Divi 의 필터링 가능한 포트폴리오 모듈에서 사용할 수 있는 다양한 스타일 옵션을 통해 사용자는 각 모듈 요소를 개별적으로 변경할 수 있습니다. 사용자가 프로젝트 사진 위로 마우스를 가져갈 때 나타나는 오버레이가 이에 대한 한 가지 예입니다. 오버레이는 스타일을 지정하기 쉽고 CSS를 사용하여 추가로 변경할 수 있습니다. 프로젝트에 독특한 스타일을 만드는 데 도움이 되도록 이 게시물에서는 Divi의 필터링 가능한 포트폴리오에서 프로젝트 오버레이를 변경하는 방법을 안내해 드리겠습니다.

디자인 미리보기
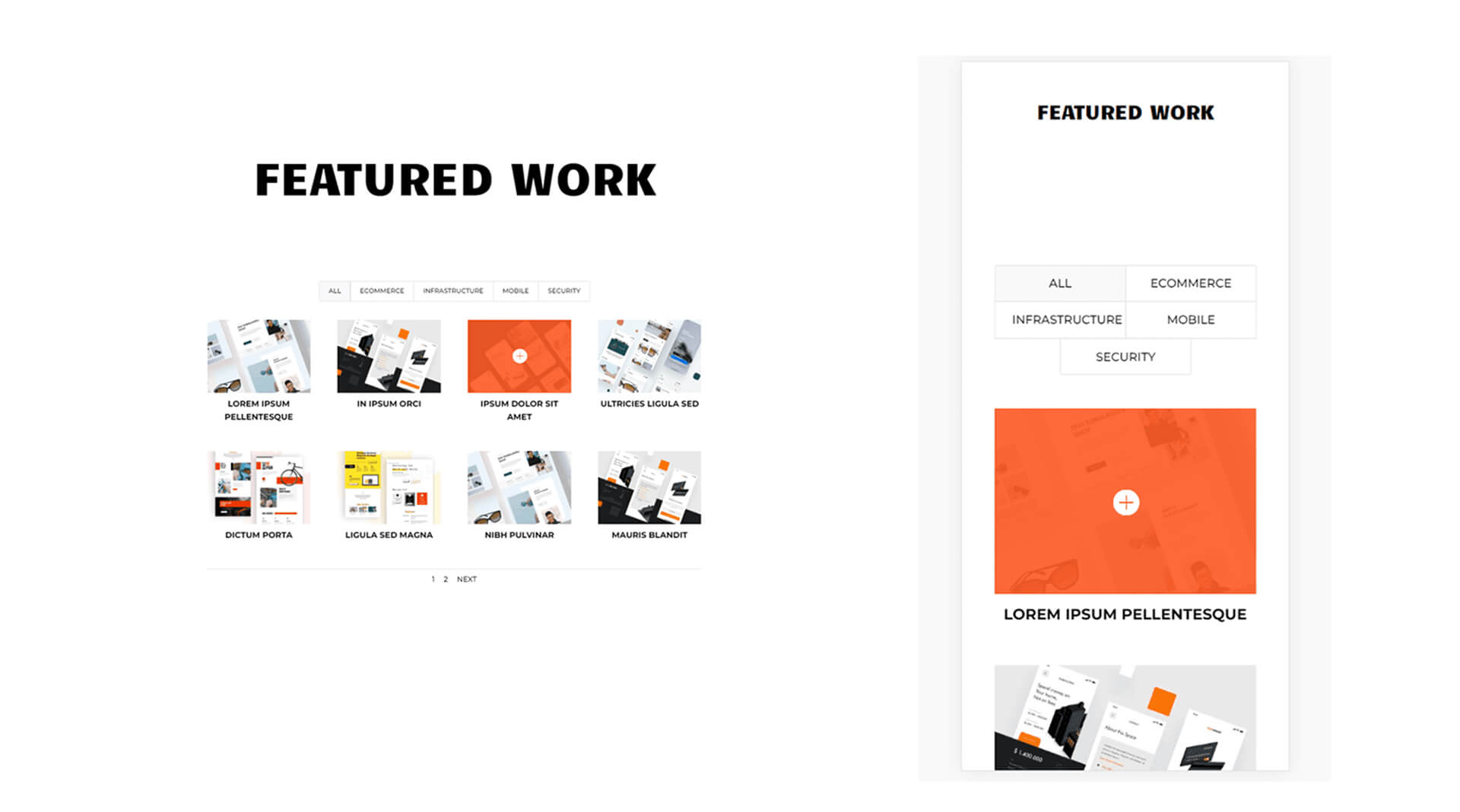
이 튜토리얼에서 우리가 무엇을 만들 것인지 살짝 엿보기 전화기에는 마우스를 올려놓을 수 있는 기능이 없지만 이를 사용하는 예제를 제공했습니다. 사용자가 클릭하면 오버레이가 표시되므로 휴대폰을 염두에 두고 구축하는 것이 좋습니다.

필터링 가능한 포트폴리오 모듈에서 오버레이 활성화
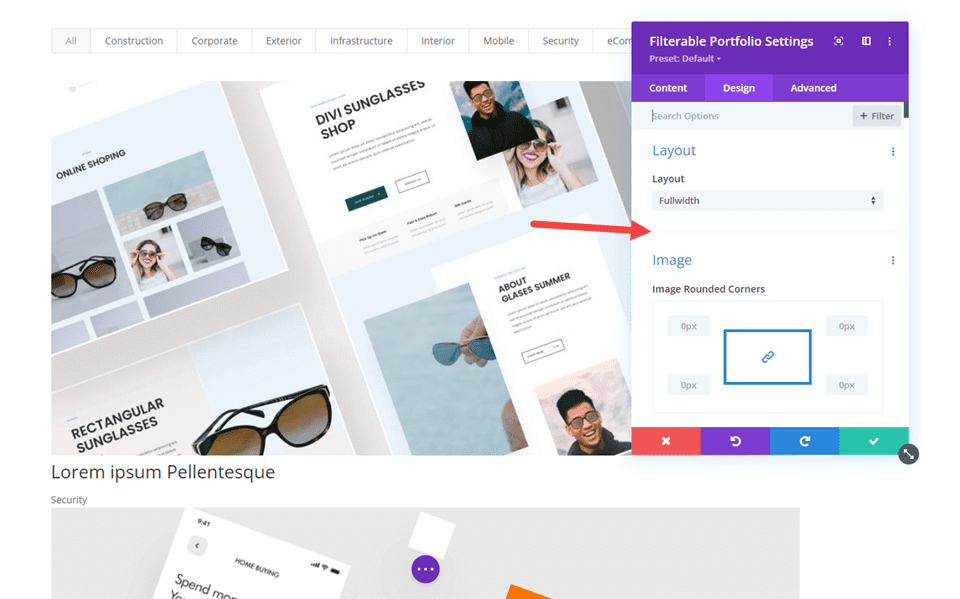
필터링 가능한 포트폴리오 모듈에는 기본적으로 오버레이가 활성화되어 있지 않습니다. 이는 오버레이가 그리드 레이아웃으로 제한되기 때문입니다. 기본적으로 레이아웃은 전체 너비로 설정됩니다. 오버레이를 보려면 그리드 레이아웃을 활성화해야 합니다.

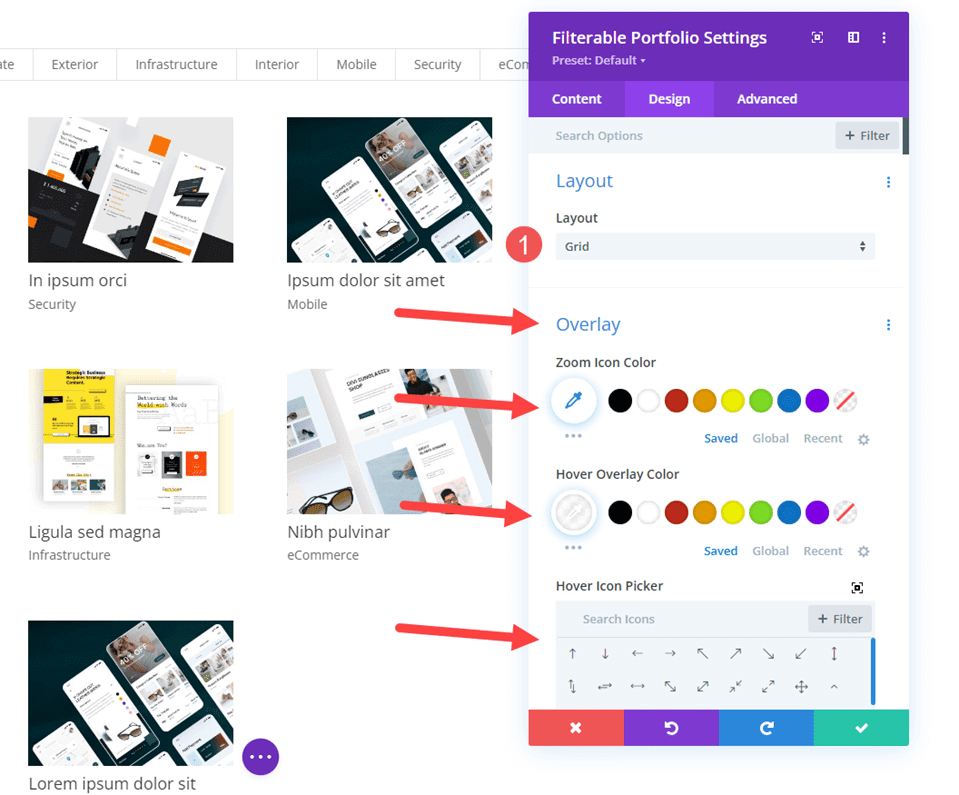
오버레이를 표시하려면 레이아웃 옵션으로 그리드를 선택하세요. 이를 수행하려면 필터링 가능한 포트폴리오 모듈의 디자인 탭으로 이동하세요. 레이아웃이 첫 번째 옵션입니다. 메뉴 아이콘을 누르고 그리드를 선택하세요. 다음으로 오버레이 아래에 추가 옵션 세트가 표시됩니다. 이는 호버 아이콘 선택기, 확대/축소 아이콘 색상 및 호버 오버레이 색상으로 구성됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
필터링 가능한 포트폴리오 모듈 추가
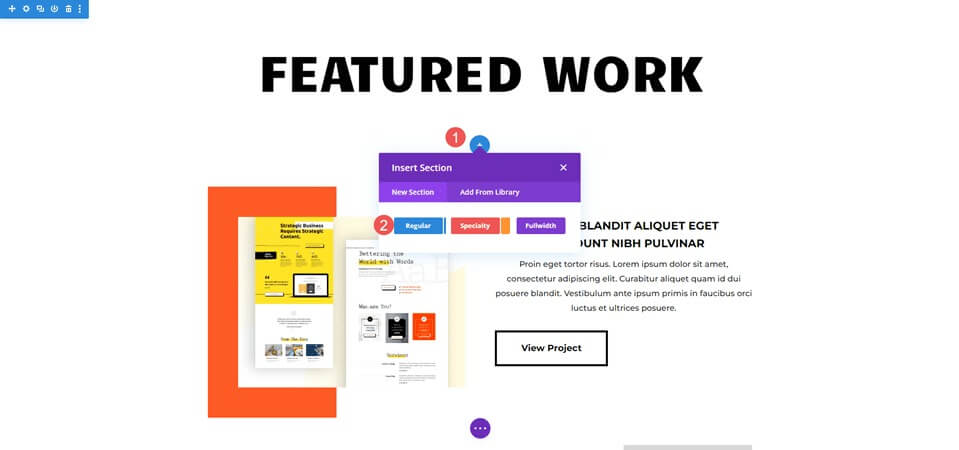
우선, 듣는 섹션 아래에 새로운 섹션을 추가해야 합니다.

그런 다음 단일 열 행을 추가하겠습니다.

이제 필터링 가능한 포트폴리오 모듈을 추가할 차례입니다. 이제 콘텐츠를 선택하고 모듈의 스타일을 지정할 수 있습니다.

필터링 가능한 포트폴리오 - 콘텐츠
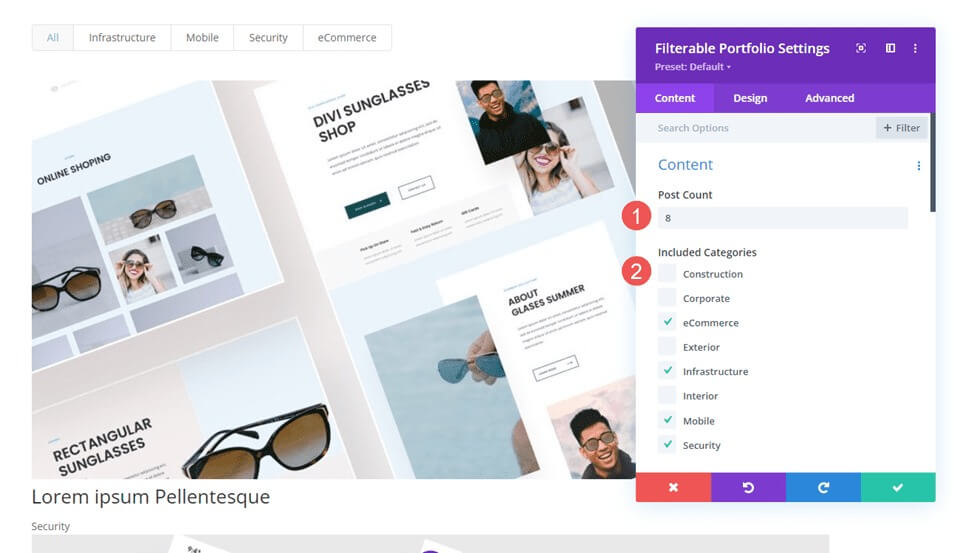
먼저 Post Count를 8로 설정하여 4개의 열에 2개의 프로젝트 행이 있도록 합니다. 다음으로 포함된 카테고리 목록에서 카테고리를 선택하세요.
- 게시물 수: 8
- 포함된 카테고리: 귀하의 선택

필터링 가능한 포트폴리오 - 요소
그런 다음 요소까지 아래로 스크롤하여 카테고리 표시를 비활성화합니다. 나머지 설정은 그대로 유지됩니다.
- 카테고리 표시: 아니오

필터링 가능한 포트폴리오 - 레이아웃
그런 다음 디자인 탭을 선택하고 레이아웃에 대한 그리드를 선택하면 오버레이 옵션이 활성화됩니다. 당분간은 오버레이를 기본 설정으로 유지하겠습니다. 다음 부분에서는 세 가지 개별 오버레이를 구성하겠습니다.
- 레이아웃: 그리드

필터링 가능한 포트폴리오 - 텍스트
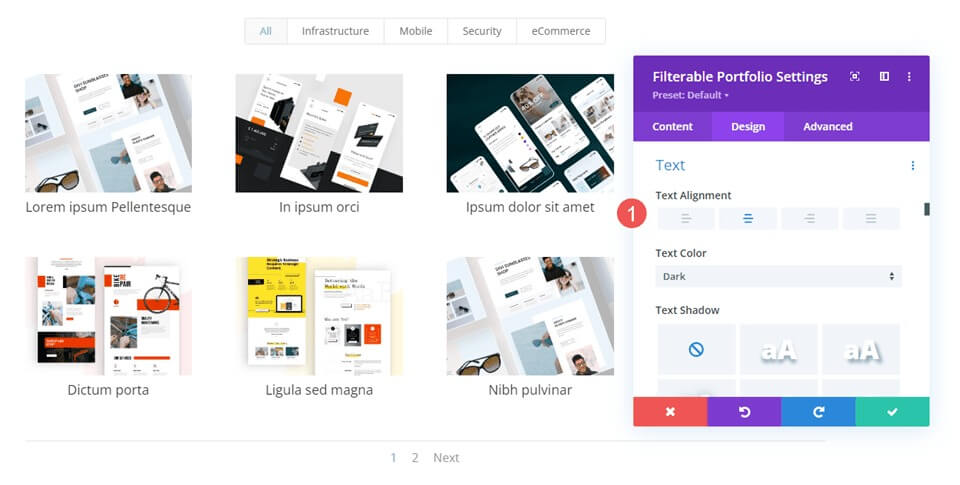
아래로 스와이프하고 중앙에 맞춰 텍스트를 선택합니다.
- 정렬: 중앙

필터링 가능한 포트폴리오 - 제목 텍스트
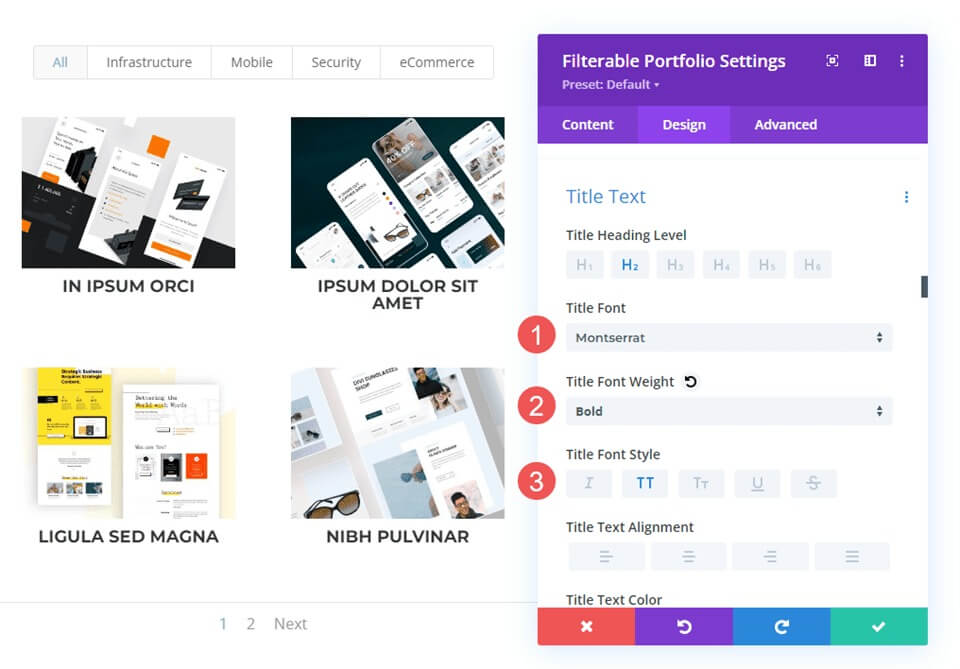
제목 텍스트로 이동하여 글꼴로 Montserrat를 선택하고 무게는 Bold, 스타일은 TT를 선택합니다.
- 글꼴: 몬세라트
- 무게: 굵은 글씨
- 스타일: TT

다음으로 글꼴 크기를 기본값으로 두고 줄 높이를 1.6em으로 조정하고 색상을 검정색으로 설정합니다.
- 색상: #000000
- 라인 높이: 1.6em

필터링 가능한 포트폴리오 - 필터 기준 텍스트
그런 다음 아래로 스크롤하여 글꼴을 Montserrat로, 스타일을 TT로, 색상을 검정색으로, 줄 높이를 1.6em으로 변경하여 필터 기준 텍스트를 선택합니다.
- 글꼴: 몬세라트
- 스타일: TT
- 색상: #000000
- 라인 높이: 1.6em

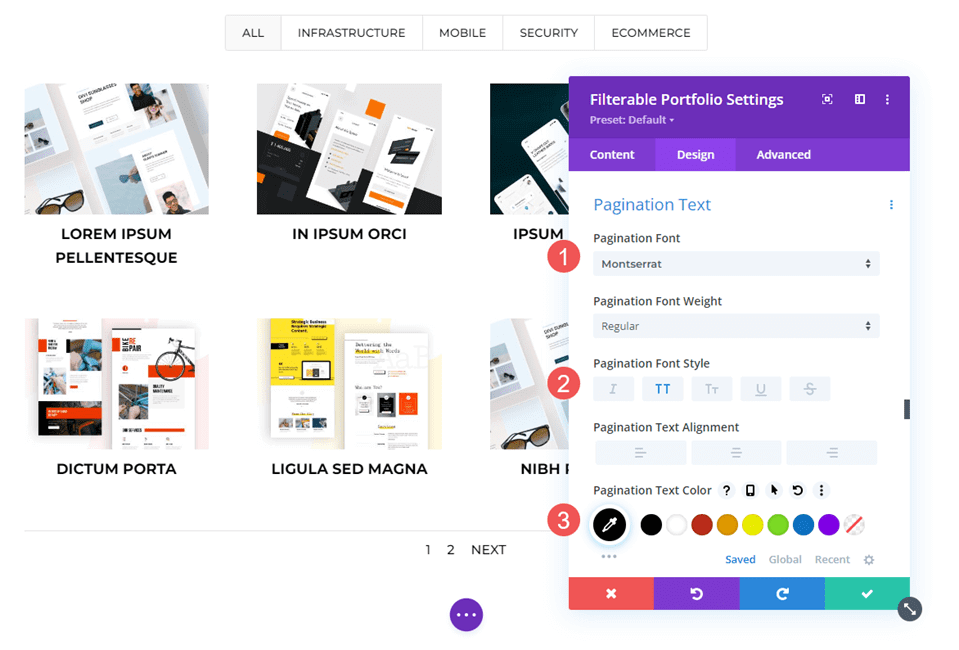
필터링 가능한 포트폴리오 - 페이지 매김 텍스트
마지막으로 글꼴을 Montserrat로 선택하고 스타일을 TT, 색상을 검정색으로 설정합니다. 작업 내용을 저장하면 세 가지 고유한 오버레이 구축을 진행합니다.
- 글꼴: 몬세라트
- 스타일: TT
- 색상: #000000

맞춤형 프로젝트 오버레이 생성
이 예에서는 오버레이를 너무 검게 만들어 이미지가 거의 빛나지 않게 만듭니다. 여기에는 주황색 오버레이가 겹쳐진 흰색 아이콘이 있습니다.
확대/축소 아이콘의 색상을 흰색으로 선택합니다. 오버레이 색상 설정으로 rgba(254,90,37,0.9)를 입력합니다. 이에 대해서는 표준 호버 아이콘을 활용하겠습니다. 모듈을 닫은 후 기본 설정을 저장하세요.
- 아이콘 색상: rgba(254,90,37,0.9)
- 오버레이 색상: #ffffff

맞춤 CSS
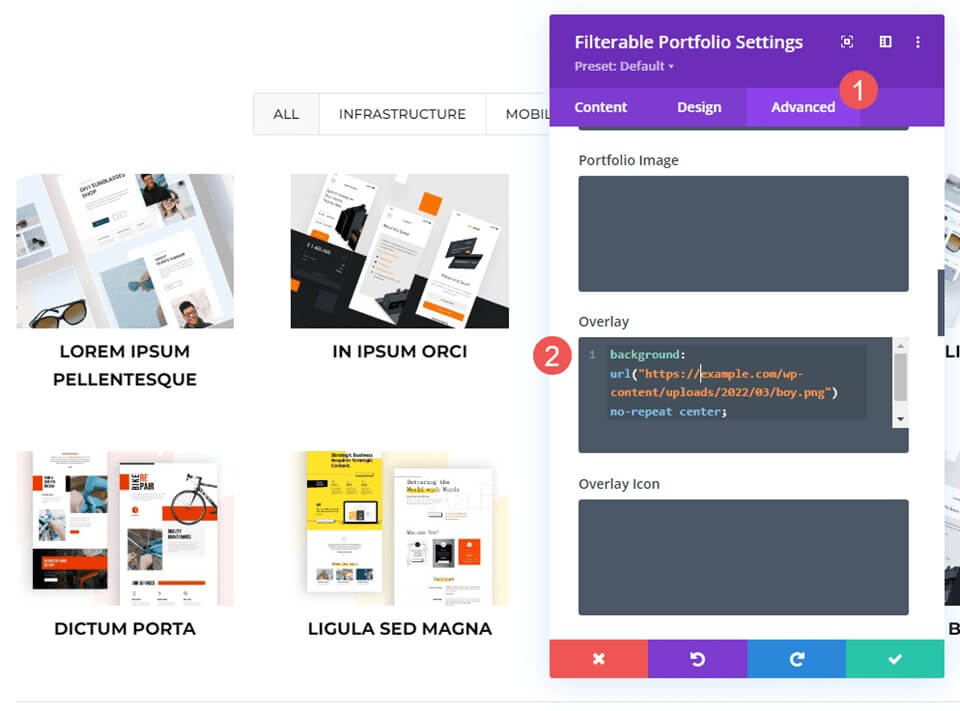
다음으로 아이콘의 위치를 변경하고 몇 가지 기본 CSS를 사용하여 추천 이미지를 교체하겠습니다. 고급 옵션을 선택하고 아래로 스크롤하여 오버레이 및 오버레이 아이콘으로 이동합니다.
이 CSS로 오버레이 필드를 채웁니다. 이를 통해 사용자는 추천 이미지 위로 마우스를 가져가서 미디어 라이브러리의 이미지를 볼 수 있습니다. 설정은 중앙 및 반복 없음입니다. URL 자리에 표시하고 싶은 이미지를 넣어주세요.
오버레이 CSS -
background: url("") no-repeat center;

그런 다음 기호의 위치를 변경하겠습니다. 오버레이 아이콘 CSS 영역에 이 CSS를 입력합니다. 또한 휴대폰 및 태블릿용 CSS도 포함됩니다. 사용자가 마우스를 사용하여 호버링하는 대신 손가락으로 클릭하기 때문에 호버는 일반적으로 태블릿이나 휴대폰에 표시되지 않습니다. 사용자가 이미지를 클릭하면 호버 오버레이가 나타납니다. 이를 고려하면 태블릿과 휴대폰 설정을 포함하지 않는 것보다 포함하는 것이 더 안전합니다.
이제 이미지에 라이브러리의 이미지가 표시되고 아이콘이 오른쪽 하단으로 이동합니다.
데스크탑 CSS
margin:50px 86px;태블릿 CSS
margin:40px 60px;전화 CSS
margin:70px 100px;
최종 단어
이것으로 Divi 의 필터링 가능한 포트폴리오 모듈의 프로젝트 오버레이 사용자 정의에 대한 살펴보기를 마칩니다. 모듈의 디자인은 간단한 설정에 의해 크게 영향을 받을 수 있습니다. CSS를 사용하면 웹사이트의 모양에 맞게 오버레이와 아이콘을 추가로 조정할 수 있습니다. 몇 가지 간단한 구성이나 간단한 CSS 라인만 사용하면 모든 Divi 레이아웃에서 프로젝트 오버레이가 환상적으로 보일 수 있습니다.




