아이콘과 텍스트는 각각 고유한 장점과 단점이 있어 웹 사이트를 만들 때 완벽한 조합이 됩니다. 컨텍스트나 고정된 의미가 없는 아이콘만으로는 너무 모호할 수 있습니다. 텍스트는 단조로워 보일 수 있으며 확실히 그렇게 많은 관심을 끌지 못했습니다. 두 가지를 합치면 두 세계의 장점을 모두 얻을 수 있습니다. 기능, 서비스 또는 고유하지만 그룹의 일부로 표시되어야 하는 기타 요소를 나열할 때 종종 페어링을 볼 수 있습니다.
이 페어링은 너무 널리 퍼져서 많은 프리미엄 테마가 짧은 코드와 함께 제공되어 텍스트가 있는 아이콘을 디자인 요소로 빠르게 삽입합니다. 테마가 ’t인 경우 걱정하지 마십시오. 무료 Elementor 애드온의 가장 큰 web’ 컬렉션 인 Elementor용 Qi 애드온 덕분에 you’ll은 필요한 텍스트가 있는 모든 아이콘을 즉시 추가할 수 있습니다. 필요한 것은 Elementor 와 텍스트 위젯이 있는 아이콘뿐입니다.
텍스트가 있는 아이콘 추가
Elementor 플러그인용 Essential Addons를 사용하여 WordPress에 텍스트가 있는 아이콘을 추가하려면 몇 가지 간단한 단계를 거쳐야 합니다. 먼저 Elementor를 다운로드하고 활성화해야 합니다. 이미 설치했을 수도 있는 인기 있는 페이지 빌더입니다. 그렇지 않은 경우 WordPress 저장소에서 다운로드할 수 있습니다.
Elementor가 설치되면 Elementor용 Qi 애드온 설치를 진행할 수 있습니다. WordPress 리포지토리로 이동하여 검색한 다음 설치 및 활성화를 클릭하면 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
그런 다음 위젯에 익숙해지는 가장 좋은 방법은 텍스트가 있는 아이콘을 추가하고 –에 도달할 수 있는 페이지로 이동하는 것입니다. 반면에 우리는 텍스트로 세 개의 아이콘을 만들었기 때문에 세 개의 열로 섹션을 만들었습니다. 위젯을 찾아서 맨 왼쪽 열로 드래그하면 됩니다. 이제 텍스트가 있는 첫 번째 아이콘을 변경할 준비가 되었습니다.

텍스트로 아이콘 내용 편집
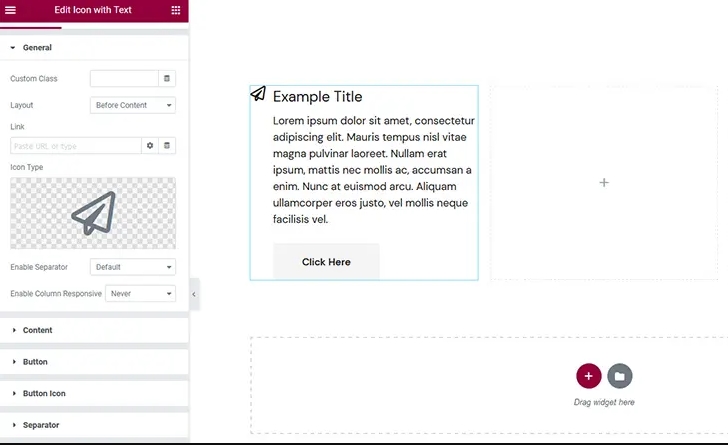
플러그인 옵션의 콘텐츠 섹션에는 많은 탭이 있지만 걱정하지 마십시오. 이것은 당신이 많은 작은 방법으로 디자인을 변경할 수 있다는 것을 의미합니다. 첫 번째 탭인 일반 에서 아이콘에 대한 링크를 추가하려는 경우 아이콘과 텍스트의 배치 방법 및 기타 몇 가지 사항을 선택할 수 있습니다.
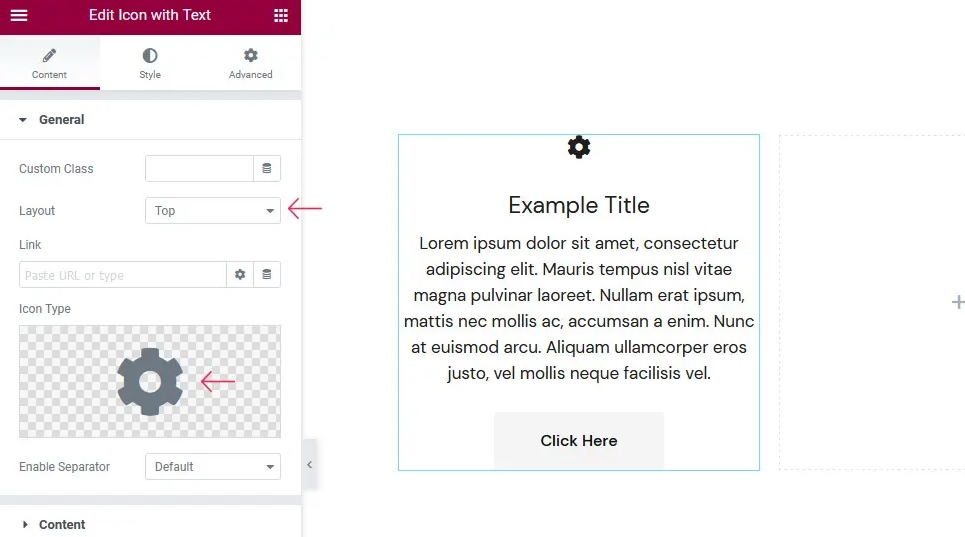
여기에서 구분 기호를 사용하려는 경우 사용할 아이콘 유형과 열에 대한 몇 가지 응답성 규칙을 선택할 수도 있습니다. 첫 번째 변경으로 상단 레이아웃으로 전환했습니다. 아이콘 라이브러리에서 아이콘을 톱니바퀴로 변경한 다음 계속 진행할 준비가 되었습니다.

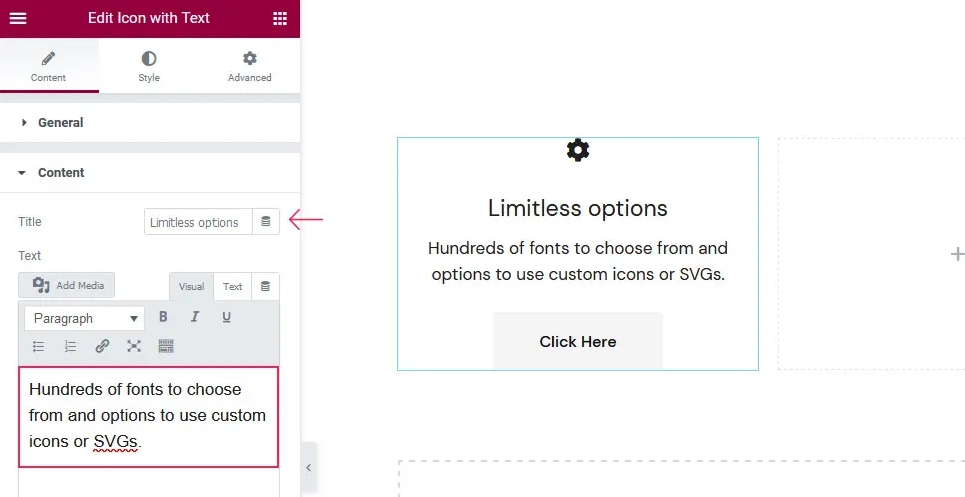
내용 탭 에서 열의 텍스트 모양을 변경하거나 완전히 제거할 수도 있습니다. 텍스트 자체를 변경하고 몇 가지 제한된 스타일 옵션을 사용할 수도 있습니다. 또한 텍스트가 정렬되는 방식을 결정하게 됩니다.

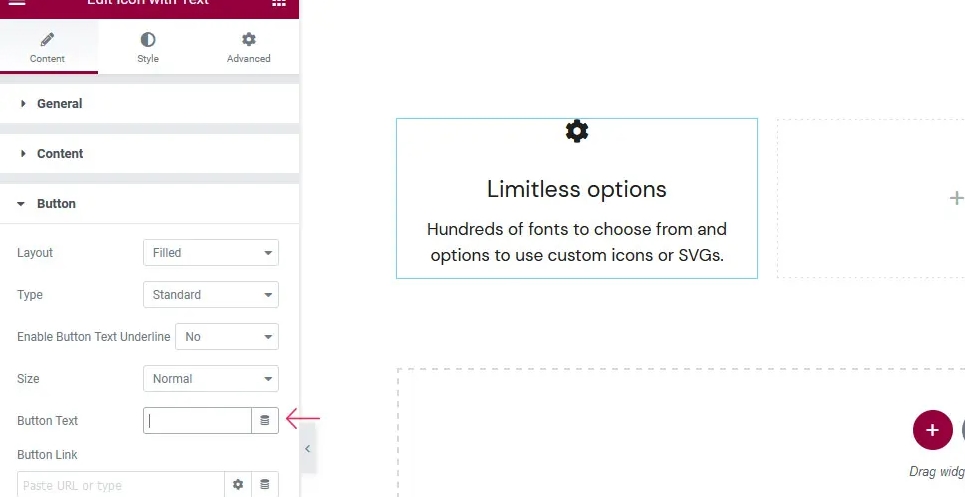
버튼 및 버튼 아이콘 탭에서 버튼의 모양, 아이콘이 있는 경우 크기, 위치, 연결되는 링크를 선택할 수 있습니다.
버튼 탭 의 버튼 텍스트 옵션은 이 두 탭에서 가장 흥미로운 점입니다. 텍스트를 지우면 버튼을 완전히 없앨 수 있습니다.

콘텐츠 옵션의 마지막 두 탭은 콘텐츠가 표시될 때 구분 기호와 애니메이션을 위한 것입니다. 구분선의 레이아웃, 위치, 테두리 이미지 및 아이콘을 선택할 수 있습니다. 또한 다양한 애니메이션 스타일 중에서 선택하고 각 애니메이션에 소요되는 시간을 설정할 수 있습니다.
텍스트로 아이콘 스타일 지정
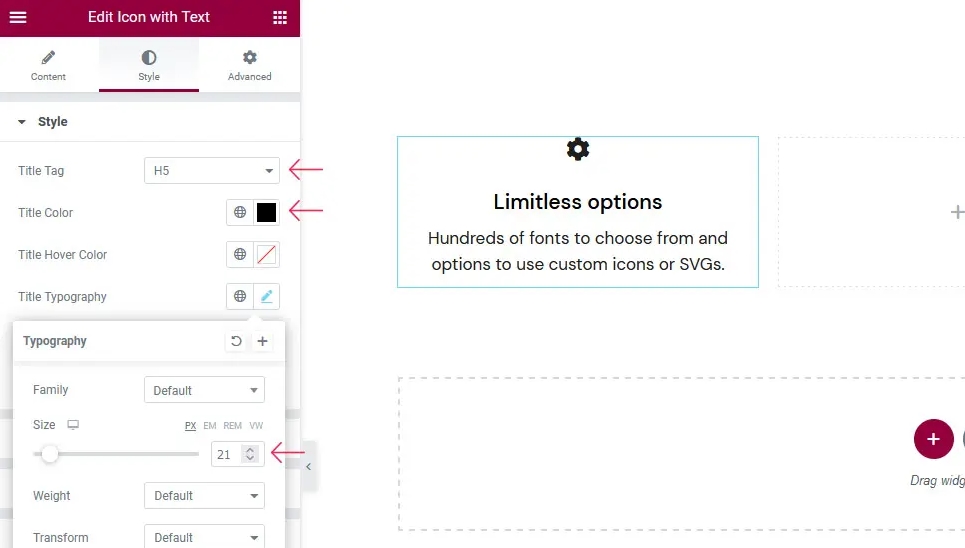
텍스트를 사용하여 아이콘의 스타일을 지정하면 스타일 탭이 가장 먼저 표시됩니다. 여기에서 제목 태그, 제목의 일반 색상, 제목의 가리키기 색상, 제목의 글꼴, 크기 및 두께를 선택할 수 있는 옵션을 찾을 수 있습니다. 텍스트의 글꼴 색상과 스타일을 선택할 수 있습니다.
여기에서는 기본 설정을 약간만 변경했습니다. 제목 태그를 H5로 변경하고 헥스 코드 #000000을 사용하여 제목 색상을 검은색으로 변경하고 제목 너비를 21픽셀로 만들었습니다.

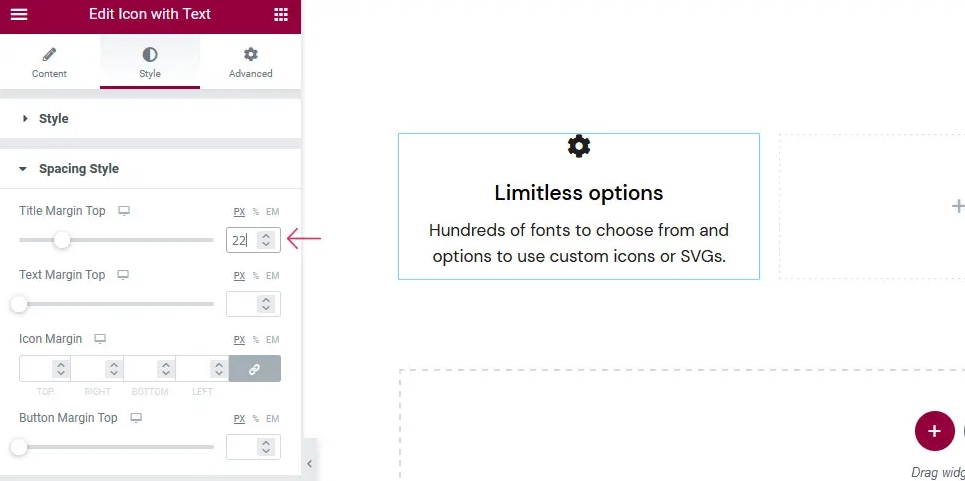
간격 스타일 탭에서 여백을 설정하는 것이 주요 작업입니다. 제목의 상단 여백, 텍스트의 상단 여백, 아이콘 주변의 여백, 버튼의 상단 여백(있는 경우)을 선택할 수 있습니다.
이번에도 제목의 상단 여백을 22픽셀로 만들어 작은 변화만 주기로 했습니다.

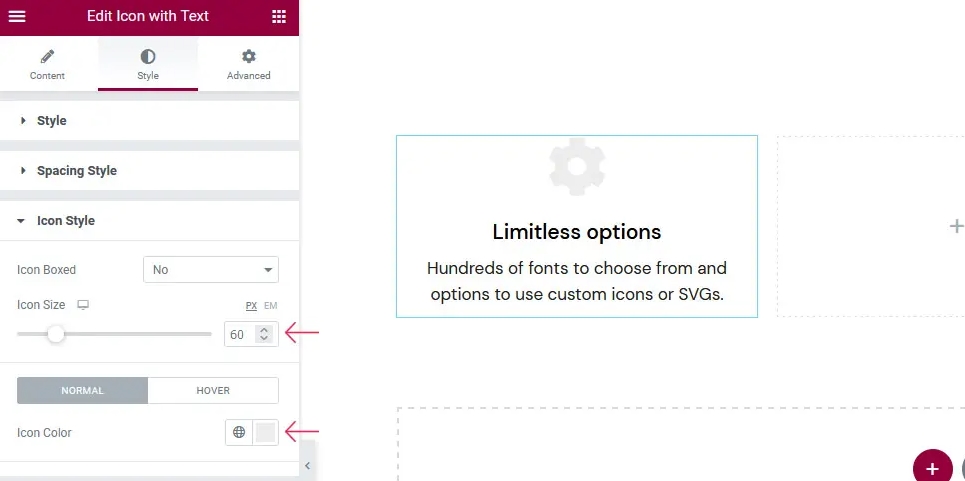
아이콘을 상자에 넣을지 여부에 따라 아이콘 스타일 탭에 표시되는 옵션이 매우 달라집니다. 그렇게 하면 상자의 모양, 크기 및 색상에 대한 여러 옵션 중에서 선택할 수 있습니다. 그렇지 않으면 마우스가 아이콘 위에 있을 때만 아이콘의 크기, 색상 및 애니메이션을 변경할 수 있습니다.

아이콘을 상자에 넣지 않도록 선택했습니다. 그러나 우리는 아이콘을 60픽셀 너비로 만들고 색상을 #ececec으로 변경했습니다. 호버링할 때 약간 위아래로 움직입니다.

다른 탭에서는 단추, 단추 아이콘, 테두리, 밑줄, 구분 기호 및 구분 기호 아이콘의 모양과 스타일을 변경할 수 있습니다. 우리는 디자인에서 이러한 요소를 사용하지 않기로 선택했지만 다른 방법을 사용하는 경우 아이콘 및 텍스트 버튼과 구분 기호를 세우는 데 필요한 모든 크기, 색상, 여백 및 호버 옵션이 있습니다. 밖으로.
마무리
Elementor 용 Qi 애드온을 사용하면 텍스트가 있는 아이콘과 같이 웹 사이트에 흥미롭고 유용한 디자인을 쉽고 재미있게 추가할 수 있습니다. 이 데모에서 살펴본 것보다 훨씬 더 많은 다양한 옵션 중에서 선택할 수 있습니다. 자유롭게 모든 기능을 확인하고 이 애드온의 기능을 함께 사용하는 가장 좋은 방법을 찾으십시오.




