Divi 4.17에는 이제 전면 페이지 보기가 포함되어 모듈로 이동하지 않고도 홈페이지에서 직접 웹사이트가 어떻게 구축되고 있는지 확인할 수 있습니다. Divi의 드래그 앤 드롭 기능을 사용하면 이미지, 텍스트, 비디오 및 음악을 페이지에 쉽게 추가할 수 있습니다. CSS, HTML 또는 PHP를 몰라도 전문가 수준의 웹사이트를 만들 수 있습니다. 이것은 개발자는 아니지만 전문적인 웹사이트를 만들고자 하는 모든 사람에게 훌륭한 리소스입니다. Divi를 가장 우수한 WordPress 페이지 빌더로 만드는 요인과 업그레이드에 포함된 모든 새로운 기능에 대해 자세히 알아보려면 Divi 검토 를 참조하십시오.

최고의 새로운 Divi 4.17 기능은 무엇입니까?
다음은 웹 개발 경험을 더욱 즐겁게 만들어줄 Divi 4.17 의 최고의 기능입니다.
Divi 클라우드 스토리지 시스템
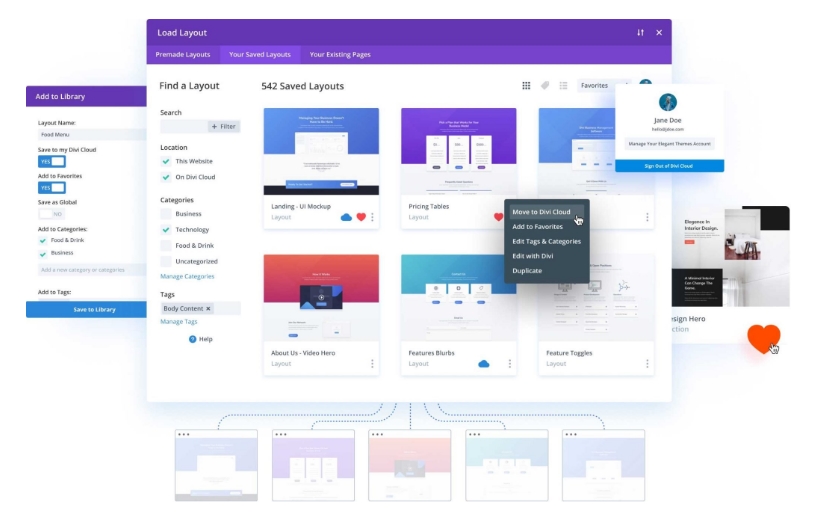
Divi Cloud에 저장한 모든 레이아웃과 콘텐츠는 개발하는 모든 웹사이트의 Visual Builder에서 즉시 사용할 수 있습니다. 미리 만들어진 부품을 사용하면 그 어느 때보다 빠르게 새로운 웹사이트를 구축할 수 있습니다. Divi 레이아웃을 내보내고 가져올 필요가 없습니다. 계획할 필요가 없습니다. JSON 파일을 저장하고 이메일이나 채팅을 통해 보냅니다. WordPress 대시보드에서 Divi 레이아웃을 찾는 데 소요되는 시간이 줄어듭니다. 레이아웃이 정리되고 액세스 가능하며 필요할 때 준비됩니다.

Visual Builder는 전체 Divi Cloud 컬렉션을 처리할 수 있습니다. 빌더를 사용하여 저장, 수정, 제거, 복원, 이름 바꾸기, 복사, 미리보기, 태그 지정 및 즐겨찾는 레이아웃을 할 수 있습니다. 선택한 구조가 폴더로 그룹화되어 작업 중인 페이지로 즉시 쉽게 찾아 가져올 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작레이아웃을 Divi Cloud에 저장하면 Divi가 썸네일과 전체 크기 스크린샷을 생성합니다. Divi의 클라우드 서비스가 이 모든 것을 제공합니다. 이제 파일 이름과 게시물 제목에 의존하지 않고 Divi 라이브러리를 시각적으로 탐색할 수 있습니다. 이것은 훌륭합니다!
Divi 팝업 모듈
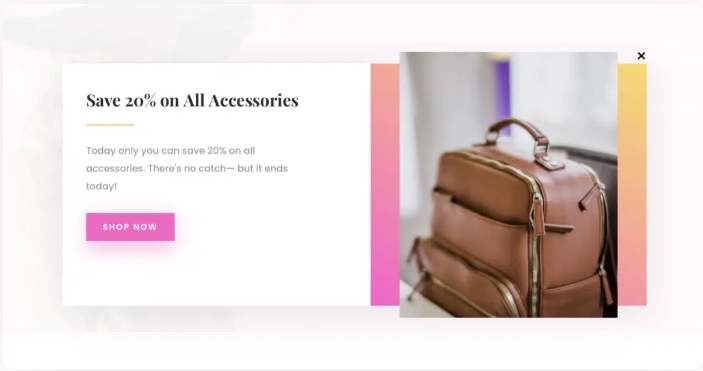
Divi에는 새로운 팝업 모듈이 포함되었습니다. Visual Builder를 사용하면 페이지에서 바로 팝업을 생성할 수 있습니다.

Visual Builder를 벗어나지 않고 간단한 모달 스타일 팝업을 개발하기 위해 Popup Module에는 내장된 텍스트 상자가 있습니다. 팝업을 눈에 띄게 만들고 싶다면 Divi의 내장 디자인 도구를 사용하여 사용자 정의 테두리, 그림자 등을 쉽게 추가할 수 있습니다. 물론 텍스트 상자가 유일한 옵션은 아닙니다. Divi 라이브러리 레이아웃(Divi 오버레이와 마찬가지로)의 가능성은 정말 끝이 없습니다.
Divi의 모든 내장 모듈과 디자인 도구를 사용하여 팝업을 만들 수 있습니다.
그라데이션 배경 빌더
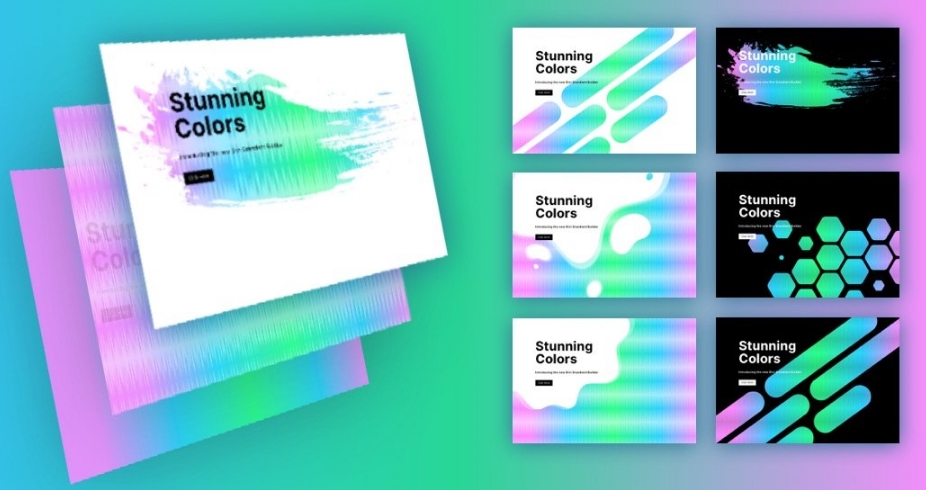
Divi의 새로운 배경 옵션을 사용하면 Divi 사용자에게 완전히 새로운 가능성의 세계가 열립니다! 새로운 그라디언트 빌더를 사용하면 가능한 많은 색상으로 원하는 그라디언트 유형을 간단하게 구성할 수 있습니다. 그러나 창의적이 되는 것이 전부는 아닙니다. Gradient Builder를 배경 마스크 및 패턴과 결합하여 사이트를 위한 매력적인 배경 디자인을 무한대로 만들 수 있습니다.

멋진 배경을 만들기 위해 배경 마스크 및 패턴과 함께 Divi의 Background Gradient Builder를 사용합니다. 이제 Divi는 모든 배경 요소(배경 그라디언트, 마스크 및 패턴)를 추가했습니다. 추가 보너스로 디자인 선택을 전환하는 것이 얼마나 빠르고 간단한지 보여드리겠습니다.
사이트 전체 게시물 & 제품 템플릿
또한 테마 빌더에서 사용자 정의 본문 템플릿을 디자인하여 웹사이트의 게시물, 제품 및 기타 게시물 유형의 기본 구조를 변경할 수 있습니다. 각 게시물과 제품을 수동으로 업데이트하는 대신 테마 빌더를 사용하여 사이트 전체 템플릿을 만들 수 있습니다. Divi의 WooCommerce 모듈을 사용하면 이러한 템플릿 내의 Divi 모듈에 동적 콘텐츠를 할당하여 맞춤형 제품 템플릿을 만들 수 있습니다. 이를 통해 제목, 콘텐츠, 추천 이미지 등 현재 게시물에 대한 정보를 원하는 곳 어디에서나 표시할 수 있습니다. 웹 사이트의 나머지 부분에 미치는 영향을 관찰하려면 한 가지만 변경하면 됩니다.
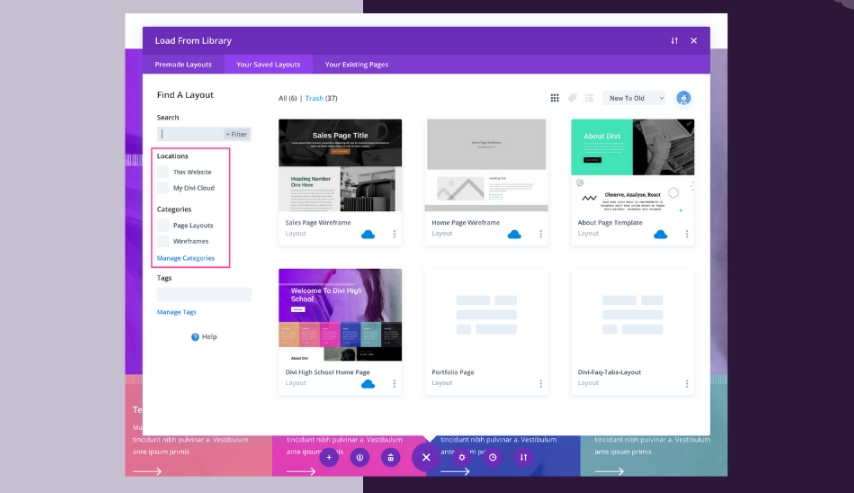
카테고리 및 태그별로 Divi Cloud 항목 정리
웹 사이트를 만들 때 조직이 모든 것입니다. 이 도구를 사용하면 효율적인 설계 프로세스가 더 쉬워집니다.

Divi Cloud 덕분에 웹사이트 구축이 그 어느 때보다 쉬워졌습니다. 이것은 Divi 사이트용 Dropbox와 같습니다. Divi Builder 요소는 클라우드에 저장하고 개발 중인 모든 Divi 웹사이트에서 회원 API 키를 통해 액세스할 수 있습니다. 따라서 몇 번의 마우스 클릭으로 원하는 페이지 레이아웃, 섹션 및 행을 저장하고 로드할 수 있습니다. Divi 멤버십이 있으면 이 기능에 즉시 액세스할 수 있습니다.
동적 콘텐츠의 힘
Divi 테마 빌더는 그 자체로 훌륭한 도구이지만 Divi 플랫폼의 가장 중요한 기능 중 일부를 향상시킵니다. 예를 들어, Divi의 Dynamic Content 기능은 Theme Builder 레이아웃을 업데이트할 때 완전히 새로운 의미를 갖습니다. 사이트 전체 테마 빌더 템플릿은 각 게시물 콘텐츠를 동적으로 가져와 선택한 게시물 유형에 제공한 템플릿에 적용하는 동적 콘텐츠로 가능합니다. 동적 콘텐츠로 게시물 템플릿을 구축하려는 경우 Divi 모듈의 모든 콘텐츠 공간을 사용할 수 있습니다.
3D 모션 스크롤 효과

몇 가지 강력한 내장 Divi 기능 – 스크롤 효과와 변환 회전을 결합하여 3D 모션 스크롤 효과를 Divi 웹사이트에 빠르게 통합할 수 있습니다. 개념은 실제로 매우 간단합니다. 요소를 가로 또는 세로로 이동하기 위해 스크롤 효과를 적용하기 전에 변환 회전을 사용하여 요소의 컨테이너를 회전합니다. 결과적으로 3차원 공간의 평면에서 스크롤이 발생할 수 있습니다.
A/B 분할 테스트
특정 목표를 가장 효과적으로 전환하는 페이지 버전을 결정하기 위해 Divi Builder의 강력한 분할 테스트 시스템인 Divi Leads를 사용하면 여러 버전의 페이지를 다양한 방문자에게 실시간으로 보낼 수 있습니다. 다양한 색상, 헤드라인 및 레이아웃을 테스트할 수 있으며 Divi Leads는 더 많은 클릭, 구매 및 참여도를 높이기 위해 각 변형이 어떻게 누적되는지 알려줍니다. 테스트가 완료된 후 가장 성능이 좋은 옵션을 선택하기만 하면 됩니다. Divi Leads Visual Builder는 이제 우리가 오늘 출시하는 최신 프론트 엔드 인터페이스를 사용하여 분할 테스트를 구축, 관리 및 추적할 수 있습니다.
Divi 4.17의 전체 변경 로그
Divi 변경 로그에서 버그 수정, 새로운 기능 및 동반 버전 번호와 같은 변경 사항을 찾을 수 있습니다. Divi의 변경 로그에는 모든 중요한 업데이트가 포함됩니다. 개발자와 사용자 모두 Divi와 같은 대규모 프로젝트의 변경 사항을 추적하는 이점을 누릴 수 있습니다.
여기에서 Divi의 모든 최신 업데이트 및 조정 사항을 확인할 수 있습니다. Divi의 새 버전이 있을 때마다 여기에서 세부 정보를 확인할 수 있습니다. 또한 이제 시간을 거슬러 올라가 이전 버전의 릴리스 정보를 볼 수 있습니다. 이를 사용하여 소프트웨어에 대한 특정 수정 사항이나 추가 사항을 빠르게 찾을 수 있습니다.
최고의 Divi 리소스 찾기?
Divi 4.17 에 대한 모든 것을 배우고 Divi 튜토리얼 섹션에서 새로운 효과와 확장을 얻을 수 있습니다. Divi 4.17 페이지 빌더는 2022년에 많은 새로운 기능을 갖게 될 것이며 그 중 많은 부분이 튜토리얼 및 기타 자료에서 다룹니다. 또한 Divi 매뉴얼에는 소프트웨어 활용 방법에 대한 단계별 설명이 포함되어 있습니다. 또는 커뮤니티 센터에 가입하여 언제든지 질문하고 도움을 받을 수 있습니다.




