WordPress 웹 사이트의 모양을 사용자 정의하려는 경우 여백을 조정하는 것이 좋습니다. 웹사이트 가장자리와 콘텐츠 사이에 존재하는 공간을 여백 이라고 합니다.

공백을 추가하거나 제거하기 위해 여백을 수정하고, 콘텐츠를 중앙이나 측면에 배치하는 등의 방법으로 웹 사이트의 가독성과 모양을 향상시킬 수 있습니다.
이 기사의 도움으로 WordPress에서 여백을 변경하는 방법을 단계별로 학습하여 웹사이트 스타일을 완벽하게 관리할 수 있습니다.
귀하의 기술 수준에 관계없이 저희 튜토리얼은 WordPress 웹 사이트의 모양을 개선하는 데 필요한 조정을 수행하는 데 도움이 될 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작마진이란 무엇입니까?
요소의 테두리와 주변 콘텐츠 또는 기타 요소 사이에 존재하는 공간을 여백이라고 합니다. 여백을 변경하여 웹사이트에서 헤드라인, 사진, 단락 등 다양한 항목의 간격과 배열을 조정할 수 있습니다.
이 블로그 게시물에서는 CSS 코드 사용 및 플러그인 사용 이라는 두 가지 방법을 사용하여 WordPress에서 여백을 변경하는 방법을 보여줍니다. 두 방법 모두 따라하기 쉽고 코딩 기술이 필요하지 않습니다.
시작하자!
방법 1: CSS 코드 사용
CSS(Cascading Style Sheets)는 웹사이트의 모양을 제어하는 언어입니다. CSS 코드를 사용하여 웹사이트의 여백이나 단락, 이미지, 제목 등과 같은 웹사이트의 특정 요소를 변경할 수 있습니다.
CSS 코드를 사용하여 여백을 변경하려면 다음 단계를 따르세요.
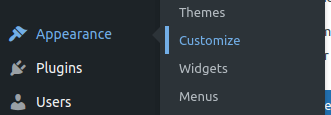
1단계: 맞춤설정 도구로 이동
대시보드에 로그인하고 외모 > 사용자 정의 로 이동하세요.

2단계: 추가 CSS 삽입
WordPress 사용자 정의 프로그램에서 왼쪽 패널 하단의 추가 CSS를 클릭하고 다음 코드를 추가합니다.
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}이 코드는 웹사이트의 왼쪽, 오른쪽, 위쪽, 아래쪽 여백을 수정합니다.
3단계: 변경사항 게시
이후 변경 사항을 저장하려면 " 게시 "를 클릭하세요.
방법 2: 플러그인 사용
WordPress는 좀 더 직접적인 접근 방식을 원하는 사용자를 위해 여백을 더 쉽게 변경할 수 있는 다양한 플러그인을 제공합니다. " Simple CSS "는 이러한 용도로 인기 있는 플러그인입니다. 적용하는 방법은 다음과 같습니다.
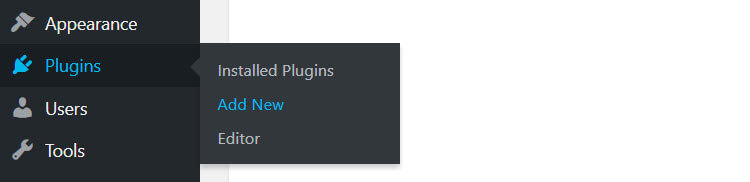
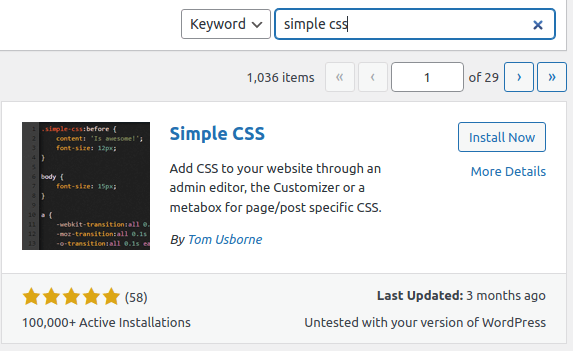
1단계: 플러그인 설치 및 활성화
플러그인 > 새 플러그인 추가 로 이동한 다음 플러그인 이름을 검색하세요.


2단계: 플러그인에 액세스하기
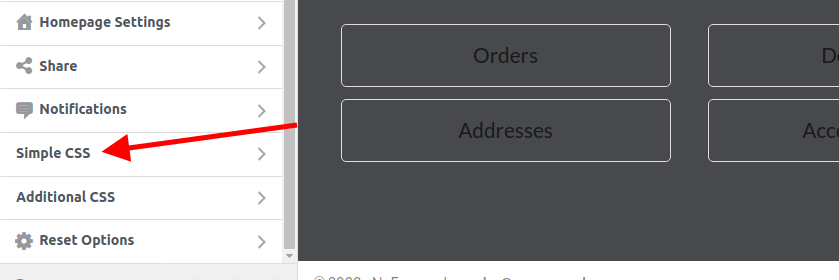
플러그인이 활성화되면 왼쪽 메뉴에서 " 외관 "을 찾아 선택하세요. 다음으로 ' 단순 CSS '를 선택하세요.

3단계: 여백 수정
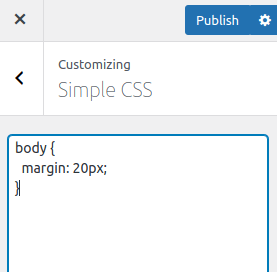
Simple CSS 메뉴가 열리면 여백을 수정할 수 있습니다. 아래 예를 살펴보겠습니다.

참고: "위 이미지에서는 웹사이트 전체에 여백을 추가하고 있지만 해당 ID나 클래스를 사용하여 특정 섹션을 타겟팅할 수 있습니다.
규칙에 값(여백: 20px)을 적용하면 대상으로 삼는 섹션의 위쪽 , 오른쪽 , 아래쪽 및 왼쪽 에 적용됩니다. "
4단계: 변경사항 저장
여백을 적용한 후 게시를 클릭하세요.
결론
웹 사이트의 모양과 느낌을 사용자 정의하고 시각적으로 더 매력적이고 사용자 친화적으로 만드는 쉬운 방법 중 하나는 WordPress에서 여백을 조정하는 것입니다.
웹사이트의 특정 요소 여백이나 웹사이트의 전체 레이아웃을 변경하려면 플러그인이나 CSS 코드를 사용할 수 있습니다.
이 블로그 게시물이 귀하에게 WordPress 마진 변경 사항에 대한 통찰력을 제공하고 귀하의 웹 사이트에서 이를 시도해 볼 동기를 부여해주기를 바랍니다.
행복한 워드프레싱!




