오늘, 빌더 및 전체 디자인 옵션을 사용하여 WooCommerce 체크아웃 페이지 및 WooCommerce 장바구니 페이지를 사용자 정의할 수 있는 기능과 함께 8개의 새로운 Divi WooCommerce 모듈이 출시되었습니다. 이제 제품 보기부터 구매까지 전체 사용자 경험을 제어할 수 있습니다.

새로운 Divi WooCommerce 모듈
이번 릴리스에서는 8개의 새로운 모듈이 Divi에 추가되었습니다. 이 새로운 모듈 각각은 WooCommerce의 장바구니 및 결제 페이지 섹션을 나타냅니다. Divi 모듈을 사용하여 장바구니 또는 결제 페이지를 디자인할 때 페이지의 레이아웃과 구조를 완전히 제어할 수 있습니다. 이 세트에는 8개의 새로운 모듈이 포함되어 있습니다.
- Woo Cart Products - 이 모듈은 사용자가 현재 장바구니에 있는 제품 목록을 표시합니다.
- Woo Cart Totals - 이 모듈은 사용자 장바구니 에 있는 제품의 현재 소계, 배송 및 총 가격을 표시합니다.
- Woo Cart Cross Sells - 이 모듈은 장바구니 페이지에 교차 판매 및 관련 제품을 표시합니다.
- Woo Checkout Billing • 이 모듈은 체크아웃 중에 사용된 청구 세부 정보 양식을 표시합니다.
- Woo Checkout Shipping - 이 모듈은 체크아웃 중에 사용되는 배송 세부 정보 양식을 표시합니다.
- Woo Checkout Information • 이 모듈에는 추가 정보 양식이 표시됩니다.
- Woo Checkout Details • 체크아웃 과정에서 이 모듈은 구매 중인 제품과 해당 가격을 포함한 주문 정보를 표시합니다.
- Woo Checkout 결제 - 이 모듈을 사용하여 결제하는 동안 결제 유형 선택 및 양식 세부 정보가 표시됩니다..
이 업그레이드는 Divi의 Dynamic Framework 및 Dynamic CSS로 인해 웹사이트 속도에 영향을 미치지 않습니다. 이 모듈은 사용할 때 이러한 모듈과 관련 기능 및 자산만 로드합니다.
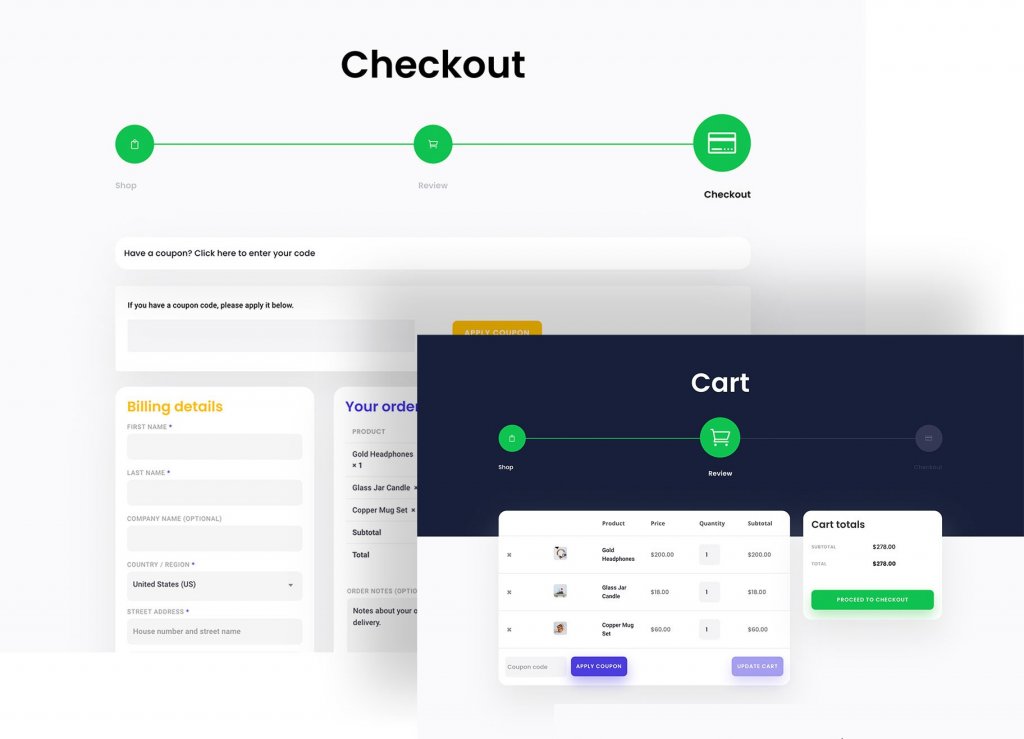
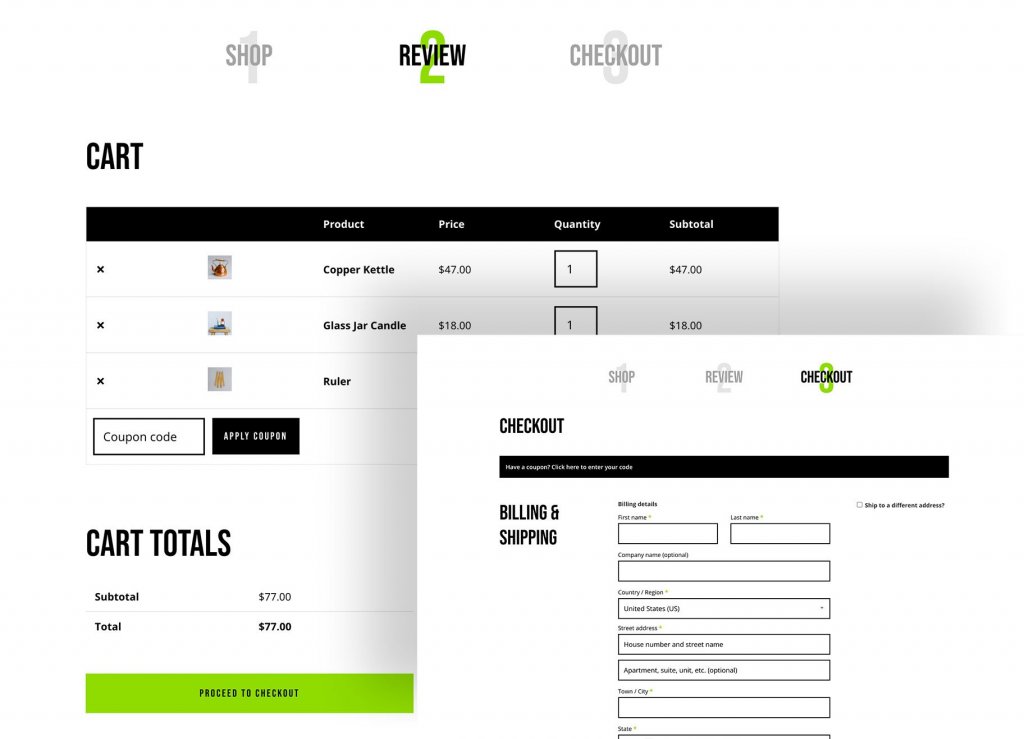
장바구니 및 결제 페이지 사용자 정의
이 버전에서 제공한 8개의 새로운 카트 및 체크아웃 모듈을 사용하여 Divi는 자동으로 WooCommerce 카트 페이지 또는 WooCommerce 체크아웃 페이지를 Divi 모듈 모음으로 변환합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작카트와 체크아웃은 페이지에서 이동하고 다른 Divi 모듈과 결합하여 원하는 대로 사용자 지정할 수 있습니다. Divi 모듈을 사용하면 달성할 수 있는 작업에 한계가 없으며 각 모듈에는 이러한 페이지의 모든 측면을 수정할 수 있는 광범위한 디자인 옵션이 있습니다.
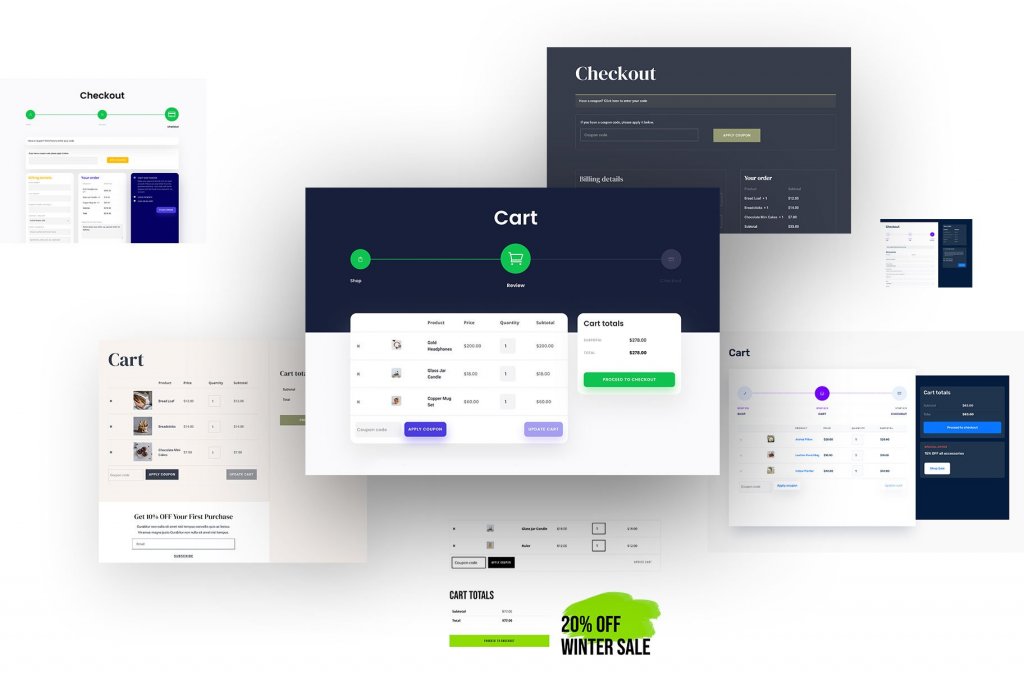
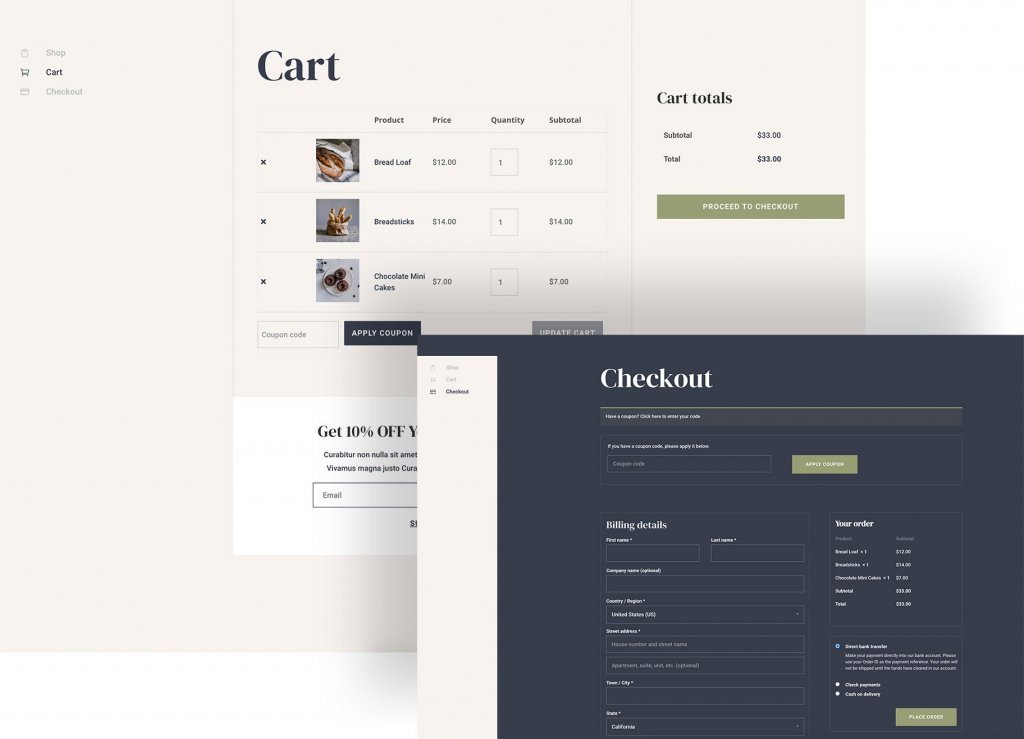
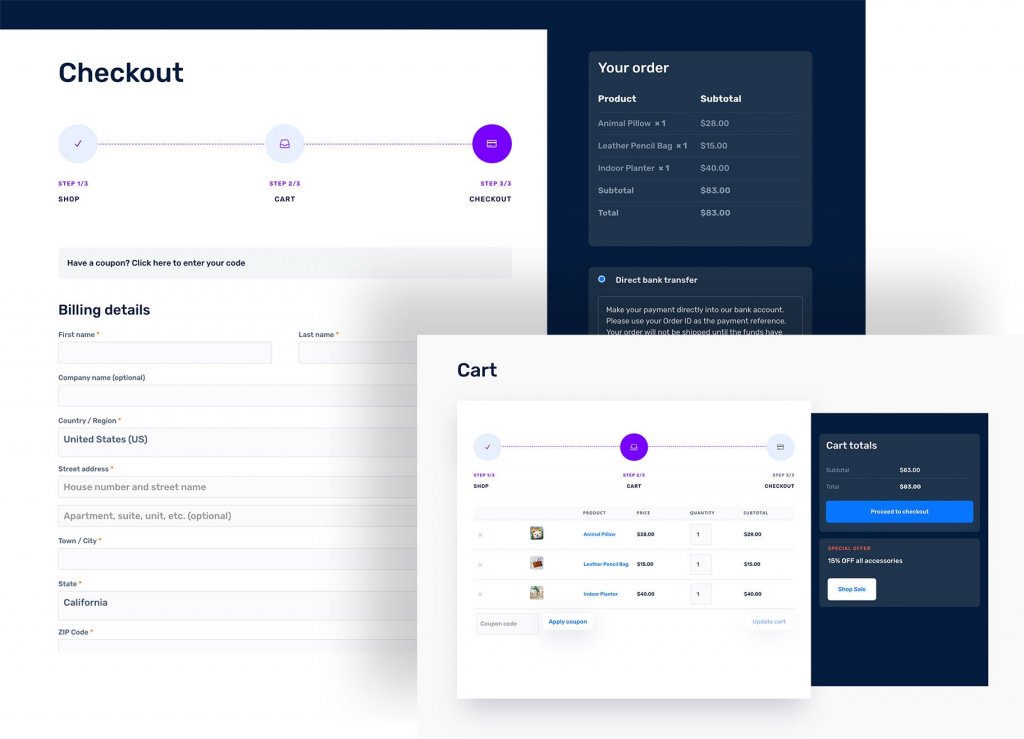
WooCommerce에 적용된 변경 사항의 예

무딘 카트 테이블과 영감을 주지 않는 체크아웃 페이지의 시대는 이미 지났습니다. 이제 WooCommerce를 사용하여 디자인 능력을 최대한 발휘할 수 있습니다. 우리 디자인 팀이 이 새로운 기능을 생각해 낸 멋진 카트 및 체크아웃 페이지를 살펴보십시오.




Divi의 새로운 WooCommerce 모듈이 출시되었습니다!
현재 Divi WooCommerce 업데이트를 다운로드할 수 있으며 즐겁게 즐기시기 바랍니다. 사용 가능한 새로운 Divi 기능에 대해 가장 먼저 배우고 싶다면 Twitter에서 우리를 팔로우하십시오 . 웹사이트를 변경하기 전에 항상 시간을 내어 각 기능에 대해 자세히 살펴봅니다. 웹사이트에서 Divi를 사용하는 사람이라면 반드시 봐야 할 영화 및 블로그 항목입니다!




