웹사이트에 고품질 콘텐츠를 보유하는 것이 중요하지만 방문자가 사이트에 참여하는 방식도 마찬가지로 중요합니다. 사용자 경험은 다양한 요소에 의해 직접적인 영향을 받으며, 그 중 하나가 탐색입니다. 개인이 원하는 페이지를 쉽게 찾을 수 있도록 하는 것이 무엇보다 중요합니다. 따라서 어떤 형태의 메뉴도 부족한 페이지가 여러 개 있는 웹사이트를 만나는 경우는 거의 없습니다. 그러나 이 메뉴의 적절성과 유용성은 필수적인 고려사항입니다.

귀하의 목표는 간단하고 직관적인 탐색을 달성하는 데 중점을 두어야 합니다. 방문자가 방문하는 페이지에 관계없이 몇 번의 클릭만으로 탐색할 수 있어야 합니다. 원하는 것을 찾는 데 어려움을 겪는다면 좌절감으로 인해 사이트를 떠날 수도 있습니다.
웹사이트 탐색을 개선하는 방법
로고를 돋보이게 만드세요
로고가 메뉴와 조화를 이루면 눈에 띄지 않을 수 있습니다. 특히 일반적인 왼쪽 상단 위치에 있지 않은 경우에는 더욱 그렇습니다. 로고를 메뉴 항목과 분리하여 눈에 띄게 만드세요. 이는 헤더의 요소를 명확하게 설명하여 가시성을 높이고 브랜드 노출을 높이며 사이트 탐색을 단순화합니다. 또한 필요한 경우 로고를 쉽게 찾고 클릭할 수 있습니다.

로고를 홈페이지에 연결
많은 사람들이 홈페이지로 이동하기 위해 웹사이트의 로고를 클릭하는 습관을 갖게 되었습니다. 이러한 디자인은 수많은 사이트에 널리 퍼져 있기 때문입니다. 이는 방문자가 현재 페이지에 관계없이 탐색을 재설정할 수 있는 가장 간단하고 본능적인 방법입니다. 웹사이트에 너무 많은 페이지가 포함되어 있는 경우, 개인은 쉽게 방향 감각을 잃고 방향을 찾기 위해 홈페이지로 돌아가려고 할 수 있습니다. 특히 탐색이 더 어려울 수 있는 모바일 장치를 통해 사이트에 액세스할 때 더욱 그렇습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
또한 로고에 홈페이지 링크를 포함시키는 것은 검색 엔진 결과를 통해 웹 사이트에 접속하여 내부 페이지로 이동하는 사용자에게 유리합니다. 로고를 클릭하면 사이트 콘텐츠를 더 자세히 알아보고 싶은 경우 홈페이지로 편리하게 돌아갈 수 있습니다.
반응형 메뉴
모든 기기에서 메뉴가 시각적으로 매력적이도록 하는 것이 중요합니다. 전 세계 웹 트래픽의 약 절반이 모바일 장치에서 발생한다는 점을 고려하면, 숙련된 웹 디자이너를 고용하거나 모바일 사용자를 위한 탐색을 최적화하기 위한 플러그인을 구입하는 데 추가 시간이나 자원을 투자하는 것이 좋습니다.
디자인과 기능에 적합하다면 데스크톱 버전의 웹사이트에도 햄버거 메뉴를 구현하는 것을 고려해 보세요. 일반적으로 태블릿 및 스마트폰 인터페이스와 연결되어 있지만 모든 해상도에서 이 스타일의 메뉴를 사용하면 전체 레이아웃 일관성이 향상될 수 있습니다. 이 접근 방식은 방문자가 데스크톱과 모바일 탐색 간에 전환할 때 레이아웃 조정을 최소화합니다.
전체 웹사이트가 모바일 친화적이어야 한다는 점을 기억하세요. 현재 설정이 이 측면에서 부족한 경우 모바일 호환성 개선에 대한 지침을 보려면 당사의 문서를 참조하세요.
끊어진 링크 수정
웹페이지는 시간이 지남에 따라 성능이 저하되어 오류가 발생할 수 있습니다. 일반적으로 웹페이지는 문제가 발생하기 전까지 약 100일 동안 지속되는 것으로 추정됩니다. 결과적으로 링크가 자신의 사이트에 있든 다른 곳에서 링크되어 있든 페이지가 오래되면 링크가 깨질 수 있습니다. 404 오류 페이지가 있으면 방문자가 좌절감을 느끼며 종종 사이트를 떠나게 됩니다.
깨진 링크를 해결하는 것이 중요합니다. 특히 수많은 페이지와 링크로 인해 수동 검사가 불가능한 대규모 웹사이트의 경우 더욱 그렇습니다. WordPress는 페이지, 게시물, 댓글, 디렉터리에서 끊어진 링크를 감지하는 다양한 플러그인을 제공합니다. 이 중에서 Broken Link Checker는 가장 효과적인 솔루션 중 하나로 돋보입니다.

탐색경로 사용
이동 경로는 특히 콘텐츠가 풍부한 사이트에서 여러 페이지를 탐색하는 웹 사이트 방문자에게 매우 유용한 도구 역할을 합니다. 그러나 그 유용성은 단순한 단계 추적을 넘어 확장됩니다. 위치 표시기 역할도 합니다.
귀하의 웹 사이트가 광범위한 페이지 배열을 자랑하든 소수에 불과하든, 이동 경로는 방문자가 자신의 여정을 이해하도록 안내하고 쉽게 이전 페이지로 돌아갈 수 있도록 도와줍니다.
이 기능은 현재 페이지에 대한 경로를 추적하는 데 여러 링크를 통과해야 하는 광범위한 웹 사이트에 특히 유용한 것으로 입증되었습니다.
WordPress 사용자의 경우 다양한 방법을 통해 탐색경로를 사이트에 쉽게 통합할 수 있습니다. 한 가지 접근 방식은 사용자 친화적인 탐색경로 기능을 제공하는 All in One SEO 와 같은 플러그인을 활용하는 것입니다.
또는 단축 코드를 사용하면 광범위한 코딩이나 테마 파일 수정 없이도 탐색경로 기능을 WordPress 사이트에 통합할 수 있는 편리한 수단이 제공됩니다.
WordPress 사이트에서 단축 코드를 사용하여 탐색경로를 구현하려면 다음 단계를 따르세요.
WordPress에서 탐색경로에 대한 단축 코드를 설정하려면 다음 중 하나를 수행하세요.
WordPress 대시보드에 액세스하여 '외관'으로 이동한 후 '편집기'를 선택하세요. 그런 다음, functions.php 파일을 엽니다.
또는 FTP를 사용하여 WordPress 설치에 액세스할 수 있습니다. 테마 디렉토리 (/wp-content/themes/your-theme-name/) 로 이동하여 function.php 파일을 찾으세요.
functions.php 파일이 열리면 제공된 코드를 추가하여 원하는 이동 경로 단축 코드를 생성하세요.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');자리 표시자 주석 "여기에 탐색경로 코드가 있습니다."를 웹사이트에 대한 탐색경로 탐색을 생성하는 적절한 코드로 바꿉니다. 이 코드는 맞춤 제작되거나 단축 코드 기능을 지원하는 탐색경로 플러그인에서 제공될 수 있습니다. 코드가 탐색경로에 대한 HTML 구조를 생성하는지 확인하십시오.
필요한 사항을 변경한 후 수정 사항을 functions.php 파일에 저장하십시오.
이제 게시물, 페이지 또는 위젯 내에서 [breadcrumbs] 단축 코드를 활용하여 이동 경로 탐색을 표시할 수 있습니다. 이동 경로를 표시하려는 위치에 [ 이동 경로 ]를 삽입하기만 하면 됩니다.
탐색경로 탐색이 작동하는 모습을 보려면 게시물이나 페이지를 업데이트하거나 게시하는 것을 잊지 마세요.
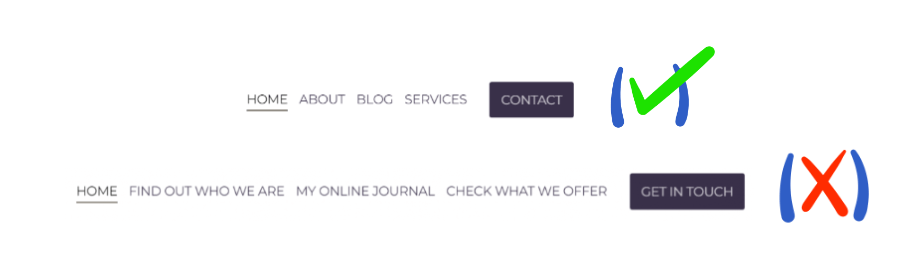
단축 메뉴 항목
탐색은 사용자에게 친숙해야 하며 사람들이 필요한 것을 빠르게 찾을 수 있어야 합니다. 따라서 간결한 이름을 사용하는 것이 중요합니다. 메뉴는 긴 페이지 제목이나 제품/서비스에 대한 자세한 설명으로 복잡해져서는 안 됩니다.

몇 가지 확장된 이름이라도 전체 메뉴를 읽을 수 없게 만들 수 있으며, 특히 모바일 장치에서는 더욱 그렇습니다. "연락처에 문의하세요"와 같은 장황한 문구 대신 "연락처"와 같은 간결한 용어를 선택하는 것이 좋습니다. 이름이 길면 원하는 옵션을 찾는 데 어려움을 겪는 방문자가 좌절감을 느껴 경쟁사의 사이트를 선택하기 위해 귀하의 사이트를 포기하게 될 수 있습니다. 메뉴 항목 이름은 관련성을 유지하고 사용자가 이해하기 쉬워야 합니다.
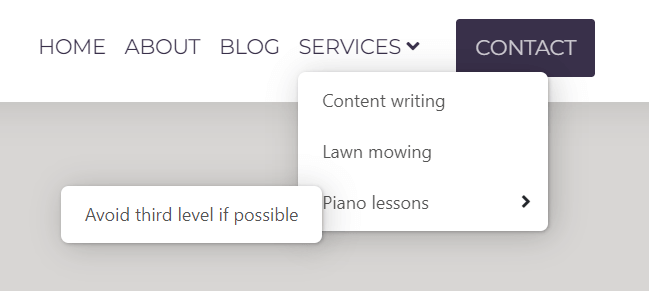
드롭다운 메뉴 사용

메뉴 항목의 우선순위를 고려하세요. 일부는 원할 수도 있지만 첫 번째 수준 배치를 보장하지 않을 수도 있습니다. 드롭다운 메뉴가 유용한 곳이 바로 여기입니다. 하나 또는 몇 개의 드롭다운 메뉴를 통합함으로써 사이트는 깔끔하고 구조화된 외관을 유지하면서 방문자에게 더 넓은 선택권을 제공합니다. 그러나 사용을 제한하십시오. 일반적으로 두 개의 드롭다운 메뉴로 충분합니다. 세 번째 수준 메뉴는 특히 모바일 보기에서 탐색을 방해할 수 있으므로 두 번째 수준 메뉴만 사용하는 것을 목표로 합니다.
고정 메뉴
웹사이트의 콘텐츠가 방대하고 사용자가 특정 페이지에서 여러 번 아래로 스크롤해야 하는 경우 고정 메뉴를 구현하는 것이 유리할 수 있습니다. 이 기능을 사용하면 방문자는 다시 위로 스크롤할 필요 없이 사이트의 모든 섹션으로 신속하게 이동할 수 있습니다. 고정 메뉴를 통합함으로써 사용자는 페이지를 원활하게 탐색할 수 있으므로 위아래로 탐색하는 데 소요되는 시간이 줄어듭니다. 또한 메뉴 항목의 지속적인 가시성은 다른 페이지 탐색을 장려하여 잠재적으로 참여도를 높이고, 온라인 상점의 경우 장기간 사이트 상호 작용을 통해 구매를 완료할 가능성을 높입니다.
"맨 위로 가기" 버튼 추가
겉보기에는 사소해 보이지만 "맨 위로 가기" 버튼을 제공하는 웹사이트가 거의 없다는 사실은 놀랍습니다. 요즘 많은 웹사이트는 홈페이지에 정보로 가득 차 있으며, 지속적인 로딩을 활용하는 웹사이트는 단 하나의 페이지로 구성될 수 있습니다. 이러한 시나리오에서는 "맨 위로 돌아가기" 버튼이 매우 중요합니다. 사소한 추가 사항처럼 보일 수도 있지만 이 기능이 있으면 웹 사이트의 전반적인 사용자 경험이 크게 향상될 수 있습니다.
굵은 바닥글 사용
이 용어는 보조 탐색 역할을 하는 수많은 링크가 포함된 바닥글을 나타냅니다. 때로는 링크를 걸고 싶지만 두 번째 또는 세 번째 수준 메뉴의 사용을 피하고 중요한 링크만 제공하는 기본 메뉴를 선호하는 페이지가 있습니다. 웹사이트 소유자는 종종 바닥글을 간과하지만 바닥글은 추가 빠른 액세스 링크를 위한 충분한 공간을 제공합니다. 추가된 모든 항목은 클릭 한 번으로 탐색을 방해하지 않고 방해받지 않는 방식으로 표시됩니다.

연락처, 정보, 약관과 같은 일반적인 페이지 외에도 내부 페이지에 있는 주목할만한 제품이나 서비스에 대한 링크를 포함할 수 있습니다. 예를 들어 주문 상태 확인기, 후원 정보 또는 서비스 문서 등이 있으며, 이러한 콘텐츠는 메인 메뉴에는 적합하지 않지만 빠른 검색에 필수적입니다.
방문 페이지 강조 표시
방문자가 페이지를 방문하면 밑줄, 강조 표시 또는 굵게 표시하여 메뉴 항목을 강조할 수 있는 옵션이 있습니다. 메뉴에 직접 연결되지 않은 페이지의 경우 해당 메뉴 섹션을 표시하는 것이 도움이 됩니다. 이를 통해 방문자는 특히 페이지 수가 많은 경우 항상 현재 페이지나 섹션을 알 수 있으므로 방향을 유지할 수 있습니다.
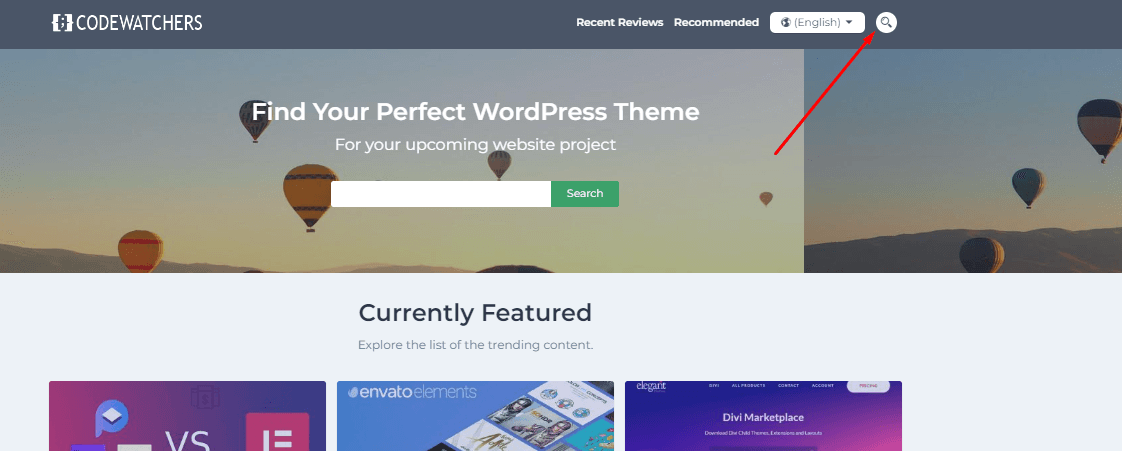
검색창 추가

이 기능은 콘텐츠가 가득한 광범위한 웹사이트에 매우 귀중한 기능입니다. 메인 메뉴 옆에 작은 검색창을 통합하든, 메뉴 항목 옆에 전용 검색 버튼을 통합하든 사용자는 사이트를 쉽게 탐색할 수 있습니다. 사이트 탐색의 필수 구성 요소로 작동하는 검색 옵션은 사용자가 원하는 정보를 신속하게 찾는 데 도움이 됩니다. 기본 설정에 따라 검색 결과에는 특정 페이지에 대한 직접 링크나 페이지 콘텐츠의 포괄적인 단락이 표시될 수 있습니다. 검색 프로세스를 간소화하여 사용자 효율성과 만족도를 향상시키는 기능입니다.
웹사이트 탐색을 테스트하는 방법
사이트 탐색의 모양이 귀하에게는 완벽해 보일 수 있지만 다른 사람들에게는 최적이 아닐 수도 있습니다. 앞서 언급한 제안 사항을 준수했음에도 불구하고 여전히 눈에 띄지 않는 문제가 있을 수 있습니다. 따라서 잠재적인 우려 사항을 즉시 식별하고 해결하는 것이 중요합니다. 이를 달성하기 위한 몇 가지 접근 방식은 다음과 같습니다.
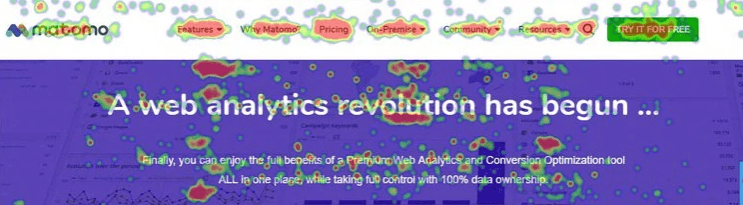
분석 소프트웨어 사용
Matomo와 같은 분석 도구를 활용하면 웹사이트의 히트맵을 생성할 수 있습니다. 이 히트맵은 웹사이트에서 가장 자주 방문하는 영역과 가장 적게 방문하는 영역을 시각적으로 보여줍니다.

또한 Matomo는 클릭 지도를 생성하여 사용자가 웹사이트에서 클릭하는 정확한 위치를 찾아낼 수 있습니다. 특정 메뉴 링크를 자주 클릭하고 다른 메뉴 링크는 거의 활동하지 않는 경우 조정을 고려하는 것이 도움이 될 수 있습니다. 히트맵을 통해 사용자가 바닥글까지 아래로 스크롤하는지 여부도 측정할 수 있습니다. 그렇다면 포괄적인 바닥글을 만드는 데 추가 노력을 투자하는 것이 중요하다는 것을 나타냅니다.
A/B 테스트 사용
기본적으로 A/B 테스트에는 요소의 다양한 버전을 실험하여 어떤 요소가 더 나은 성능을 발휘하는지 결정하는 작업이 포함됩니다. 예를 들어 다양한 메뉴 항목 이름, 스타일 또는 메뉴 항목 수를 테스트할 수 있습니다. 각 버전의 참여 지표를 분석하여 최적의 선택을 결정할 수 있습니다.
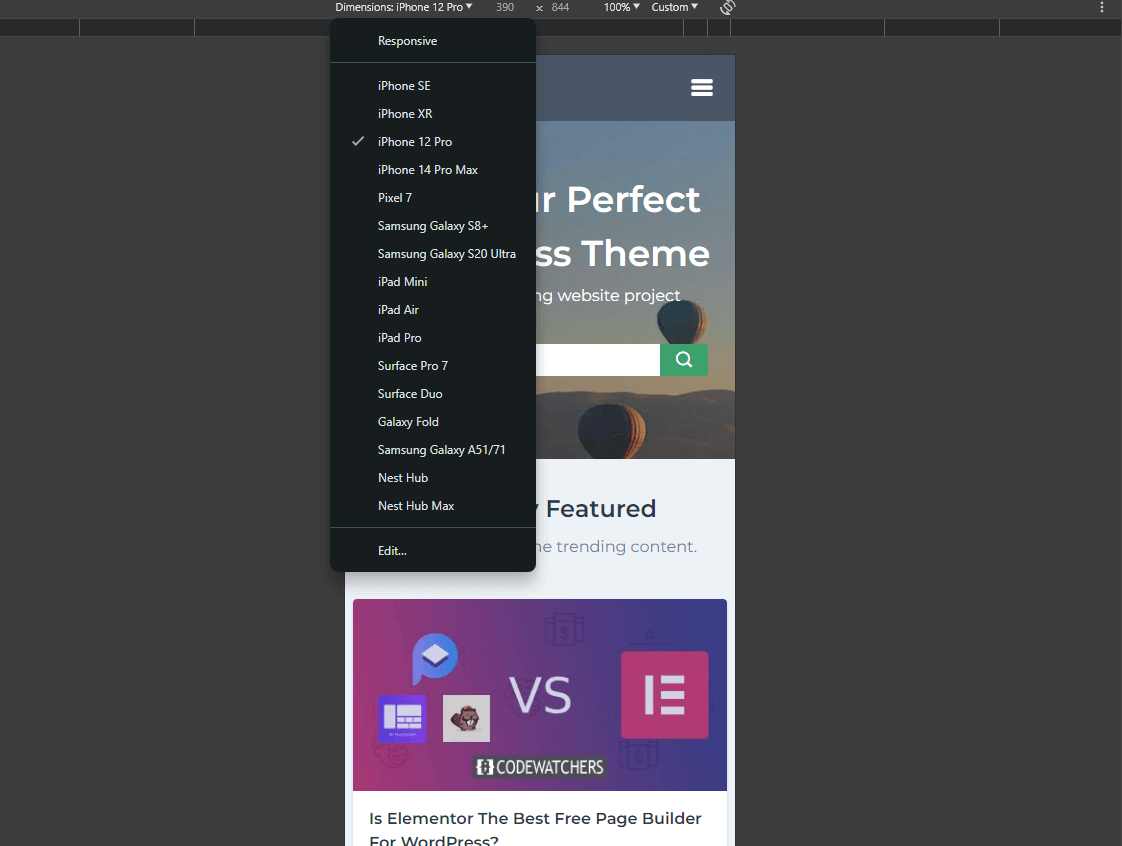
다양한 기기에서 웹사이트 미리보기

컴퓨터에서는 탐색 요소의 레이아웃이 만족스러워 보일 수 있지만 다른 장치에서는 어떻습니까? 데스크탑과 모바일 보기 사이를 전환하려면 선호하는 브라우저에서 개발자 도구에 액세스하세요(일반적으로 키보드의 F12 키 또는 Ctrl + Shift + M을 눌러). 휴대폰, 태블릿, 노트북, TV 등 다양한 장치를 쉽게 선택하고 각 장치에 사이트 탐색이 어떻게 나타나는지 관찰할 수 있습니다.
마무리
탐색을 다룰 때 많은 웹사이트 소유자는 메뉴에 몇 가지 항목만 포함하고 작업이 완료되었다고 믿는 경향이 있습니다. 그러나 실제로는 웹사이트의 사용자 친화성을 크게 향상시킬 수 있는 미묘한 개선 사항이 많이 있습니다. 이를 구현하면 경쟁사보다 우위를 점할 수 있습니다. 탐색이 웹사이트 트래픽을 결정하는 유일한 요소는 아니지만, 사용자는 의심할 여지 없이 자신의 장치에 관계없이 사이트를 쉽게 탐색하고 필요한 것을 찾을 수 있는 능력을 높이 평가할 것입니다. 좋은 사용자 경험을 제공하면 사용자가 나중에 귀하의 사이트를 다시 방문할 가능성이 높아집니다.




