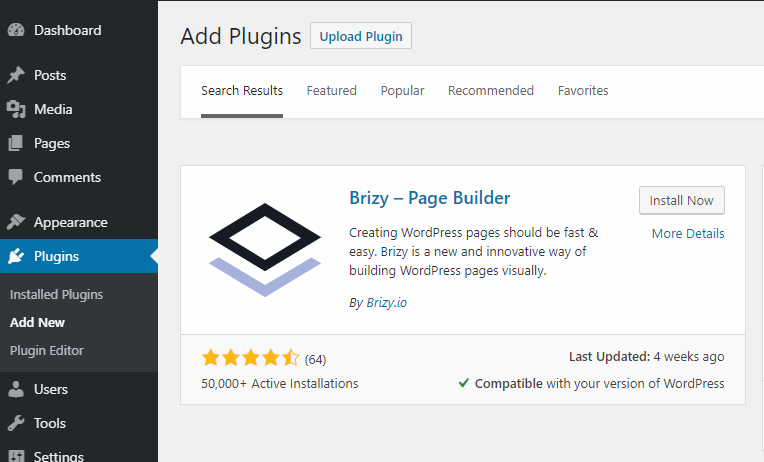
2018년 4월, 평판이 좋은 회사인 ThemeFuse는 WordPress 페이지 빌더인 Brizy 를 출시했습니다. 나이에도 불구하고 지금까지 많은 잠재력을 보여주었습니다. 무료 버전의 50,000+ 활성 설치가 있다는 사실은 그것이 얼마나 잘 작동하는지를 말해줍니다.

다른 페이지 빌더에서 찾을 수 없는 많은 기능이 여기에 포함되어 있으며 그 뒤에 있는 React 기술은 정말 즐겁고 간단한 사용자 경험을 제공합니다.
그러나 Brizy는 Elementor Pro 및 Beaver Builder와 같은 업계 리더와 경쟁하기 전에 아직 갈 길이 멀다. 확실히 현재로서는 업계 거대 기업이 제공하는 인상적인 기능 중 일부가 부족하지만 시간이 지남에 따라 변할 것이라는 데 의심의 여지가 없습니다.
앱의 무료 제공에 대해 논의한 후 Brizy 유료 버전의 비용과 기능을 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작최고가 될 가능성이 있는 좋은 워드프레스 페이지 빌더인 Brizy 에 대해 알아보고 기능, 가격 및 설치 지침을 알아보십시오.
설치 시스템
Brizy의 무료 버전은 무료 WordPress 플러그인과 동일한 방식으로 설치할 수 있습니다. 플러그인 > 새로 추가로 이동한 다음 "Brizy"를 검색하고 지금 설치 > 활성화를 클릭합니다.

Pro 버전을 구매한 경우 Pro.zip 파일을 업로드 및 설치하기 전에 먼저 무료 버전을 설치해야 합니다.
Brizy와 디자인
페이지 생성 중
이제 흥미로운 부분이 있습니다. Brizy에서 페이지를 만드는 것이 어떤 것인지 살펴보겠습니다.
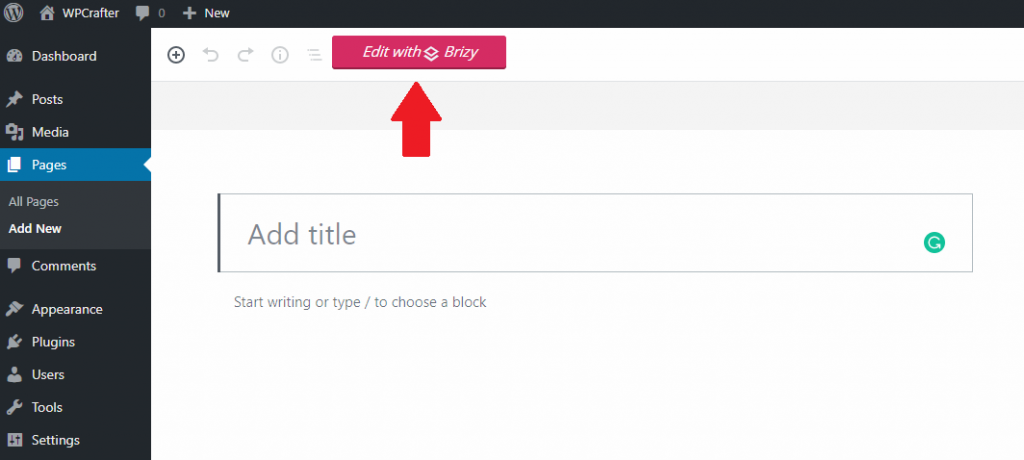
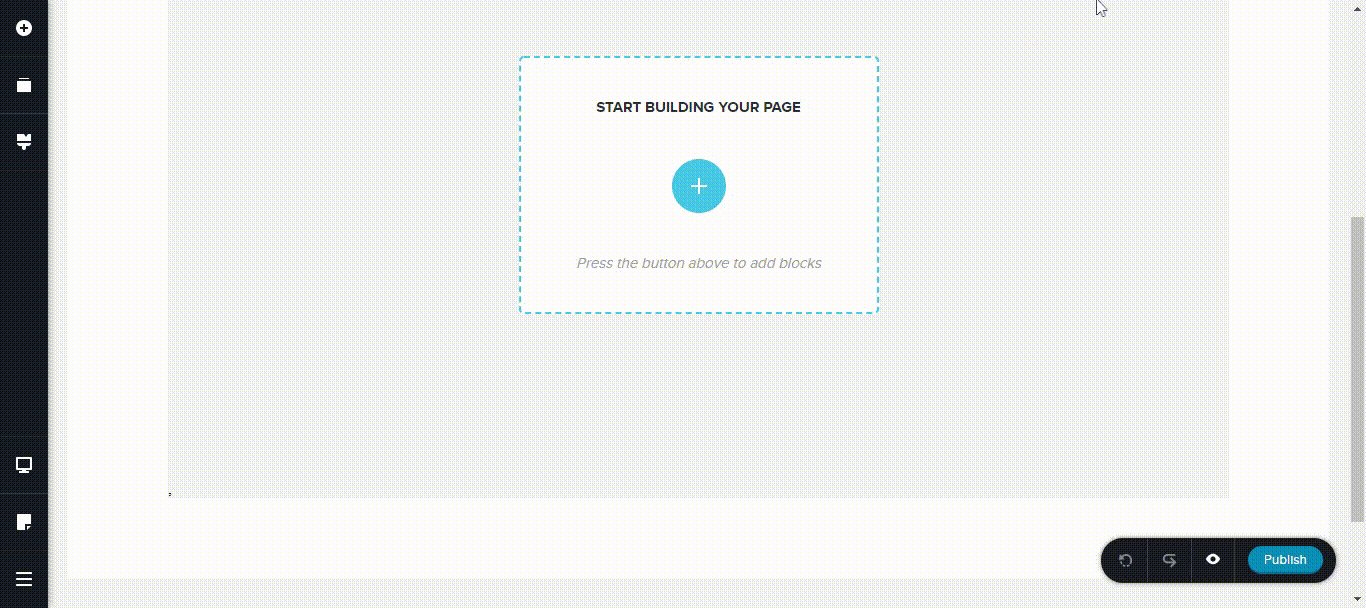
새 페이지를 만들면 Brizy로 편집이라는 밝은 분홍색 버튼이 표시됩니다. 클릭하면 Brizy 페이지 빌더로 이동합니다.

Brizy에 들어가면 가장 먼저 눈에 띄는 것은 테마의 흔적이 전혀 없다는 것입니다. 이는 페이지 템플릿이 기본적으로 Brizy 템플릿으로 설정되어 있기 때문입니다.
템플릿으로 작업해야 하는 경우 쉬운 해결 방법은 템플릿을 기본값으로 설정하는 것입니다.

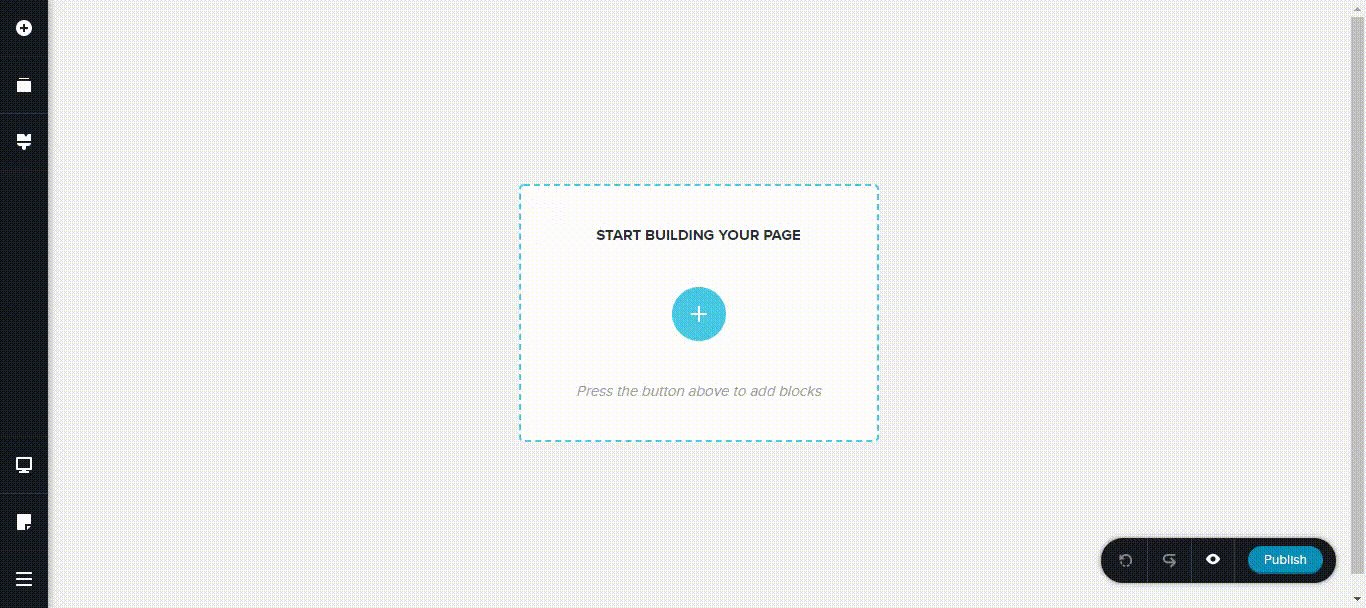
미리 만들어진 블록이나 레이아웃(Briz Pro용) 또는 빈 블록을 사용하여 페이지 작성을 시작할 수 있습니다. 중요한 기능을 살펴보고 기능으로 무엇을 할 수 있는지, 사용이 얼마나 간단한지, 사용 가능한 버전은 무엇인지 알아봅니다.
빈 블록 추가 및 채우기
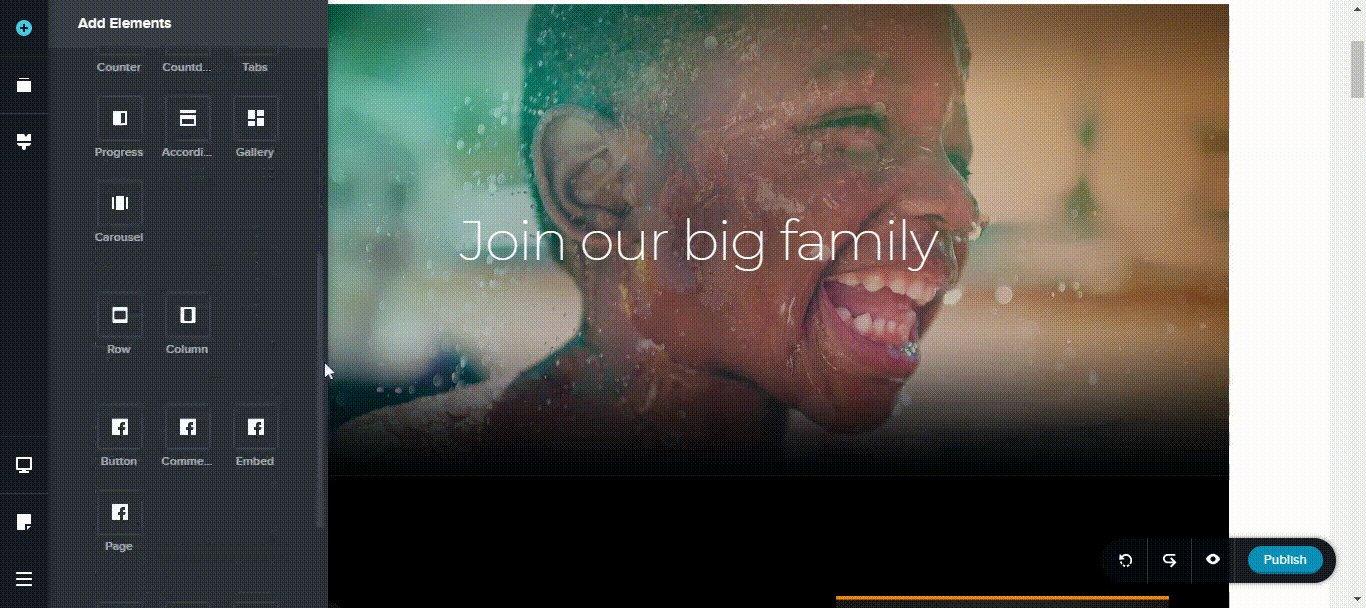
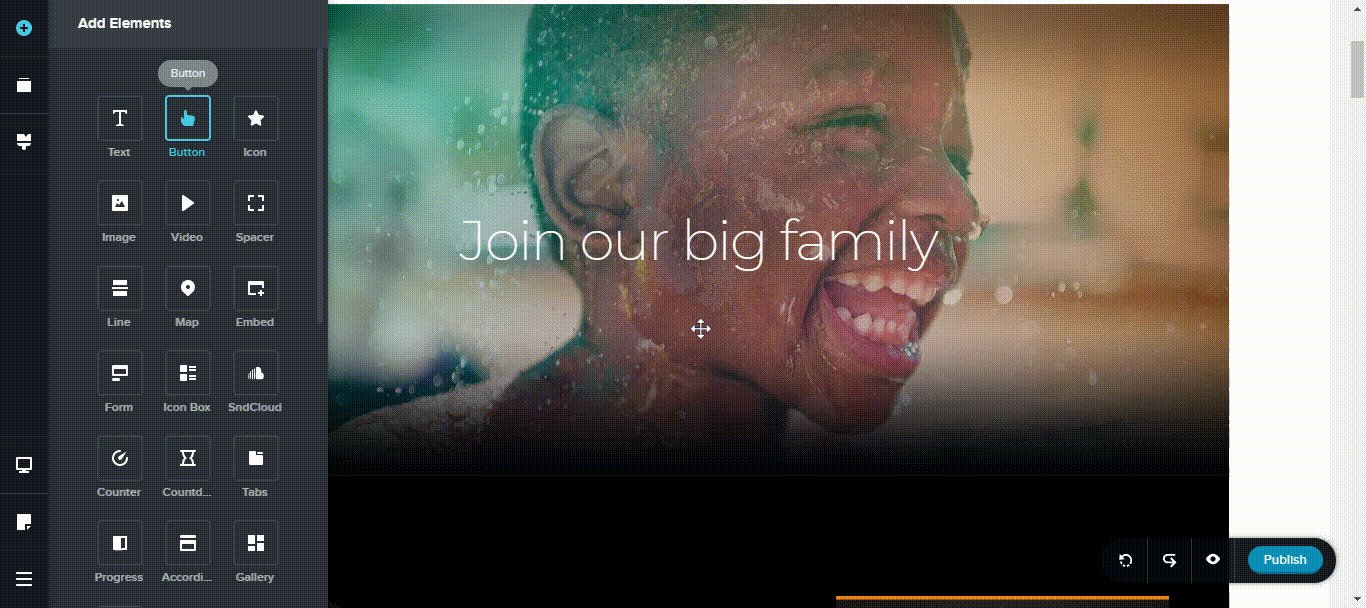
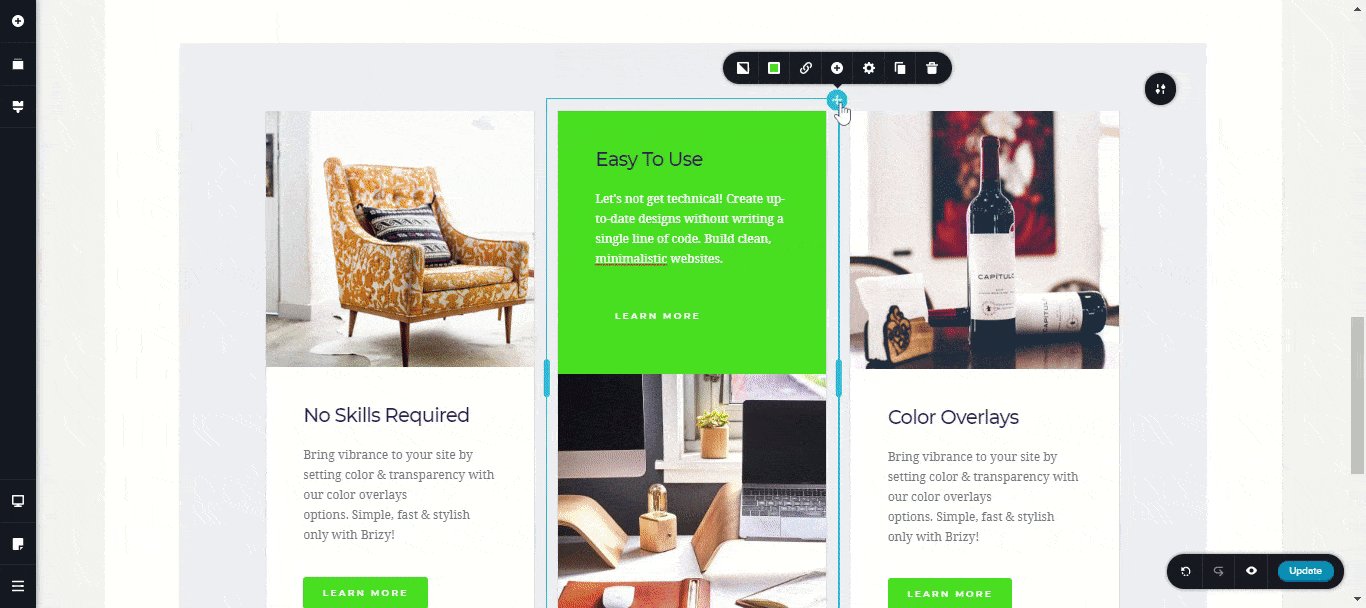
Brizy를 사용하면 빈 블록과 요소를 매우 간단하게 추가할 수 있습니다. 페이지 중간에서 파란색 더하기 아이콘을 클릭한 다음 빈 블록 추가를 클릭합니다. 이제 2열 빈 블록이 생깁니다.
화면 왼쪽 상단 모서리에 있는 작은 흰색 더하기 아이콘을 클릭하면 이러한 열에 요소를 추가할 수 있습니다. 작업하려는 구성 요소를 끌어다 놓고 변경을 시작합니다.

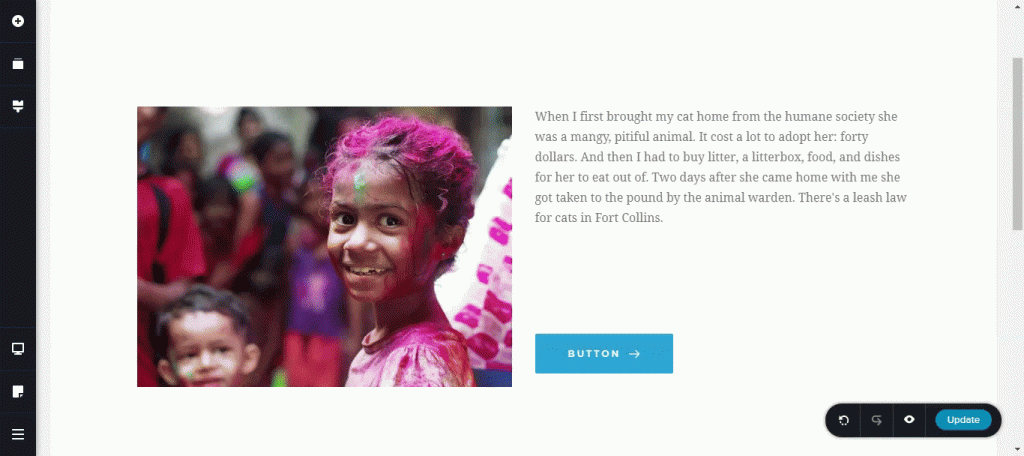
위의 애니메이션 GIF에서 사실상 모든 편집이 인라인으로 수행된다는 것을 알 수 있습니다. 편집 영역에서 바로 텍스트를 변경하고 버튼, 스페이서(패딩 포함)를 조정 및 디자인하고 사진을 추가할 수 있습니다.
Brizy의 간단하고 깔끔한 UI는 필요할 때 필요한 것을 보여줍니다. 한 번에 대안으로 과중한 부담을 느끼지 않을 것입니다. 섹션을 편집하려면 해당 섹션 위로 마우스를 가져가면 다음 아이콘이 나타납니다.

이 도구 모음을 사용하면 섹션을 사용자 지정하고, 전역으로 만들고, 슬라이더로 변환하고, 저장하고, 복제하고, 삭제할 수 있습니다.

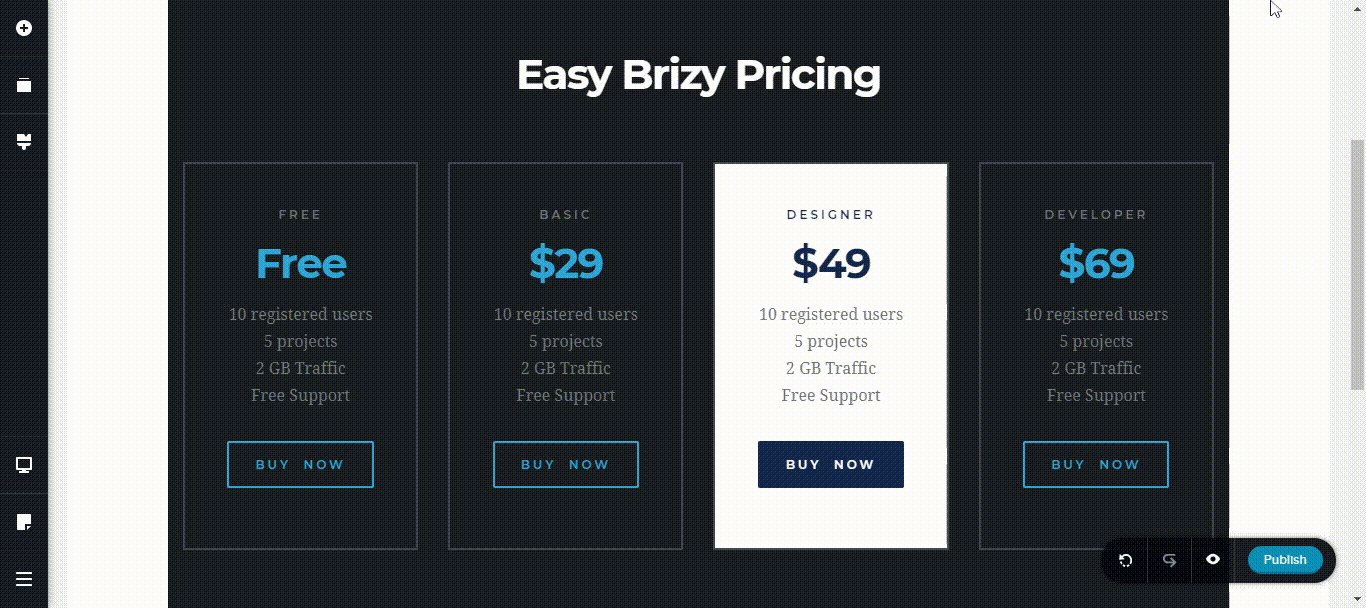
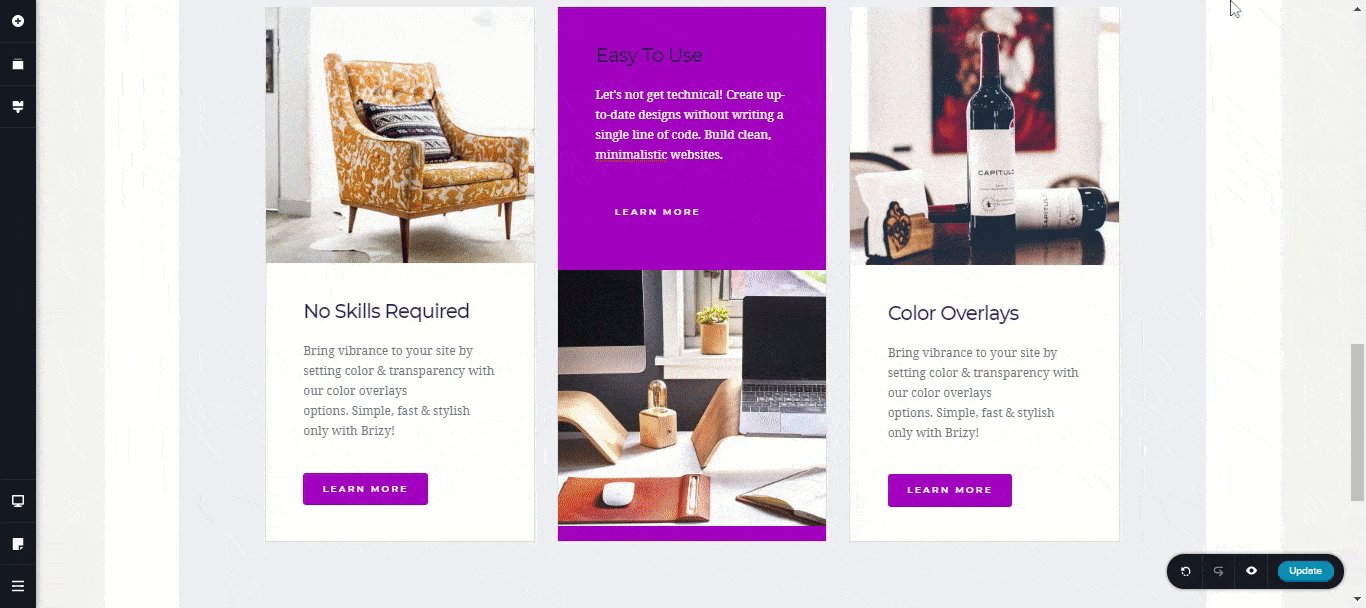
미리 만들어진 블록 사용
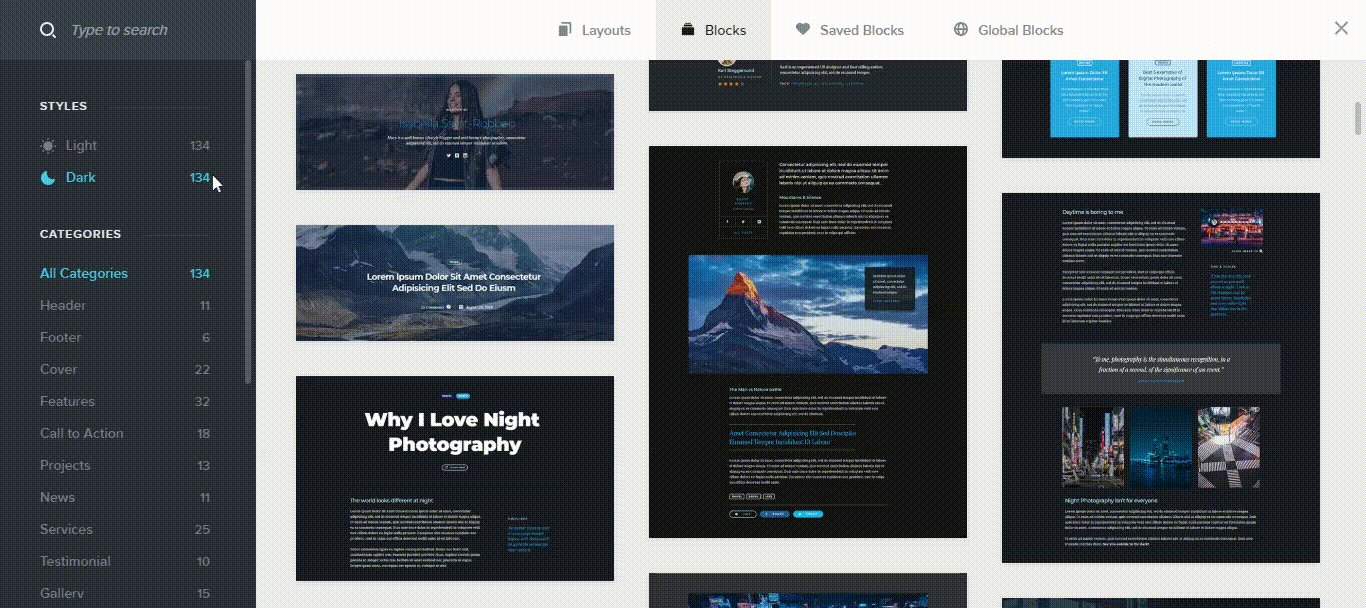
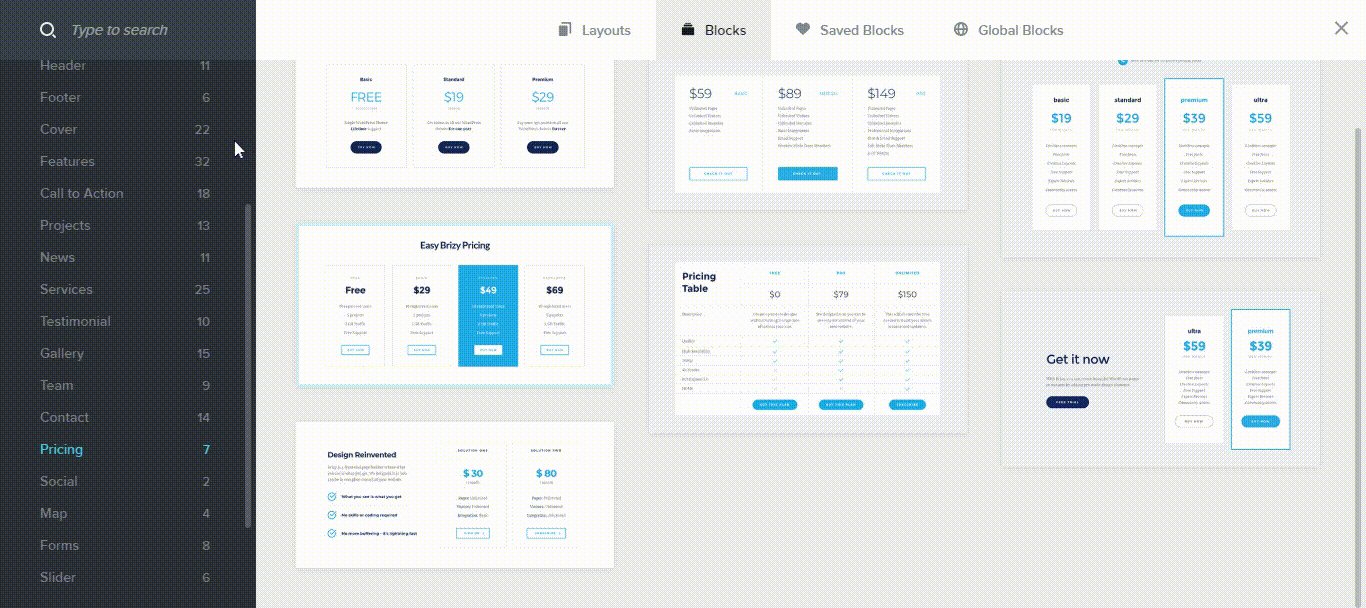
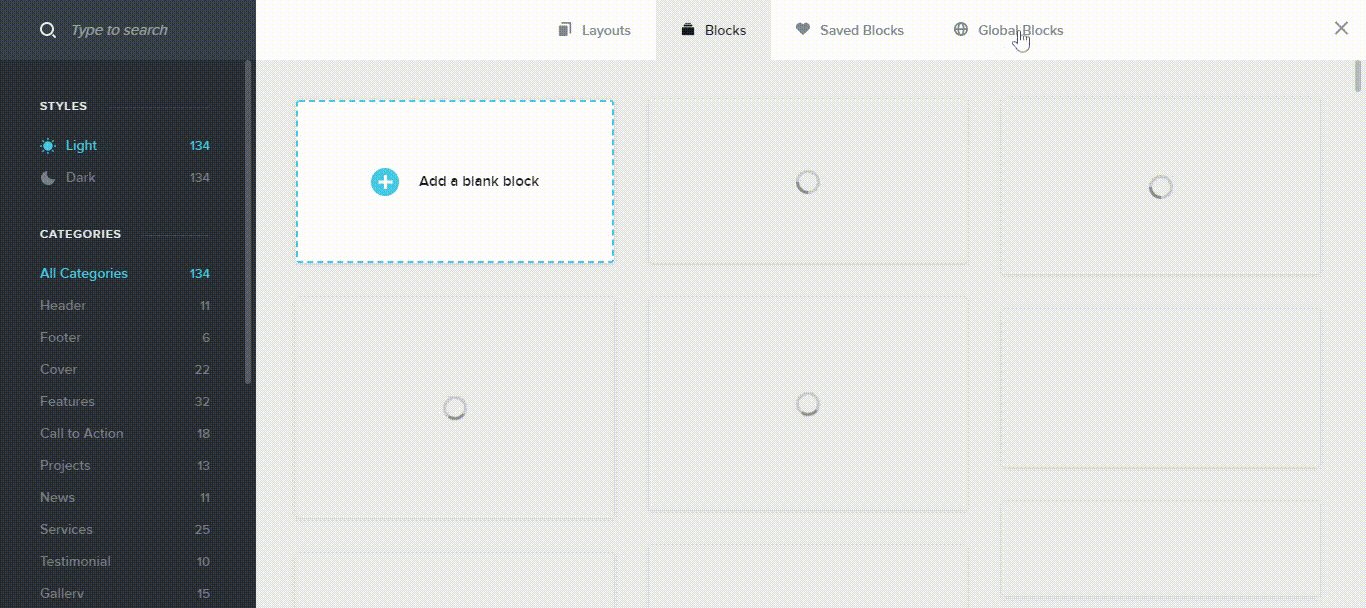
너무 두려운 경우 빈 캔버스로 시작하거나 시간이 너무 많이 걸리는 경우 미리 만들어진 블록을 사용할 수 있습니다. 중앙에 있는 파란색 더하기 버튼을 클릭하기만 하면 Brizy의 광범위한 블록 배열을 볼 수 있습니다.
라이트 모드와 다크 모드 사이를 전환하고 카테고리별로 찾아볼 수 있는 옵션이 있습니다.

빈 블록을 편집하는 것과 같은 방식으로 미리 만들어진 블록을 편집할 수도 있습니다.
전역 및 저장된 블록
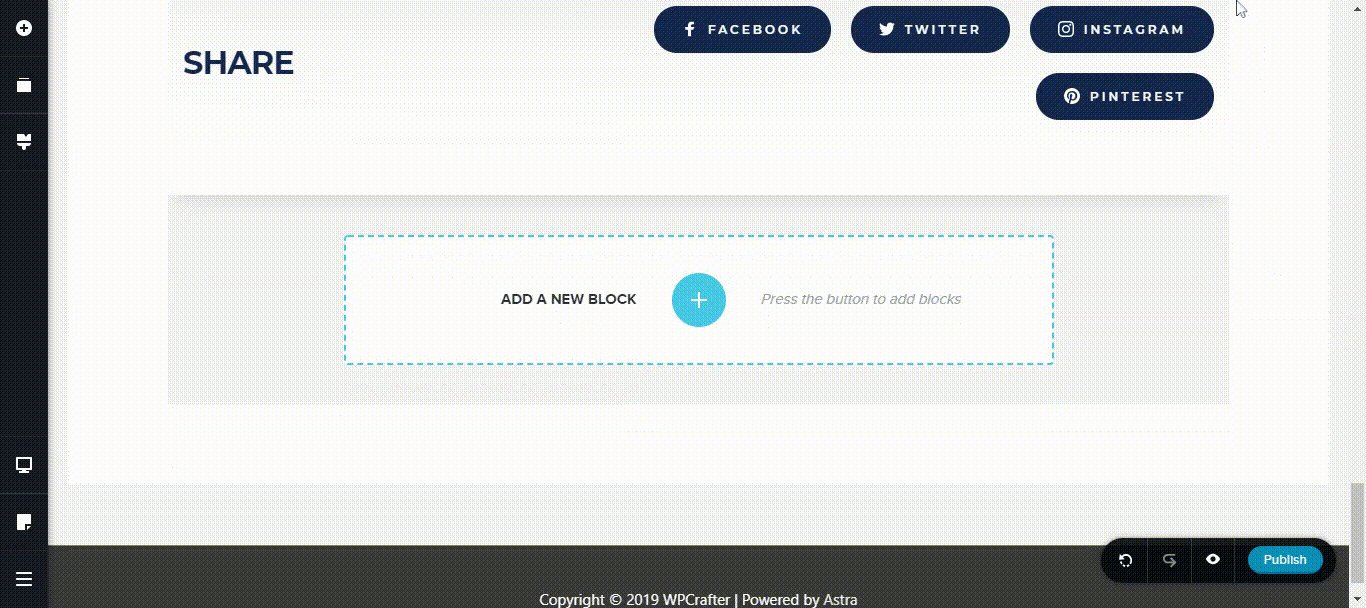
여러 페이지에 걸쳐 반복되는 자료가 있는 경우 전역 블록을 사용하면 수정하는 동안 많은 시간을 절약할 수 있습니다. 전역 블록을 사용하면 블록을 한 번 편집하고 모든 페이지에 효과가 나타나도록 할 수 있습니다.
블록 위로 마우스를 이동하고 설정 아이콘을 클릭하기만 하면 글로벌 블록이 생성됩니다. 볼트 모양의 아이콘을 클릭한 후 Make it Global을 토글합니다.

설정 아이콘을 클릭하고 하트 아이콘을 클릭하여 블록을 저장합니다.
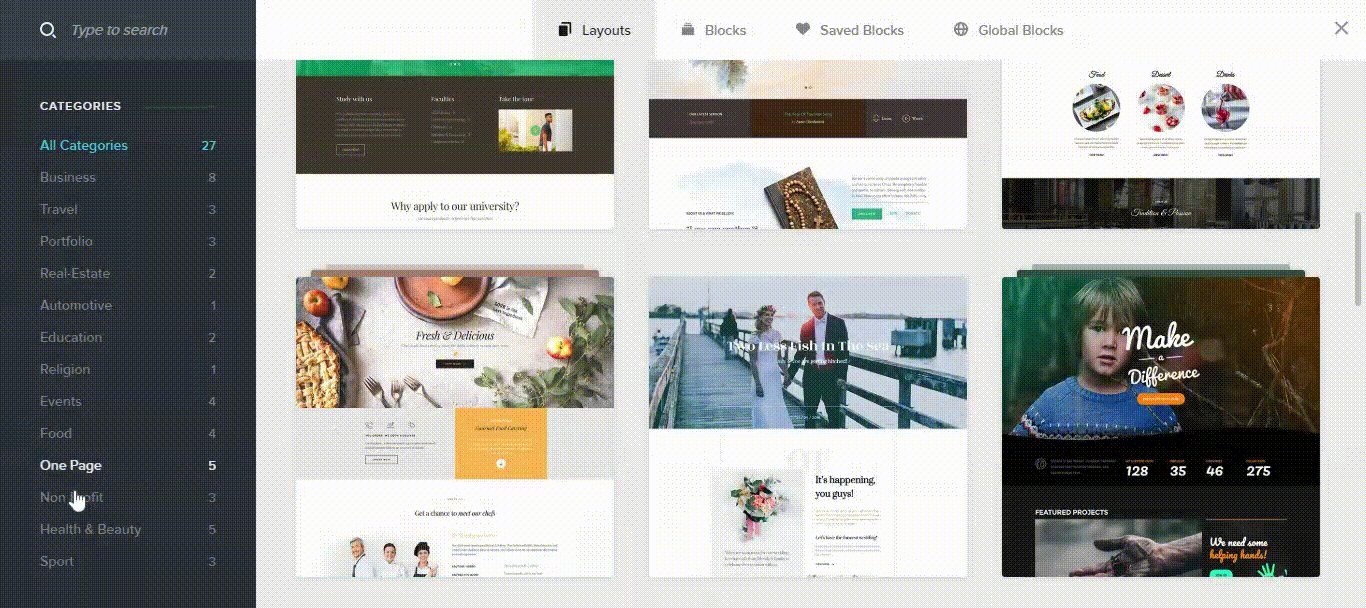
미리 만들어진 레이아웃
Brizy 레이아웃은 정말 기쁩니다. 각각은 환상적으로 보이고 많은 시간을 절약해 줄 것이지만 Brizy Pro에서만 사용할 수 있습니다.
파란색 더하기 버튼을 클릭하면 레이아웃에 액세스할 수 있습니다. 카테고리별로 구성되어 있으며 많은 레이아웃에 여러 페이지가 포함되어 있어 사실상 전체 웹 사이트를 만드는 것이 좋습니다.

이러한 레이아웃은 또한 완전히 조정 가능하므로 원하는 항목을 추가하고 여백을 변경하고 배경을 변경할 수 있습니다.

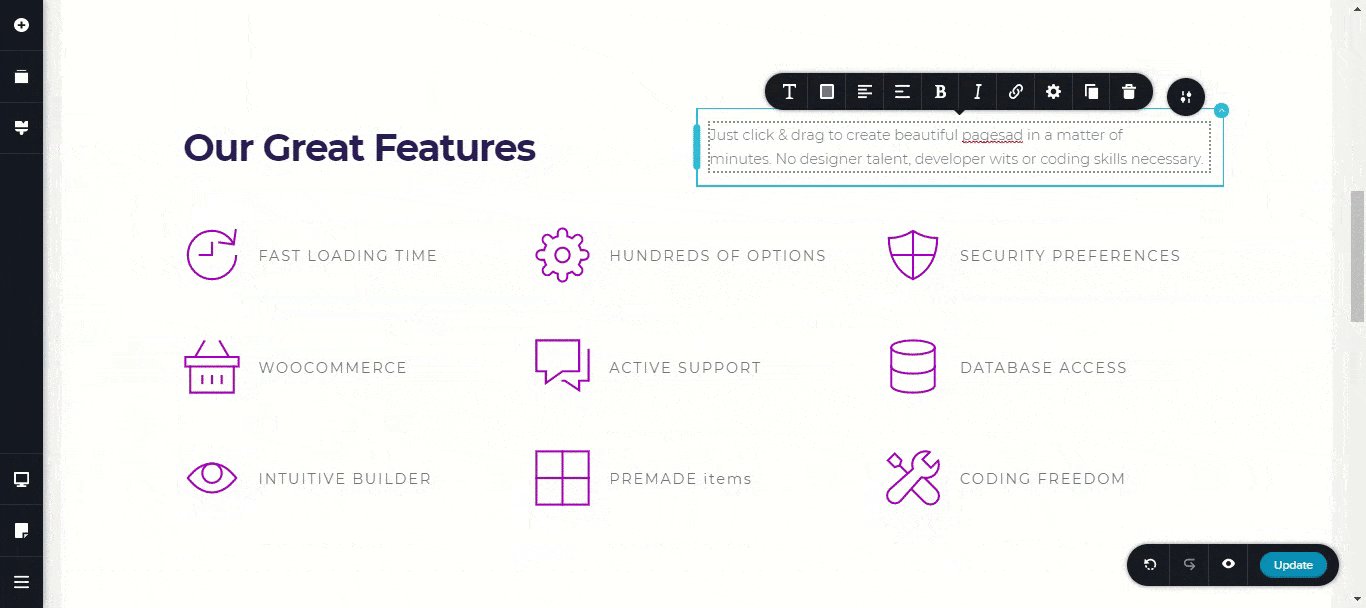
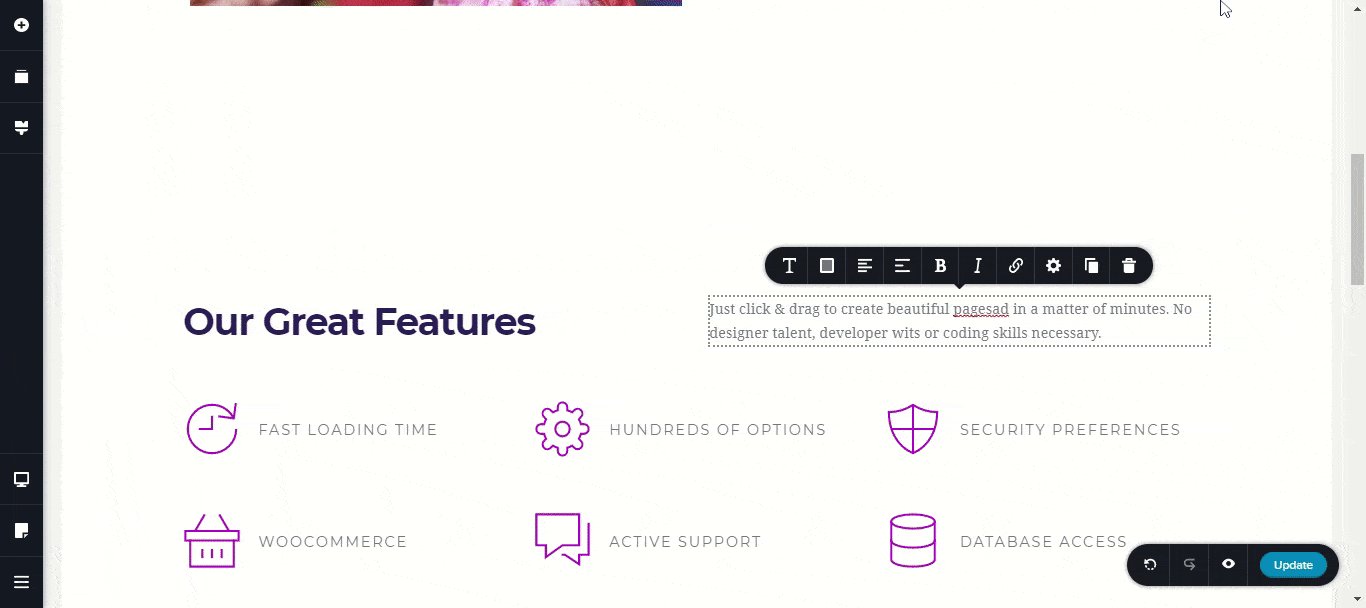
요소 편집
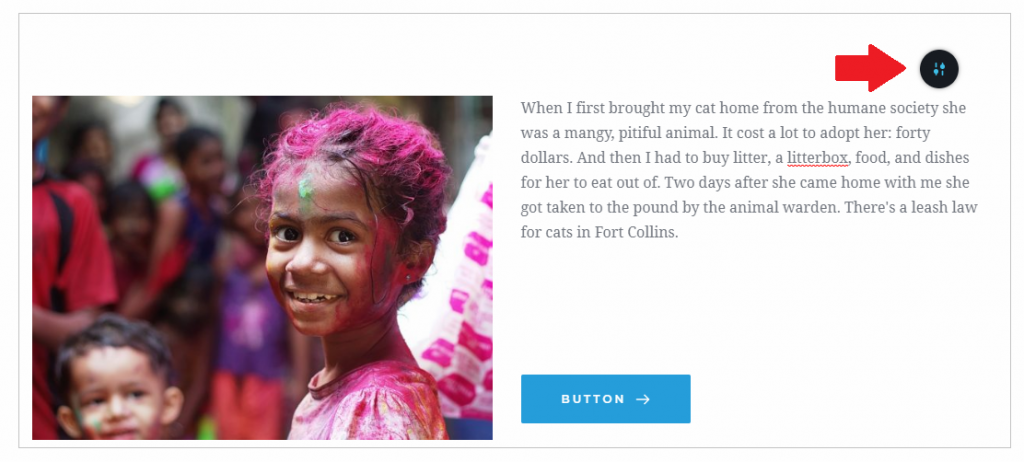
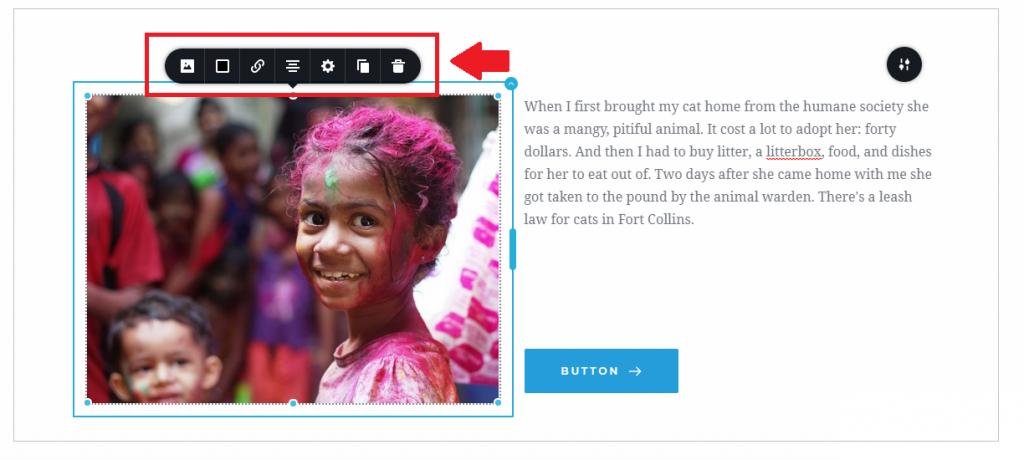
블록과 마찬가지로 편집 영역에서 모든 요소를 직접 편집할 수 있습니다. 요소를 클릭하면 다음 도구 모음이 나타납니다.

이 도구 모음은 요소에 따라 다릅니다. 하지만 이 검토의 목적을 위해 그림 도구 모음을 살펴보겠습니다.
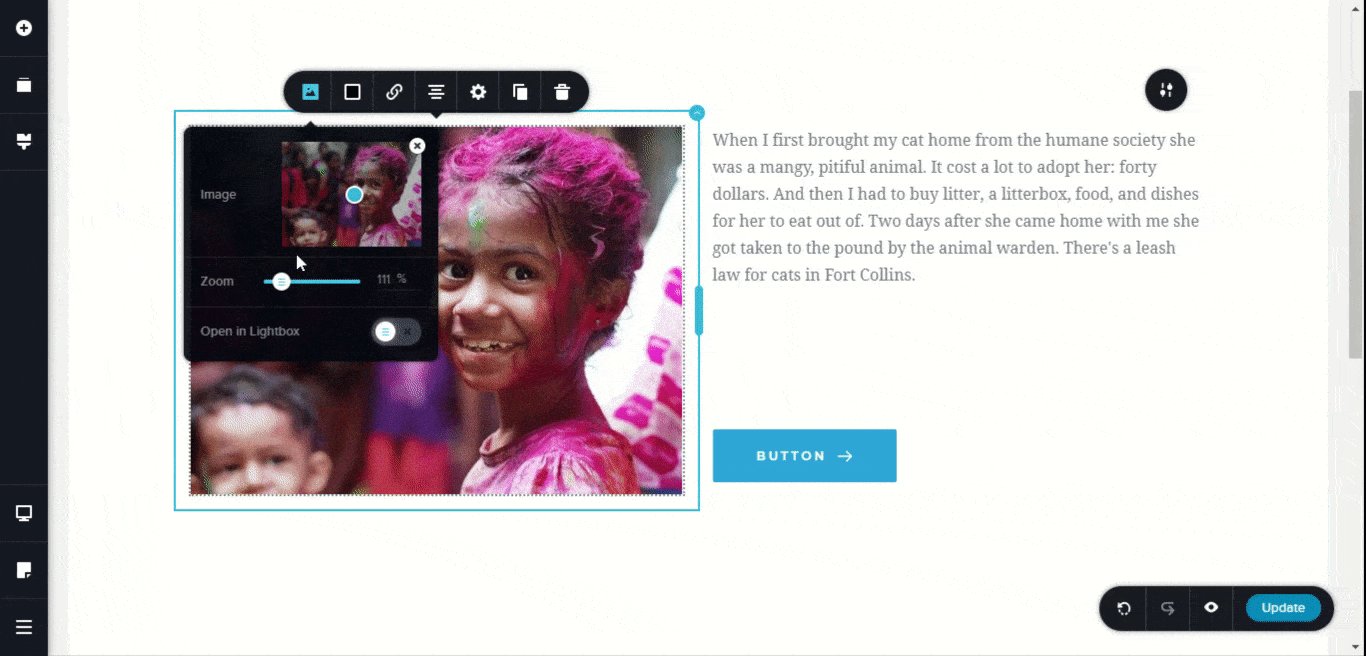
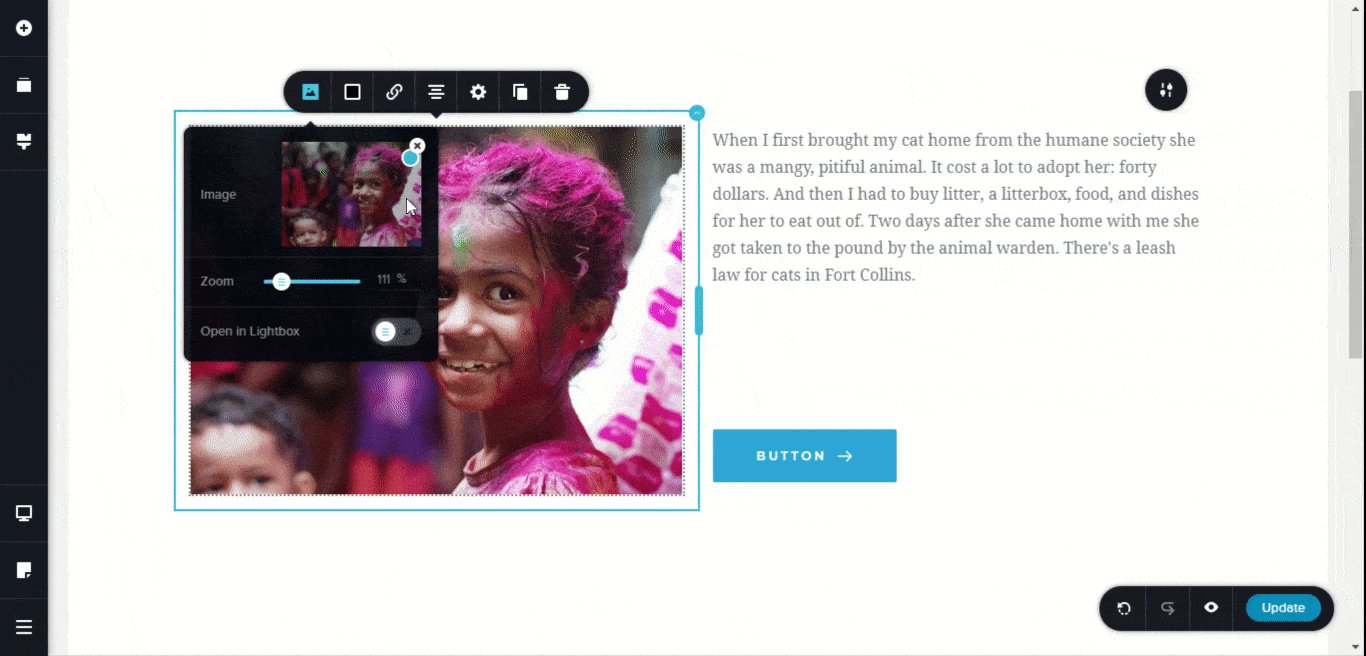
이미지 포커스 & 줌
Brizy에는 페이지에 표시되는 이미지 섹션을 결정할 수 있는 정말 멋진 기능이 있습니다. 작동 방식은 다음과 같습니다.

다른 페이지 빌더에서는 이 기능을 본 적이 없으며 페이지 빌더에서 사진을 사용할 때 겪었던 문제 중 하나를 제거합니다.
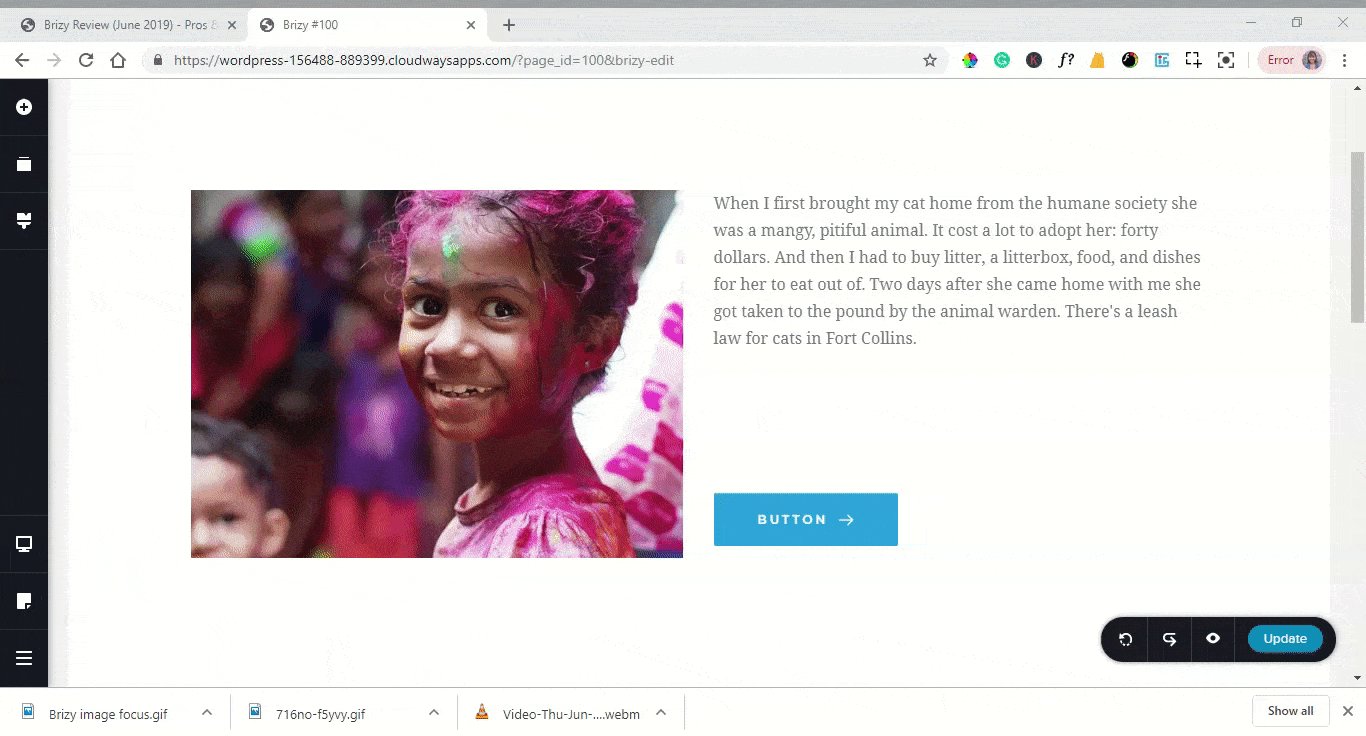
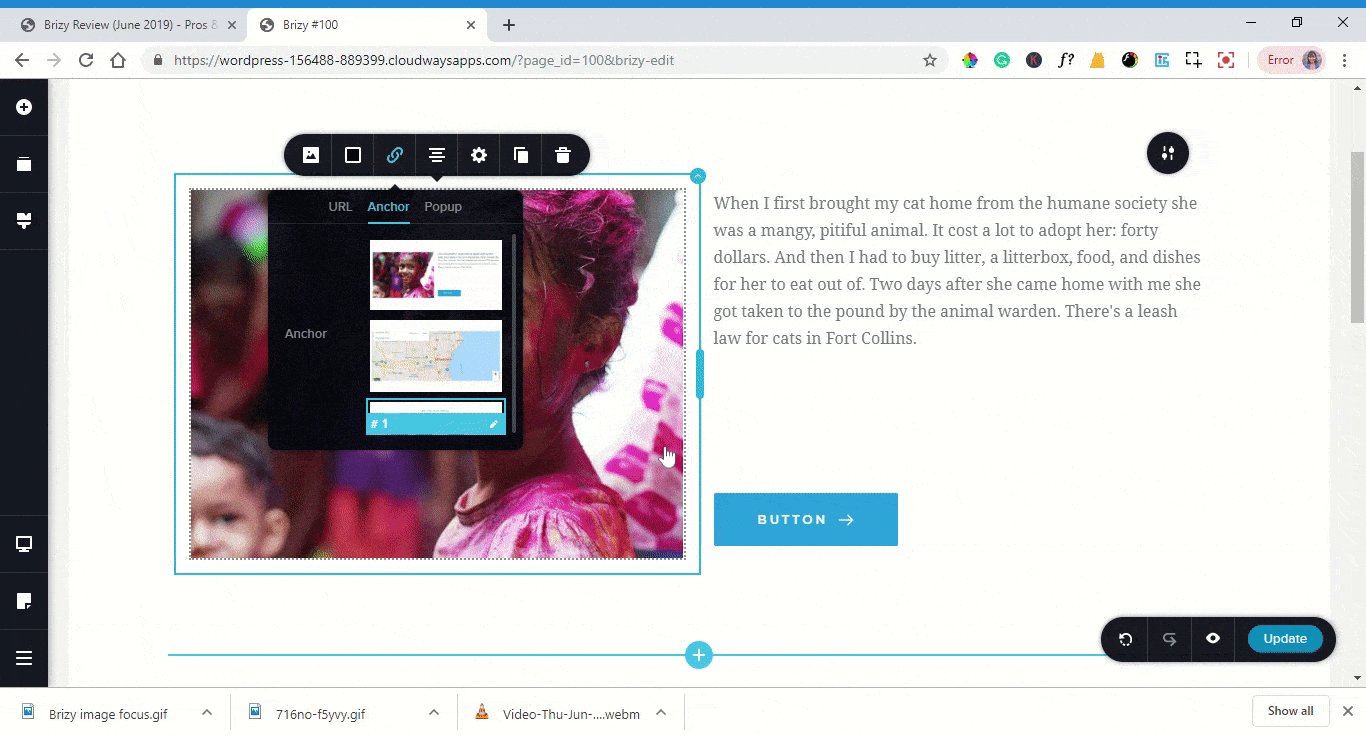
섹션에 앵커
한 조각을 다른 부분에 연결하는 Brizy의 능력은 또 다른 특징입니다. 이 작업은 ID를 사용하여 수동으로 수행할 수 있지만 Brizy를 사용하면 훨씬 쉽게 수행할 수 있습니다. 이 기술은 단순히 사진이 아닌 모든 항목에 사용할 수 있습니다.
방법은 다음과 같습니다.

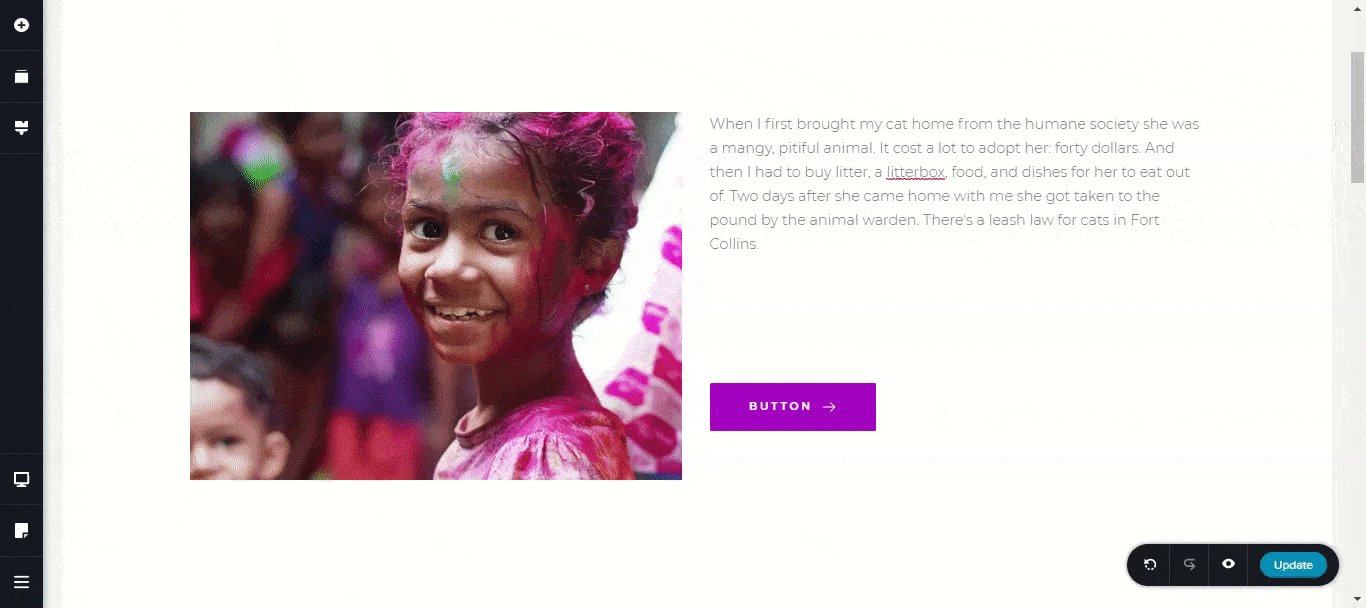
기타 사용자 정의 옵션
다른 페이지 빌더는 편집 영역에서 바로 사진의 높이와 너비를 변경할 수 없지만 Brizy는 변경했습니다. 조정 지점이 이미지를 둘러싸서 크기를 쉽게 변경할 수 있습니다.
또한 그림자를 추가하고, URL 또는 팝업에 연결하고(나중에 자세히 설명), 정렬을 변경하고, 복제하고, 원형으로 만들고, 시작 애니메이션을 추가하는 등의 작업을 수행할 수 있습니다.
접근 가능한 모든 편집 도구를 검토하지는 않겠지만 Brizy가 몇 가지 환상적인 작업을 수행할 수 있다는 점만 말씀드리겠습니다. 다양한 요소와 블록을 실험하면서 즐거운 시간을 보낼 수 있습니다.
가장 좋은 점은 편집 영역을 벗어나거나 보조 제어판을 사용하지 않고도 이 모든 작업을 실제로 수행할 수 있다는 것입니다.
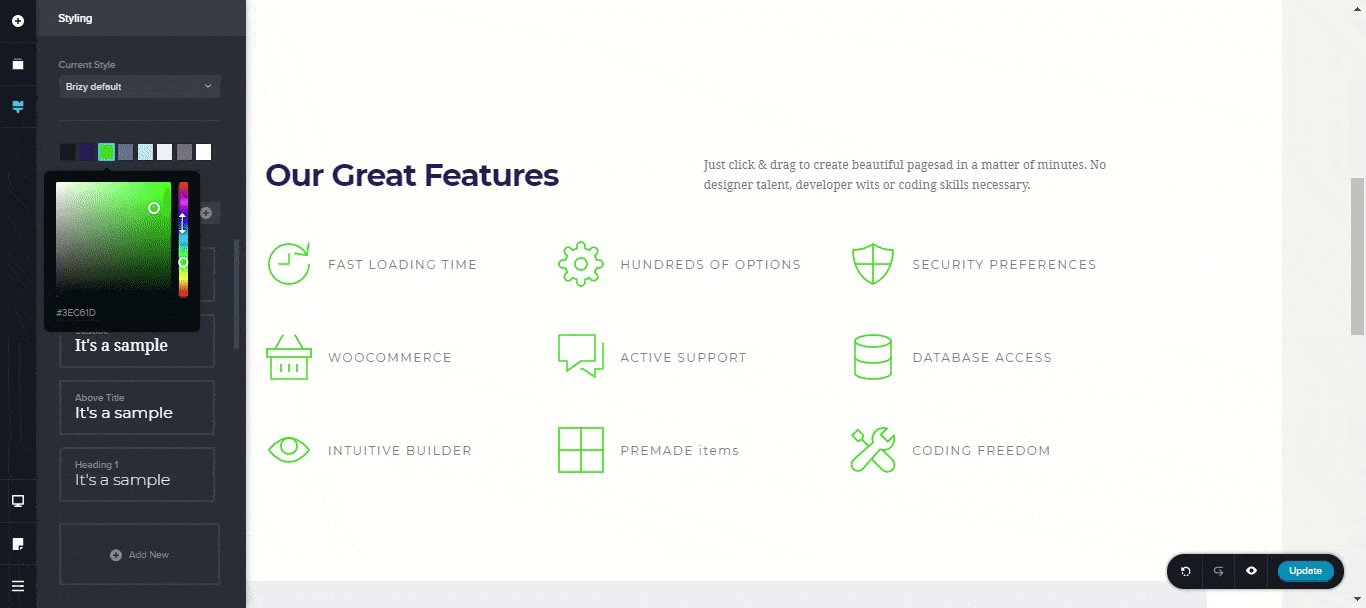
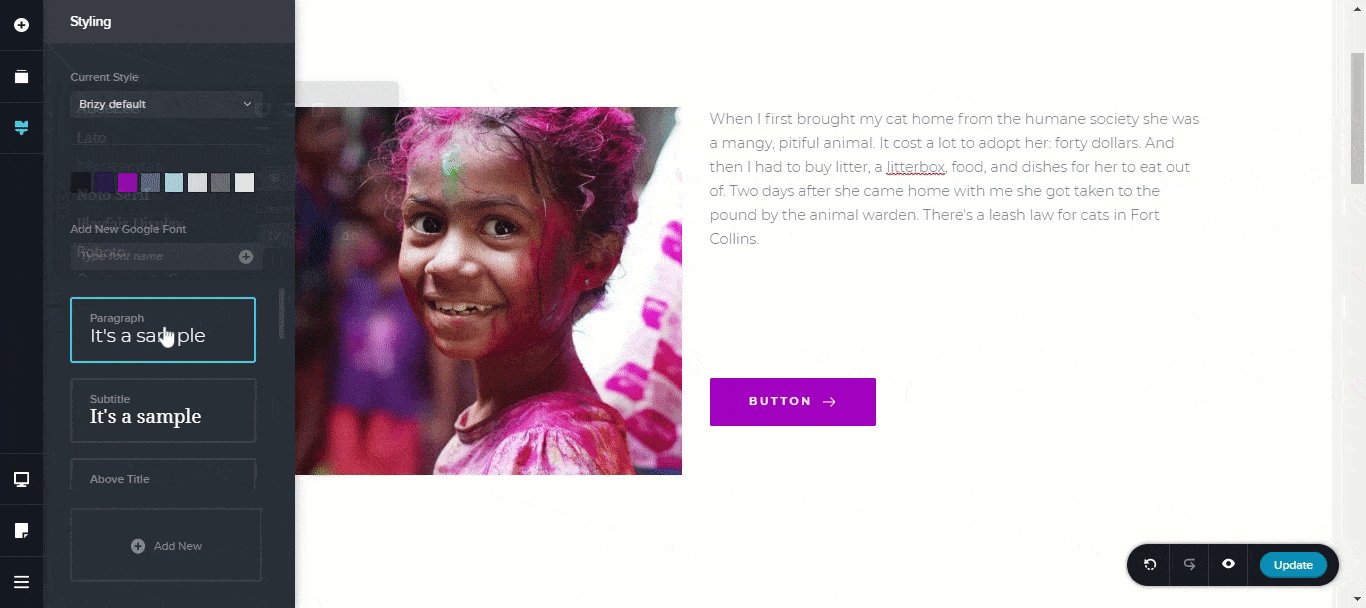
글로벌 스타일링
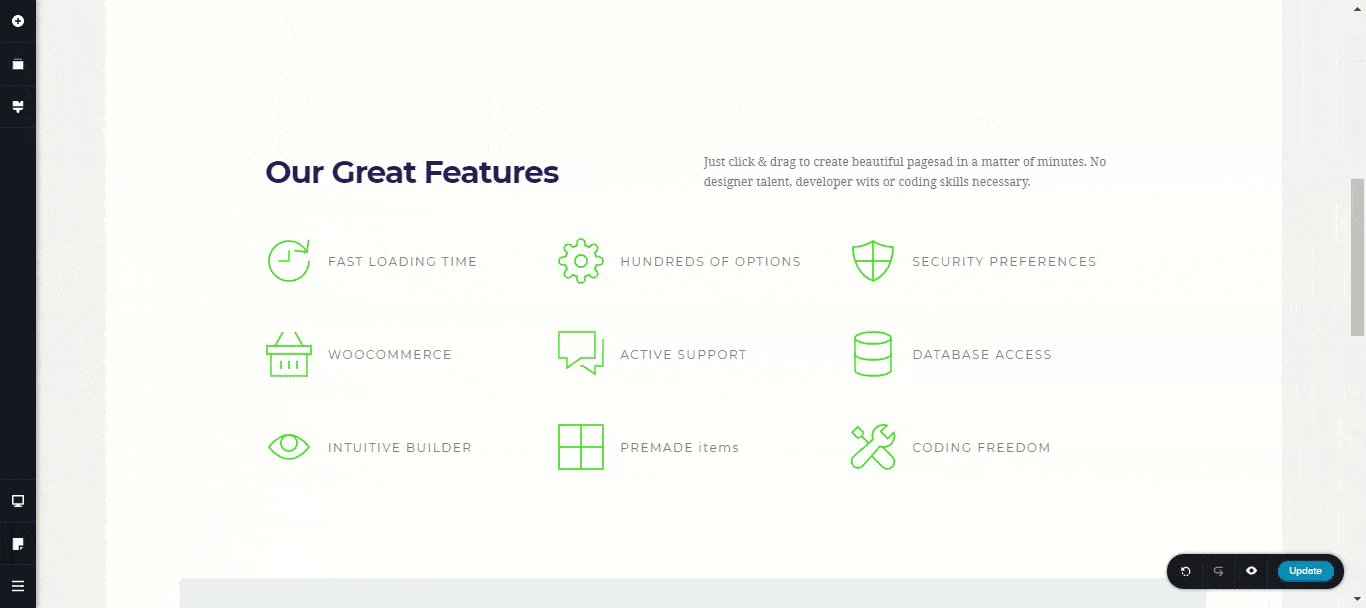
Brizy의 글로벌 스타일링은 다른 페이지 빌더와 차별화되는 또 다른 특징입니다. 전역 스타일링을 사용하면 단일 위치에서 동일한 색상으로 모든 요소의 색상을 변경할 수 있습니다.
자세히 설명하자면 다른 페이지 빌더에서 모든 아이콘이 보라색이고 색상을 변경하려면 개별적으로 변경해야 합니다.
웹사이트에 아이콘이 많은 경우 시간이 다소 걸릴 수 있습니다.
그러나 전역 스타일 지정을 사용하면 아이콘, 테두리 및 타이포그래피와 같은 여러 요소에 단일 색상을 할당할 수 있습니다. 색상에 연결된 모든 요소의 색상을 한 번에 변경할 수 있습니다.
따라서 보라색과 관련된 10개의 아이콘이 있고 색상을 변경하려는 경우 클릭 한 번으로 수행할 수 있습니다.
제가 말하는 내용은 다음과 같습니다.

텍스트도 같은 방식으로 사용할 수 있습니다. 모든 단락, 부제, 제목 및 기타 요소를 한 곳에서 스타일 지정할 수 있습니다.

이 기능은 시간을 절약할 뿐만 아니라 페이지 디자인이 전체적으로 일정하게 유지되도록 합니다.
연락처 양식
무료 및 상용 버전 모두 요소 또는 미리 만들어진 블록을 사용하여 시각적으로 매력적인 문의 양식을 디자인할 수 있습니다.
필수 필드, 필드 유형, 배경색 또는 그림, 글꼴 등을 변경할 수 있습니다.

섹션을 슬라이더로
슬라이더는 일부 페이지 빌더에서 비용이 많이 드는 기능이지만 Brizy는 슬라이더를 무료로 제공하고 사용하기 매우 간단하게 만들었습니다.
슬라이더를 만들고자 하는 부분에 마우스 오버 후 편집 툴바를 선택합니다. 볼트 모양의 아이콘을 전환합니다. 슬라이더를 만듭니다. 이제 슬라이더가 생겼습니다. 배경의 이미지나 색상을 변경하고, 자동으로 재생되도록 설정하고, 화살표를 변경하는 등의 작업을 할 수 있습니다.

이 외에도 몇 가지 다른 기능이 있습니다-
- 헤더 & 바닥글(Pro 전용)
- 팝업(Pro 전용)
- 모바일 응답 제어 (무료 & Pro)
- 역할 관리자(무료 & Pro)
- 4000+ 아이콘(무료 & Pro)
- 실행 취소/다시 실행(무료 & Pro)
- 자동 저장(무료 & Pro)
- 모든 블록을 슬라이더로 전환(무료 & Pro)
- 모양 구분선(Pro만 해당)
- 이미지 및 비디오 필터(Pro만 해당)
- 마케팅 앱 통합(Pro만 해당)
- 동적 콘텐츠(Pro만 해당) 등
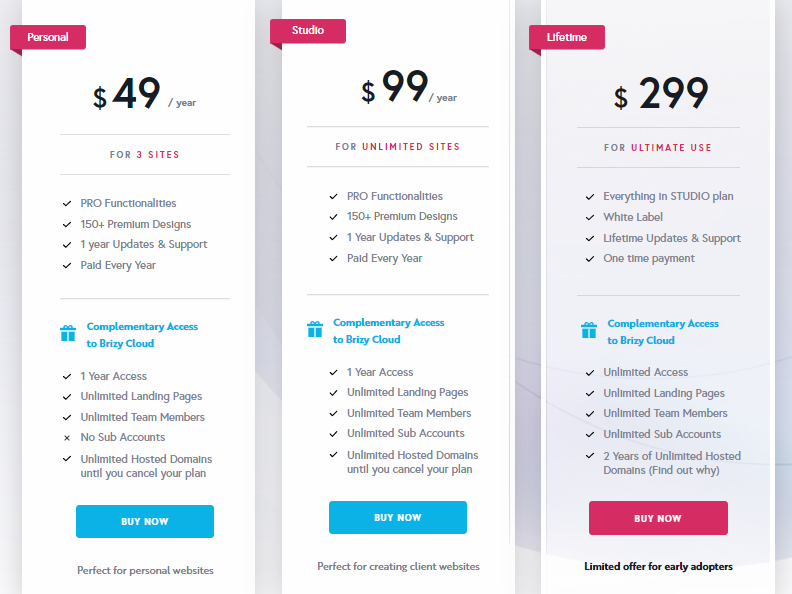
가격
Brizy는 내 생각에 가장 관대한 제안을 제공하는 페이지 빌더 중 하나입니다. 연간 $49에 3개의 웹사이트에 대한 모든 프로 기능, 업데이트 및 지원에 액세스할 수 있습니다. 원하는 것이 개인 웹 사이트를 구축하는 것이라면 이것은 괜찮은 거래입니다.
Studio 제품은 고객을 위한 웹사이트를 제작하거나 매년 많은 수의 웹사이트를 만드는 경우에 이상적입니다.
평생 요금제에는 일회성 가격으로 모든 Pro 기능, 업데이트 및 지원에 대한 액세스가 포함됩니다. 이 페이지 빌더에 투자하고 미래에 업데이트되고 개선된 상태를 유지하려는 개인에게는 제한된 기회이며 공정한 가치라고 생각합니다.
또한 30일 동안 환불 보장을 제공합니다.

장점 & 단점
Brizy에는 내가 좋아하는 여러 가지 기능이 있습니다. 유망한 페이지 빌더이며 여기에서 간단히 살펴 보겠습니다.
- 이미지 초점 및 확대/축소, 전역 스타일 지정 및 블록 재정렬은 모두 고유한 기능입니다. 이러한 기능은 다른 페이지 빌더에서는 찾을 수 없으며 Brizy 팀이 다른 페이지 빌더와 함께 사용자 경험을 광범위하게 조사한 방법을 보여줍니다.
- 사용자 친화적이고 깔끔한 디자인은 한 번에 너무 많은 편집 가능성으로 사용자를 압도하지 않습니다. 단순히 그 당시에 보아야 할 것을 표시하여 보다 편안하고 실감나는 경험을 제공합니다.
- 마우스를 올리면 행의 패딩 표시, 자동 저장, 실행 취소/다시 실행과 같은 기능으로 사용자의 삶을 훨씬 더 쉽게 만듭니다.
- 미리 만들어진 블록과 레이아웃은 놀랍습니다. 그들은 분명히 전문가들에 의해 개발되었으며 내 프로젝트 중 하나에 하나를 사용하는 것을 꺼리지 않을 것입니다.
- 평생 액세스에 대해 $299의 일회성 요금을 지속적으로 제공하는 것은 놀라운 일입니다. Brizy는 출시된 지 1년 만에 이미 많은 가능성을 보여주었기 때문에 몇 년 후에 얼마나 멀리 올지 상상할 수 밖에 없습니다.
- Brizy Cloud는 랜딩 페이지 개발 프로세스를 단순화하는 환상적인 애플리케이션입니다.
- 약 4000개의 아이콘이 있습니다!
- 대부분의 잘 코딩된 테마와 함께 작동합니다.
- Brizy Pro는 MailChimp, HubSpot 및 Woocommerce와 같은 잘 알려진 서비스와 함께 작동합니다.
- 그들은 미래 계획과 현재 프로젝트를 볼 수 있는 공개 Trello 보드를 가지고 있습니다. 또한 보고 싶거나 개선하고 싶은 기능을 제안하고 투표할 수 있습니다.
또한 Brizy에서 개인적으로 마음에 들지 않는 몇 가지가 있습니다.
- 페이지 빌더를 처음 열 때 Brizy 템플릿을 사용하는 방식이 혼란스럽습니다. 작업할 수 있도록 테마를 확인해야 합니다.
- 초기화 버튼이 없어서 조금 있다가 다시 시작하고 싶으면 파트를 하나씩 지워야 할 것 같아요.
- 내가 선택한 레이아웃을 교체하는 기능도 없으므로 각 영역을 개별적으로 지워야 합니다. 한 번에 모든 것을 지우거나 레이아웃을 빠르게 변경할 수 있는 방법이 있다면 이상적일 것입니다.
- Brizy는 무료 버전에서도 다른 페이지 빌더보다 훨씬 적은 수의 요소를 제공합니다.
- 빈 블록을 추가하는 원클릭 방식이 있다면 더 편리할 것입니다.
- 추가 조건/트리거가 진행 중이지만 현재는 클릭만으로 팝업이 활성화됩니다.
- Brizy는 단축 코드를 사용하지 않지만 제거 후 많은 div> 코드를 남깁니다.
마지막 생각들
Brizy 는 새로운 페이지 빌더이지만 이미 많은 잠재력을 가지고 있습니다. 그들의 강점은 디자인 프로세스를 초보자도 충분히 매끄럽고 간단하게 만드는 데 있습니다. Brizy는 곧 전문가가 된 기분을 느끼게 할 것입니다.
일반적으로 저는 제가 신뢰할 수 있고 장기적으로 지원될 제품만 사용하고 싶기 때문에 새로운 페이지 빌더에 대해 흥분하지 않을 것입니다.
Brizy WordPress 페이지 빌더 를 독특하게 만드는 것은 작성자가 10년 동안 WordPress 제품을 만들어 왔다는 것입니다. 그것이 나를 구별하는 것입니다.
그들은 현재 몇 가지 놀라운 기능이 계획된 상당히 공격적인 로드맵을 가지고 있습니다. 따라서 배달 가능 여부는 시간만이 알려줄 것입니다. 나는 그들이 할 수 있고 그렇게 할 것이라고 생각합니다.
전반적으로 Brizy는 진정으로 간단한 웹 페이지를 간단하게 만드는 페이지 빌더를 찾는 사람들에게 탁월한 선택입니다.




