페이지가 로드될수록 작아지는 헤더를 생성하시겠습니까? 방문자가 페이지를 스크롤할 때 축소되는 헤더는 방문자에게 깊은 인상을 주는 좋은 효과가 될 것입니다. 이 효과를 사용할 계획이 없더라도 웹 사이트에 좋은 추가 기능이 있는지 생각해 볼 가치가 있습니다.

여기에서는 Elementor Pro 를 활용하여 WordPress 사이트의 헤더를 축소하는 방법을 정확히 알려드리겠습니다. 일부 사용자 정의 CSS의 도움으로 작업을 완료하기 위해 수행해야 하는 작업을 정확히 보여드리겠습니다.
축소 헤더 란 무엇입니까?
축소 헤더는 웹 사이트가 나타날 때 표시되는 것과 똑같은 헤더이지만 스크롤을 시작하면 약간 작아집니다. 시작하려면 표준 상단 헤더가 있습니다. 헤더는 사용자가 페이지를 아래로 스크롤할 때 "축소"되며, 얼마나 축소되고 얼마나 반투명해지는지를 조정할 수 있습니다.
크기는 작아지지만 페이지를 아래로 스크롤하면 머리글이 여전히 존재합니다. 헤더를 완전히 숨기고 사용자가 다시 위로 스크롤할 때만 표시하는 것과 같은 다양한 옵션이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작수축 헤더의 장점
축소 헤더를 사용하면 콘텐츠 자체를 위한 더 많은 공간이 생깁니다. 전체 헤더에서 관심을 끌기 위한 경쟁이 줄어들어 주요 콘텐츠에 집중할 수 있습니다.
사용자가 아래로 스크롤할 때 헤더를 완전히 숨기면 사용자에게 항상 전체 탐색 메뉴에 대한 액세스 권한을 부여할 수 없습니다.
어느 정도는 콘텐츠를 위한 추가 공간을 제공하면서도 전체 메뉴를 표시할 수 있습니다. 무엇보다도 이 효과는 미학적으로 즐겁고 웹사이트 방문자가 탐색할 때 시각적 효과를 약간 더해줍니다.
축소 헤더를 만드는 방법
미리 만들어진 헤더가 준비되면 바로 가십시오. 게시물의 나머지 부분은 축소하는 방법을 안내합니다. 많은 사용자 정의 CSS를 사용할 수 있습니다. 그러나 필요한 코드를 제공하고 사이트와 일치하도록 변경하는 방법을 보여줍니다.
Elementor로 편집
시작하려면 Elementor Theme Builder로 헤더 템플릿을 편집하십시오.
Elementor를 사용하여 헤더 템플릿을 편집하려면 WordPress 대시보드에서 템플릿 테마 빌더로 이동하고 Elementor로 편집을 선택합니다.
기본 CSS 하우스키핑
다음 섹션에서 보게 될 CSS 코드를 적용하기 전에 헤더를 약간 정리해야 합니다.
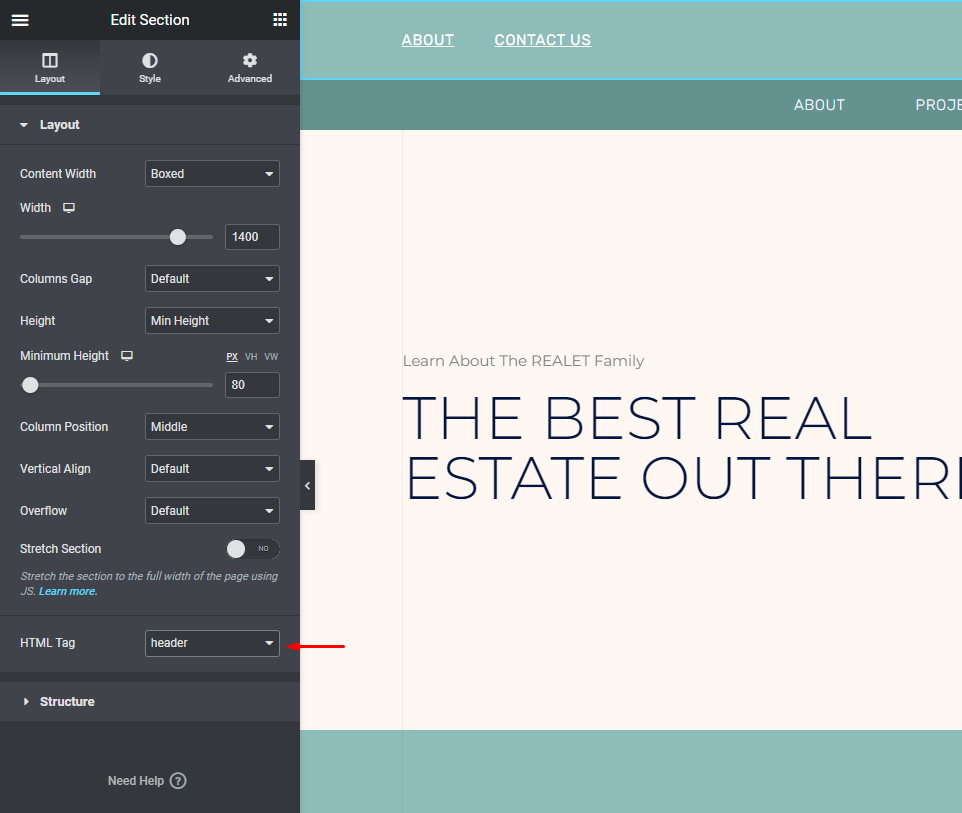
첫 번째 단계는 헤더 섹션의 설정에 액세스하는 것입니다. HTML 태그 드롭다운을 레이아웃 탭의 헤더로 설정합니다.

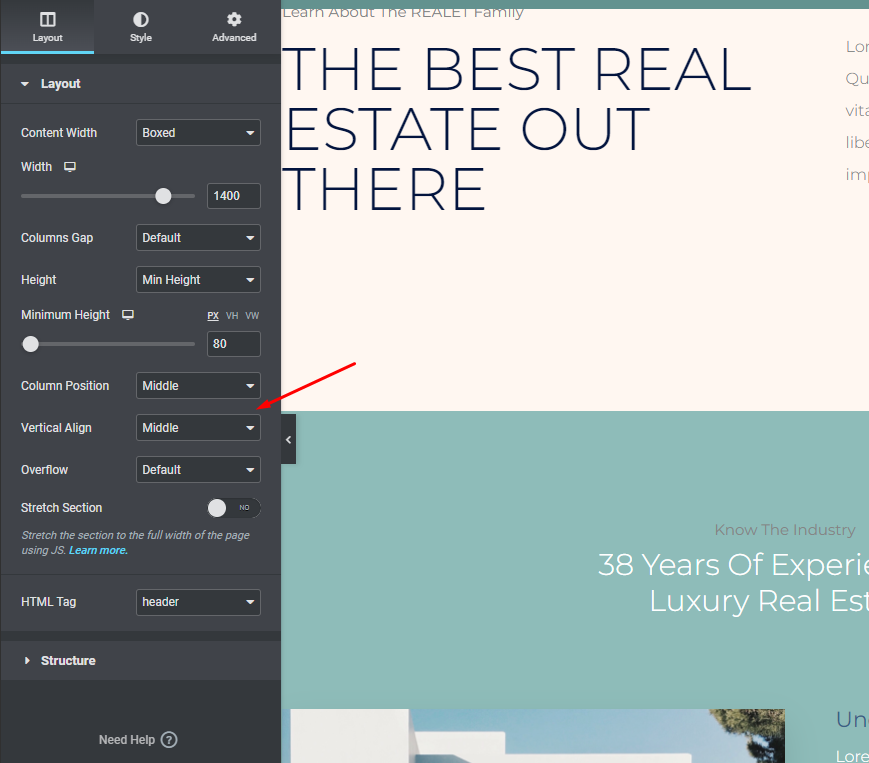
최소 높이가 없어야 하며 레이아웃 탭에서 수직 정렬이 가운데로 설정되어야 합니다.

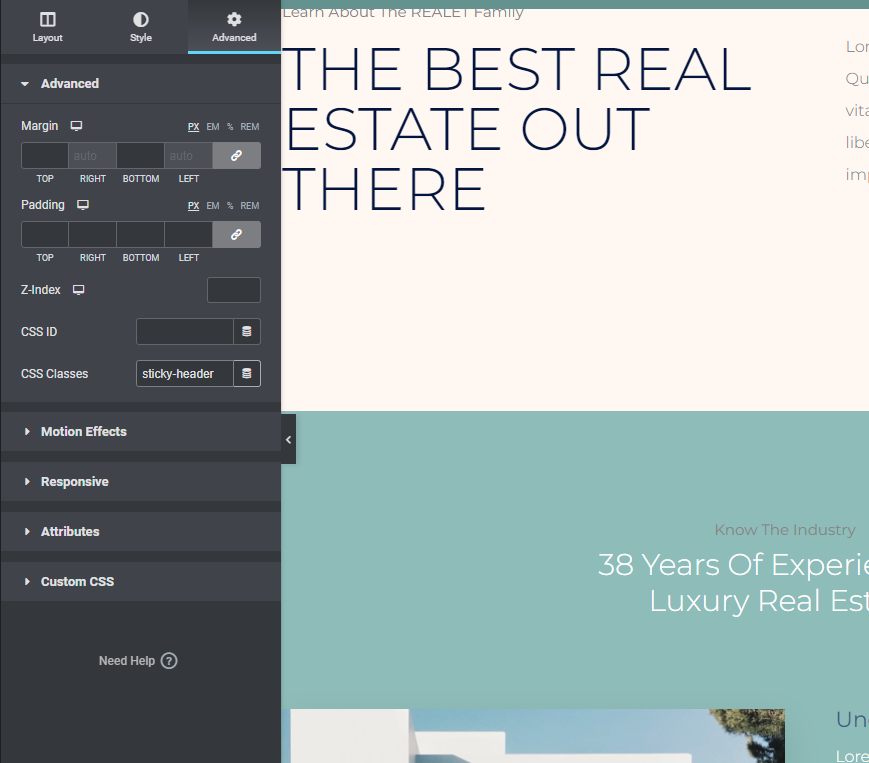
고급 탭으로 이동하여 헤더 섹션의 CSS 클래스를 스틱 헤더로 변경합니다.

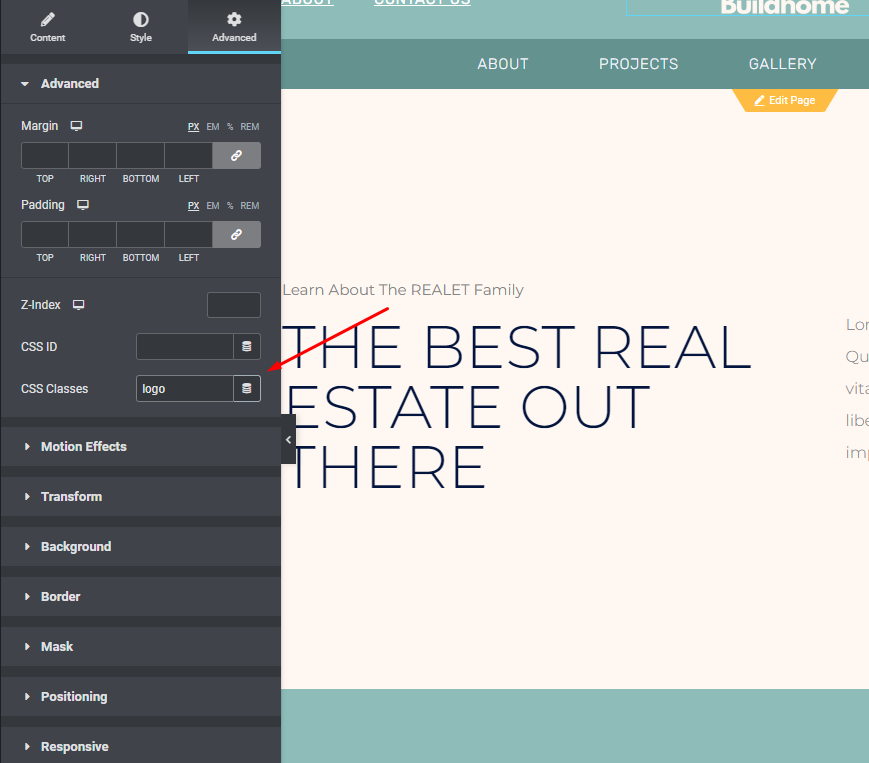
마지막으로 로고가 포함된 이미지 위젯을 열고 드롭다운 메뉴에서 고급 옵션을 선택합니다. 그런 다음 로고 사진의 CSS 클래스 영역에 로고를 입력합니다.

헤더를 고정시키는 모션 효과
Elementor의 모션 효과 기능을 사용하여 뷰어가 아래로 스크롤하는 동안 헤더를 페이지 상단에 유지할 수 있습니다.
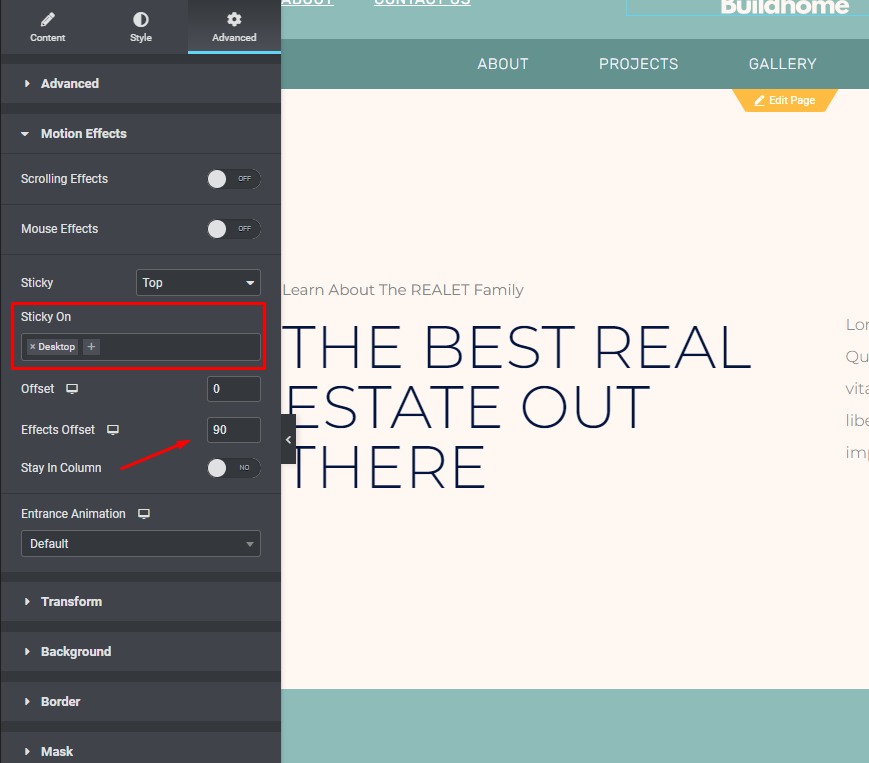
섹션의 헤더 설정을 클릭하여 액세스할 수 있습니다. 그런 다음 고급 페이지를 클릭하고 모션 효과 옵션을 확인하십시오.
- 드롭다운 메뉴의 고정 아래에서 상단이 선택되었다고 가정합니다.
- "고정 켜짐" 상자에 나열되지 않은 다른 장치를 제거하십시오.
- 효과 오프셋은 90(헤더 높이)으로 설정해야 합니다.

맞춤 CSS
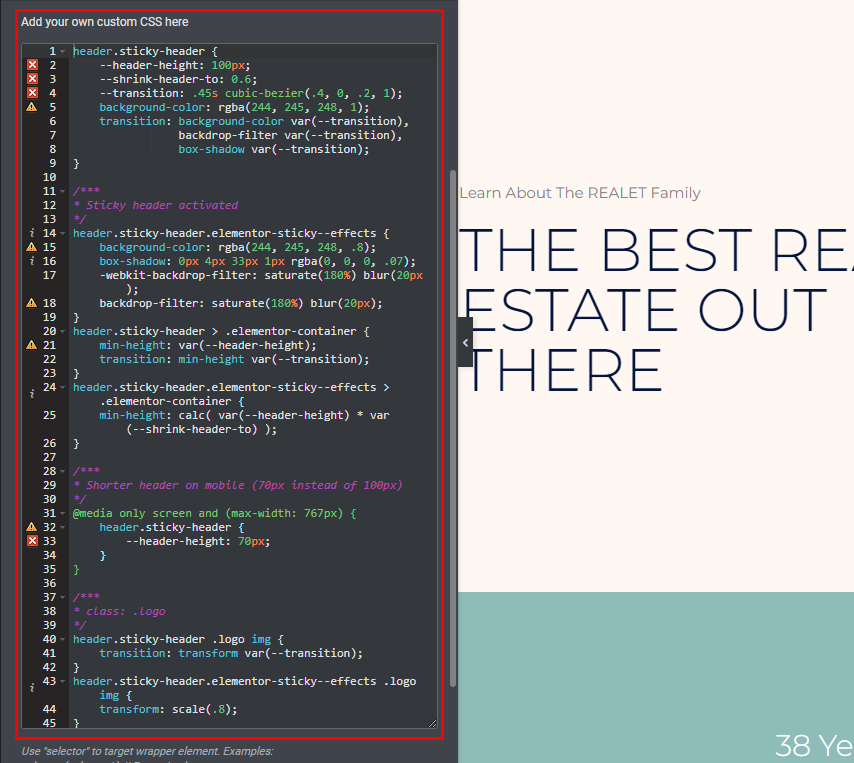
마치기 전 마지막 단계는 사용자 정의 CSS 코드를 추가하는 것입니다. 다음은 사용할 기본 코드입니다. 다음 섹션에서 사용자 지정하는 방법을 살펴보겠습니다.
다음 CSS 코드는 다음을 수행합니다.
- 햄버거 메뉴에 액세스하려면 Elementor 인터페이스의 왼쪽 상단 모서리로 이동하여 클릭합니다.
- 테마 스타일은 전역 스타일 드롭다운 메뉴에서 선택할 수 있습니다.
- 사용자 정의 CSS 선택(테마 스타일 인터페이스가 열리면 "일반" Elementor 빨간색 대신 파란색으로 표시됨)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
CSS 사용자 정의
이 CSS는 특정 요구 사항에 맞게 사용자 지정할 수 있으므로 지금 수행하는 방법을 살펴보겠습니다. Elementor 인터페이스에서 직접 CSS를 편집하는 것보다 Visual Studio Code 또는 Atom과 같은 코드 편집기를 사용하는 것이 좋습니다. Windows, Mac 및 Linux 사용자는 모두 이러한 오픈 소스 편집기의 이점을 누릴 수 있습니다.
CSS 사용자 정의 속성은 우리가 선택한 도구(또는 CSS 변수)가 될 것입니다. 이 컨트롤을 사용하면 감소하는 헤더 효과를 미세 조정할 수 있습니다. 사용자 정의 속성을 한 번만 변경하면 해당 변경 사항을 반영하도록 전체 CSS 코드가 업데이트됩니다.
조정할 수 있는 요소는 총 5가지입니다. –을 원하지 않으면 변경할 필요도 없습니다. 작동 방식이 마음에 들면 그대로 유지하면 됩니다!
도움을 드리기 위해 아래에 5개의 CSS 변수와 해당 기본값을 포함시켰습니다.
- –헤더 높이: 90px;
- –불투명도: 0.90;
- –shrink-header-to: 0.80;
- –끈적 배경색: #0e41e5;
- –전환: 300ms 이즈 인 아웃;
예제 코드를 보면 이중 대시 "–" 대신 몇 가지 사용자 지정 속성이 포함되었음을 알 수 있습니다. 콜론 뒤와 세미콜론 앞에 약간만 수정하면 됩니다.
예를 들어 헤더 높이를 100px로 변경하면 전후에 다음과 같이 나타납니다.
- 이전 : –header-height: 90px;
- 이후 : –header-height: 100px;
이러한 변수를 소개하겠습니다.
고정 배경색(--sticky-background-color)
방문자가 아래로 스크롤할 때 표시되는 "축소된" 헤더의 배경색은 고정 배경색 속성에 의해 제어됩니다. 색상 변경이 헤더의 색상과 일치하지 않아도 원하는 색상이 아닌 경우에는 변경하지 않아도 됩니다.
예를 들어 디지털 에이전시 템플릿에서 헤더 배경에는 처음에 그라디언트가 있습니다. 방문자가 아래로 스크롤하면 헤더의 색상이 파란색으로 바뀌고 헤더가 작아집니다(처음부터 예제 비디오에서 볼 수 있음).
헤더 높이(--header-height)
Elementor에서 Header Height 속성은 헤더의 높이를 결정합니다. 헤더 섹션의 높이와 일치해야 합니다. 이것을 90px로 설정하는 것은 지침의 좋은 시작점이었습니다.
그러나 높이를 변경하기로 결정했다면 CSS 속성과 헤더 섹션 설정에서 변경해야 합니다.
축소 효과 문제를 방지하기 위해 100px보다 큰 헤더 높이를 권장하지 않습니다.
불투명도(--불투명도)
감소하는 헤더가 반투명해지는 정도는 Opacity 속성에 의해 제어됩니다.
- 0은 헤더가 보이지 않음을 의미합니다.
- 1은 보이는 헤더가 전혀 없음을 의미합니다(투명도 없음).
예제 코드에서 불투명도는 0.9로 설정되어 거의 완전히 불투명합니다. 이 번호는 요구 사항에 맞게 변경할 수 있습니다. 값을 0으로 줄여 더 명확하게 만듭니다.
헤더 축소(--shrink-header-to)
방문자가 아래로 스크롤하기 시작하면 Shrink Me 속성이 헤더와 로고가 축소되는 정도를 결정합니다. 이는 예를 들어 헤더와 로고가 초기 크기의 80%로 축소됨을 의미합니다.
전환(--전환)
Transition 속성이 "shrunk"로 설정되어 있으면 헤더가 원래 크기에서 해당 값으로 축소됩니다.
그대로 두는 것이 가장 좋지만 필요한 경우 변경할 수 있습니다.
따라서 축소 헤더에 대한 업데이트된 CSS는 -
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}마무리 생각
Elementor 는 전 세계 수많은 웹 개발자가 가장 원하는 페이지 빌더 중 하나가 되었기 때문에 작업하기가 매우 쉽습니다. 이러한 인터랙티브한 디자인을 사용하면 더 많은 방문자가 사이트를 방문할 수 있습니다. 질문이 있으시면 언제든지 문의해 주십시오. 우리 사이트에는 방대한 수의 Elementor 튜토리얼 이 있습니다. 이를 확인하고 다음에 무엇을 다루어야 하는지 알려주세요.




