앵커 링크 는 페이지의 특정 콘텐츠로 이동하는 데 사용됩니다. 목표는 페이지의 다른 부분으로 연결되는 것입니다.

또한 앵커 링크는 웹사이트의 SEO에 긍정적인 영향을 미칩니다. 그러나 앵커 링크 기능이 귀하의 사이트에 매우 독창적인 방식으로 사용될 수 있다는 사실을 아마 모르실 것입니다. 따라서 이 기사에서 볼 것은 앵커 링크를 사용하여 Divi 에서 실행할 수 있는 몇 가지 트릭입니다.
1. 한 페이지 탐색 메뉴 만들기

한 페이지 탐색 메뉴를 만드는 것은 특히 한 페이지 웹사이트나 방문 페이지에서 매우 편리합니다. 실제로 여기의 목표는 메뉴에 링크를 만들어 페이지의 한 섹션에서 다른 섹션으로 이동하는 것입니다.
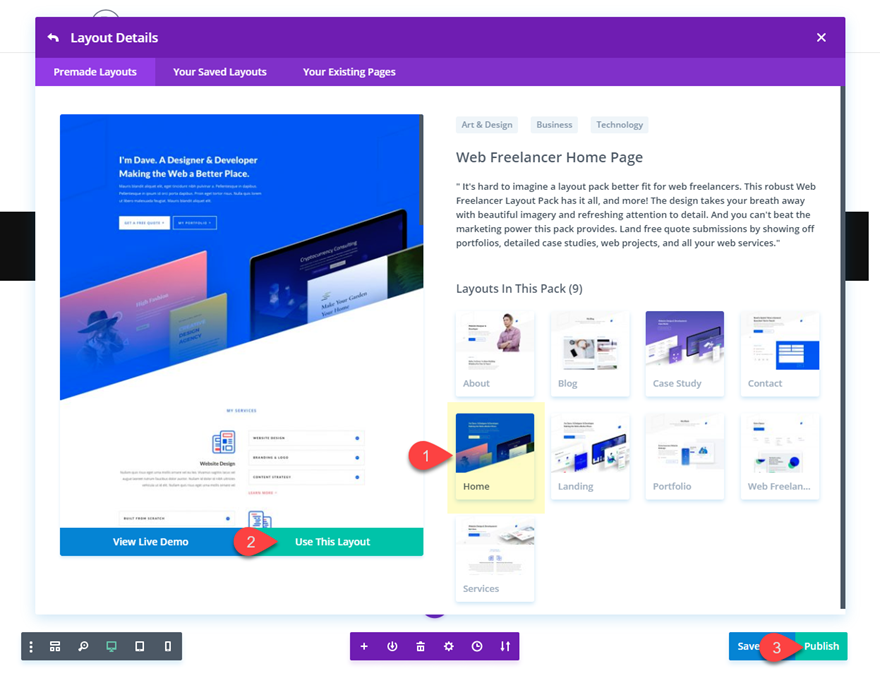
어떻게 진행되는지 보기 위해 미리 정의된 레이아웃을 사용할 수 있습니다. 따라서 새 페이지를 만들고 Visual Builder 를 연 다음 "미리 정의된 레이아웃 선택 "을 선택해야 합니다 . 그런 다음 해당 레이아웃을 페이지에 표시합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
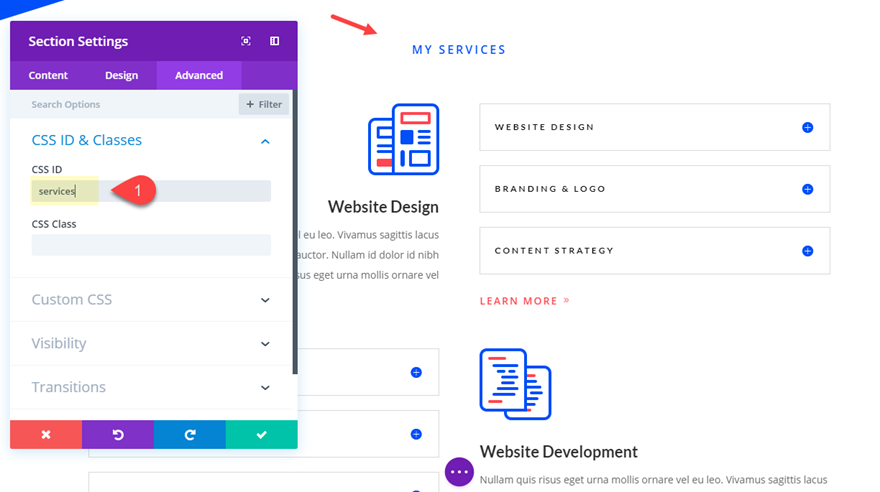
이제 연결하려는 각 섹션에 대해 CSS ID 를 추가해야 합니다 . 섹션 설정을 열고 고급 탭을 클릭하고 다음 CSS ID를 추가합니다.
CSS ID: 서비스

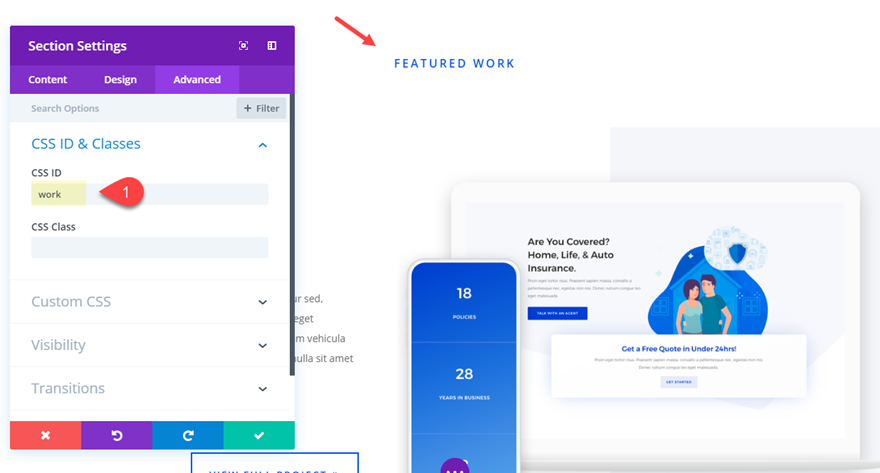
그런 다음 " 추천 작품 " 섹션을 찾아 다음과 같이 CSS ID를 추가합니다.
CSS ID: 작업

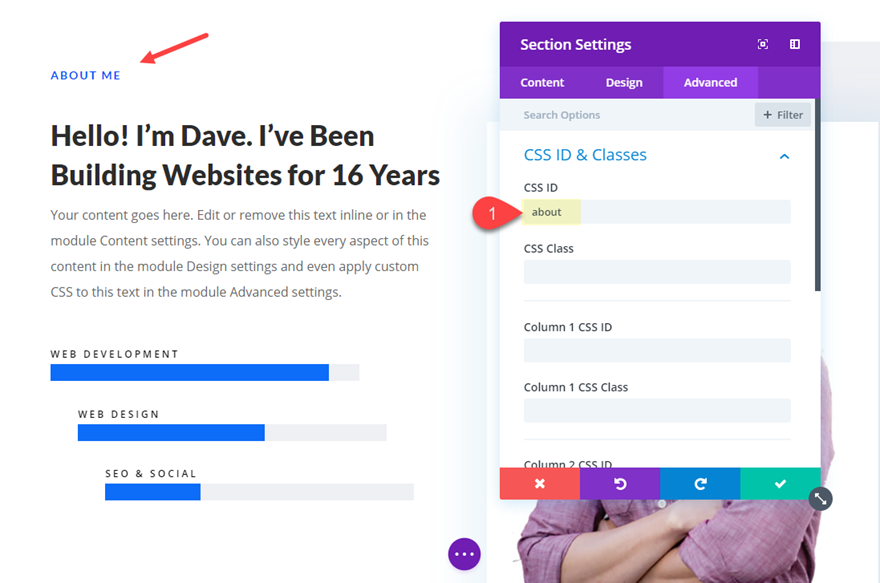
마지막으로 " 회사 소개 " 섹션에 다음 CSS ID를 추가합니다.
CSS ID: 정보

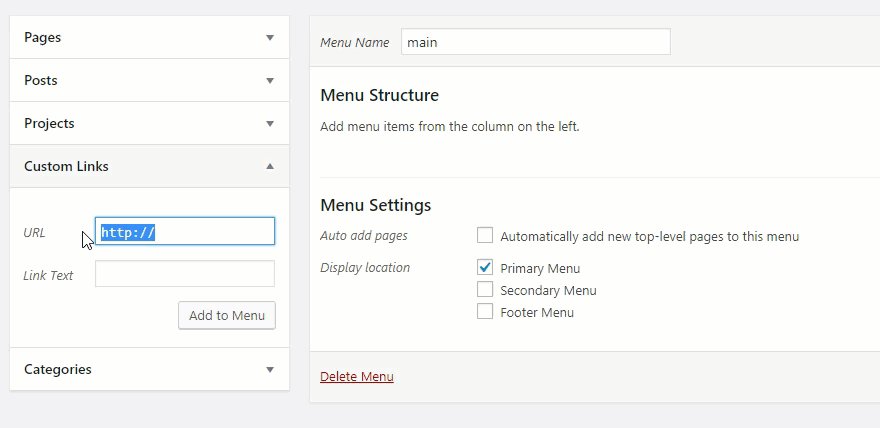
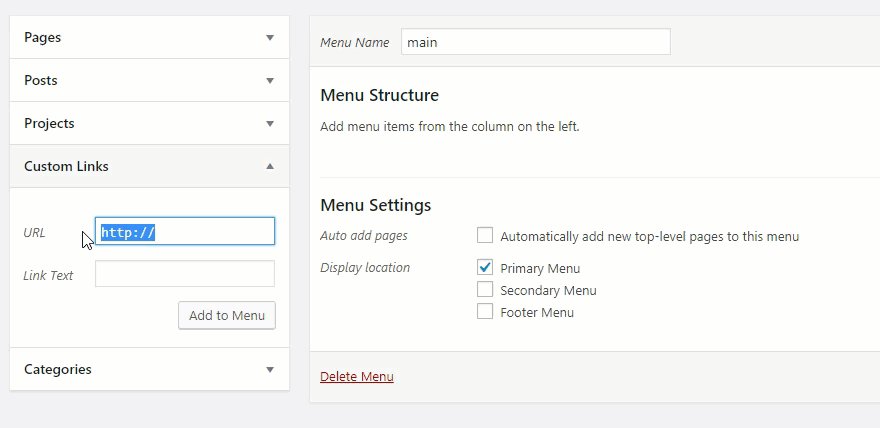
대시보드에서 모양으로 이동하여 새 주 메뉴를 만듭니다. 그런 다음 다음 URL과 링크 텍스트를 사용하여 세 개의 사용자 지정 링크를 만듭니다.
이러한 구성이 완료되면 앵커 링크 생성으로 넘어갑니다. 대시보드로 이동하여 모양을 선택합니다.
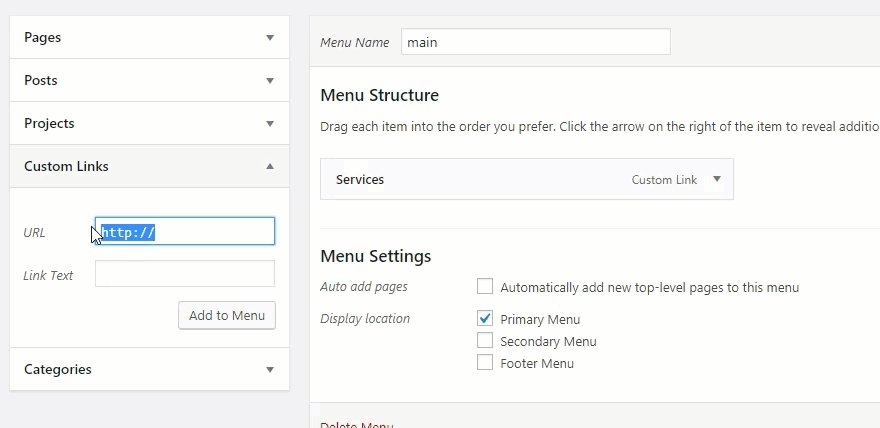
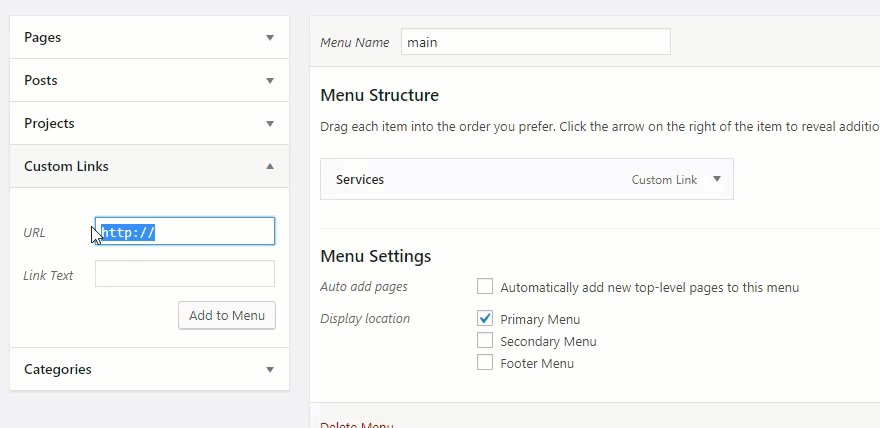
사용자 지정 링크 1
URL: #services
링크 텍스트: 서비스
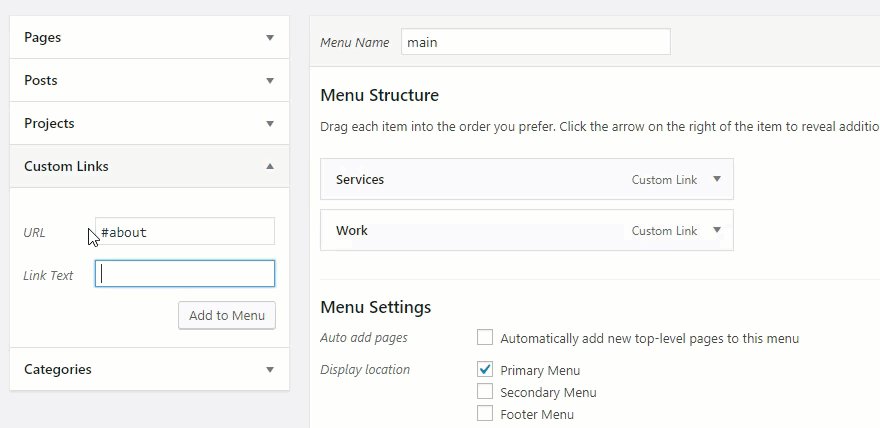
사용자 지정 링크 2
URL: #work
링크 텍스트: 작업
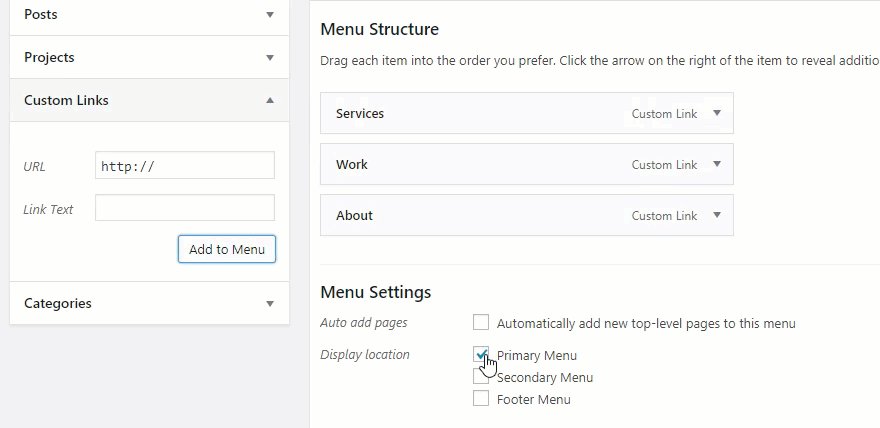
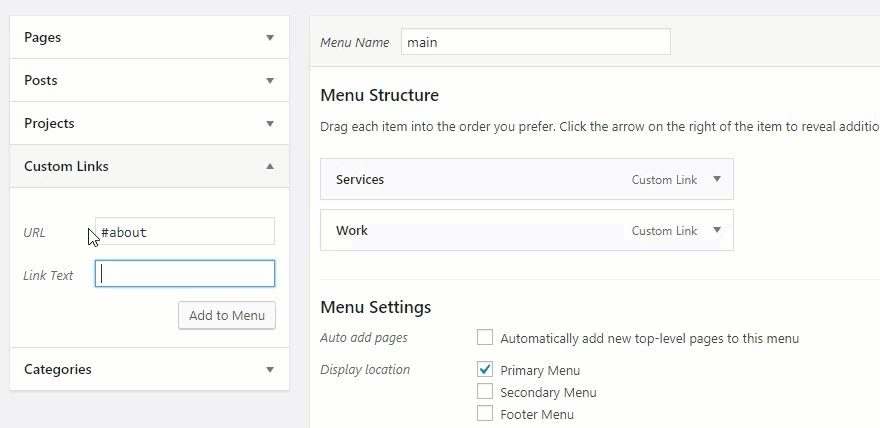
사용자 지정 링크 3
URL: #정보
링크 텍스트: 정보

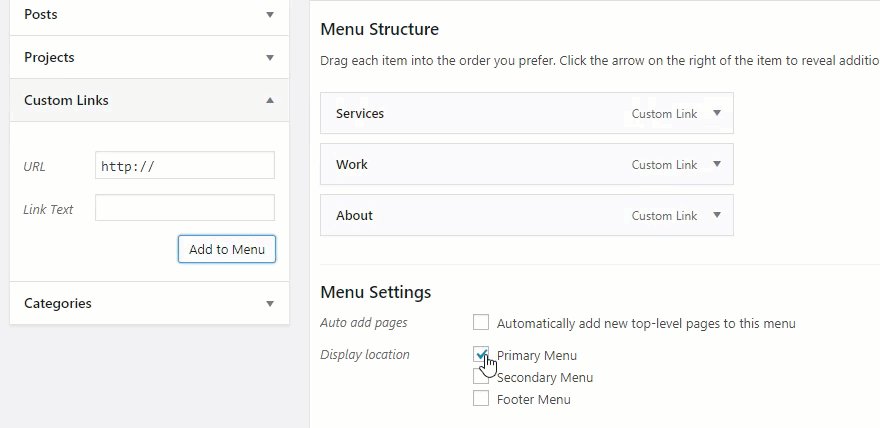
메뉴를 저장하기 전에 표시 위치를 기본 메뉴로 설정해야 합니다.
이제 페이지로 이동하여 작동 방식을 테스트하십시오. 흥미롭지 않습니까!
2. 제목에 앵커 링크 추가
헤더에 앵커 링크를 추가하는 것은 웹사이트 탐색을 크게 용이하게 하기 때문에 매우 실용적입니다. 특히 콘텐츠가 많은 긴 페이지가 있는 경우.
이렇게 하려면 먼저 제목 텍스트가 포함된 모듈을 엽니다. 텍스트 탭이 열려 있는지 확인하십시오. 헤더 태그(h1, h2, h3 등)를 찾은 다음 시작 헤더 태그의 괄호 안에 식별자를 입력합니다. 다음은 식별자가 " webdesign "인 h3 헤더의 예입니다.
>h3 id="webdesign"/h3 거기에서 올바른 앵커 링크 URL을 사용하는 한 어디에서나 해당 헤더에 연결할 수 있습니다. 이 예의 경우 다음과 같아야 합니다.
www.yourdomain.com/page/#webdesign
그리고 이것은 Divi 빌더에만 적용되는 것은 아닙니다. 예를 들어 WordPress의 경우 텍스트 탭을 열고 원하는 헤더를 찾은 다음 아래와 같이 헤더 태그에 id를 추가합니다.
3. 토글 버튼에 앵커 링크 포함
전환 버튼은 웹사이트에서 사용자에게 제공하려는 경험에 매우 유용합니다. 일반적으로 사용자가 두 상태 사이에서 설정을 변경할 수 있도록 하는 데 사용됩니다. 그러나 앵커 링크를 통합하면 특히 웹 페이지가 충분히 긴 경우 토글에 쉽게 액세스할 수 있다는 이점이 있습니다.
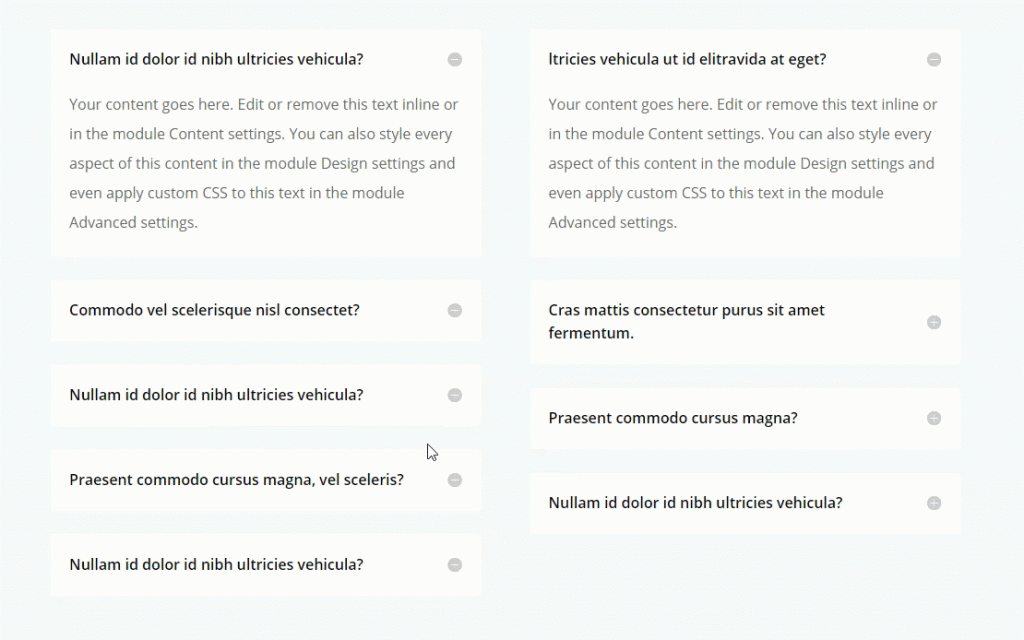
FAQ 페이지를 통해 프로세스를 설명하겠습니다. 이 유형의 페이지는 토글 시스템을 작업에 쉽게 통합합니다. 시작하려면 새 페이지를 만들고 거기에서 시각적 빌더를 활성화합니다. 이제 "미리 정의된 레이아웃 선택" 옵션을 선택해야 합니다. 라이브러리에서 로드 팝업 창에서 검색창에 "faq"를 입력하여 회계사 FAQ 레이아웃을 검색합니다. 그런 다음 레이아웃을 클릭하고 표시되는 미리보기에서 이 레이아웃 사용 버튼을 클릭하여 페이지에 배포합니다.
완료되면 이제 앵커 링크를 추가합니다. 후자는 헤더의 버튼에 통합됩니다. 따라서 버튼을 클릭하면 페이지가 자동으로 동시에 열리는 특정 토글로 스크롤됩니다. 따라서 버튼 설정을 열고 다음 링크의 URL을 추가하십시오.
버튼 링크 URL: # toggle3

그런 다음 버튼 모듈에 고유한 CSS 클래스를 추가해야 합니다. 이 클래스 이름은 버튼을 클릭했을 때 토글을 여는 동작과 관련이 있습니다.
CSS 클래스: 열기 토글
이제 바인딩하려는 토글 버튼의 수준까지 아래로 스크롤하고 해당 설정을 엽니다. 고급 탭에서 다음 CSS ID를 추가합니다.
CSS ID: 토글3
이전에 사용한 버튼 링크의 URL과 정확히 일치하는 것이 중요합니다. 여기서 유일한 차이점은 "#"을 생략해야 한다는 것입니다.
설정을 저장하는 것을 잊지 마십시오.

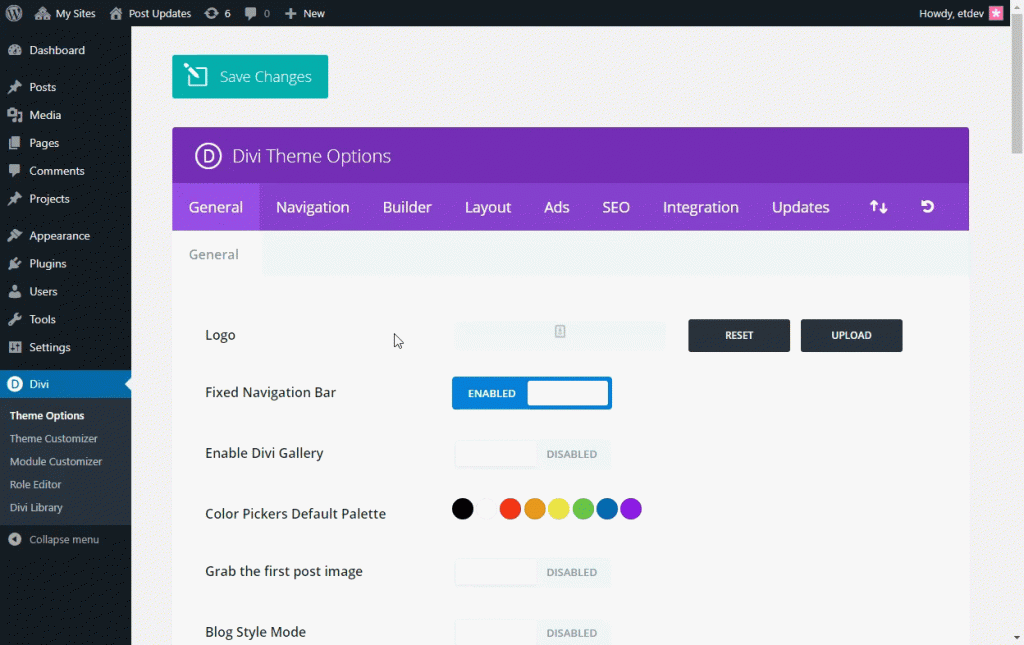
마지막 단계는 페이지 본문에 사용자 정의 코드를 추가하는 것입니다. 이렇게 하려면 Divi 테마 옵션으로 이동하여 통합 탭을 연 다음 아래 GIF와 같이 본문 섹션에 다음을 붙여넣습니다.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); 코드를 적절한 스크립트 태그로 래핑해야 합니다.

이제 페이지를 테스트하여 작동하는지 확인할 수 있습니다.

4. Divi Dot 탐색 즐기기
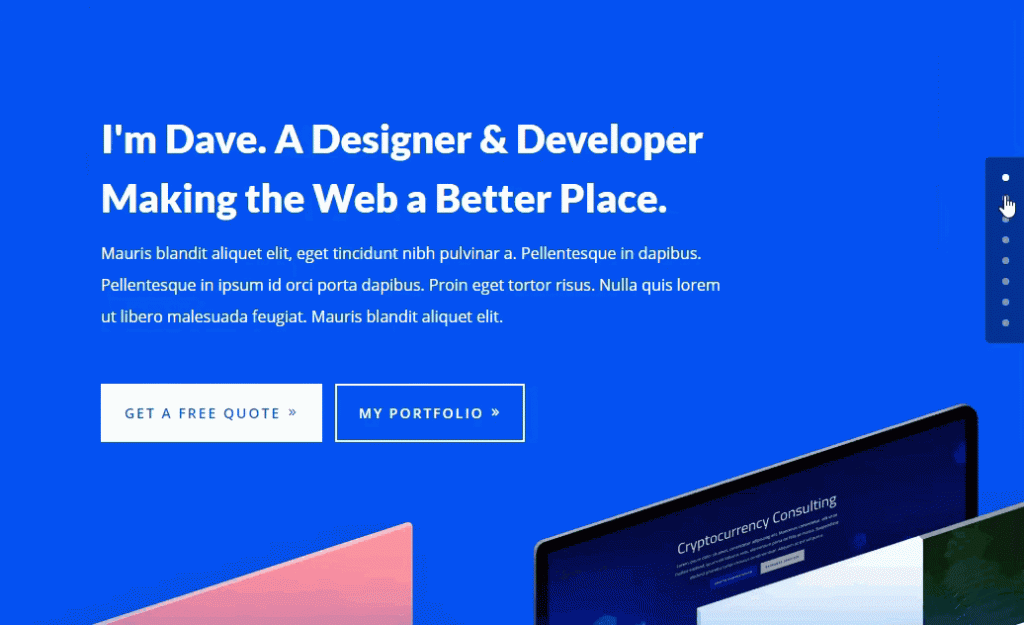
이것은 활성화하기가 매우 쉽지만 귀하의 사이트에 매우 효과적인 기능입니다. 이 기능을 사용하면 웹사이트 콘텐츠, 특히 섹션에서 앵커 링크를 자동으로 생성할 수 있습니다. 이렇게 하면 CSS 섹션 식별자를 직접 추가할 필요가 없습니다. 활성화하면 페이지 측면에 투명한 메뉴가 자동으로 추가됩니다. 해당 페이지 섹션으로 스크롤하려면 점을 클릭하기만 하면 됩니다.
Divi Dot 탐색 을 활성화하려면 페이지 편집 화면의 오른쪽 상단에 있는 DIVI 설정으로 이동하여 Dot 탐색 옵션을 "ON"으로 설정 합니다.

5. 한 페이지에서 다른 페이지의 섹션으로 나가기
페이지 섹션에 CSS ID를 추가하는 순간 DIVI는 메뉴 앵커 링크를 사용하여 해당 섹션에 액세스할 수 있을 뿐만 아니라 사이트의 다른 페이지에서도 액세스할 수 있는 기능을 제공합니다. 이것이 작동하려면 다른 페이지에 링크를 생성할 때 앵커 링크의 URL을 사용해야 합니다.
예를 들어 사이트의 페이지에 서비스 섹션을 만들고 다른 페이지에서 액세스하려고 한다고 가정합니다. 섹션 ID는 www.yourdomain.com/page/#services와 같은 앵커 링크를 생성하는 "services"일 수 있습니다.

이것은 DIVI를 사용하여 사이트의 앵커 링크로 제공할 수 있는 모든 것입니다. 이 기능이 효과적으로 사용될 때 얼마나 많은 기능을 할 수 있는지 보는 것은 흥미롭습니다. 그러나 물론 효과적인 방식으로. 사용자를 잃을 위험을 감수하고 사용하는 실수를 해서는 안 되기 때문입니다.
이 팁을 사용하여 귀하와 DIVI 사용자의 경험을 개선할 수 있기를 바랍니다. 향후 기사에 대해 듣고 싶으시면 Facebook 및 Twitter 소셜 페이지에서 팔로우 하세요.




