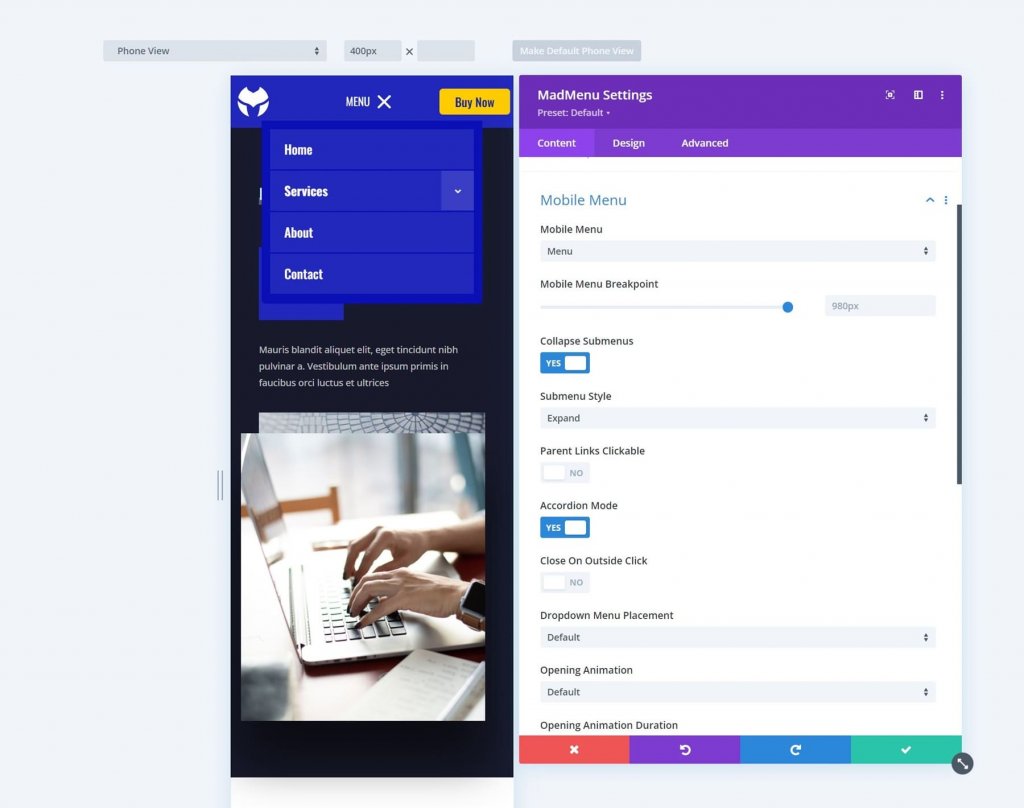
모바일 메뉴
모바일 메뉴를 사용하면 메뉴의 모바일 버전을 데스크탑 버전과 구별할 수 있습니다. 표시할 모바일 메뉴를 선택하고, 중단점을 설정하고, 축소 여부를 선택하고, 외부 클릭 시 닫고, 드롭다운 메뉴를 배치하고, 애니메이션 설정을 조정합니다.

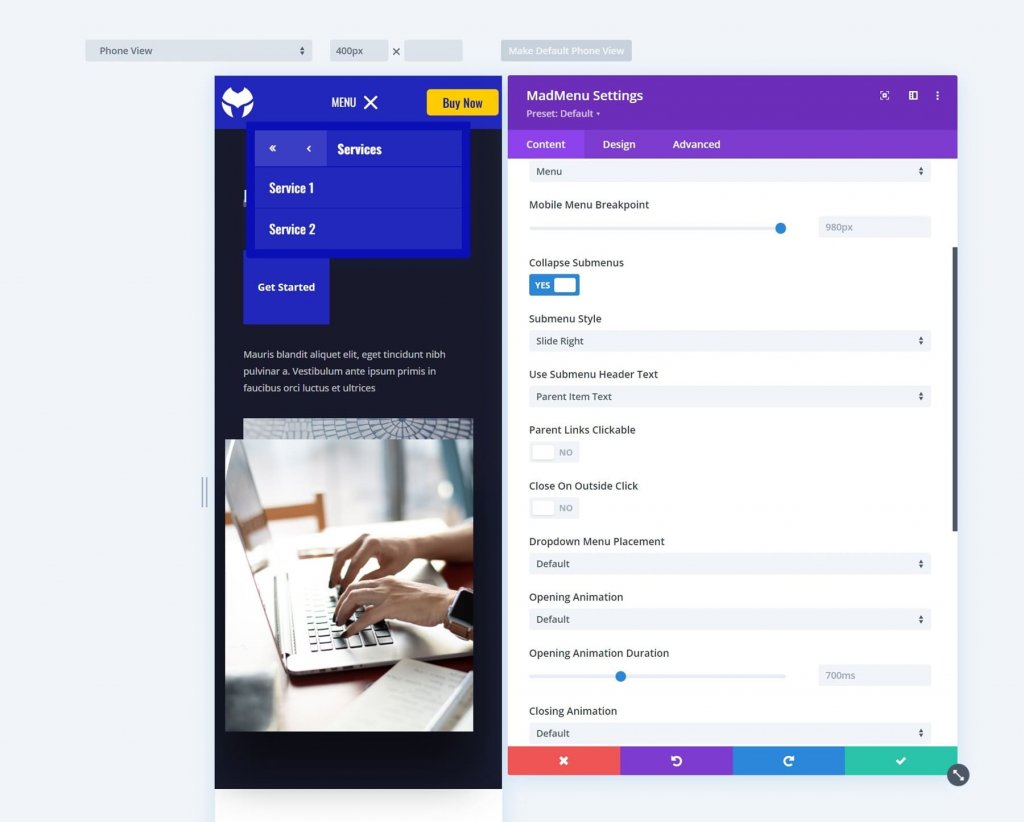
하위 메뉴 축소는 기본적으로 하위 메뉴를 닫습니다. 접을 때 클릭할 때 여는 방법을 선택할 수 있습니다. 확장, 오른쪽으로 슬라이드 또는 왼쪽으로 슬라이드를 선택합니다. 여기에는 상위 항목 텍스트, 사용자 정의 텍스트 또는 텍스트 없음 중에서 선택할 수 있는 하위 메뉴 머리글 텍스트 사용 옵션도 포함됩니다.

오른쪽으로 슬라이드 및 왼쪽으로 슬라이드는 화살표를 각각 오른쪽과 왼쪽으로 이동합니다. 클릭하면 해당 방향으로 메뉴를 이동할 수 있습니다. 오른쪽 슬라이드는 슬라이드의 이름입니다. 하위 메뉴가 열려 있음을 나타내는 화살표와 함께 하위 메뉴가 표시됩니다. 상위 항목 텍스트는 하위 메뉴 헤더 텍스트에 사용됩니다.

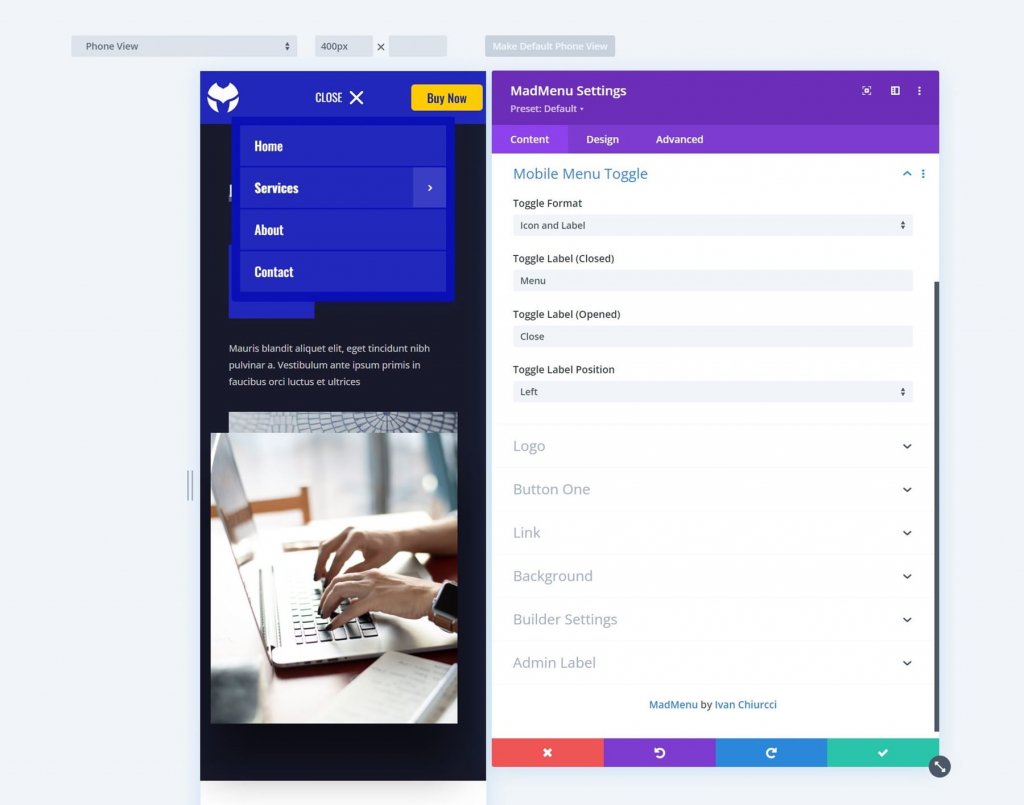
모바일 메뉴 토글
아이콘만 표시하거나 레이블을 표시하거나 아이콘과 레이블을 모두 표시하려면 이 옵션을 활성화합니다. 형식, 개방형 및 폐쇄형 레이블, 레이블 위치를 선택합니다. 위치는 레이블이 메뉴 아이콘의 오른쪽 또는 왼쪽에 있어야 하는지 여부를 지정합니다.

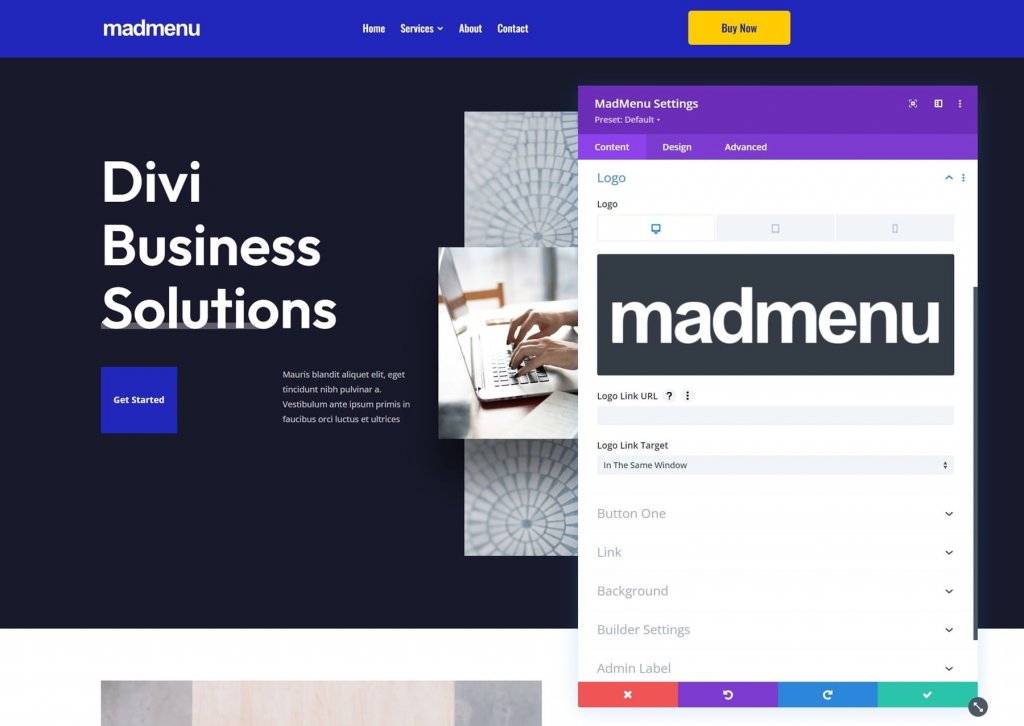
심벌 마크
로고를 선택하고 URL을 입력한 다음 링크를 같은 창에서 열지 다른 창에서 열지 지정합니다.

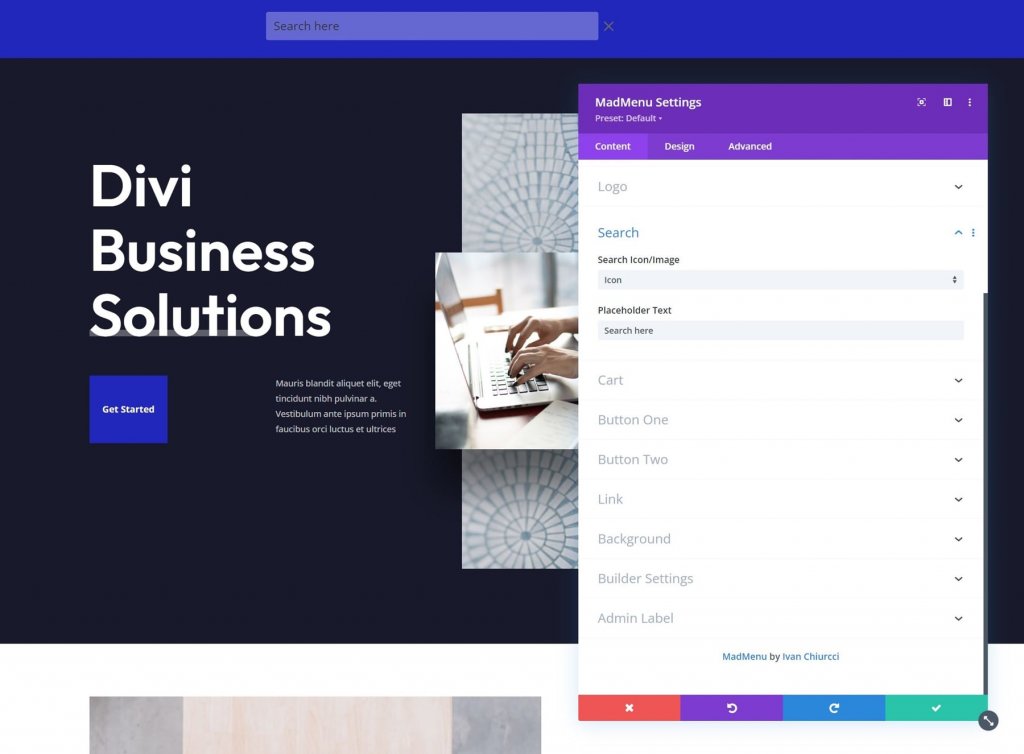
찾다
아이콘이나 이미지를 선택하고 자리 표시자 텍스트를 입력합니다. 검색 아이콘을 클릭하면 자리 표시자 텍스트가 검색 상자 내에 나타납니다.

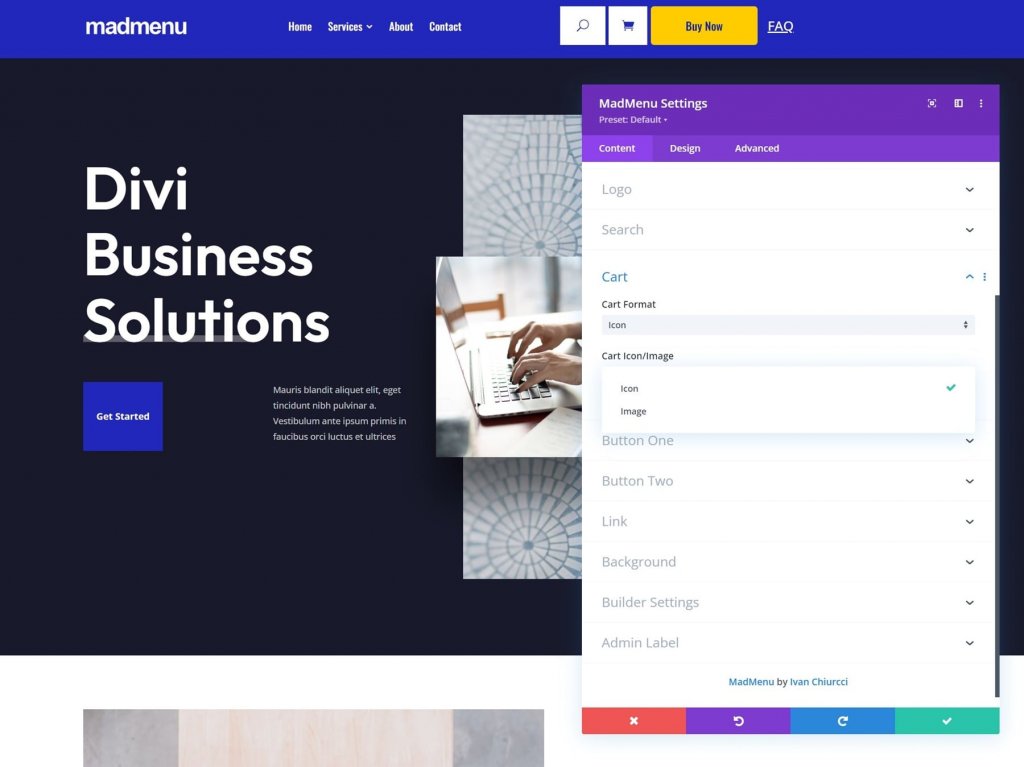
카트
카트 형식과 아이콘 또는 이미지를 선택하십시오. 이것은 WooCommerce와 호환되며 카트의 항목 수를 표시합니다. 이미지 옵션에는 장바구니 이미지 선택기가 포함되어 있어 미디어 라이브러리의 모든 이미지를 장바구니 링크로 사용할 수 있습니다. 메뉴와 일치하도록 크기가 조정되었지만 원하는 경우 디자인 설정에서 변경할 수 있습니다.

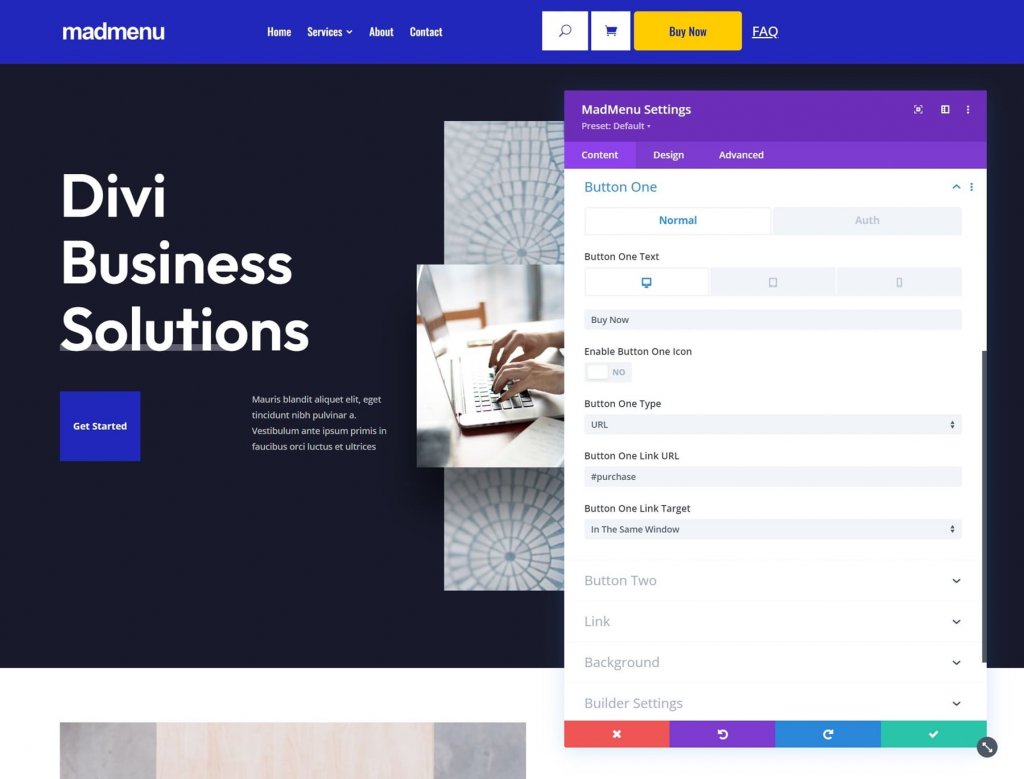
버튼 1과 버튼 2
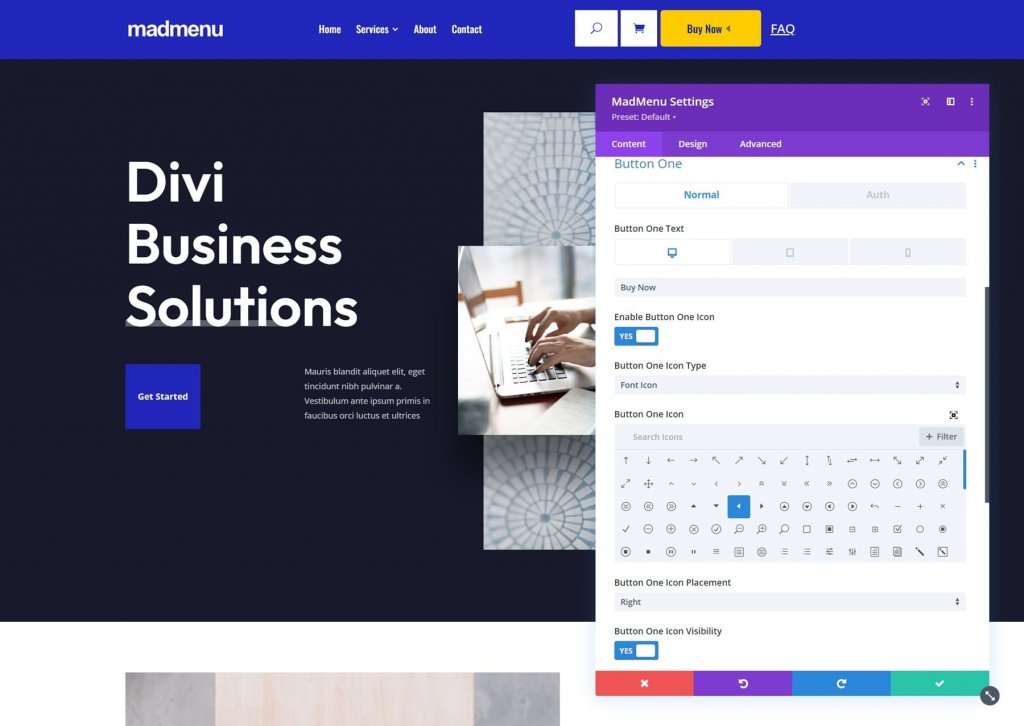
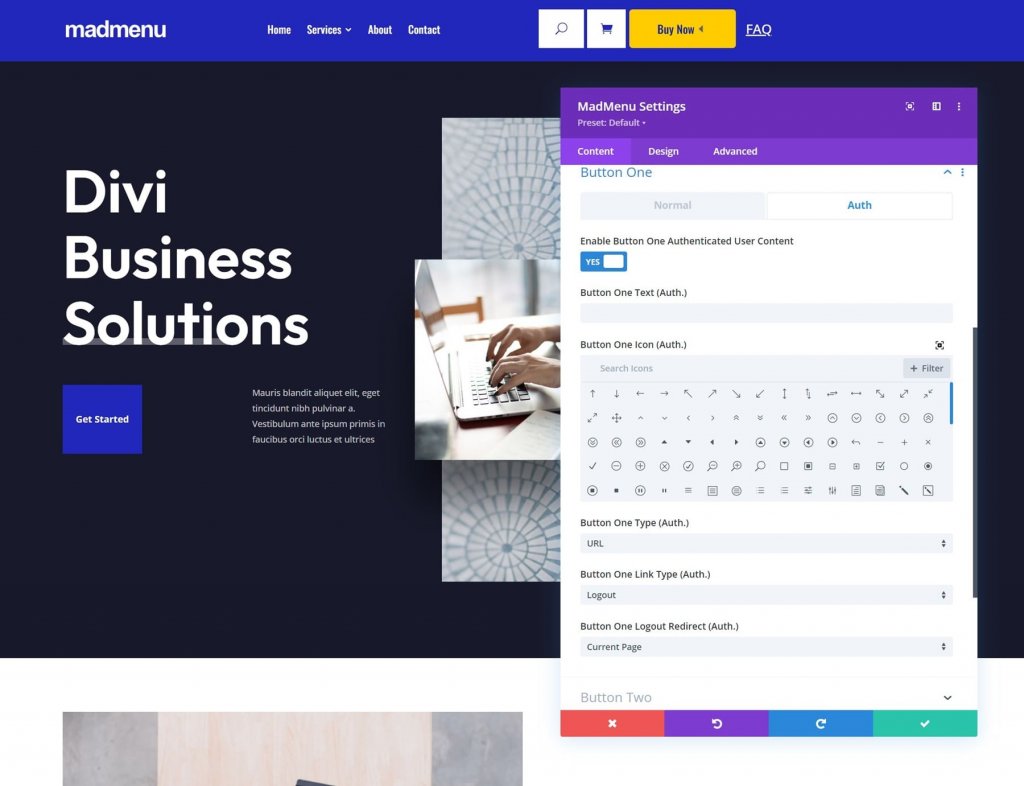
Divi MadMenu는 두 개의 CTA 버튼으로 메뉴를 확장합니다. 버튼을 하나 또는 모두 포함할 수 있습니다. 버튼에 텍스트를 추가하고, 아이콘을 활성화하고, URL과 팝업 중에서 선택합니다. 버튼 1과 버튼 2는 동일한 기능을 가지고 있습니다.

버튼의 아이콘으로 아이콘이나 이미지를 사용할 수 있습니다. 아이콘을 가리키면 표시할지 여부도 지정할 수 있습니다.

인증된 사용자 콘텐츠를 활성화하려면 인증 탭으로 이동합니다. 사용자 콘텐츠를 활성화하면 인증을 위해 URL과 로그인 양식 중에서 선택할 수 있는 새로운 옵션 세트가 나타납니다. 로그아웃 리디렉션에 대한 링크 유형 및 URL을 설정합니다.

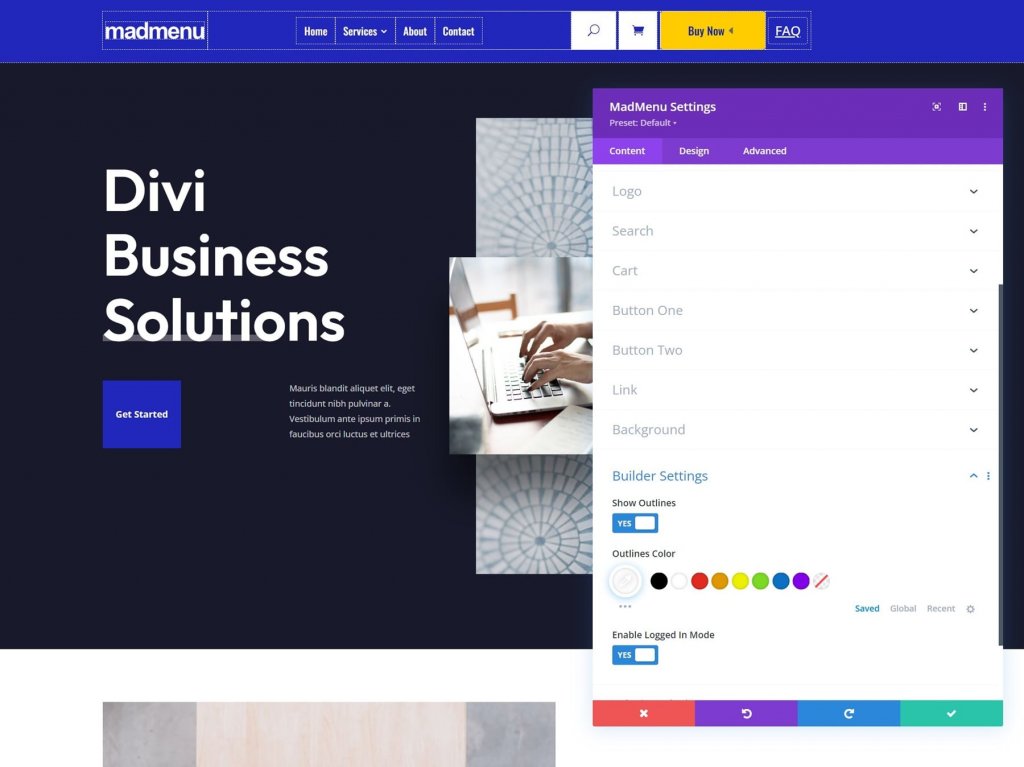
빌더 설정
외곽선 표시는 각 요소 주위에 테두리를 그립니다. 윤곽선의 색상을 변경할 수 있습니다. 로그인 모드를 활성화하면 Button One이 나타나고 텍스트가 로그아웃으로 변경되어 로그인되었음을 나타냅니다.

Divi MadMenu의 레이아웃 옵션
디자인 탭에는 메뉴 레이아웃을 사용자 지정하기 위한 다양한 특수 설정이 포함되어 있습니다.
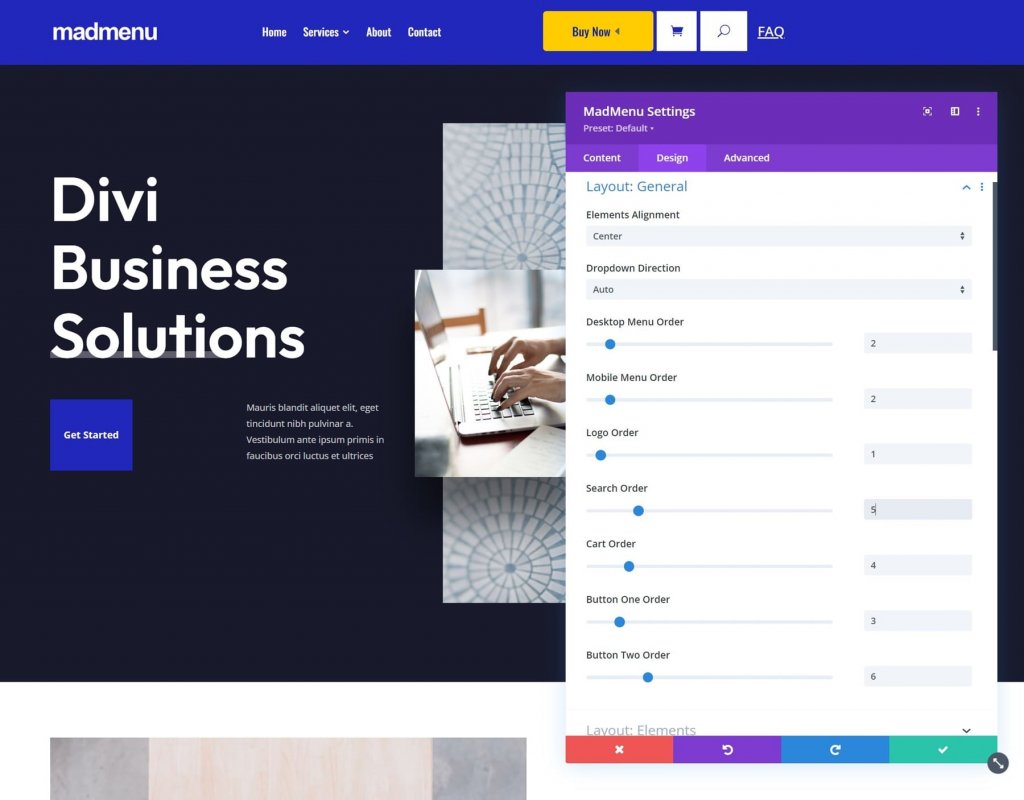
Divi MadMenu 레이아웃 일반
요소 정렬, 드롭다운 방향, 메뉴 순서, 로고 순서, 검색 순서, 장바구니 순서 및 버튼 순서는 모두 옵션입니다. 그것들을 결합하면 많은 레이아웃 가능성이 열립니다.

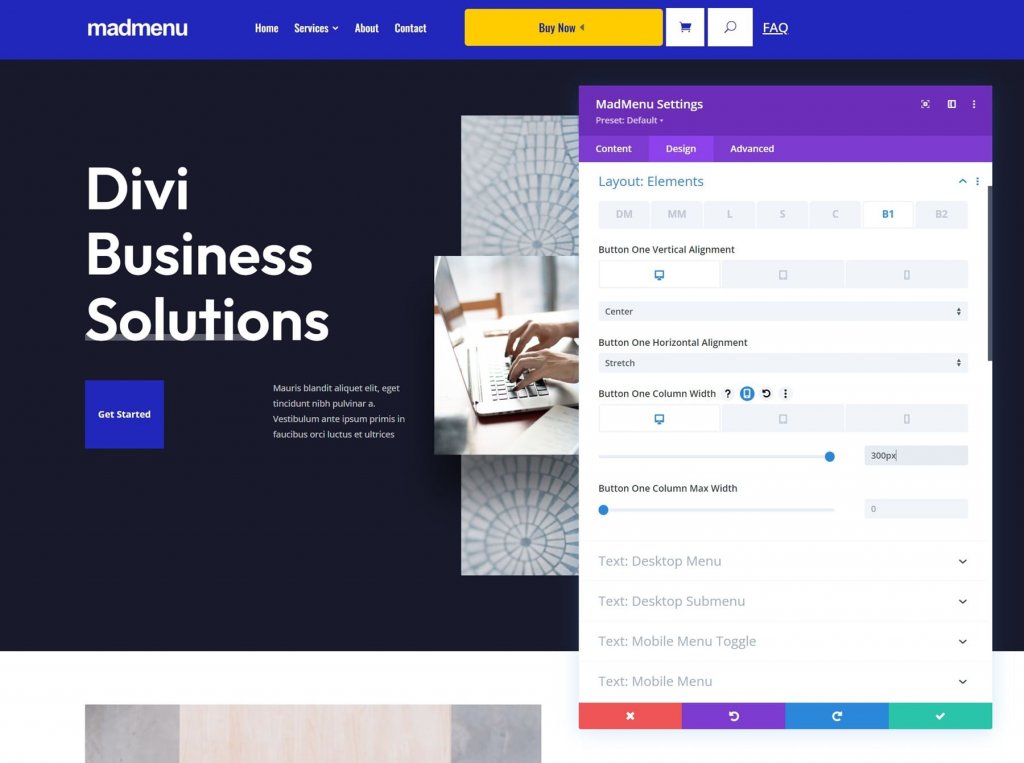
레이아웃 요소
이러한 옵션을 사용하면 각 요소를 개별적으로 미세 조정할 수 있습니다. 세로 및 가로 정렬, 너비 및 최대 너비를 변경합니다. 함께 사용하면 흥미로운 레이아웃을 생성할 수 있습니다.

스타일 옵션
Mad Menu Design 설정에는 예상할 수 있는 모든 Divi 모듈 옵션이 포함되어 있습니다. 텍스트 스타일, 색상, 테두리 등을 모두 사용할 수 있습니다.

Divi MadMenu 데모 13
시작할 수 있도록 Divi MadMenu에는 13개의 데모가 포함되어 있습니다. Divi MadMenu가 무엇을 할 수 있는지 더 잘 이해하기 위해 데모 번호 13을 살펴보겠습니다. 랜덤으로 뽑은건데 이것도 좋네요. 눈길을 끄는 디자인을 만들기 위해 여러 Divi MadMenu 모듈을 사용합니다. 데스크톱 및 모바일 버전이 표시됩니다.
데모 13 와이어프레임
기본 설정의 경우 Demo 13은 두 개의 Divi MadMenu 모듈, 로그인 모듈 및 검색 모듈을 사용합니다. 모듈은 아래 와이어프레임에 설명되어 있습니다.

슬라이드 인 요소를 생성하기 위한 5개의 추가 Divi MadMenu 모듈과 소셜 팔로우 모듈도 함께 제공됩니다.

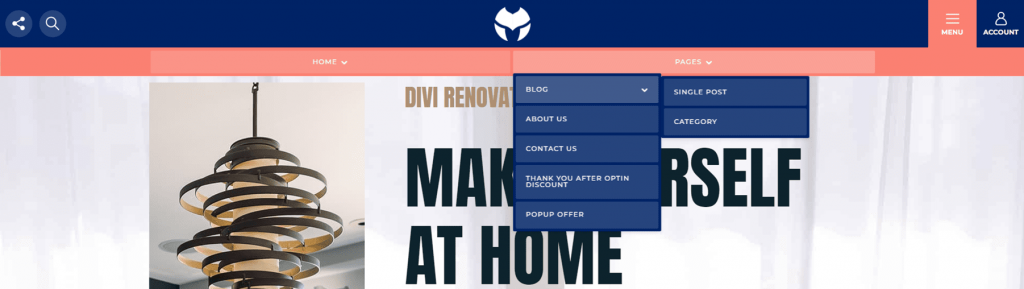
데모 13 디자인 전망
프런트 엔드 데모를 살펴보십시오. 햄버거 메뉴는 하단에 메뉴를 엽니다. 평소에는 닫혀 있으며 다른 메뉴를 선택하면 닫힙니다.

오른쪽에서 계정 아이콘은 슬라이드인 메뉴를 엽니다. 닫기 버튼, 로그아웃 버튼, 개인의 계정 페이지로 연결되는 링크가 있습니다.

왼쪽에서 소셜 미디어 아이콘은 슬라이드인 메뉴를 엽니다. 검색 아이콘은 머리글 아래에 검색 상자를 표시합니다. 동시에 표시되는 유일한 두 메뉴 항목입니다.

마지막 말
이것으로 Divi 에 대한 Divi MadMenu 분석을 마칩니다. 이 게시물에서 우리는 간신히 표면을 긁기 시작했습니다. 두 모듈 모두 사용이 간편하며 Divi 메뉴를 위한 다양한 디자인 및 레이아웃 옵션을 제공합니다. 슬라이드 인 옵션은 시각적으로 매력적이며 팝업 옵션을 사용하면 고유한 로그인을 간단하게 만들 수 있습니다. CTA를 만들려면 모듈당 최대 2개의 버튼을 추가하세요. 단일 Divi MadMenu 모듈 로 여러 레이아웃을 만들거나 더 추가하여 고유한 헤더를 만듭니다. 데모는 환상적이며 자신의 디자인을 위한 훌륭한 출발점 역할을 하거나 그대로 사용할 수 있습니다.




