내 말이 틀리지 않다면, 당신은 뛰어난 갤러리와 슬라이더를 만드는 데 도움이 될 최고의 Divi 플러그인을 찾고 있는 것입니다. 그렇죠?

갤러리와 슬라이더는 웹사이트에 여러 이미지를 함께 표시하는 데 사용됩니다. 기능이 풍부한 플러그인을 찾는 것은 시간이 많이 걸리고 어렵습니다. 걱정 마세요. CodeWatchers가 필요에 따라 올바른 플러그인을 선택하는 데 도움을 줄 것입니다. 오늘 우리는 Divi 에서 가장 인기 있고 높은 평가를 받은 플러그인 6개를 모았습니다 . 우리는 이러한 플러그인의 안팎을 살펴보고 어떻게 이점을 얻을 수 있는지 확인할 것입니다.
갤러리 및 슬라이더 생성을 위한 6가지 놀라운 Divi 플러그인
다음은 Divi 에서 놀라운 갤러리와 슬라이더를 만드는 데 사용할 수 있는 6가지 프리미엄 플러그인입니다.
엘레강트 갤러리

우아한 갤러리 플러그인은 다재다능한 갤러리 플러그인으로 모든 사람에게 인기가 있으므로 우선 순위에 둡니다. Hover Effect를 주무기로 하는 Masonry 디자인 장르 갤러리 플러그인입니다. 원하는대로 사용할 수있는 약 90+ 유형의 호버 효과가 있습니다. 각 행에 이미지 번호를 설정하고 그 사이의 거리를 정의하고 원하는 대로 배경을 사용하고 마지막으로 중요한 것은 방대한 라이브러리에서 원하는 호버 효과를 사용할 수 있습니다. 또한 필요에 따라 클릭 동작을 추가할 수 있습니다. 전체 이미지 크기의 오버레이가 팝업되어 주제, 이미지, 섹션 등에 대한 자세한 정보를 볼 수 있습니다. 지금까지 Elegant Gallery 에는 Miguras의 매우 멋진 프리미엄 제품이 있습니다. .
주요 특징들
- 90+ 호버 스타일
- 이미지 필터링 기능
- 콘텐츠 표시/숨기기에 대한 모든 권한
- 빠른 고객 지원
- 가볍고 빠름
- 반응형
- 완벽하게 지원됨
- 그리드, 오버레이 및 팝업을 스타일화하는 모든 권한
디비 선생님의 '비포 애프터 슬라이더'

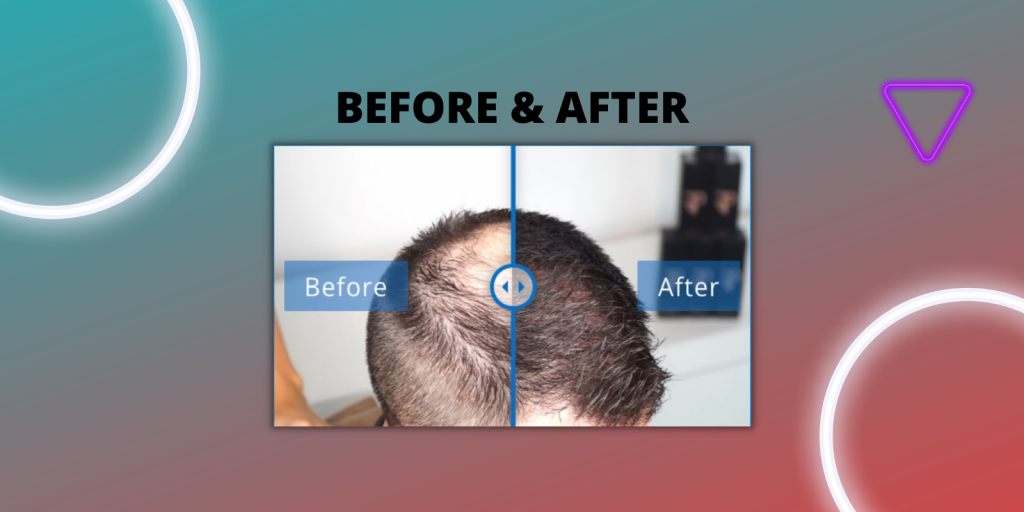
Divi 선생님 "Before And After" 모듈 은 이미지를 비교할 수 있는 훌륭한 플러그인입니다. 예술, 화장품, 조경, 자동차 등과 같은 산업에 사용할 수 있는 편리한 비교 도구입니다. 완전히 사용자 정의할 수 있고 웹사이트에 부하를 주지 않기 때문에 시장에서 비교할 수 있는 최고의 플러그인입니다. 20KB 코드 파일만 생성하는 매우 가벼운 플러그인이므로 정크 파일에 대해 두 번 생각할 필요가 없습니다. Divi 선생님의 "Before And After" 모듈 은 두 개의 이미지를 세로 또는 가로로 배치하여 사용자가 두 이미지를 비교할 수 있도록 도와줍니다. 우리는 당신이 디자이너, 예술가, 재에서 보석으로 물건을 바꾸고 동전의 양면을 표시하려는 자동차 수정자라면 반드시 이것을 사용해야 함을 확신합니다.
주요 특징들
- 이미지를 서로 비교합니다.
- 각 이미지에 대한 호버에 레이블을 표시합니다.
- 마우스 오버 시 선택적 오버레이를 표시합니다.
- 슬라이더, 레이블, 오버레이, 텍스트의 색상을 구성합니다.
- 슬라이더의 초기 시작 위치를 구성합니다.
- 방향(수직 또는 수평)을 구성합니다.
- 레이블 텍스트를 사용자 정의합니다.
- 더 나은 SEO를 위해 사용자 정의 이미지 ALT 텍스트를 사용하십시오.
와우 디비 캐러셀

Wow Divi Carousel 은 동적 플러그인입니다. 그것을 사용하여 이미지, 게시물, 제품, 팀 구성원, 평가 등으로 캐러셀을 만들 수 있습니다. 놀랍게도 트윗이나 인스타 게시물과 같은 소셜 미디어 게시물을 캐러셀로 공유할 수도 있습니다. 외부 소스에서 캐러셀 주제를 생성하고 온보드에 표시할 수 있습니다. 그것은 눈부시게 빠른 속도로 강력한 플러그인입니다. 또한 Wow Divi Carousel 은 라이트 플러그인이므로 웹 사이트에 확실히 부담이 되지 않습니다. 이 프리미엄 제품을 사용하고 싶게 만드는 몇 가지 기능이 더 있습니다.
주요 특징들
- 완벽하게 반응합니다.
- 빠르고 가볍고 강력합니다.
- 자동 재생 켜기/끄기.
- 자동 재생 속도 제어.
- 무한 루핑.
- 탐색 표시/숨기기
- 페이지 매김 점 표시/숨기기
- 빠르고 적극적인 지원
Divi 전체 페이지 슬라이더

슬라이더가 있는 방문 페이지 웹사이트를 만드는 것에 대해 생각해 본 적이 있습니까? 글쎄, Divi 전체 페이지 슬라이더 는 그 이름의 전체적인 의미를 전달합니다. 이 플러그인을 사용하여 사용자가 슬라이딩하여 방문할 수 있는 눈부신 효과가 풍부한 방문 웹 페이지를 만들 수 있습니다. 상점 또는 서비스 - 웹사이트의 목적이 무엇이든 방문자에게 전체 페이지 슬라이더 보기 경험을 제공할 수 있습니다. 슬라이드 또는 열당 최대 10개의 슬라이더를 사용할 수 있습니다. 각 슬라이드에 개별적으로 다른 효과를 줄 수도 있습니다. 그러나 동영상이나 HTML 태그가 있는 것은 슬라이딩 콘텐츠로 사용할 수 없습니다. 대체로 이 플러그인이 전체 페이지 슬라이딩에 가장 적합하다는 것을 알았습니다. 몇 가지 기능이 더 있습니다. 살펴보세요.
주요 특징들
- 안정적이고 빠릅니다.
- 사용하기 쉬운.
- 100% 맞춤형.
- 수평 및 수직 슬라이드 이동.
- 제목, 부제목 및 버튼을 표시합니다.
- 여러 배경 옵션.
- 반응형 레이아웃.
Divi 갤러리 확장

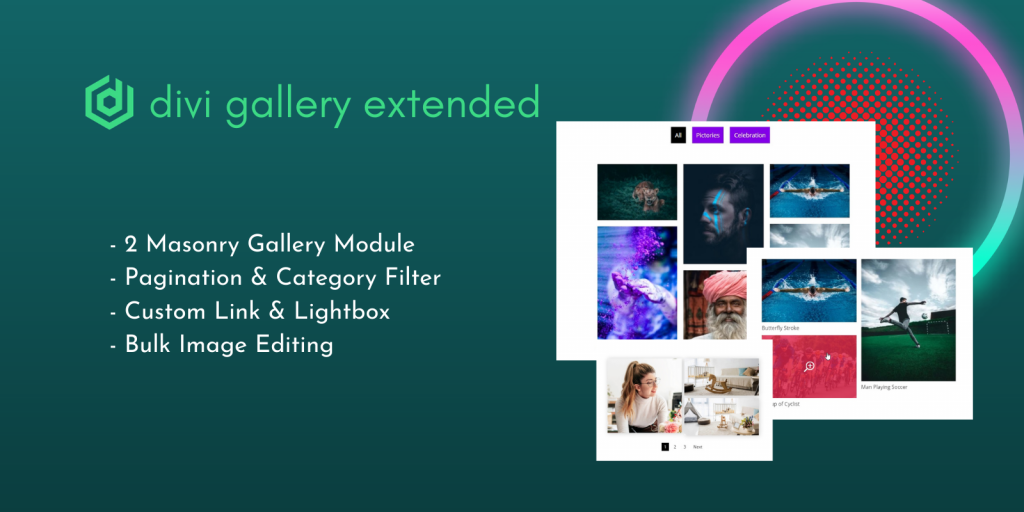
Divi 갤러리 확장 은 이미지를 벽돌 스타일로 표시하는 멋진 플러그인입니다. 사용하기 쉽고 CSS를 추가하지 않고도 가장 우아한 방식으로 아름다운 이미지를 표시할 수 있습니다. 여러 열을 추가하고 열 사이에 공간을 할당하고 오버레이 효과를 넣을 수 있습니다. 표준 석조 레이아웃 옵션과 더 많은 기능을 잠금 해제하고 이미지를 가장 창의적으로 표시하는 동적 석조 그리드 옵션이 있습니다! 또한 이미지에 링크를 넣고 라이트박스에 갤러리를 표시하고 범주별로 이미지를 필터링할 수 있습니다. 한 행에 최대 15개의 열을 추가할 수 있으며 페이지 매김 제어를 손에 넣을 수 있습니다. 놀랍죠? 당신을 더욱 놀라게 할 몇 가지 다른 기능이 있습니다!
주요 특징들
- 빠르고 부드러운 사용자 경험.
- 일괄 편집 이미지
- 최적화된 성능을 위해 프런트 엔드에서 중형, 대형 또는 전체 크기 이미지를 가져옵니다.
- 직관적인 이미지 포맷 컨트롤
- 라이트박스의 배경색 및 불투명도 설정
- 이미지 제목 및 캡션에 대한 스타일 제어
- 갤러리 이미지에 마우스 오버 시 오버레이 효과 추가
- 데스크톱, 태블릿 및 모바일 보기에 대해 별도의 열 수 정의
Divi 캐러셀 모듈 2.0

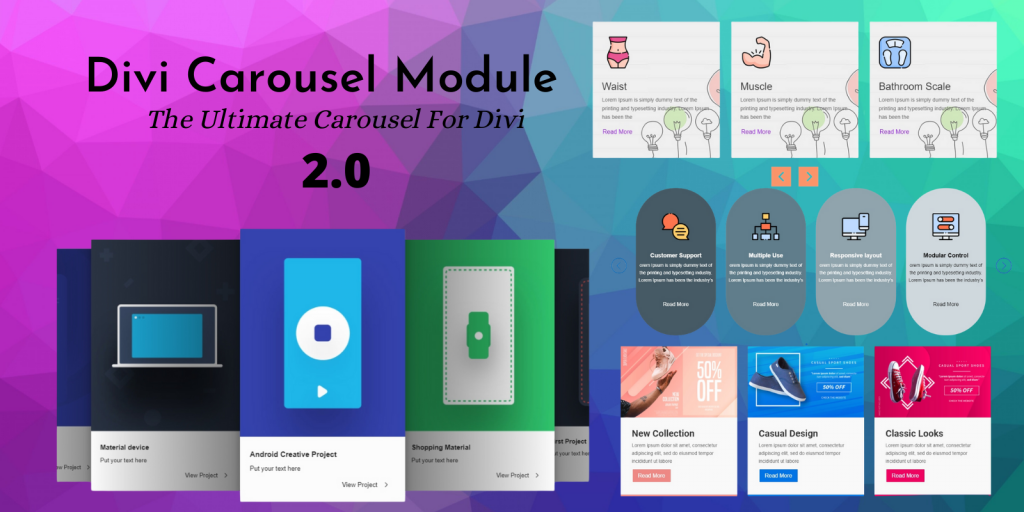
Divi 캐러셀 모듈 은 강력한 캐러셀 플러그인입니다. 회원 평가, 제품, 로고, 이미지, 게시물, 랜딩 페이지 등의 캐러셀을 만들 수 있습니다! 그것은 항목을 전시하는 혁신적인 방법의 방대한 라이브러리를 가지고 있으며 의심 할 여지없이 Divi 회전 목마 모듈 은 목적을 위한 올인원 모듈입니다. 캐러셀의 모든 섹션을 제어할 수 있는 몇 가지 고급 기능이 있습니다. 이 플러그인이 귀하의 웹사이트에 새로운 긍정적인 인상을 줄 것이라고 확신할 수 있습니다. 여기에 몇 가지 기능이 더 있습니다. 살펴보세요.
주요 특징들
- 거대한 회전 목마 라이브러리
- 다중 슬라이딩 옵션
- 맞춤 간격 옵션
- 라이트박스
- 아이콘이 있거나 없는 이미지 오버레이.
- 이미지 테두리와 그림자.
- 빠른 지원 시스템
- 사용자 정의 및 위치 지정이 있는 화살표.
- 사회 아이콘입니다.
- 등급 옵션.
- 단일 항목에 대한 ID 및 클래스.
- 점.
- 동일한 항목 높이.
마지막 생각들
Divi 자체는 풍부한 디자인 옵션이 있는 강력한 테마입니다. 이 플러그인은 거기에서 인플루언서 역할을 합니다. 오늘 게시물에서 논의한 각 플러그인은 그 자체로 최고입니다. 특정 목적에 도움이 될 플러그인을 언급하기 위해 최선을 다했습니다. 이 게시물을 통해 원하는 플러그인을 찾으시기 바랍니다. 그렇다면 몫은 굉장할 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작



