눈에 띄는 웹사이트를 만들기 위해서는 프레젠테이션 기술을 익히는 것이 중요합니다. 주요 이미지는 게시물, 페이지 및 아카이브의 시각적 매력을 향상시키는 데 중추적인 역할을 합니다. 그러나 디자인 미학, 특별 프로모션 또는 단순히 다양한 모양을 실험하기 위해 이러한 스포트라이트 이미지를 비밀로 유지하고 싶은 경우가 있습니다.

WordPress 사이트에서 추천 이미지를 눈에 띄지 않게 숨기는 방법이 궁금하다면 잘 찾아오셨습니다. 이 종합 가이드에서는 추천 이미지를 우아하게 숨기는 7가지 독창적인 방법을 소개합니다. 빠르고 쉬운 CSS 조정부터 플러그인 기반 솔루션까지 모든 것을 다룹니다.
노련한 WordPress 애호가이든 사이트 모양을 사용자 정의하려는 초보자이든 관계없이 이 여정에 참여하여 콘텐츠 표시 방식을 변화시킬 수 있는 다양한 기술을 알아보세요. WordPress 사용자 정의의 세계로 뛰어들어 추천 이미지에 보이지 않는 힘을 활용하는 방법을 알아보세요.
WordPress에서 추천 이미지를 숨기는 방법
WordPress에서 추천 이미지를 숨기는 7가지 방법을 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 주요 이미지를 선택적으로 업로드
- 업로드된 추천 이미지 제거
- 추천 이미지 자동 설정 비활성화
- 테마 설정을 통해 WordPress의 주요 이미지 숨기기
- 코드를 사용하여 WordPress에서 추천 이미지 숨기기
- 숨겨진 추천 이미지 플러그인 활성화
- 파일 보호 플러그인 활성화
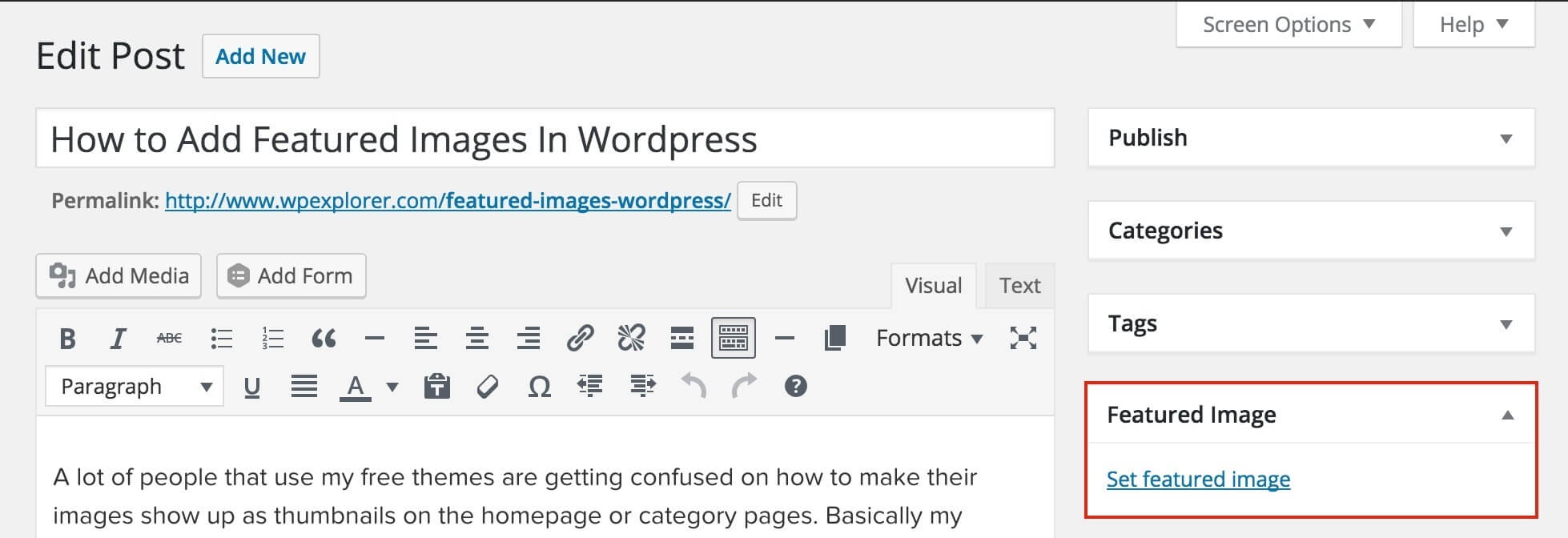
주요 이미지를 선택적으로 업로드
가장 간단한 접근 방식은 주요 이미지를 분별력 있고 체계적인 방식으로 업로드하고 구성하는 것입니다. 이미지 표시 결정을 신중하게 설명하는 선별된 블로그 게시물 목록을 유지하는 것이 중요합니다. 이미지의 세심한 정의와 전략적 계획을 통해 디스플레이에 대한 절대적인 제어와 효율적인 관리가 가능합니다.
게시물의 추천 이미지를 모두 표시하지 않으려면 추천 이미지 섹션을 비워 두세요. 이러한 전략적 생략을 통해 지정된 이미지가 모든 플랫폼과 위치에서 숨겨진 상태로 유지됩니다.

업로드된 추천 이미지 제거
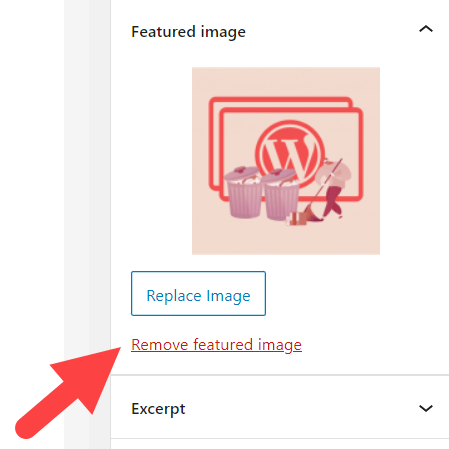
게시물에 추천 이미지를 지정한 후 다음 단계에 따라 제거하세요. 이 접근 방식은 Classic Editor와 Gutenberg Editor 모두에 효과적입니다.
게시물이나 페이지에서 추천 이미지 섹션을 찾으세요.
"추천 이미지 제거" 버튼을 클릭하세요.

게시물을 미리 보고 업데이트하여 프로세스를 완료하세요.
그럼에도 불구하고 WordPress에서는 때때로 모든 블로그 게시물에 대한 기본 추천 이미지를 자동으로 설정하거나 게시물의 첫 번째 이미지를 추천 이미지로 할당할 수 있습니다. 따라서 게시물을 삭제한 후에도 또는 이미지가 업로드되지 않은 경우에도 게시물에 추천 이미지가 계속 표시될 수 있습니다.
이 문제가 발생했나요? 아래 설명된 방법을 따르세요.
추천 이미지 자동 설정 비활성화
주요 이미지의 프레젠테이션은 두 가지 주요 영역으로 확장됩니다.
- 게시물/페이지: 일반적으로 게시물이나 페이지의 시작 부분에 위치합니다.
- 블로그 갤러리 페이지: 주요 이미지는 웹사이트의 게시물 목록에 표시됩니다.
추천 이미지 플러그인을 통합한 경우 콘텐츠에 대한 기본 추천 이미지가 자동으로 생성될 가능성이 높습니다. 기본적으로 이러한 자동 생성된 추천 이미지는 개별 게시물 내에 표시되지 않지만 게시물 갤러리 페이지에는 나타납니다.
각 플러그인의 기능과 구성은 다를 수 있다는 점에 유의해야 합니다. 플러그인에 추천 이미지 자동 생성을 비활성화하는 옵션이 포함되어 있는지 확인하는 것이 좋습니다. 문제가 발생하면 플러그인 지원 팀에 도움을 요청하는 것이 신중한 단계입니다.
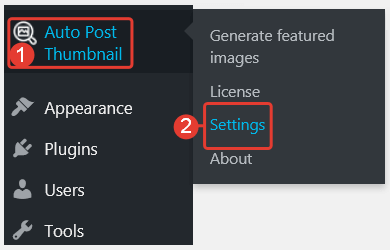
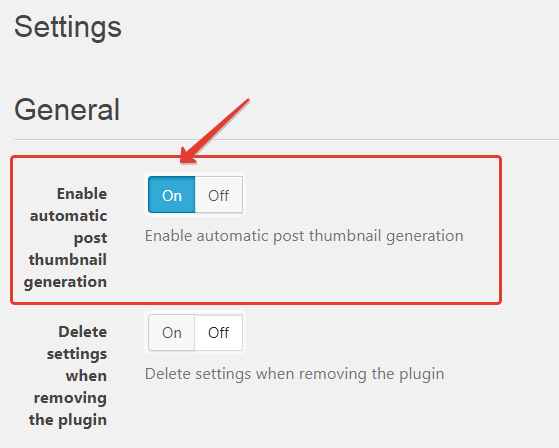
예를 들어 자동 추천 이미지 플러그인을 사용 중이고 자동 추천 이미지를 비활성화하려면 다음 단계를 따르세요.
관리 대시보드에서 자동 게시 썸네일 → 설정으로 이동하세요.

'자동 게시물 썸네일 생성 활성화' 옵션까지 아래로 스크롤하여 끄세요.

이러한 설정을 신중하게 조정하면 WordPress 사이트의 추천 이미지 표시를 더 효과적으로 제어하여 맞춤화되고 세련된 시각적 프레젠테이션을 보장할 수 있습니다.
테마 설정을 통해 WordPress의 주요 이미지 숨기기
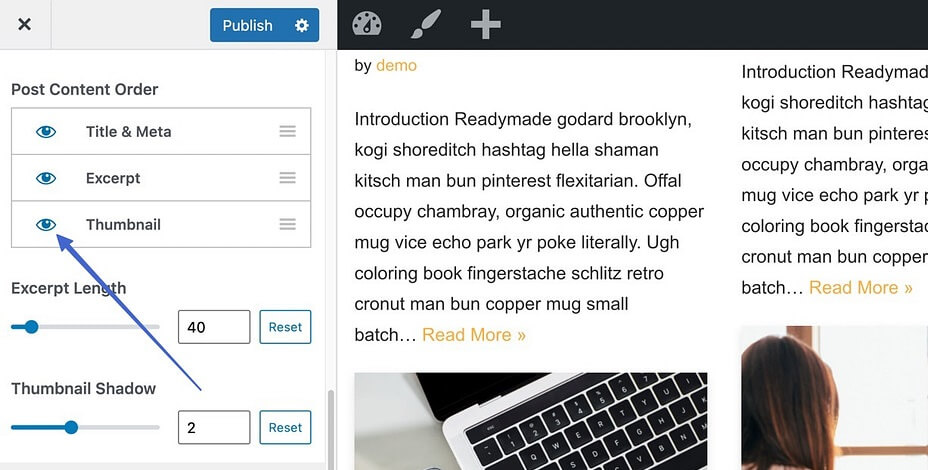
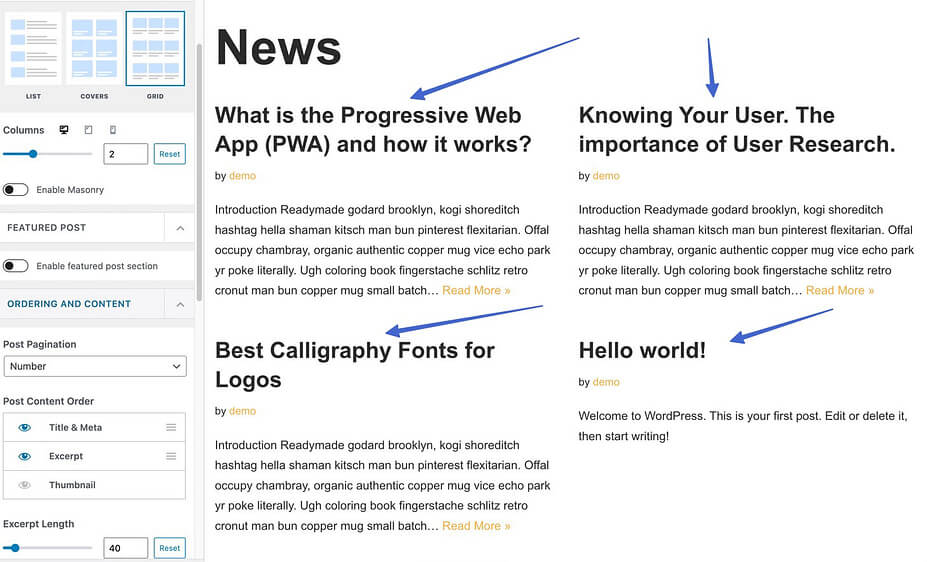
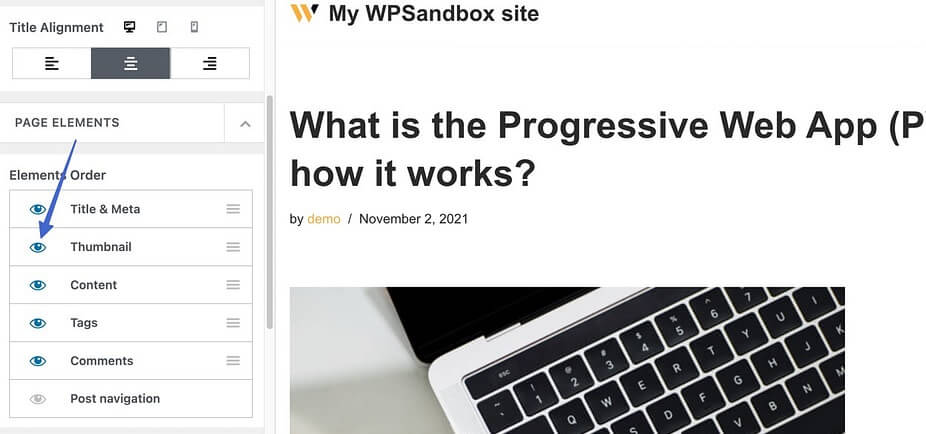
시작하려면 Neve 테마를 설치하고 활성화하세요. 그런 다음 모양 → 사용자 정의로 이동하여 레이아웃 → 블로그/아카이브를 선택합니다. 게시물 콘텐츠 주문 메뉴에서 썸네일 섹션 아래에 있는 눈 아이콘을 클릭하세요.

이렇게 하면 블로그 갤러리 페이지에서 축소판 표시가 비활성화됩니다. 따라서 포함된 게시물 제목, 설명, 메타데이터만 표시됩니다.

전체 웹사이트에서 게시물 썸네일 숨기기
게시물 목록 페이지 외에도 Neve 테마는 모든 게시물과 페이지에서 추천 이미지를 숨기는 옵션을 제공합니다.
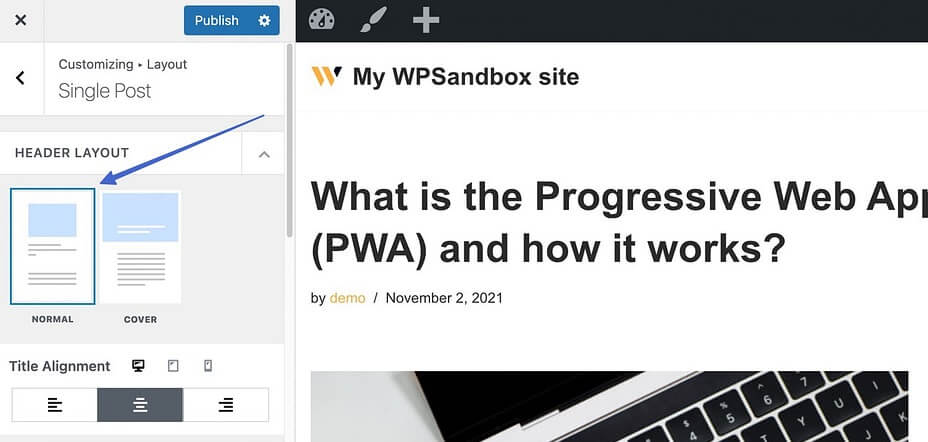
WordPress 대시보드 내에서 모양 → 사용자 정의로 이동한 후 레이아웃 → 단일 게시물로 진행하세요.
헤더 레이아웃 옵션에서 "일반" 모드를 선택했는지 확인하세요.

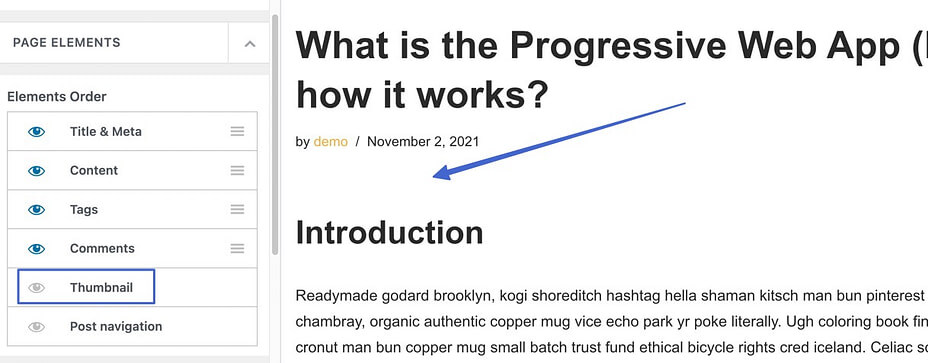
요소 순서 섹션으로 이동하여 썸네일 요소 옆에 있는 눈 아이콘을 선택 취소하세요.

게시 버튼을 클릭하면 게시물 보기에서 미리보기 이미지가 제거됩니다.

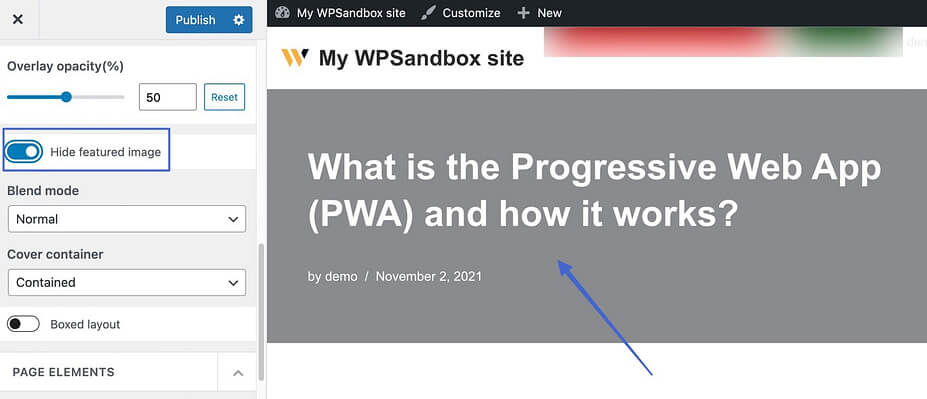
일반 헤더 레이아웃이 아닌 표지 레이아웃을 활용하는 경우 다음 단계를 따르세요.
레이아웃 섹션까지 아래로 스크롤하고 추천 이미지 숨기기 옵션을 켜기로 전환합니다.

게시 버튼을 클릭하면 주요 이미지가 자연스럽게 사라지는 것을 볼 수 있습니다.
이 접근 방식은 웹사이트 전체의 모든 게시물에 대한 추천 이미지를 숨기는 반면 블로그 목록 페이지에는 계속 표시된다는 점을 명심하세요. 이는 블로그 갤러리 페이지에만 주요 이미지를 유지하면서 게시물의 깔끔한 모양을 유지하려는 경우 탁월한 선택입니다.
특정 블로그 게시물의 주요 이미지 숨기기
궁극적으로 Neve 테마는 기본 공개 설정을 유지하면서 개별 게시물 내에서 미리보기 이미지를 숨기는 솔루션을 제공합니다.
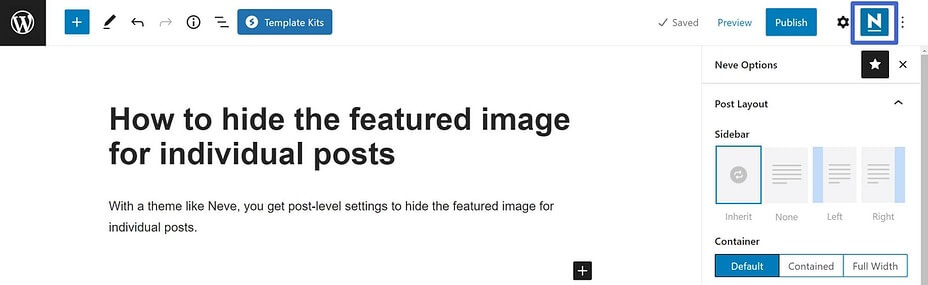
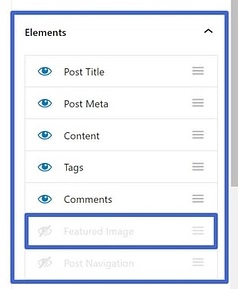
이 프로세스를 시작하려면 추천 이미지를 숨기려는 게시물에 액세스하세요. 게시물 편집 화면에서 오른쪽 상단에 있는 N 아이콘을 찾아 클릭하면 Neve 옵션이 표시됩니다.

요소 섹션 내에서 추천 이미지 옵션을 비활성화하여 원하는 숨김을 원활하게 구현합니다.

코드를 사용하여 WordPress에서 추천 이미지 숨기기
테마에 추천 이미지를 숨기는 내장 옵션이 없으면 어떻게 됩니까? 이를 달성하기 위해 약간의 코드를 사용할 수 있으므로 두려워하지 마십시오.
관리자 패널로 이동한 다음 모양 → 사용자 정의 → 추가 CSS에 액세스합니다.
제공된 코드 조각을 지정된 공간에 삽입하세요.
.entry-content img {
display: none;
}이렇게 하면 모든 게시물에서 추천 이미지가 효과적으로 숨겨집니다.
.post-12345 .post-image {
display: none;또는 특정 게시물의 추천 이미지를 숨기려면 다음 코드를 사용하세요.
숨겨진 추천 이미지 플러그인 활성화
이 접근 방식은 특히 초보자에게 적합합니다. 간단히 플러그인을 활성화하면 프로세스가 간소화됩니다. 무료 플러그인을 사용하여 게시물/페이지에 추천 이미지를 표시/숨기는 단계를 안내해 드립니다.
플러그인 → 새로 추가로 이동합니다.
" 단일 게시물 및 페이지에 조건부로 추천 이미지 표시 " 플러그인을 검색하고 설치 → 활성화를 진행하세요.

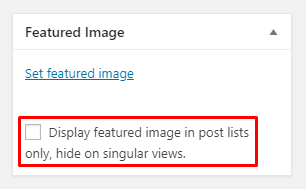
추천 이미지를 숨기려는 게시물/페이지에 액세스하세요.
추천 이미지 섹션 내에서 "게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨기기"라는 확인란을 선택합니다.

변경 사항을 구현하고 사이트에 표시하려면 업데이트 또는 게시 버튼을 클릭하세요.
파일 보호 플러그인 활성화
마지막으로, 강력한 접근 방식은 파일 보호 플러그인을 사용하여 주요 이미지를 공개적으로 숨기는 것입니다. 이는 무단 보기로부터 이미지를 보호할 뿐만 아니라 특정 사용자 역할에 따라 맞춤형 액세스 권한을 허용합니다.
단계별 가이드는 다음과 같습니다.
선택적 액세스 제한 애드온과 함께 PDA Gold 플러그인을 활성화하십시오.
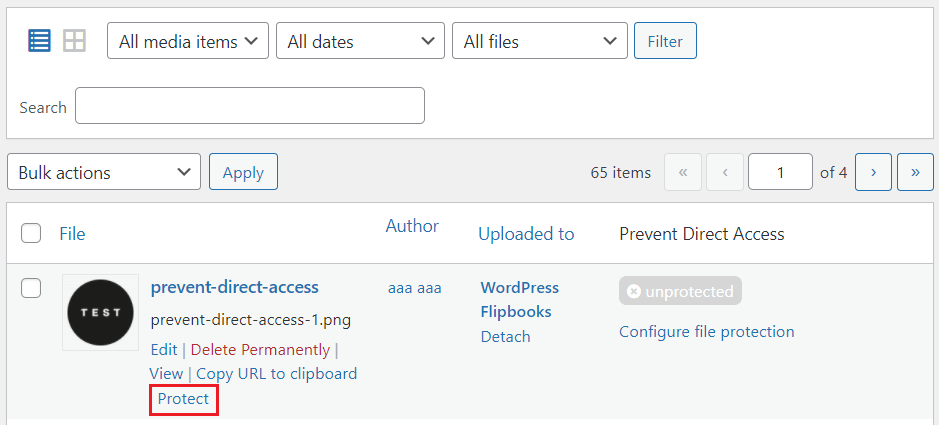
미디어 → 라이브러리 섹션으로 이동합니다.
Google과 같은 검색 엔진과 보기 모두에서 추천 이미지를 숨기려면 "보호" 버튼을 클릭하세요.

"파일 보호 구성" 옵션을 선택하십시오.
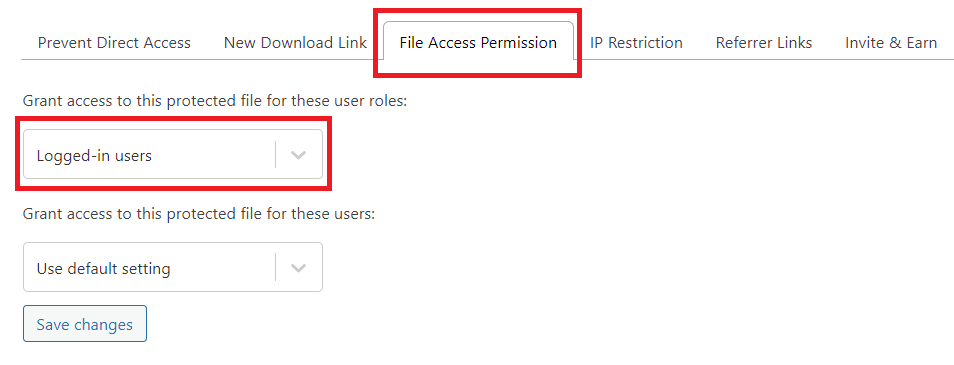
"파일 액세스 권한" 탭으로 이동하여 파일 액세스 권한을 부여하려는 사용자 역할을 선택합니다.

프로세스를 완료하려면 "변경 사항 저장" 버튼을 누르세요.
마무리
우리는 WordPress에서 추천 이미지를 숨기는 7가지 간단한 방법을 설명했습니다. 요구 사항에 따라 내장 기능, 테마 설정, 코드 또는 플러그인을 선택할 수 있습니다. 이제 가장 적합한 접근 방식을 선택하고 이를 구현할 준비를 할 수 있는 절호의 순간입니다.
가이드라인을 따르는 동안 문제가 발생하는 경우 아래 댓글 섹션에서 우려사항을 자유롭게 공유해 주세요. 무엇보다도, 귀중한 튜토리얼을 보려면 저희 웹사이트를 구독하세요.




