소기업 소유주, 블로거 또는 웹사이트를 만들고자 하는 사람이라면 Breakdance Page Builder 가 완벽한 도구입니다. 웹 디자인에 대한 전문 지식 없이도 멋진 웹 사이트를 쉽게 디자인하고 시작할 수 있는 포괄적인 기능 세트를 제공합니다.

Breakdance Page Builder를 사용하면 직관적인 사용자 인터페이스와 드래그 앤 드롭 기능 덕분에 최소한의 노력으로 전문가 수준의 웹사이트를 만들 수 있습니다. 간단한 블로그, 전자 상거래 사이트 또는 포트폴리오를 만들어야 하는 경우 Breakdance Page Builder에는 시작하는 데 필요한 모든 것이 있습니다.
이 기사에서는 Breakdance Page Builder의 기능, 가격, 시스템 요구 사항 및 성능에 대해 자세히 살펴보겠습니다. 이 도구가 고유한 브랜드를 반영하고 잠재 고객을 참여시키는 웹 사이트를 만드는 데 어떻게 도움이 되는지 살펴보겠습니다. 따라서 온라인 인지도를 한 단계 높일 준비가 되었으면 지금 시작하세요!
요구 사항
Breakdance WordPress 페이지 빌더 사용에 대해 언급된 특정 요구 사항은 없지만 최신 버전의 WordPress(현재 버전 6.1)에서 활용하는 것이 좋습니다. 4.5와 같은 이전 버전을 사용하는 경우 빌더 작업에 도움이 필요할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Oxygen 또는 Divi와 같은 페이지 빌더를 이미 사용하고 있는 경우 현재 웹 사이트에 악영향을 미치지 않도록 WordPress 스테이징 환경에서 새 빌더를 사용하는 것이 좋습니다.
특징
Breakdance는 멋진 WordPress 웹사이트를 만들고자 하는 개발자와 에이전시 모두에게 유용한 솔루션이 된 다재다능하고 강력한 도구입니다. 직관적인 사용자 인터페이스와 120개 이상의 요소로 구성된 방대한 라이브러리를 통해 Breakdance는 시각적으로 매력적일 뿐만 아니라 완벽하게 작동하는 웹 사이트를 즉시 구축할 수 있도록 도와줍니다.
이 페이지 빌더는 웹사이트 구축을 쉽게 만들어주는 다양한 기능을 제공합니다. 노련한 개발자이든 초보자이든 상관없이 Breakdance는 경쟁에서 눈에 띄는 독특하고 매력적인 웹 사이트를 만들 수 있는 사용하기 쉬운 플랫폼을 제공합니다.
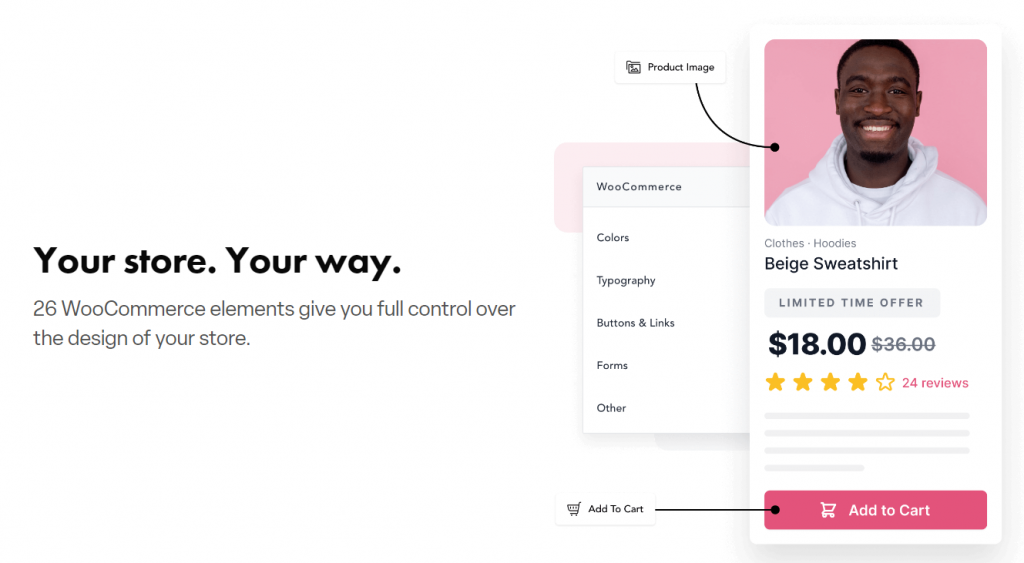
우커머스

Breakdance 플랫폼은 WooCommerce 상점에 필요한 필수 요소에 대한 포괄적인 지원을 제공하며 직관적이고 사용자 친화적인 비주얼 빌더도 자랑합니다. 20개 이상의 사용자 정의 가능한 WooCommerce 요소를 사용하여 제품 카트 버튼, 제품 설명, 제품 이미지 및 제품 가격을 포함하여 온라인 상점의 모든 측면을 맞춤화할 수 있습니다.
또한 Breakdance를 사용하면 간단한 끌어서 놓기 기능을 사용하여 장바구니 페이지, 결제 페이지, 계정 페이지, 상점 페이지 및 주문 추적 페이지와 같은 주요 WooCommerce 페이지를 만들 수 있습니다.
프리미엄 요소
Breakdance를 사용하면 120개 이상의 프리미엄 요소 컬렉션 덕분에 웹 사이트 구축 프로세스를 가속화할 수 있습니다. 이러한 요소는 Basic, Blocks, Site, Advanced, Dynamic, Forms 및 WooCommerce를 포함한 7가지 범주로 구분되어 선택할 수 있는 다양한 옵션을 제공합니다.
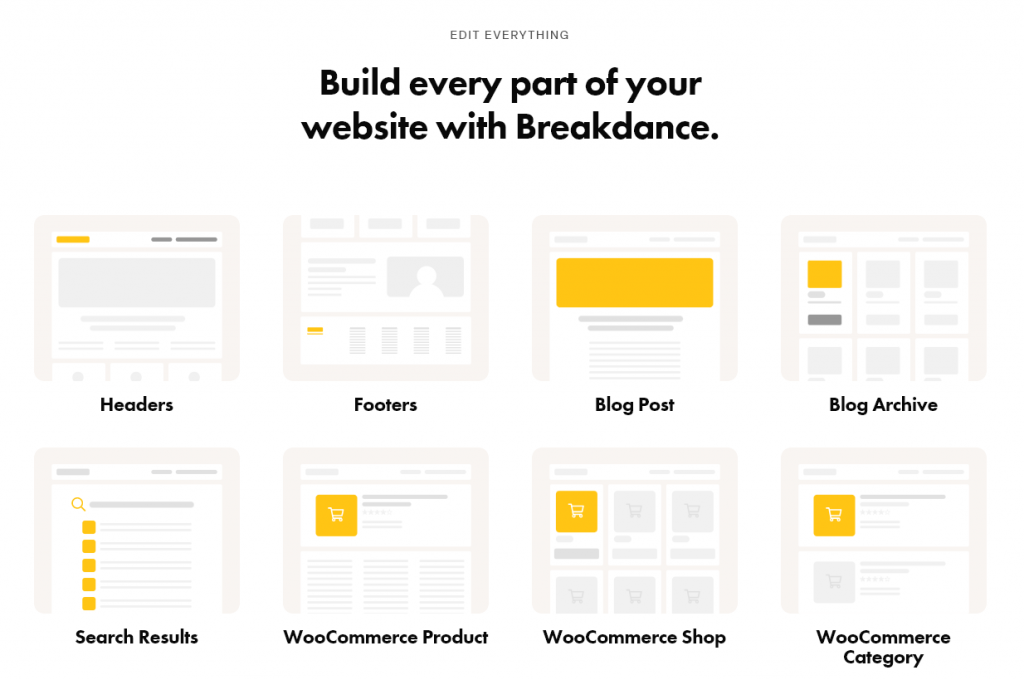
전체 사이트 편집

Breakdance를 사용하면 머리글, 바닥글 및 템플릿을 포함하여 웹 사이트의 모든 측면을 디자인하여 시각적으로 매력적인 웹 사이트를 만들 수 있습니다. 블로그 게시물, 아카이브, 검색 결과, WooCommerce 제품, 쇼핑 페이지, 404 페이지, 사용자 지정 게시물 유형과 같은 다양한 섹션의 디자인을 완벽하게 제어할 수 있습니다.
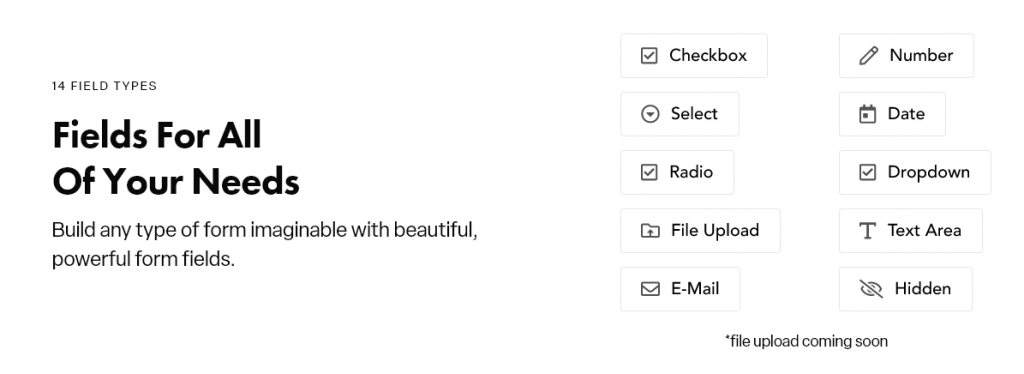
양식 작성기

양식은 주문을 처리하기 위한 문의 양식 및 체크아웃 양식을 통해 잠재 고객을 생성하고 고객과 연결을 설정할 수 있으므로 웹 사이트에서 중요한 역할을 합니다.
Breakdance를 사용하면 원하는 대로 다양한 형태를 디자인할 수 있습니다. 연락처 양식, 등록 또는 로그인 양식을 작성해야 하는 경우 Breakdance는 모든 요구 사항을 쉽게 충족합니다.
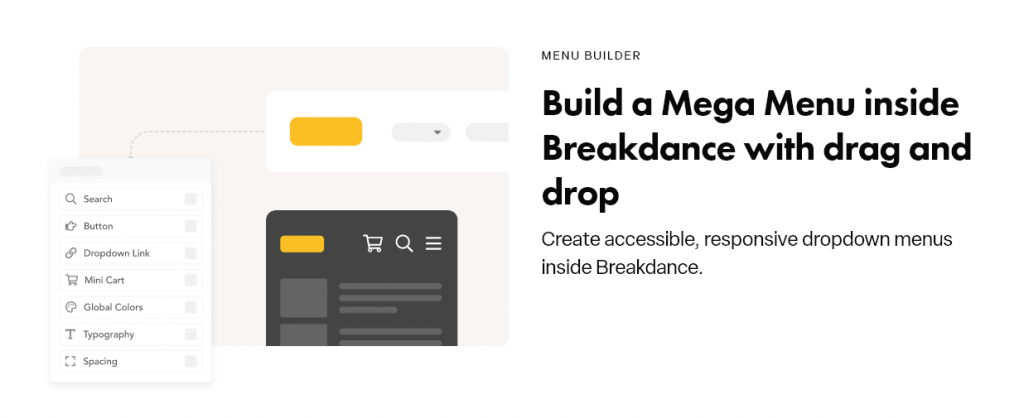
헤더 & 메뉴

헤더와 메뉴는 웹사이트 방문자를 원하는 목적지로 안내하는 데 중요한 역할을 합니다. 경우에 따라 메뉴 표시줄을 고정하여 랜딩 페이지에 계속 표시되도록 해야 합니다.
Breakdance는 단순 메뉴, 드롭다운 메뉴 및 메가 메뉴를 포함하여 반응형 메뉴를 만들기 위한 다양한 옵션을 제공합니다. 또한 이 도구를 사용하면 스티커, 오버레이, 미니 카트 등과 같은 다양한 헤더 유형을 생성할 수 있습니다.
글로벌 스타일
전역 설정 및 요소는 웹 사이트의 다양한 섹션 또는 페이지에서 사용하거나 통합할 수 있는 페이지 빌더 내의 기능입니다. 전역 설정에는 글꼴 스타일, 색 구성표 및 한 번 설정하여 전체 웹 사이트에서 사용할 수 있는 레이아웃 옵션이 포함됩니다.
머리글, 바닥글 및 버튼과 같은 요소는 전역으로 태그를 지정하여 매번 다시 만들지 않고도 여러 페이지에 쉽게 포함할 수 있습니다. 이렇게 하면 시간을 절약하고 웹 사이트 전체에서 일관성을 높일 수 있습니다.
성능

페이지 빌더는 사이트에 과도한 코드나 스크립트를 추가하여 페이지 로드 시간을 늦출 수 있으므로 웹사이트 성능과 SEO에 영향을 미칠 수 있습니다. 캐싱 플러그인 또는 CDN( Content Delivery Network )을 통합하는 신뢰할 수 있고 잘 설계된 빌더를 선택하는 것이 중요합니다.
Breakdance에 따르면 그들의 도구는 모든 CDN과 완전히 호환되며 페이지를 저장할 때마다 모든 정적 CSS를 캐시합니다. 또한 WordPress에 내장된 img srcset 및 크기 기능을 활용하여 이미지를 최적화합니다. srcset 속성을 사용하면 웹사이트에서 장치의 화면 크기에 따라 가장 적합한 이미지를 자동으로 선택하여 표시할 수 있습니다. WordPress 버전 4.4 이상에는 srcset 속성이 자동으로 포함되어 이미지 최적화가 향상됩니다.
디자인 라이브러리

Breakdance는 직관적인 노코드 디자인 빌더를 사용하여 쉽게 사용자 정의할 수 있는 다양한 템플릿을 제공하는 편리한 디자인 라이브러리를 제공합니다. 이러한 템플릿은 전문적으로 설계되었으며 완벽하게 반응하며 클릭 한 번으로 가져올 수 있습니다.
설치 과정
Breakdance 웹 사이트 빌더 설치는 아주 간단하며 몇 가지 간단한 단계만 거치면 완료할 수 있습니다. 시작하는 방법은 다음과 같습니다.
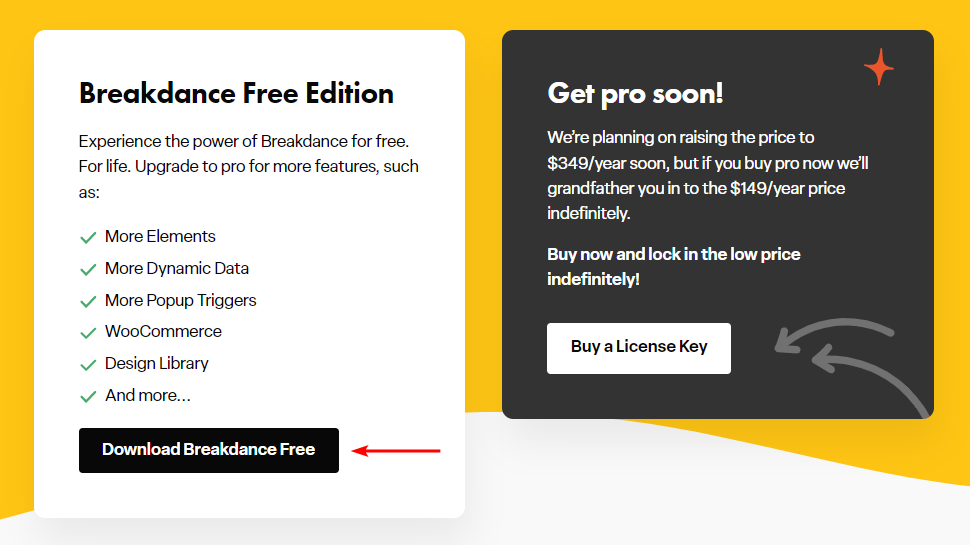
Breakdance 웹사이트를 방문하여 플러그인을 다운로드하여 시작하십시오. 그런 다음 "Get Breakdance Free" 버튼을 클릭하십시오.

다음으로 zip 파일이 다운로드됩니다.

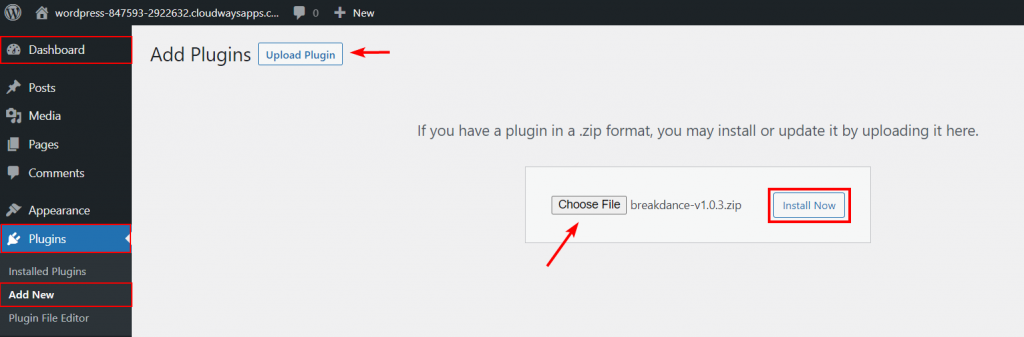
시작하려면 로그인하여 WordPress 웹 사이트에 액세스하십시오. WordPress 대시보드에 있으면 "플러그인" 섹션으로 이동하여 "새로 추가"를 클릭하십시오. 여기에서 "플러그인 업로드"를 선택하고 "파일 선택" 버튼을 사용하여 컴퓨터에서 Breakdance zip 파일을 찾아 업로드합니다.

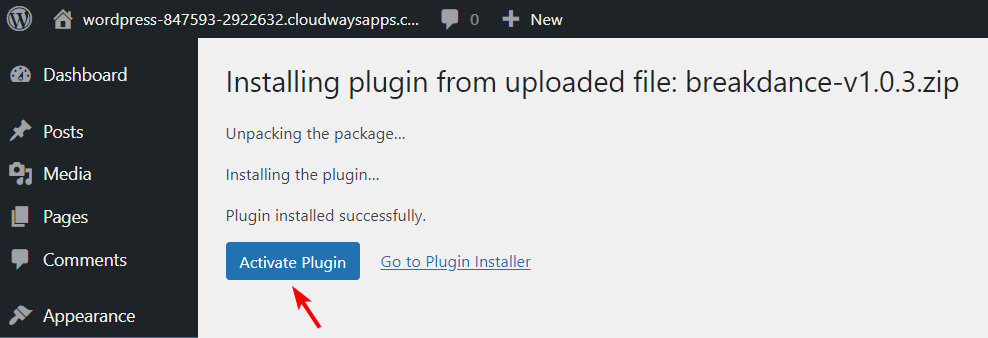
시작하려면 "설치" 버튼을 선택하고 플러그인 설치를 진행하십시오. 설치가 완료되면 "활성화" 버튼을 클릭하여 플러그인을 활성화합니다.

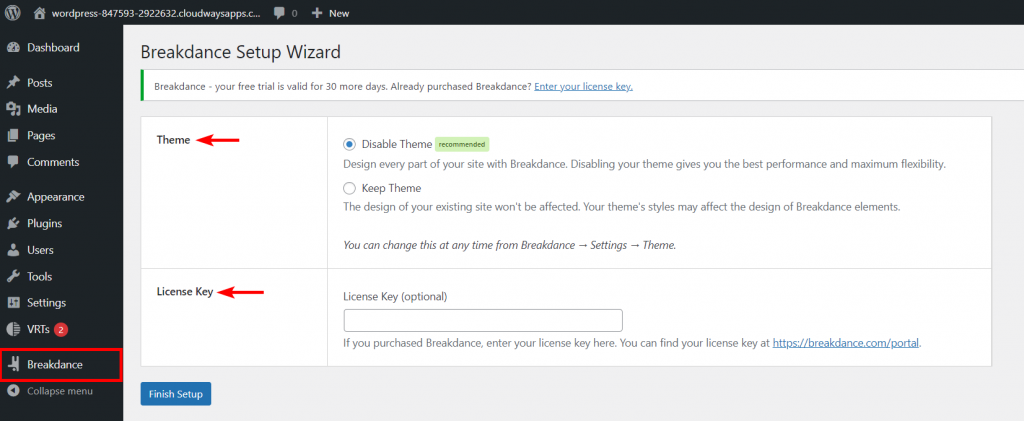
Breakdance 플러그인이 성공적으로 활성화되었으며 이제 "Breakdance"라는 새 탭이 왼쪽 WordPress 대시보드에 표시됩니다. Breakdance 설정 마법사를 진행하면서 중요한 단계는 테마 및 라이선스 키를 구성하는 것입니다. 이 단계에서는 테마를 비활성화하거나 유지하는 두 가지 옵션을 제공합니다.

Breakdance를 활용하면 웹사이트의 모든 측면을 디자인할 수 있습니다. 여기에는 머리글, 바닥글, 페이지, 아카이브 페이지 및 사용자 지정 게시물 유형이 포함되어 사이트 모양을 완벽하게 제어할 수 있습니다. 테마를 비활성화하면 일반적으로 테마 팽창이라고 하는 사이트 속도를 저하시킬 수 있는 과도한 코드를 방지할 수 있습니다.

그리고 당신은 갈 수 있습니다!
장점 & 단점
Breakdance 웹사이트 빌더 사용의 주요 이점 중 하나는 사용자 친화적인 인터페이스입니다. 끌어서 놓기 기능과 미리 디자인된 템플릿을 통해 사용자는 코딩 경험 없이도 쉽게 웹 사이트를 만들고 디자인할 수 있습니다. 또한 사용자 지정 옵션을 통해 사용자는 웹 사이트에 텍스트, 이미지 및 기타 요소를 추가하고 다양한 템플릿 중에서 선택하여 고유한 모양과 느낌을 만들 수 있습니다. 웹 사이트 빌더는 또한 사용하기 쉽도록 설계되어 사용자가 코딩 방법을 배우는 데 많은 시간을 소비하지 않고도 웹 사이트를 빠르게 만들 수 있습니다. 마지막으로 Breakdance는 웹 디자이너를 고용하여 처음부터 웹 사이트를 만드는 것보다 저렴합니다.
그러나 Breakdance 웹사이트 빌더 사용에는 몇 가지 제한 사항이 있습니다. 예를 들어 사용자가 웹사이트의 모양과 느낌을 사용자 정의할 수 있지만 전문 웹 디자이너를 고용하는 것과 비교할 때 디자인 옵션이 제한될 수 있습니다. 또한 사용자는 자신의 웹 사이트 코드에 대한 제어가 제한되어 특정 사용자 정의를 수행하거나 특정 기능을 구현하는 기능이 제한될 수 있습니다. 웹 사이트 빌더는 또한 확장성이 제한적일 수 있습니다. 즉, 웹 사이트의 성장을 제한할 수 있는 많은 양의 트래픽이나 복잡한 기능을 처리하는 데 어려움을 겪을 수 있습니다. 마지막으로 사용자는 플랫폼에 의존할 수 있습니다. 즉, 웹사이트 빌더가 사업을 중단하거나 서비스를 중단하면 웹사이트를 잃을 수 있습니다.
마무리
결론적으로 귀하가 소기업 소유주이거나 예산이 부족한 개인이라면 Breakdance Page Builder가 번거롭지 않고 효율적인 방식으로 전문적인 웹 사이트를 만드는 데 이상적인 솔루션이 될 수 있습니다. 직관적인 끌어서 놓기 인터페이스, 반응형 디자인 및 광범위한 위젯 라이브러리를 사용하여 요구 사항에 맞는 웹 사이트를 쉽게 디자인할 수 있습니다. 또한 다양한 도구와의 호환성 및 WooCommerce 통합으로 인해 온라인 상점을 만드는 데 유용한 선택입니다. 말할 것도 없이 저렴한 가격은 큰 보너스입니다. Breakdance Page Builder를 사용해 보고 환상적인 웹 사이트를 만드는 데 어떻게 도움이 되는지 확인하십시오.




