새로운 Divi 버전을 사용하면 강력한 페이지 빌더의 궁극적인 기능을 사용할 수 있습니다. 이제 Divi 는 더 가볍고 팽창을 제거하는 기능이 내장되어 있습니다. Divi의 팽창 방지 기능을 사용하여 웹 사이트 속도를 높일 수 있습니다. 이것은 궁극적인 Google 페이지 속도 점수를 얻을 수 있는 Divi의 대규모 성능 최적화 절차의 작은 부분입니다.

오늘은 4가지 팽창 방지 기능에 대해 논의할 것입니다.
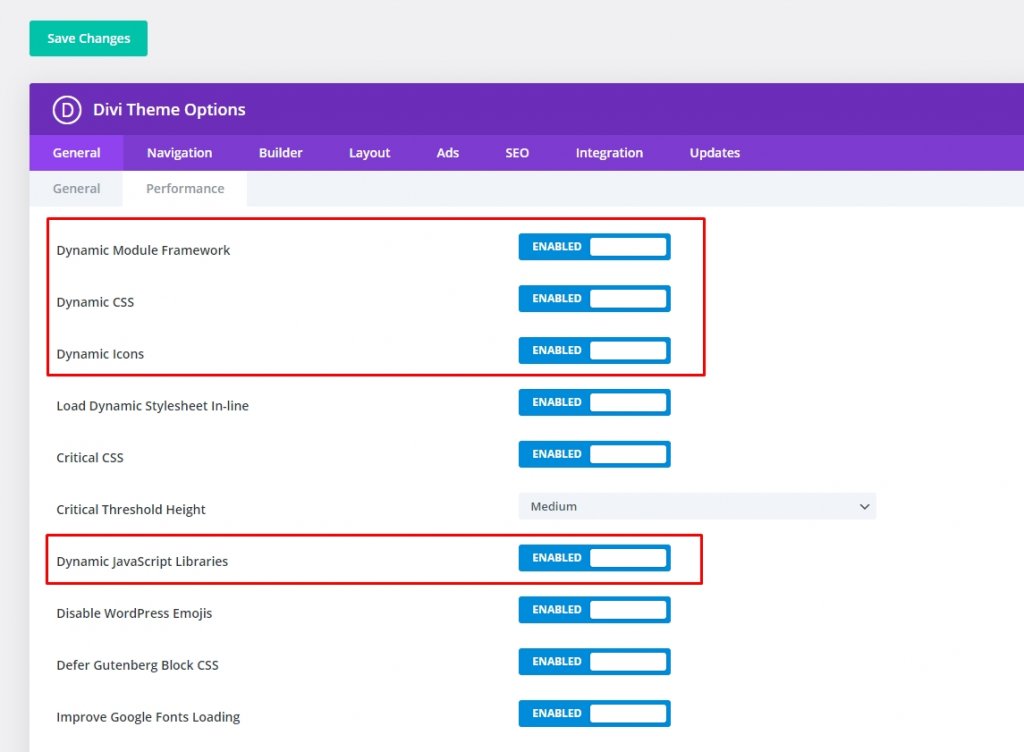
- 동적 모듈 프레임워크
- 동적 CSS
- 동적 아이콘
- 동적 JavaScript 라이브러리를 사용한 JavaScript 최적화
더 많은 시간을 낭비하지 말고 Divi 가 우리에게 얼마나 더 많은 것을 제공하는지 봅시다.
팽창 문제에 대한 Divi 솔루션
웹사이트 팽창의 정의
일반 HTML 및 CSS로 구성된 모든 정적 웹 페이지와 복잡한 JavaScript 코드로 인해 페이지가 생각보다 무거워지는 것을 웹 팽창이라고 합니다. 웹 페이지는 단순히 마크업된 텍스트이므로 몇 킬로바이트만 차지해야 합니다. 그러나 팝업, 모션 효과 및 그래픽 애니메이션과 같은 중요한 페이지 항목으로 인해 페이지가 무거워집니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi 와 같은 WordPress 테마는 PHP 파일에서 렌더링되는 HTML 페이지를 동적으로 사용합니다. 따라서 여기서 우리는 웹 블로트로 PHP 파일의 크기와 효율성을 고려해야 합니다.
간단히 말해서, 페이지에 불필요한 파일을 더 많이 로드하고 필요 이상으로 과중하게 만드는 것은 웹사이트가 부풀어 오르는 것을 의미합니다.
웹 사이트 속도에 미치는 영향
페이지가 페이지에 있는 것보다 더 많은 백엔드 비정상적인 파일을 로드해야 하는 경우 로드하는 데 시간이 더 오래 걸립니다. 예를 들어 100줄의 CSS만 필요한 페이지가 있지만 페이지에 2000줄 이상의 코드가 포함되어 있으므로 1800줄의 로딩 시간은 총 낭비입니다.
다시 5개의 JavaScript 라이브러리를 사용하여 1로 모든 작업을 수행할 수 있는 웹 사이트 페이지를 실행한다고 가정합니다. 따라서 4개의 쓸모없는 JavaScript 라이브러리를 사용하는 것은 의미가 없습니다. JavaScript 라이브러리에는 수천 줄의 코드가 포함되어 있습니다.
CSS와 Js를 제외하고 귀하의 웹페이지는 엄청난 양의 기능을 수행하는 PHP 파일에서 실행됩니다. function.php에 20,000줄의 코드와 수백 개의 함수가 있다고 가정해 보겠습니다. 따라서 특정 페이지에 콘텐츠를 전달하면 이 모든 것이 실행됩니다. 이 중 일부만 필요한 경우에는 완전히 불필요합니다.
Divi에서 bloat 문제 해결
Divi의 디자인은 나날이 현대화되고 있습니다. 그래서 점차 팽만감 문제도 대두되고 있었다. 이를 해결하기 위해 이 문제를 완전히 해결할 수 있는 "Anti-Bloat" 로직이라는 새로운 기능이 적용되었습니다. 이 팽창 방지 기능을 통해 Divi는 이제 이전보다 훨씬 빨라지고 사용자는 훨씬 더 효율적인 방식으로 활동을 계속할 수 있습니다.
이 팽창 방지 기능의 내용
Divi의 "anti-bloat" 기능은 명확한 페이지에 대해 4가지 주요 역할을 수행합니다.
Dynamic Module Framework: PHP 파일을 통해 발생하는 문제를 최적화하여 해결합니다. 따라서 페이지를 실행하는 데 필요한 기능과 코드만 해당 페이지에 대해 능동적으로 작동합니다.
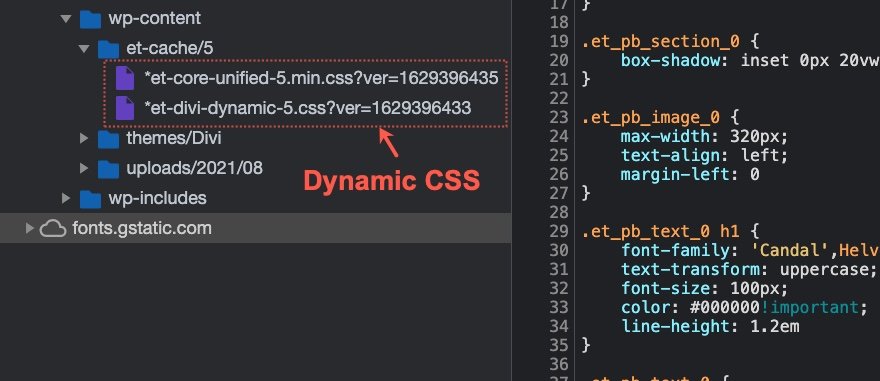
동적 CSS: 페이지를 로드하는 데 필요한 CSS 코드로만 구성된 사용자 정의 스타일시트를 빌드합니다. 추가 CSS 파일에 대한 로드 시간이 없습니다.
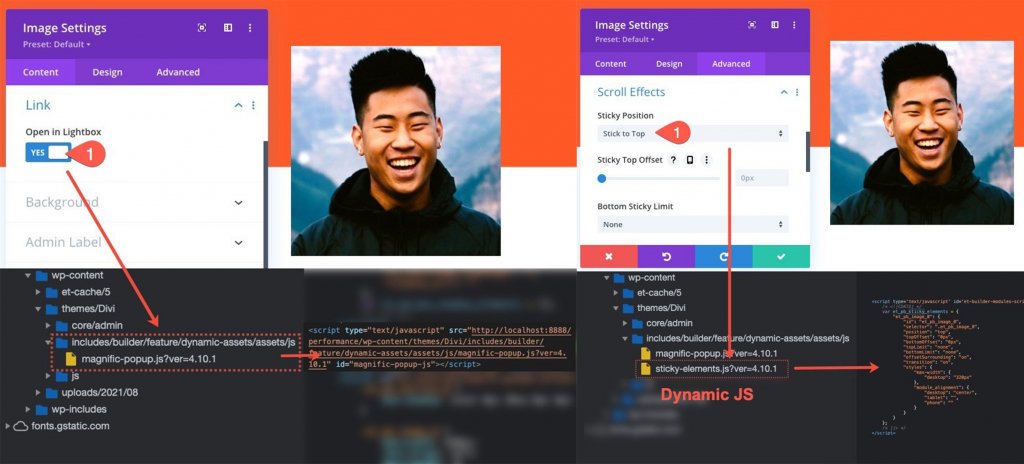
동적 자바스크립트 라이브러리: 페이지에 필요한 외부 JS 라이브러리를 로드할 script.js 파일을 최적화하고 동적으로 생성합니다.
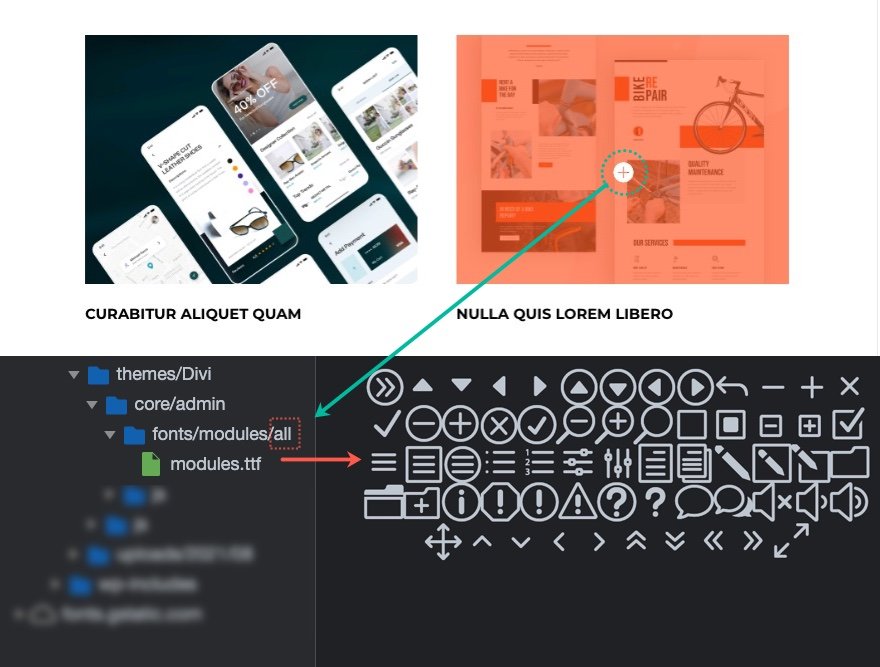
동적 아이콘: 웹사이트에 사용된 모든 아이콘이 아니라 페이지에 사용된 아이콘의 하위 집합을 로드합니다.
Divi를 탐색하여 이 기능을 활성화하십시오. 
팽창 방지 기능의 작동 방식
우리가 이미 알고 있듯이 Divi는 관련 없는 코드 줄을 통해 발생하는 페이지 로딩 시간을 줄이기 위해 "팽창 방지"라는 새로운 기능을 출시했습니다. 이 기능이 어떻게 작동하는지 봅시다.
동적 PHP 프레임워크: 함수
Divi는 필요한 기능만 실행하는 간단한 규칙을 따릅니다. 이 작업을 수행하는 것은 완전한 증거 논리입니다.
사전 처리 확인
동적 PHP를 사용하여 서버에서 웹사이트로 데이터를 전달하는 것은 매우 쉽고 시간을 절약해 줍니다. 컴포넌트나 기능이 사용되고 있는 것을 발견하면 시스템에서 속도 체크를 하고 이 항목을 지원하는 모든 코드를 가져와서 그에 따라 전달하고 작업이 완료될 때까지 실행하지 않습니다.
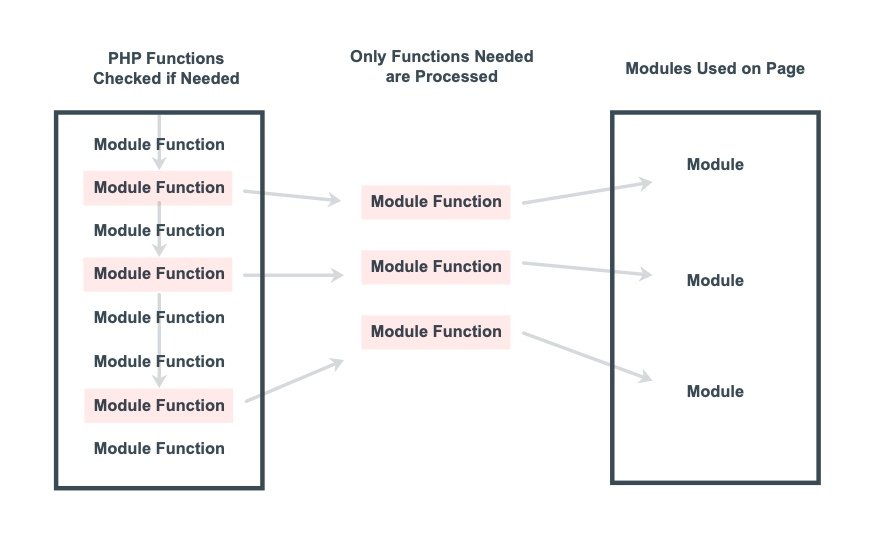
주문형 모듈
이 새로운 기능으로 페이지는 모듈을 유연하게 로드할 수 있습니다. PHP의 팽창 방지 논리로 인해 Divi는 페이지에 필요한 단축 코드만 처리합니다. 예를 들어 한 페이지에 5개의 모듈이 있는 경우 Divi는 전체가 아니라 5개만 처리하고 해당 5개 모듈을 표시하고 출력합니다.

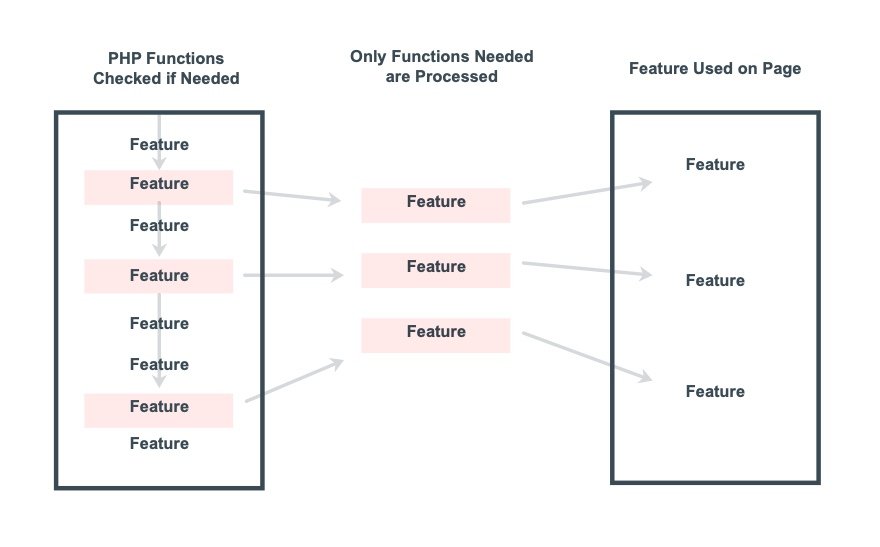
주문형 기능

페이지의 모든 기능에 대해 Divi는 자동으로 모듈을 처리하고 로드합니다. 보다 정확하게는 이 시스템은 페이지에서 사용되는 스크롤 효과, 애니메이션, 테두리 및 고정 옵션과 같은 모듈만 처리합니다. 섹션, 행 및 열에도 적용됩니다.
데이너믹 CSS
Divi 스타일시트는 PHP 프레임워크에서 사용되었던 팽창 방지 로직도 유지합니다. Divi CSS 기능은 꽤 크며 페이지에 불필요한 팽창을 일으키는 경우가 많습니다.
페이지 기반 CSS 로딩
이것은 페이지가 CSS를 동적으로 로드할 때 발생합니다.
- Divi 테마의 스타일을 지정하는 데 필요한 CSS 파일만 로드합니다. 파일 크기는 50kb를 넘지 않습니다.
- 그런 다음 페이지의 디자인 다이어그램이 포함된 CSS 파일을 로드합니다. 페이지의 다른 섹션에서 사용 중인 파일만 동적으로 엽니다. 예를 들어, 간단한 홈페이지의 경우 30kb 파일만 있습니다.

이제 부풀림 없이 80kb의 CSS 파일이 생성되었습니다. 이전에는 크기가 900kb였고 거의 부풀려졌습니다.

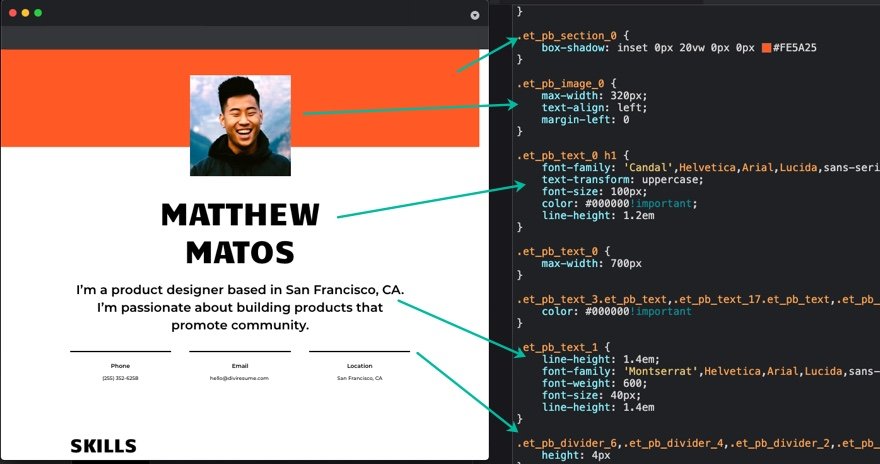
여기에서 이 홈페이지는 Divi 빌더를 사용하여 만들어졌으며 이 페이지의 기본 CSS 파일이 페이지 구성 요소를 표시하기 위해 어떻게 작동하는지 볼 수 있습니다.
동적 자바스크립트
우리는 일반적으로 웹사이트 성능을 개선하고 디자인을 단순화하고 현대화하기 위해 JavaScript를 사용합니다. Divi는 동적 JavaScript를 사용하여 외부 라이브러리에서 Js 함수를 가져올 수 있습니다. 따라서 페이지에 덜 복잡한 코딩이 있을 것이며 확실히 페이지가 이전보다 더 가볍고 빠를 것입니다. 팽창 방지 기능은 페이지별로 작동하므로 기능 손상에 대해 걱정할 필요가 없습니다. Divi가 처리합니다.

다음은 Divi 팽창 방지 기능이 라이트박스 및 고정 기능을 처리하는 방법에 대한 간단한 예입니다.
동적 아이콘
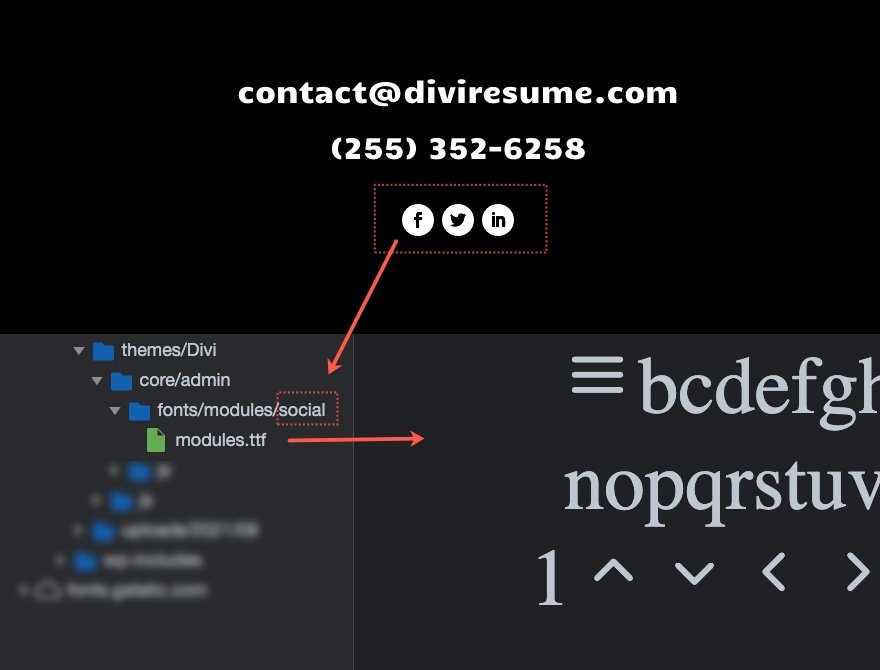
아이콘은 웹페이지에서 매우 중요한 부분입니다. Divi 는 모든 아이콘을 로드하는 대신 해당 페이지에 필요한 서브세트 글꼴을 로드하는 현명한 방법을 허용합니다. 기본적으로 모든 웹페이지에는 세 가지 아이콘 하위 집합이 있습니다.
- Base - 모듈의 Divi 테마 기본 아이콘.
- 소셜 - 소셜 미디어는 기본 아이콘 세트의 아이콘을 따릅니다.
- 전체 - 아이콘 선택기가 원하는 아이콘을 선택하여 사용할 수 있는 전체 아이콘 패키지입니다.

페이지가 소셜 미디어 모듈을 사용하지 않거나 아이콘 선택기로 선택한 아이콘을 사용하지 않는 경우 페이지는 6kb 공간을 차지하는 기본 아이콘 세트를 사용합니다. 소셜 미디어 아이콘을 포함하면 크기가 조금 더 커질 것입니다.

icon pick/blurb 모듈을 사용하면 전체 아이콘 세트 크기가 최대 90kb까지 올라갈 수 있습니다.
마무리
Divi의 팽창 방지 기능은 확실히 매우 유용합니다. 이렇게하면 Divi 웹 사이트가 더 빨라지고 사용자 경험이 크게 향상됩니다. Divi 웹사이트에 더 많은 기능과 속도를 제공함으로써 사용자는 지속적으로 더 나은 지원을 받고 있습니다. 이러한 노력이 계속되기를 바랍니다. 이 게시물이 마음에 들면 친구들과 공유하고 댓글 섹션에서 쿼리를 알려주십시오.




