WordPress 양식 제출은 웹사이트 방문자로부터 귀중한 정보를 수집하고 효과적인 커뮤니케이션 채널을 구축하는 데 중요한 역할을 합니다. 사용자 친화적인 양식을 WordPress 사이트에 통합하면 데이터를 수집하고, 문의를 받고, 주문을 처리하고, 청중과의 다양한 상호 작용을 촉진할 수 있습니다. 사업을 운영하든, 블로그를 관리하든, 온라인 활동을 유지하든 WordPress 양식 제출의 작동 방식을 이해하는 것은 방문자와 소통하고 원활한 사용자 경험을 제공하는 데 필수적입니다.

이 가이드에서는 WordPress 양식 제출 내용을 자세히 살펴보고 수집한 데이터를 효과적으로 관리하고 활용하는 방법에 대한 통찰력을 얻을 것입니다. WordPress 양식 제출의 잠재력을 최대한 활용하고 웹사이트 기능을 향상할 준비를 하세요.
WordPress에서 양식 제출에 액세스
Ninja Forms 에서는 사용자에게 양식 제출 데이터를 손쉽게 수집하고 액세스할 수 있는 자유와 유연성이 제공됩니다. 시장의 많은 경쟁업체와 달리 Ninja Forms는 아무런 제한 없이 양식 제출 데이터에 대한 무료 액세스를 제공합니다. 사용자는 제한이나 제한 없이 WordPress 양식에서 무제한으로 제출을 받을 수 있는 혜택을 누릴 수 있습니다.
Ninja Forms를 사용하여 WordPress 사이트의 양식 항목에 액세스하는 두 가지 간단한 방법이 있습니다. 첫 번째 방법은 Ninja Forms 대시보드로 이동하여 원하는 양식에 해당하는 기어 아이콘을 클릭하여 양식 제출을 보는 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
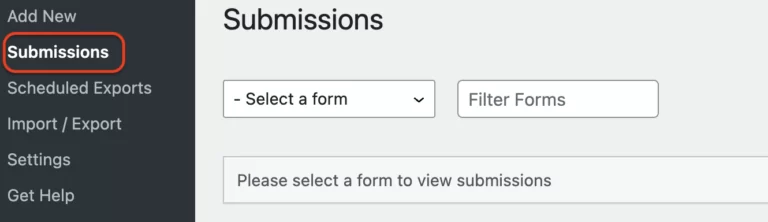
또는 사용자는 제출 탭을 클릭하고 드롭다운 메뉴에서 원하는 양식을 선택하여 제출물에 액세스할 수 있습니다. 이를 통해 양식 제출을 편리하게 보고 관리할 수 있습니다.

Ninja Forms를 사용하면 사용자는 양식 제출 데이터에 원활하게 액세스하여 정보에 입각한 결정을 내리고 WordPress 양식을 효율적으로 최적화할 수 있습니다.
제출 항목 제한
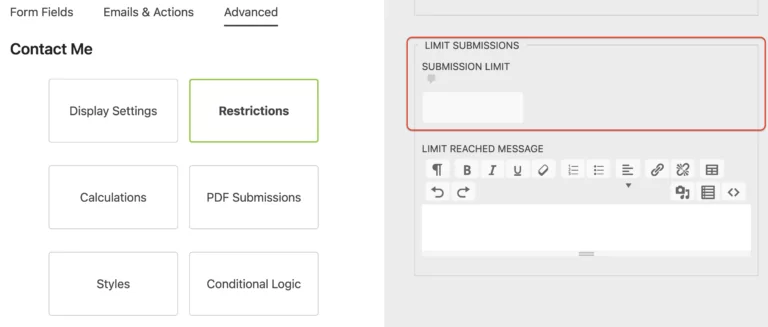
Ninja Forms를 사용하여 양식 제출을 제한하는 프로세스는 간단하고 사용자 친화적입니다. 양식의 항목 수를 제한하는 방법에는 여러 가지가 있으며, 가장 널리 사용되는 방법은 총 제출 수에 제한을 설정하는 것입니다.
Ninja Forms의 무료 버전에서도 양식에 수신되는 제출 항목 수에 대한 최대 제한을 지정할 수 있습니다. 또한 제출 제한에 도달하면 사용자에게 표시될 메시지를 사용자 정의할 수 있습니다.

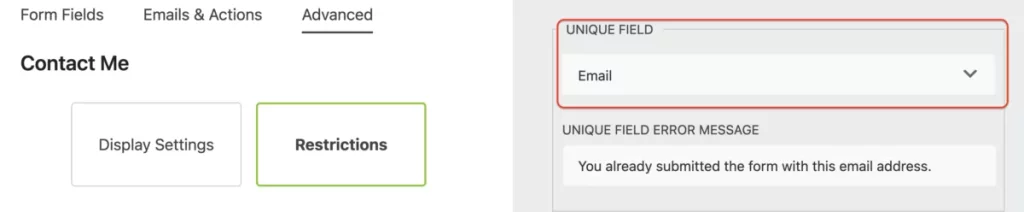
양식 제출을 제한하는 또 다른 효과적인 방법은 이메일 주소를 이용하는 것입니다. Ninja Forms의 제한사항 탭으로 이동하면 이 기능에 액세스할 수 있습니다. 이 옵션이 표시되지 않으면 개발자 모드가 활성화되어 있는지 확인하세요. 활성화되면 고유 필드 옵션을 찾아 이메일을 선택합니다. 이 설정을 사용하면 양식에 중복 항목을 입력하는 것을 방지하여 일회용 쿠폰 코드 생성 등 다양한 목적에 유용하게 사용할 수 있습니다.

이러한 제한 사항을 구현하면 Ninja Forms를 통해 수신된 양식 제출 수를 효율적으로 관리하고 제어할 수 있어 원활하고 체계적인 사용자 경험을 보장할 수 있습니다.
양식 제출 내보내기
WordPress 대시보드 내에서 제출 항목을 검토하는 것은 불편할 수 있으며, 특히 데이터를 분석하고 팀과 공유해야 하는 경우에는 더욱 그렇습니다. 그러나 Ninja Forms를 사용하면 WordPress 대시보드의 한계에 작별을 고할 수 있습니다. Ninja Forms의 무료 핵심 플러그인을 사용하면 추가 기능 없이도 양식 제출을 CSV 파일로 내보낼 수 있습니다.

제출물을 CSV 파일로 내보내려면 다음 단계를 따르세요.
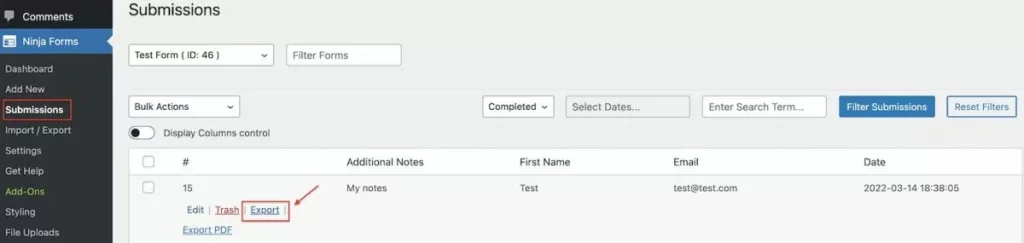
- WordPress 관리 영역에서 Ninja Forms > 제출로 이동합니다.
- 제출물을 내보내려는 양식을 선택합니다.
- 내보내려는 제출 항목 위에 마우스를 놓고 "내보내기" 옵션을 클릭하세요.
- 이렇게 하면 제출 항목이 포함된 CSV 파일이 자동으로 다운로드됩니다.
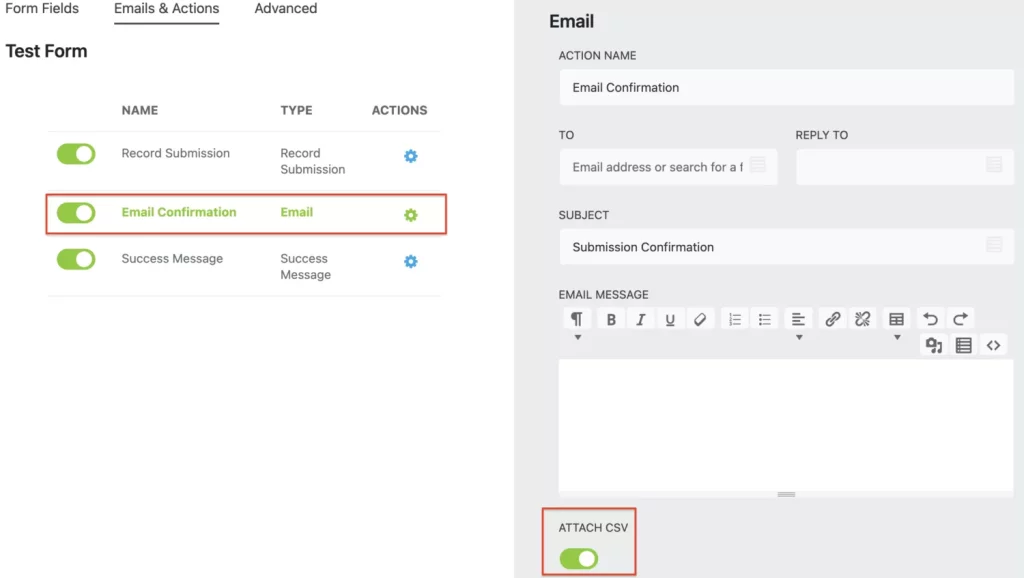
원하는 경우 제출 내용의 CSV 파일을 이메일 확인에 첨부할 수도 있습니다. 이를 설정하려면 Ninja Forms의 "이메일 및 작업" 탭 아래에 있는 "이메일 확인" 섹션으로 이동하세요.

CSV 내보내기 외에도 Ninja Forms는 양식 제출을 PDF 또는 Excel과 같은 다른 파일 형식으로 내보낼 수 있는 유연성을 제공합니다. 또한 제출 항목을 Google 스프레드시트와 통합하여 데이터를 편리하게 저장하고 분석할 수 있습니다. 이러한 고급 기능은 유료 버전의 Ninja Forms에 포함되어 있다는 점을 기억하는 것이 중요합니다.
Ninja Forms를 사용하면 제출한 양식을 CSV 파일로 쉽게 내보낼 수 있어 효율적인 데이터 분석 및 공유가 용이해집니다. 더 많은 내보내기 옵션과 Google Sheets와 같은 널리 사용되는 도구와의 원활한 통합을 위해 유료 버전으로 업그레이드하세요.
제출물 편집
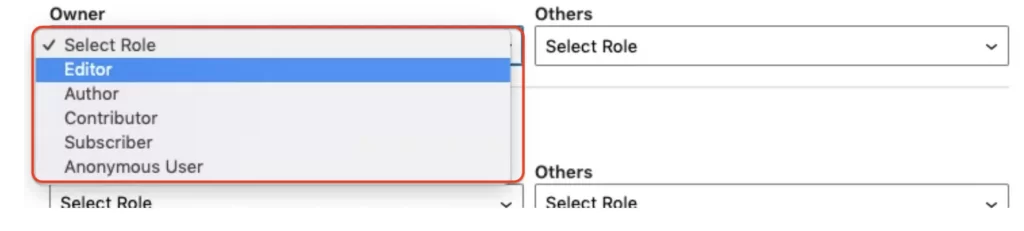
사용자에게 이전에 제출한 양식의 내용을 검토하고 편집할 수 있는 기능을 제공하려면 Ninja Forms 사용자 관리 추가 기능이 도움이 될 것입니다. 이 추가 기능에는 관리자 사용자 역할로만 액세스를 제한하는 것 이상의 사용자 액세스 기능이 통합되어 있습니다.

Ninja Forms 사용자 관리 추가 기능을 사용하면 사용자가 양식 제출에 액세스하고 수정할 수 있도록 허용하여 사용자에게 권한을 부여할 수 있습니다. 이는 제출된 정보를 검토하고, 필요한 편집 또는 업데이트를 수행하고, 데이터가 항상 최신 상태인지 확인할 수 있음을 의미합니다.
제출물을 전면에 표시
WordPress 웹 사이트의 프런트 엔드에 양식 항목을 표시하는 경우 Ninja Forms에는 제출 테이블 블록(무료)과 프런트 엔드 게시 추가 기능(유료)이라는 두 가지 옵션이 있습니다.
양식 제출 삭제
WordPress 사이트에서 양식 제출을 삭제하는 방법에는 두 가지가 있습니다. 개별 제출물을 삭제하거나 제출물을 일괄 삭제할 수 있습니다.
개별 제출물을 삭제하려면 다음 단계를 따르세요.
- WordPress 사이트의 제출 대시보드로 이동합니다.
- 제출물을 삭제하려는 양식을 찾아 선택합니다.
- 삭제하려는 특정 제출물을 찾아서 선택하세요.
- "휴지통" 옵션을 클릭하세요. 선택한 양식 제출이 삭제됩니다.

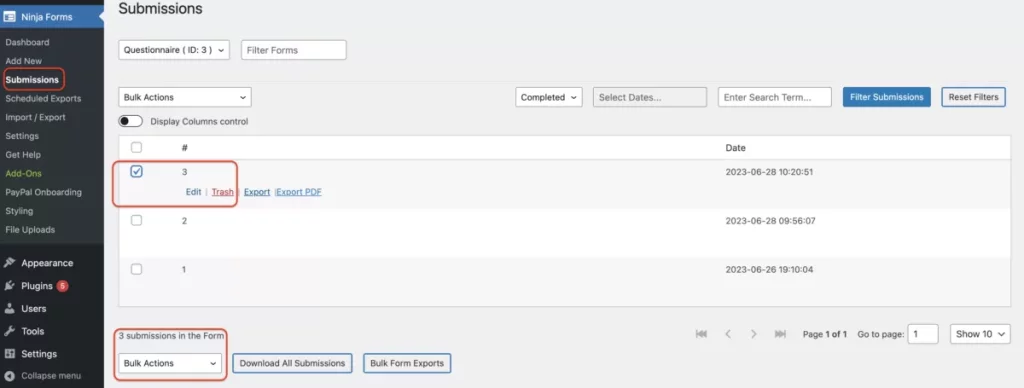
동일한 양식의 모든 제출물을 일괄 삭제하려면 다음을 수행해야 합니다.
- WordPress의 제출 대시보드로 이동합니다.
- 제출물을 삭제하려는 특정 양식을 찾아 선택합니다.
- "#" 옆에 있는 확인란을 찾으세요. 모든 제출물을 선택하려면 이 확인란을 선택하세요.
- 페이지 하단으로 스크롤하여 '대량 작업' 버튼을 클릭합니다.
- 표시되는 옵션에서 '휴지통으로 이동' 옵션을 선택하세요.
- "적용"버튼을 클릭하십시오. 이 작업을 수행하면 선택한 양식에 대한 모든 제출이 일괄 삭제됩니다.
이 지침을 따르면 사용 가능한 두 가지 방법을 사용하여 WordPress 사이트에서 양식 제출을 효과적으로 삭제할 수 있습니다.
제출이 만료되도록 설정
양식 제출 작업에는 시간이 많이 걸릴 수 있습니다. 대량의 제출물을 받으면 특히 민감한 정보가 포함된 제출물을 식별하고 삭제해야 하는 경우 데이터를 검토하고 분석하는 것이 어려울 수 있습니다. 그러나 이 프로세스를 간소화하는 데 도움이 되는 솔루션이 있습니다.
핵심 플러그인을 활용하면 양식 제출 데이터 삭제를 손쉽게 자동화할 수 있습니다. 더 이상 각 제출물을 수동으로 삭제할 필요가 없습니다. 플러그인은 자동 삭제를 원활하게 처리하는 "제출 만료 설정"이라는 무료 기능을 제공합니다.
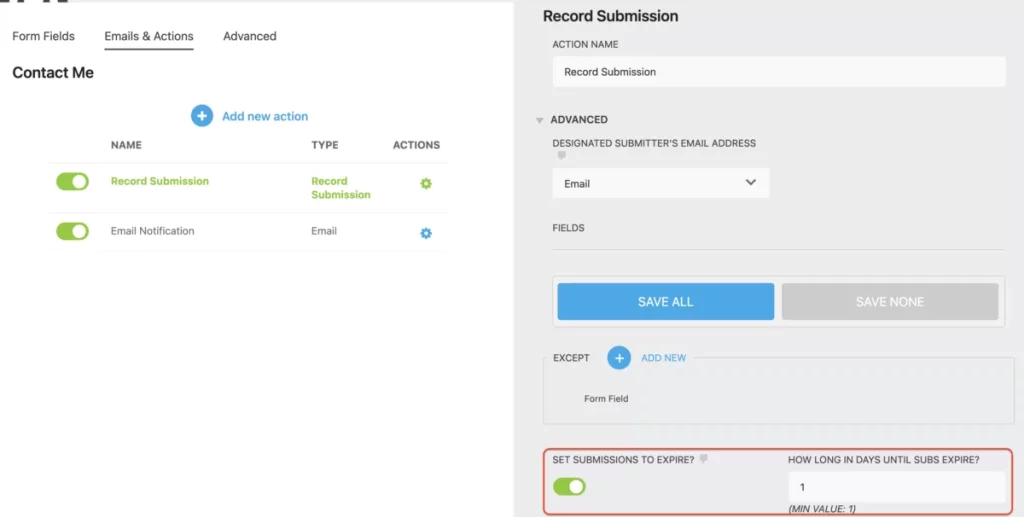
이 기능에 액세스하려면 양식 작성기의 "이메일 및 작업" 섹션, 특히 "기록 제출" 아래로 이동하세요. 이 작업을 활성화하여 WordPress 양식 제출을 저장한 후 "고급 설정"으로 이동하여 "제출 만료 설정" 옵션을 켜세요.

만료 기간을 설정하려면 제출물을 자동으로 휴지통으로 보내기 원하는 일수를 입력하기만 하면 됩니다. 입력할 수 있는 최소값은 1일입니다. 이 설정을 활성화하면 모든 기존 및 새 양식 제출에 영향을 미친다는 점을 명심하세요.
이 설정은 양식 제출 기록만 삭제하고 업로드된 파일은 삭제하지 않는다는 점에 유의하는 것이 중요합니다. 업로드된 파일은 양식 제출이 삭제된 후에도 시스템에 남아 있습니다.
플러그인의 "제출 만료 설정" 기능을 활용하면 민감한 정보가 포함된 양식 제출을 자동으로 삭제하여 시간과 노력을 절약할 수 있습니다.
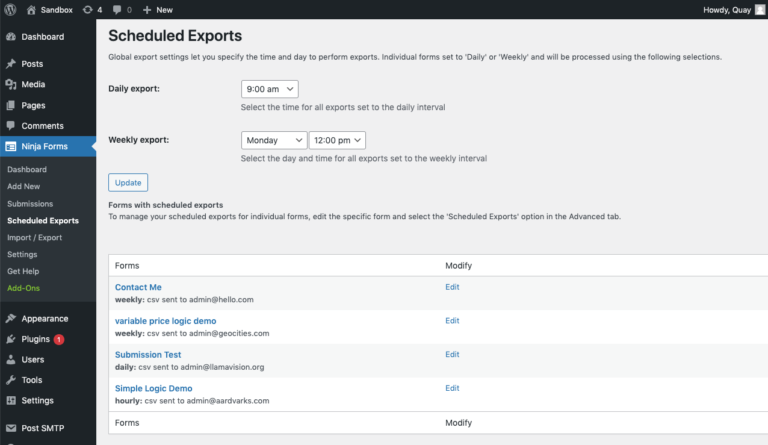
내보내기 예약
양식 제출 기록을 관리하는 것은 모든 작업 흐름에서 필수적인 부분입니다. 여러 웹사이트를 다루거나 고객을 위한 양식 항목을 처리하는 경우 로그인하고 제출물을 확인하는 데 소요되는 시간이 금세 압도될 수 있습니다. 또한 각 제출 항목에 대해 이메일 알림을 사용하면 일일 또는 주간 요약을 검색하는 것이 지루한 작업이 될 수 있습니다.
다행히도 예약된 제출 내보내기라는 해결책이 있습니다. 이 기능을 사용하면 양식 제출 관리를 쉽게 자동화할 수 있습니다. 매시간, 매일 또는 매주 간격을 선택하여 WordPress 양식의 모든 제출물에 대한 정기적인 다이제스트를 쉽게 예약할 수 있습니다. 이는 시간을 절약할 뿐만 아니라 팀 구성원이나 고객과 제출 데이터를 공유하는 프로세스를 간소화합니다.

일정 추가 기능을 사용하면 특정 요구 사항이나 고객의 요구 사항에 맞게 일정을 유연하게 맞춤 설정할 수 있습니다. Ninja Forms에서 제공하는 일정 관리에 대한 중앙 집중식 접근 방식은 작업 흐름을 단순화하고 효율적인 양식 제출 관리를 보장합니다.

예약된 제출 내보내기를 구현하면 귀중한 시간을 확보하고 비즈니스를 성공으로 이끄는 데 창의력과 비전이 필요한 작업에 집중할 수 있습니다. 작은 시간 절약 조치라도 전체 생산성에 큰 변화를 가져올 수 있습니다.
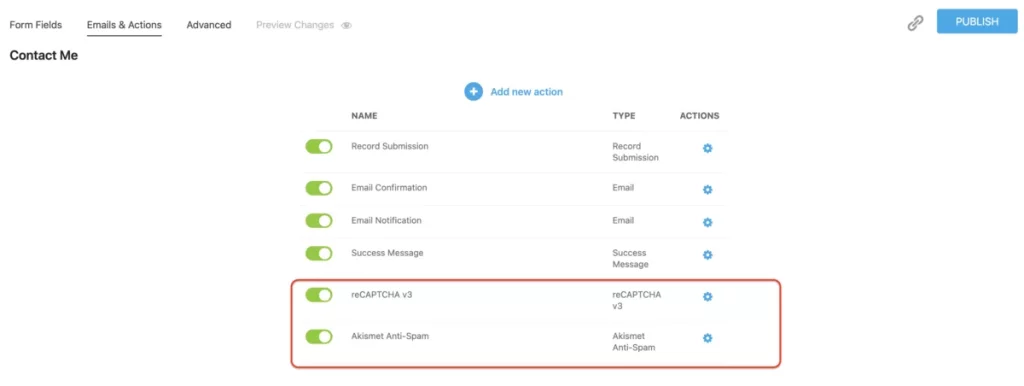
스팸 방지
WordPress 제출에 대한 이 블로그 게시물은 원치 않는 스팸 제출 문제를 해결하지 않고는 완료되지 않습니다. 전투는 현실이지만 WordPress에서 문의 양식 스팸을 줄이는 방법이 있습니다. 다음은 도움이 되는 몇 가지 팁입니다.
- 허니팟 기술: 스팸을 퇴치하는 효과적인 방법 중 하나는 허니팟 기술을 사용하는 것입니다. 여기에는 봇에게만 표시되는 숨겨진 필드를 양식에 추가하는 작업이 포함됩니다. 봇은 숨겨진 필드를 포함하여 모든 양식 필드를 자동으로 작성하므로 이 필드가 채워진 제출물을 쉽게 식별하고 삭제할 수 있습니다.
- 스팸 방지 필드: 또 다른 접근 방식은 양식에 스팸 방지 필드를 포함하는 것입니다. 이 필드에는 사람이 대답하기 쉽지만 봇이 대답하기 어려운 간단한 질문이 포함될 수 있습니다. 예를 들어, "2 + 2는 무엇인가요?"와 같은 수학 질문을 할 수 있습니다. 일반적으로 봇은 이러한 질문에 어려움을 겪는 반면 인간은 쉽게 정답을 제공할 수 있습니다.
- Google reCAPTCHA v2 및 v3: Google reCAPTCHA는 스팸 및 남용으로부터 웹사이트를 보호하는 데 널리 사용되는 서비스입니다. v2와 v3의 두 가지 버전을 제공합니다. reCAPTCHA v2를 사용하면 사용자는 체크박스를 클릭하여 자신이 사람임을 증명해야 합니다. reCAPTCHA v3에서는 고급 알고리즘을 사용하여 스팸 제출을 자동으로 감지하고 차단하므로 사용자 상호 작용이 필요하지 않습니다.

이러한 조치를 구현하면 WordPress 문의 양식을 통해 수신되는 스팸 제출 수를 크게 줄일 수 있습니다. Ninja Forms를 포함한 다양한 플러그인의 무료 버전도 허니팟, 스팸 방지 필드, Google reCAPTCHA v2 및 v3와의 통합과 같은 기능을 제공하여 스팸을 효과적으로 퇴치하는 데 도움이 됩니다.
태그 병합
양식에 있는 병합 태그의 특정 기능을 살펴보기 전에 먼저 병합 태그가 무엇인지, 어떻게 작동하는지 살펴보겠습니다. Ninja Forms를 포함한 다양한 양식 플러그인에서 사용할 수 있는 기능인 병합 태그를 사용하면 WordPress 사이트 내의 다양한 소스에서 데이터를 검색 및 표시하고 병합 태그가 있는 특정 위치에 데이터를 채울 수 있습니다.
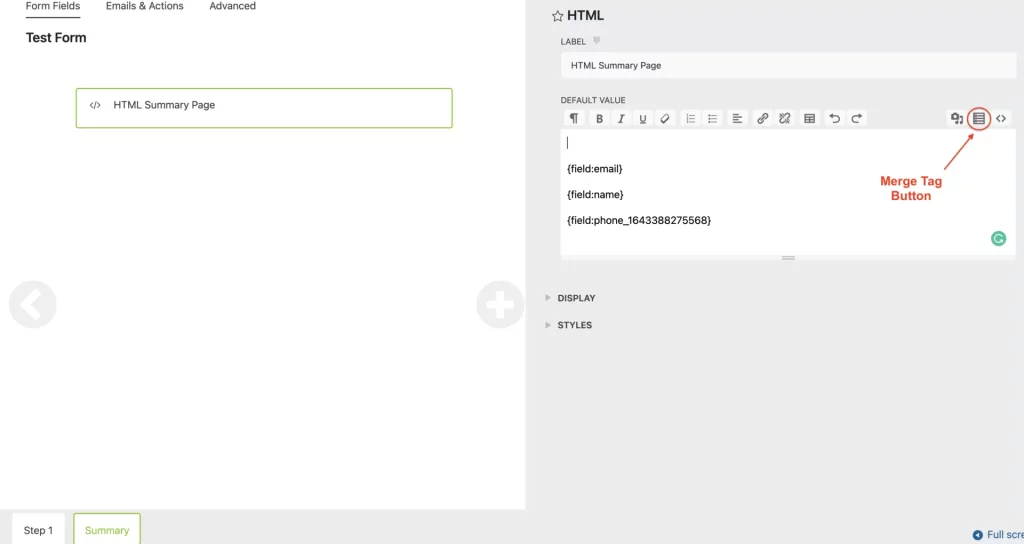
양식에서 병합 태그가 작동하는 방식을 더 잘 이해하기 위해 예를 고려해 보겠습니다. 이메일, 이름, 전화번호 등 여러 필드가 포함된 다단계 양식이 있다고 가정해 보세요. 이 양식에 대한 요약 페이지를 만들고 WordPress 양식 내의 기존 양식 필드 각각에 대해 병합 태그를 추가할 수 있습니다.

태그 병합 버튼을 사용하면 이메일, 이름, 전화번호 필드에 대한 적절한 병합 태그를 요약 페이지의 HTML 필드에 삽입할 수 있습니다. 병합 태그 기능은 사용자가 해당 양식 필드에 입력하는 데이터를 동적으로 채웁니다. 즉, 사용자가 요약 페이지에서 양식을 미리 볼 때 {field:email}과 같은 자리 표시자가 아닌 실제 이메일 주소, 이름, 전화번호 등 자신이 제공한 실제 데이터가 표시됩니다.

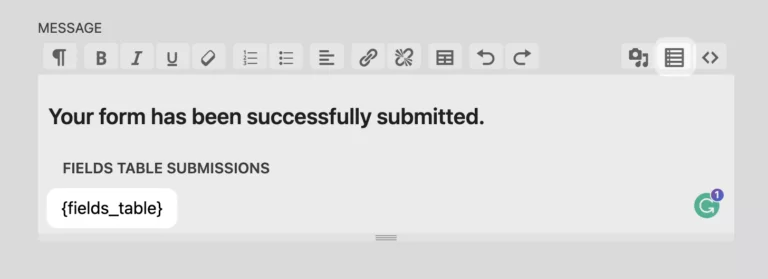
병합 태그를 활용하는 인기 있는 방법 중 하나는 이를 이메일 알림이나 성공 메시지에 통합하는 것입니다. 병합 태그 {all_fields_table}을 사용하면 HTML 필드를 포함하여 양식의 모든 필드에 대한 레이블 및 제출 데이터가 포함된 테이블을 이메일 또는 성공 메시지에 표시할 수 있습니다.
또한 병합 태그를 사용하여 업로드된 이미지를 확인 이메일에 첨부할 수도 있습니다. 이를 달성하려면 병합 태그 아이콘을 통해 적절한 병합 태그를 선택하고 파일 업로드 섹션으로 이동한 후 파일 업로드 포함 옵션을 선택하면 됩니다. 업로드된 이미지를 포함된 첨부 파일로 포함하려면 파일 업로드 병합 태그에 ":embed" 수정자를 삽입합니다.

병합 태그를 효과적으로 활용하면 양식의 기능과 사용자 정의를 향상시켜 이메일과 성공 메시지에 제출된 데이터를 표시하고 업로드된 파일을 확인 이메일에 첨부할 수도 있습니다.
마무리
이 글을 끝까지 마치신 것을 축하드립니다. 당신은 당신의 헌신에 큰 박수를 보낼 자격이 있습니다! WordPress 양식 제출에 대한 우리의 탐구가 유익하고 힘이 되기를 바랍니다. 이제 양식 제출을 효과적으로 관리하는 능력에 자신감을 가지셨을 것입니다.
WordPress 사이트용 양식 플러그인을 선택할 때 Ninja Forms는 탁월한 선택입니다. 아직 다운로드하지 않았다면 핵심 플러그인을 다운로드하는 것이 좋습니다. 양식 작성 경험을 크게 향상시킬 수 있는 다양하고 강력한 무료 기능을 제공합니다. 여기에는 계산, 스팸 방지, 무제한 양식 생성 기능, 무제한 제출 등이 포함됩니다.
그러니 계속해서 Ninja Forms를 사용해 보세요.




